30 Arcgis Javascript Api Zoom To Feature
Draw polygon for spatial query Measure while drawing Request data from a remote server Access ArcGIS Online items via OAuth Chaining promises Access features with click events Synchronize MapView and SceneView Calcite Maps and Bootstrap Using Esri Icon Fonts Watch for changes Zoom to extent of features Drag and drop portal items Disable panning ... If the feature was deleted the result object will contain the unique object ID previously assigned to the feature. < FeatureEditResult[] > updates: An array of result objects, one for each feature, indicating if it was successfully updated. If the feature was updated the result object will contain the unique object ID assigned to the feature.
Arcgis Api For Javascript Snippets Visual Studio Marketplace
Solved: Can you please let me know how we can enable ArcGIS JavaScript API to use custom ZoomIn function? For example let's say I have a code Like Zoom To and in

Arcgis javascript api zoom to feature. Map spatial reference is WGS84 or Web Mercator. The tiling scheme is either the pre-9.3 ArcGIS Online (4326) tiling scheme or ArcGIS/Google Maps/ Bing tiling scheme. Dynamic services must be version 10 or greater. At version 3.1 the default value is true. For versions earlier than 3.1 the default value is false. To zoom at particular feature, you need a geometry of the feature. var geometry = selectedFeature.geometry; zoomToFeature: function (geometry) { this.map.setExtent(geometry.getExtent()); }; Esri documentation of extent Jul 05, 2019 - Expected behavior I want the map to zoom to the extent of the feature layer on loading it for the first time and when clicking on the Home widget (similar to how arcgis online maps display the laye...
DownloadExplore in the sandboxOpen in CodePenView live. It can be convenient and useful for users to zoom to the extent of all features in a FeatureLayeronce an app loads, when a layer is added to the map, or when a layer's definitionExpressionis updated. The FeatureLayer API provides a method called queryExtent(), which allows you to calculate the ... ArcGIS API for JavaScript. Go to Latest version (official documentation) ArcGIS Web API ... with click events Synchronize MapView and SceneView Calcite Maps and Bootstrap Using Esri Icon Fonts Watch for changes Zoom to extent of features Drag and drop portal items Disable panning on the view Disable rotation on the view Disable scroll-zooming ... Jun 06, 2019 - Hello- Looking for some expertise on the Javascript API. As of now my application uses the address search widget to find a location, if the location
// When the layer is loaded, query for the extent // of all features in the layer. Then set the view's // extent to the returned extent of all features. layer .when(function { return layer.queryExtent(); }) .then(function (response) { view.goTo(response.extent); }); 4/9/2014 · I have used the JavaScript code below and works well. What it does is, using the 'Select Fields' button I can draw a polygon to select features, and clear the selected features by clicking the 'Clear Selection' button. What I want now is to zoom to the selected features by clicking on the 'Zoom to Selected Features' (this is not in the code). I am making a web application using the Javascript API and am trying to zoom to a feature layer from a row click in a dojo data grid. I have this working for a dynamic layer, but am having issues with feature layers.
Javascript API v4.16 Building a page that opens up a map and zooms to the extent of the feature ID passed to it from the previous page. So far: 1. the feature ID is set in the "localStorage" of page 1. 2. in Page 2 I retrieve that value and attempt to zoom to that feature. 3. I have a function that will do the zooming but I can't get it to work. 4. ArcGIS Javascript API - Zoom to Feature. I'm developing a Map using ArcGIS Portal data and using the Javascript API to build it. I should be able to get to a specific feature in a map layer by providing the appropriate information in the URL. It works in the WebAppBuilder version of the map. ArcGIS API for JavaScript. Go to Latest version (official documentation) ArcGIS Web API ... with click events Synchronize MapView and SceneView Calcite Maps and Bootstrap Using Esri Icon Fonts Watch for changes Zoom to extent of features Drag and drop portal items Disable panning on the view Disable rotation on the view Disable scroll-zooming ...
All Places > Developer Communities > Web Developers > ArcGIS API for JavaScript > Discussions · Log in to create and rate content, and to follow, bookmark, and share content with other members. ... Hi there, Noob question here... I've managed to get my map going which is consuming a feature layer ... Users can zoom the map by clicking the zoom controls. They can also zoom and pan by using two-finger movements on the map for touchscreen devices. The code for this map is below. new google.maps.Map(document.getElementById("map"), {. zoom, center, gestureHandling: "cooperative", }); index.js. Nov 17, 2017 - It can be convenient and useful for users to zoom to the extent of all features in a FeatureLayer once an app loads, when a layer is added to the map, or when a layer's definitionExpression is updated.
