20 Basic Javascript Replace Loops Using Recursion
Basic JavaScript: Replace Loops using Recursion. GitHub Gist: instantly share code, notes, and snippets. Replace Loops using Recursion (Line-by-line Solution Explanation) This is a line-by-line code explanation of freeCodeCamp's Replace Loops using Recursion module in their Basic JavaScript section. As of today, Wednesday June 3rd, 2020, this is what the code challenge looks like: After reading through the directions, I still had trouble solving ...
 36 Basic Javascript Replace Loops Using Recursion
36 Basic Javascript Replace Loops Using Recursion
Java Recursion. Recursion is the technique of making a function call itself. This technique provides a way to break complicated problems down into simple problems which are easier to solve. Recursion may be a bit difficult to understand. The best way to figure out how it works is to experiment with it.

Basic javascript replace loops using recursion. breaks and continues in the loop body will still have to be replaced with return tail and return foo_recursion(params, modified_header_vars) as needed but that is simple enough. Going the other way is more complicated; in part because there can be multiple recursive calls. 202. Recursion is not intrinsically better or worse than loops - each has advantages and disadvantages, and those even depend on the programming language (and implementation). Technically, iterative loops fit typical computer systems better at the hardware level: at the machine code level, a loop is just a test and a conditional jump, whereas ... I've looked at the solution and I still don't understand how the code delivered to the solution. Could somebody explain how the code runs each time it goes through the recursive statement? I understand it skips through the base code until n is less than or equal to 0. The question was this: Write a recursive function, sum(arr, n) , that returns the sum of the first n elements of an array ...
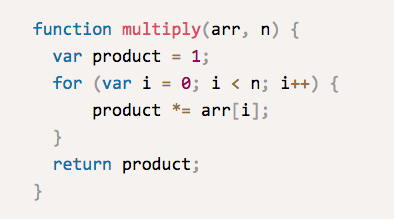
Typically, you will find the recursive functions in data structures like binary trees and graphs and algorithms such as binary search and quicksort. JavaScript recursive function examples. Let's take some examples of using recursive functions. 1) A simple JavaScript recursive function example Hence, the recursion should be terminated and false should be returned from the function. Basic implementation. For a basic implementation of our recursive solution, the following steps are executed in order when the function is invoked with a given string: Replace the value of the string with its normalized form JavaScript Algorithms and Data Structures Basic JavaScript Replace Loops using Recursion Recursion is the concept that a function can be expressed in terms of itself. To help understand this, start by thinking about the following task: multiply the first n elements of an array to create the product of those elements.
Link to the lesson Replace loops using Recursion . 5 5. comments. share. save. hide. report. 100% Upvoted. ... Instead of using a "for" or "while" loop you let the function call itself over and over again until said condition is achieved. ... Currently doing Basic Javascript. I feel like it would be helpful to be able to see exactly what the ... This is a basic JavaScript tutorial where we replace loops using recursion. Recursion is quite difficult for me to get my head around in general. CSS Flexbox - Align Elements Using the align-items Property - Free Code Camp Basic JavaScript: Use Recursion to Create a Countdown - Free Code Camp freeCodeCamp 是一个免费学习编程的开发者社区,涵盖 Python、HTML、CSS、React、Vue、BootStrap、JSON 教程等,还有活跃的技术论坛和丰富的社区活动,在你学习编程和找工作时为你提供建议和帮助。
Recursion is a mathematical concept that has many applications in daily life. As website developers, we encounter recursive functions (JavaScript calls itself) every day. This tutorial will explore the pattern of problems, which can be solved using recursion. Basic Concept We've been saying that control structures like loops introduce complexity. But so far we've not seen any evidence of how that happens. So let's take a look at how loops in JavaScript work. In JavaScript we have at least four or five ways of looping. The most basic is the while-loop. But first, a little bit of setup. **Note:** Recursive functions must have a base case when they return without calling the function again (in this example, when `n = 0`), otherwise they can never finish executing. # --instructions-- Write a recursive function, `sum(arr, n)`, that returns the sum of the first `n` elements of an array `arr`.
