32 Input Type Radio Javascript
Jun 07, 2021 - You should declare the initial value on the JavaScript side, inside the data option of your component. v-model internally uses different properties and emits different events for different input elements: text and textarea elements use value property and input event; checkboxes and radiobuttons use ... Output: Radio button 3 is selected. Check Radio Button Using jQuery. Apart from using JavaScript, we can also use the jQuery library to check a radio button based on a predefined value. jQuery is a library, built using JavaScript. It helps to simplify the HTML DOM traversal and manipulation. The syntax for jQuery is also simpler than JavaScript.
 C Write A Javascript Statement To Print Out As An Alert Box
C Write A Javascript Statement To Print Out As An Alert Box
HTML Radio button is typically used to select a particular option from a group of related options. To define a radio button, we use the <input> element of HTML. When a particular option is selected using a radio button, the other options are deselected i.e., one can only select a single option at a time. It lets the user select from a set of ...

Input type radio javascript. Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement. Jul 15, 2021 - Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the ... <form> <input type="radio" name="choice" ... <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ...
<input type="radio"> <input> elements of type radio are generally used in radio groups—collections of radio buttons describing a set of related options. Only one radio button in a given group can be selected at the same time. Radio buttons are typically rendered as small circles, which are filled or highlighted when selected. The user can select whichever he/she wants, but when an certain event triggers, I want to set 1234 to be set checked radio button, because this is the default checked radio button. I have tried versions of this (with and without jQuery): Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5. <input type="radio">: The <input> type "radio" defines the radio buttons, which allow choosing an option between a set of related options. At a time only one radio button option can be selected at a time. Example: To create a radio button you use the <input> element with the type radio. For example: < form > < input type = "radio" name = "choice" value = "yes" id = "choice-yes" > < label for = "choice-yes" > Yes </ label > < input type = "radio" name = "choice" value = "no" id = "choice-no" > < label for = "choice-no" > No </ label > </ form >
The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. The radio input type displays a radio button that the user can toggle on and off.radio differs from checkbox in the way it is displayed.. When building a list of radio buttons, the name attribute must be identical for each option in the list. This ensures that only one radio input in the group can be selected.. When the form is submitted, it will include the contents of the value attribute ... Se consiguen con la etiqueta <INPUT type=radio>.Con el atributo NAME de la etiqueta <INPUT> les damos un nombre para agrupar los radio button y que sólo se pueda elegir una opción entre varias. Con el atributo value indicamos el valor de cada uno de los radio buttons. El atributo checked nos sirve para indicar cuál de los radio butons tiene que estar seleccionado por defecto.
5,912 Points. Javascript Project - Simple quiz with radio buttons. Hi everyone. I'm starting to build small projects try to apply what i'm learning in the Full Stack Javascript track. I'm doing the common excercise of buildinz a quiz. The Quiz works. But after i press the button to submit answers, I'd like to get the selected answer in color ... If you want to use the required attribute for only one input of the radio group, this snippet is for you.. Although setting the required attribute for all inputs is more clear, it is unnecessary (if you don't need to dynamically generate radio-buttons).. To group radio buttons, they should have the same value for the name attribute. This allows us to select only one radio button at once and ... Using JavaScript, re-work the registration form so that users can't sign up for workshops in combinations that are invalid. Here are the rules: Day 1 Session 1 Workshop A Workshop B - covers session 1 and session 2, therefore if someone selects B, no workshops in session 2 may be chosen.
11/1/2021 · It is possible to get the selected radio button without iterating by using the JavaScript document.querySelector() method. < label for = "monday" > Monday </ label > < input type = "radio" name = "day" id = "monday" value = "1" > < label for = "tuesday" > Tuesday </ label > < input type = "radio" name = "day" id = "tuesday" value = "2" checked = "checked" > < label for = "wednesday" > Wednesday </ label > < input type = "radio… JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... target targetTouches timeStamp touches type which which view ... Input Radio checked Property Input Radio Object. Example. Check and un-check a specific radio button: Input Radio Object Properties. Property. Description. autofocus. Sets or returns whether a radio button should automatically get focus when the page loads. checked. Sets or returns the checked state of a radio button. defaultChecked. Returns the default value of the checked attribute.
