29 How To Hide Url In Javascript
Aug 20, 2006 - Programmaticaly you can hide the address bar in IE using Javascript but you'll have to open a new window to see the address bar hidden. If you are using Mozilla or Netscape you can remain on the same window and still hide the address bar, standards buttons bar etc. 9/4/2014 · Simple solution open new tab after that add url to location.href. window.open('','_blank').location.href = "url"
 How To Mask A Url With Godaddy Or Host The Nerd Help Desk
How To Mask A Url With Godaddy Or Host The Nerd Help Desk
Mar 05, 2016 - Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Is it possible to do a round-the-world trip by train and passenger ship only? Missing link for crossing the Pacific · Movie where people disappear when they're out of sight ... To subscribe to this RSS feed, copy and paste this URL ...
How to hide url in javascript. Hi zhyanadil.it@gmail ,. Accroding to your description,as far as I think,there doesn't appear to be a way to do that hide page url and show page number when printing in Chrome.Page url and page number are both footer.I suggest you could use firefox and it have six differernt locations to change the header and footer. 22/8/2012 · Solution 1. Accept Solution Reject Solution. The syntax is window.open (URL, windowName [, windowFeatures]) where the optional third parameter is a list of window features, which includes control over the address bar. Here [ ^] is some documentation. Currently, the above script will do half the job ie hide the URL when hovering over the link, but will open in a new browser tab with the URL in full view. If I can open the link inside a lightbox iframe, the target URL is not shown.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Hide URL parameters using Javascript's history.replaceState methods. The server (PHP or whatever) will still see it of course, but this script will quickly 'hide' the parameters. Don't use this to hide anything sensitive - there shouldn't be anything sensitive in GET anyway, but I use this ... May 27, 2015 - This should be done using JavaScript only, or if possible, in JQuery too. Looking for suggestions from you. TIA. ... I am not sure whether URL rewriting can be handled at client side, but as you are using apache tomcat as your container, UrlRewriteFilter can be used for this. http://tuckey...
how to hide address bar of your browser by javascript (the browser is opened by window.open() )? atul said this on December 2, 2008 at 4:26 am | Reply. it is not working in firefox…..can any one help me… raju said this on April 14, 2009 at 12:20 pm | Reply. don't work in firefox, or so i've read while searching for this solution. Jan 08, 2018 - Loading · ×Sorry to interrupt · Refresh Use showPageElement () function with with the object or its id to show an element of the web page. Similarly, use hidePageElement () to hide and togglePageElementVisibility () to change it visibility from hidden to …
Oct 17, 2007 - Find answers to Hide title bar or URL in Javascript window.open from the expert community at Experts Exchange This is how it works: when there's a fbclid parameter in the URL it will remove it using the nice and shiny URL API, and if that fails, primarily because the API is not supported by Internet Explorer, it will just remove the parameter and its value from the end of the URL using regular expression. Mar 04, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Aug 2012
Home › how to hide url in javascript › how to hide url parameters in javascript › how to mask url in javascript. 35 How To Hide Url In Javascript Written By Ryan M Collier. Friday, August 20, 2021 Add Comment Edit. How to hide url in javascript. Accessing Website Url And Path In Javascript Lynxbee. URL masking mean that you would like to hide the actual path of the website file. In order to do that, you may always use frame tag. It also means that the visitors to the domain name will be forwarded to your destination website, however the URL in their browser address bar will remain the same. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 04, 2011 - Hello, I have problem, I am using this code to get the shopping cart in Iframe when i click on the button. I am using GET method for this as I have to get the product id and value. I have two pages, one for products and one for iframe where i have to load my shopping cart. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. press F11 . . . . no need for javascript as well :P or use : [code]window.scrollTo(0,1); [/code]It's a hack and does NOT work on Chrome 49+ The Chrome team has recently implemented a feature that tells the browser to launch the page full screen wh...
HTML: Hide URL from Browser Address Bar. Question by Guest | 2016-01-12 at 21:33. ... Another possibility is to build your website on JavaScript and AJAX. In this case, your starting page would be loaded at the beginning (its address will remain in the browser bar) and the rest of the page would be loaded dynamically depending on the user ... May 06, 2014 - Is there a javascript I can use to hide the URL parameters in the address bar? I would like it to still change the dynamic text on the page but it’s preferable if the user can’t see that information in the URL. Update: We found a solution that works! 🎉 All you have to do is install a ... 6/2/2014 · 2. Avoiding the unintended use of services. For #1, you can use a proxy on the server that changes the service from .../arcgis/rest/xxxx/mapserver to keep people from knowing the data source URL, but if the client (browser) is requesting the data they will still see how to hit your service, so not much is accomplished.
