26 Embed Javascript In Squarespace
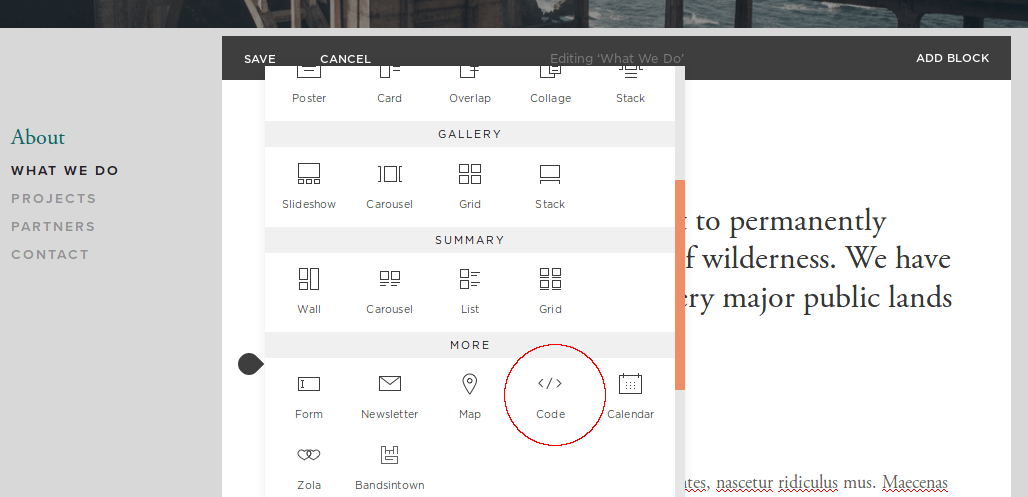
21/8/2021 · If the content doesn't appear, click </> in the block editor on a computer (or Code in the Squarespace app) and paste an embed code manually into the text field. Troubleshooting Error message: Enter a valid embed URL or code. This messages displays if there's an error with the embed URL or code. To fix the issue: Open the embed block. Jul 31, 2019 - There is a plethora of amazing effects that anyone familiar with CSS and/or Javascript can implement on a customized website. However, because the HTML is already written for you when you’re building with Squarespace, it can be difficult to add custom effects using a combination of HTML, ...
 How To Integrate Iubenda S Privacy Policy On Squarespace
How To Integrate Iubenda S Privacy Policy On Squarespace
Embed News to your Squarespace Website You can add content to your Squarespace website using widgets. Both Iframe and Javascript widgets are available and can be customized to meet the theme of your Squarespace website. Widgets bring more content and help your customers discover new trends.

