33 Add Css Class To Element Javascript
The .class selector selects elements with a specific class attribute. To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class. To do this, start with the element name, then write the period (.) character ... May 06, 2021 - Home > Blog> How to Add/Remove CSS Classes Using JavaScript ... Follow us on LinkedIn for our latest data and tips! This post will demonstrate two approaches for manipulating the classes of an HTML element. The first uses the plain javascript property classList and the second uses jQuery, a ...
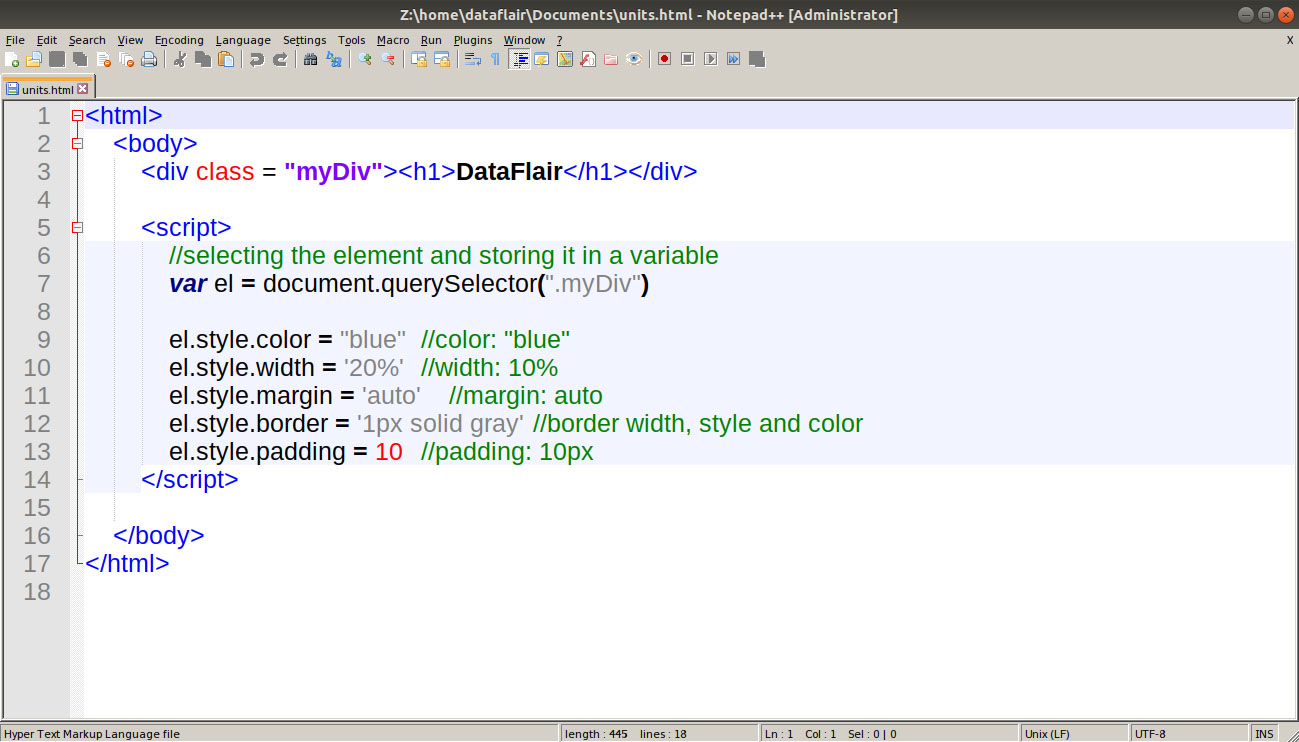
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property

Add css class to element javascript. 26/11/2020 · After adding new classes to the elements, we select the new class(test) and then apply CSS properties to it, with the help of style property in JavaScript. // Select all elements with class test var temp = document.querySelectorAll(".test"); // Apply CSS property to it for (var i = 0; i < temp.length; i++) { temp[i].style.color = "white"; temp[i].style.backgroundColor = "black"; } For adding a class to an element, without affecting/removing existing values, you should append a space and a new classname, like here: It's preferred to have an id assigned to the targeted element then target using getElementById() as there cannot be elements with the same id, hence getElementByClassName() will return an array if there are multiple elements with the same className.