Mar 23, 2017 - Not the answer you're looking for? Browse other questions tagged arcgis-javascript-api zoom or ask your own question. The ArcGIS API for JavaScript (ArcGIS JS API) allows developers to define renderers that work well across multiple scales. These APIs give you full control of icon, polyline, and outline sizes at specific scales, also while providing helper methods when you don't know where to start. ArcGIS APIs. ArcGIS API for JavaScript; ArcGIS Runtime API for Android; ArcGIS Runtime API for iOS; ArcGIS Runtime API for .NET; ArcGIS Runtime API for Java; ArcGIS Runtime API for Qt; ArcGIS API for Python; Open Source APIs. Esri Leaflet; ArcGIS REST JS; 3rd Party API Clients. Mapbox GL JS; OpenLayers; Extending ArcGIS. ArcGIS Pro SDK; ArcGIS ...
Sep 04, 2018 - It can be convenient and useful for users to zoom to the extent of all features in a FeatureLayer once an app loads, when a layer is added to the map, or when a layer's definitionExpression is updated. In the June release of the ArcGIS API for JavaScript (JS API), version 4.20, we added support for subtype group layers via a new layer called SubtypeGroupLayer. The first question you may ask is "What exactly is a SubtypeGroupLayer?". Subtyping allows us to subdivide a feature class into logical subsets. Solved: Hello, I'm creating a map application using the ArcGIS API for JS v4.11. I'm running into an issue where I can't zoom closer than zoom level 16. I've
ArcGIS JavaScript API: DGMR/KarstFeatures (MapServer) Built using the ArcGIS API for JavaScript: Powered by Esri. Zoom In. Zoom Out. Home ... The ArcGIS API for JavaScript (ArcGIS JS API) version 4.16 added support for labeling point clusters. This has been one of the most popular enhancement requests since clustering was released. Clustering is a method of merging nearby and overlapping features into a single symbol to reduce cluttered features in the view. Version 4.19 brings feature to feature snapping for 2D and 3D, remarkable performance gains for point feature layers, shadow highlighting, increased flexibility when using API keys, and much more. In addition, ES modules have moved out of beta, so developers have an additional option for consuming the API in their production applications.
It can be convenient and useful for users to zoom to the extent of all features in a FeatureLayer once an app loads, when a layer is added to the map, or when a layer's definitionExpression is updated.. The FeatureLayer API provides a method called queryExtent(), which allows you to calculate the full extent of features at runtime that statisfy a given query. Jul 21, 2017 - How do I change the extent on the map in function of a query? in legend I have no problem using the function showResults (featureSet) {... but, can not get any display in AMD. Here I put a piec... As with the Vector Tile API this can currently be used in with the developer tools such as the JavaScript API, examples available from the OS here. We are working with the OS and ArcGIS Product teams to identify how we can utilise the Features API in the rest of the platform. More information will be available soon.
It can be convenient and useful for users to zoom to the extent of all features in a FeatureLayer once an app loads, when a layer is added to the map, or when a layer's definitionExpression is updated.. The FeatureLayer API provides a method called queryExtent(), which allows you to calculate the full extent of features at runtime that statisfy a given query. API keys. Over the past couple of releases, we added support for a global API key (4.18) to use with Location Services and fine-grained support for directions & routing (4.19). Version 4.20 builds on top of this by adding the ability to set API keys for individual layers, giving you more fine-grained control over the key used for a particular ... May 27, 2019 - I'm attempting to select a feature and have the map zoom to that selected feature using the ArcGIS javascript api. I've checked to make sure that the query returns actual results so there should b...
You can adjust the properties in this sample to get the best look for your data and application. For example, if your map takes a long time to load, you might increase the zoom duration so that the user will spend less time looking at an empty or distorted screen while waiting for the zoomed ... The Popup widget may contain one or more actions, or buttons, that allow users to execute a function when clicked.The default popup on the view contains an "Zoom in" action that is symbolized by a magnifying glass icon .When clicked, the view zooms in four LODs for points or to the extent of the feature for non-points, and centers on the selected feature. ArcGIS API for JavaScript. Go to Latest version (official documentation) ArcGIS Web API ... with click events Synchronize MapView and SceneView Calcite Maps and Bootstrap Using Esri Icon Fonts Watch for changes Zoom to extent of features Drag and drop portal items Disable panning on the view Disable rotation on the view Disable scroll-zooming ...
