24 Event Life Cycle Javascript
JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. Dec 06, 2017 - In this tutorial,we will focus on JS Operators Events Handling Bubbling Life Cycle OnkeyEvents and also we will discuss briefly on javascript operate
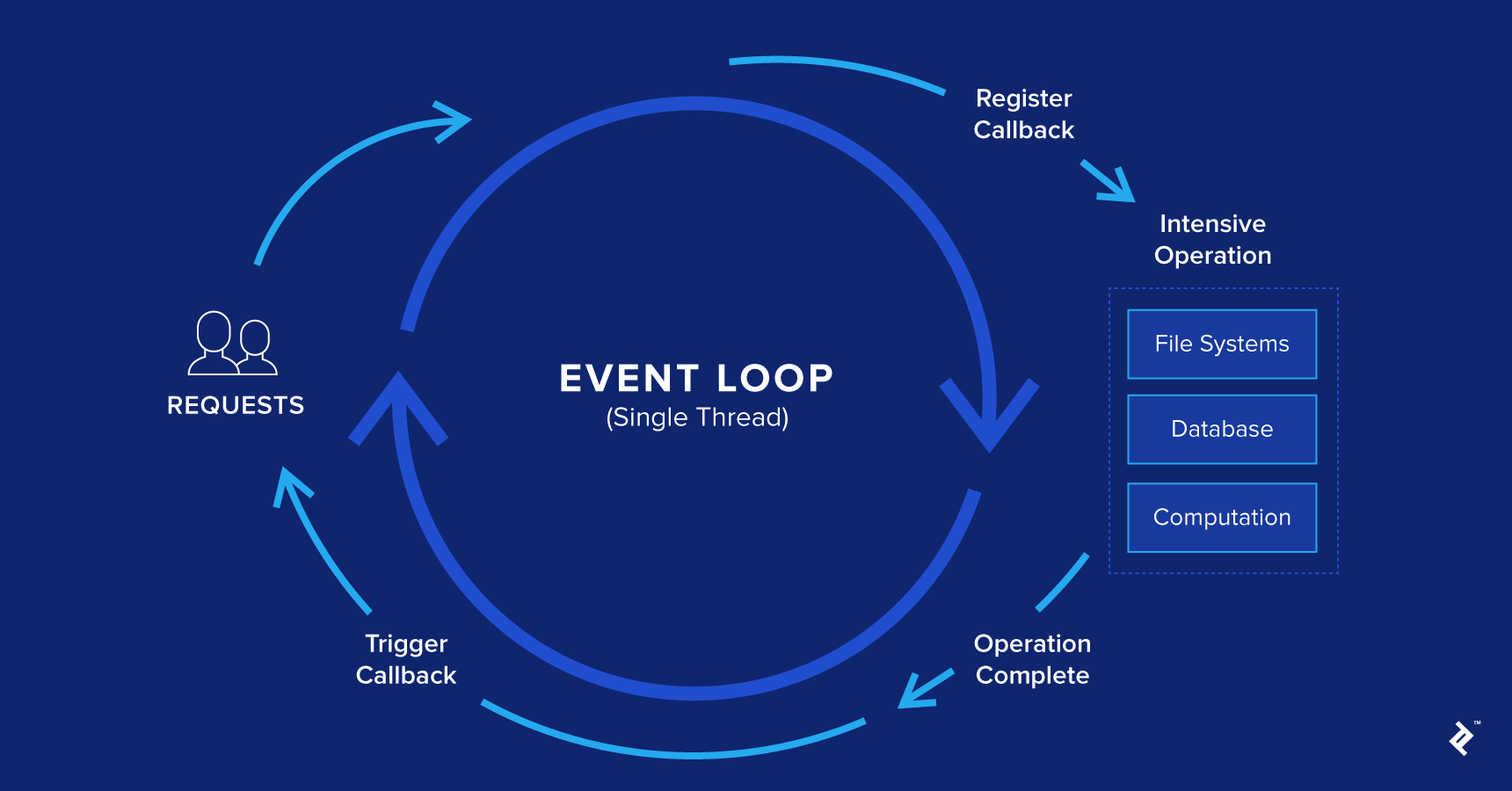
 Handling Io Nodejs Event Loop Part 4 By Deepal Jayasekara
Handling Io Nodejs Event Loop Part 4 By Deepal Jayasekara
Page lifecycle events: DOMContentLoaded event triggers on document when DOM is ready. We can apply JavaScript to elements at this stage. All scripts are executed except those that are external with async or defer

Event life cycle javascript. JAVASCRIPT: Understanding DOM Event life cycle A guide to understand the phases in the life cycle of an event. PageLifecycle.js is a tiny JavaScript library that allows developers to easily observe Page Lifecycle API state changes cross browser - GitHub - GoogleChromeLabs/page-lifecycle: PageLifecycle.js is a tiny JavaScript library that allows developers to easily observe Page Lifecycle API state changes ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2 weeks ago - This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events. We all know the normal ASP.NET page life cycle events. The Ajax controls will have more events added to those existing. The events are more related to the client side rather than the server side. The normal page events happen at the server side and these Ajax events occur in the client side. Death & Mourning in Judaism. Jewish Traditions & Practice Relating to Death and Mourning. Our tradition encompasses all of life, day and night, light and dark. Even in the most difficult of situations--the imminent and then actual loss of a loved one--our Torah is there to strengthen us, to guide us, and to help us grow and see beyond our loss.
This is the event loop of javascript. So the delay parameter in setTimeout (function, delayTime) does not stand for the precise time delay after which the function is executed. It stands for the... 2. Here's one idea (assuming you can use jQuery): Register innermost child's onresize only. Then inside that onresize, call $ (this).parent ().trigger ('onresize'); That will ensure it bubbles up the chain correctly. Note: If you don't use jQuery, you can still implement this event bubbling in javascript. Share. In a typical life-cycle of Events: A user action triggers an event for the variable. The event action talks to the data source via the API call. The result from API call is reflected in the Data which in turn changes the user data view. Four actions can be said to be responsible for triggering a variable life-cycle:
