34 Event Looping In Javascript
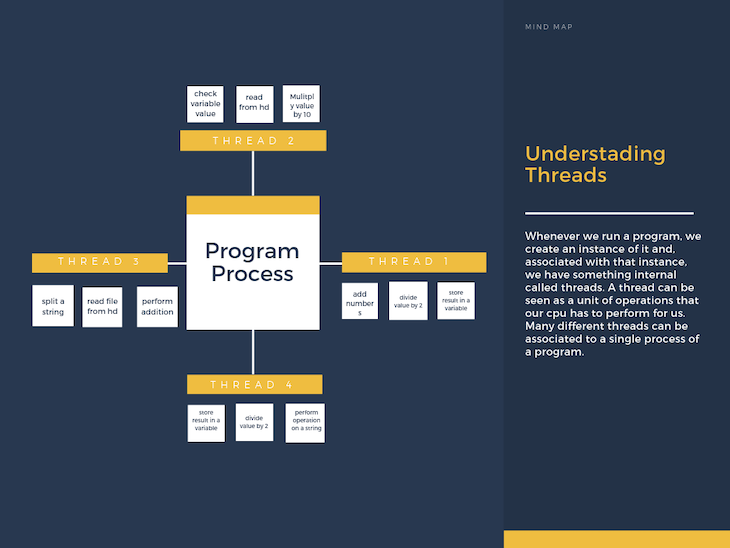
The event loop concept is very simple. There's an endless loop, where the JavaScript engine waits for tasks, executes them, and then sleeps, waiting for more tasks. The general algorithm of the engine: While there are tasks - execute them, starting with the oldest task. Sleep until a task appears, then go to 1. JavaScript is a single-threaded language. In other words, it can do only one thing at a time. JavaScript executes all operations on a single thread, but using a few smart data structures, gives us the illusion of multi-threading. The event loop is the secret behind JavaScript's asynchronous programming.
 Javascript Concurrency Model And Event Loop
Javascript Concurrency Model And Event Loop
A high-level overview of how JavaScript handles concurrency using its Event Loop #JavaScript and concurrency #Single-threaded A JavaScript program typically executes inside a single thread (let's ignore some less common cases where code spawns child processes , Web Workers , Worker Threads or similar). This means that, at any point in time, at most one code path is executing.

Event looping in javascript. When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed.. This is one of the common problems developers face when they start learning JavaScript. By the end of this article, you will know what causes this issue and some of the ways to fix it. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. With a simple message queue and event loop, JavaScript enables a developer to build their system around a collection of asynchronously-fired callbacks, freeing the runtime to handle concurrent operations while waiting on external events to happen. However, this is but one approach to concurrency.
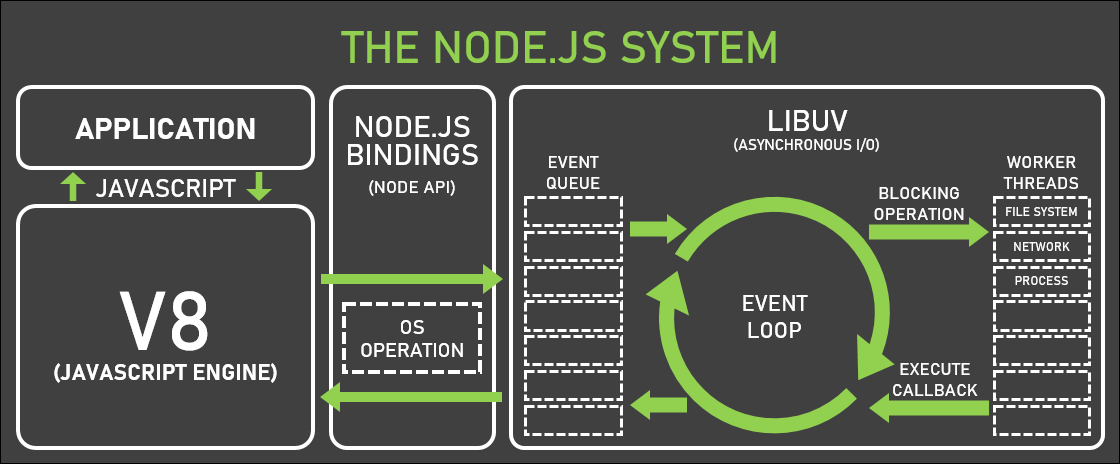
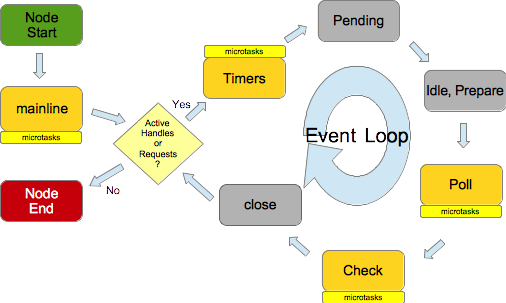
What is the Event Loop? The event loop is what allows Node.js to perform non-blocking I/O operations — despite the fact that JavaScript is single-threaded — by offloading operations to the system kernel whenever possible. Since most modern kernels are multi-threaded, they can handle multiple operations executing in the background. Nodejs uses the Libuv library (written in C) to implement the event loop. The digram you have above, which works for the JS event loop, is not the same for the Nodejs event loop. There are three references you should study in order to fully understand the Nodejs event loop: https://nodejs /en/docs/guides/event-loop-timers-and-nexttick/ 9/12/2020 · Event loop: An event loop is something that pulls stuff out of the queue and places it onto the function execution stack whenever the function stack becomes empty. The event loop is the secret by which JavaScript gives us an illusion of being multithreaded even though it is single-threaded.
JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. Oh boi the event loop. It's one of those things that every JavaScript developer has to deal with in one way or another, but it can be a bit confusing to understand at first. I'm a visual learner so I thought I'd try to help you by explaining it in a visual way through low-res gifs because it's 2019 and gifs are somehow still pixelated and ... Blocking the event loop. Any JavaScript code that takes too long to return back control to the event loop will block the execution of any JavaScript code in the page, even block the UI thread, and the user cannot click around, scroll the page, and so on. Almost all the I/O primitives in JavaScript are non-blocking.
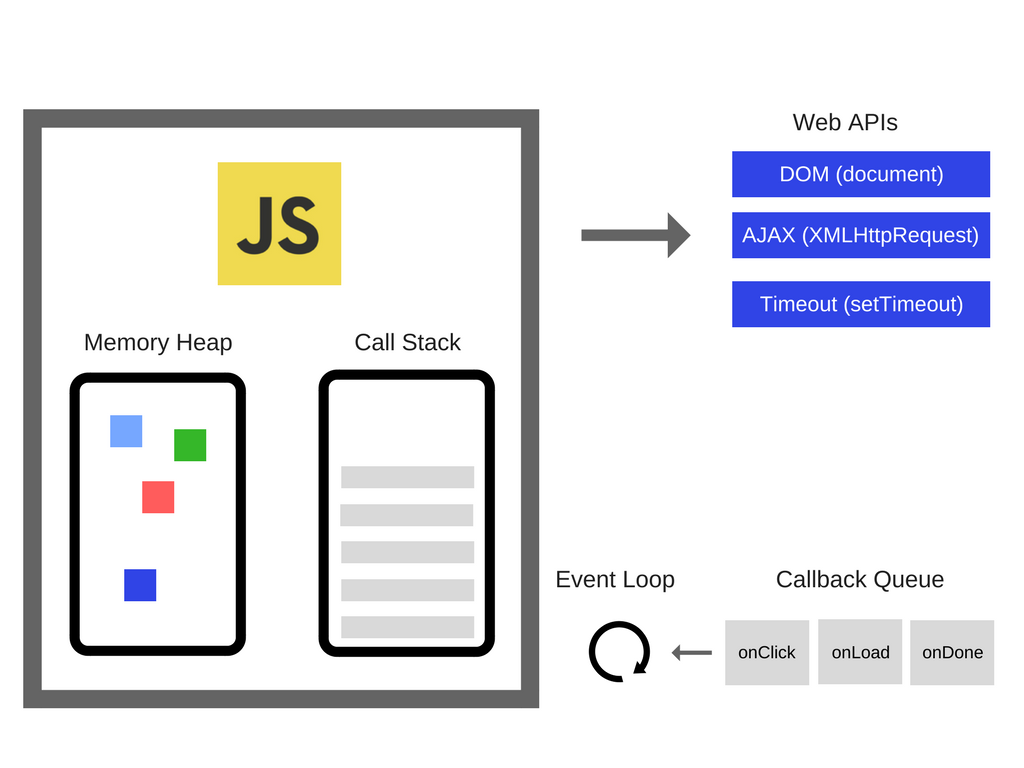
The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. Event Loop is basically the way where JavaScript engine looks at the queue to find out if there are any immediate functions to run and picks the one added first and moves it to the Call Stack. We demonstrated the above concept using the asynchronous setTimeout function which is a part of the Web API. I hope you enjoyed the article. #events #eventloop #javascriptThis video covers the concept of event loop in Javascript. After watching this video, you will have a greater understanding of ...
19 hours ago · when i execute this code, it works fine on the first post (div) that is dynamically created, but when i add another post, the event will not work on the second post div, i tried to use querySelectorAll and loop "options" classes that will be created