28 Javascript Input Mask Example
Examples of using JavaScript to react to events. Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect ... For example, the mask "mm/dd/yyyy" would return the string "08/01/2006". There are many different combinations of masks available to the user. As it turns out, using this regular expression flexibility, it actually makes applying a mask extremely easy. To explore this, let's take a look at my formatDate() function:
 How To Transform Input Values Using V Mask When Building
How To Transform Input Values Using V Mask When Building
The postal code and phone number examples also use the jQuery selector method but the SIN number example uses the HTML data attribute method to mask it's input. $('input [name="date"]').mask('00/00/0000'); view raw jquery-mask-date-example.js hosted with by GitHub

Javascript input mask example. but when he put 555555 it's error, so I need to specify the mask where the mantissa is optional 0 to 999 and the decimal part is programmable 2 or 3 according to choice of the user, I'm using JQuery Masked input plugin and I have not found good regular expression, please, help, I'm working with jsp / servlet. The callback sends three arguments; the masked input object, the character being entered, and the current index of the string where it is being entered starting at 1 for the first character. See the above example above for potential implementation ideas. The time input example makes use of this as well. JavaScript input mask. The new input mask plugin brings a much better user experience. Now it considers the special keys, selections and other user non-input actions on input elements with any JavaScript mask. In the newer version, it is possible to add a mask on contentEditable based elements.
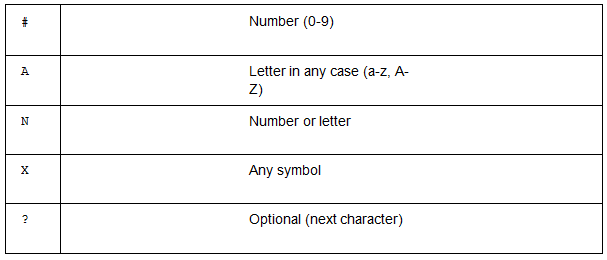
Chrome, IE7+, FireFox, Opera, Safari #input mask. jQuery Input Mask is a lightweight and easy-to-use JavaScript/jQuery plugin that makes it easier to create an input mask. An input mask helps the user with the input by ensuring a predefined format. This can be useful for date s, numerics, phone numbers, etc. * Those kinds of masks are interpreted only as strings by the InputMask, and are not recommended for general usage. For numeric masks, use the NumberMask, and for date masks, the DateMask instead. Using SizeLimit By design, this plugin will reject input which doesn't complete the mask. You can bypass this by using a '?' character at the position where you would like to consider input optional. For example, a mask of " (999) 999-9999? x99999" would require only the first 10 digits of a phone number with extension being optional.
The input mask string works exactly the same way as the QLineEdit widget's input mask property. These types also support an acceptableInput property which, like for QLineEdit, indicates if the text value is acceptable to the input mask (if one has been set). Here is a small standalone example that shows how to use an input mask with a TextInput ... 8/8/2017 · Well, imagine the following scenario: an input has 1111 2222 3333 as a value, and then the user selects the entire value and replaces it with a new one, for example: 444455 55. This new value is masked regardless of its structure. It will always adapt to the mask, clearing … 32 JavaScript Input Text. March 7, 2021. Collection of free vanilla JavaScript input type text code examples: placeholders, float labels, etc. Update of December 2019 collection. 16 new items. CSS Input Text.
For example, if you were to enter this as your input mask: `this is \\a test aaa`, it would end up being: "this is a test ___". So just be sure to put that double backslash in from of any A, a, or 9 that you'd like to keep as is (not convert into a _). Javascript input mask example. Jquery Input Mask Plugins Jquery Script. 10 Input Mask Libraries In Javascript Css Script. Workarounds Manipulating A Survey At Runtime Using. Github Randomminds Inputmask Lightweight And Powerfull. 10 Best Input Mask Plugins In Javascript 2021 Update. Create custom input masks. Examples of input masks. Using input masks for email addresses. About input masks. An input mask is a string of characters that indicates the format of valid input values. You can use input masks in table fields, query fields, and controls on forms and reports. The input mask is stored as an object property.
