32 How To Write Table In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Suppose you wrote a couple of functions for making an HTML table with JavaScript. You could use those function right now, or pass them to another developer. Everything is clear in your mind the moment you write the code, yet a month later you don't remember how to use functionA or functionB anymore. And so your colleagues.
 Creating Html Tables With Javascript Dom Methods Codeproject
Creating Html Tables With Javascript Dom Methods Codeproject
Previous: Write a JavaScript function to get the value of the href, hreflang, rel, target, and type attributes of the specified link. Next: Write a JavaScript function that accept row, column, (to identify a particular cell) and a string to update the content of that cell.

How to write table in javascript. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method. Using JavaScript, you can easily export data to CSV file without using any jQuery plugin. In this tutorial, we'll show you how to export HTML table data to CSV using JavaScript. Here we'll implement export functionality for export members data to CSV file. JavaScript Code Insert a new row element into the table. Iterate over every index (cell) in each array (row) While iterating over the index (cell) add text to the created cell element. Append the compiled table ...
Dec 01, 2015 - It worked standalone in it's own HTML file but not when incorporating into my javascript code for further testing. See my website link near top of original post. – richard97 Apr 21 '13 at 0:02 ... Dont use document.write on an external JS file, unless it is being called from a function in ... access a particular cell in a table. Anything in the body (and even most tags outside) can be written by JS. using document.write (). Just add <script>document.write ("Any html you. so desire")</script> in your html wherever you wish to write it. Suggestion: Add to all your documents or master/general/core js file. document.getElementById(" day").innerHTML = holiday; Also, you can find innerHTML reference here[] Furthermore, if you don't access the particular table cell in any other location, your can get rid of this whole line
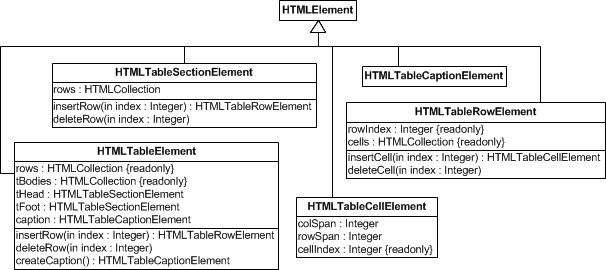
Defines a cell in a table <caption> Defines a table caption <colgroup> Specifies a group of one or more columns in a table for formatting <col> Specifies column properties for each column within a <colgroup> element <thead> Groups the header content in a table <tbody> Groups the body content in a table <tfoot> Groups the footer content in a table Creates an empty <caption> element and adds it to the table. createTFoot () Creates an empty <tfoot> element and adds it to the table. createTHead () Creates an empty <thead> element and adds it to the table. deleteCaption () Removes the first <caption> element from the table. How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow.
So here is my code, and my problem is that I seem to be unable to write over data in a table with the id's planl, oakPlank, teakPlank, and mahoganyPlank. I am thinking that I may be making an obvious mistake to someone who has done this sort of thing before, but I can't seem to catch it. HTML Table Data: JavaScript Code: 1. HTML Table Data. Export HTML data in Excel, even before we have to load some data into an HTML table. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age. Here we have created an HTML table with id employee_data. The simplest way, which is also ... you can easily write HTML code that be read and used along with the JavaScript. Also it is easy to merge text and variables and do various types of formatting. ... Let's start with a simple piece of text. Text is written in quotes...
We have created a simple HTML form with name and age input. When the user clicks on the Add button we add a row to the Table element dynamically. You can also create a table right from scratch using createElement method. ... <!DOCTYPE html> <html> <head> <title>HTML dynamic table using JavaScript<... How to print a multiplication table in HTML,CSS, and JavaScript: In this post, we will learn how to print a multiplication table in HTML,CSS and JavaScript. Before writing the HTML, CSS part, I will show you how to write it in pure JavaScript. Then we will migrate the code to HTML,CSS and check how it looks like. Store HTML Table Values into Multidimensional Javascript Array Object. Once you understand how to access the text values in each table cell, the next step is to save the values in an array. The following code will read the table and store the cell values in the TableData array.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The response is an array of objects that is sorted in decreasing order.then(res => res.json()).then(scores => {createScoreboardTable() // Clears scoreboard div if it has any children nodes, creates & appends the table // Iterates through all the objects in the scores array and appends each one to the table body for (const score of scores) {let ... Like the alert() function, document.write() is a JavaScript command that literally writes out whatever you place between the opening and closing parentheses. In this case, the HTML <p>Hello world!</p> is added to the page: a paragraph tag and two words. Save the page and open it in a web browser.