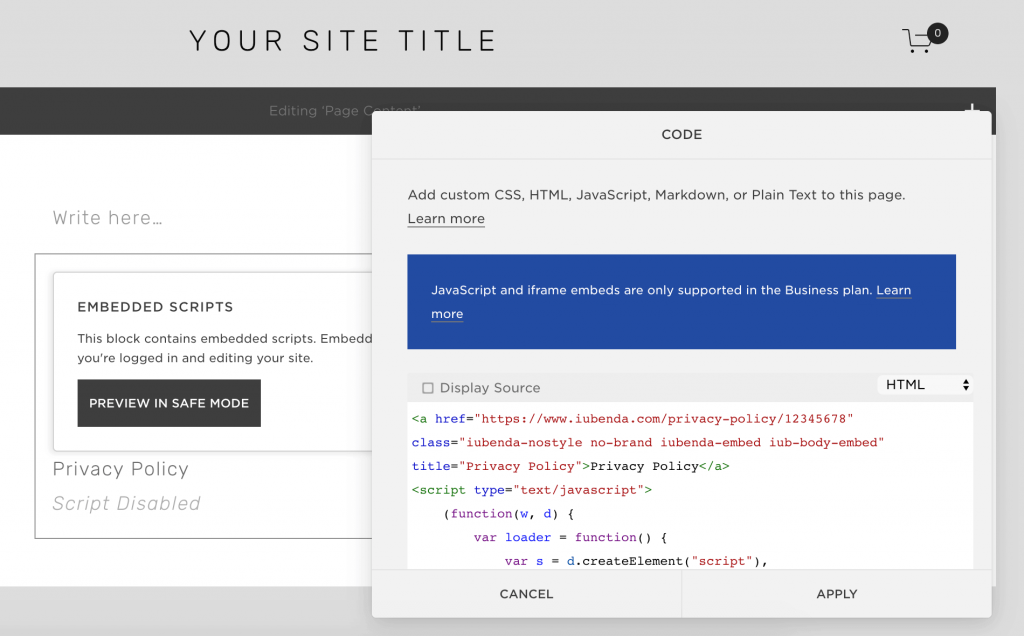
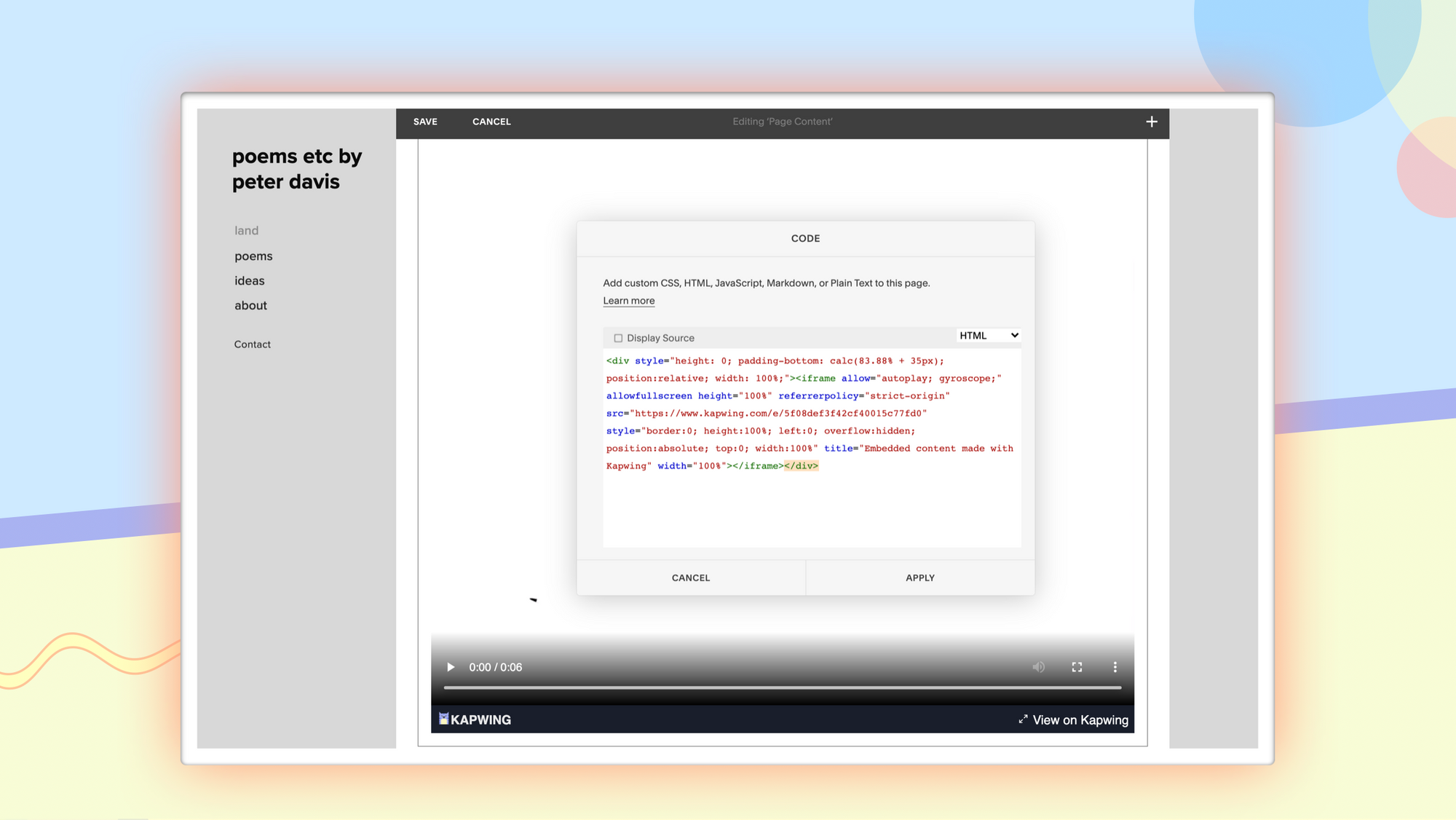
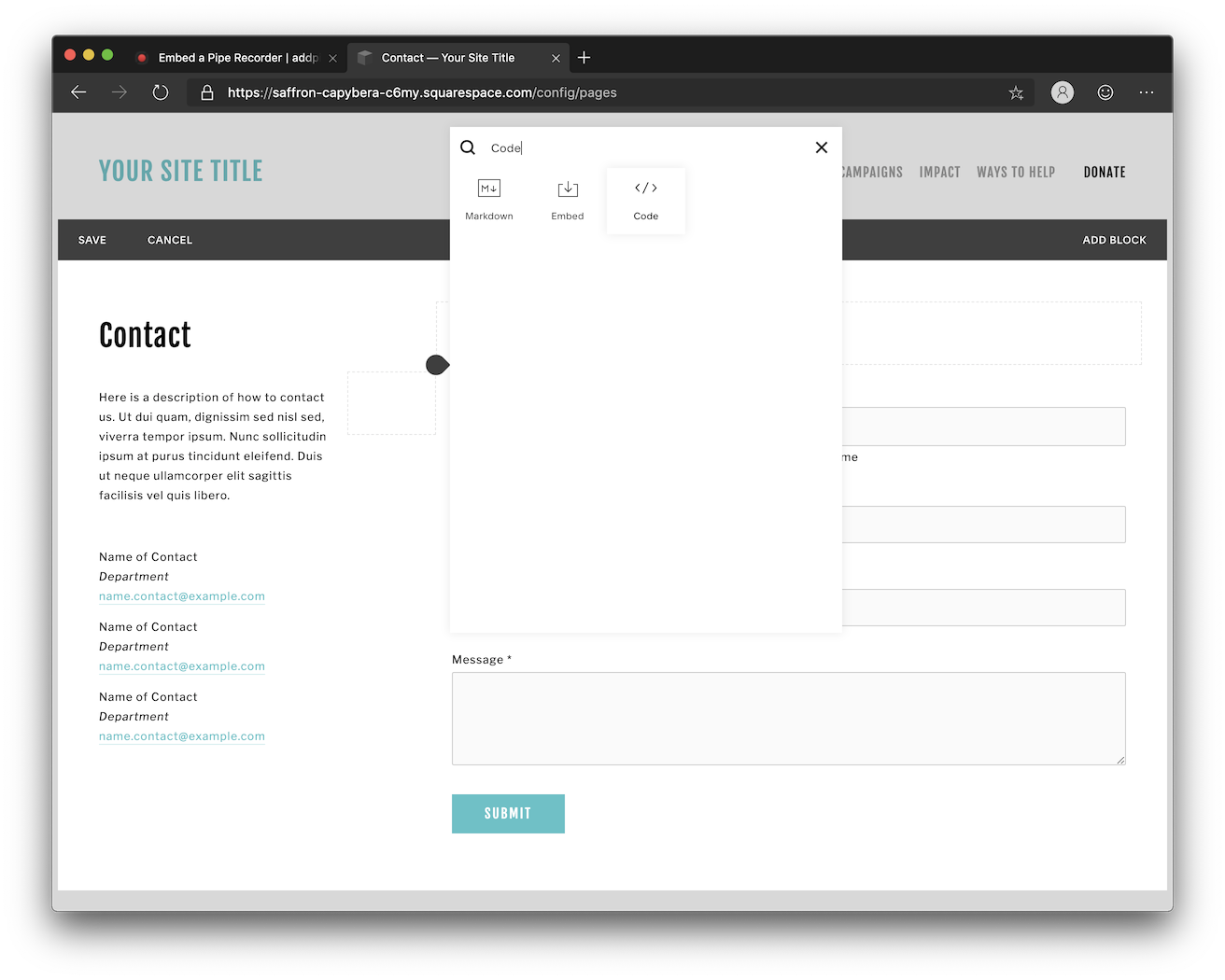
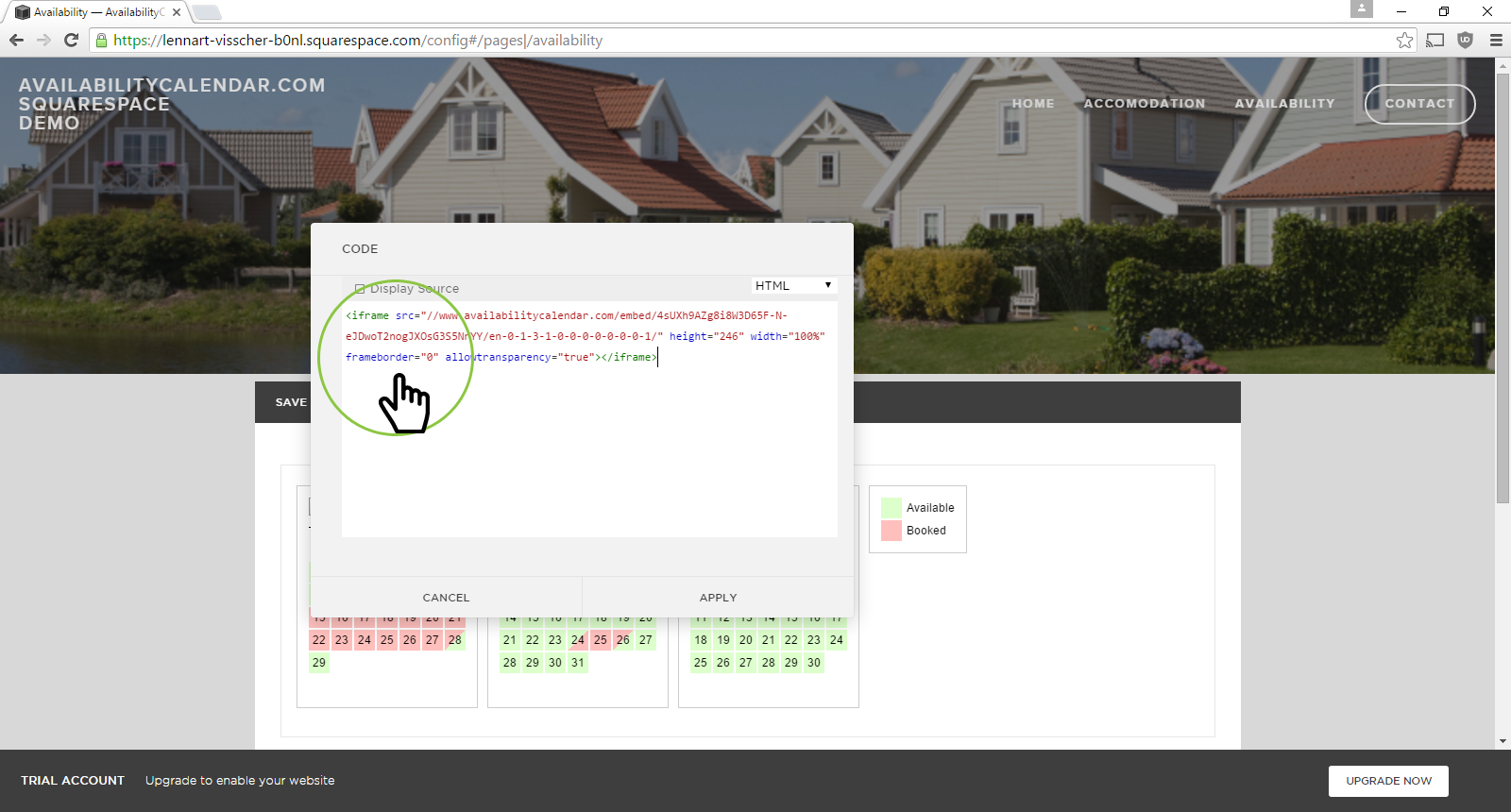
Embed javascript in squarespace. The easiest way to import an Excel calculator, live chart or smart form into Squarespace is to use SpreadsheetConverter. This tutorial will show you how to publish live Excel spreadsheets and charts in Squarespace using Publish to Cloud and an iframe. Adding a live calculator or chart to your website adds value to your visitors and makes your ... Embedding an entry form on Squarespace. On your giveaway's Installation Tab, copy the entry form embed code by clicking the copy button to the right of the embed code. From the Squarespace blog post add Content Block window, select the </> Code option. Paste the code and click Apply. Note that you can leave the Content Block type as HTML . 1 week ago - Note: Display Source is always checked for the CSS, JavaScript, and Plain Text options. ... As a security measure, sometimes your code won't appear when you're logged in, even if visitors can see it. If you can't see code you added to a code block, click Preview in Safe Mode to view the embedded ...
The Embed Block pulls content from external sites and services that use the oEmbed Standard. You can use the Embed Block to display basic third-party content on your site, like a Facebook post, or a video from a host not supported by Squarespace. If you have more advanced and customizable code, the Code Block is the best choice. Jul 05, 2019 - Squarespace 5 helps you build a site without coding or design expertise. When you add content to your WYSIWYG editor, you're actually adding HTML to your site without writing the code yourself. Sim... How to Embed ConvertKit Forms on Squarespace. To embed an inline ConvertKit form on your Squarespace website, login to your ConvertKit dashboard and follow these steps: Click on Landing Pages & Forms in the main menu. ... Copy the javascript code to your clipboard.
