35 Javascript Add Parameter To Object
There are multiple ways to add properties . 1 param1.name=myName; 2 param1[name]=myName; And u can check if the property exists in the object by looping through it using for in and ensure that you use hasProperty to restrict it to objects own properties. Adding an event handler to the window object. The addEventListener() method allows you to add event listeners to any DOM object like HTML elements, the HTML document, and the window object. For example, here is an event listener that fires when the user scrolls the document:
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.

Javascript add parameter to object. JavaScript Object Destructuring, Spread Syntax, and the Rest Parameter - A Practical Guide. In JavaScript, we use objects to store multiple values as a complex data structure. There are hardly any JavaScript applications that do not deal with objects. Web developers commonly extract values from an object property to use further in programming ... Adding a method to the object. Adding a method to a javascript object is easier than adding a method to an object constructor.We need to assign the method to the existing property to ensure task completion. Example. In the following example, initially, the object type is created and later on, the properties of the object were created. Once the creation of properties is done, a method is ... Parameter. value - It represents the value to be added. Return. The Set object. JavaScript Set add() method example. Here, we will understand add() method through various examples. Example 1. Let's see an example to add value of elements to set object.
The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {.
Properties: Set.prototype.size - It returns the number of elements in the Set. Methods: Set.prototype.add () - It adds the new element with a specified value at the end of the Set object. Syntax: set1.add (val); Parameter: val - It is a value to be added to the set. Returns: The set object. The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows: Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL.
Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... As a JavaScript developer, you are frequently required to construct URLs with query string parameters when asynchronously calling a RESTful API via XHR. One good way to add query string parameters to the URL is by creating an object and then converting it into a query string. This method is particularly useful when you have a lot of query ... 27/12/2011 · Should your use case requires you to actually convert it to object, you can implement the following function: function paramsToObject (entries) { const result = {} for (const [key, value] of entries) { // each 'entry' is a [key, value] tupple result [key] = value; } return result; }
To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object. The first parameter is target, which is also the resulting ... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... One interesting feature of the arguments object is that it aliases function parameters in non strict mode. What this means is that changing arguments[0] would change parameter1. Rest Parameters. Rest Parameter is an ES6 addition to JavaScript. To create a rest parameter prefix the last parameter in a function definition with ellipsis(…).
The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. // Creating a JS object to add array into it. var Obj ... How to serialize an object into a list of URL query parameters using JavaScript ? 28, Jun 19. How to convert a plain object into ES6 Map using JavaScript ? 31, Jul 19. Flatten JavaScript objects into a single-depth Object. 04, Mar 21. Deserializing a JSON into a JavaScript object ...
31/1/2020 · Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object; make a new copy of an existing object, or ; combine multiple existing objects into a single object. The Object.assign() method requires one targetObject as a parameter and can accept an unlimited number of sourceObjects as additional parameters. The URLSearchParams constructor also accepts a JavaScript object and automatically turns it to a query string: const obj = {size: 'M', color: 'blue', price: 29, sort: 'desc'}; // initialize URLSearchParams from object const params = new URLSearchParams (obj); Accessing Parameters. To get the value of a query parameter, you can use the get() method. Just like a regular object, you can pass a function object to another function (actually you've already seen this in action with the negate function example). In the next example, two different functions, add and multiply, are passed as a parameter to the function action. Of course, only a reference to the function is passed.
The append() method of the FormData interface appends a new value onto an existing key inside a FormData object, or adds the key if it does not already exist.. The difference between FormData.set and append() is that if the specified key already exists, FormData.set will overwrite all existing values with the new one, whereas append() will append the new value onto the end of the existing set ... const data = [big data]; data.forEach(async e => { Object.assign(e, {newData: 'string'}; console.log(e); //added new parameter }) console.log(data); //not added new parameter, why? i need to add new parameter to object in foreach loop, when i console.log after all Object.assign i see that i have new parameter, but when iterate is done and I ... The Object.assign() function should be straightforward enough, it accepts 2 or more parameters: The first one is the target object where you want to append everything into. Followed by however many objects you want to append. ... Add Properties To Javascript Object (Click To Enlarge) ...
In this example, the x and y are the parameters of the add() function, and the values passed to the add() function 100 and 200 are the arguments. Setting JavaScript default parameters for a function. In JavaScript, a parameter has a default value of undefined. Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ... Well, the answer is yes, you can do add dynamic properties to object after Object is created, and let's see how we can do that. Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property.