You cannot hide any part of the url that was used to call the document. google cross site scripting for the reasons why. Mar 24 '08 # 2 In other words, you are not allowed to hide the address bar now. It might be possible to allow it individually by customizing an individual browser’s settings, but not otherwise. Thanks for the ... I don't think you can hide the address bar on a user's current window but you can create a pop up that has the address bar hidden. ... Hiding Address Bar on Page Load Using JavaScript Hiding Address Bar on Page Load Using JavaScript Permalink Posted 3-Mar-13 19:32pm. Fenil Desai ... How to Hide url address in address bar.
It is the act of hiding the actual domain name of a website from the user's web browser and showing another domain name. Once the URL is masked, it will not display the original URL/domain name anymore. Remember, domain masking does not affect the website content and SEO as well. it just uses to prevents users know the actual URL whether it ... Can I hide this from user's browser ? No. Redesign your app to not use the query string. Because javascript might not be available on user's machine, the script might be modified by the user, a browser add-on or a proxy at runtime, and you should never rely on it for your security. Because the addressbar is only one of so many places where the ... Because query strings may result in very long URLs or contain information that you don't want to expose, you may want to prevent all or parts of the query string from being displayed in the Controller UI. You can do this by configuring the JavaScript Agent to remove query strings from URLs ...
kaise Hide kare URL jab aap kisi link pe click kare....Original Credits: who made this video CODERBABA and YOUTUBE.....Thanks for wat... There are some instances where you have redirect the user through one page to get them to another page. There is a way to do this stealthily - without letting the user know that there was a redirect. Yes - it sounds evil - but it don't have to be. Say you have a click tracking software - you ... AllInWorld99 provides a reference ... show hide column, Transparent image convertor, copy to clipboard using javascript without using any swf file, simple animation using css, SQL etc. AllInWorld99 presents thousands of code examples (accompanied with source code) which can be copied/downloaded independantly...
Output. This will produce the following output on console −. In the above sample output, the video tag has been disabled. If you want to enable, just comment the above line i.e. //hideVideo.style.display = "none"; After commenting the above line, the video tag will get enabled as shown below −. 16/11/2020 · The URL can be easily hidden by using some simple HTML and JavaScript with a few basic techniques. Hiding the URL With HTML and JavaScript using Void(0) This code will display some JavaScript code in the status bar instead of the URL and will still work as a normal link when clicked. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
It's possible to rewrite the URL using JavaScript's history API. History.js is a library that does this very well. That being said, I don't think there's any need for removing the query-string from the URL, unless you're dynamically changing the contents of the page to make the current query-string irrelevant. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules. Well, in order to hide the address bar in a PWA, you must first create a app.manifest file in the root of your JavaScript project. The web app manifest is a plain JSON file that indicates to the browser details about your web application and how it should perform when installed onto a user's mobile device or desktop.