21/1/2009 · < HTML > < HEAD > < TITLE > Dynamically add Textbox, Radio, Button in html Form using JavaScript </ TITLE > < SCRIPT language = "javascript" > function add (type) { //Create an input type dynamically. var element = document.createElement("input"); //Assign different attributes to the element. element.setAttribute("type", type); element.setAttribute("value", type); element.setAttribute("name", type); var … Jul 26, 2021 - Given a form containing radio button element and the task is to check whether a radio button is selected or not with the help of JavaScript. There are two methods to solve this problem which are discussed below: Using Input Radio checked property: The Input Radio checked property is used to ... How to check a radio button using JavaScript? A radio button is an icon that is used in forms to take input from the user. It allows the users to choose one value from the group of radio buttons. Radio buttons are basically used for the single selection from multiple ones, which is mostly used in GUI forms.
RadioButton OnClick event example in JavaScript The HTML Markup consists of two RadioButtons (one for Yes and other for No) and an HTML DIV consisting of a TextBox. Each RadioButton has been assigned a JavaScript OnClick event handler. 28/12/2011 · If your question is "How do I get the value of the currently selected radio button in the 'type' group?" then you may need to do something like this: function getCheckedRadioValue (radioGroupName) { var rads = document.getElementsByName (radioGroupName), i; for (i=0; i < rads.length; i++) if (rads [i].checked) return rads [i].value; return ... This example shows how to enable/disable an element when the selection has changed in a radio group: ... input type='radio' element (MSDN) input type='radio' element (Safari Reference Library) input type='radio' element (W3C)
It should reset the selections, I tried it and worked on my end, replace the name highlighted on the Javascript function with the name of your radio buttons, highlighted on the HTML code below. Here is the HTML code: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript.
13/5/2019 · Select a radio button and click on Submit. </p>. Gender: <input type="radio" name="gender" value="Male">Male. <input type="radio" name="gender" value="Female">Female. <input type="radio" name="gender" value="Others">Others. <br>. <button type="button" onclick="displayRadioValue ()">. Submit. Input Type Hidden. The <input type="hidden"> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. May 31, 2021 - elements of type radio are generally used in radio groups—collections of radio buttons describing a set of related options.
<input> 要素の radio 型は、一般にラジオグループ、すなわち関連するオプションの組み合わせを示すラジオボタンの集まりです。 グループ内でラジオボタンは一つしか同時に選択することができません。ラジオボタンはふつう、小さな円で描かれ、選択されたら塗りつぶしや強調表示されます。 Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. This post will discuss how to get the value of the selected radio button in JavaScript and jQuery. To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. We can use this in many ways with jQuery and plain JavaScript. 1. Using jQuery. 1.