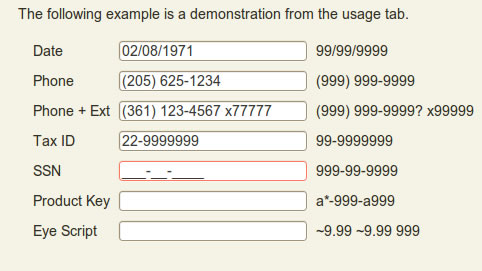
JavaScript form input mask demonstration. The following form fields use unobtrusive JavaScript to implement "input masks." The maximum field length is automatically limited to the length of the mask. The characters you can enter into the fields are constrained, and separators are automatically added, but no actual value checking is done. The HTML5/JavaScript Input Mask or masked textbox is a control that provides an easy and reliable way to collect user input based on a.. Input Mask plugin. Contribute to RobinHerbots/Inputmask development by creating an account on GitHub. Inputmask is a javascript library that creates an input mask. But it does not allow to input any symbol at all, because it matches only whole string "123" and not "1" nor "12". Always take care of intermediate values at first, otherwise it might not work as expected. In complex cases it is better to use Pattern or Function masks. Example of using Function mask to accept any growing sequence from 0 to 9:
An input mask is used when it has to be ensured that the format of the input values is consistent. jQuery InputMask is a lightweight JavaScript / jQuery plugin which basically is helpful in creating input masks. An input mask provides input to the user by ensuring a predefined format. This predefined format may help in masking dates, numerics ... 28/2/2021 · Redux form input masks examples codesandbox. Github redmadrobot input mask ios user input masking. Text input mask for react native when i first time got a. 15 javascript input mask libraries bashooka. Tiny input directive mask for currency. Jquery input mask plugins jquery script. For example, zip code or credit card entries are in specific pattern where you may restrict certain data format. The input-masking library enables you making an input field masked with a specific data entry format. This JavaScript library for masking input fields will also make entries of spaces, dashes etc automatically.
imaskjs is a vanilla JavaScript Input Mask plugin that enables the user to enter data in a specific format. It also works with Angular, React, React Native, and Vue.js. input mask javascript, masking and unmasking in javascript, input mask html5, jquery input mask example, react input mask, bootstrap input mask, input mask currency javascript Hello Friends, Now let's see example of how to use javascript input mask phone number example. We will use how to use if input mask phone number in javascript. Here you will learn how to use javascript input mask phone number. This is a short guide on input mask phone number. Let's get started with how to input mask phone number in javascript. Example Input masks can be used to force the user to enter data conform a specific format. Unlike validation, the user can't enter any other key than the ones specified by the mask. <input type="text" class="form-control" data-mask="999-99-999-9999-9" placeholder="ISBN">
var dateMask = IMask( document.getElementById('date-mask'), { mask: Date, min: new Date(1990, 0, 1), max: new Date(2020, 0, 1), lazy: false }); learn more On-the-fly select phone or email unmasked: For example, if an input has an input mask of for phone may have 3 digits for the area code, followed by a dash, then 3 digits for the prefix, followed by another dash, and then followed by the remaining 4 digits. There are many JavaScript libraries for adding an input task to input fields. For instance, a date masked input control usually restricts the user to entering numbers that fit an mm/dd/yyyy mask. In DHTML, text input is supplied through an INPUT element or a TEXTAREA ...