Full page event life cycle:- ... In this article you will see how to put validation in dropdownlist by javascript, suppose first item value of dropdownlist is 0 and text is "-Select-" just like given below and we have to validate that at least one item is selected excluding default i.e "-Select-". Javascript Events : Event Bubbling A stage in an event flow is called event bubbling if the event starts at the most specific element (the deepest possible node in the DOM) and then flows upward towards the least specific node (i.e the document) 1 2 Nov 18, 2011 - What is the page life cycle in javascript? What are they? How do they work?
DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the user saved the changes and ask them whether they really want to leave. The LoggerService.tick_then() statement postpones the log update for one turn of the browser's JavaScript cycle, which triggers a new change-detection cycle. Write lean hook methods to avoid performance problemslink. When you run the AfterView sample, notice how frequently Angular calls AfterViewChecked()-often when there are no changes of ... Nov 12, 2013 - Click, touch, load, drag, change, input, error, resize — the list of possible DOM events is lengthy. Events can be triggered on any part of a document, whether by a user’s interaction or by the browser. They don’t just start and end in one place; they flow though the document, on a life ...
33 Event Life Cycle Javascript Written By Leah J Stevenson. Saturday, August 21, 2021 Add Comment Edit. Event life cycle javascript. Understanding Vue Js Lifecycle Hooks Digitalocean. Javascript Events Event Flow Event Flow Bubbling Capturing. Event Lifecycle. Sep 08, 2010 - Some problems do have solutions without advanced event handling, but if we are able to use advanced event handling, we will find that simple and practical solutions to these sort of problems are readily available. In this article we will look at advanced event handling in JavaScript. Stack Overflow | The World’s Largest Online Community for Developers
Apr 21, 2014 - When the event fires, its callback gets executed as you’d expect. If a lot of JS is attached, this can take a few hundred milliseconds, but threads downloading async scripts and images will continue doing their thing whilst this happens (though JavaScript won’t be run until the callback ... Script lifecycle overview. The diagram below summarizes how Unity orders and repeats event functions over a script's lifetime. For more information about the various event functions, see the following sections: First Scene Load. Editor. Before the first frame update. In between frames. Update order. Animation update loop. Working with xfa.event.change in JavaScript (LiveCycle Designer) Search. Adobe LiveCycle User Guide Select an article: Select an article: On this page. Issue; Solution; Applies to: Adobe LiveCycle.
