27 Javascript Wait For Another Function To Finish
25/4/2010 · Wait for function to finish before executing the rest. Asked 2010-04-25 21:50:23. ... (relatedVids(...)) to finish executing and then in turn execute the second function (relatedVidsDetails()). What the code does is simply loop through a single $.get ... Javascript doesn't wait for function to finish before executing next line ... I was looking for a way to do this (wait for a function to finish to start another) but only with pure javascript.. - sandrina-p Nov 1 '16 at 16:27 The question is about parse code, not promises. Promises can work (with a library) in any browser.
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
Jquery Wait For Function To Finish Before Proceeding. How To Write Asynchronous Code In Node Js Digitalocean. Javascript Wait For A Function To Finish Code Example. Callback To Async Await Concepts Synchronous Code By. Write Asynchronous Code In A Breeze With Async And Await.

Javascript wait for another function to finish. Re: Javascript: wait for action to finish before executing another « Reply #1 on: October 16, 2009, 12:55:38 PM » I'm sorry I can't help, but I want to compliment you on writing and describing the problem in excellent detail, using a descriptive topic title, and including some source code to work with. For the longest of time JavaScript developers had to rely on callbacks for working with asynchronous code. As a result, many of us have experienced callback hell and the horror one goes through when faced with functions looking like this.. Thankfully, then (or should we say .then()) came Promises.They offered a much more organized alternative to callbacks and most of the community quickly ... In the above code I'm just making a get request to teamtreehouse API but the problem is that as JavaScript being Asynchronous the code after this runs first while the request is in process. So how do I make JavaScript synchronous so that it completes this process first and then do interpret further code.
Within the calling function, I'd like to call the other, wait for that function to finish, then continue on. So, for example/pseudo code: ... If you're not making an asynchronous call, it will behave predictably. The main JavaScript thread will execute one function completely before executing the next one, in the order they appear in the code ... Promise.all is the native function that will solve this problem for us. It allows us to pass in an array of Promise/async functions and it will wait for each of them to finish before returning. So whenever you have async functions that need to be executed together and you need to wait for all of them to finish, use Promise.all. Waiting Promises from Multiple AJAX Calls to Finish. Each AJAX request gives us a Promise. We then wait for all these Promises to resolve successfully using Promise.all () method. Promise.all () also returns a Promise. This Promise is resolved successfully when all input Promises have been resolved. It is resolved with an array containing ...
Answers: If you want to wait until all ajax requests are finished in your document, no matter how many of them exists, just use $.ajaxStop event this way: $ (document).ajaxStop (function () { // 0 === $.active }); In this case there is no need to guess how many requests can be in an application that might finish in the future. To do that there is two popular way described below. Use of setTimeout () function. Use of async or await () function. Use of setTimeout () function: In order to wait for a promise to finish before returning the variable, the function can be set with setTimeout (), so that the function waits for a few milliseconds. But because the request function executes asynchronously, JavaScript does not wait around for it to finish. Instead, it moves on to the next statement which returns the unassigned variable. For a great explanation on how async in JavaScript works under the hood check out this amazing talk by Philip Roberts at JSConf EU.
28/9/2020 · async function getData () { let response = await fetch ('http://apiurl '); } // getData is a promise getData ().then (res => console.log (res)).catch (err => console.log (err); This exposes another interesting fact about async / await. When defining a function as async, it will always return a promise. The example above uses an anonymous callback function for this purpose, but if you need to wait for multiple things to happen, the syntax quickly gets pretty gnarly and you end up in callback hell. Then you can use them as arguments of another function to execute later. This is our “callback”. One example would be: // Execute the function "doThis" with another function as parameter, in this case "andThenThis". doThis will execute whatever code it has and when it finishes it should have "andThenThis" being executed.
In this example the keyword await inside the async function makes javascript wait untill the promise is settled and returns us the result to be used to invoke the make() function. async function load(){ // contents of the load funciton. // call the make function when you have the outcome // you expected. for example if you are getting data. Output: Explanation: The async function made the function to continue execution on the same thread without breaking into a separate event. The await keyword marks the point where the program has to wait for the promise to return. Hence, the program waits for the API to return response and then proceeded with the program, therefore, the output is in perfect order as required. im making a textbased adventure and so i want to make the user make a choises so i want to make a function that will wait for the user to type something and then check if it is a valid response. exmpl: do you want to visit the caves or the mountains? a)caves b)mountains
The function has a callback, however the for loop does not wait for it to finish and continues working. The for loop actually finishes so quickly that the next action, serving a document that was supposed to be populated inside the for loop, is done before the first function call is completed. Hi I am new to reactjs and I am trying to build button with a function doing some calculation by Reactjs. The logic is, first I will get two lists from database by two functions. After these 2 functions return results and setState, the calculate function will continue and do its job. But somehow the state is not being updated and it will crash. Wait for firebase fetch to finish before calling another function. I'm retrieving some data from Firebase (latitudine and longitude) and I want to use it in another function, getDistance (). Now, by the time the second function is called, I don't yet have the results of the first one. How can I modify the code so that the second function only ...
