25 Javascript Class To Object
An Object is an instance of a class. Objects are everywhere in JavaScript almost every element is an Object whether it is a function,arrays and string. Note: A Method in javascript is a property of an object whose value is a function. Object can be created in two ways in JavaScript: Using an Object Literal Classes JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. However, they did not bring a new object oriented model based on classes. Classes just make the code easier to …
JavaScript is a prototype-based language, and every object in JavaScript has a hidden internal property called [ [Prototype]]. JavaScript ECMAScript 5, does not have a class type. So it does not support the full object-oriented programming concept as other programming languages like Java or C#.

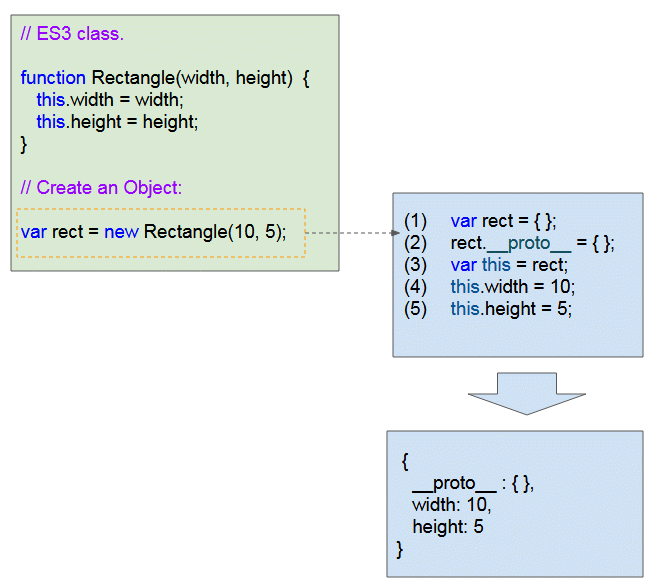
Javascript class to object. By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — Object-Oriented JavaScript: Creating Methods . JavaScript supports object-oriented code. This means that you can build classes with properties and methods similar to Java, C++ or C#. The only difference is the syntax. In the previous code example, the function uses "document.write()". The "write" function is a method in the "document" class object. The JavaScript instance has their own properties and attributes are associated with them the main role for the property of an object is explained with the variable already attached to the specific object of the script the properties of the object are mostly same as the ordinary JavaScript variables except for the attachment we have already ...
28/9/2018 · How to convert your object to a class. Here’s the overview of steps: Change the object itself. Add class keyword to object definition; Save any shared data as an instance property; Change non-instance related methods to static; Change references to the object. Instantiate using the new keyword; Static methods stay the same! Clean up and reap the benefits Here is the implementation for the toJSON() method. We are copying over the properties & methods from the current instance to a new object and excluding the unwanted methods i.e. toJSON and constructor. Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
5. Write a JavaScript program to get the volume of a Cylinder with four decimal places using object classes. Go to the editor. Volume of a cylinder : V = πr 2 h. where r is the radius and h is the height of the cylinder. Click me to see the solution. 6. Write a Bubble Sort algorithm in JavaScript. Go to the editor. Class basic syntax In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values:
JavaScript has a built-in method called create () that allows you to do that. With it, you can create a new object, using an existing object as the prototype of the newly created object. With your finished exercise from the previous sections loaded in the browser, try this in your JavaScript console: Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: var obj = new CallableObject (); obj (args); A callable object is a data structure that behaves as both an object and a function. You can access and assign properties. , as if it were a function. context. class method. Any method assigned to. . Callable Objects can also be thought of as stateful functions.
Hey gang, in this Object Oriented JavaScript tutorial, we'll take a look at classes and why we'd use them. JavaScript classes can be used to easily create ob... Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods. Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object } where " classname " represents the name of the class, and the curly brackets specify the ...
