30 Memory Card Game Javascript
4. 5. 6 Vanilla JavaScript memory card game. Contribute to Cashed/memory-game development by creating an account on GitHub.
![]() Memory Card Game Using Html Css And Js Now Code This
Memory Card Game Using Html Css And Js Now Code This
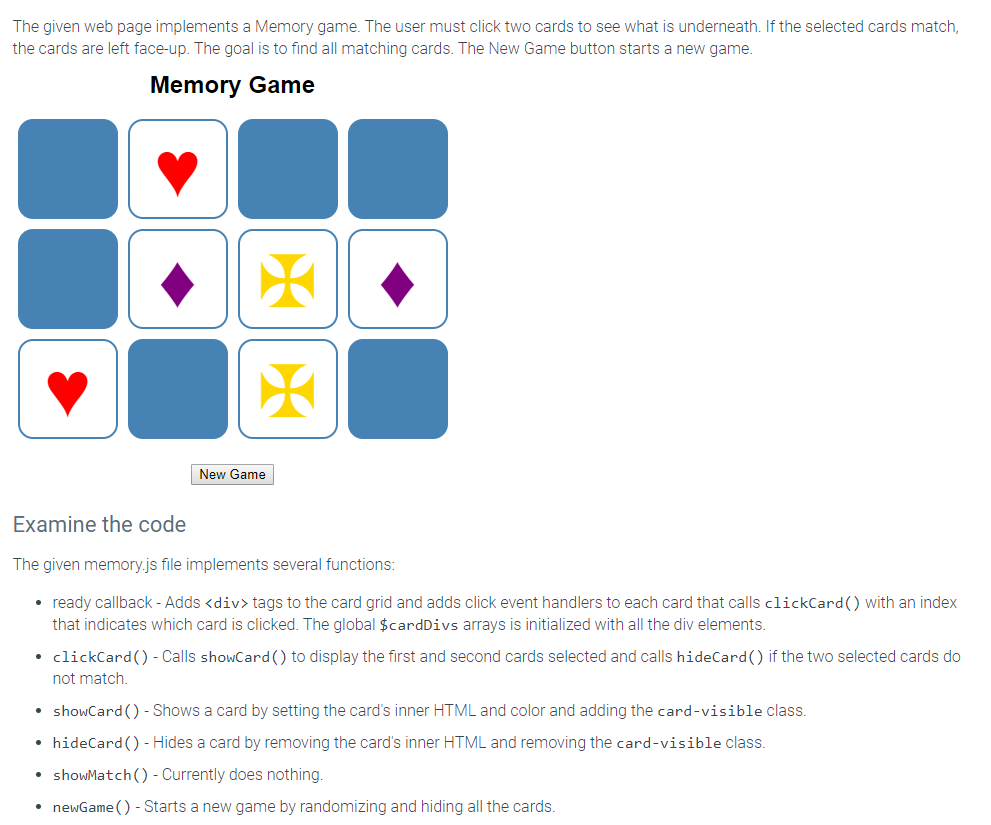
Memory Game project is a great example of using JavaScript DOM - HTML, CSS and JavaScript together. This is an intermediate project for JavaScript Learners. A famous game to increase memorization power. This project will develop a simple game development
Memory card game javascript. Aug 28, 2018 - The game has 12 cards. Each card consists of a container div named .memory-card, which holds two img elements. The first one represents the card front-face and the second its back-face. You can download the assets for this project at: Memory Game Repo. 1 Answer1. Active Oldest Votes. 3. This code is already quite good, just some pointers: You can use addEventListener for onload as well. You can put the Fade in code after your var, then you can re-use body instead of document.querySelector ('body') Your indentation is huge, I would advise 4 or even 2 spaces, give that a shot. 10/4/2012 · Develop a memory card game using HTML5, CSS3 and JavaScript. Posted on April 10, 2012. by cristiannistor75. The goal of this project is to develop a memory-match card game based on the next requirements: cards used are pairs got from a shuffled deck. give the possibility to replay the game. register the clicks made and the number of the matched ...
19/3/2021 · Memory Card Game using JavaScript with Source Code Memory Card Game with Source Code is a project that is a single-player game where your goal solve the card by pairing same card pattern. The game design is simple it only contains different image of cards. The purpose of the project is to have a leisure time and enjoyable moment with your friends, family, classmate, etc. A JavaScript memory game on Codepen ! Click the cards and find matches to win.. you know how to play. Hope you like it :) ... Svg memory game built to practice my writing something in JavaScript. Tiles are svg's which morph into icons using Snap.js. Couple of the icon transitions could ... HTML5 Memory Game has a JavaScript function to check image matches. Whenever the first match is made, the check() function stops the document from selecting other images for more matches. How sho...
