20 Firefox View Javascript Errors
Network request details. Clicking on a row displays a new pane in the right-hand side of the network monitor, which provides more detailed information about the request. The screenshots and descriptions in this section reflect Firefox 78. Earlier versions appeared similarly, but might not include some functionality. You can easily get a stack trace at any time by calling console.trace () in your Javascript or in the Firebug console. Not only will it tell you which functions are on the stack, but it will include the value of each argument that was passed to each function. This is obviously the best way to go if you are using Firefox.
 How To Add Load Images Automatically Enable Javascript
How To Add Load Images Automatically Enable Javascript
If you're running Windows OS, in the Firefox window, click Tools > Options. Tip: If you're running Mac OS, click the Firefox drop-down list > Preferences . On the Content tab, click the Enable JavaScript check box.
Firefox view javascript errors. Firefox's Web Developer menu contains tools for inspecting pages, executing arbitrary JavaScript code, and viewing HTTP requests and other messages. Firefox 10 added an all-new Inspector tool and updated Scratchpad. Almost all Firefox <=10 documentation is out of date. I have placed a note in the document you referenced directing readers to the Mozilla Hacks article or Android's adb logcat. The preferences is the settings option in the main menu 3 dots in the upper right of the browser. On the Advanced tab, make sure you have the "Show Develop menu in menu bar" box checked. "Display a menu for the current page" icon towards the top right that looks like a paper with a bent corner.
Mozilla Firefox. To enable or disable JavaScript in Firefox, follow these steps. Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the ... Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools View all Firefox Browsers. Products. Close Products menu. Firefox Monitor. See if your email has appeared in a company's data breach. Facebook Container. Help prevent Facebook from collecting your data outside their site. Pocket. Save and discover the best stories from across the web.
Great! Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. For example like this: 28/2/2016 · The Firefox browser console and web console can both be used to view errors. The difference is the web console offers a command line for entering JavaScript. IE8, IE9, IE10, IE11, Edge keyboard shortcut: F12 To view JavaScript error messages, you can launch Firefox's error console by selecting Tools → Error Console from the Firefox main menu. You may wish to set the preference javascript.options.strict to true to get additional JavaScript warnings. (But note that this will reduce performance.) Alternatively, you can install the Firebug extension.
I'm facing a unique problem of firefox and i.e when I passed a function from $.AJAX with datatype as JSON then that function (provided in url with some parameter) will not execute Note :- I'm using both onclientclick event and button click event on the same button View Source. View Source lets you look at the HTML or XML source for the page you're viewing. To activate View Source: context-click in the page and select View Page Source. press Ctrl + U on Windows and Linux, or Cmd + U on macOS. The command opens a new tab with the source for the current page. The Firefox JavaScript Web Console. Mozilla's Firefox browser also gives you a console to view JavaScript errors. To open the JavaScript console, on Windows click the Firefox tab in the top left of the browser window and choose Web Developer→Web Console. On a Mac, select Tools→Web Developer→Web Console.
