29 Jquery Javascript Coding Examples Best Practices
Jul 03, 2020 - Javascript has its perks and best practices. Some things are tricky and are best to avoid. And some practices make you a better coder. Aug 13, 2020 - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more.
 Javascript Standards Overview User Experience Guide
Javascript Standards Overview User Experience Guide
In this article about JavaScript localization, we took a look at various solutions that can help you to localize your app: jQuery.I18n, Globalize and Polyglot. Polyglot appeared to be the smallest and simplest library, whereas Globalize and jQuery.I18n are quite big and complex - it's up to you which one pick!

Jquery javascript coding examples best practices. The best way we learn anything is by practice and exercise questions. We have started this section for those (beginner to intermediate) who are familiar with HTML, CSS, JavaScript, jQuery etc. Hope, these exercises help you to improve your JQuery coding skills. Currently, following sections are available, we are working hard to add more exercises. Jul 15, 2021 - Another very insecure practice is to read information from the DOM and use it without comparison. For example, I once had to debug some code that caused the JavaScript functionality to break. The code that caused it was — for some reason beyond me — reading a user name out of the innerHTML ... Document ready event handlers should be included from external files and inline JavaScript can be used to call the ready handle after any initial setup. <script src="my-document-ready.js"></script> <script> // Any global variable set-up that might be needed. $(document).ready(initPage); // or $ (initPage); </script>.
Jun 29, 2021 - As a follow-up to "30 HTML and CSS Best Practices", this week, we'll review JavaScript! 1. Use === Instead of == JavaScript uses two different kinds of equality operators: === and !== are the... JavaScript exercises and projects with solutions PDF. Compilation of free resources to practice JavaScript. Exercises for basic, intermediate and advanced level developers. JavaScript university assignments. JavaScript arrays, strings, operators, functions objects practice. 5 days ago - Example#1:Create a multiplication table asking the user the number of rows and columns he wants. Solution: Multiplication Table cript type=&q
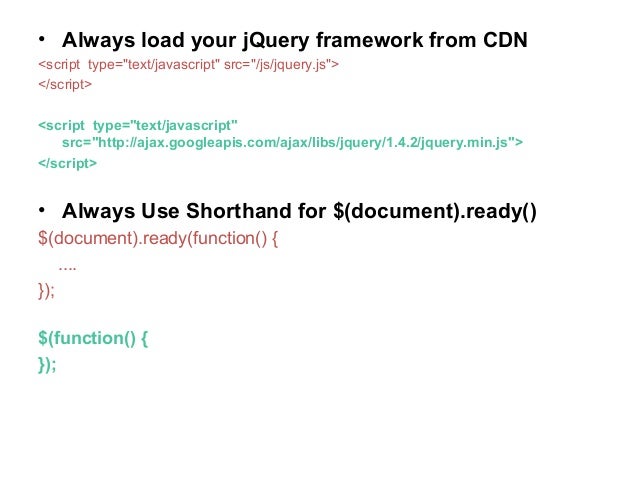
This means we should adopt the same coding conventions, style guides and best practices for both of them. First of all, if you are new to JavaScript, I recommend that you to read this article on JavaScript best practices for beginners and this one on writing high quality JavaScript before starting to mess with jQuery. All jQuery code you write will be wrapped in the above code. jQuery will detect this state of readiness so that code included inside this function will only run once the DOM is ready for JavaScript code to execute. Even if in some cases JavaScript won't be loaded until elements are rendered, including this block is considered to be best practice. JavaScript and best examples. Presenting you the best practices and examples of using JavaScript framework in order to design accessible and unobtrusive scripting effects. JQuery is one of the most popular JavaScript frameworks because it is very easy to use with great performance, creating amazing animations with limitless possibilities.
Home → JavaScript → jQuery and JavaScript Coding: Examples and Best Practices When used correctly, jQuery can help you make your website more interactive, interesting and exciting. This article will share some best practices and examples for using the popular Javascript framework to create unobtrusive, accessible DOM scripting effects. This article will share some best practices and examples for using the popular Javascript framework to create unobtrusive, accessible DOM scripting effects. The article will explore what constitutes best practices with regard to Javascript and, furthermore, why jQuery is a good choice of a framework to implement best practices. By Saad Mousliki. Updated May 15th, 2020. As you know, JavaScript is the number one programming language in the world, the language of the web, of mobile hybrid apps (like PhoneGap or Appcelerator), of the server side (like NodeJS or Wakanda) and has many other implementations.It's also the starting point for many new developers to the world of programming, as it can be used to display a ...
Apr 28, 2021 - JavaScript is the most widely used scripting language on earth. Here are some examples of key syntax patterns in JavaScript. Argument ExampleThe arguments object is an array-like object (in that the structure of the object is similar to that of an array; however it should not be considered an array Javascript. This guide, the first in a two part series, was adapted from a popular slideshow by Christian Heilmann, a Web Evangelist at Mozilla. Though JavaScript has a few notoriously tricky features, it's more important than ever in software development. This list of best practices uses code samples and side-by-side examples to help you write ... Jun 18, 2017 - A lot of projects use jQuery code instead of directly using the vanilla JavaScript to bring in dynamic functionalities. But jQuery has its shortcomings too. It can lead to some performance issues if used carelessly just like the language it’s based on. This post will list some of the best practices ...
Many of the examples below have been adapted directly from the jQuery style guide; these differences have all been integrated into the examples on this page. Any of the below standards and examples should be considered best practice for WordPress code, unless explicitly noted as anti-patterns. Code Refactoring # Code Refactoring Coding conventions can be documented rules for teams to follow, or just be your individual coding practice. This page describes the general JavaScript code conventions used by W3Schools. You should also read the next chapter "Best Practices", and learn how to avoid coding pitfalls. 10/6/2014 · jQuery and JavaScript Coding: Examples and Best Practices. When used correctly, jQuery can help you make your website more interactive, interesting and exciting. This article will share some best practices and examples for using the popular Javascript framework to create unobtrusive, accessible DOM scripting effects.