Aug 12, 2020 - It’s pretty difficult to avoid ... HTML in JavaScript is fiddly to write and maintain and violates any separation of concerns dogma you subscribe to. Let’s move on to standard DOM methods. The overall structure is pretty much the same here, but this function uses createElement and createTextNode for the table, caption, ... Enter an integer: 7 Enter a range: 5 7 * 1 = 7 7 * 2 = 14 7 * 3 = 21 7 * 4 = 28 7 * 5 = 35. In the above example, the user is prompted to enter an integer and also a range for which they want to create a multiplication table. The user enters an integer (here 7) and a range (here 5 ). Then a multiplication table is created using a for loop for ... As developers, we're always asked to do more for our users. They want their Web pages faster, smaller, and with more features. This means that you have to start working more in JavaScript and jQuery on the client-side.
Execution inside a web browser · Code written in HTML (stats.htm) Sep 05, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 5 Sep 2012 how to create a JavaScript table. So if you are a person who wishes to develop a website, you have to know how to create that properly. how to create a JavaScript table Download Udemy paid courses FREE. We are here to solve your problem. In this article we discuss how to create this elements. Before we start please read the below articles which ...
JavaScript exercises, practice and solution: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell. In the following example, we will create and display the Multiplication Table for the given number (9) using for loop, while loop and do while loop. Mastering Web Technologies JavaScript jQuery JSON Jan 24, 2013 - This JavaScript tutorial has two goals in mind. The first goal is to show you how to generate a dynamic HTML table, rows, and cells. The second the goal is to generate a random number within a range of numbers.
Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column. Leave the column empty if there is no ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Created: May-04, 2021 | Updated: May-04, 2021. Various Tags Used to Create a Table in HTML Create a Table Using JavaScript The JavaScript programming language allows us to create and manipulate DOM (Document Object Model) elements. It gives us much more flexibility and makes it a lot easier for everyone to work with DOM, especially if you are a backend developer.
Given an HTML table and the task is to access the table element from the Controller and highlight any row that we want. Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to ... Jan 08, 2017 - I can t seem to figure out what is wrong with this code, any help would be appreciated !! How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script.
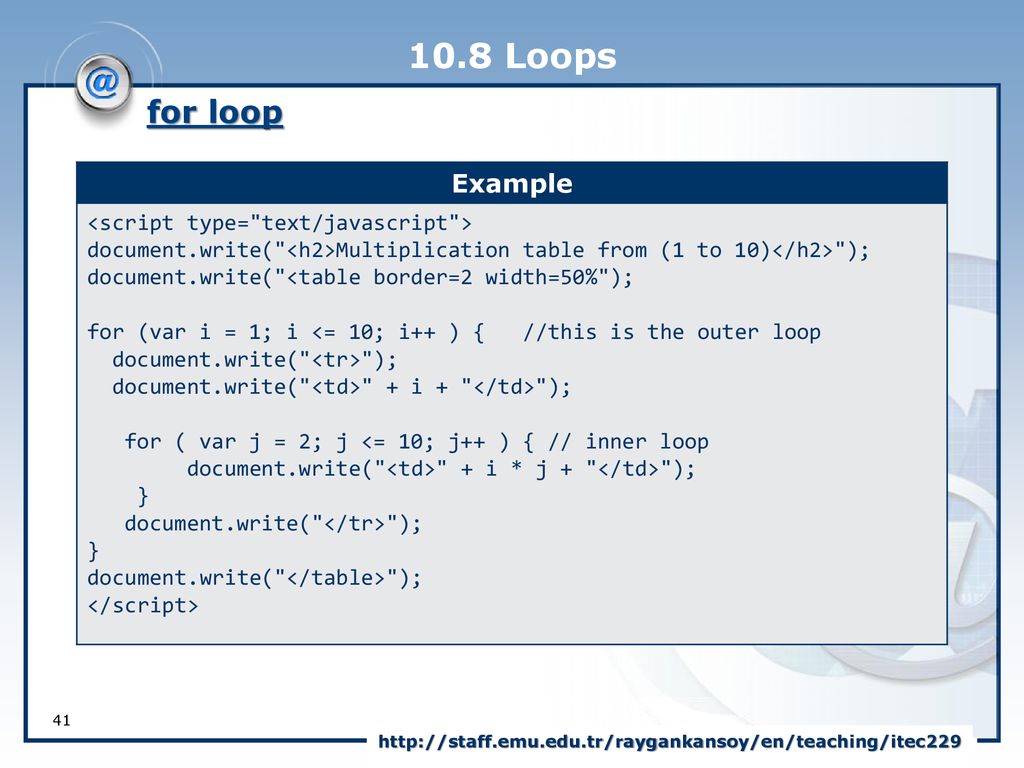
Javascript Tutorial For Access loop control variable outside the lo... Add a label for the for loop statement in J... Check the loop counter in for loop in JavaS... Create a Multiplication table with for loop... Create a for loop with int number to contro... Create a multiplication Table using for loo... In this example we will learn how to print table of an integer number using JavaScript function. In this example we will take an integer value as input through text box and will display table of that number in a paragraph tag. Except of table printing we will learn read value an integer through textbox, converting string to integer and printing ... Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell();
How To Add A New Row To HTML Table Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-add-row-to-html-table-.htmlJavascript Tuto...