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. A private scope for classes where you can declare functions scoped to that class that aren't class methods (but are available to every method) and other variables scoped to the class would be a huge step forward for classes. Having bind semantics that are a bit less verbose, tedious, error-prone, or complicated, is mostly a matter of time. ES6 introduces a syntax for declaring classes. A class allows you to create new objects using prototype-based inheritance, constructors, instance methods, and static methods. For more information about classes, see Classes in JavaScript: Exploring the Implementation in Chakra.
JavaScript classes can have a constructor method, which is a special method that is called each time when the object is created. Constructor methods are usually used to set initial values for the objects. Classes in JavaScript supports the concept of inheritance, which means a child class can extend a parent class using the extends keyword. JavaScript is a prototype-based language, and every object in JavaScript has a hidden internal property called [ [Prototype]] that can be used to extend object properties and methods. You can read more about prototypes in our Understanding Prototypes and Inheritance in JavaScript tutorial. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
The concept of classes was introduced in JavaScript in ES6 (ECMA2015). In the object-oriented programming paradigm, a class is a blueprint for creating objects with properties and methods while encapsulating the implementation details from the user. However, the concept of true classes does not exist in JavaScript. Lesson Code: http://www.developphp /video/JavaScript/Class-OOP-Tutorial-Intro-to-Object-Oriented-ProgrammingIntroduction to creating class based code in J... Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc.
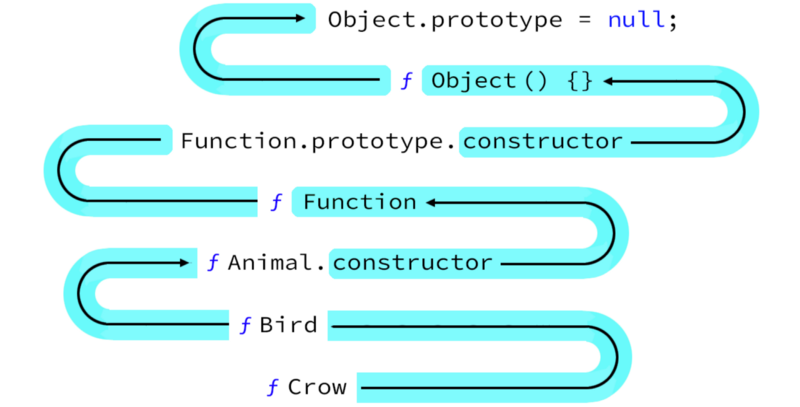
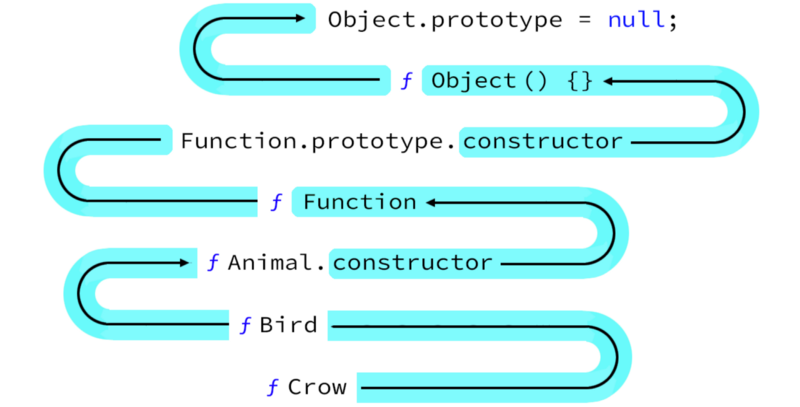
It turns out that just like the.NET Framework has System.Object, which serves as the ultimate base class for all classes, JavaScript has Object.prototype, which is the ultimate base prototype for all prototypes. (The prototype of Object.prototype is null.) In this example, remember that Dog.prototype is an object.