What are the ways to create a JavaScript example? The ways are given below: between the body tag of html, between the head tag of html, in .js file (external javaScript) etc. JQuery JavaScript coding examples best practices. Six jQuery Best Practices for Improved Performance, Avoid $( window ).load() if your script doesn't need any sub-resources of the page. JavaScript and best examples Presenting you the best practices and examples of using JavaScript framework in order to design accessible and unobtrusive ... 19/9/2012 · jQuery and JavaScript Coding: Examples and Best Practices When used correctly, jQuery can help you make your website more interactive, interesting and exciting. This article will share some best practices and examples for using the popular Javascript framework to create unobtrusive, accessible DOM scripting effects.
Custom modules using jQuery should keep up to date with syntax best-practices in order to avoid conflicts with updated versions. Chaining. For chaining selector you can either use CSS method $(' a b > c') or JavaScript chaining $('a').find('b').children('c'). Second method is slightly faster. In both cases reduce the weight of selector(if ... jQuery Best Practices Greg Franko. About the Speaker. JavaScript Engineer at AddThis (We are hiring) ... // The rest of the code goes here! }(window.jQuery, window, document)); // The global jQuery object is passed as a parameter jsbin example This is best: // IIFE - Immediately Invoked Function Expression (function(yourcode) { // The global ... Javascript Programming Examples. jQuery Programming Examples. jQueryUI Programming Examples. Jython Programming Examples. Kotlin Programming Examples. LISP Programming Examples. LOLCODE Programming Examples. LUA Programming Examples. MathML Programming Examples.
ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview ... offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL Server Articles,examples of technologies ... coding standards and best practices described in this document are compiled from ... Feb 06, 2020 - This post covers general clean coding guidelines for naming and using variables & functions, as well as some JavaScript specific clean coding best practices Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
book! Tomislav is jquery javascript coding examples best practices he also means not being a concise syntax. It is of utmost importance to keep code maintenance simple, avoiding the need for future maintainers having to read all your code and find where they need to change things. Use spaces liberally throughout your code. Rendering of ham is dynamic. Over the course of this project, we have learnt that small tweaks to general coding practices goes a long way in improving the overall performance of the code. In this article, we will discuss some of these common JavaScript practices and tricks to code optimization that improve the overall efficiency and performance of our code. 3: JavaScript calculator. Coding a good old calculator is excellent practice for your JavaScript skills. Create a clean interface with HTML and CSS and then add different features with JavaScript. Start with just a few basic operators and buttons for: Additions.
There's stuff all over the Web about jQuery, but finding the best tutorials to get you started can be tough. Here are Examples and tutorials from jQuery masters to keep you on the right track. We will start with jQuery masters and feature some of their best tutorials, then we will move on to mor... Jun 01, 2018 - M. David Green reviews new features of modern JavaScript, such as classes and arrow functions, looking at when you should and perhaps shouldn't use them. As every language, JavaScript has many code style guides. Maybe the most used and recommended is the Google Code Style Guide for JavaScript, but we recommend you read Idiomatic.js. Linting. Nowadays the best tool for linting your JavaScript code is JSHint. We recommend that whenever possible you verify your code style and patterns with a Lint tool.
Learn the best practices in coding jQuery and JavaScript. Learn code organization for jQuery. When used correctly, jQuery can help you make your website more interactive, interesting and exciting. This article will share some best practices and examples for using the popular Javascript framework to create unobtrusive, accessible DOM scripting effects. The article will explore what constitutes best practices with regard to Javascript and, furthermore, why jQuery is a… jQuery and JavaScript Coding: Examples and Best Practices; Useful jQuery Function Demos For Your Projects; 1. Why jQuery? jQuery is ideal because it can create impressive animations and interactions. jQuery is simple to understand and easy to use, which means the learning curve is small, while the possibilities are (almost) infinite.
Best Practices Although we don't provide support for JavaScript coding, these tips will help: Use the player.GetVar method to retrieve the value of Storyline variables, and use the player.SetVar method to set the value of a Storyline variable. Sep 16, 2008 - When used correctly,jQuery can help you make your website more interactive, interesting and exciting. This article will share some best practices and examples for using the popular Javascript framework to create unobtrusive, accessible DOM scripting effects. 14 Helpful jQuery Tricks, Notes, and Best Practices. Advertisement. Advertisement. Advertisement. ... we can use this to remove superfluous code at times. For example, consider the following code: ... This code directs jQuery to wrap a collection of all the elements with a class of someElements-- that are children of someContainer-- within jQuery.
2 weeks ago - Planning with development strategy are lowering the probability of delays or project failures. Examine some of the best practices that can… It is a good coding practice to put all declarations at the top of each script or function. This will: Give cleaner code. Provide a single place to look for local variables. Make it easier to avoid unwanted (implied) global variables. Reduce the possibility of unwanted re-declarations. // Declare at the beginning.
 50 Fresh Javascript Tools That Will Improve Your Workflow
50 Fresh Javascript Tools That Will Improve Your Workflow
 10 Sites To Learn Javascript Free Dev Community
10 Sites To Learn Javascript Free Dev Community
 10 Javascript Concepts For Web Analytics Implementation
10 Javascript Concepts For Web Analytics Implementation
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

