22 Javascript Onchange Calculate Total Quantity Price
Upon selecting them I have to calculate the total price and display it in a textbox. Solution: We’ll use jQuery for this scenario. Here’s an example HTML to create select and multi-select boxes. Javascript onChange calculate total quantity*price help!, And this is my select menu and total ... Calculate Running Total using jQuery. Inside the jQuery document ready event handler, all the Quantity TextBoxes in GridView are assigned value zero. Then each Quantity TextBox in GridView is assigned OnChange and OnKeyUp event handlers. Inside the OnChange and OnKeyUp event handlers, first the value is checked for valid Float number and if it ...
 Updated In Real Time Price Of The Product By Quantity For
Updated In Real Time Price Of The Product By Quantity For
Aug 01, 2017 - I implemented a shopping cart with asp and jquery on my website, and here is my js code which calculates amount and total sum on client side: $(document).ready(function () { upda...

Javascript onchange calculate total quantity price. How to Use “Number” Type Inputs to Dynamically Change a Shopping Cart Total It says its on line 7 but where is that? Surely you are using an editor that displays line numbers. If not you should dump your current editor and replace it with one that at least provides this ... <!DOCTYPE html> <html> <body> <h1>How to Auto Calculate Price in Javascript</h1> <form name="frm-pin" method="post" action="pin-index-a.php"> <input type="hidden" name="mode" value="PinRequest" /> <label class="w3-text-green"><b>Number Of Pin</b></label> <select name="tot_pin_requested" onchange="calculateAmount(this.value)" required> <option value="" …
Steps to create the price calculator. Create text fields for the user to input the quantity for each item. Make sure each text field has a unique ID. Create separate javascript variables to represent each of the products. Set the tax based on the location where the products need to be shipped. Set the shipping and handling fee based on the ... Home › javascript onchange calculate total quantity price › javascript onchange calculate total quantity price demo. 35 Javascript Onchange Calculate Total Quantity Price ... Javascript Onchange Calculate Total Quantity Price Javascript Order Form With Total Price Calculation. User can fill Quantity column. I want to calculate "Total Price" and "Item Price (unitPrice x Price)" in the doCalculation() function when user change "Quantity" columnn of table. How ...
4/4/2007 · result.value = price * qty; } </script>. And this is my select menu and total field (in php) Expand | Select | Wrap | Line Numbers. <td>. <select id='qty' onChange=totalise ($price,total {$i})>. <option value='0'>0</option>. <option value='1'>1</option>. Here I am going to explain how to calculate total price on textbox change event in GridView. Here I am going to explain how to calculate total price on textbox change event in GridView. ... < script type ="text/javascript"> function CalcSellPrice2(CurrentPrice, QuntValue, TotalValue) Search for jobs related to Javascript onchange calculate total quantity price or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs.
React js shopping cart, Calculate total of products using react, Reuse product component in react js, Make product component dynamic and calculate total in react js - index.js Jun 27, 2019 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process To calculate total value on the fly use JavaScript code (add it at the end of the page on the Visual Editor tab in HTML mode). Here is a sample code for PHPRunner 5.1: <script> document.forms.editform.value_Price.onchange = document.forms.editform.value_Quantity.onchange = function()
First it will make sense if you only allow numeric ,to do this you have to check every given character on keydown event and allow only desirable input like : numeric,Ctrl+c ... : Reference. Second, to get what you user wrote in this field and do your calculation, you can use change(); or keyup(); event.. PS: you have to add a class or id attribute to your required element if you want to get ... I hope you get an idea about javascript onchange calculate total quantity price demo. I would like to have feedback on my infinityknow blog. Your valuable feedback, question, or comments about this article are always welcome. If you enjoyed and liked this post, don't forget to share. Scenario: I have different select box and multiple select boxes. The select dropdown and multi select boxes have some price value associated with them. Upon selecting them I have to calculate the total price and display it in a textbox. Solution: We'll use jQuery for this scenario. Here's an example HTML to create select and […]
But for dynamically added rows this does not happen, I am not able change the price . For newly added row the columnQuantit will be created like this. Read "Writing and Debugging JavaScripts", before trying out these examples. At a minimum, you should have the "Firebug" (or Web Developer Tools). It is very difficult to debug JavaScript codes due to its loose syntax. One misspell character in variable or function name, may waste a lot of your ... May 29, 2020 - All Languages · how to calculate each row with on change table <td><input> jquery · “how to calculate each row with on change table <td><input> jquery” Code Answer · how to calculate each row with on change table · jquery · javascript by Nutty Narwhal on May 29 2020 Comment · <!DOCTYPE ...
