31 How To Get To Javascript Console In Chrome
A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin... How to read from Chrome's console in JavaScript. Ask Question Asked 7 years, 9 months ago. Active 2 months ago. Viewed 81k times 90 23. I would like to put a button in my app, if you press it it will get the contents of everything that was written to the console and email it to me (for reporting bugs). I know I can keep a variable around and ...
Javascript Console In Google Chrome
Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console.

How to get to javascript console in chrome. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console. On Google Chrome, JavaScript is enabled by default, but you can verify if it works through the Settings menu. To reveal the Settings menu, simply click on three tiny black dots at the top-right corner of your Chrome window. Next, click on the Settings option to access a search box labeled Search settings. Also, for others trying to get rid of a lot of weird errors that don't have anything to do with the Treehouse exercise you can click the Console Settings icon (near the top right of the JavaScript Console window, looks like a gear) and check the box before "Selected content only" and that gets rid of the weird irrelevant errors.
Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. Learn how to navigate the Chrome DevTools JavaScript Console.developers.google Browser Console The Browser Console is like the Web Console, but applied to the whole browser rather than a single content tab.developer.mozilla Blob A Blob object represents a file-like object of immutable, raw data. Chrome DevTools Console: Main Tips. This tutorial will provide a brief overview of the Console panel of the Chrome Developer Tools. The Console panel is used to see diagnostic information through logs and interact with the JavaScript of the page you are visiting. For beginners, the Console can be used as a sandbox for learning JavaScript.
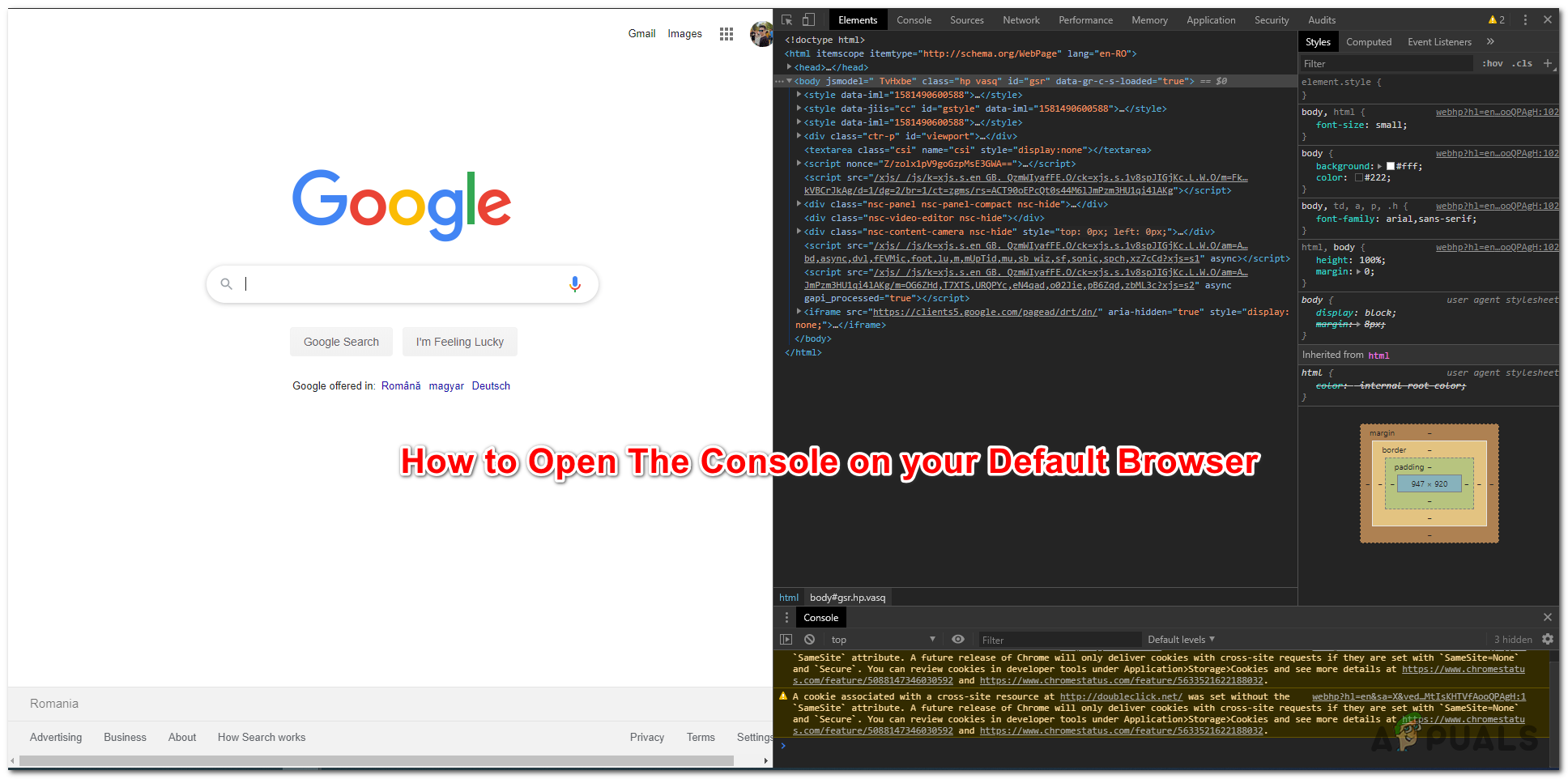