Our Embed Code Types JavaScript. This is the embed code we recommend you use, unless you have a particular reason not to. Here's why: Any changes made within ConvertKit will be reflected automatically on your site. The code is short, sweet, and robust, because it calls the full embed code on page load and not before. Squarespace allows you to either create a new page or edit an existing one. Choose whether you want to embed your Loxi calendar on a new page or make a new one altogether. Either way works! 3. Add an Embed block to the page. Squarespace allows you to add "blocks" to the page. Each block is a component, like an image, paragraph of text or a ... The benefit of using the Javascript UCare code is that the embed will resize to fit it's content, making it seamlessly fit into your web page, i.e., no scrollbars or borders. Before you head to your Squarespace site, go to the desired Share options in UCare, and copy the Javascript web embed code. Inject the Script into the website footer
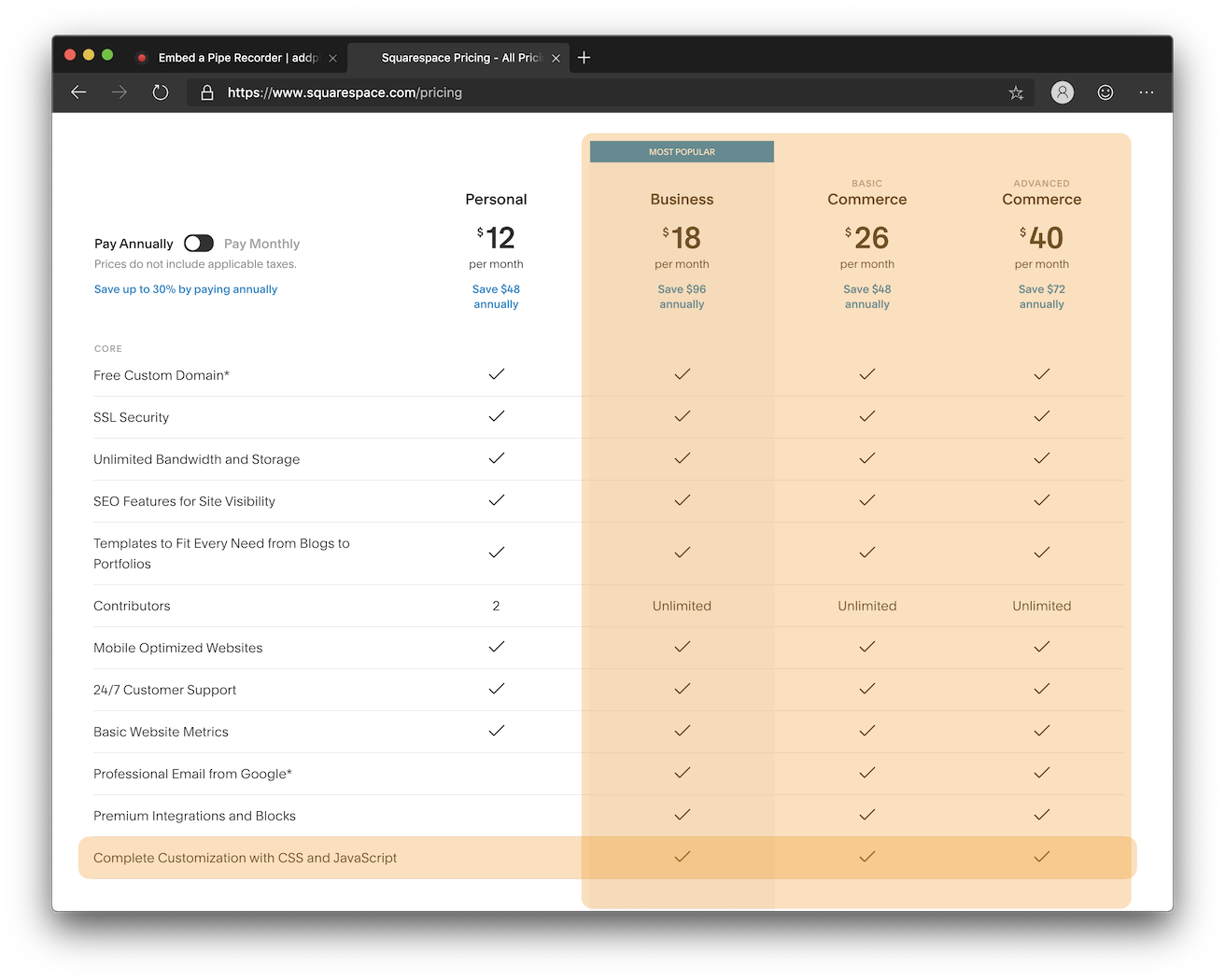
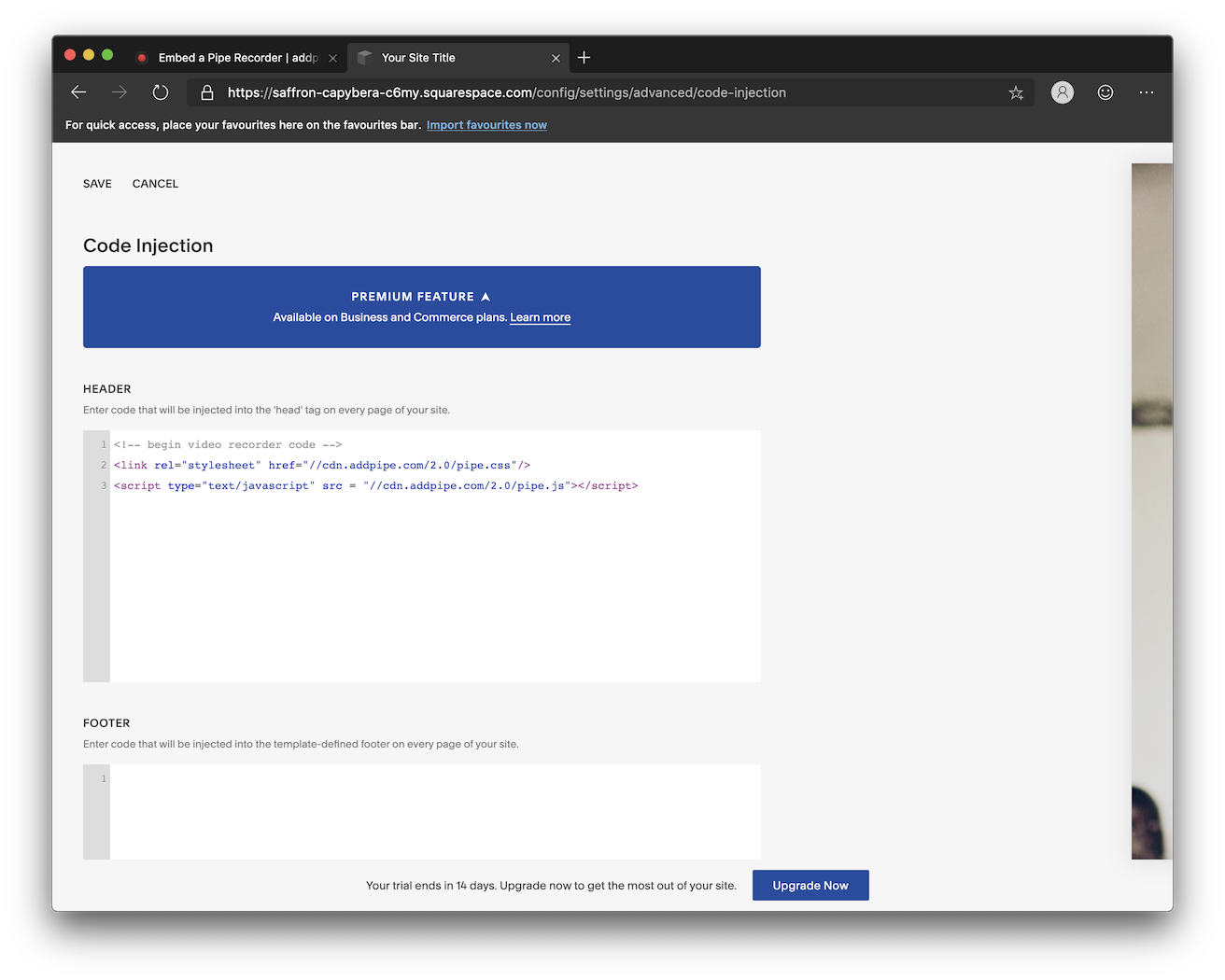
Share. Posted February 6, 2015. If you use a Code Block, be aware. In the Edit Code dialog, in the upper right, is a drop-down list with five choices, the first three of which are CSS, HTML and JavaScript. Somewhat confusingly, the CSS and JavaScript options are used solely to display the code to your visitor. For Squarespace you need to have a Squarespace Business account to be able to insert JavaScript in a code block. JavaScript. The embedded.js JavaScript file that you need to embed is a small script that handles the loading of the app. This script will dynamically inject … Here's how you add the Qualaroo JavaScript to your Squarespace page: 1. Go to the Dashboard for your site. 2. Click on the "Settings" gear. 3. Click on "Code Injection" 4. Paste the Qualaroo JavaScript into the "Footer" section . 5. Don't forget to save your changes! The Qualaroo JavaScript will automatically be added to every page on your Squarespace site.
Currently using a code block to embed a widget to display reviews via (ReviewsOnMyWebsite). The widget is placed on the bottom of every page. On mobile, when clicking to a page from the navigation menu the widget doesn't appear. It only appears when I refresh the page manually. Even when going ba... Dec 06, 2017 - Updates from Squarespace · Choosing plans, templates, and features Copy the code in the Embed tab. In Squarespace, open the editor for the page or post where you'll place the file. Click an insert point and add a Code Block. Paste the embed code into the Code Block.
