27 Inject Css With Javascript
Jan 04, 2019 - A webpack plugin to convert an external stylesheet to an embedded stylesheet in JS The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ...
 Custom Css Feature To Inject Custom Javascript Nodebb
Custom Css Feature To Inject Custom Javascript Nodebb
Feb 27, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Inject css with javascript. Executing JavaScript Inside CSS - Another Reason to Whitelist and Encode User Input. 30 October 2013. Web application security's had a lot of coverage in recent times with a lot of attention paid to approaches to dealing with user generated content or exposing form or query string data to users. Thanks to a number of big hacks over the years ... Jun 03, 2017 - :hover). You can’t do that through JavaScript for the same reason inline style="" attributes can’t change pseudo classes. You’ll need to inject a new <style> element onto the page with the correct styles in it. Best to inject it at the bottom of the page so it overrides your CSS above it. Injecting multiline CSS with Javascript. Contribute to patcullen/injectCSS development by creating an account on GitHub.
Introduction. At this point in the JavaScript section of the Web Standards Curriculum, you've already covered the real basics of JavaScript usage, looked at how to target elements using the DOM, and seen how to manipulate them once you've successfully targeted them.. In this article we will look at how to dynamically update the styling applied to your elements by manipulating your CSS at ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 24/4/2021 · Another way to add CSS styles with JavaScript is to use the document.createElement method to create a style element. For instance, if we have the following HTML code: <strong>hello world</strong> Then we can create the style element by writing:
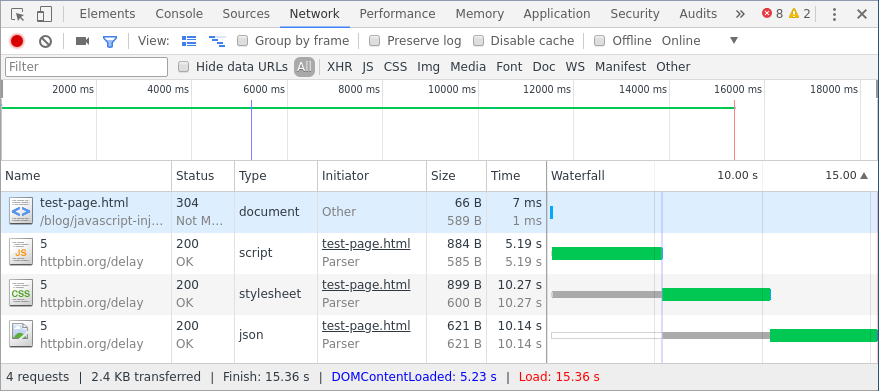
Since we're using so much JavaScript in our web applications these days, we're looking for more ways to keep them fast. We use event delegation to keep event listening efficient, we use function debouncing to limit the number a times a given method can be used, use JavaScript loaders to load only the resources we need, and so on. Another way we can make our pages efficient and fast is to ... In simple terms, Javascript injection happens when a user enters a piece of Javascript code into the site. It can be done via a few ways: Use the developer's console to insert or change the Javascript. Entering javascript:SCRIPT into the address bar. Entering <script> tags into the comment or review forms. Jun 08, 2021 - CSS style will be added to the page for temprory. To test the style change. How it reflect on page reload.
Sep 28, 2020 - HTML Macros are disabled for a really good reason (i.e: Security issues like XSS). How then, do you safely inject HTML/CSS/Javascript to Confluence pages? May 06, 2018 - inject css into and return an object to unmount the css May 31, 2021 - You can only inject CSS into pages whose URL can be expressed using a match pattern: meaning, its scheme must be one of "http", "https", or "file". This means that you can't inject CSS into any of the browser's built-in pages, such as about:debugging, about:addons, or the page that opens when ...