dynamically, but it just does not work as expected and the event affects other divs, what i want is to make the event for all divs, every div on ... Node.js - Event Loop. Node.js is a single-threaded application, but it can support concurrency via the concept of event and callbacks. Every API of Node.js is asynchronous and being single-threaded, they use async function calls to maintain concurrency. Node uses observer pattern. Event Loop Here's what MDN says about the Event Loop. JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java.
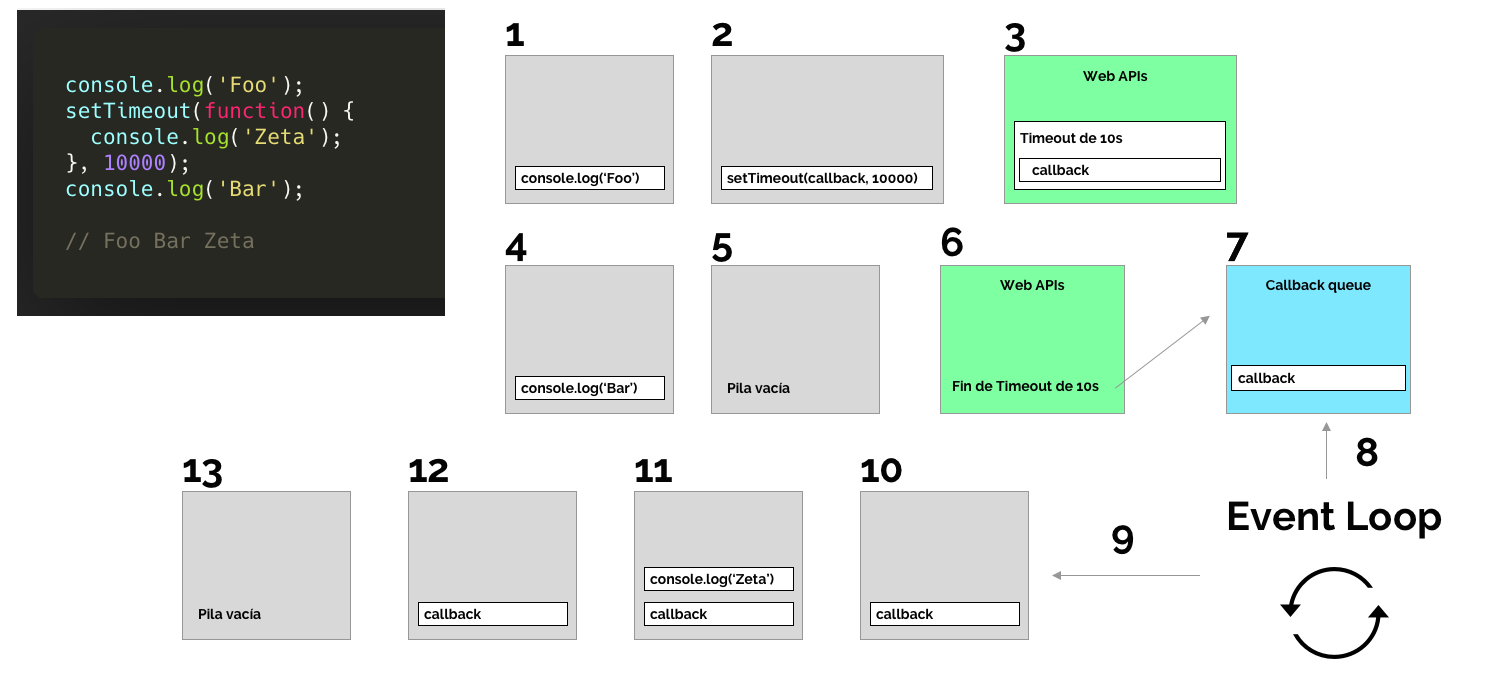
The Event Loop is a queue of callback functions. When an async function executes, the callback function is pushed into the queue. The JavaScript engine doesn't start processing the event loop until the code after an async function has executed. An infinite Cat Loop! "The Event Loop" — according to HTML5 Spec. HTML5 Spec describes a standard set of guidelines vendors could use to develop browsers/JavaScript runtimes or other associated libraries. It also describes a set of guidelines to implement the event loop model, and other JavaScript features which might be associated with the event loop, such as Timers. 10/11/2018 · The alphabet C is display on the console. This is the event loop of javascript. So the delay parameter in setTimeout (function, delayTime) does not stand for the precise time delay after which the...