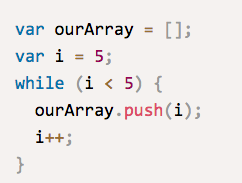
Basic JavaScript: Replace Loops using Recursion #37408. gareth-d85 opened this issue on Oct 20, 2019 · 4 comments. Labels. scope: curriculum status: waiting triage. Comments. gareth-d85 added scope: curriculum status: waiting triage labels on Oct 20, 2019. moT01 mentioned this issue on Oct 20, 2019. As JavaScript is a web-oriented language, the recursive function can be implemented by making use of for loop or by while loop. In the case of a recursive function, the program's main aim is to diminish the major task into many smaller sub-tasks until the subtask fails to comply with the condition and fails to enter inside the loop or any ... A common way of iterating statements is using a loop, nonetheless, there is a concept called Recursion in JavaScript that can be used to replace loops. A recursive function is a function expressed in terms of itself, this means the function calls itself during execution. Take a look at two versions of some code statements below.
If n == 1, then everything is trivial.It is called the base of recursion, because it immediately produces the obvious result: pow(x, 1) equals x.; Otherwise, we can represent pow(x, n) as x * pow(x, n - 1).In maths, one would write x n = x * x n-1.This is called a recursive step: we transform the task into a simpler action (multiplication by x) and a simpler call of the same task (pow with ... Replace the loop with a function that accepts the local variables, and which returns the final result. The implementation of the function should be an 'if' statement, which tests the looping condition (the condition expression in "while (condition)...;"). The "then" clause should calculate/return the final result. Current version of Elsa uses non-recursive graph traversal at serialization. Object graph is traversed in for-loop and ArrayDeque is used to keep track of nested objects. No stack is expanded I tested it on linked list with graph depth of 1e7 entries. Deserialization still uses recursion. Fix for that needs bigger code change, but I will do ...
Recursive Solution. To solve the problem using recursion, we need to go through the two steps we saw above. The Base Case. The base case is the smallest possible sub-problem. What would be the value of n which would make our function trivial? If n is 0, the sum of range from 0 to 0 is… 0. This is the smallest sub-problem of our main problem. JavaScript Program to Display Fibonacci Sequence Using Recursion In this example, you will learn to program a Fibonacci sequence using recursion in JavaScript. To understand this example, you should have the knowledge of the following JavaScript programming topics: Many professional developers probably already know how to replace recursive functions to avoid stack-overflow problems in advance by replacing with iterative function or using stack (heap stack) and while-loop (recursive simulation function). However I thought it would be a great idea to share simple and general methods (or guidelines) to ...
26/4/2020 · The reason you may hear advice to replace loops with recursion is related to this. Loops are all about explicit imperative instructions to get what you want, depending on mutating variables, which then you have to keep track of, and easily subject to off-by-one errors. Recursion is a mathematical concept that has many applications in daily life. As website developers, we encounter recursive functions every day. This tutorial will explore the pattern of problems, which can be solved using recursion. Basic Concept Write a program that reverses a string using recursion. Given the string "freeCodeCamp" your program should return "pmaCedoCeerf". Write a program that returns the number of times a character appears in string. Your program should receive a string and the character.
This is a basic JavaScript tutorial where we replace loops using recursion. Recursion is quite difficult for me to get my head around in general. 8/12/2020 · Basic Javascript (100/110) | Replace Loops using Recursion | freeCodeCamp Recursion is the concept that a function can be expressed in terms of itself. To ... For this final example, we are using recursion to loop through an array. Safety - The given data must be an object. Terminate - Stop when there is only 1 element left. Recursion - Read and add to the total amount on every cycle.
