34 Javascript Treeview Drag And Drop
e.setValid(false) indicates that the operation was unsuccessful by animating the drag clue to its original position. e.preventDefault() simply removes the clue, as if it has been dropped. As a general rule, use preventDefault to manually handle the drag&drop operation, and setValid(false) to indicate unsuccessful drag&drops. Setting the allowDrag property to true allows users to drag and drop nodes within the same TreeView. To allow dragging and dropping nodes between different TreeView controls, you must handle the dragOver event and set the cancel parameter to true if the operation is invalid, or to false if it is valid.
 Exploring On Salesforce Developing Product Catalog On
Exploring On Salesforce Developing Product Catalog On
1/6/2021 · The TreeView component allows you to drag and drop any node by setting allowDragAndDrop to true. Nodes can be dragged and dropped at all levels of the same TreeView. The dragged nodes can be dropped at any level by indicator lines with line , plus/minus , and restrict icons.
Javascript treeview drag and drop. Dragging and Dropping The drag-and-drop functionality enables the user to move the TreeView items by dragging and dropping them within a single tree or across multiple trees. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event: To perform drag and drop operation in TreeView, specify allowDragAndDrop as true. It allows you to drag and drop node in all level of same TreeView.
Drag & Drop for Hierarchical Data Structure. This sample app demonstrates node drag and drop operations within DevExtreme TreeView when using a hierarchical data structure. You can reorder nodes within a single tree view or drag and drop nodes between two separate tree views. Use Sortable to implement the necessary drag and drop functionality ... 3. Interact.js. JavaScript drag and drop, resizing and multi-touch gestures with inertia and snapping for modern browsers. Interact.js website also provides you various samples, which you can view. It is easy to manage and can be used with Angular.js. 4. You can reorder nodes within a single tree view or drag and drop nodes between two separate tree views. Use Sortable to implement the necessary drag and drop functionality within your web app. The following steps outline configuration requirements for our JavaScript TreeView: Allow users to reorder nodes
JavaScript TreeView with Drag and Drop Support - This example demonstrates how ShieldUI TreeView nodes can be dragged and dropped over other tree nodes or external elements, and vice versa. Enabling Drag and Drop. The key RadTreeView boolean properties enable Drag and Drop functionality: AllowDragDrop, and AllowDrop. AllowDragDrop enables the drag and drop functionality for a tree view control. Drag and drop functionality can also be used to reorder nodes. AllowDrop when true accepts data that the user drags onto it. This property ... within the tree. Specifically, nodes can be dragged to a position. dragStart: Occurs when a drag/drop operation is about to start. on the tree. You may examine the current target node and drop position. drop: Occurs when the user drops the node into its new location.
This example shows how items in Kendo TreeView can be dragged and dropped to a specific place. Use the demo source code to try this functionality of the HTML5 component. Drag & drop in jQuery TreeView Widget Demo | Kendo UI for jQuery JavaScript TreeView is a graphical user interface control that to represents hierarchical data in a tree structure. It provides great performance with its advanced features like load on demand, checkbox support, multiple selection, tree navigation, drag and drop, tree node editing, and template support. 25/8/2021 · The TreeView component allows you to drag and drop any node by setting allowDragAndDrop to true. Nodes can be dragged and dropped at all levels of the same TreeView. The dragged nodes can be dropped at any level by indicator lines with line , plus/minus , and restrict icons.
Drag and drop tree nodes to reorder the tree. Preview. Front-End Code. Back-End Code. Edit. Download ASP.NET Examples. TreeView Drag And Drop. Asia. China. This example shows how to enable drag and drop for jquery treeview with Bootstrap 3. Free open source tool distributed under MIT License. treeview. I have a Win32 C++ (non-MFC) application which uses a TreeView control. The control is created with the TVS_DISABLEDRAGDROP style not set. My expectation was that in this case I would receive a TVN_BEGINDRAG notification and could handle the drag operation from that handler. (Moreover, this used to work -- it has been part of released ...