Can I inject a CSS file programmatically using a content script js file? It is possible for me to inject the css when the js file is linked to my popup.html. The problem is I have to click on the button to open the popup to inject the css. I want it to happen automatically and in the background. What happens in my code… 18/3/2020 · Inject JavaScript Or CSS At Runtime And On Demand. How to load a JavaScript library, component or a style only when you really need it #OneTrickADay-32. ... But no worries, here’s a trick to solve such requirement by injecting either a script or css in your page on demand and at runtime. Jul 28, 2016 - I'm developing a Chrome extension, and I'd like users to be able to add their own CSS styles to change the appearance of the extension's pages (not web pages). I've looked into using document.style...
Dec 28, 2020 - How to add CSS styles to iFrame content from external webpage using JavaScript injection Userscript's and userstyle's — simple extension to inject own JavaScript or CSS rules to any page. The simplest way to inject the markup through javascript is achieved using innerHTML property because it provides a really convenient way to create HTML templates as strings and inject them into the DOM tress. But this can cause the code to expose for cross-site scripting attacks which is very dangerous. Eample to inject code with innerHTML:
An alternate approach is to inject a <style> element with your CSS properties into the DOM. This is useful when setting styles that should apply to a set of elements instead of just a single one. First, we'll create a style element. var style = document.createElement('style'); Also the color can't be changed via devtools because Chrome doesn't allow editing dynamic CSS styles. Actually such behavior was the motivation to write this post. A popular CSS-in-JS library Styled Components use this feature to inject styles in production mode because of performance. This feature might be undesirable in specific projects or ... Jun 26, 2018 - Yes, have you tried creating a <style> tag, populating it with rules, and injecting it? – zero298 Jun 26 '18 at 19:59 · @RyanWilson I want to have only the .js file, without the .css. I want the .css code to go inside the .js somehow. – Mocktheduck Jun 26 '18 at 20:01
As you are trying to add a string of CSS to <head> with JavaScript? injecting a string of CSS into a page it is easier to do this with the <link> element than the <style> element. The following adds p { color: green; } rule to the page. We recently face the same issue trying to make our Vue 2 component library "Vue 3 compliant". Using rollup-plugin-vue v6.0.0 we were able to inject CSS in Javascript by adding the rollup-plugin-postcss plugin with the following config: Notes: the rollup-plugin-postcss needs postcss as a peer dependecy. Hope this helps. It was a quick guide to inject javascript and CSS to the loaded webpage, and I covered both swift and objective-c code to make the copy and paste easier 🤪. Thanks for reading this article if ...
All the benefits of external stylesheets with all the power of javascript. Optional jQuery interface built right in. - MaxPower15/inject-css Apps made with Enterprise Browser 1.3 and higher are able to perform DOM Injection, the ability insert CSS, JavaScript and/or meta tags into the DOM without modifying the underlying application. Insert CSS using Custom Action - PowerShell. Similarly, you can insert CSS to master page using PowerShell. Write-Host -f Green "Custom Action Updated Successfully!" Here is my another post on JavaScript injection to SharePoint Online Master page Inject JavaScript into SharePoint Online.
As far as being able to inject HTML into the page via CSS, it's not directly possible, however it's possible to add JavaScript into the page using CSS, which can then add HTML to the page. I can't emphasize enough how wrongthat approach would be. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: inject css and js via javascript. GitHub Gist: instantly share code, notes, and snippets.
May 19, 2021 - gulp-inject is a plugin to inject stylesheets and javascript references into the HTML file. This will allow us to add a placeholder in the HTML and then automatically inject the link tags that reference the CSS files into it. gulp-replace is a string replace plugin for gulp. This will enable us to replace the dynamically added link tag with ... To inject JavaScript in WebBrowser control, use the following steps −. Firstly, create a Windows Forms application in Visual Studio. Now, drag a WebBrowser control to the form. Set the Url property. Right-click the project, choose to Add reference... → COM → Type Libraries. Inject CSS with Javascript. GitHub Gist: instantly share code, notes, and snippets.