Document.getElementsByClassName() " Then it will pull all the items with that class name. 2) After adding the row dynamically, try to view the page source and check whether that tag contains specific class name that you are trying to pull. calculations. We'll add the "onchange" event handler to all the quantity and amount fields in our form to invoke the calculate function each time the value of any of those fields is altered. Notice that since some of the fields are meant to be output only, such as the total amounts, and we still add 21/1/2021 · Today, We want to share with you javascript calculation form field values.In this post we will show you javascript onchange calculate total quantity price demo, hear for write a javascript program to calculate multiplication and division of two numbers (input from user) we will give you demo and example for implement.In this post, we will learn about jQuery calculate sum of values in all text …
Re: OnChange, OnClick, Javascript and DataGrid. Mar 30, 2007 11:37 AM. | BillBo999 | LINK. Here is the Javascript that I put at the top of the .ascx file. As I type in the text box the quantity the onkeyup runs this and would calculate a quantity column and unit price column for each row I type in and display the total unit price for that row. Re: How to Calculate Grtidview UnitPrice,Quantity, Total using JavaScript? Aug 28, 2014 06:03 AM | MetalAsp.Net | LINK Use jQuery to hook up the change event of the two textboxes, and in the handler, set the totaltextbox calculation. Other jobs related to javascript quantity price update quantity price breaks per product , javascript mysql database update click , php javascript dynamic form update , oscommerce mysql5 price update , javascript total price , oscommerce easy price update , php javascript onchange select update , java javascript instant price calculator , price ...
How to add or remove rows in a table dynamically jQuery Copyright © 2016-2021 By www.studentstutorial xx {language-options} ', template:' {dialog-heading} {dialog-body} {decline-button-text} {accept-button-text} {cookie-details-link} {necessary}{preference}{statistics}{marketing}{ok-button-text} {necessary} {preference} {statistics} {marketing} ... Hello, I am not well-versed with javascript. Actually i have some calculations has to be displayed in total (textbox) as soon as i enter the values in
Step 2: Creating Our Javascript Code to Auto Calculate Textbox. The code bellow is use to auto calculate textbo. Copy the code bellow and paste it above the form script in teh file "index.php". < script type ="text/javascript" language ="Javascript">. var sum =0; Javascript onchange calculate total quantity price demo. Calculate Quantity * Price = Total, The easiest way to debug this is to breakpoint the appropriate spot and see what's happening. For instance, in Chrome, pull up your Dev Tools, I want the "Total" to be calculated by the "quantity * price = total" (so far it's ok). Try it Editor - Students Tutorial ... Run » ...
Jquery onchange calculate total quantity price demo. I have a set of products with Qty, price and Sum in each line like in this picture: I want to make it with jquery to auto calculate the Sum in each line and the total in the end, without quitting the page. We need to take this price in the calculation. However, we do not want to set the value of the radio button to the price of the cake. (when you get the form submission at the server side, it is less helpful if caketype=20 rather than caketype='Round6') In order to map the 'cake size' radio button to its price, we use an associative array. Mar 05, 2015 - Hi I'm doing a shopping cart like application In my dropdown user should select quantity according to that the price should be changed How to achieve that? Heard that we can do it using onChange()
jquery calculate multi-field quantity price and total from select onchange. Ask Question Asked 3 years, 9 months ago. ... I have a multi-field add function and would like to get the price from every field row's selected option then calculate with quantity and sum in the total. ... Browse other questions tagged javascript php jquery or ask your ... PROD_ProductID_Price. Here, ProductID is a unique ID code that enables you to determine which product the customer ordered, and Price is the price of the item (without the dollar sign). Here's an example for a product with the code "SP" and a price of $4.99: PROD_SP_4.99. For each TEXT box, add the following: onChange="CalculateTotal(this.form)" Quantity is a text box which is a user input. I want to update the Amount column when user enters quantity in the client side based on the calculation Quantity * Unit Price. I also have a grand total at the bottom of the grid which will add up the Amount column.
28/6/2016 · In this tutorial you will learn how to use JavaScript to calculate total price based on quantity selected for different items. You can see a demo here. First, we will create our items. For each item that we create in our table, we will add a quantity text box: <input name="qnt_1" type="text" id="qnt_1" value="0" size="3" data-price="100"> Dec 04, 2013 - Hi, I am using jQuery function to calculate total of item price (label) multiply by quantity (textbox), ... home > topics > javascript > questions > very simple form onchange - calculate qty*price, display price Post your question to a community of 468,886 developers. It's quick & easy.