The value attribute is one which all <input> s share; however, it serves a special purpose for inputs of type radio: when a form is submitted, only radio buttons which are currently checked are submitted to the server, and the reported value is the value of the value attribute.
 10 Best Checkbox And Radio Input Replacements 2021 Update
10 Best Checkbox And Radio Input Replacements 2021 Update
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Process Number Input In Javascript Form Stack Overflow
Process Number Input In Javascript Form Stack Overflow
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 Css Stylish Custom Checkbox And Radio Input Dev Community
Css Stylish Custom Checkbox And Radio Input Dev Community
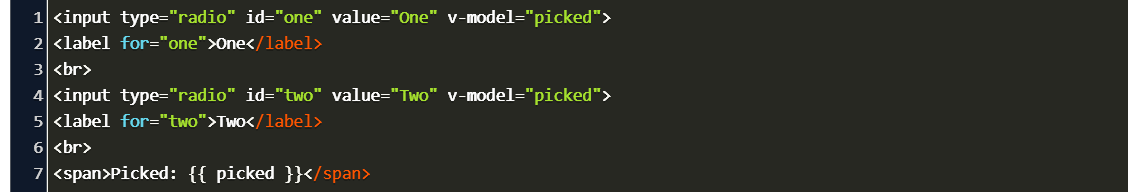
 Radio Button With V Model And Value Is Not Always Checked
Radio Button With V Model And Value Is Not Always Checked
 Html Training Basic Form Web Education Community Group
Html Training Basic Form Web Education Community Group
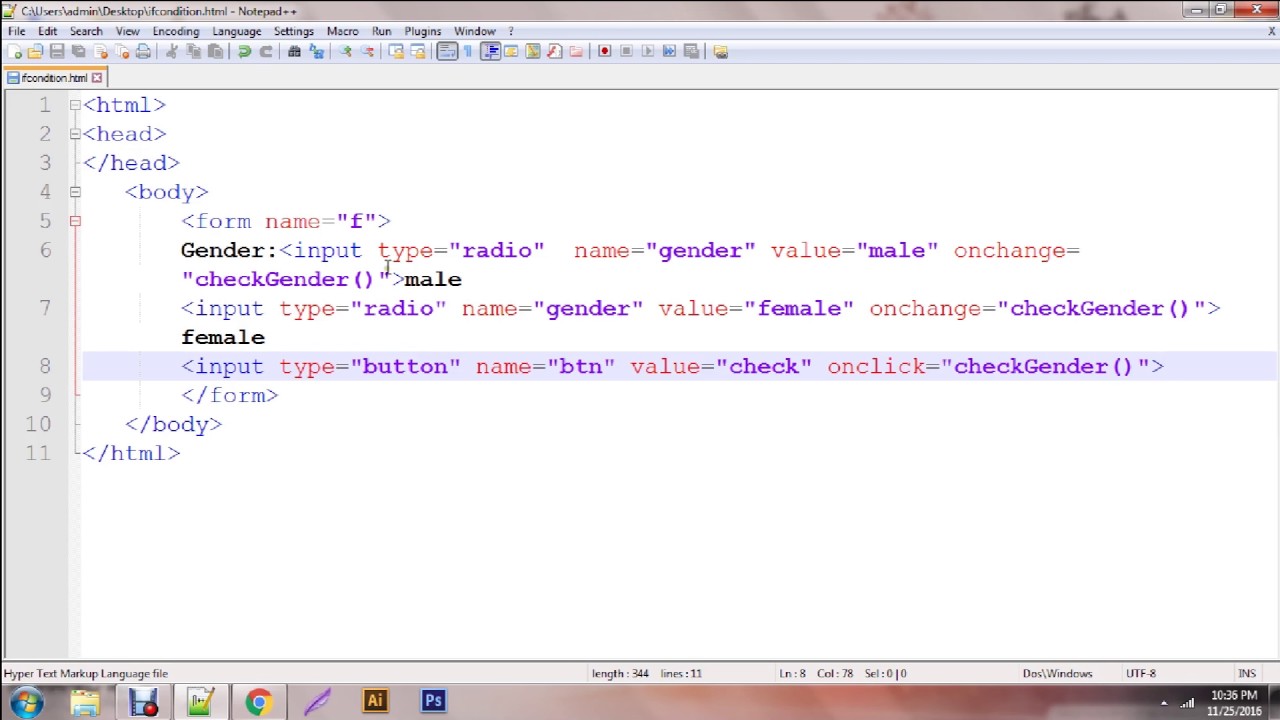
 Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
 How To Show And Hide Input Fields Based On Radio Button
How To Show And Hide Input Fields Based On Radio Button
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 How To Know Which Radio Button Is Selected Using Jquery
How To Know Which Radio Button Is Selected Using Jquery
 Macromedia Checkbox Form Insert Radio Button Server
Macromedia Checkbox Form Insert Radio Button Server
 Vue Js Radio Button Group Code Example
Vue Js Radio Button Group Code Example
 Radio Button Size Html Css The Freecodecamp Forum