Use jQuery to show/hide content To make things easier, we'll use jQuery to show/hide the content, in conjuction with the javascript. You can add in as many conditions as you want, just make sure you always include default content just in case parameters are misspelled or not in the URL. The full javaScript code Definition and Usage. The hide () method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page). Tip: To show hidden elements, look at the show () method. Unfortunately, there is not a setting that can let you hide the URL address bar, however, the full-screen mode can help you achieve the same effect. You can hide a URL in Chrome by pressing on the F11 key on your keyboard, if you use Windows PC, or Cmd+Shift+F if you use a Mac. 4.3K views
Aug 16, 2018 - I would like to hide the URL bar so that no one gets to edit it. Is that possible · I think you can use JavaScript: Aug 12, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
 How To Hide The Bookmarks Bar From The New Tab Page In Chrome
How To Hide The Bookmarks Bar From The New Tab Page In Chrome
 Execute Url Dynamically By A Button Click Event Using
Execute Url Dynamically By A Button Click Event Using
 How To Hide Url On Mouse Hover Using Java Script Neeraj
How To Hide Url On Mouse Hover Using Java Script Neeraj
Using A Wild Card Shortcuts Route To Hide The Internal
Document How To Hide Piwik Server Url In The Javascript
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
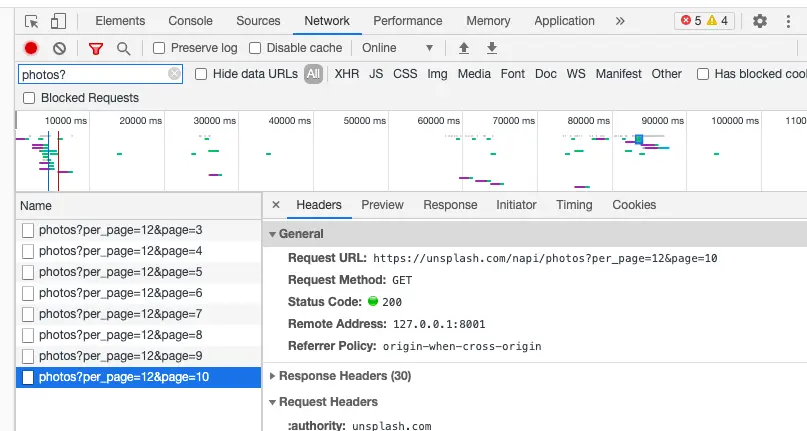
 Inspect Network Activity Chrome Developers
Inspect Network Activity Chrome Developers
 How To Hide Url Using Javascript In Asp Net
How To Hide Url Using Javascript In Asp Net
![]() How Do I Find The Javascript Tracker Url That Is Used In
How Do I Find The Javascript Tracker Url That Is Used In
 Javascript Skimmers Found Hidden In Favicon Icons