 Stuck Up In My Multiplication Table In Js Stack Overflow
Stuck Up In My Multiplication Table In Js Stack Overflow
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
Javascript Calculator How To Build A Calculator From Scratch
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Multiplication Tables Practical Javascript Projects By
Multiplication Tables Practical Javascript Projects By
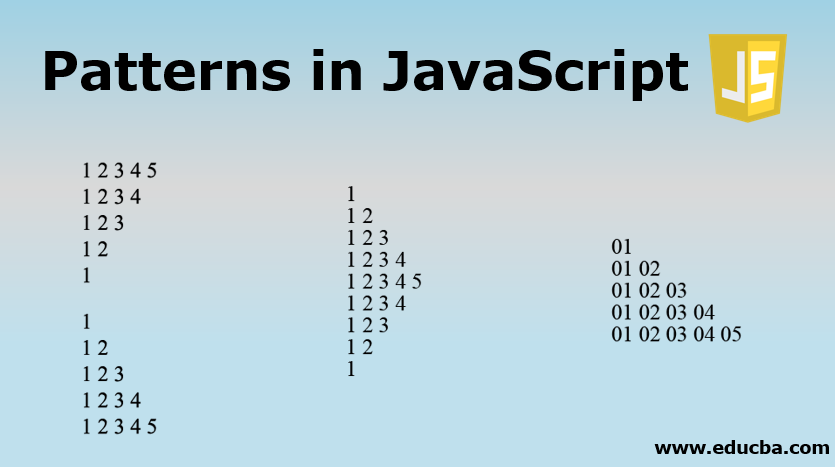
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
 Introduction To Client Side Scripting And Javascript Ppt