Developers can get around these by going to the console and finding selectors to manipulate the website's document object model (DOM) by adding or modifying CSS or JavaScript. But now, thanks to Google Chrome and its extension store, anyone can inject code into any website automatically. 21/2/2019 · The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement(‘link’) method. 3/3/2020 · The simple way is to just create a new <style> element, add your CSS properties using innerHTML, and append it to the DOM: // create style element const style = document . createElement ( 'style' ) ; // add CSS styles style . innerHTML = ` .btn { color: white; background-color: black; width: 150px; height: 40px; } ` ; // append the style to the DOM in <head> section document . head . appendChild ( style ) ;
Automatically inject custom HTML, CSS and/or Javascript every time you visit one of the websites you specified. Run custom CSS Before the page is fully loaded so you won't see the origial page first. Inject Javascript on the go. Add/Remove/Change the HTML and CSS on the go. Right click on any element on a page to get the full CSS path. You can use innerHTML to put that into an element, like: document. body. innerHTML = string_of_html; document. body. innerHTML += string_of_html; You have a bit more control if you go with the insertAdjacentHTML function as you can place the new HTML in four different places: <node> text inside node </node>. You use it like…. This function will inject css whenever you call the function appendStyle like this: appendStyle('css you want to inject') This works by injecting a style node into the head of the document. This is a similar technique to what is commonly used to lazy-load JavaScript. It works consistently in most modern browsers.
31/3/2009 · You can also do this using DOM Level 2 CSS interfaces ( MDN ): var sheet = window.document.styleSheets [0]; sheet.insertRule ('strong { color: red; }', sheet.cssRules.length); ...on all but (naturally) IE8 and prior, which uses its own marginally-different wording: sheet.addRule ('strong', 'color: red;', … There are a couple of ways this