Google Chrome is my default web browser in all my devices, in this post I'll share with you how to use the console on your mobile devices. Let's Start. Android 1 - Enable Developer mode by going to Settings > About phone then tap on Build number 7 times. 2 - Enable USB Debugging from Developer Options. Step 4: Using the Console to Help Debug our Code. Let's pretend we've spent a lot of time debugging our code and don't want to stop here. Luckily for us, there are some tricks that we can do to get around this. Let's pull up our Console. Right-click anywhere in your script to open the menu; Click Evaluation in console Chrome and Node.js use the same JavaScript engine, Google V8, which means we can use the tools we used for front end debugging. To do this: Launch your project in VS Code. Navigate to Console tab. Enter or paste npm start --inspect command and press Enter. Ignore the suggested "chrome-devtools://…" URL (there is a better way).
Declare a function in JavaScript: function your_command_here () { //code } As Chrome's console basically provides methods for communicating with the page's contents, like JavaScript variables, functions, etc., so declaring a function as a receivable command can be an option. The Object.keys () method is passed the window object as the parameter to get its keys. Each of the keys in this object represents a variable of the Google Chrome browser. These can then be listed in the console. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings ...
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools.
console.log("Enter your name:"); console.read(function(name) { console.log('Your name is ' + name + '.'); chrome extension simulate keypress, You can simulate keydown and keypress events, but unfortunately in Chrome they only fire the event handlers and don't perform any of the default actions. On Chrome, there are actually three different ways that will allow you to open the built-in console. Regardless of the Chrome build that you're using, you can use one of these shortcuts to open and close the built-in console: F12 Ctrl + Shift + J (Cmd + Option + J on Mac) To indirectly reach the Console in Opera (checked on v9.6) the shortcut is Ctrl+Shift+i while on Safari 5 (on Windows) it is Ctrl+Alt+i. I wish all the browser makers could get together to standardize the keyboard shortcuts.. Update: It appears that the REPL tab under the Scripts tab in Opera Dragonfly in Opera 11 is similar to the Console option that was available in previous Opera versions.