Nov 05, 2020 - You are given a set of cards containing images which are turned to the back, when you click on an image, it flips over and reveals the image. If you click on two images that are exactly the same, that is a win for you. I would like to walk you through how to build a memory game using plain HTML, CSS and JavaScript... This is a tutorial on how to build a memory game using Javascript. The idea of the game if you don't know it, is try to match two cards that are the same. And if they don't match you move on to flip other cards and remember their position. The game ends when the whole board is uncovered. Is a very simple game. 2/1/2018 · The memory game is a basic matching game to test the player's memory. In a deck of paired cards, the player needs to match each pair to win the game. Requirements for the game. A checklist of things I needed to do. I like the idea cause it just clears out your thinking: Cards are to be shuffled on load or restart; Game should know how to handle matched and unmatched cards; Game should display the current number of …
by Marina Ferreira Memory Game in Vanilla JavaScriptLearn JS, CSS and HTML by building a memory game in 30 minutes!This tutorial explains some basic HTML5, CSS3 and JavaScript concepts. We will discuss data attribute, positioning, perspective, transitions, flexbox, event handling, timeouts and ternaries. You are not expected to have Jun 19, 2019 - I recently stumbled across Sandra Israel's article on how she built a memory matching game for her FEND project(found here) and it looked like it was fun to make so I decided to follow through and… File Structure. Let's start creating the files in the terminal: 🌹 mkdir memory-game 🌹 cd memory-game 🌹 touch index.html styles.css scripts.js 🌹 mkdir img
GAME RULES. The rules for the memory game is very straightforward: There are a number of "cards" that are scattered randomly across a grid in pairs. The player opens a pair of cards in the grid - If the cards match, that is "one point" and the player will continue to find the next pair. 18/2/2020 · In our memory game there are only going to be two variables that JavaScript will have to store in memory. The first one called cards (starting on line 1) is an array that contains objects, which ... Matching Card Game | Memory Card Game - JavaScript Tutorial | Memory Game: HTML, CSS, Javascript | How to Code a Card Matching Game | Memory Game Programming...
Lesson Code: http://www.developphp /video/JavaScript/Memory-Game-Programming-TutorialIn this programming exercise you can learn to create a JavaScript pow... Create Flip Card Memory Game in JavaScript. Learn how to develop flip card memory game in JavaScript. It is a simple and fun game. In this game project, you need to match the pair of images by flipping them. You all might have played the game because it is a super old and popular game. Now let's see how we can create this. Memory Card Game in JavaScript March 6, 2021 March 10, 2021 Deepak@321 2 Comments card matching game, card matching game in javascript, javascript game, javascript game tutorial, js games, memory card game, memory card game in javascript, memory card game in js, pure javascript game, pure javascript projects, vanilla javascript game.
Memory Card Game project is a web application which is developed in javascript platform. This javascript project with tutorial and guide for developing a code. Memory Card Game is a open source you can Download zip and edit as per you need. If you want more latest javascript projects here. This is simple and basic level small project for ... 19/6/2019 · Since each card had different images, I gave each card object a type property that corresponds to the alt text of each image to distinguish the card from others. So in my startGame() function, after the line that appends each image to each card, I added this line: cardElements[i].type = `${shuffledImages[i].alt}`; Then I created my cardOpen() , matched() , unmatched() , disable() and enable() functions as she did. Nov 06, 2018 - The game has 12 cards. Each card consists of a container div named .memory-card, which holds two img elements. The first one represents the card front-face and the second its back-face. You can download the assets for this project at: Memory Game Repo.
1- The objective is to collect the most pairs of cards. 2- If they successfully match a pair they get to keep the cards, and that player gets another turn. 3- When a player turns over two cards that do not match, those cards are turned face down again (in the same position) 4-The trick is to ... Oct 16, 2020 - Latest Collection of Free JavaScript Memory game Examples Code Snippet. memory game javascript code , memory game source code Show back of card initially and flip on select. When I made this the first time around, I had the cards hidden the whole time, which made testing unnecessarily difficult. This time I decided to hide the cards as one of the last steps, once all the functionality is there. The game has all the functionality we want, but not the styles. We need to:
Memory Game. A retro grid-based game in vanilla JavaScript, HTML and CSS. View the full walkthrough here. Memory Game, also known as the Concentration card game or Matching Game, is a simple card game where you need to match pairs by turn over 2 cards at a time. Its a card memory-game, when you click two cards, it sees if they are same symbols and if yes, it matches them and keeps them open, if cards does not match it closes them and player tries to match cards in as min moves n time as possible as it keeps track of time and clicks. When all cards are matched a congratulating message pops-up and shows ... Memory Game, also known as the Concentration card game or Matching Game, is a simple card game where you need to match pairs by turning over 2 cards at a tim...