18/3/2013 · Here is a good example with drag'n drop between two treeviews : http://demos.kendoui /treeview/dragdrop.html From KendoUI ;) Edit: another one, more complex but free : http://www.jstree /documentation/dnd jsTree allows you to populate the tree view using HTML, Javascript or JSON data. 1. FancyTree. Github | Demo. Fancytree is a JavaScript dynamic tree view plugin for jQuery with support for persistence, keyboard, checkboxes, tables, drag'n'drop, and lazy loading. This plugin provides a really huge of builtin optional plugins like : I have a Kendo TreeView bound to a DataSource that is connected to a CRUD API via its transport object. I now want to re-order nodes in the tree using drag and drop and save these changes to the DB. I do this by calling .sync() on the DataSource in the dragend event handler of the treeview.
Let's add drag-and-drop support by setting the option dragAndDrop to true. You can now drag tree nodes to another position. Other options: The option autoOpen is set to 0 to open the first level of nodes. html <div id= "tree1" data-url= "/example_data/" ></div> javascript var $tree = … C# Treeview Flexible Treeview Net Treeview Tree Treeview features context menu, drag-and-drop capabilities, on-demand nodes Dropdown software: 100% CSS Drop Down Menu free online ASTreeView is a free powerful treeview control for ASP.Net with drag drop , ajax loading, context menu, xml No- Javascript drop down menu, based on pure CSS and HTML. You can also drag and drop nodes between different TreeView controls. To do this, add an event handler for the dragOver event to configure the behavior. Learn about Wijmo | TreeNode Drag and Drop Documentation | TreeView API Reference ©