JavaScript - Object Life Cycle. In this course, we'll look at the JavaScript language, and how it supports the Object-Oriented pattern, with a focus on the unique aspect of how JavaScript approaches OO. We'll explore a brief introduction to the jQuery library, which is widely used to do in-browser manipulation of the Document Object Model (DOM ... Life-Cycle Events Within each stage of the life cycle of a page, the page raises events that you can handle to run your own code. For control events, you bind the event handler to the event, either declaratively using attributes such as onclick, or in code. Event life cycle step 3: Set the date and venue. Pick two dates — one that's best for all stakeholders involved and a second best for backup. You may need to be flexible to get your venue of choice. And be sure to comb through the venue contract before signing! Event life cycle step 4: Start your search for speakers, sponsors, and performers
Blocking the event loop. Any JavaScript code that takes too long to return back control to the event loop will block the execution of any JavaScript code in the page, even block the UI thread, and the user cannot click around, scroll the page, and so on. Almost all the I/O primitives in JavaScript are non-blocking. The JavaScript Event Life Cycle Regardless of which node has dispatched the event, all event notifications start at the document node. They then travel in capture mode through the tree branches toward the node that dispatched it (the target node). On session start you redirect the user to a blank page containing the Javascript to obtain the client timezone information. You put that information in <input type="hidden"> form fields and then post it to the server. Also pass along the original URL to the form so the next step knows where to send the user.
May 28, 2020 - The Page Lifecycle API brings app lifecycle features common on mobile operating systems to the web. Browsers are now able to safely freeze and discard background pages to conserve resources, and developers can safely handle these interventions without affecting the user experience. Event life cycle step 3: Set the date and venue. Pick two dates — one that's best for all stakeholders involved and a second best for backup. You may need to be flexible to get your venue of choice. And be sure to comb through the venue contract before signing! Event life cycle step 4: Start your search for speakers, sponsors, and performers Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
2 weeks ago - Events are actions or occurrences that happen in the system you are programming, which the system tells you about so you can respond to them in some way if desired. For example, if the user selects a button on a webpage, you might want to respond to that action by displaying an information box. JSF - Life Cycle, JSF application life cycle consists of six phases which are as follows − ... If any decode methods event listeners called renderResponse on the current FacesContext instance, the JSF moves to the render response phase. Phase 3: Process validation. When accessing a specific instance of an object, be aware of the occurrence number of the object where the script resides. The script will return the object with the same occurrence number as the object where the script resides.
See section 7D of the book · Netscape 4 only supports event capturing, Explorer only supports event bubbling. Netscape 6 and Konqueror support both, while Opera and iCab support neither Aug 07, 2020 - Find a list of the JavaScript lifecycle events. Low-level languages like C, have manual memory management primitives such as malloc() and free(). In contrast, JavaScript automatically allocates memory when objects are created and frees it when they are not used anymore (garbage collection). This automaticity is a potential source of confusion: it can give developers the false impression that they don't need to worry about memory management.
The life cycle of an ASP.NET application starts with a request sent by a browser to the Web server like IIS. If you are an ASP.NET developer who creates modules and handlers, it's important to understand the the HTTP Request Lifecycle in IIS. This article will give you an overview of the order of events fired in the Request Life Cycle in IIS pipeline Purpose The events and festivals literature relies on theories and models borrowed from tourism studies which may insufficiently account for the unique characteristics of events and festivals. Using four case studies from Australia, United Arab Emirates and the UK, this paper aims to analyse events and festival life cycles using the Tourism Area Life Cycle (TALC) framework (Butler, 1980). Jul 21, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Language/Type: JavaScript events. Author: Melissa Medsker-Galloway (on 2016/11/18) The following steps represent part of an event's life cycle. Label each with their respective step (1 being the first step and 4 being the last step in the event's life cycle). Sound F/X An event occurs (e.g., a click) Some JavaScript code runs in response ...