JavaScript programmers like to use words like, "event-loop", "non-blocking", "callback", "asynchronous", "single-threaded" and "concurrency ... This happens because the JavaScript host environment, in this case the browser, uses a concept called the event loop to handle concurrency, or parallel events. Since JavaScript can only execute one statement at a time, it needs the event loop to be informed of when to execute which specific statement. 1/9/2020 · The event loop concept is very simple. There’s an endless loop, where the JavaScript engine waits for tasks, executes them and then sleeps, waiting for more tasks. The general algorithm of the engine: While there are tasks: execute them, starting with the oldest task. Sleep until a …
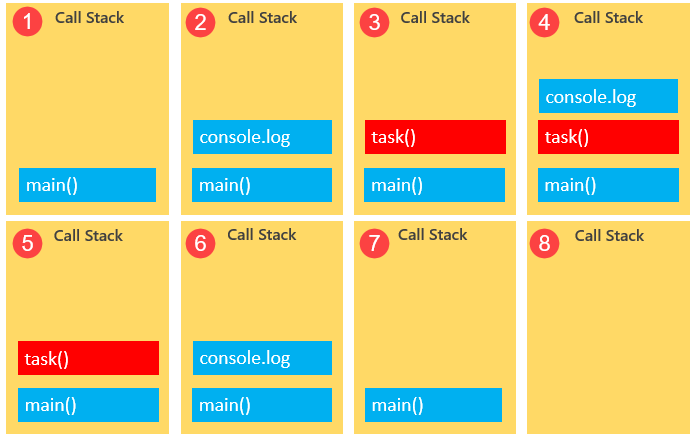
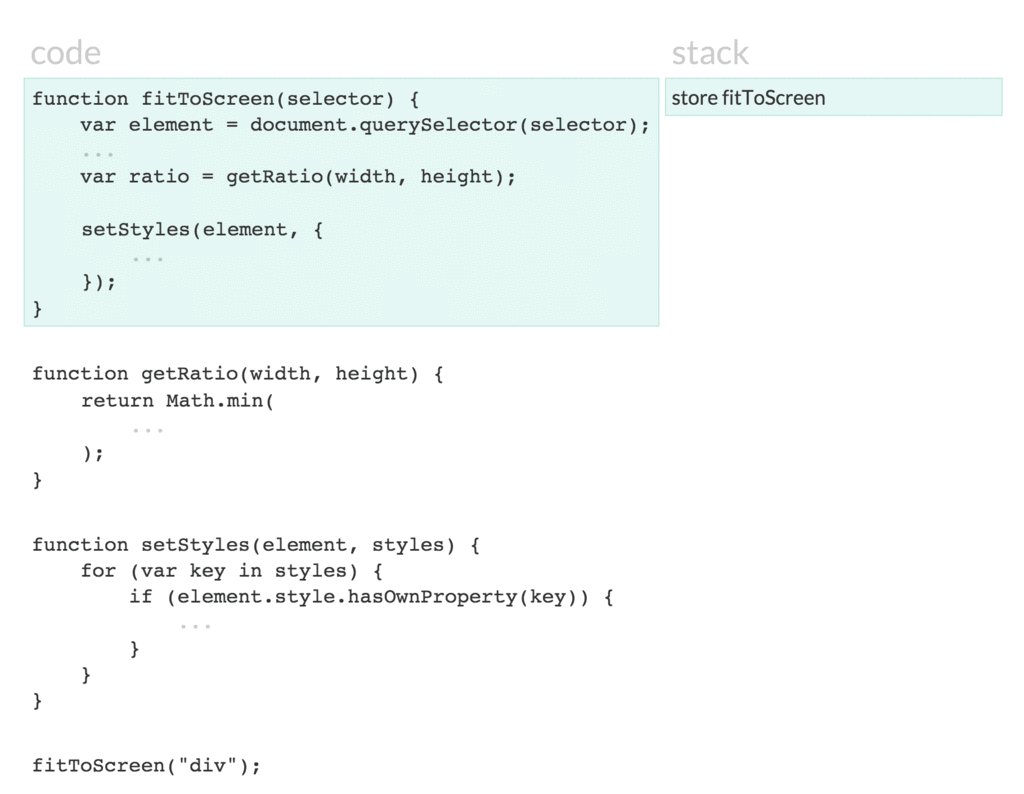
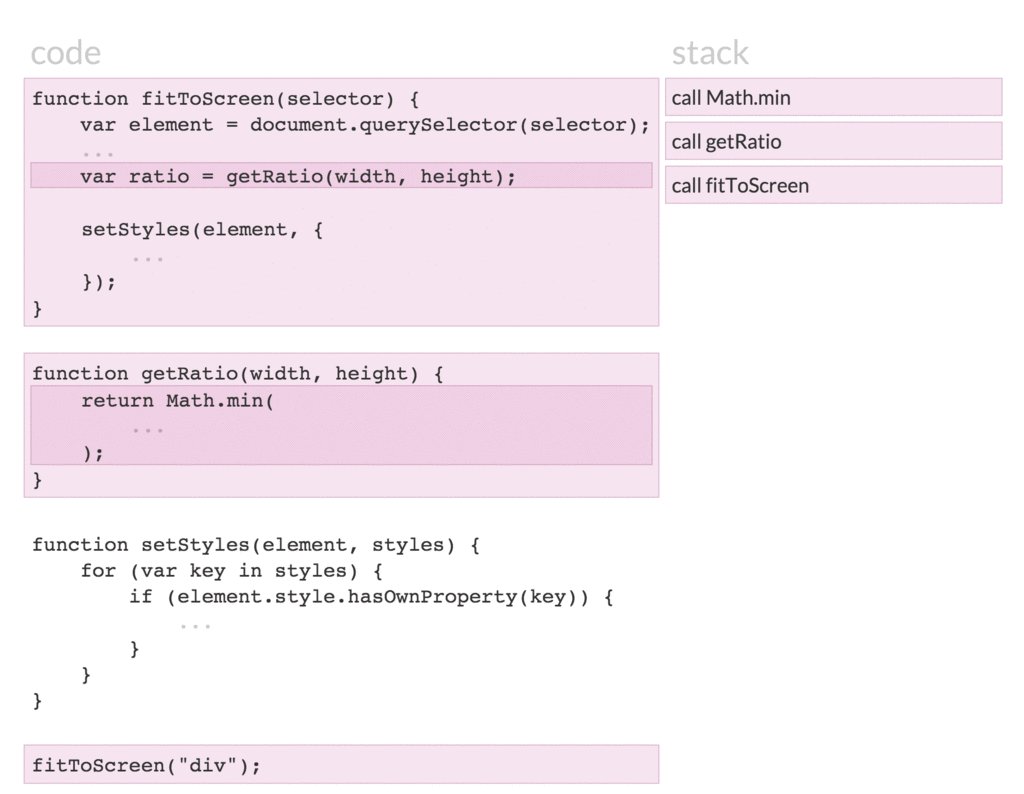
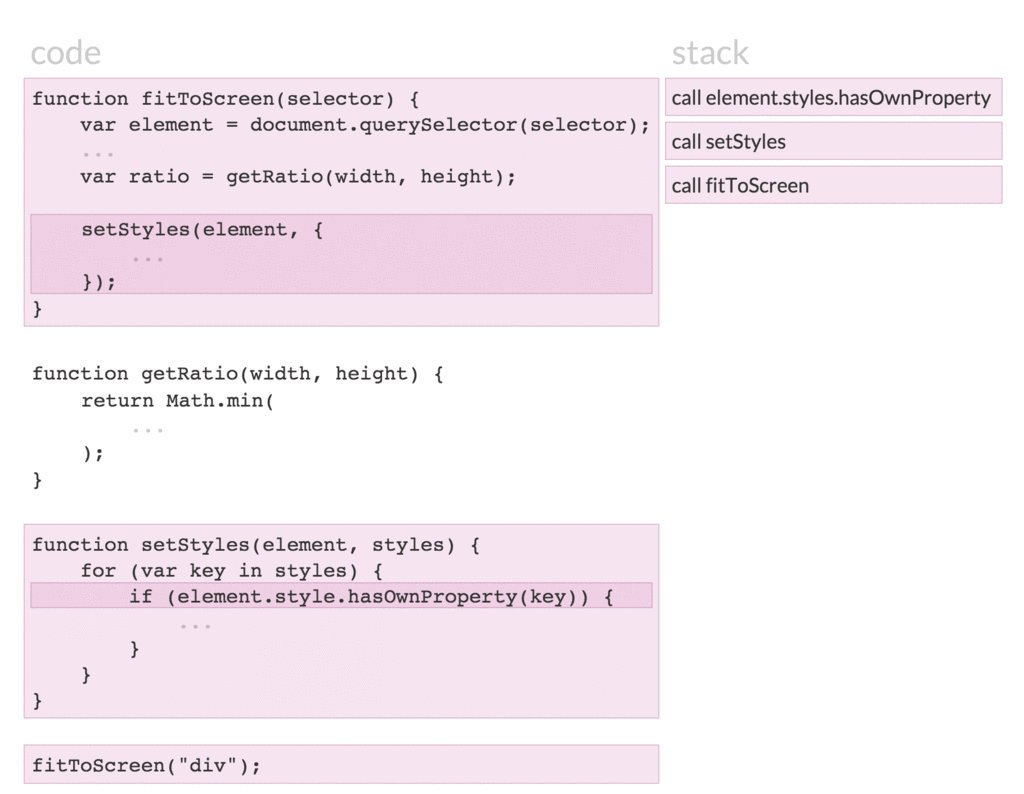
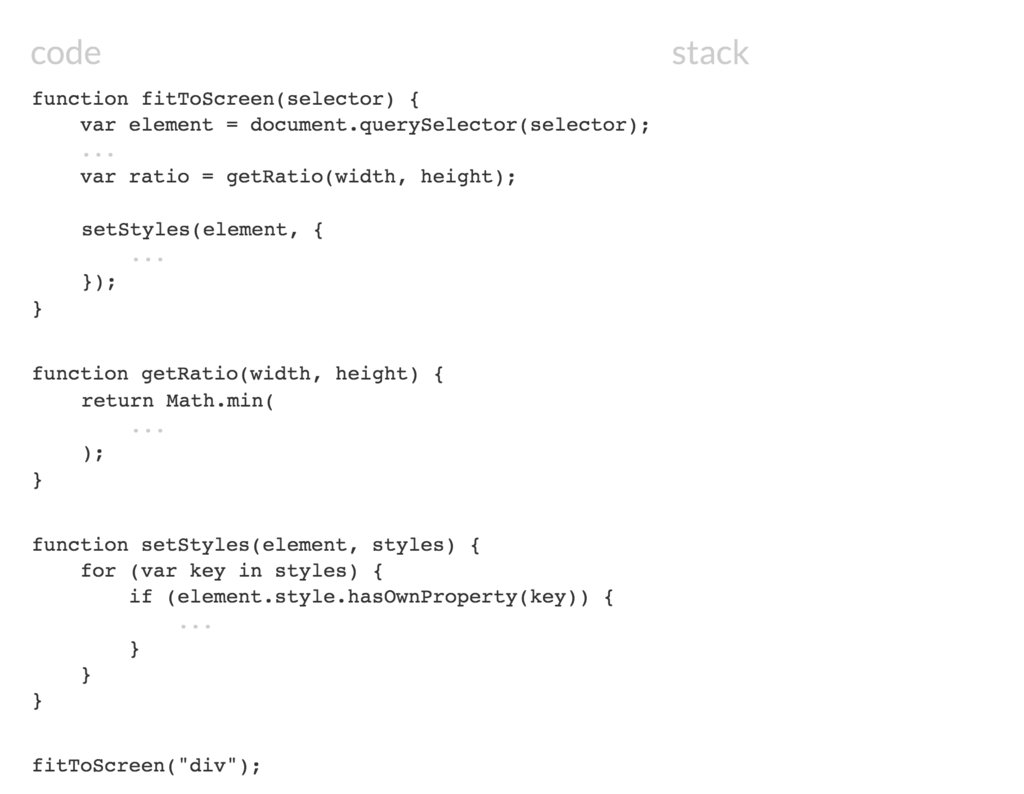
15/9/2019 · The Javascript Event Loop To understand the Javascript Event Loop, let’s first see how a synchronous execution stack works: As you can see, when the a() function begins to execute, the successive calls to the rest of the functions are added to the stack, which are executed and removed from the stack as they end. JavaScript sees the setTimeout and says "Well, I should add this to my Event Table and continue executing". It will then go through the Event Table, Event Queue and wait for the Event Loop to tick in order to run. The Event Loop In JavaScript. Abhimanyu Chauhan. ... EVENT LOOP. Now, this is where, the infamous Event Loop comes into the picture, to do its magic. The event loop is basically an endless loop, which keeps on checking whether there is something to be executed in the call stack. If the call stack is empty it checks the Event Queue, whether ...
Event Loop: An Event Loop in JavaScript is said to be a constantly running process which keeps a tab on the call stack. Its main function is to check whether the call stack is empty or not. If the call stack turns out to be empty, the event loop proceeds to execute all the callbacks waiting in the task queue. 26/3/2021 · The event loop is a process that waits for the Call Stack to be clear before pushing callbacks from the Task Queue to the Call Stack. Once the Stack is clear, the event loop triggers and checks the Task Queue for available callbacks. The event loop is a continuous running process that constantly checks if the call stack is empty or not. If the call stack is empty, it will move the function from the callback queue into the call stack and it gets executed. In our example, after the console.log ('Done!') has executed, the call stack becomes empty.
The JavaScript event loop takes the first call in the callback queue and adds it to the call stack as soon as it's empty. JavaScript code is being run in a run-to-completion manner, meaning that if the call stack is currently executing some code, the event loop is blocked and won't add any calls from the queue until the stack is empty again. The common denominator in all environments is a built-in mechanism called the event loop, which handles the execution of multiple chunks of your program over time, each time invoking the JS Engine. This means that the JS Engine is just an on-demand execution environment for any arbitrary JS code.