 Jquery Onchange Calculate Total Quantity Price Demo
Jquery Onchange Calculate Total Quantity Price Demo
 Asp Net And Jquery To Calculate Running Total Of Textbox Values And Show In Label Or Textbox Contro
Asp Net And Jquery To Calculate Running Total Of Textbox Values And Show In Label Or Textbox Contro
How To Change Price In The Catalog Item Form Developer
 How To Update Quantity To Calculate Total Price From Price In
How To Update Quantity To Calculate Total Price From Price In
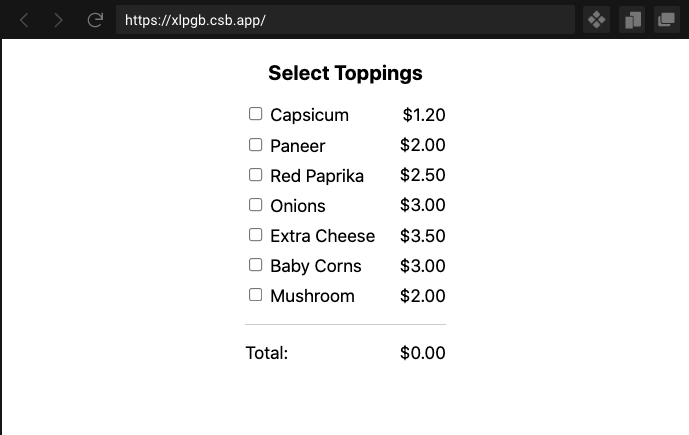
 Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
 Auto Calculate Total Price In Javascript Codermen Web
Auto Calculate Total Price In Javascript Codermen Web
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 Adding Quantity Update Feature To Shopping Cart For Asp Net
Adding Quantity Update Feature To Shopping Cart For Asp Net
 Json And Javascript Tips And Tricks Pdf Free Download
Json And Javascript Tips And Tricks Pdf Free Download
 Tiny Modern Shopping Cart Library Cart Localstorage Css
Tiny Modern Shopping Cart Library Cart Localstorage Css
 Jquery Onchange Calculate Total Quantity Price Demo
Jquery Onchange Calculate Total Quantity Price Demo
 React Tutorial How To Work With Multiple Checkboxes
React Tutorial How To Work With Multiple Checkboxes
Calculate Total With Fieldarray Discussion 3179 React
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Calculate Sum Each Row By Jquery When Changing Value In
Calculate Sum Each Row By Jquery When Changing Value In
 Cannot Get Value On Dropdown Change Event Mvc The Asp Net
Cannot Get Value On Dropdown Change Event Mvc The Asp Net
 Javascript Total Price Calculation Stack Overflow
Javascript Total Price Calculation Stack Overflow
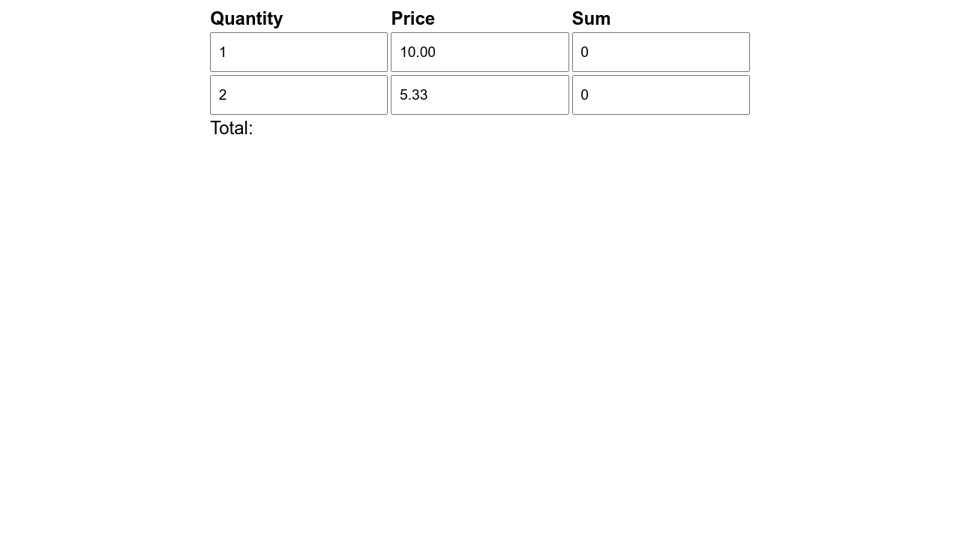
 Quantity Price And Total Calculator Width Dynamic Inputs
Quantity Price And Total Calculator Width Dynamic Inputs
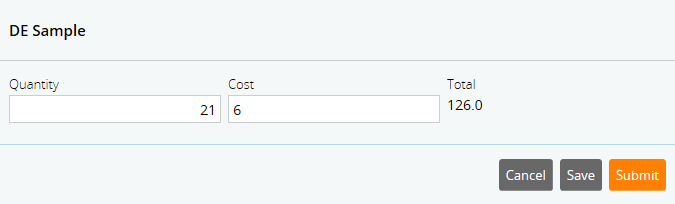
 How To Configure Declare Expression In Pega
How To Configure Declare Expression In Pega
 Javascript How Can I Run The Javascript In All My Html Rows
Javascript How Can I Run The Javascript In All My Html Rows

0 Response to "22 Javascript Onchange Calculate Total Quantity Price"
Post a Comment