33 Javascript Output Array To Console
19/1/2014 · you can fix it by doing yourself the copy of the array (with slice(0)) : var rows = []; for (var i = 0; i < 10; i++) { rows.push({num:i}); console.log(rows.slice(0)); } this will output step by step as you want. Still beware, because even when using slice, objects within the array won't get copied : Dec 24, 2019 - A protip by ollieglass about console, browser, and javascript.
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
console.debug() To output a debug log level message. console.dir() To output properties of a JavaScript object to the console. Now we will use some of the methods mentioned above as examples. How to use console.log() This is the most used console method to general output information to the console.
Javascript output array to console. If you pass multiple arguments to console.log, the console will treat the arguments as an array and concatenate the output. var user = new Object(); user.first = "Fred"; user.last = "Smith"; console.log(user.first, user.last); // Output: // Fred Smith console.log also supports "printf" substitution patterns to format output. If you use ... Javascript Array Console Log Output Behaviour Stack Overflow. Remove Function Line While Printing Array In Console. Inspect A Collection Of Objects In Javascript With Console. Javascript Array A Complete Guide For Beginners Dataflair. Javascript Lesson 26 Nested Array Object In Javascript. You can display Output through console.log () method, It is used to write code and generate detail information for debugging purpose. Example: console.log ("Hi Codedec!"); // Print value var x = 10; // variable value is defined var y = 20; var sum = x + y; console.log (sum);// Using console.log () …
This can be extremely useful when you're working with objects in bulk. Instead of having to iterate an array and call console.log() with each item, just use console.table() and benefit from the automatically formatted output.. Conditional Output. You can use the console.assert() function to condition output on the value of an expression. This reduces the code you need to write compared with ... You have to have another console.log for the other name. You've correctly identified it's position, so you just have to place it in its own console.log line. Arrays, at least in JS, don't work like how you've structured it, your code will just produce the last listed position number on your call, so players[0,5] will return just 'Nick', as ... you can use console.log() to print object. console.log(my_object_array); in case you have big object and want to print some of its values then you can use this custom function to print array in console
Printing to the terminal with %s and \x1b. For the terminal, we can use %s and \x1b to print colored logs. console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again! console.log([...formData ]); /* output: [ ["name", "john"], ["langs []", "english"], ["langs []", "deutsch"] ] */ As you can see, the resulting array is an array of arrays containing key/value pairs which may make it more readable as it groups all the values together. # Iterating Through Elements of FormData Object
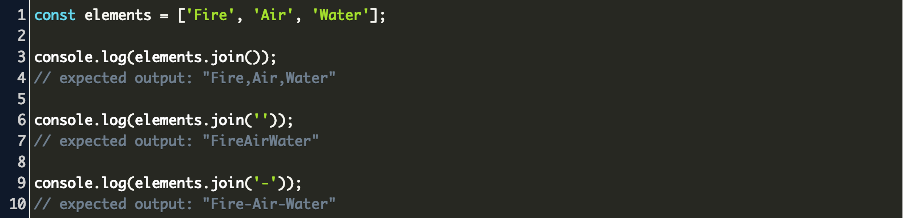
1 month ago - The join() method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. console.log (num4) The sum of the array is calculated and reduced to a single value., and this value is stored in the output array num4. Get a firm foundation in Java, the most commonly used programming language in software development with the Java Certification Training Course. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
Problem Description. How to write an array of strings to the output console ? Solution. Following example demonstrates writing elements of an array to the output console through looping. Introduction to Javascript console log. Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. Output: console.time() and console.timeEnd() Whenever we want to know the amount of time spend by a block or a function, we can make use of the time() and timeEnd() methods provided by the javascript console object. They take a label which must be same, and the code inside can be anything( function, object, simple console).