Here's an example with Estelle's expiration date field: I think a better way to go about it is to let the user input whatever they want, and do all the masking behind the scenes. Here's a quick example mask for a phone number + extension pulled from an older project of mine: I want to allow the user to enter the amount between 0 and 1000. Optionally he can enter the amount with cents. Examples of amounts I want to allow: 199.99, 29.90, 999.99, 0.01, 10, 999 I tried th... Mask literals will be automatically entered for the user as they type and will not be able to be removed by the user.The following mask definitions are predefined: a - Represents an alpha character (A-Z,a-z) 9 - Represents a numeric character (0-9) * - Represents an alphanumeric character (A-Z,a-z,0-9) Example …
 Inputmask Examples Codesandbox
Inputmask Examples Codesandbox
 Javascript Input Mask Phone Number Example Mywebtuts Com
Javascript Input Mask Phone Number Example Mywebtuts Com
 Jquery Inputmask Examples Codesandbox
Jquery Inputmask Examples Codesandbox
 15 Javascript Input Mask Libraries Bashooka
15 Javascript Input Mask Libraries Bashooka
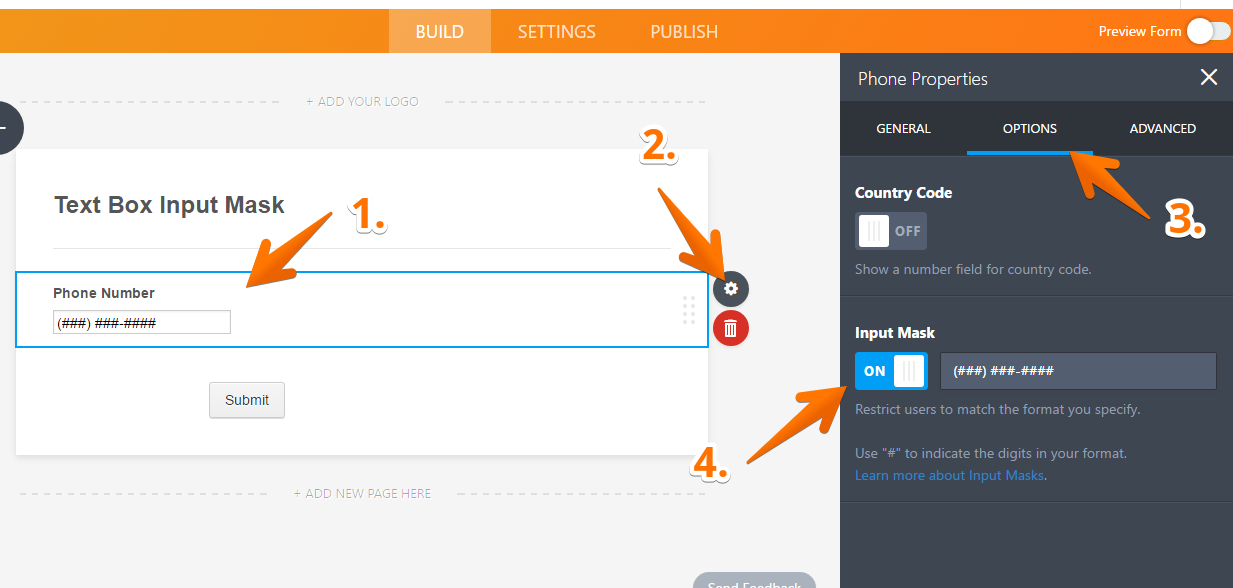
 Getting Started With The Basics Of Input Masking
Getting Started With The Basics Of Input Masking
 Native Angularjs Input Mask Alternative Angular Script
Native Angularjs Input Mask Alternative Angular Script
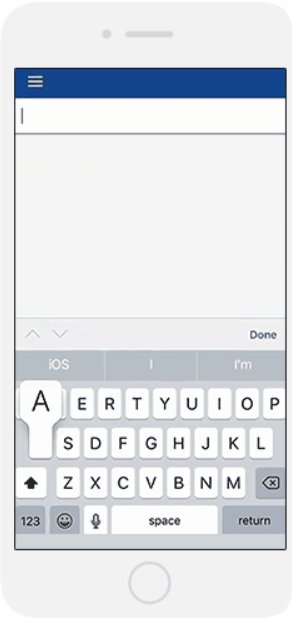
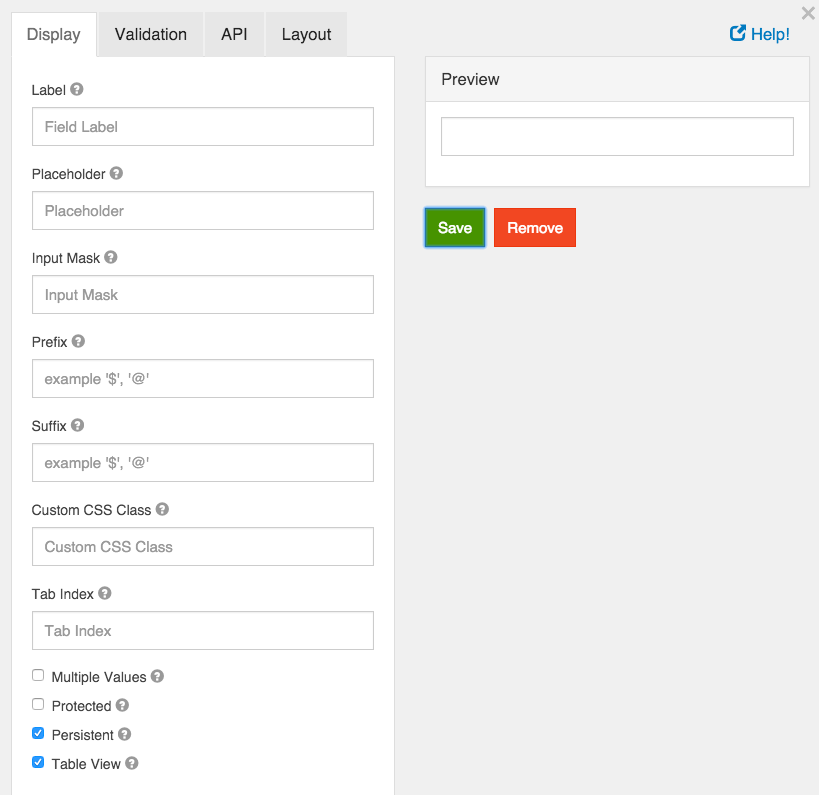
 Power Apps Portals Adding Field Mask Oliver Rodrigues
Power Apps Portals Adding Field Mask Oliver Rodrigues

 Inputmask Examples Codesandbox
Inputmask Examples Codesandbox


 Accessible Input Masking Library Masking Input Js Css Script
Accessible Input Masking Library Masking Input Js Css Script