could be done, but the simplest approach is to create a element, set its textContent property, and append to the page’s Updating an Existing CSS Rule. Very interestingly, updating a CSS rule at a paticular index is not possible. If you try to re-insert a new CSS rule at an occupied position, both the CSS rules will be updated in the DOM! So take care. So in order to update a CSS rule at a particular index, first delete the old rule and then insert the new rule.
 Inject Javascript Or Css At Runtime And On Demand By David
Inject Javascript Or Css At Runtime And On Demand By David
Inject Css With Gulp Inject Michal Ogluszka
 How To Add Custom Css Or Javascript To Sharepoint Online
How To Add Custom Css Or Javascript To Sharepoint Online
 Finally Css In Js Meet Cssx Smashing Magazine
Finally Css In Js Meet Cssx Smashing Magazine
 I Will Add Custom Html Css And Js Code To Squarespace Website
I Will Add Custom Html Css And Js Code To Squarespace Website
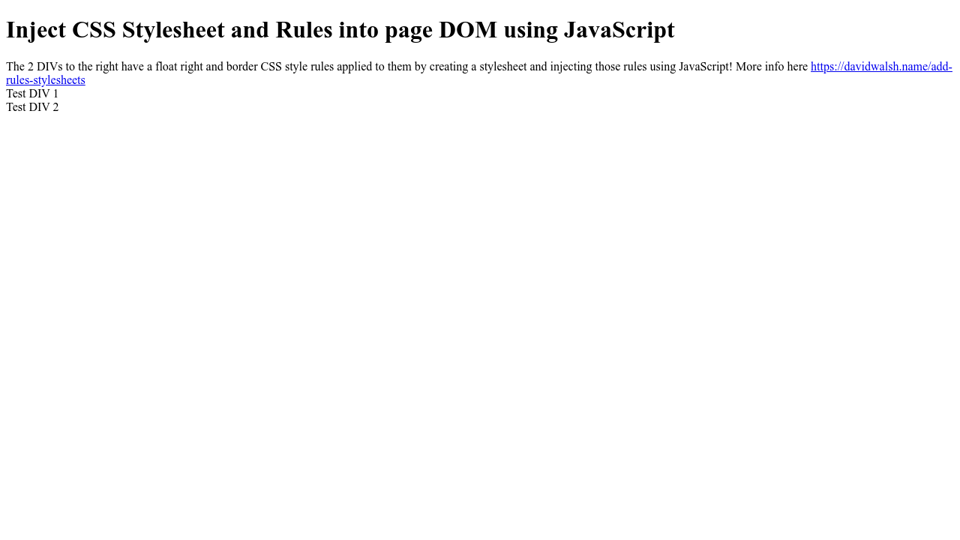
 Inject Css Stylesheet And Rules Into Page Dom