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. While console.log() does have a place in programming, it's limited to modifying the source code, restarting the program, and nonstop execution. Chrome's built in debugging tool addresses these disadvantages and offers you the ability to stop, inspect, and investigate what's happening in the program at the specific point in time.
chrome://inspect/#devices Your Android phone will show up here. Click the Inspect option under the tab you want to view the web console for. A new window will open. If you think an issue on your website is triggered by a JavaScript error, your Chrome browser has an easy way to check for that. Here's how. Step 1: Open the Console either as its own panel or as a drawer next to another panel. You have two options for opening the Console panel: Windows / Linux - Press Ctrl+Shift+J . Mac - Press Cmd+Opt+J. How to open Console? To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below.
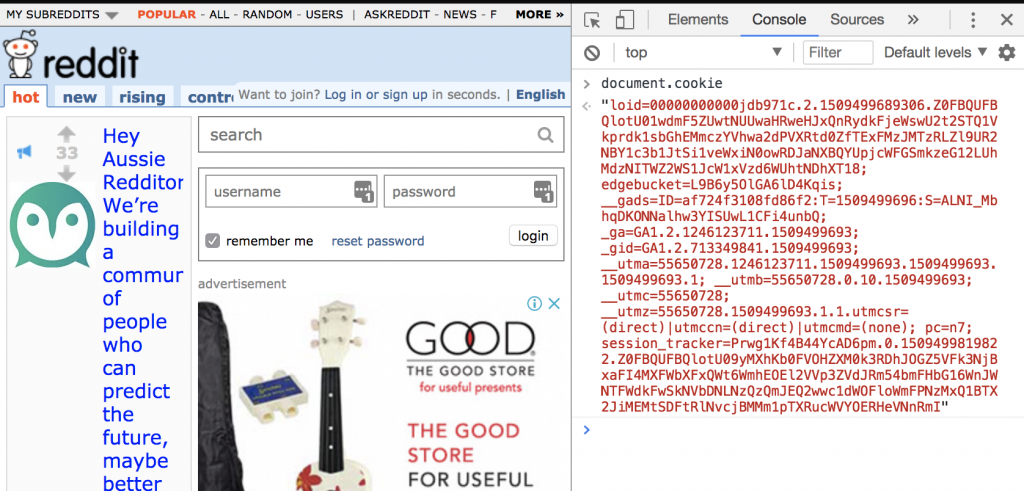
You have a few options. Solution 1. Copy, and you are all set! Right-click to the object, select Store as global variable. Usually, Chrome stored it as temp1. Type copy (temp1) You can paste now 😆. Note: If you're trying to copy a recursive object, you will get [object Object] when pasting. See the solution 2. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux). The console will either open up within your existing Chrome window, or in a new window. Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools
 Inspecting Console Log Variables In Chrome Stack Overflow
Inspecting Console Log Variables In Chrome Stack Overflow