1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. To add a class to an element rather than replacing its existing classes, use the += operator instead. Note, it is important to prefix the new classname with space; otherwise, one of the existing classes of an element is lost. There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery –.css () method
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. Mar 13, 2020 - We should always prefer CSS classes to style. The latter should only be used if classes “can’t handle it”. For example, style is acceptable if we calculate coordinates of an element dynamically and want to set them from JavaScript, like this: 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element.
Approach 2: Adding Global Styles. An alternate approach is to inject a <style> element with your CSS properties into the DOM. This is useful when setting styles that should apply to a set of elements instead of just a single one. First, we'll create a style element. Apr 24, 2020 - In this tutorial, you will learn how to use the JavaScript classList property to work with the CSS classes of an element. Jan 29, 2020 - How can I change the class of an HTML element in response to an onclick or any other events using JavaScript?
CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below:
The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Jul 20, 2021 - The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Nov 16, 2017 - In this post, we will learn how to dynamically add CSS class with JavaScript code. It is useful to add interactive dynamic functionality?
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > Aug 28, 2020 - This is a tutorial on how to add a CSS class to a HTML element using JavaScript. I can use createElement() to create an HTML element via JavaScript like this: let div = document.createElement('div'); But how can I add a CSS class to my newly created div? I tried something like
How does the Add CSS class JavaScript code work?. The HTML and CSS parts in our Add CSS class JavaScript example are straight forward. We created a div element containing a button and a paragraph with some text. With just a couple of CSS properties we defined the visual appearance of our content block before and after the button is clicked. // There is no such thing as this $("#element").css('keyframes', ....); In this case you have no option but to dynamically add the keyframes rule to a stylesheet using Javascript. Animating a Lightbox with CSS & Javascript is a perfect example where you need to add CSS to a stylesheet dynamically. Creating a New Stylesheet To Add CSS Rules Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to add an active class to the current element with JavaScript. Highlight the active/current (pressed) button: ...
Apr 28, 2021 - This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery... The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. Sep 15, 2020 - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. You can use any given method to add a class to your element, another way to check for, change or remove them. The className way - Simple way to add a single or multiple classes and remove or change all classes. The classList way - The way to manipulate classes; add, change or remove a single or multiple classes at the same time.