🛑I can't inject custom Javascript into the site via Developer Mode because we're only using the basic Squarespace, so all JS solutions are currently blocked. However, I may be able to get them to pay to upgrade Squarespace, so JS solutions are welcome! 🛑Injecting <script> tags into the embed modal doesn't execute the code I'm looking for help on a very specific issue with the html/css on the mobile version of a page on our website on Squarespace. See this page. Specifically on mobile the embedded content is overflowing into and creating a white space to the right of the main content area. Embed the code in Squarespace In the case of Squarespace, you will just need to add an Embed content block that allows you to embed entire HTML or javascript codes in your Squarespace website. For this guide, we've chosen to show you how to display the reviews generated with EmbedReviews to an entire new Testimonials page.
squarespace × 761 css × 282 javascript × 216 html × 211 jquery × 132 image × 26 mobile × 21 forms × 20 web × 19 json × 16 wordpress × 16 iframe × 16 ajax × 13 hover × 13 facebook × 12 blogs × 11 video × 10 background × 10 content-management-system × 10 embed × 10 code-injection ... Click on the gear icon for the page you want to add custom CSS to in order to get to the Page settings ... Hopefully my tutorials have helped you with your latest Squarespace project or I was of assistance when you’ve contacted me. As a way of saying thanks, donate to a local charity or food ... Squarespace offers a suite of different tools for developers. Find the offering that's right for you, or get started with a Developer Platform website.
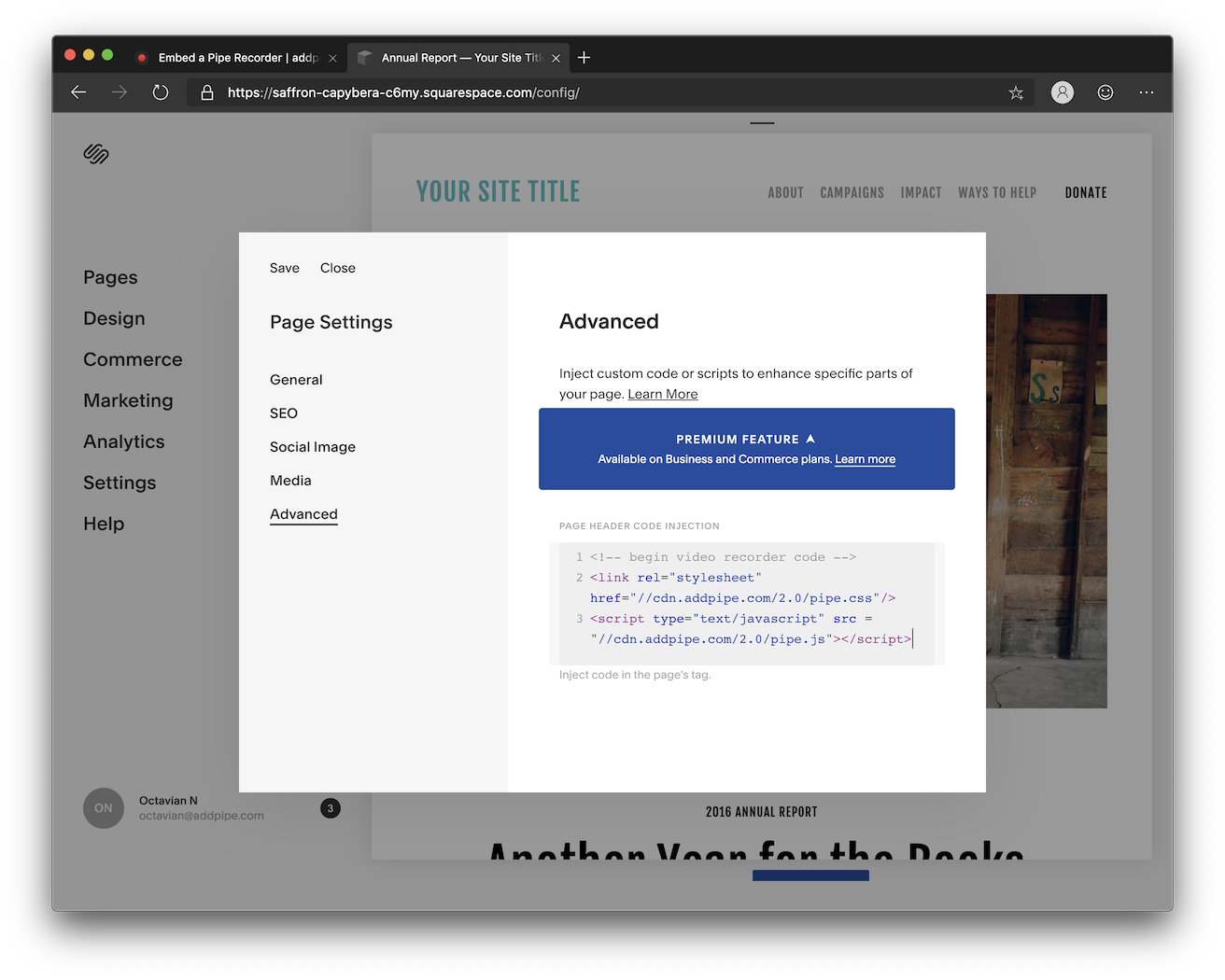
Embed a Youtube Channel or Playlist in Squarespace Super excited to share this one because I recently figured it out and could only find a lot of partial or complex answers on the internet. This is a super easy solution, requiring no custom code or 3rd party widgets! Luckily, Squarespace allows adding both custom HTML & custom JavaScript code in their pages albeit only with Business, Commerce and trial accounts. The Business, Commerce & trial accounts from Squarespace can use the Pipe JS & HTML embed code. Here's what you need to do to build that video contact form: Using the Squarespace Code Content Block You will want to use the Squarespace Code Content Block on your pages when you want to embed an IDX page or JavaScript widget.
Yep! In most templates where you can add images into the header sections of your site, you can also embed a video to autoplay. Such a fun and interesting way to create a unique site! Here is a great example so you can see it in action! 11 | Footer can be customized, (get rid of "powered by Squarespace") Apr 14, 2015 - Embedding three.js into your squarespace site can be difficult. Edwon and Eddie Lee attack the problem to save you the trouble of figuring it out yourself. Check out the tutorial! Jun 29, 2020 - If you don’t know what Squarespace is, you should check it out even if you are a new web developer yourself. While it seems like a simple template website to allow entrepreneurs and artists to show…