Introduction To Client Side Scripting And Javascript Ppt
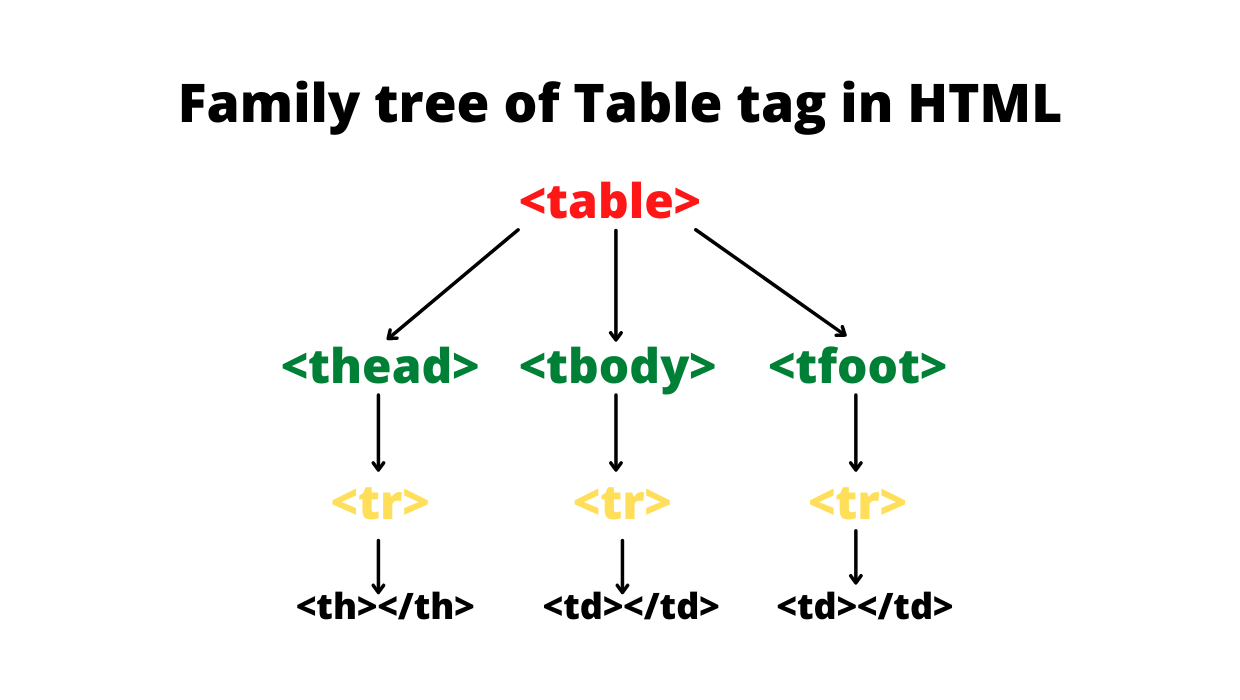
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Using Mysql With Node Js And The Mysql Javascript Client
Using Mysql With Node Js And The Mysql Javascript Client
 2 Ways To Create Table From Array In Javascript
2 Ways To Create Table From Array In Javascript
 Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Sheetjs Tutorial Convert Excel To Html Table Red Stapler
 Store Html Table Values In A Javascript Array And Send To A