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
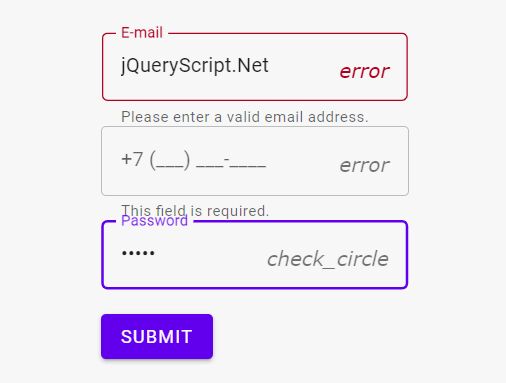
 33 Validation Examples With Reactjs
33 Validation Examples With Reactjs
 10 Best Input Mask Plugins In Javascript 2021 Update
10 Best Input Mask Plugins In Javascript 2021 Update
 10 Best Input Mask Plugins In Javascript 2021 Update
10 Best Input Mask Plugins In Javascript 2021 Update
 Vue Masked Input Made With Vue Js
Vue Masked Input Made With Vue Js
 Jquery Input Mask Plugins Jquery Script
Jquery Input Mask Plugins Jquery Script
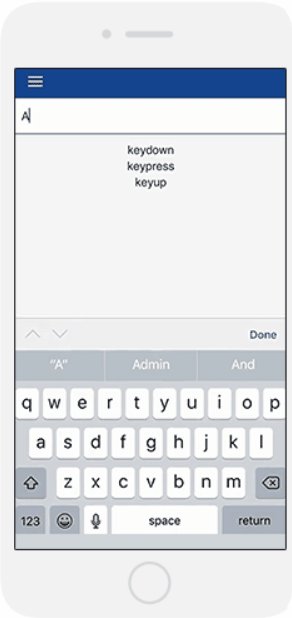
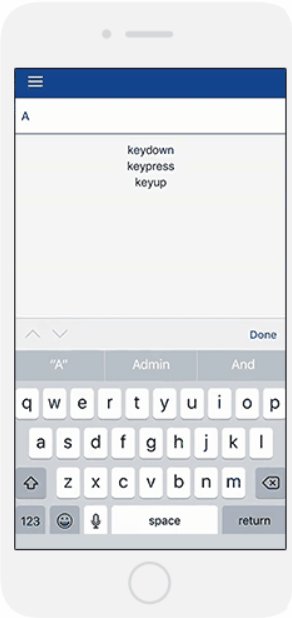
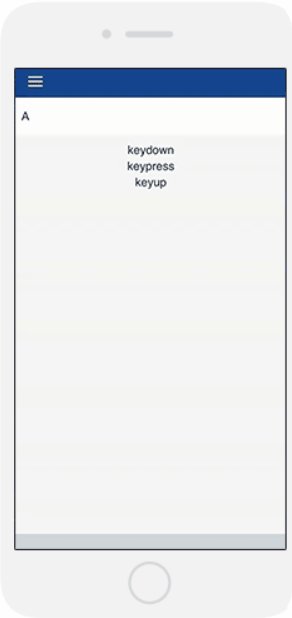
Javascript Events Unmasked How To Create An Input Mask For
 15 Javascript Input Mask Libraries Bashooka
15 Javascript Input Mask Libraries Bashooka
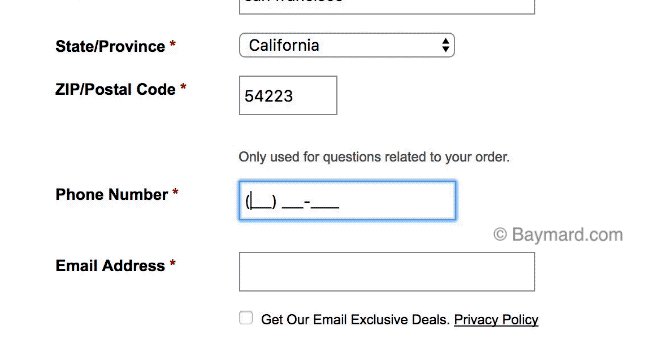
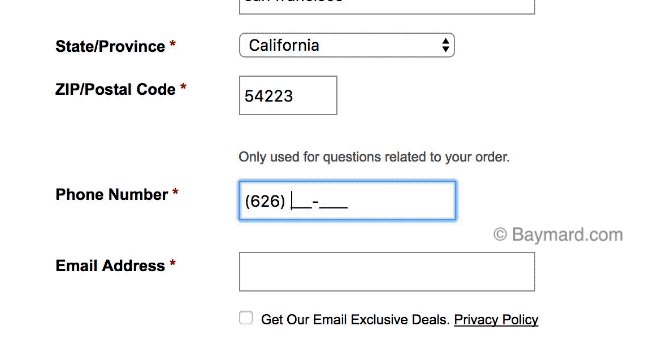