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 Examining Update Events With Computed Properties In Vue Js
Examining Update Events With Computed Properties In Vue Js
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Node Js Event Loop Workflow Amp Lifecycle In Low Level Void
Node Js Event Loop Workflow Amp Lifecycle In Low Level Void
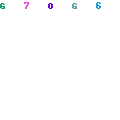
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
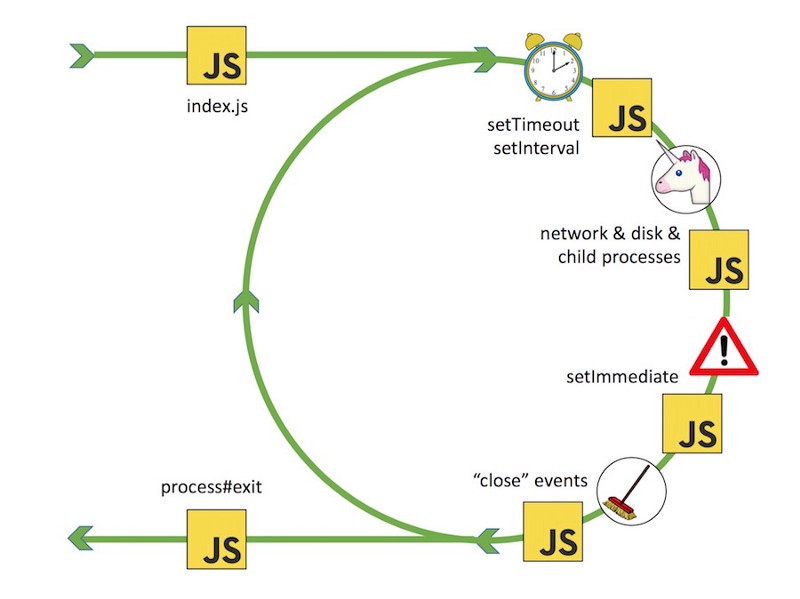
 Learn Node Js Unit 5 The Event Loop
Learn Node Js Unit 5 The Event Loop
 Chapter 2 Building The Page At Runtime Secrets Of The
Chapter 2 Building The Page At Runtime Secrets Of The
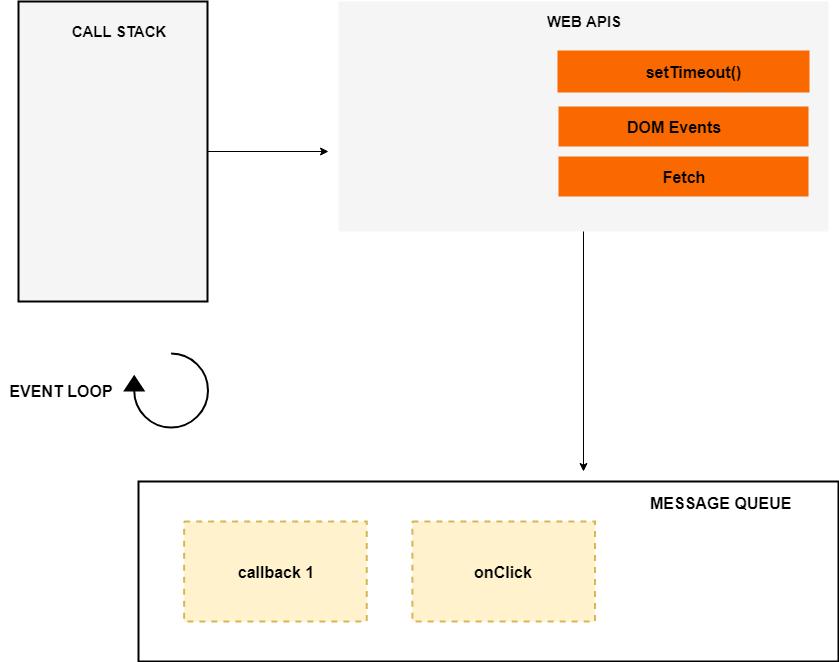
 Why Node Js Is A Single Threaded Language Geeksforgeeks
Why Node Js Is A Single Threaded Language Geeksforgeeks