25/1/2021 · This is like my second JS code, other_processing() doesn’t return any promise nor is it aware of the existence of any promise whatsoever, it just seems to be the sanest thing I could do to wait for it to finish… it seems to be processing for a max of 2-4 seconds, so my other_simple_stuff() will; have to hang on there while waiting for the empty promise. Within the calling function, I'd like to call the other, wait for that function to finish, then continue on. So, for example/pseudo code: ... Javascript call function after another function executes. 0. Best way to force a function to wait another. 0. How to wait for array to have final value before calling a function? 0. How to wait for a promise to finish before returning the variable of a function? ... Await function is used to wait for the promise. It could be used within the async block only. It makes the code wait until the promise returns a result. ... How to call a function that return another function in JavaScript ? 24, Jul 19.
The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. The code block below shows the use of Async Await together. async function firstAsync () {. let promise = new Promise ( (res, rej) => {. I want my function to wait until the callback gets called, then return the value that was passed to it. javascript multithreading callback node.js. Share. ... You should nest your callbacks instead of forcing node.js to wait, or call another callback inside the callback where you need the result of r. ... NodeJS wait for function to finish. 22. Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait. The async function is the function that is declared by the async keyword, while only the await keyword is permitted inside the async function and used to suspend the progress inside the async function ...
Debounce functions in JavaScript are higher-order functions that limit the rate at which another function gets called. A higher-order function is a function that either takes a function as an argument or returns a function as part of its return statement. Our debounce function does both.The most common use Answer. A global variable is one way, but you should not get into the habit of using global variables for things like this. Much better is to store that variable in the scope of what is using it. The element itself is a good a place as any: Just a sidenote: This isn't a great way to do animation, for one thing a 1 millisecond rate is going to ... 1/9/2021 · Wait for function to finish javascript. Within the calling function, I'd like to call the other, wait for that function to finish, then continue on And callbacks, events or promises are all solutions for that problem am glad We change each AJAX call to return a Promise.
JavaScript wait () To make JavaScript wait, use the combination of Promises, async/await, and setTimeout () function through which you can write the wait () function that will work as you would expect it should. However, you can only call this custom wait () function from within async functions, and you need to use the await keyword with it.
 Callbacks Amp Higher Order Functions In Javascript
Callbacks Amp Higher Order Functions In Javascript
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How To Run Async Await In Parallel Or Serial With Javascript
How To Run Async Await In Parallel Or Serial With Javascript
 Javascript Loops How To Handle Async Await
Javascript Loops How To Handle Async Await
 Html Wait Till Javascript Finished Loading Code Example
Html Wait Till Javascript Finished Loading Code Example
 Let S Make A Javascript Wait Function By Just Chris
Let S Make A Javascript Wait Function By Just Chris

 Save Time And Money With Aws Lambda Using Async A Cloud Guru
Save Time And Money With Aws Lambda Using Async A Cloud Guru
 Javascript Wait For Function To Finish Code Example
Javascript Wait For Function To Finish Code Example
Async Await Error Handling Beginner Javascript Wes Bos
Github Sitek94 Technical Documentation Page A Technical
 How To Create A Custom Callback In Javascript Geeksforgeeks
How To Create A Custom Callback In Javascript Geeksforgeeks
 Wait For A Function To Finish In Javascript Delft Stack
Wait For A Function To Finish In Javascript Delft Stack
 How To Wait For A Function To Complete Its Execution In
How To Wait For A Function To Complete Its Execution In
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Async Constructor Functions In Typescript Stack Overflow
Async Constructor Functions In Typescript Stack Overflow
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
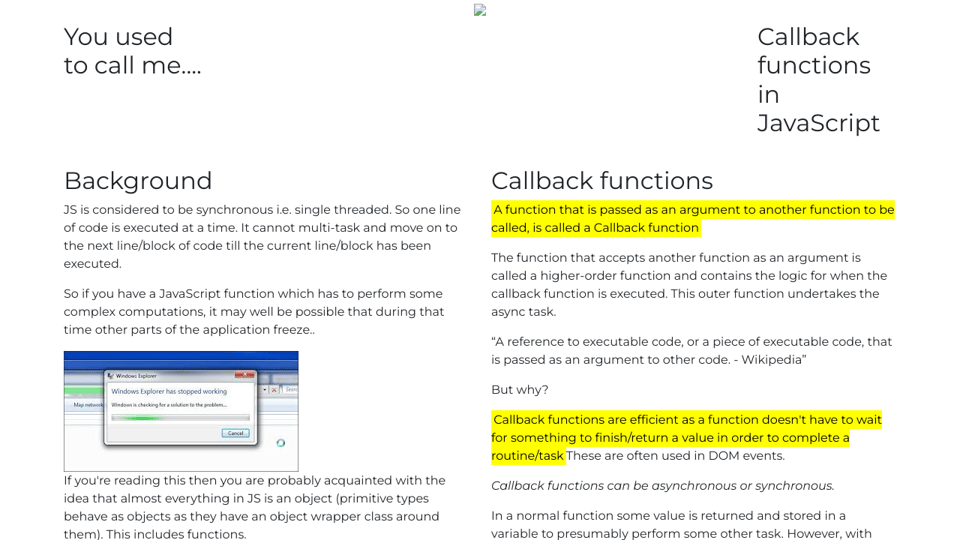
 The Callback Function Hey I Hope You Are Doing Well Today
The Callback Function Hey I Hope You Are Doing Well Today
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 You Used To Callback On My Cellphone Code Worksheet
You Used To Callback On My Cellphone Code Worksheet
 How To Return The Response From An Asynchronous Call Stack
How To Return The Response From An Asynchronous Call Stack
0 Response to "27 Javascript Wait For Another Function To Finish"
Post a Comment