Yaphi Berhanu demonstrates two different methods for adding and removing a CSS class to DOM elements with vanilla JavaScript. No jQuery required! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: <div class="pizza"> 🍕 </div> 1) Add or Appending CSS Class Using Javascript. 1.1) CSS Class Using Javascript className method. 1.2) CSS Class Using Javascript classList method. 2) Browser Support. 3) Polyfill. In this tutorial, we will see the different methods for To Add and Remove CSS Class Using Javascript by taking the reference of the element ID. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the style property that allows you to set the various styles to the element. Then, set the values of the properties of the style object. The following code changes the background ...
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Adding classes With JavaScript. For complex CSS changes, it's usually easiest to add a CSS class that's already present in the stylesheet: .highlight { border: 2 px solid red; color: red; } Then add className to the element reference: function highlight() { var ozy = document.querySelector("#ozymandius"); ozy. className = "highlight"; } Add, Remove & Toggle CSS Classes in JavaScript (without jQuery) In this tutorial, we will learn how to add and remove CSS classes to and from HTML elements in JavaScript, without using jQuery. Consider a <div>element with id="rose", which already has two classes: petaland leaf. <div id="rose" class="petal leaf">
While inline styles work perfectly to toggle the element visibility, the CSS class gives you more flexibility to control the behavior like this. Creating hide() & Show() Methods The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Change the class name of an element ... and add a new class name. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
 How To Conditionally Add Css Classes To The Body Page And
How To Conditionally Add Css Classes To The Body Page And
 Javascript Change Css Class Style Classname Toggle Tutorial
Javascript Change Css Class Style Classname Toggle Tutorial
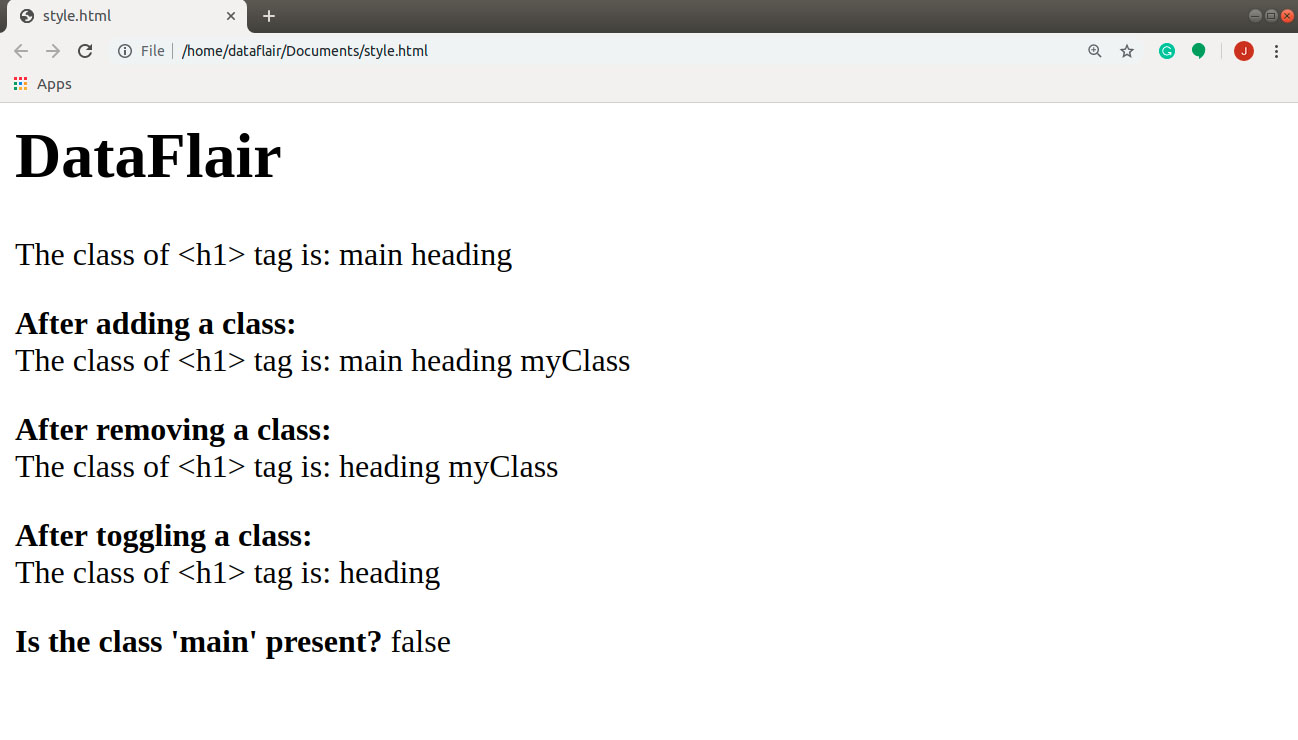
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Add Css Classes To A Gutenberg Block Wpshout
How To Add Css Classes To A Gutenberg Block Wpshout
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 Edit Css Content Of Before From Javascript Stack Overflow
Edit Css Content Of Before From Javascript Stack Overflow
 How To Add Play Pause Functionality To The Slideshows Element
How To Add Play Pause Functionality To The Slideshows Element
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 Custom Css For Shortpoint Design Elements Shortpoint Support
Custom Css For Shortpoint Design Elements Shortpoint Support
 Multiple Css Classes In React Programming With Mosh
Multiple Css Classes In React Programming With Mosh
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
 How To Exclude Particular Class Name From Css Selector
How To Exclude Particular Class Name From Css Selector

 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 Add Css To Iframe Elements Using The Page Css File Stack
Add Css To Iframe Elements Using The Page Css File Stack
 Jquery And This Confusion Javascript Sitepoint Forums
Jquery And This Confusion Javascript Sitepoint Forums
 Javascript Dom Add A Css Class To An Element
Javascript Dom Add A Css Class To An Element
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
 Jquery Add Remove Class On Mouseover
Jquery Add Remove Class On Mouseover
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
Difference Between Id And Class In Css Pediaa Com
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Add Css Class To Content Link To Content Lt A Gt Tag Not The
Add Css Class To Content Link To Content Lt A Gt Tag Not The
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
0 Response to "33 Add Css Class To Element Javascript"
Post a Comment