Oct 08, 2019 - I have a few JavaScript files that I need to upload (such as jQuery Waypoints - among others). Where do these get uploaded? In the Squarespace editor, you add the embed code in a "code block" on the page. To add JavaScript to a Code Injection field, surround the code with <script></script> tags. We recommend adding CSS to the Custom CSS Editor instead of Code Injection. If you're adding it to Code Injection, surround the code with <style></style> tags. The footer area is defined by your site's template and version.
You can also add JavaScript in the advanced settings section of your page or under Code Injection. To add JS for a single page, you should probably add it under the advanced settings of your page. To add JS for the entire website, use Code Injection. Code Injection can be found in, Settings > Advanced Settings > Code Injection. Home — Squarespace Developers. Focus on building your site. We'll take care of the rest. Build your site using the tools we use to create Squarespace templates. With the Squarespace Developer Platform, your site will be backed by the same infrastructure that powers millions of Squarespace websites. Before you go copy and pasting every single line of CSS you can find, I highly suggest that you check out this little disclaimer from our friends over at Squarespace, first. Happy coding! 35 CSS code snippets & plugins for your Squarespace site. 1. Add extra heading style options to your text block editor (ie. Heading 4, Heading 5)
Apr 29, 2017 - I have a custom form that uses javascript that I'd like to add to my site. What the form does, is in stead of having a text label it has an image label which will change when a user hovers over the... Initially, in order to get the files to be accessible by Squarespace, you'd have to do one of the following: Use Squarespace Developers Platform (A.K.A. "Developer Mode") and upload your to-be-iframed (TBI) website files to the "assets" folder using SFTP or Git. 41 Embed Javascript In Squarespace Written By Ryan M Collier. Saturday, August 7, 2021 Add Comment Edit. Embed javascript in squarespace. How To Add A Google Sheet To Squarespace Sheet2site Com. Squarespace Embed Outgrow Experiences. Adding Audio Amp Video Recording To Your Squarespace Website.
Here is the javascript code: It is normal behavior. To avoid scripts that cause problems while you are in edit mode, the script will be disabled. After inserting, open the web page to see the results. Do not check in edit mo. Ok, here are some photos to show what happened.