Inject Css Stylesheet And Rules Into Page Dom
 Sharepoint Online Powershell To Inject Javascript Using
Sharepoint Online Powershell To Inject Javascript Using
 9 Css In Js Libraries You Should Know In 2019 By Jonathan
9 Css In Js Libraries You Should Know In 2019 By Jonathan
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
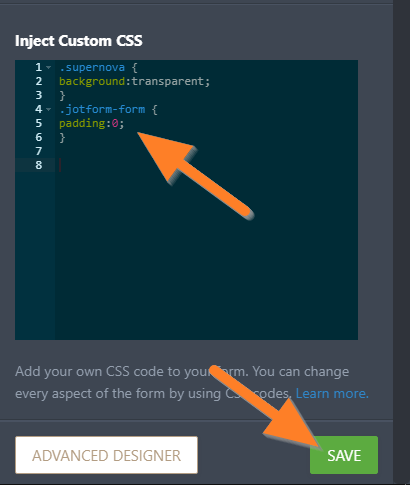
 How To Inject Custom Css Codes
How To Inject Custom Css Codes
 Making A Custom Css Skin For Your Newsroom Help Section
Making A Custom Css Skin For Your Newsroom Help Section
 Html Css Js Php Jquery Scriptcase Blog Development Web
Html Css Js Php Jquery Scriptcase Blog Development Web
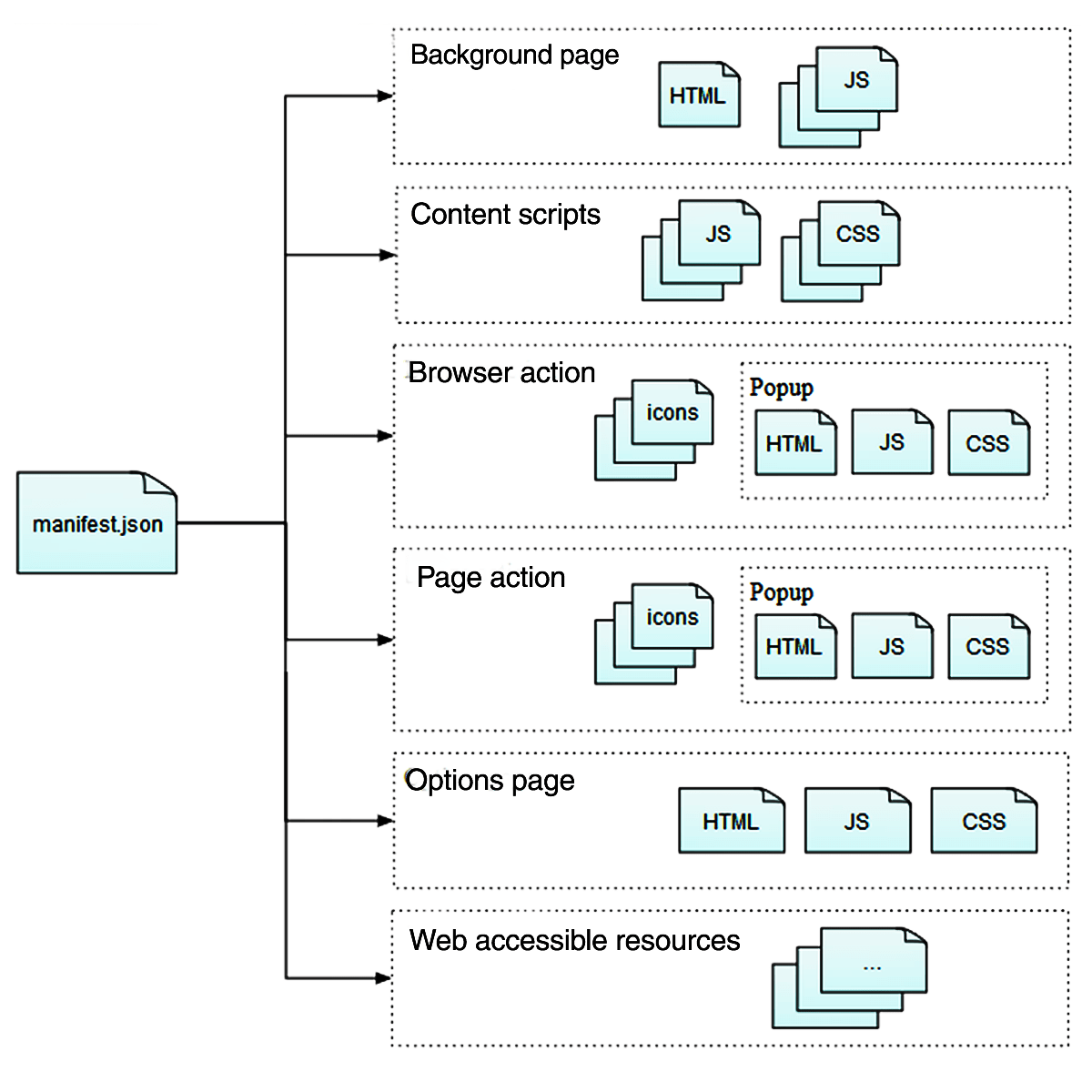
 Anatomy Of An Extension Mozilla Mdn
Anatomy Of An Extension Mozilla Mdn
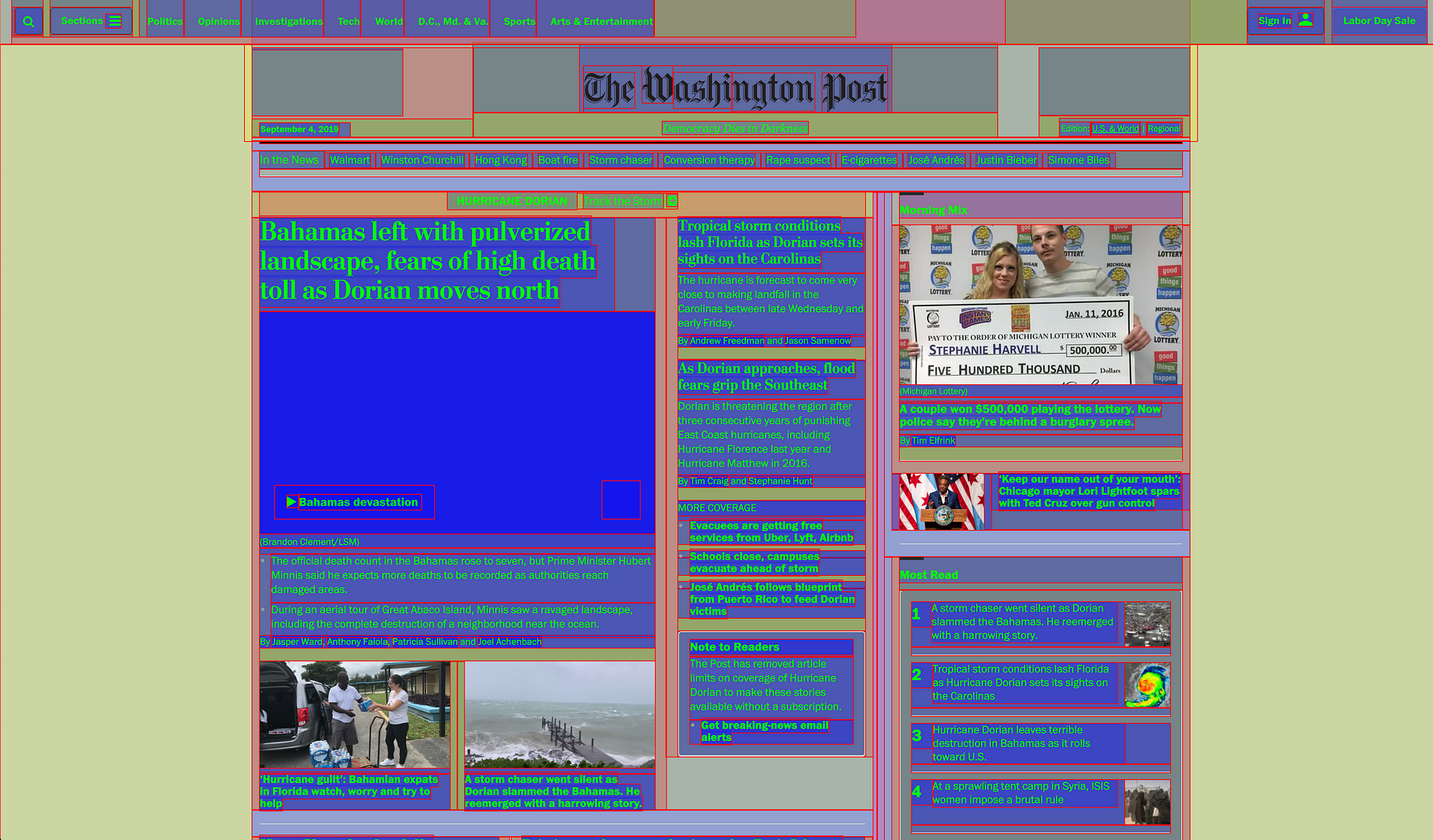
 F5 Labs On Twitter Gozi Operators Are Attacking Another
F5 Labs On Twitter Gozi Operators Are Attacking Another
Javascript Amp Css Auto Injection
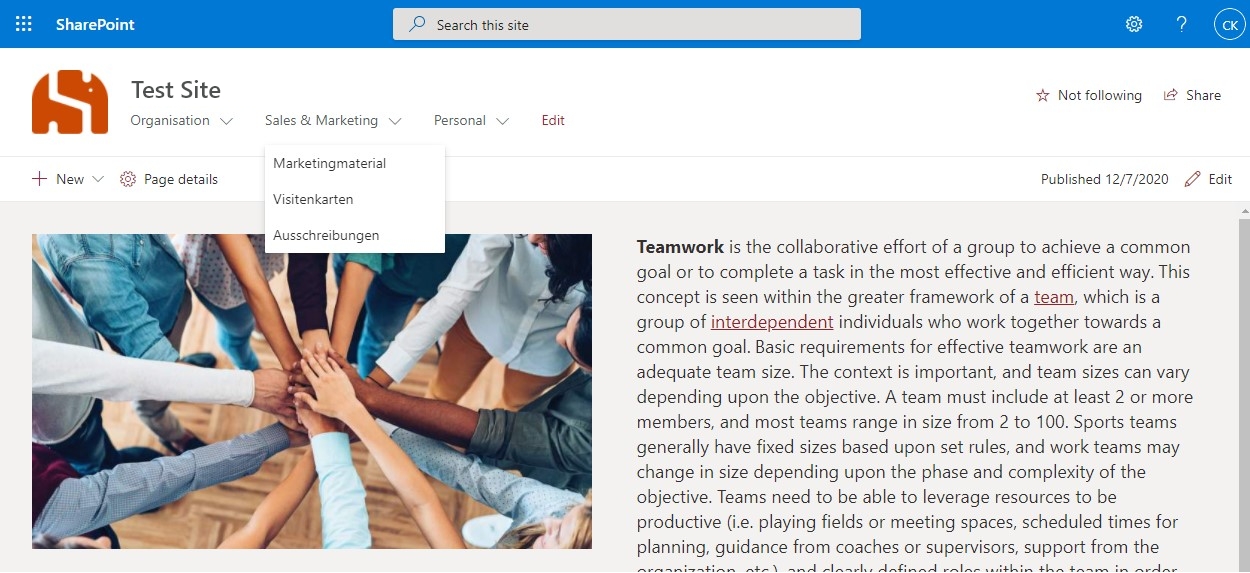
 Inject Custom Css On Sharepoint Modern Pages Using Spfx