Extent [] Returns an array with either one Extent that's been shifted to within +/- 180 or two Extents if the original extent intersects the dateline. offset (dx, dy) Extent. Returns a new Extent with x and y offsets. setCacheValue (name, value) None. Sets the value for a named property stored in the cache. 2 weeks ago - Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers. Hussein's Courses 📐⟶ https://www.husseinnasser /courses Hussein's Books 📒⟶ https://www.husseinnasser /books Full ArcGIS Javascript API Series Playlist http://bit.ly/2zf7G80 A long show today! We tackle our first issue number 7 https://github /hnasr/jsapi4x/issues/7 where ...
Browse other questions tagged javascript arcgis-js-api esri-maps or ask your own question. The Overflow Blog Podcast 367: Extending the legacy of Admiral Grace Hopper Description. (Added at v1.0) A collection of features returned from ArcGIS Server or used as input to tasks. Each feature in the FeatureSet may contain geometry, attributes, symbology, and an InfoTemplate. If the FeatureSet does not contain geometry, and only contains attributes, the FeatureSet can be treated as a table where each feature is a row ... 1 week ago - Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers.
May 11, 2017 - i have selected feature(feature layer) from combobox and it zoom to the feature . now i want to clear combobox slection and map . and zoom map to its default zoom. //combobox selection clear d... View this example in Map Viewer. Define the scale level and center the map. Scale is automatically set for a map in Map Viewer Classic when you use the webmap or find parameter. If you use the webmap parameter, the map is automatically zoomed to the full extent of the map, unless other URL parameters such as level and center or extent are used to override the web map scale.
Github Esri Cluster Layer Js One Example Of How To Cluster
 Controlling Position Of Popup S Actions Geographic
Controlling Position Of Popup S Actions Geographic
 Arcgis Api For Javascript Tutorial
Arcgis Api For Javascript Tutorial
Featurelayer Api Reference Arcgis Api For Javascript 4 10
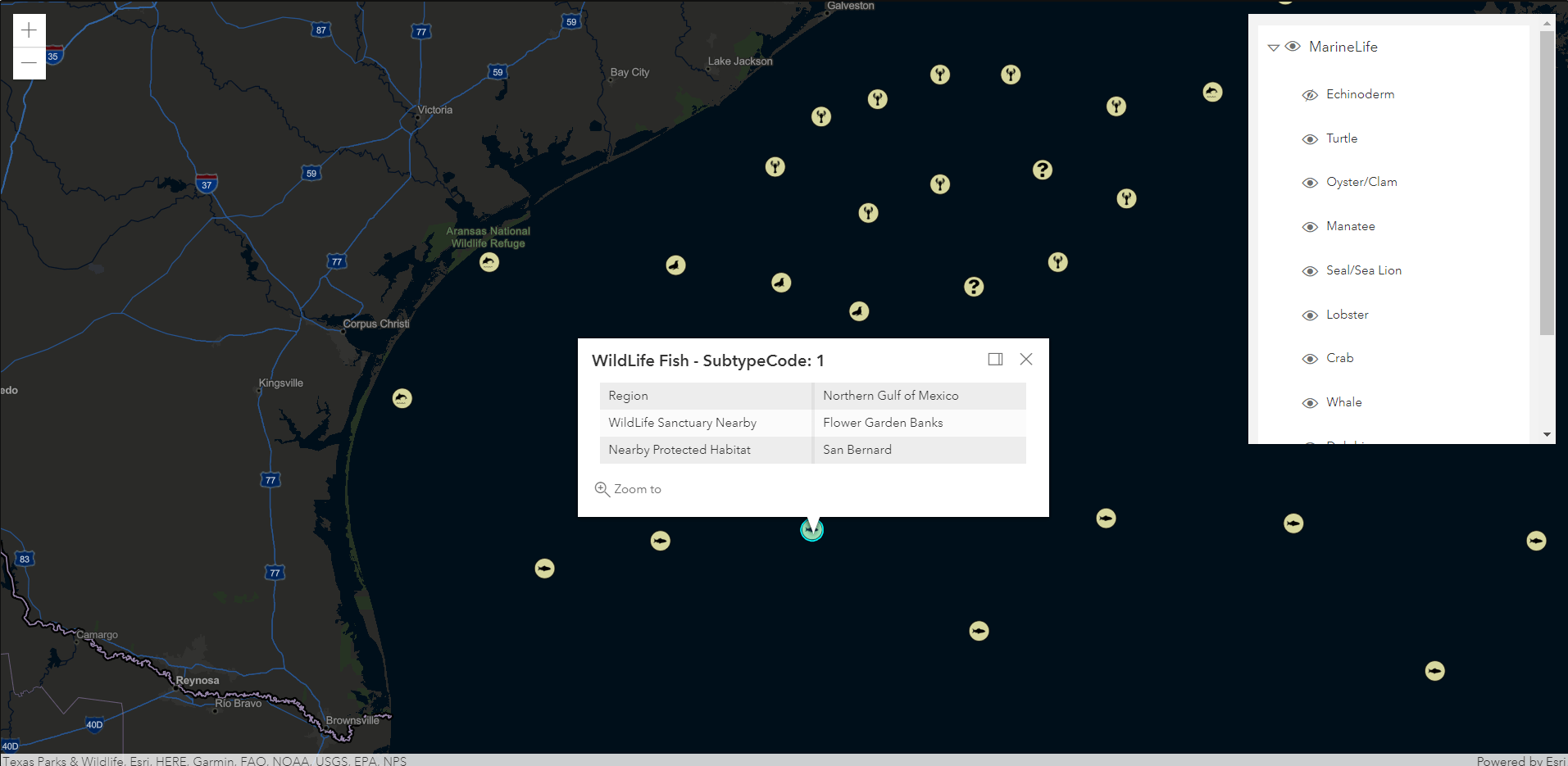
 How To Use The Subtypegrouplayer With The Arcgis Api For
How To Use The Subtypegrouplayer With The Arcgis Api For
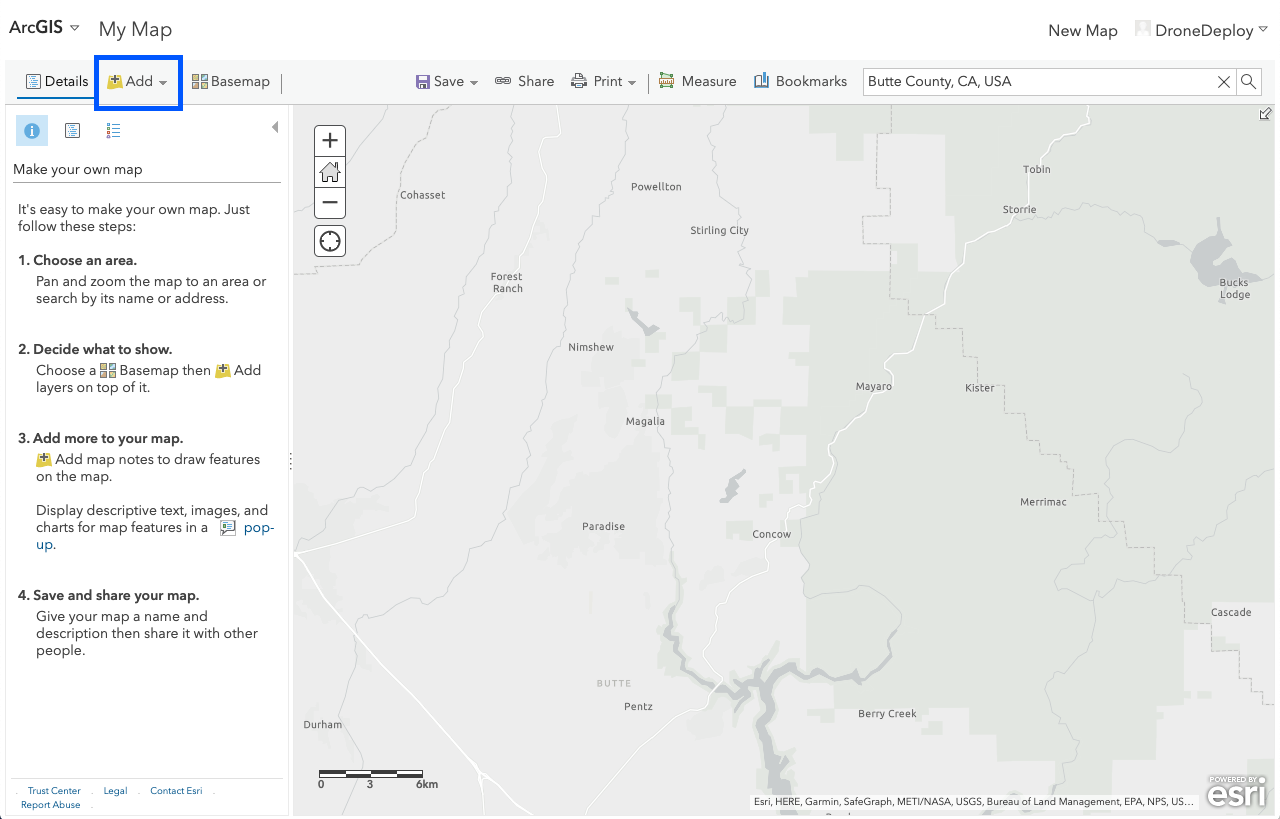
 Setting Up The Development Environment Arcgis For