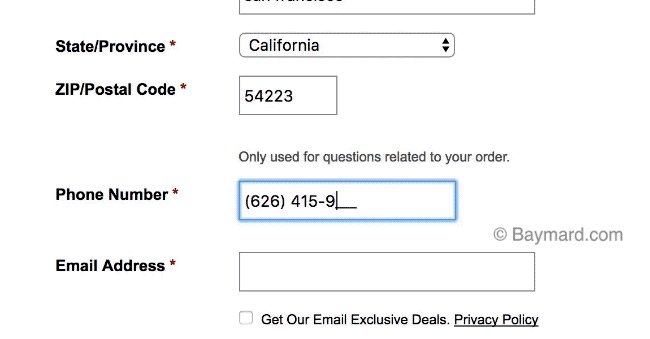
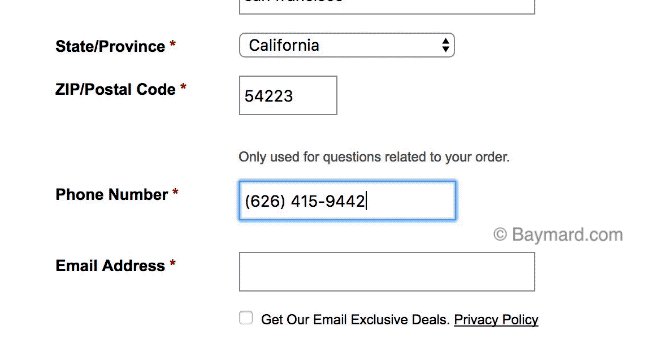
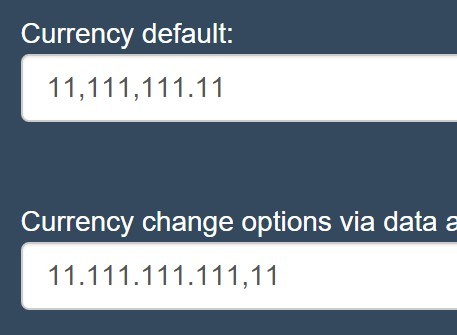
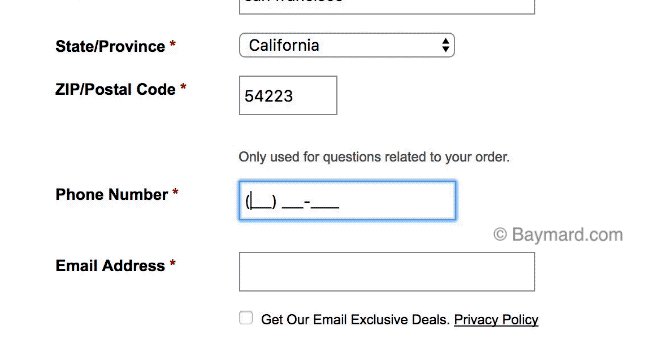
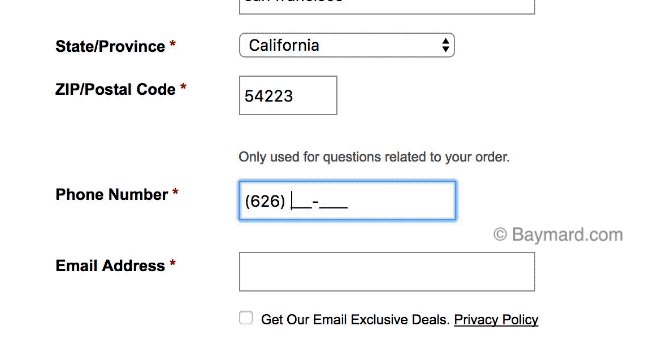
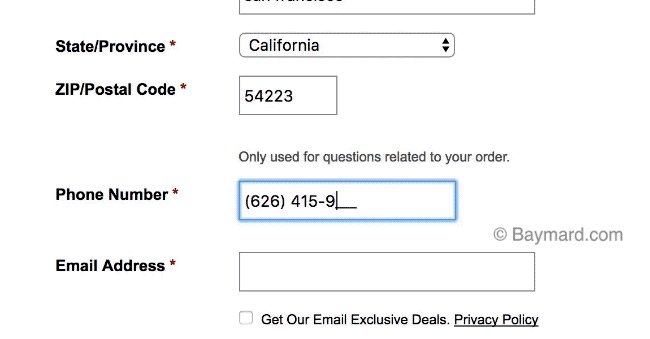
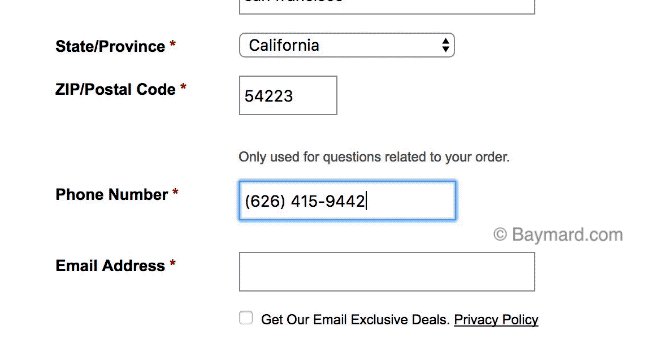
 Form Field Usability Consider Using Localized Input Masks
Form Field Usability Consider Using Localized Input Masks
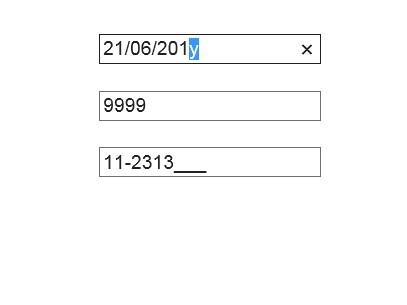
 Getting Started With The Basics Of Input Masking
Getting Started With The Basics Of Input Masking
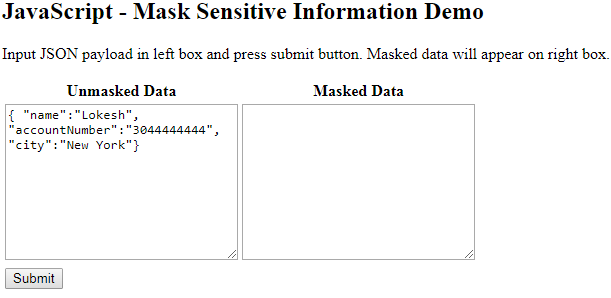
 Javascript Logs Mask Sensitive Information In Json
Javascript Logs Mask Sensitive Information In Json
 Easy Telephone Number Input Mask Javascript Library
Easy Telephone Number Input Mask Javascript Library



0 Response to "28 Javascript Input Mask Example"
Post a Comment