Store Html Table Values In A Javascript Array And Send To A
 Table Css Creating Beautiful Html Tables With Css Dev
Table Css Creating Beautiful Html Tables With Css Dev
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
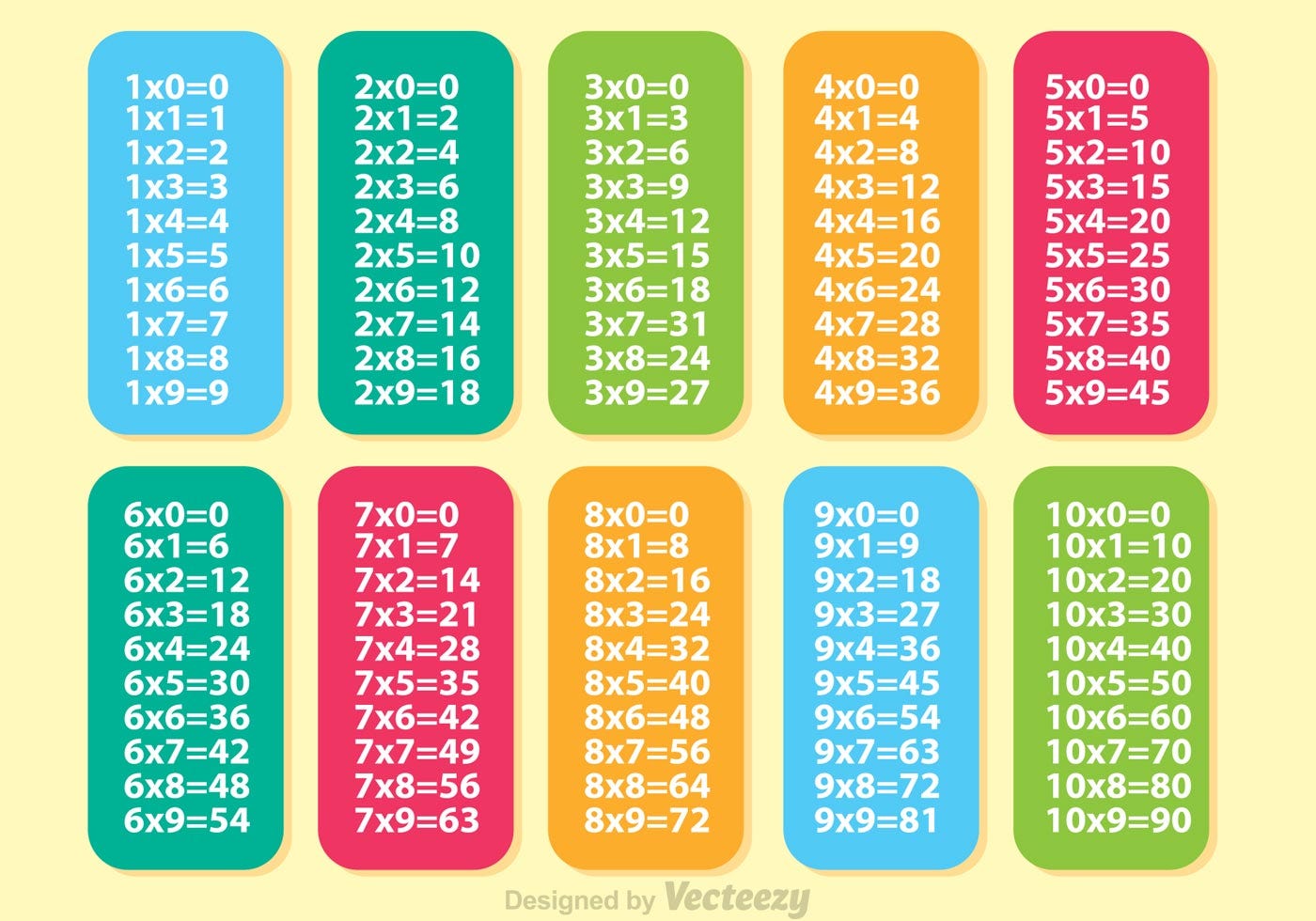
 How To Make Multiplication Table Using Javascript Free
How To Make Multiplication Table Using Javascript Free
 How To Create Multiplication Table Using Javascript Html
How To Create Multiplication Table Using Javascript Html
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Comparison Create A Table With Pure Vanilla Javascript