Javascript Skimmers Found Hidden In Favicon Icons
 How To Hide A Link In Html 8 Steps With Pictures Wikihow
How To Hide A Link In Html 8 Steps With Pictures Wikihow
Kb18028 How To Hide The Url Parameters Using Get And Post
 Include Url Mega Power In Small Bottle
Include Url Mega Power In Small Bottle
 Hide Collection List Items Based On Current Page Url
Hide Collection List Items Based On Current Page Url
 How To Hide Url In Address Bar Using Javascript
How To Hide Url In Address Bar Using Javascript
 Jquery On Click Go To Url Code Example
Jquery On Click Go To Url Code Example
 Unable To Hide Address Bar Tabs In Fullscreen On Mac How To
Unable To Hide Address Bar Tabs In Fullscreen On Mac How To
 How To Run Javascript If A Link Is Clicked On Code Example
How To Run Javascript If A Link Is Clicked On Code Example
 How To Hide A Link In Html 8 Steps With Pictures Wikihow
How To Hide A Link In Html 8 Steps With Pictures Wikihow
 How To Hide Google Utm Parameters From Url Elevar
How To Hide Google Utm Parameters From Url Elevar

 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 How To Use Python Scrapy To Crawl Javascript Dynamically
How To Use Python Scrapy To Crawl Javascript Dynamically
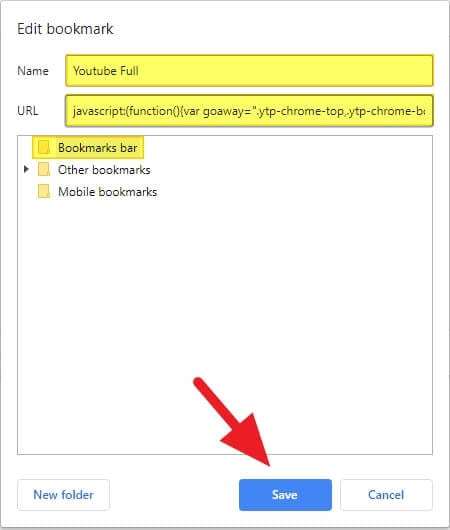
 How To Hide Youtube Bar When Video Paused No Extensions
How To Hide Youtube Bar When Video Paused No Extensions
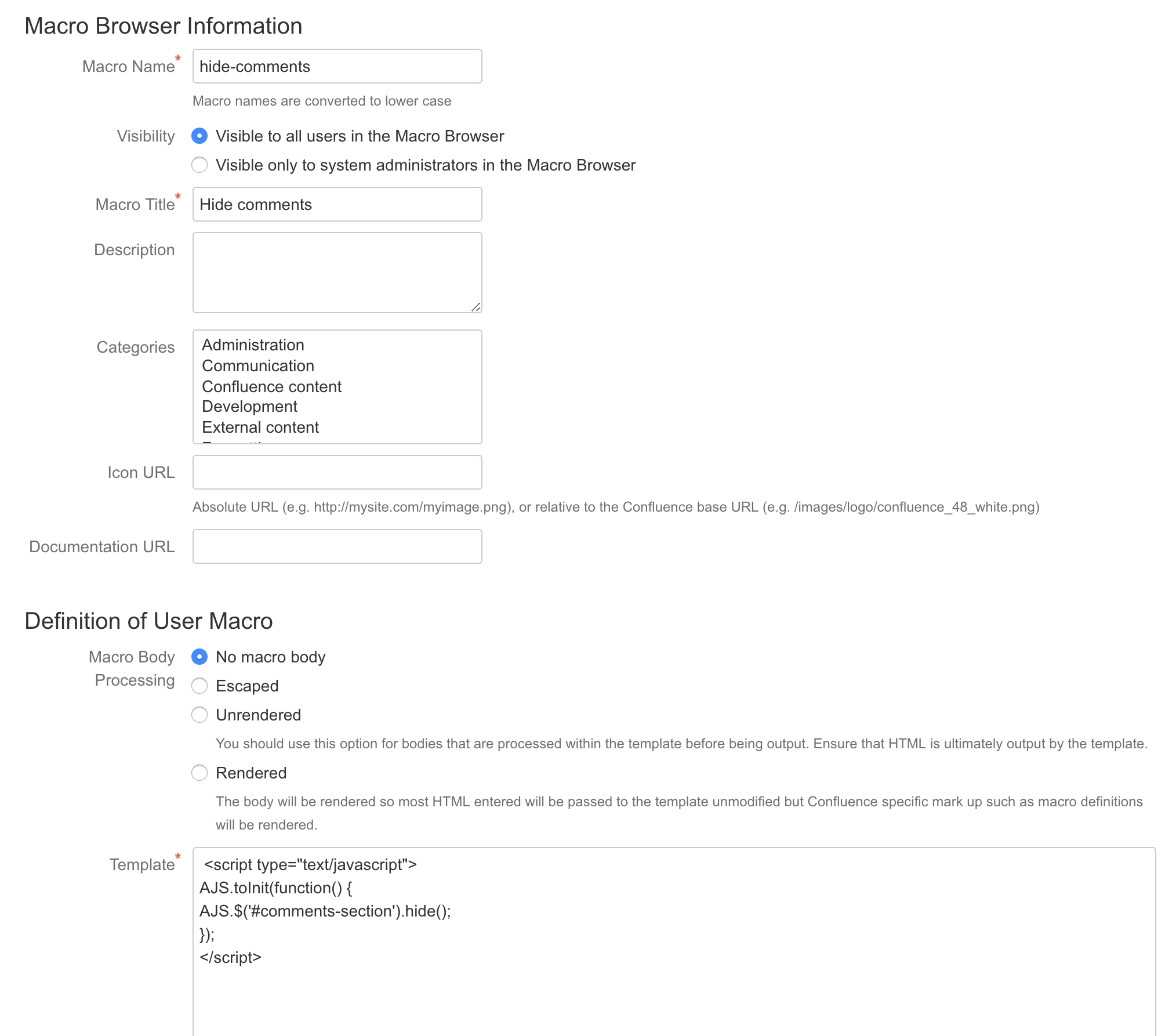
 Hide Comments Vertuna Wiki Vertuna Llc
Hide Comments Vertuna Wiki Vertuna Llc
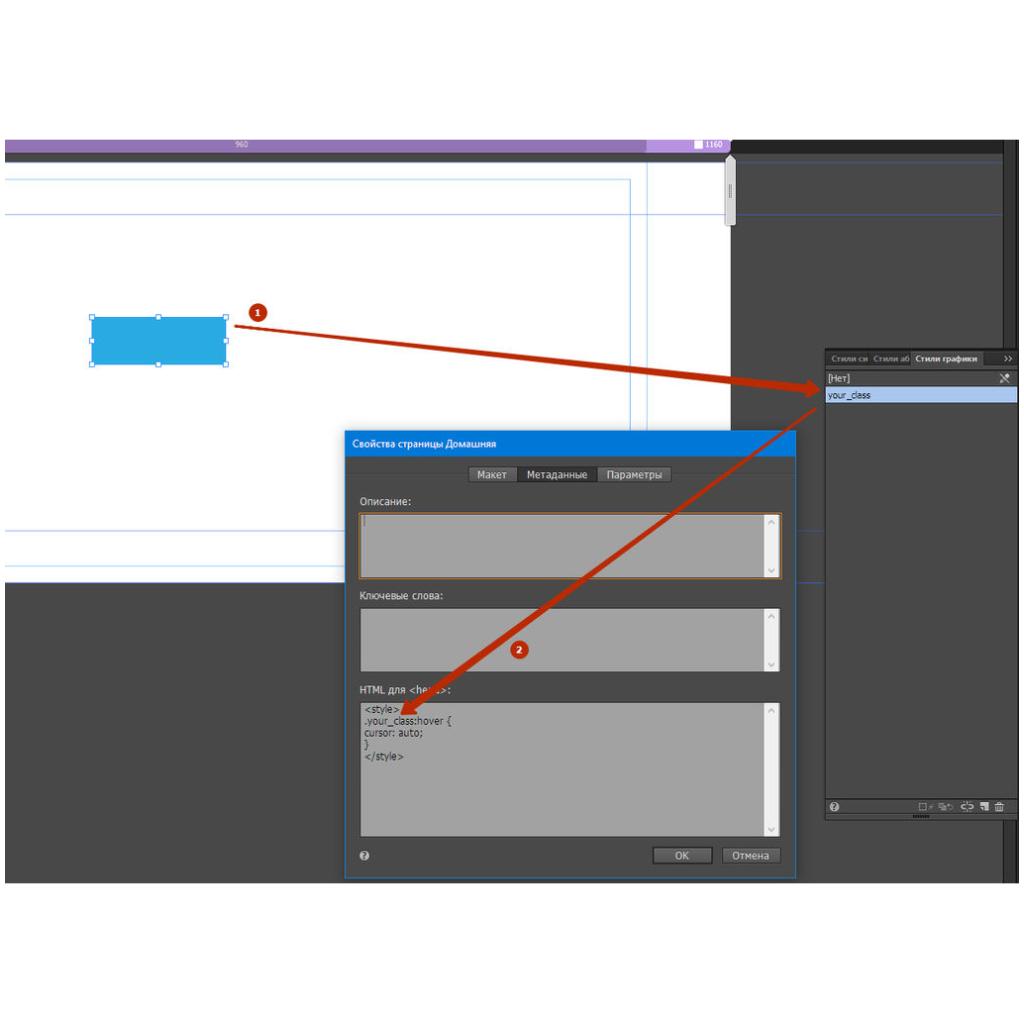
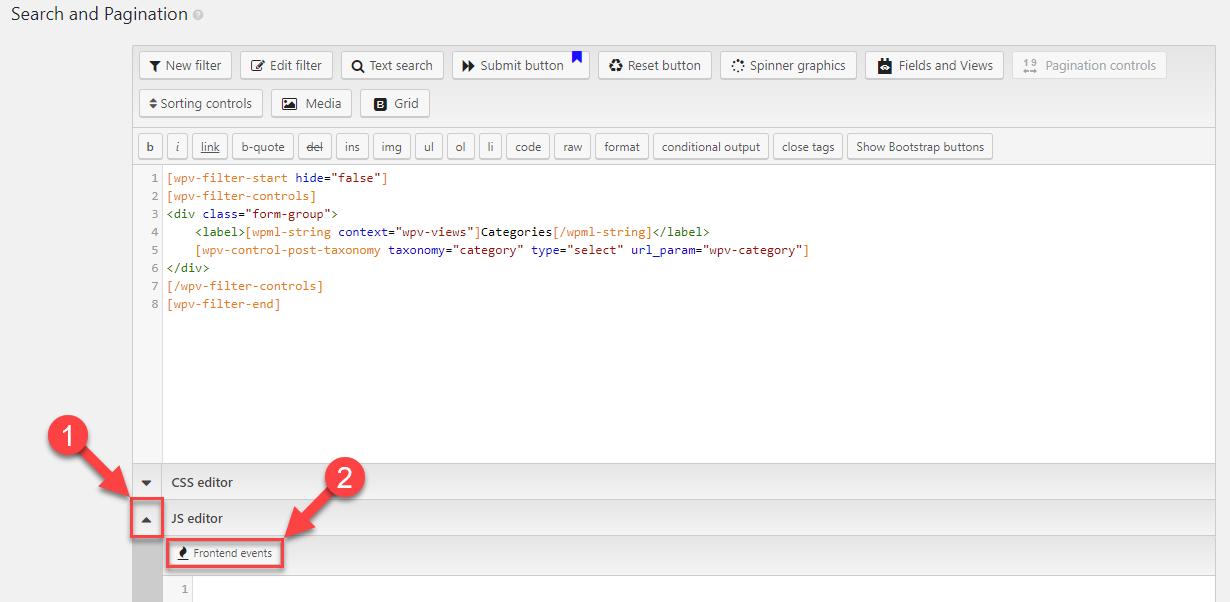
 Adding Custom Javascript Code To Views That Use Ajax Toolset
Adding Custom Javascript Code To Views That Use Ajax Toolset
 How To Auto Hide The Address Bar In Google Chrome And Chromium
How To Auto Hide The Address Bar In Google Chrome And Chromium

0 Response to "29 How To Hide Url In Javascript"
Post a Comment