Setting Up The Development Environment Arcgis For
 Measurement In 2d Arcgis Api For Javascript 4 12
Measurement In 2d Arcgis Api For Javascript 4 12
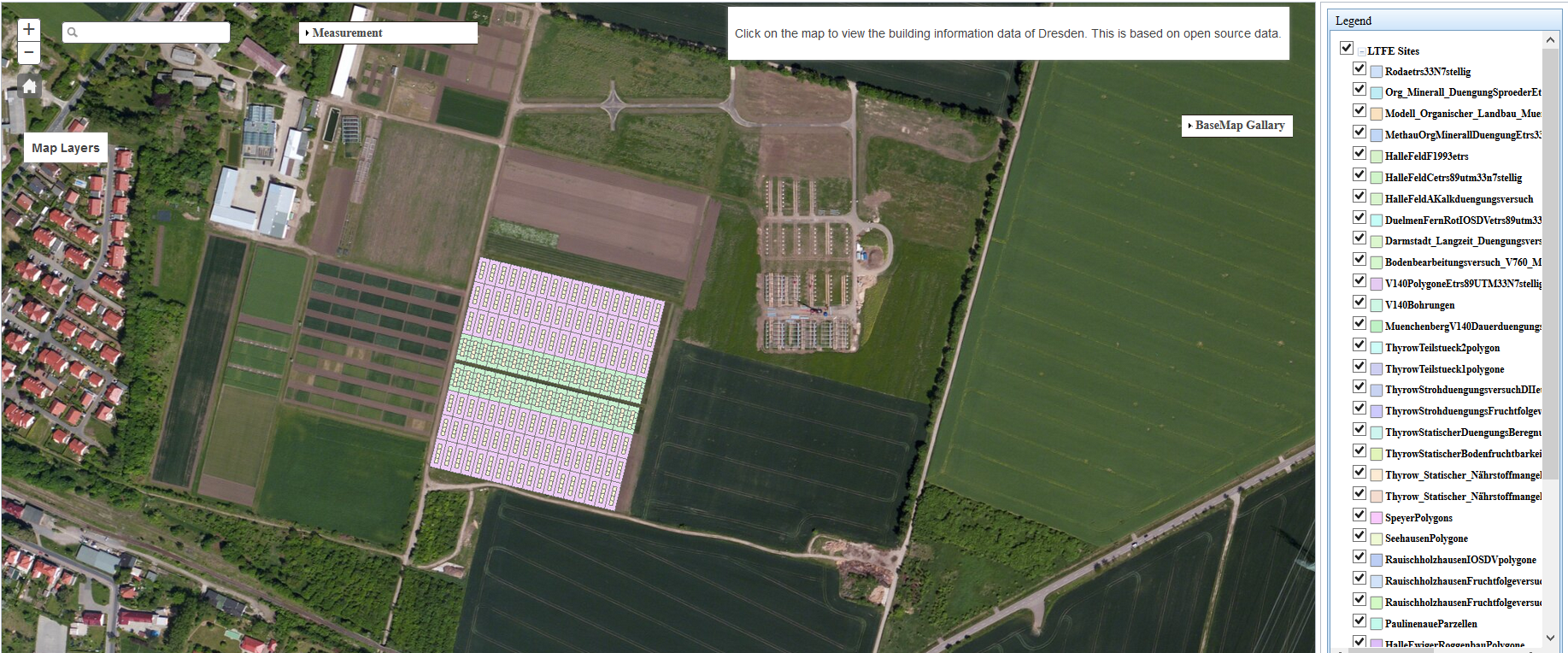
 Search Layer And Zoom To Layer Arcgis Javascript A Esri
Search Layer And Zoom To Layer Arcgis Javascript A Esri
 Release Notes For 4 12 Arcgis Api For Javascript 4 18
Release Notes For 4 12 Arcgis Api For Javascript 4 18
 Infoassist And Esri Integration
Infoassist And Esri Integration
Release Notes For 4 3 Arcgis Api For Javascript 4 18
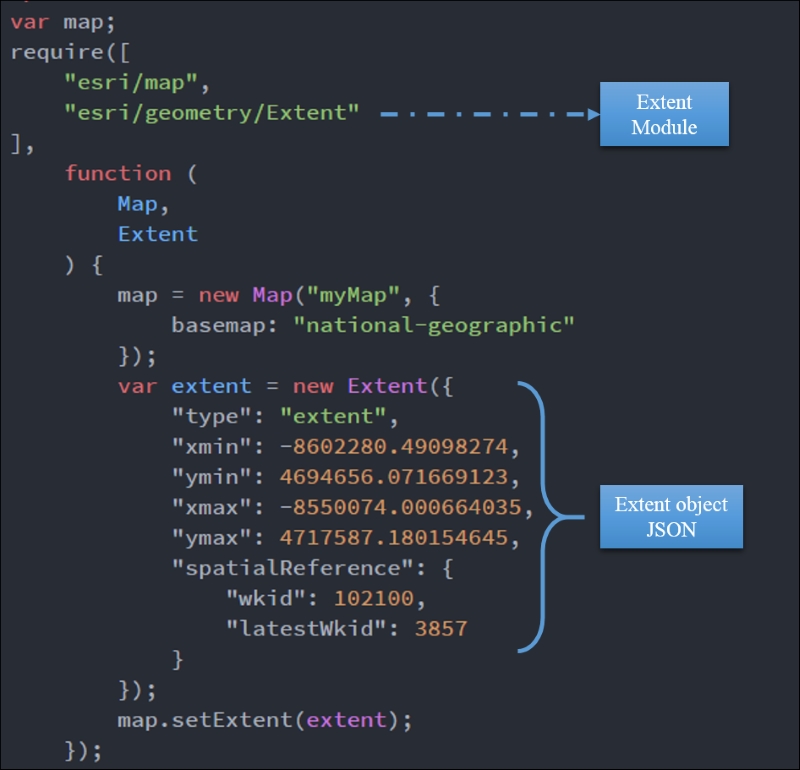
 Setting The Initial Map Extent Arcgis For Javascript
Setting The Initial Map Extent Arcgis For Javascript
 What S New In Version 3 4 Guide Arcgis Api For Javascript
What S New In Version 3 4 Guide Arcgis Api For Javascript
 Arcgis Javascript 4 13 Query Features From A Feature Layer
Arcgis Javascript 4 13 Query Features From A Feature Layer
 How To Draw A Custom Graphic On A Map Using Arcgis Javascript
How To Draw A Custom Graphic On A Map Using Arcgis Javascript
 Everything You Need To Know About Feature Layers In The Arcgis Api 4 X For Javascript