 How To Use Javascript To Create Read Update And Delete
How To Use Javascript To Create Read Update And Delete
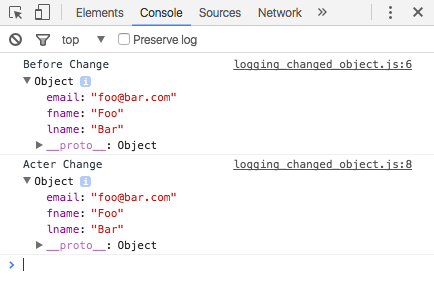
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 Console Features Reference Chrome Developers
Console Features Reference Chrome Developers
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Google Chrome 52 Js Console Is Not Working On Some Websites
Google Chrome 52 Js Console Is Not Working On Some Websites
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 How To Open The Browser Console On Chrome Safari Firefox
How To Open The Browser Console On Chrome Safari Firefox
 View A Javascript Method S Contents In Chrome Console Stack
View A Javascript Method S Contents In Chrome Console Stack
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
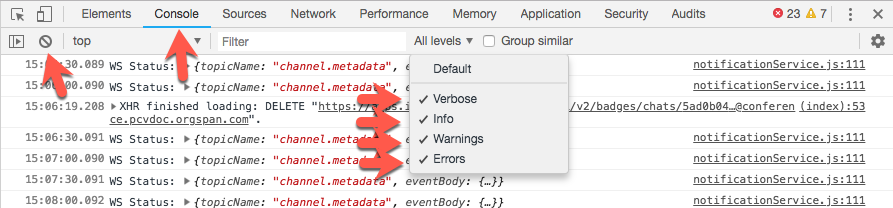
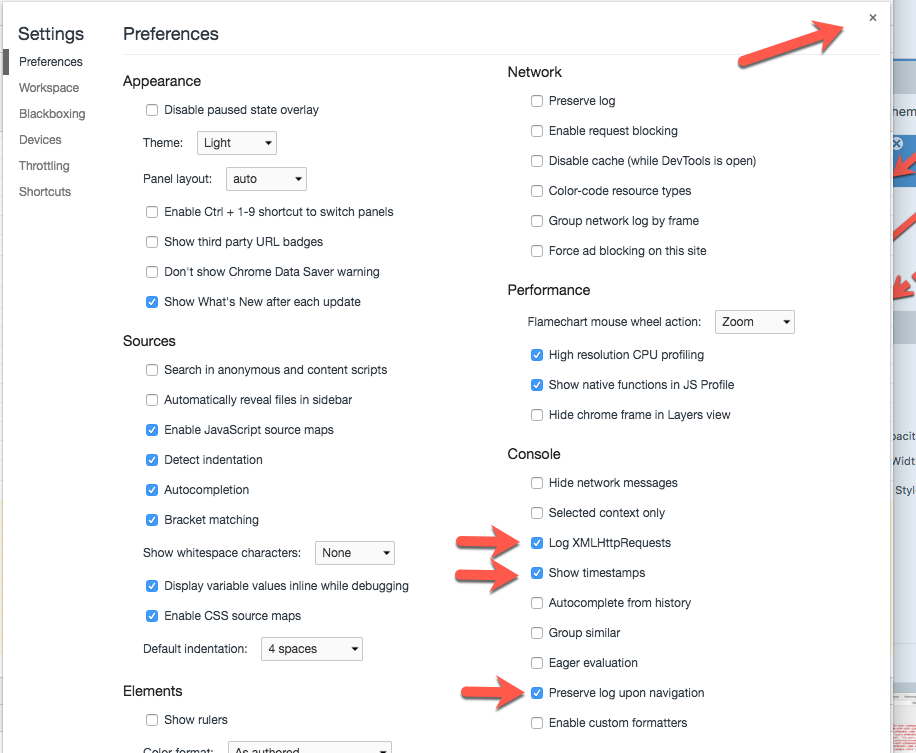
 Gather Chrome Console Logs Genesys Cloud Resource Center
Gather Chrome Console Logs Genesys Cloud Resource Center
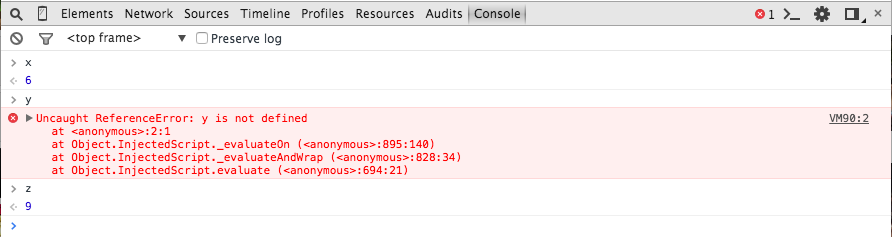
 View List Of All Javascript Variables In Google Chrome
View List Of All Javascript Variables In Google Chrome
 How To Open The Developer Console Support
How To Open The Developer Console Support
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Can 39 T Use In Chrome Console Javascript
Can 39 T Use In Chrome Console Javascript
 How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
 Gather Chrome Console Logs Genesys Cloud Resource Center
Gather Chrome Console Logs Genesys Cloud Resource Center
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers


0 Response to "31 How To Get To Javascript Console In Chrome"
Post a Comment