And now it's much better. If you play the game at this point, you'll see that it works great - but there's one more important problem: we are just showing random animal pictures behind the cards, and this isn't exactly like a memory game works. In reality, we should have 4 different pairs of ... This tutorial explains some basic HTML5, CSS3 and JavaScript concepts. We will discuss data attribute, positioning, perspective, transitions, flexbox, event handling, timeouts and ternaries. You are not expected to have much prior knowledge in pro... Jan 14, 2018 - In this tutorial, we will create a really simple memory game using HTML5, CSS3, and Javascript. Users will be able to reveal some images and memorize the location of the picture. The purpose of this game is to reveal all the same images.
Welcome to my blog, In this article you can build a Card Matching/Memory card Game in HTML, CSS, JavaScript and I build a another format of this Game click to view . Card Matching Game is a click a one card and click another card if both cards are matched. if all cards are matched. then stops the timer and you win the Game. If playback doesn't ... Matching Card Game | Memory Card Game - JavaScript Tutorial | Memory Game: HTML, CSS, Javascript | How to Code a Card Matching Game | Memory Game Programming... Learn the fundamentals of pure javascript by building a memory card game. No frameworks or libraries, just vanilla JavaScript.This video will cover how to:‣ ...
A JavaScript memory game on Codepen ! Click the cards and find matches to win.. you know how to play. Hope you like it :) ... Find The Match - Memory Game. A mobile-friendly memory game with simple game mechanics. A prototype to test the usage of Emoji's in a game and see how it is displayed on the different browsers and devices. Build with Angular for the game logic and UI data binding, Emoji Unicode for the graphics and jQuery Flip for the flip animation.
 Joytech 16mb Memory Card For Nintendo Gamecube Js 811b
Joytech 16mb Memory Card For Nintendo Gamecube Js 811b
12 Javascript Memory Games Csshint A Designer Hub
 Develop A Memory Card Game Using Html5 Css3 And Javascript