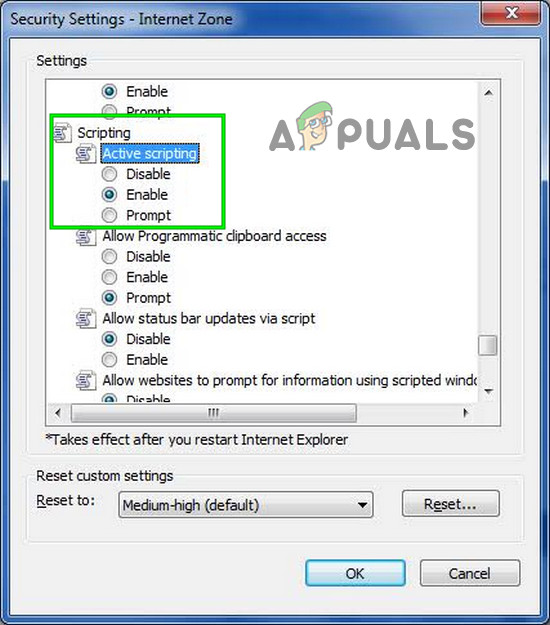
Ask to Activate (to make Firefox prompt you whenever a website tries to access the Java plug-in) When you're finished, close the "about:addons" tab. To enable or disable JavaScript in Firefox: Open a new tab, and then, in the address bar, type about:config. Press Enter or Return. You'll see a "This might void your warranty!" warning. This article will focus on debugging JavaScript code within Firefox's Developer Tools. The Dev Tools within Firefox are extremely powerful which will speed up finding and fixing bugs. We'll be using Raygun Crash Reporting to find the stack trace and the line of code the error occurred on. You can sign up for a free 14-day trial here. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
21/5/2013 · Start Firefox in Safe Mode to check if one of the extensions (Firefox/Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem (switch to the DEFAULT theme: Firefox/Tools > Add-ons > Appearance). Do NOT click the Reset button on the Safe Mode start window or otherwise make changes. https://support.mozilla /kb/Safe+Mode Note: Some websites use JavaScript for functions such as "on hover" drop-down menus, which may not work in Firefox on touch-screen computers. A solution is to disable the "HID-compliant touch screen" setting in Windows Device Manager (visit a Windows forum if you need more help); however, this solution will effectively change the touch screen ... 21/6/2008 · Re: javascript error when viewing image with firefox « Reply #7 on: June 16, 2008, 10:41:40 pm » If it happens in all themes then you must have edited include/themes.inc.php. Upload a …
Go to the screen where you are experiencing the error. In Safari, navigate to Develop > Show Error Console. 3. Identify the Error. The error console will open. If you don’t see any errors try reloading the page. The console show you the error, the error location and the line number: The image above shows the error to be in jquery.js on line 2. Open a new Firefox browser window or tab. Copy the following then paste it into the Firefox address bar: about:config. Hit the Enter key. On the following page, click the "Accept the Risk and Continue" button. Click the Show All button at the top of the browser window. Find the javascript.enabled row under the Preference Name heading. 17/3/2011 · Firefox I have a problem using JavaScript that seems to function properly in IE but not in Mozilla Firefox.. Following is a simple example for that kind of JavaScript code:
Firefox does not allow doing a GET (or any other verb) from a different domain than the domain of the page itself. Cross Domain Scripting security. IE will allow it under some circumstances - liek if you are running an HTML page locally. The first step is to launch the app in Firefox and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on OSX or CTRL-SHIFT-I on Windows. The Dev Tools will now be... Syntax errors mostly come in the form of misspelled keywords, missing or open brackets, or missing parentheses or punctuation. Certainly, through time, our syntax errors will become fewer as we become experts in JavaScript, but simple mistakes do happen a lot. A runtime error prevents our application from actually running.
Network Logs in FireFox: Opening the Network Monitor: Press Ctrl + Shift + E ( Command + Option + E on a Mac). Select "Network" from the Web Developer menu, (which is a submenu of the Tools menu on OS X and Linux). Click the wrench icon, which is in the main toolbar or under the Hamburger menu, then select "Network". 30/4/2018 · Report this add-on for abuse. If you think this add-on violates Mozilla's add-on policies or has security or privacy issues, please report these issues to Mozilla using this form.. Please don't use this form to report bugs or request add-on features; this report will be sent to Mozilla … 22/12/2013 · How to View JavaScript Errors in Mozilla Firefox?1. Open Mozilla Firefox Browser on your computer. 2. Type "About:config" into the address bar near the top o...