I have a kendo grid and a kendo treeview. I want to drag from kendo grid row and add it to my kendo treeview. The only thing is that I want to know the id of the drop target (the exact child of the tree). ... javascript kendo-ui grid treeview. Share. Follow edited Jul 11 '18 at 5:23. ... Kendo treeview drag and drop always last position of parent. First, here are the needs. an inner drag-and-drop (not from another widget or an external application) ; if the item A is dropped on the item B, A is moved as a child of B ; the TreeView shows items A, B and C: if I drag A item between B and C, the order becomes B, A and C ; the TreeModel is built from a std::vector<std::string>. When RadTreeView detects a valid drag-and-drop operation (the selected node is dropped onto another node) it generates a NodeDrop server-side event. The event handler for NodeDrop can then perform specific action, by fetching both the source and destination drag/drop nodes.
dasBaum : jQuery Drag & Drop Treeview plugin. This is a straightforward jQuery UI widget that works with drag and drop, keyboard navigation as well as inline renaming. dasBaum Ajax Tree menu certainly makes you implement sub-menu with zero stress; it is also for free. Test automation for Micro Focus UFT: Windows Forms Test automation for Micro Focus UFT: WPF Test automation for IBM RFT: Windows Forms; UX. Indigo.Design A Unified Platform for Visual Design, UX Prototyping, Code Generation, and App Development Indigo.Design App Builder Cloud-based WYSIWYG Drag & Drop Tool, Endless Theming options and Standards-Based Code Output The drag and drop functionality is fully supported through the various drag drop events. Events Table. TreeNodeAdv Events. Description. DragDrop. Specifies the function to be triggered after an item is dropped. DragEnter. Specifies the function to be triggered when an item is dragged inside the control bounds. DragLeave.