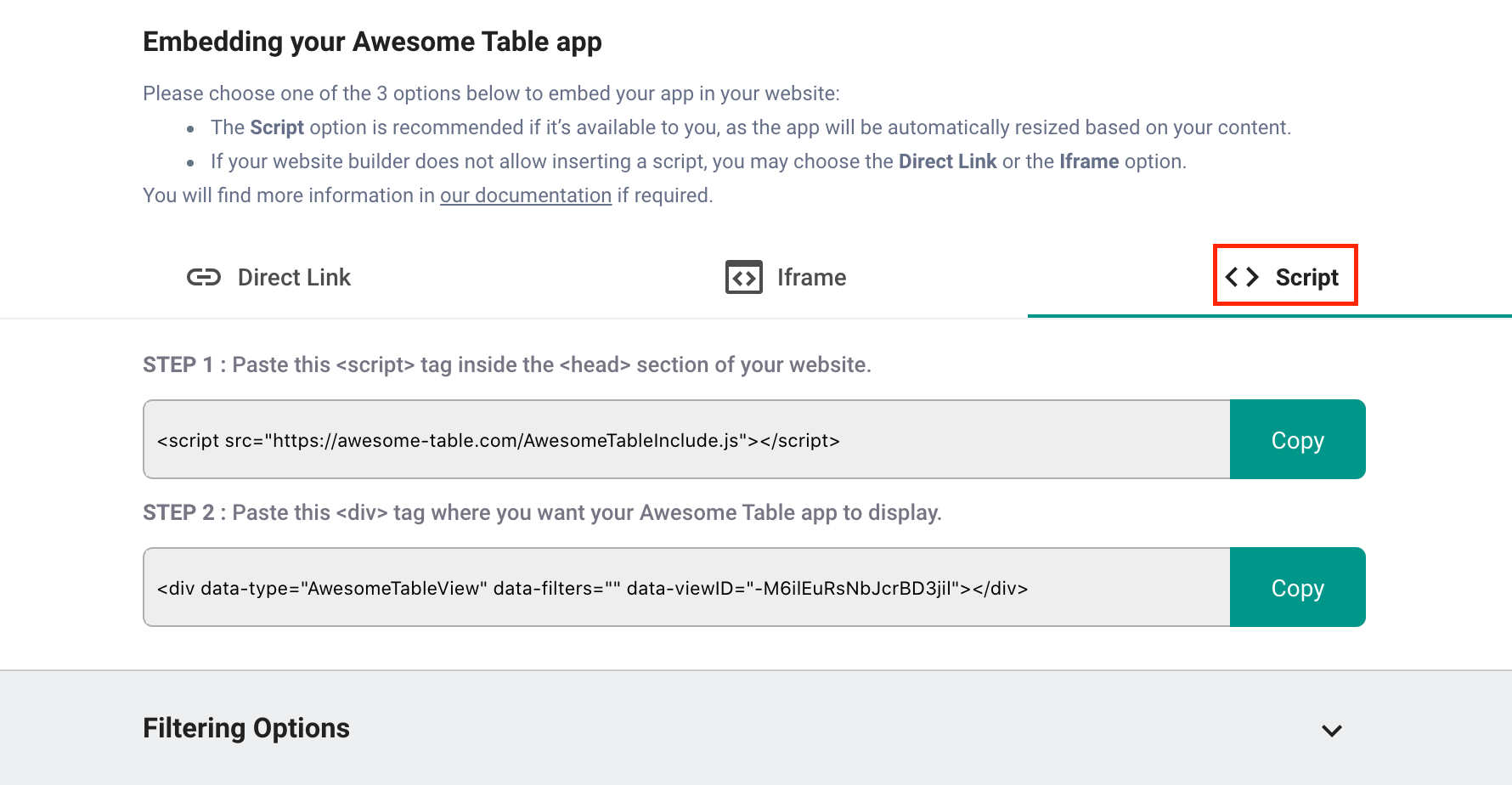
 Embed Awesome Table In Squarespace Documentation Awesome
Embed Awesome Table In Squarespace Documentation Awesome
 Adding Product Reviews Squarespace Help
Adding Product Reviews Squarespace Help
 How To Add A Scheduling Appointment Booking System To My
How To Add A Scheduling Appointment Booking System To My
 Adding Facebook Pixel Event To Squarespace Button Click
Adding Facebook Pixel Event To Squarespace Button Click
 3 Ways To Add Custom Code To Your Squarespace Website
3 Ways To Add Custom Code To Your Squarespace Website
 How To Use Convertkit And Squarespace Together Kate Scott
How To Use Convertkit And Squarespace Together Kate Scott
 Pdf Viewer Embed Pdf Plugin On Squarespace Website In 2
Pdf Viewer Embed Pdf Plugin On Squarespace Website In 2
 Embed Fusebox On Squarespace Fusebox Support
Embed Fusebox On Squarespace Fusebox Support
 How To Embed Videos In Squarespace
How To Embed Videos In Squarespace

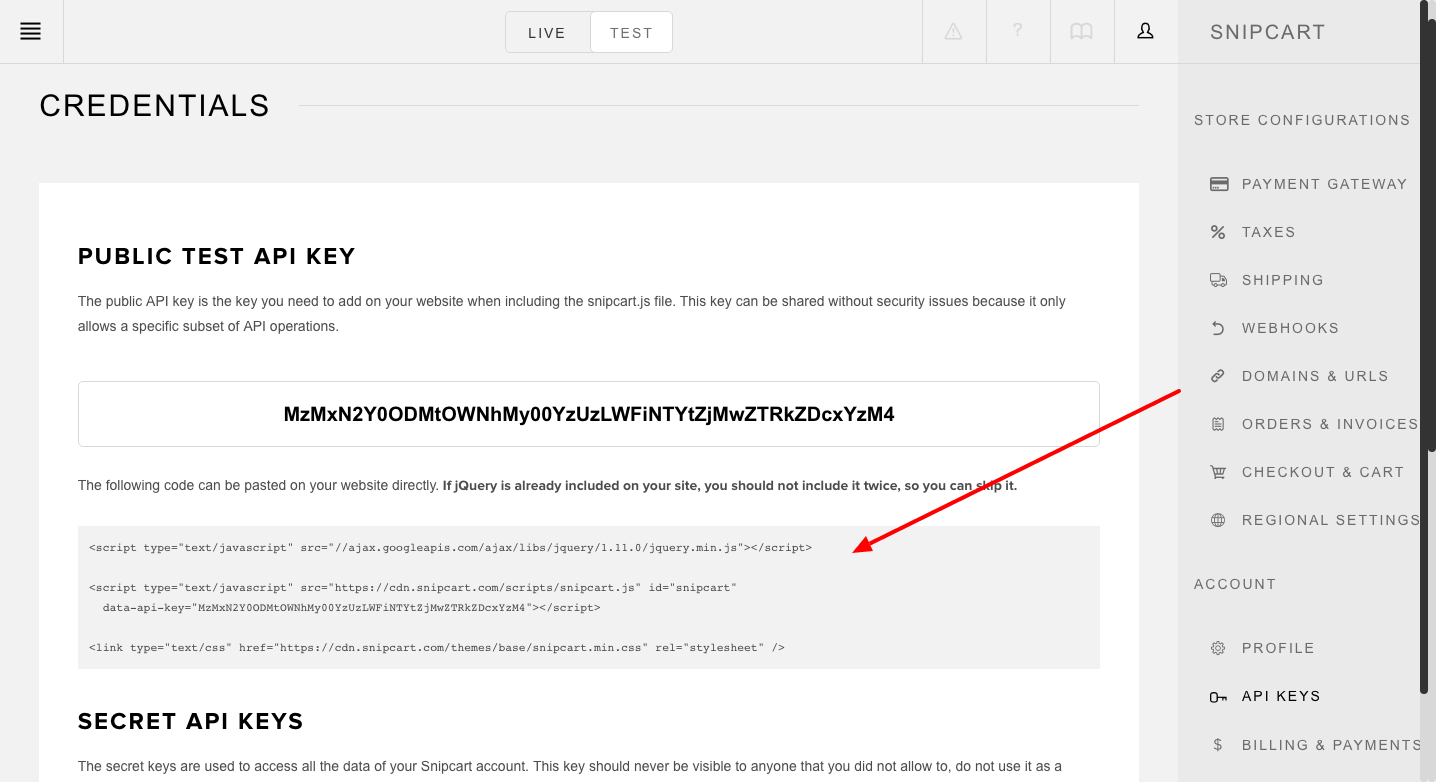
 Add A Shopping Cart To Your Squarespace E Commerce Site
Add A Shopping Cart To Your Squarespace E Commerce Site
 Adding Audio Amp Video Recording To Your Squarespace Website