 Node Js Event Loop Tutorial And Example
Node Js Event Loop Tutorial And Example
 A Visual Explanation Of Javascript Event Loop
A Visual Explanation Of Javascript Event Loop
 The Secret Life Of Event Loop Meetup Overview Symphony
The Secret Life Of Event Loop Meetup Overview Symphony
 An Introduction Into Event Loops In Php Sitepoint
An Introduction Into Event Loops In Php Sitepoint
 The Call Stack And Event Loop In Node Viking Code School
The Call Stack And Event Loop In Node Viking Code School
 Event Loop In Node Js Concurrency Model
Event Loop In Node Js Concurrency Model
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async

 Introduction To The Event Loop In Node Js Ibm Developer
Introduction To The Event Loop In Node Js Ibm Developer
 The Javascript Event Loop Explained
The Javascript Event Loop Explained
 Javascript Event Loop And Call Stack Explained
Javascript Event Loop And Call Stack Explained
 Javascript Event Loop Explained How Is Javascript
Javascript Event Loop Explained How Is Javascript
 Node Js Event Loop Geeksforgeeks
Node Js Event Loop Geeksforgeeks
 How Does The Event Loop In The Browser Deal With The Event
How Does The Event Loop In The Browser Deal With The Event
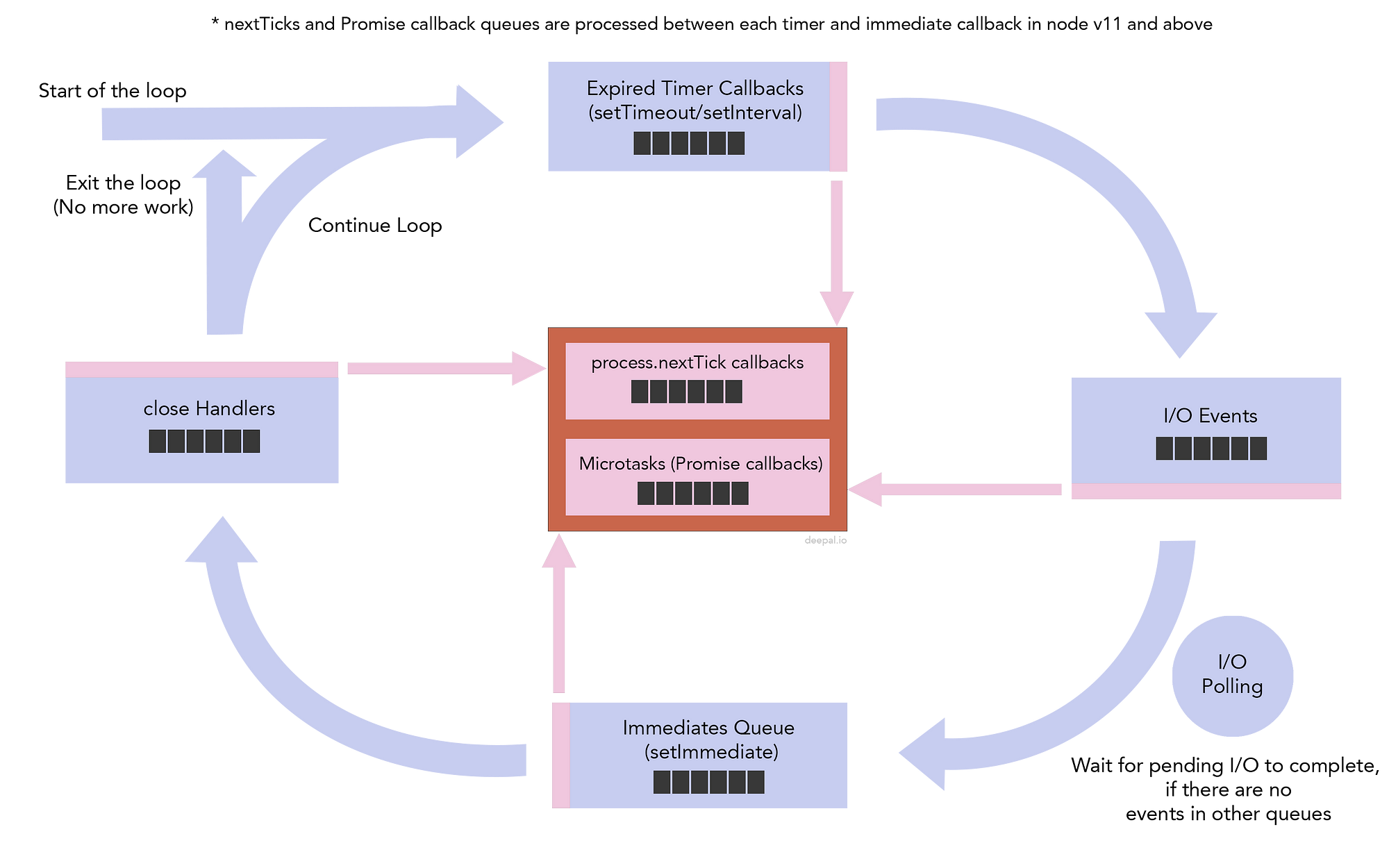
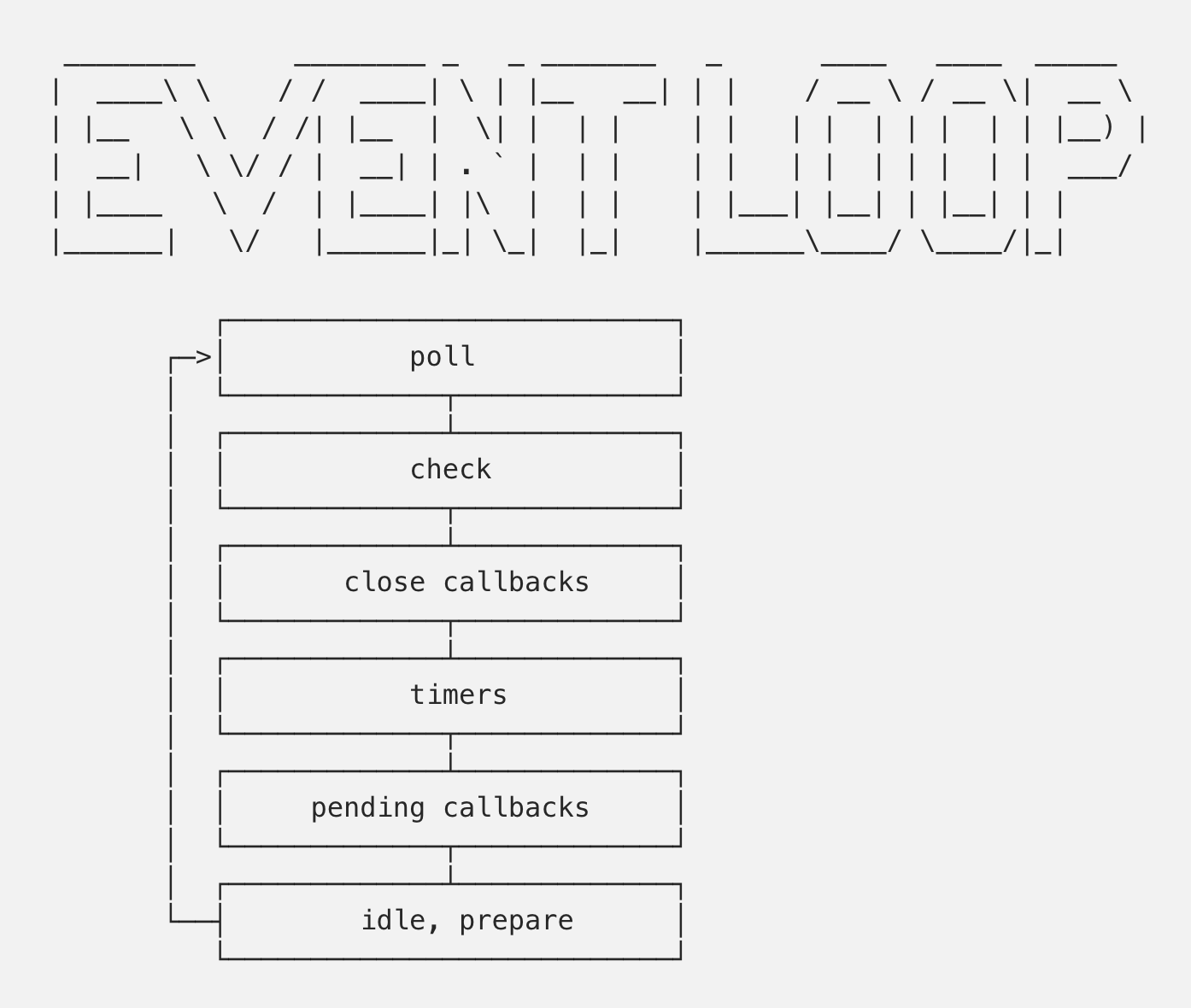
 Understanding The Node Js Event Loop Phases And How It
Understanding The Node Js Event Loop Phases And How It
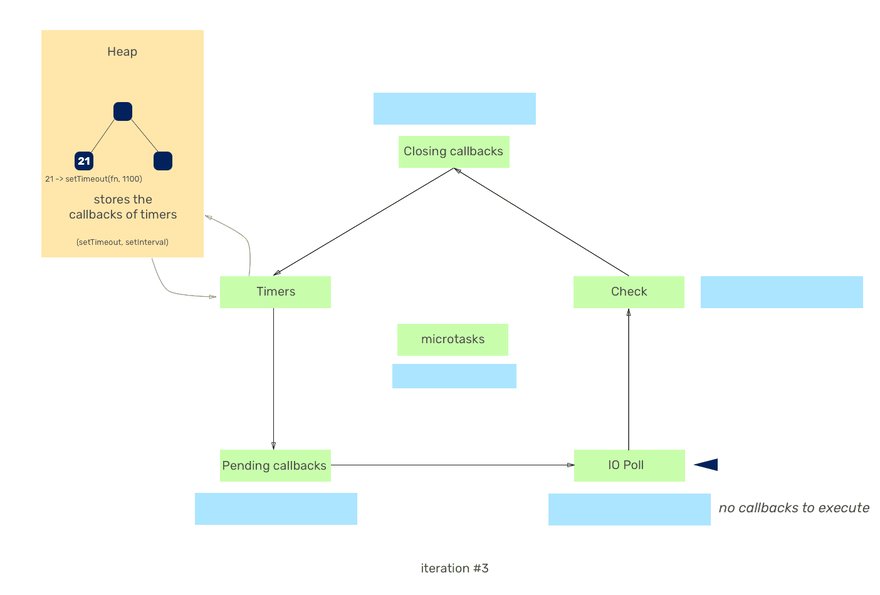
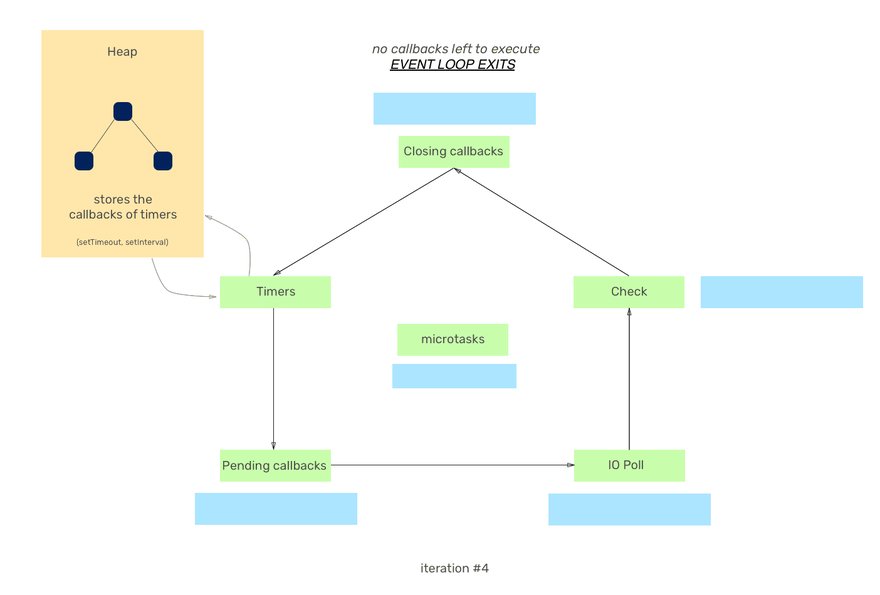
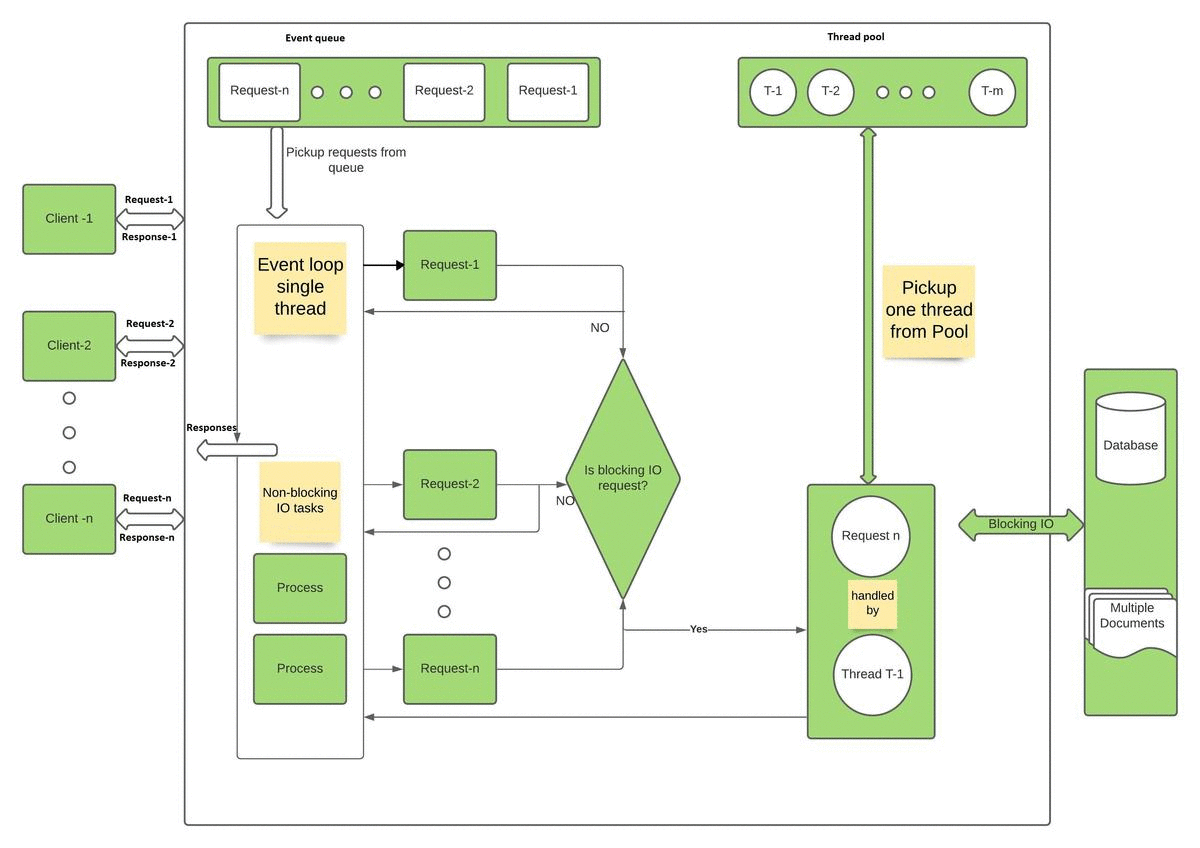
 Handling Io Nodejs Event Loop Part 4 By Deepal Jayasekara
Handling Io Nodejs Event Loop Part 4 By Deepal Jayasekara
 Understanding The Node Js Event Loop Phases And How It
Understanding The Node Js Event Loop Phases And How It
 How Does The Event Loop Works In Javascript
How Does The Event Loop Works In Javascript
 Tim Hiểu Về Event Loop Trong Nodejs
Tim Hiểu Về Event Loop Trong Nodejs
 A Complete Guide To The Node Js Event Loop Logrocket Blog
A Complete Guide To The Node Js Event Loop Logrocket Blog
 The Event Loop In Javascript Understanding How Javascript