Comparison Create A Table With Pure Vanilla Javascript
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Create Table Using Javascript Delft Stack
Create Table Using Javascript Delft Stack
 Create Table Using Javascript Delft Stack
Create Table Using Javascript Delft Stack
Intro To Javascript Example Javascript Programs Geog5870
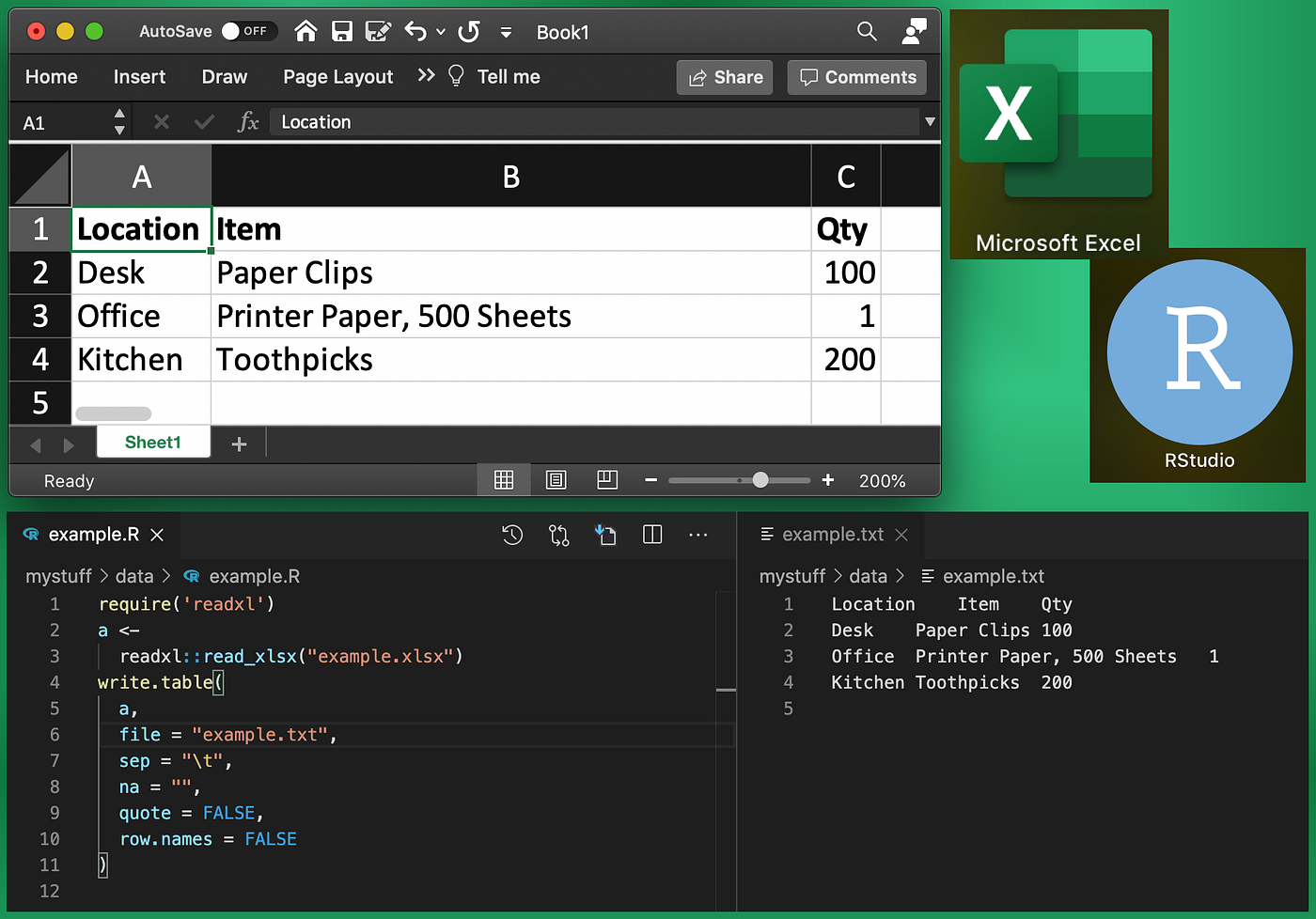
 Processing Excel Files With Javascript By Joe Bologna
Processing Excel Files With Javascript By Joe Bologna
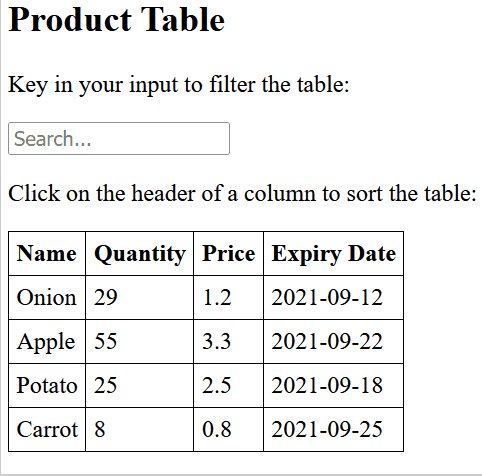