 Javascript And Jquery Best Practices
Javascript And Jquery Best Practices
 The 5 Best Ways To Learn Javascript Fast In 2021 For
The 5 Best Ways To Learn Javascript Fast In 2021 For
 Jquery Learn To Code Advanced Html Amp Css
Jquery Learn To Code Advanced Html Amp Css
 14 Helpful Jquery Tricks Notes And Best Practices
14 Helpful Jquery Tricks Notes And Best Practices
 Learning Javascript Essentials And Guidelines Smashing
Learning Javascript Essentials And Guidelines Smashing
 Replacing Jquery With Vanilla Javascript Modern Web
Replacing Jquery With Vanilla Javascript Modern Web

Javascript Libraries Jquery Mobile Best Practices Guide
 Learning Javascript Design Patterns
Learning Javascript Design Patterns
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Javascript And Jquery Best Practices
Javascript And Jquery Best Practices
 Learning Javascript Essentials And Guidelines Smashing
Learning Javascript Essentials And Guidelines Smashing
 Jquery And Javascript Coding Examples And Best Practices
Jquery And Javascript Coding Examples And Best Practices
 Javascript And Jquery Best Practices
Javascript And Jquery Best Practices
 Frontend Vs Backend Geeksforgeeks
Frontend Vs Backend Geeksforgeeks
Best Coding Practices For Jquery And Javascript With Examples
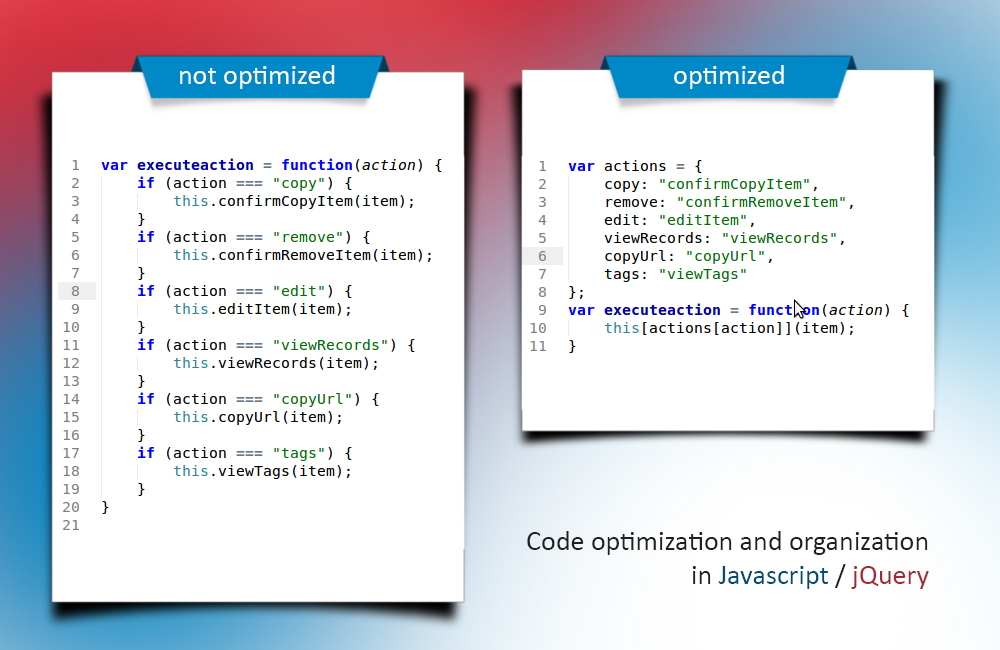
 Code Optimization And Organization In Javascript Jquery
Code Optimization And Organization In Javascript Jquery

 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Inverse Live Coding A Practice For Learning Web Development
Inverse Live Coding A Practice For Learning Web Development
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks

 Implement Best Practices For Javascript Actions Studio Pro
Implement Best Practices For Javascript Actions Studio Pro
0 Response to "29 Jquery Javascript Coding Examples Best Practices"
Post a Comment