 How To Create Dynamic Draggable And Droppable Treeview With
How To Create Dynamic Draggable And Droppable Treeview With
 Tree Vs Treeview What S The Difference Compare Js Tree Menus
Tree Vs Treeview What S The Difference Compare Js Tree Menus
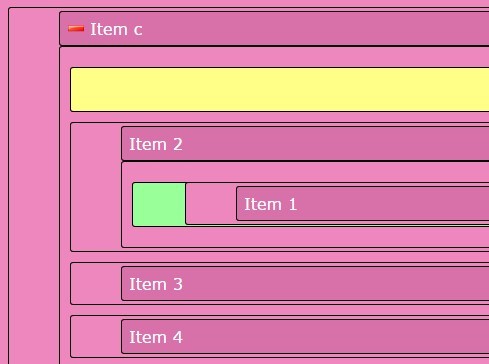
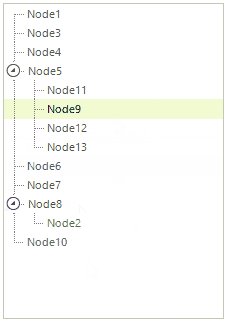
 Interactive Javascript Ui Libraries Mindfusion Js Treeview
Interactive Javascript Ui Libraries Mindfusion Js Treeview
 Azexo Composer Jquery Drag Amp Drop Html Editor Jquery Plugins
Azexo Composer Jquery Drag Amp Drop Html Editor Jquery Plugins
 Jquery Drag And Drop Treeview Plugin Frontendscript
Jquery Drag And Drop Treeview Plugin Frontendscript
Treeview Drag Drop Preview Line Codeproject
 Top 5 Best Tree View Jquery And Javascript Plugins Our
Top 5 Best Tree View Jquery And Javascript Plugins Our
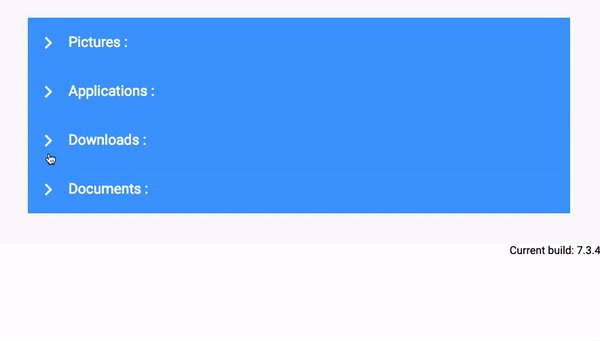
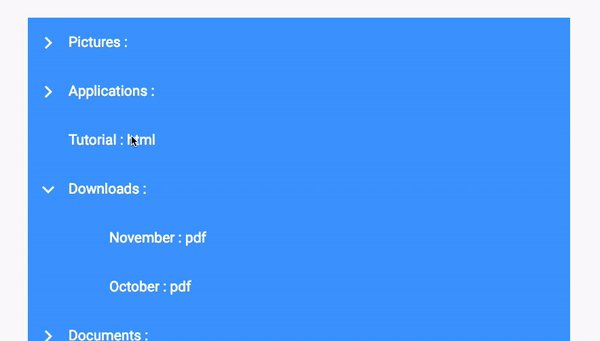
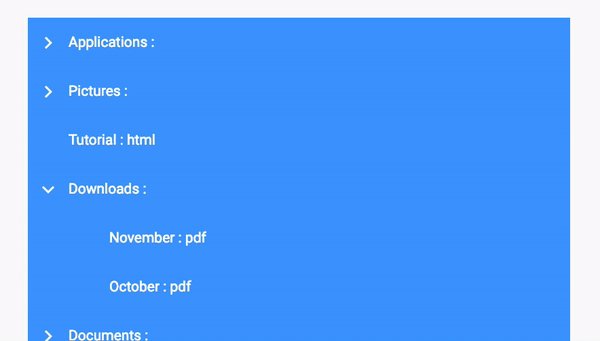
 Collapsible Sortable Toggleable Data Tree In Javascript
Collapsible Sortable Toggleable Data Tree In Javascript
 10 Most Popular Jquery Tree Menu Plugin Phpflow Com
10 Most Popular Jquery Tree Menu Plugin Phpflow Com
 Kendo Treeview Multiple Node Drag And Drop Stack Overflow
Kendo Treeview Multiple Node Drag And Drop Stack Overflow
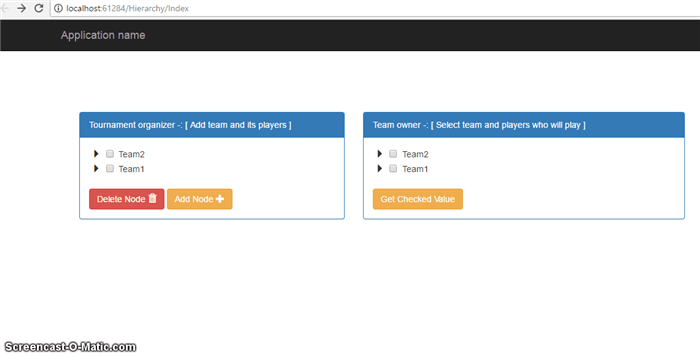
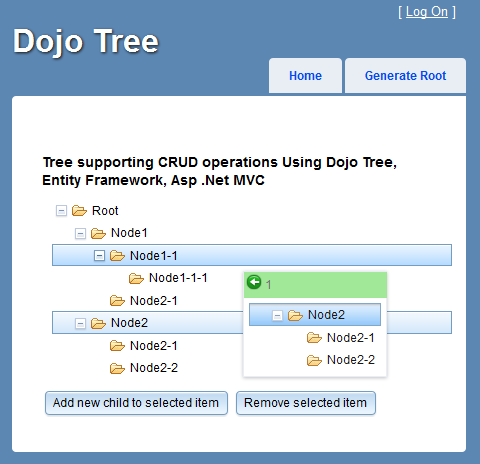
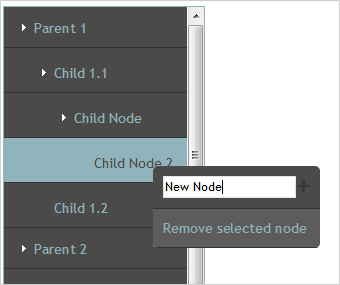
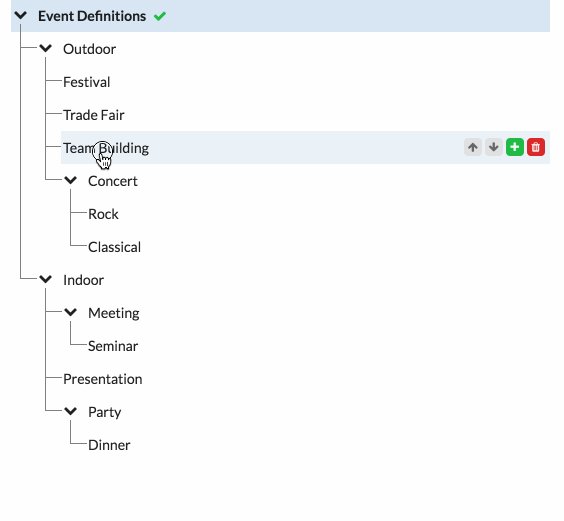
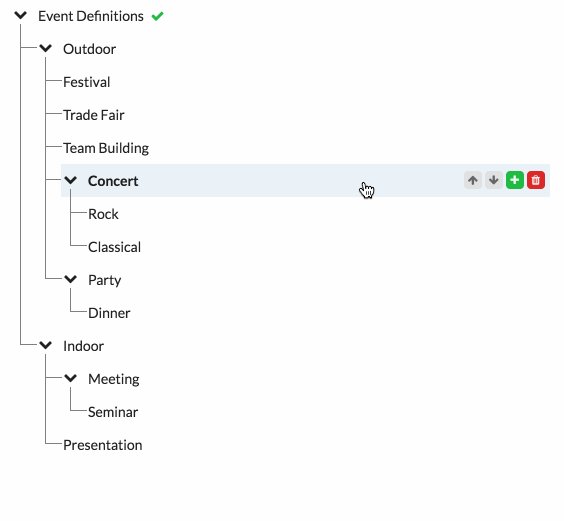
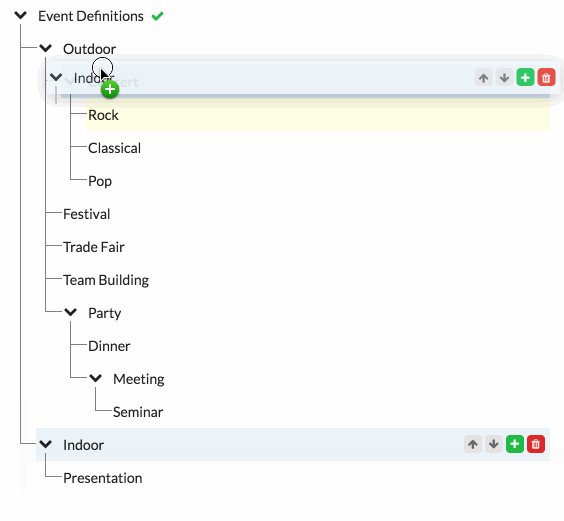
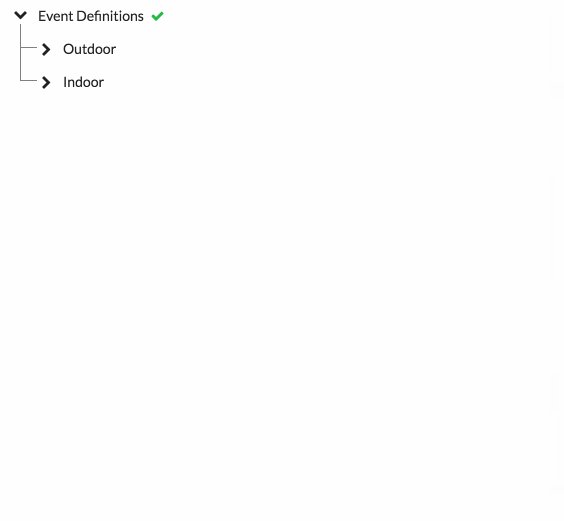
 Tree View With Crud Operations Drag And Drop Dnd And
Tree View With Crud Operations Drag And Drop Dnd And
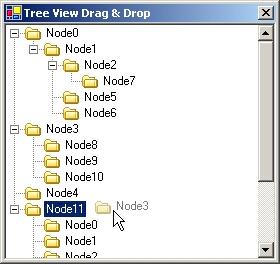
 Drag Amp Drop In Tree View Codeproject