Inject Custom Css On Sharepoint Modern Pages Using Spfx
 Design Of Modern Pages In Sp Online Using Css Js Injection
Design Of Modern Pages In Sp Online Using Css Js Injection
 My Favorite Css Hack There Is One Css Snippet That I Have
My Favorite Css Hack There Is One Css Snippet That I Have
 Inject New Css Rules Css Tricks Css Javascript Html
Inject New Css Rules Css Tricks Css Javascript Html
 Add Css Amp Javascript To Your Drupal Site
Add Css Amp Javascript To Your Drupal Site
 Javascript Injection With Selenium Puppeteer And Marionette
Javascript Injection With Selenium Puppeteer And Marionette
 Webengine Stylesheet Browser Example Qt Webengine 5 15 5
Webengine Stylesheet Browser Example Qt Webengine 5 15 5
Github K Knight Pepega Inject An Injector For Discord That
 Release Umbreon Bring Dark Mode Inject Css And Javascript On Web
Release Umbreon Bring Dark Mode Inject Css And Javascript On Web
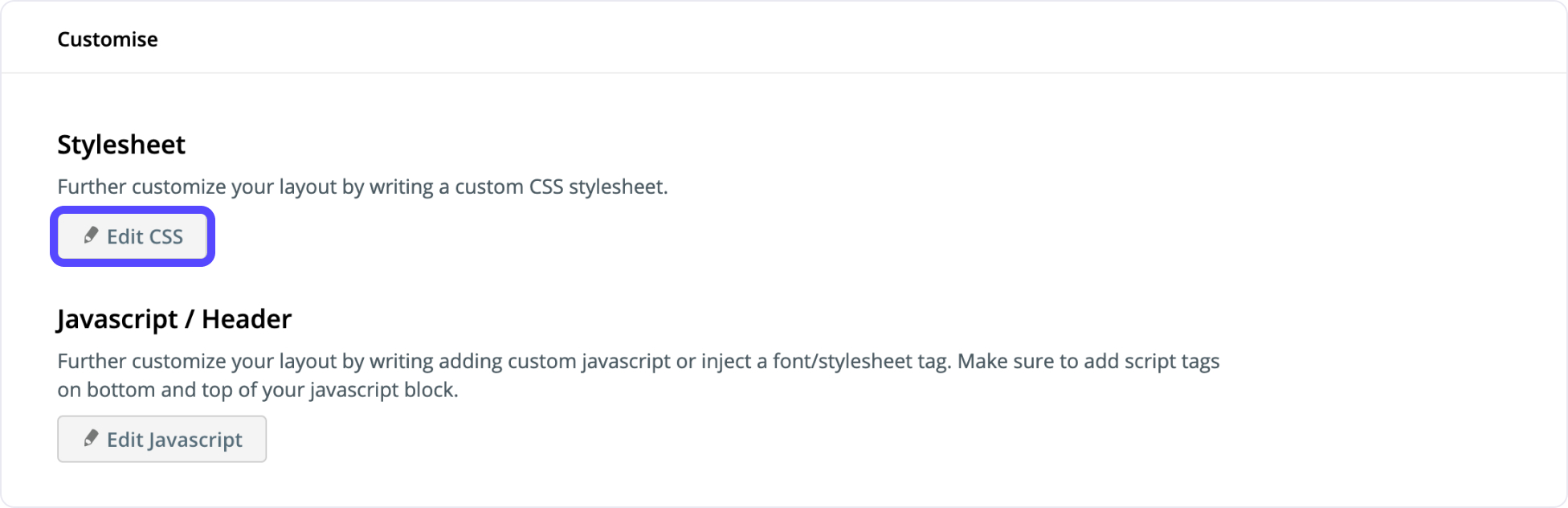
 Customise Pages With Css And Javascript
Customise Pages With Css And Javascript
0 Response to "27 Inject Css With Javascript"
Post a Comment