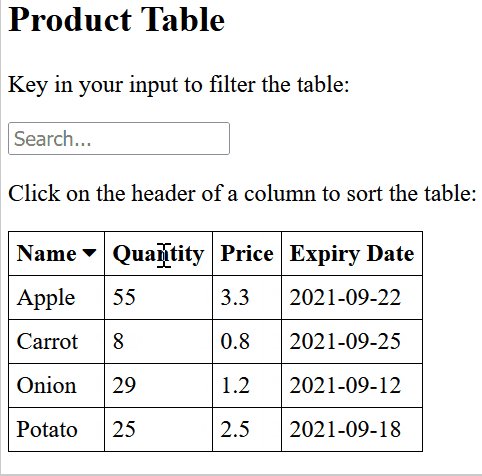
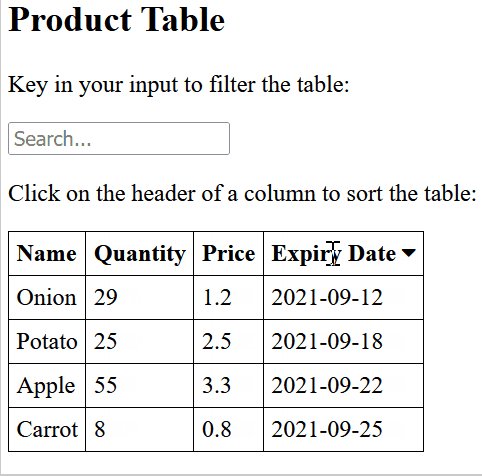
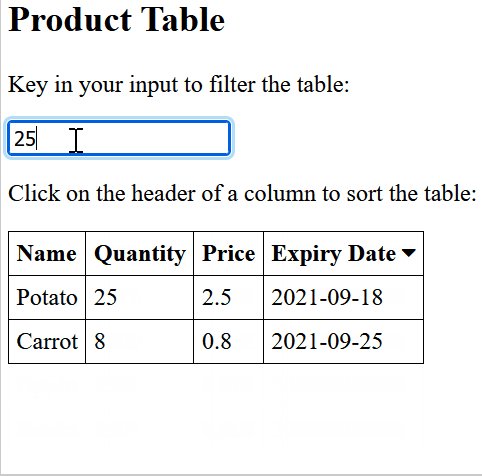
 Sort And Filter Dynamic Data In Table With Javascript By Ng
Sort And Filter Dynamic Data In Table With Javascript By Ng
 How To Make Multiplication Table Using Javascript Amit
How To Make Multiplication Table Using Javascript Amit
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
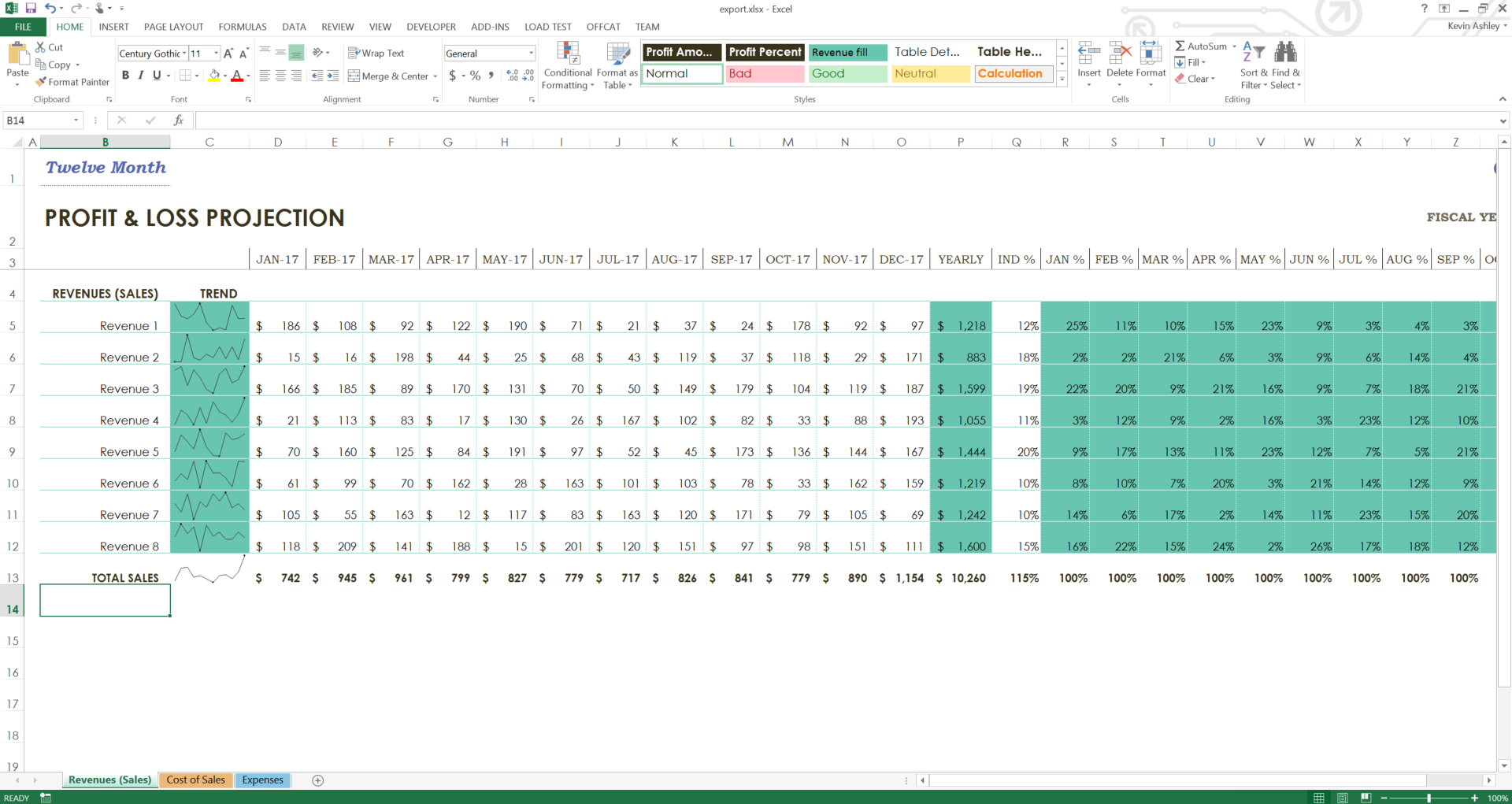
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
0 Response to "32 How To Write Table In Javascript"
Post a Comment