Download Html Validator for Firefox. HTML Validator is a Mozilla extension that adds HTML validation inside Firefox, Mozilla. The number of errors of a HTML page is seen on the form of an icon For Firefox 56, use 0.974 (see all versions below). For Firefox 57, see Web Extensions. 22/6/2012 · The Error Console is a tool available in most Mozilla-based applications that is used for reporting errors in the application chrome and in web pages user opens. It reports JavaScript-related errors and warnings, CSS errors and arbitrary messages from chrome code. In Firefox, the Error Console can be opened from the tools menu or by Ctrl-Shift-J. If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript...
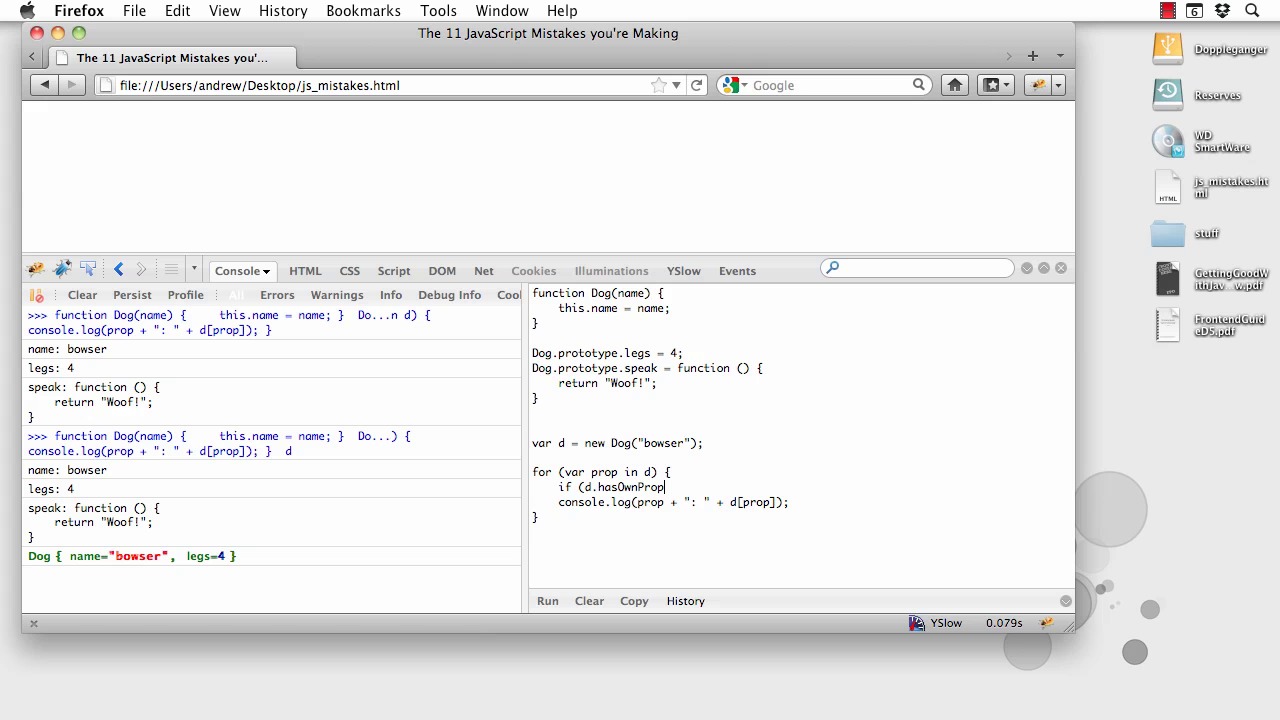
 The 11 Javascript Mistakes You Re Making
The 11 Javascript Mistakes You Re Making
Disabling Javascript Error Messages In Webbrowser Control