 Javascript Add Key Value To Object Array Code Example
Javascript Add Key Value To Object Array Code Example
 Add Function To Onclick With String Parameter That Contains
Add Function To Onclick With String Parameter That Contains
 Parameters Amp Arguments In Javascript By Yash Agrawal
Parameters Amp Arguments In Javascript By Yash Agrawal
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 2 2 Creating And Initializing Objects Constructors Ap
2 2 Creating And Initializing Objects Constructors Ap
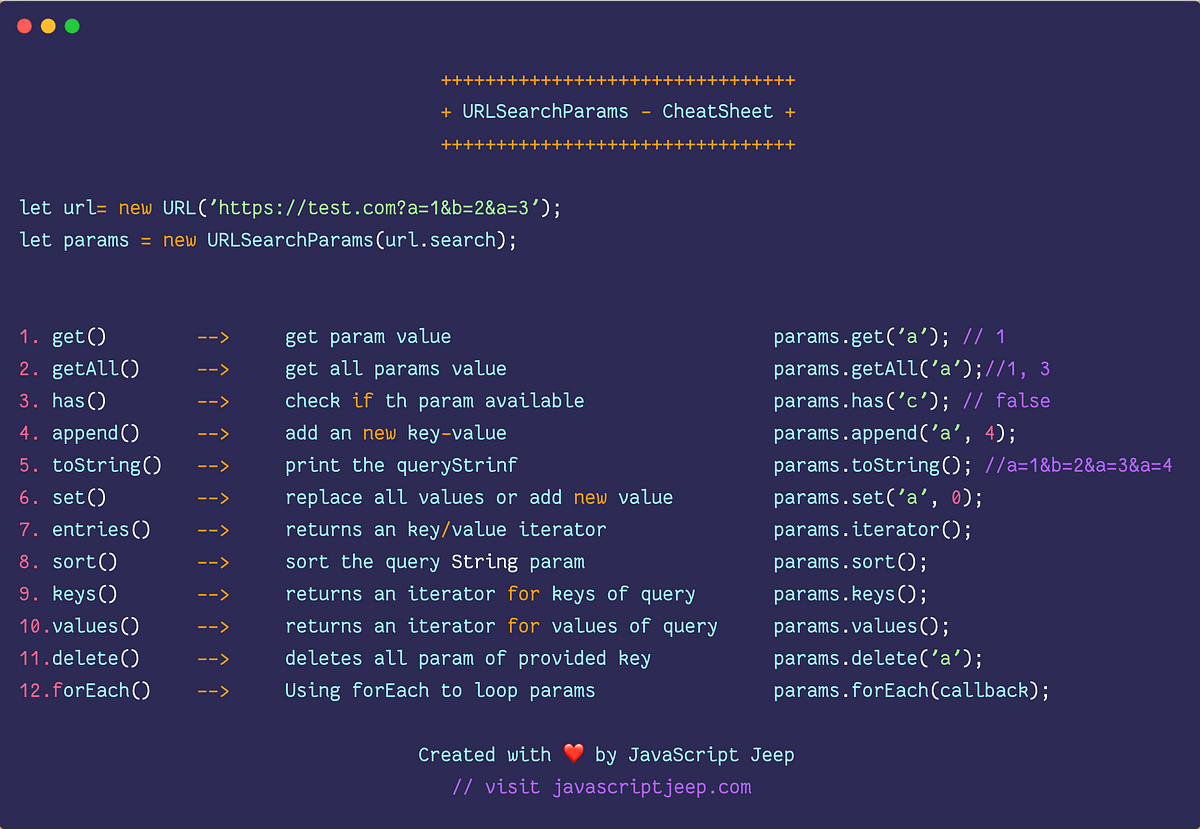
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Selective Assignment Of Values To Parameters In Javascript
Selective Assignment Of Values To Parameters In Javascript
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 Shortcut For Adding Nested Properties To A Javascript Object
Shortcut For Adding Nested Properties To A Javascript Object
 Dynamically Add Variable Name Value Pairs To Json Object
Dynamically Add Variable Name Value Pairs To Json Object
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 New Image Add Attribute To Object Javascript Code Example
New Image Add Attribute To Object Javascript Code Example
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
 Convert Url Parameters To A Javascript Object Geeksforgeeks
Convert Url Parameters To A Javascript Object Geeksforgeeks
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
 Solved How Do I Get The Behavior Parameters Into Javascript
Solved How Do I Get The Behavior Parameters Into Javascript
 Adding Features To Fiori Element List Report Using Cds Views
Adding Features To Fiori Element List Report Using Cds Views
 How To Use This Parameter Inside A Javascript Object That
How To Use This Parameter Inside A Javascript Object That
 Add Function To Onclick With String Parameter That Contains
Add Function To Onclick With String Parameter That Contains
 How To Invert Key Value In Javascript Object Geeksforgeeks
How To Invert Key Value In Javascript Object Geeksforgeeks
Javascript Math Calculate The Sum Of Values In An Array


0 Response to "35 Javascript Add Parameter To Object"
Post a Comment