Good Request Lifecycle Diagram Issue 11 Dwyl Learn Hapi
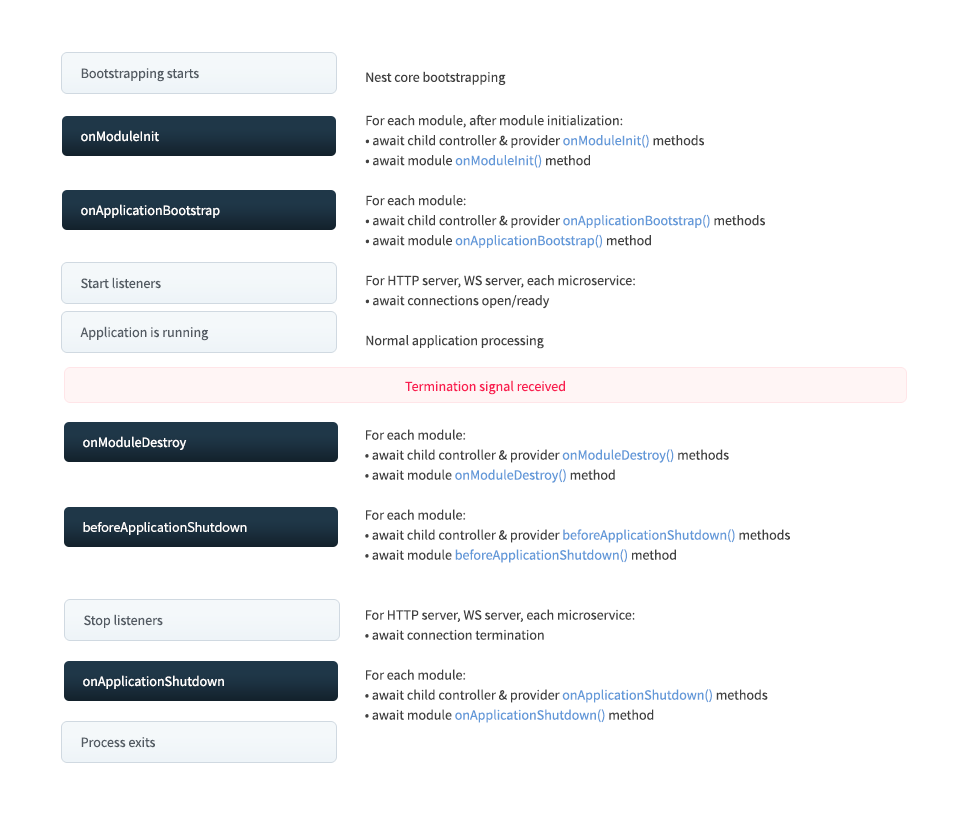
 Lifecycle Events Nestjs A Progressive Node Js Framework
Lifecycle Events Nestjs A Progressive Node Js Framework
Javascript Events Event Flow Event Flow Bubbling Capturing
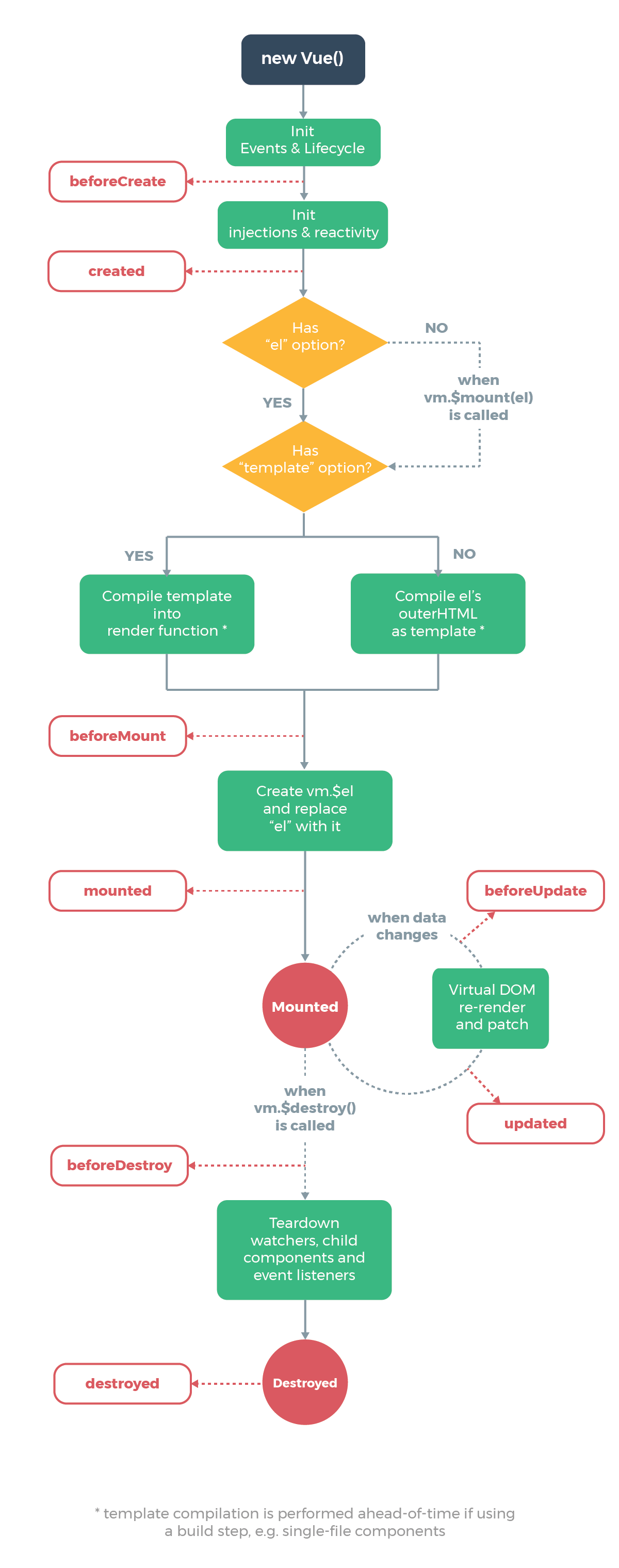
 Introduction To Vue Lifecycle Hooks Logrocket Blog
Introduction To Vue Lifecycle Hooks Logrocket Blog
 React Lifecycle Methods A Deep Dive Programming With Mosh
React Lifecycle Methods A Deep Dive Programming With Mosh
 Node Js What It Is When And How To Use It And Why You Should
Node Js What It Is When And How To Use It And Why You Should
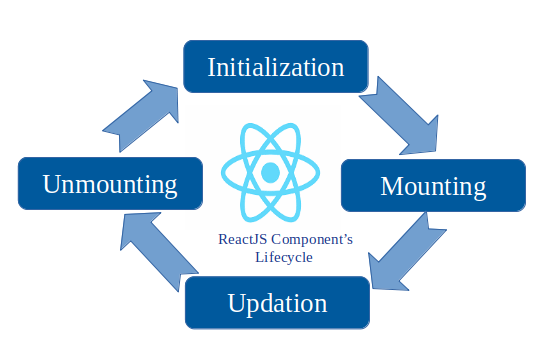
 How To Understand A Component S Lifecycle Methods In Reactjs
How To Understand A Component S Lifecycle Methods In Reactjs
 What Is The Very First Event Fired By An Html Document
What Is The Very First Event Fired By An Html Document
 How Does Browser Page Lifecycle Sequence Work Stack Overflow
How Does Browser Page Lifecycle Sequence Work Stack Overflow
 An Introduction To Dom Events Smashing Magazine
An Introduction To Dom Events Smashing Magazine
 Node Js Basics Node Js Is Asynchronous Event Driven By
Node Js Basics Node Js Is Asynchronous Event Driven By
 Lightning Component Rendering Lifecycle How To Use Render
Lightning Component Rendering Lifecycle How To Use Render
 Service Workers Pwa Fundamentals Websites With Superpowers
Service Workers Pwa Fundamentals Websites With Superpowers

0 Response to "24 Event Life Cycle Javascript"
Post a Comment