Adding Audio Amp Video Recording To Your Squarespace Website
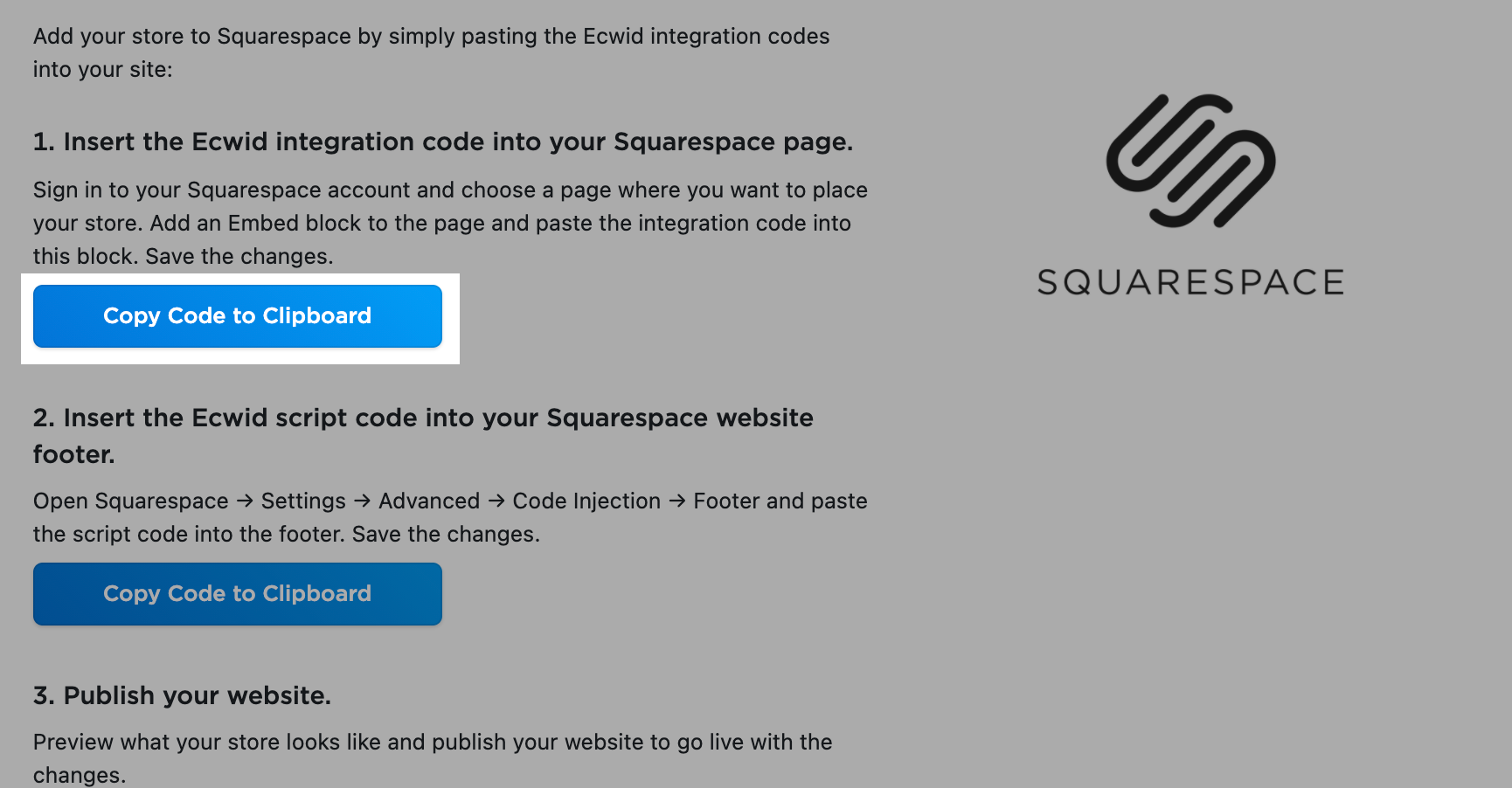
 Selling On Squarespace With Ecwid Ecwid Help Center
Selling On Squarespace With Ecwid Ecwid Help Center
 Installing The Javascript On Squarespace Qualaroo Help
Installing The Javascript On Squarespace Qualaroo Help
 Add Custom Javascript Squarespace Tutorial
Add Custom Javascript Squarespace Tutorial
 Adding Audio Amp Video Recording To Your Squarespace Website
Adding Audio Amp Video Recording To Your Squarespace Website
 Adding Audio Amp Video Recording To Your Squarespace Website
Adding Audio Amp Video Recording To Your Squarespace Website
 Installing The Javascript On Squarespace Qualaroo Help
Installing The Javascript On Squarespace Qualaroo Help
 How To Add A Google Sheet To Squarespace Sheet2site Com
How To Add A Google Sheet To Squarespace Sheet2site Com
 Adding Audio Amp Video Recording To Your Squarespace Website
Adding Audio Amp Video Recording To Your Squarespace Website
 How To Add Custom Css Html And Js On Squarespace Bizanosa
How To Add Custom Css Html And Js On Squarespace Bizanosa




0 Response to "26 Embed Javascript In Squarespace"
Post a Comment