Radio Button Size Html Css The Freecodecamp Forum
 Input Location Html Code Example
Input Location Html Code Example
 Validate Radio Button Is Chosen Stack Overflow
Validate Radio Button Is Chosen Stack Overflow
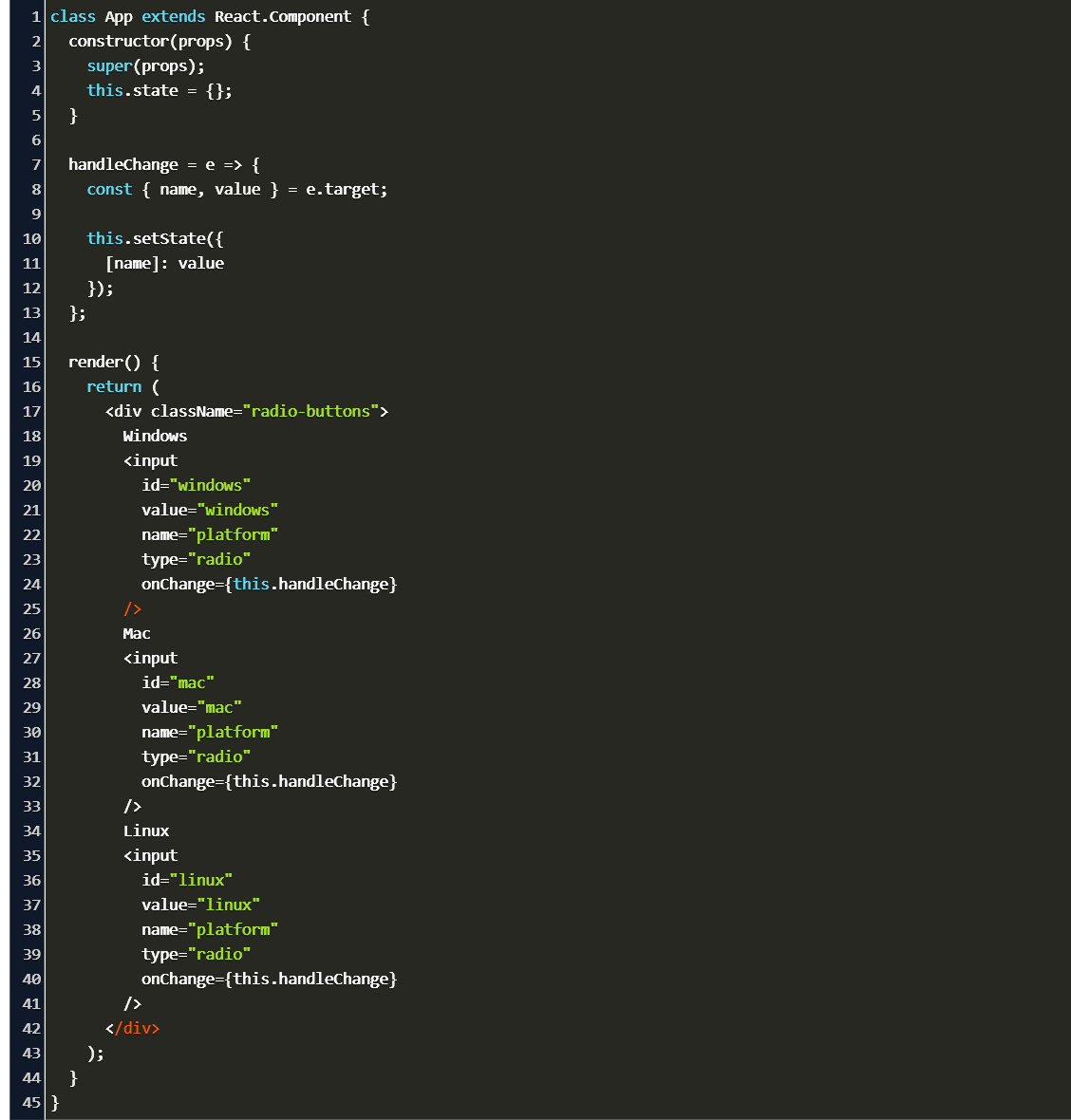
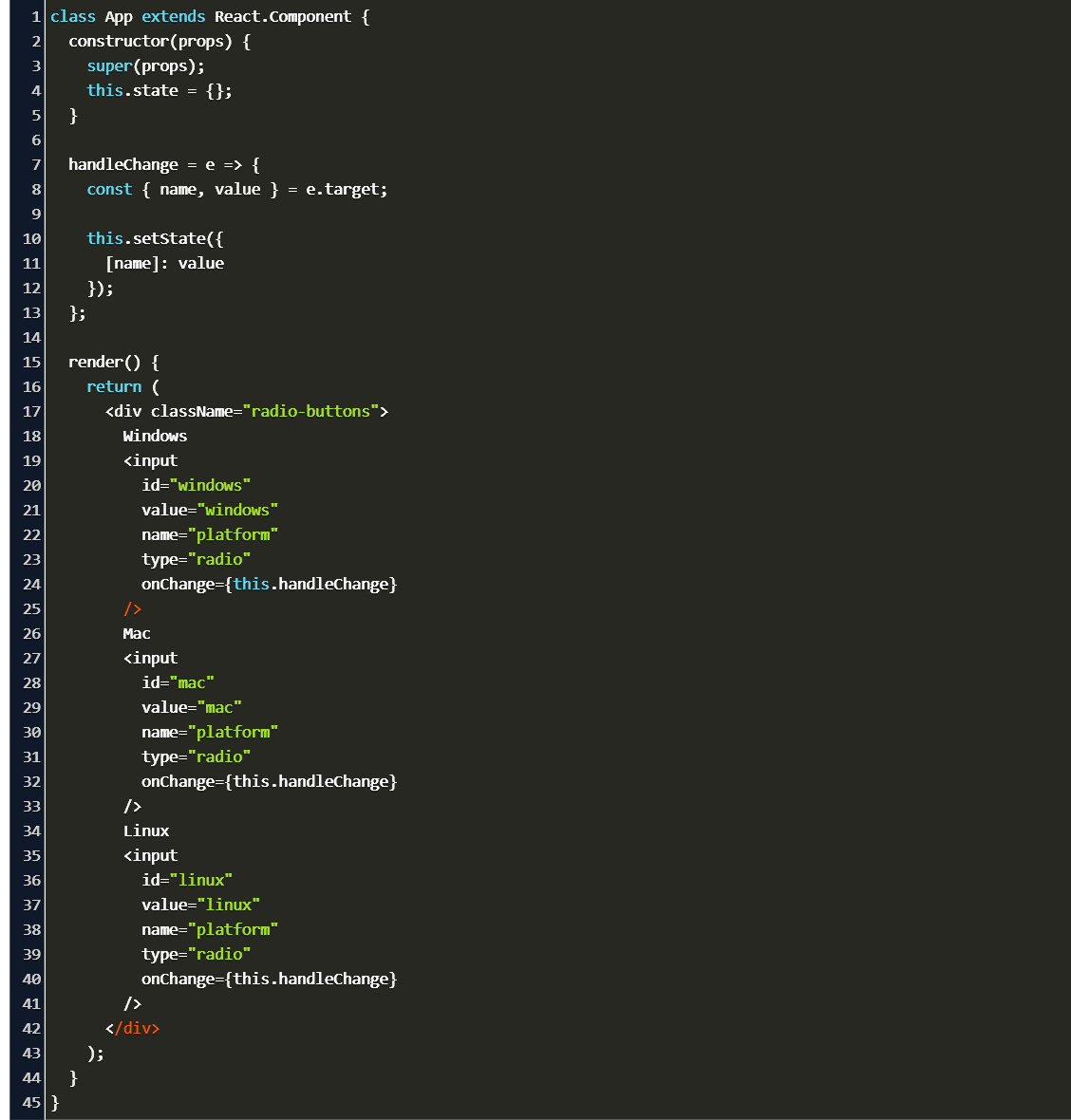
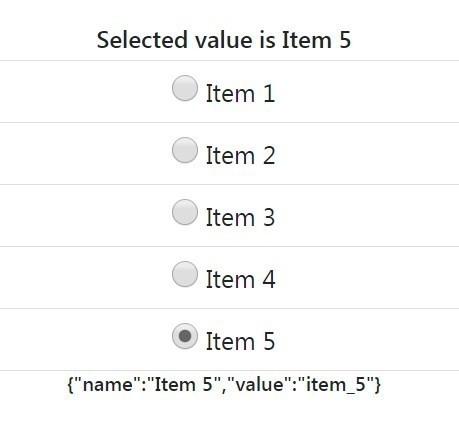
 How To Get Value From Object In Radio Button In React Js Code
How To Get Value From Object In Radio Button In React Js Code
 Is It Possible To Assign Value Of Text Field To Radio Button
Is It Possible To Assign Value Of Text Field To Radio Button
 Why Radio Buttons And Checkboxes Can T Co Exist
Why Radio Buttons And Checkboxes Can T Co Exist
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures
 Reset Radio Button And Checkbox Using Jquery Site
Reset Radio Button And Checkbox Using Jquery Site
 How Do We Shuffle An Array Of Radio Buttons So That We Can
How Do We Shuffle An Array Of Radio Buttons So That We Can
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Javascript Radio Button Amp Check Box Dynamically Html Pages
Javascript Radio Button Amp Check Box Dynamically Html Pages
 Angular 12 Dynamic Radio List Get Selected Value On Change
Angular 12 Dynamic Radio List Get Selected Value On Change
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 How To Change The Size Of The Radio Button Using Css Stack
How To Change The Size Of The Radio Button Using Css Stack
 10 Best Checkbox And Radio Input Replacements 2021 Update
10 Best Checkbox And Radio Input Replacements 2021 Update

0 Response to "32 Input Type Radio Javascript"
Post a Comment