Drag Amp Drop In Tree View Codeproject
 Draggable Tree View For Vuetify Vue Script
Draggable Tree View For Vuetify Vue Script
 Drag And Drop Treeview Wijmo Docs
Drag And Drop Treeview Wijmo Docs
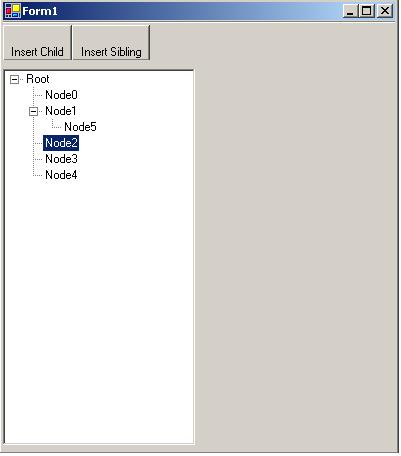
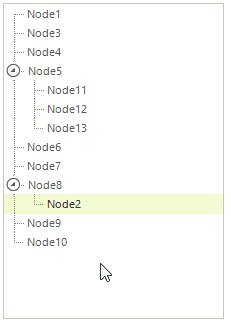
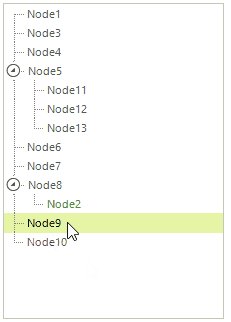
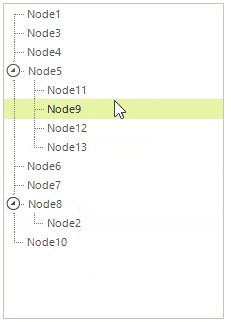
 Dragging Tree Nodes In C Codeproject
Dragging Tree Nodes In C Codeproject
 Investigating Drag And Drop With Blazor
Investigating Drag And Drop With Blazor
Dhtmlxtree Ajax Based Javascript Tree Rich Featured
 Angular How To Implement Drag And Drop In A Material Tree
Angular How To Implement Drag And Drop In A Material Tree
Github Teleport React Dnd Treeview React Js Tree View
 Github Minop1205 React Dnd Treeview A Draggable
Github Minop1205 React Dnd Treeview A Draggable
 Drag And Drop Treeview Wijmo Docs
Drag And Drop Treeview Wijmo Docs
 Javascript Tree View Dhtmlxtreeview
Javascript Tree View Dhtmlxtreeview
 Interactive Javascript Ui Libraries Mindfusion Js Treeview
Interactive Javascript Ui Libraries Mindfusion Js Treeview
 Blazor Treeview Displays Hierarchy Data In Tree Like Ui
Blazor Treeview Displays Hierarchy Data In Tree Like Ui
 Building A Treeview Component Part I By Damjan Namjesnik
Building A Treeview Component Part I By Damjan Namjesnik
 Jquery Tree View Plugins Jquery Script
Jquery Tree View Plugins Jquery Script
 Angularjs Tree Control With Draggable Node Software
Angularjs Tree Control With Draggable Node Software
 Enabling Drag And Drop Winforms Treeview Control Telerik
Enabling Drag And Drop Winforms Treeview Control Telerik
 Angular Tree Drag And Drop Angular Vue React Web
Angular Tree Drag And Drop Angular Vue React Web



0 Response to "34 Javascript Treeview Drag And Drop"
Post a Comment