 A Guide To Prototype Based Class Inheritance In Javascript
A Guide To Prototype Based Class Inheritance In Javascript
Classes And Objects In Javascript Es6 Intermediate
Three Ways To Create A Javascript Class Learn Web Tutorials
2 Make A Javascript Class Model
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 An Intro To Object Oriented Programming In Javascript
An Intro To Object Oriented Programming In Javascript
 Object Oriented Javascript Class Objects And Static Classes
Object Oriented Javascript Class Objects And Static Classes
 Class And Inheritance Simulation Techniques In Ecmascript
Class And Inheritance Simulation Techniques In Ecmascript
 Using Prototype Vs This In A Javascript Class Can Help
Using Prototype Vs This In A Javascript Class Can Help
 Using Super Constructors Is Critical In Prototypal
Using Super Constructors Is Critical In Prototypal
 Why Mdn Argues That Js Classes May Cause An Error Stack
Why Mdn Argues That Js Classes May Cause An Error Stack
 What Are The Performance Repercussions Of Adding Functions To
What Are The Performance Repercussions Of Adding Functions To
 Js Classes Vs Js Objects Learnjavascript
Js Classes Vs Js Objects Learnjavascript
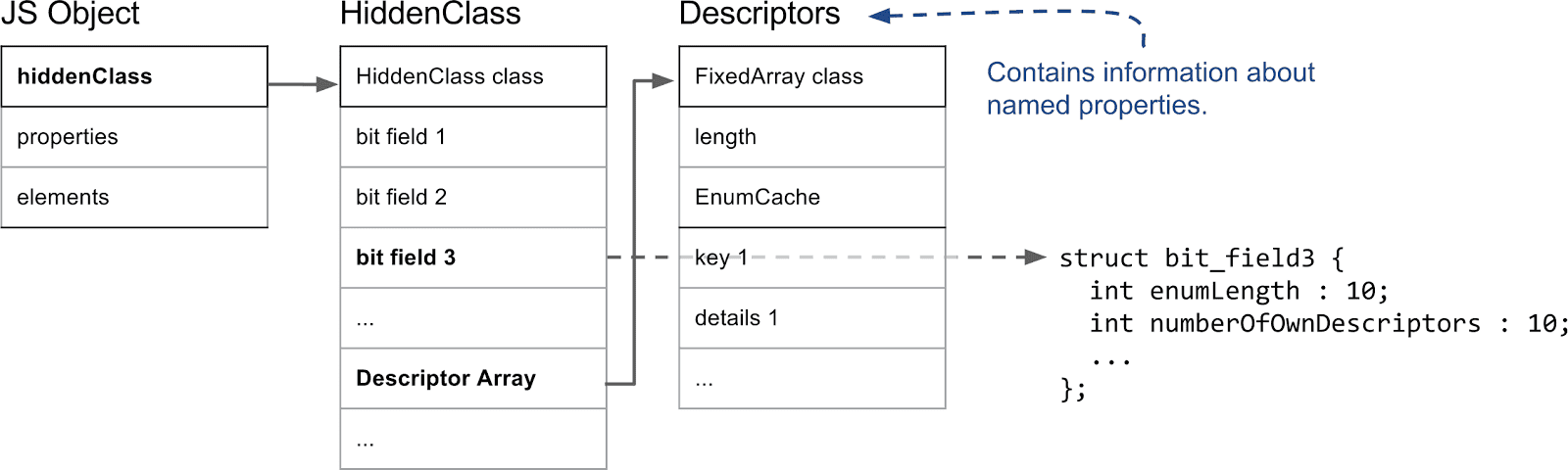
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
Two Problems Of A Javascript Class Infragistics Blog
 Object Oriented Programming In Javascript Part 1
Object Oriented Programming In Javascript Part 1
 Javascript Objects How To Create Amp Access An Object In
Javascript Objects How To Create Amp Access An Object In
 Adding Methods To Our Class How To Object Oriented
Adding Methods To Our Class How To Object Oriented
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
Difference Between Object And Class Object Vs Class
How Javascript Works The Internals Of Classes And


0 Response to "25 Javascript Class To Object"
Post a Comment