Everything You Need To Know About Feature Layers In The Arcgis Api 4 X For Javascript
 Is It Possible To Change The Collapse Table Displayed In
Is It Possible To Change The Collapse Table Displayed In
 Arcgis Javascript 4 13 Query Features From A Feature Layer
Arcgis Javascript 4 13 Query Features From A Feature Layer
 My Favorite Arcgis Javascript Api Codepens Gavin Rehkemper
My Favorite Arcgis Javascript Api Codepens Gavin Rehkemper
Zoom To All Features Esri Leaflet
 Integrating Ionic 5 With Arcgis Js Api Simple Map Bonus
Integrating Ionic 5 With Arcgis Js Api Simple Map Bonus
 Solved Zoom To Feature In Embedded Map Esri Community
Solved Zoom To Feature In Embedded Map Esri Community
 Development Of Arcgis Js Api 4 14 In Vue Develop Paper
Development Of Arcgis Js Api 4 14 In Vue Develop Paper
 Feature Layer With Layer Definition Arcgis Javascript
Feature Layer With Layer Definition Arcgis Javascript
 Clustering With The Arcgis Server Javascript Api
Clustering With The Arcgis Server Javascript Api
 Create Powerful Popups In Web Apps With Arcade Feature Sets
Create Powerful Popups In Web Apps With Arcade Feature Sets


0 Response to "30 Arcgis Javascript Api Zoom To Feature"
Post a Comment