Develop A Memory Card Game Using Html5 Css3 And Javascript
 Card Matching Game Memory Card Game In Javascript
Card Matching Game Memory Card Game In Javascript

12 Javascript Memory Games Csshint A Designer Hub
 25 Javascript Memory Games Free Code Demos
25 Javascript Memory Games Free Code Demos
 Fb Gadgets Quizy Memory Card Game
Fb Gadgets Quizy Memory Card Game

 Score Card Memory Game Plugins Code Amp Scripts From Codecanyon
Score Card Memory Game Plugins Code Amp Scripts From Codecanyon
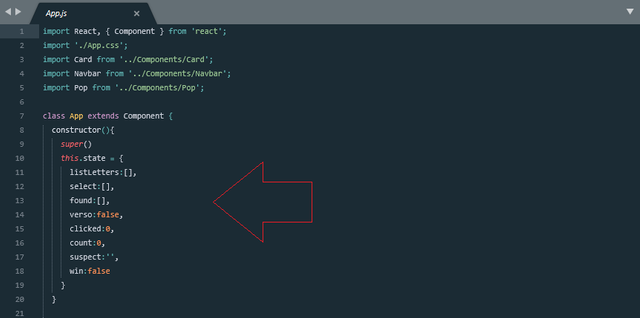
 How To Build A Memory Game From Scratch Using React Code Boost
How To Build A Memory Game From Scratch Using React Code Boost
 How To Build A Memory Card Game With Vue Js
How To Build A Memory Card Game With Vue Js
 Memory Game In Vanilla Javascript
Memory Game In Vanilla Javascript
 Memory Game In Vanilla Javascript By Marina Ferreira We
Memory Game In Vanilla Javascript By Marina Ferreira We
Memory Game Github Topics Github
 Making A Memory Game React Js Steemit
Making A Memory Game React Js Steemit
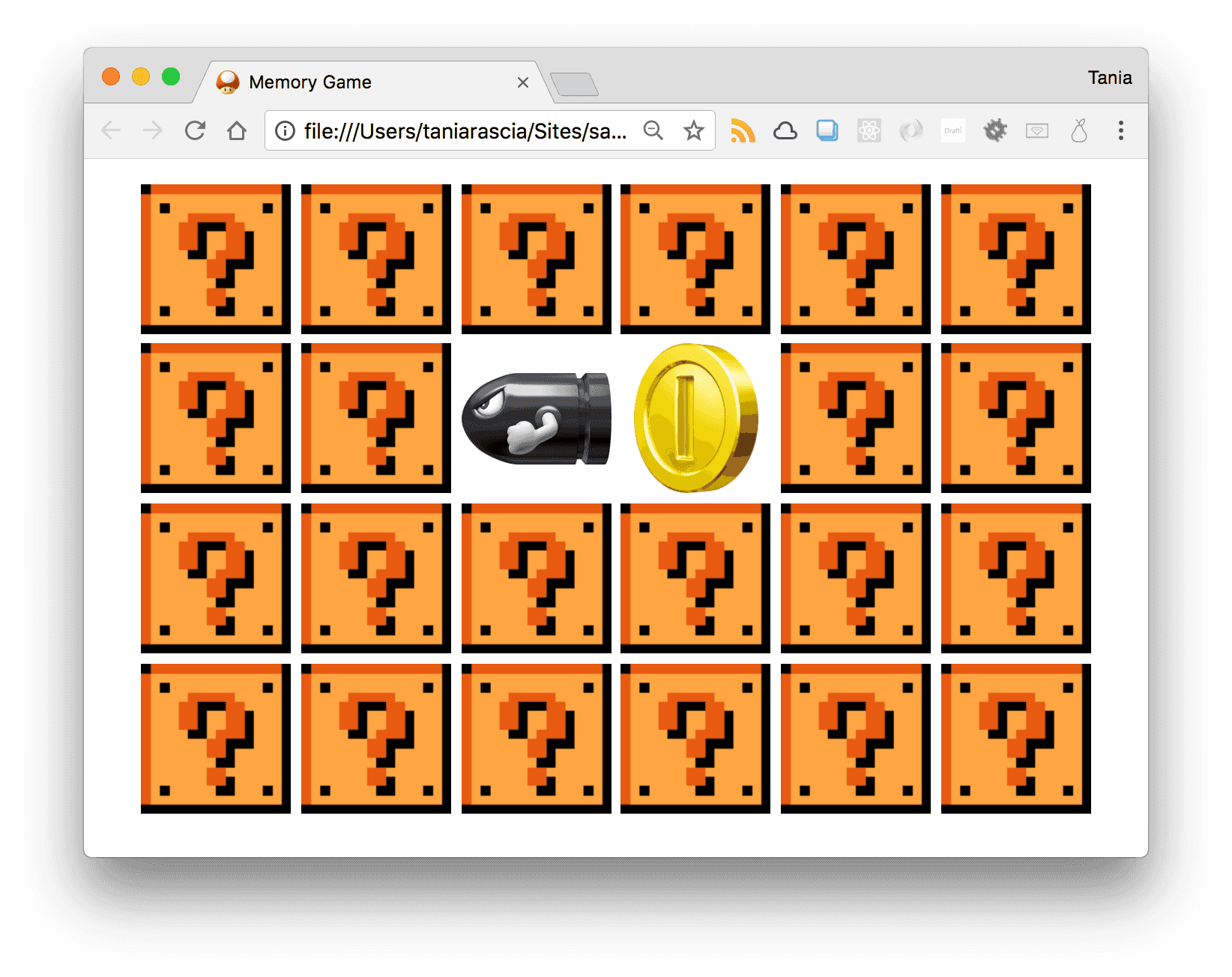
 Create A Memory Game Ala Super Mario 3 With Javascript
Create A Memory Game Ala Super Mario 3 With Javascript
Memory Game Using Html5 Css3 Amp Javascript Inherit
 Memory Game Built With Jquery As A Great Fun Challenge I
Memory Game Built With Jquery As A Great Fun Challenge I
 Matching Game By Hu Wei On Dribbble
Matching Game By Hu Wei On Dribbble
 Build A Memory Game In Vanilla Javascript Dev Community
Build A Memory Game In Vanilla Javascript Dev Community
 Js Start A Function Only When The Image Is Displayed Stack
Js Start A Function Only When The Image Is Displayed Stack
 Memory Card Game Template Classroom Freebies Classroom
Memory Card Game Template Classroom Freebies Classroom
 The Memory Game Power Point Games
The Memory Game Power Point Games
 Super Mario Bros 3 Memory Card Game
Super Mario Bros 3 Memory Card Game
Learning Frp Coding A Game With Kefir Js Tutorial
 Memory Card Game In Javascript
Memory Card Game In Javascript
 Create A Memory Game With Javascript Dev Community
Create A Memory Game With Javascript Dev Community

0 Response to "30 Memory Card Game Javascript"
Post a Comment