 Replace Loops Using Recursion Line By Line Solution
Replace Loops Using Recursion Line By Line Solution
 Can Someone Help Me Pls They Don T Have A Video Explanation
Can Someone Help Me Pls They Don T Have A Video Explanation
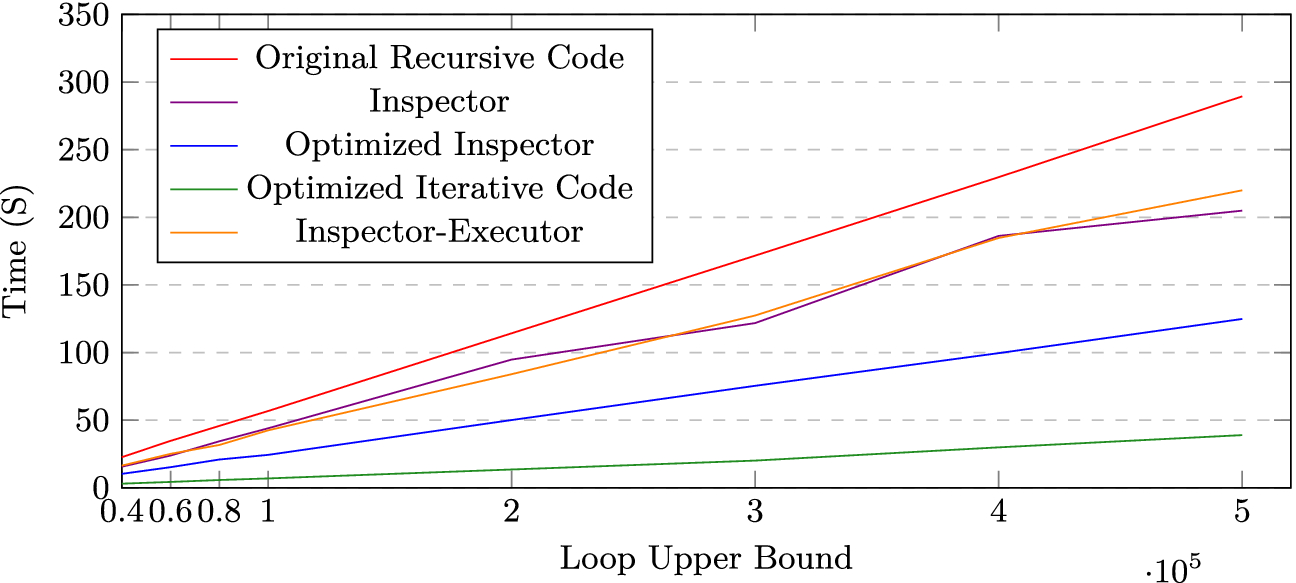
 Rec2poly Converting Recursions To Polyhedral Optimized Loops
Rec2poly Converting Recursions To Polyhedral Optimized Loops
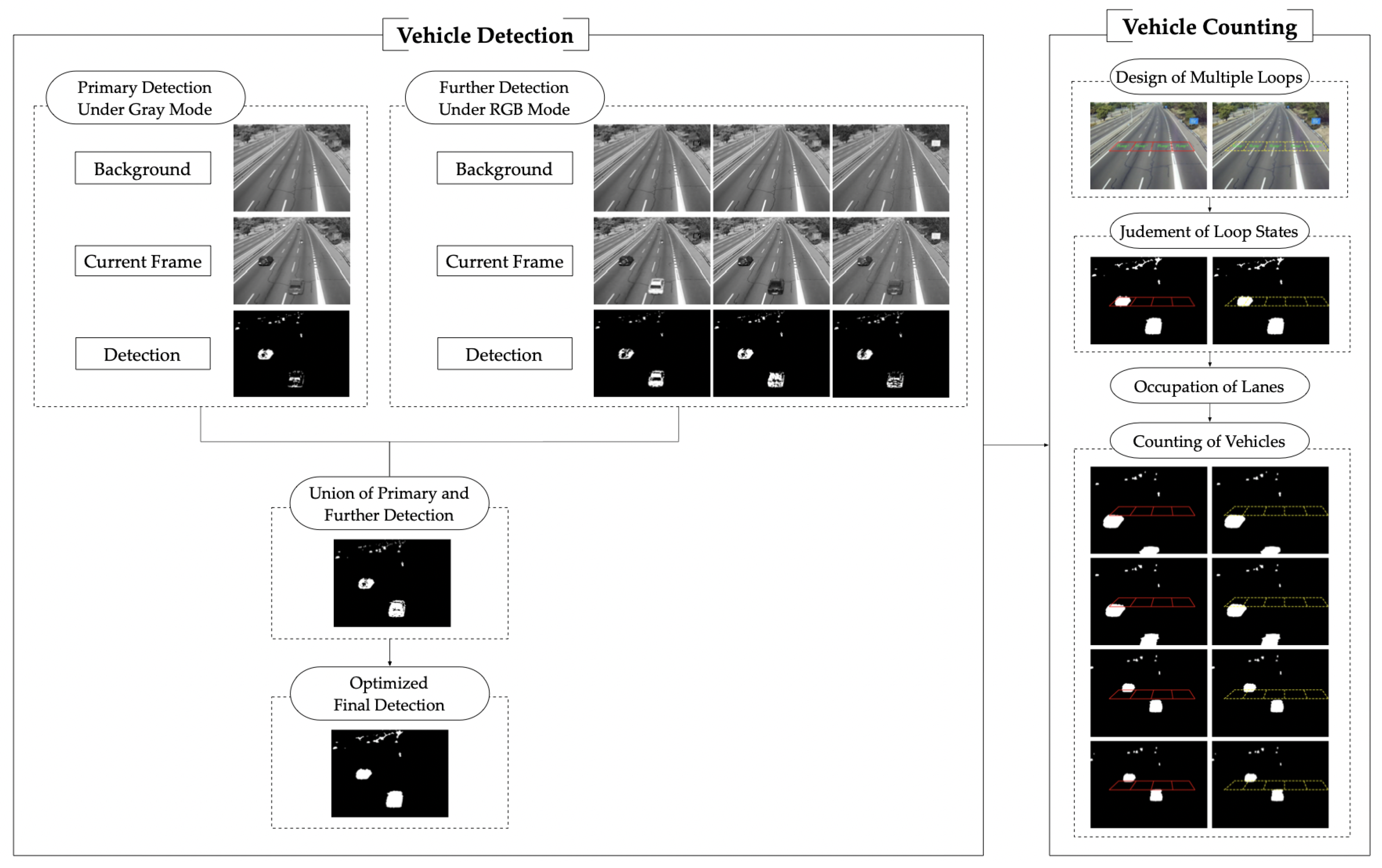
 Applied Sciences Free Full Text A Multi Loop Vehicle
Applied Sciences Free Full Text A Multi Loop Vehicle
 Javascript Algorithms And Data Structures Certification
Javascript Algorithms And Data Structures Certification
 Replace A Sql While Loop And A Cursor With Ranking Functions
Replace A Sql While Loop And A Cursor With Ranking Functions
 Evalerror Call To Eval Blocked By Csp Freecodecamp
Evalerror Call To Eval Blocked By Csp Freecodecamp
 Ispalindrome A Recursive Approach Logrocket Blog
Ispalindrome A Recursive Approach Logrocket Blog
 How To Replace All Occurrences Of A String In Javascript
How To Replace All Occurrences Of A String In Javascript
 Replace Loop Using Recursion Javascript The Freecodecamp
Replace Loop Using Recursion Javascript The Freecodecamp
 Implement While And Do While Loop In Mulesoft 4 0 Apisero
Implement While And Do While Loop In Mulesoft 4 0 Apisero
 Replace Loop Using Recursion Javascript The Freecodecamp
Replace Loop Using Recursion Javascript The Freecodecamp
 So You Want To Build A Recursive Recursive Recursive
So You Want To Build A Recursive Recursive Recursive
 Javascript Loop N Number Of Time Code Example
Javascript Loop N Number Of Time Code Example
Replace Loops Using Recursion Not Passing Javascript The
 Learning To Code Day 51 Basic Javascript Part 16 By Hugh
Learning To Code Day 51 Basic Javascript Part 16 By Hugh

0 Response to "20 Basic Javascript Replace Loops Using Recursion"
Post a Comment