The Event Loop In Javascript Understanding How Javascript
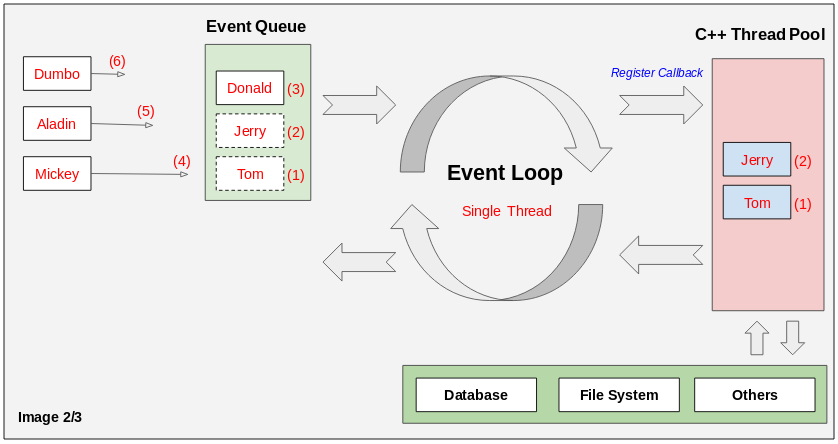
 Understand Node Js Single Thread Event Loop Work Flow
Understand Node Js Single Thread Event Loop Work Flow
 Understanding Event Loop In Javascript Loginradius Engineering
Understanding Event Loop In Javascript Loginradius Engineering
 Understanding The Javascript Event Loop
Understanding The Javascript Event Loop
 Phases Of The Node Js Event Loop In Node Js You Must Have
Phases Of The Node Js Event Loop In Node Js You Must Have
 Understand Node Js Single Thread Event Loop Work Flow
Understand Node Js Single Thread Event Loop Work Flow
 Javascript Event Loop And Promises By Gerardo Fernandez
Javascript Event Loop And Promises By Gerardo Fernandez
 Why Node Js Is A Single Threaded Language Geeksforgeeks
Why Node Js Is A Single Threaded Language Geeksforgeeks
 Event Loop And The Big Picture Nodejs Event Loop Part 1
Event Loop And The Big Picture Nodejs Event Loop Part 1




0 Response to "34 Event Looping In Javascript"
Post a Comment