 Javascript Error Monitoring Atatus
Javascript Error Monitoring Atatus
 How To Check For Javascript Errors General Knowledgebase
How To Check For Javascript Errors General Knowledgebase
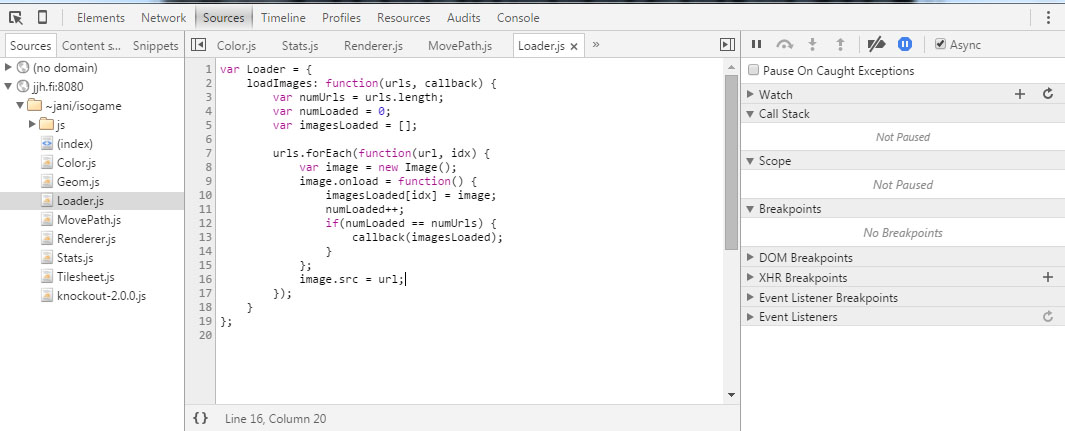
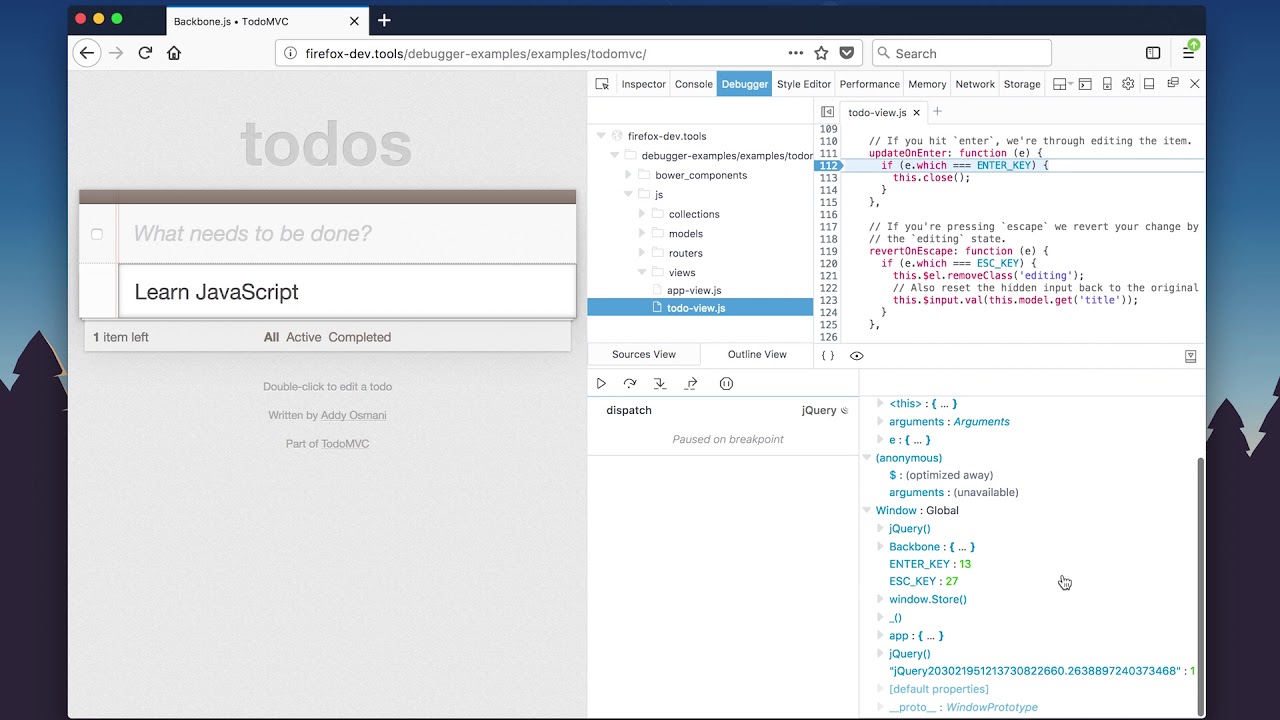
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
Javascript Console In Mozilla Firefox
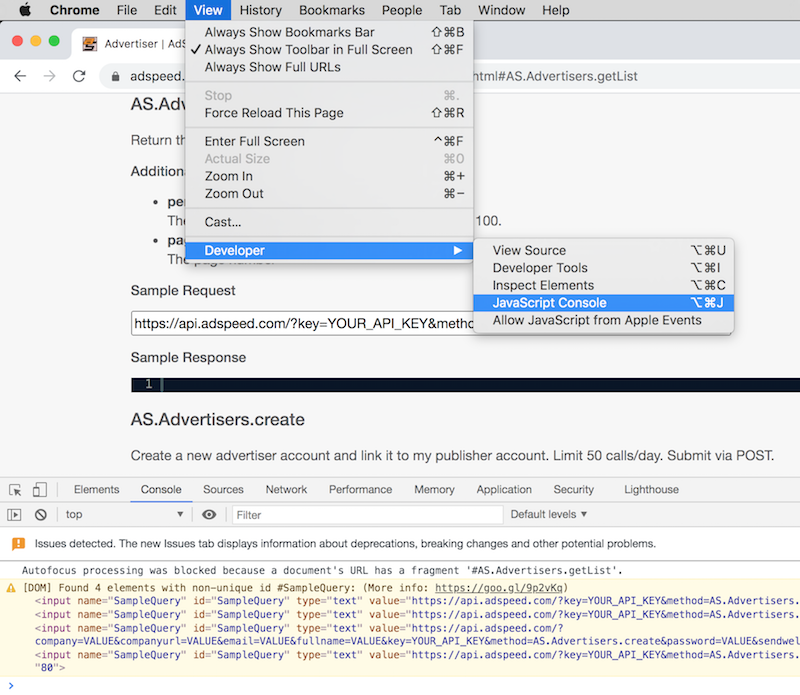
 How Do I See Ad Or Page Errors With The Browser S Console
How Do I See Ad Or Page Errors With The Browser S Console
/webdeveloper-cee4a8fd90fe44c58a6df200cec6f40a.jpg) How To Use Firefox Browser S Scratchpad
How To Use Firefox Browser S Scratchpad
 Javascript Error Handling Unexpected Token
Javascript Error Handling Unexpected Token
Browser Incompatible Error Message
 How To Fix Javascript Errors Stackify
How To Fix Javascript Errors Stackify
 How To Fix Javascript Errors More Easily With Chrome S
How To Fix Javascript Errors More Easily With Chrome S
 A Comprehensive List Of Firefox Privacy And Security Settings
A Comprehensive List Of Firefox Privacy And Security Settings
 Solved Javascript Void 0 Appuals Com
Solved Javascript Void 0 Appuals Com
 Firefox 67 0 2 Now Available Arrives To Correct 10 Known Errors
Firefox 67 0 2 Now Available Arrives To Correct 10 Known Errors
 Firefox Javascript Console And Network Tab Not Showing
Firefox Javascript Console And Network Tab Not Showing
 Solved Server Not Found Firefox Can T Find The Server
Solved Server Not Found Firefox Can T Find The Server
 Free Jquery And Javascript Debugging Resources You Can T
Free Jquery And Javascript Debugging Resources You Can T

0 Response to "20 Firefox View Javascript Errors"
Post a Comment