The Console Object The console object gives you access to the browser's console. It lets you output strings, arrays, and objects that help debug your code. The console is part of the window object, and is supplied by the Browser Object Model (BOM). This tutorial talks about how to display array of javascript objects to console logs for debugging. This also includes how to print primitive values to console There are many ways we can print java script array into console. In javascript, We have console object, has following things are used for printing. console log; console.dir; console.table 1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
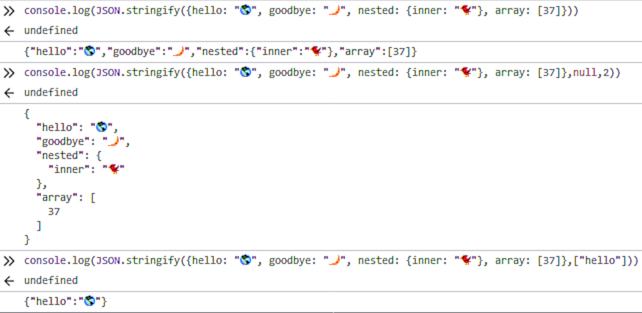
Output: This is object[object Object] You can solve the above problem by passing the user object as a second argument to the console.log () method like: console. log ( 'This is object', user); // correct way. You can also use JSON.stringify () method like: console. log ( 'This is object -> ' + JSON. stringify (user)); // this also works. Checking if objects in array fulfill a condition - Array.every, Array.includes. Array.every and Array.some come handy when we just need to check each object for a specific condition. Do we have a red cabrio in the list of cars? Are all cars capable of transporting at least 4 people? Or more web-centric: Is there a specific product in the ... 1 week ago - Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. JavaScript codes to show the working of this function: 1) Passing a number as an argument: If the number is passed to the function console.log() then the function will display it. Code #1: Output...
Oct 18, 2016 - Showing objects in the JavaScript console without going mad ... We have already seen how to print logging in JavaScript, but the really interesting part is when we would like to see the content of variables. Especially variable that hold objects. Output. [Geeks, for, Geeks] Above, we have used the Arrays.toString () method. Simply pass array name as argument in Arrays.toString () and all the elements of the array will get written in the output console. Method 2: Using Arrays.deepToString () This method is used when you have to two dimensional array. Use JavaScript Object to Store a Key-Value Array Use JavaScript Map to Store a Key-Value Array Arrays in JavaScript are single variables storing different elements. We could need them to store a list of elements, and each element has an index to access them by it. JavaScript has different methods to store a key-value array.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Jul 20, 2021 - The toString() method returns a string representing the specified array and its elements. Nov 22, 2020 - Take your JavaScript debugging skills to the next level by using console.table() to log tabular data to the console.
The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). The console.table () method displays tabular data as a table. This function takes one mandatory argument data, which must be an array or an object, and one additional optional parameter columns. It logs data as a table. Each element in the array (or enumerable property if data is an object) will be a row in the table. If you run the code again the output will change. You can also make a function to pick random values from a given array so that you don't have to rewrite all the code. For example, let's make a function to pick random values from a given array and test it with an array. See the code below.
See the Pen JavaScript - Print the elements of an array- array-ex- 10 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program which accept a string as input and swap the case of each character. console.error() Only use console.error() method in such a place where your condition or logic fails and not in acceptable condition.. 5. console.debug() The console.debug() method also outputs a message in web console but at "debug" log level Which means that you can not easily see a console.debug() output.. To view a console.debug() output, you need to configure the console to display ... Sep 27, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The question is more along the lines of whether console.log can be made to output immediately rather than after the loop has completed. The answer is that it depends on the environment. For example, with node.js, ... For-each over an array in JavaScript. Hot Network Questions Jul 31, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jul 05, 2017 - One of the most basic debugging tools in JavaScript is console.log(). The console comes with several other useful methods that can add to a developer’s debugging toolkit. You can use the console to perform some of the following tasks: ... The console object gives you access to the browser’s console. It lets you output strings, arrays... const arrayOfOddNumbers = [1, 3, 5]; arrayOfOddNumbers[100] = 199; console.log(arrayOfOddNumbers.length); Solution 101. The reason for this solution is as follows: JavaScript placesempty as a value for indices 3 - 99. Thus, when you set the value of the 100th index, the array looks like: Make sure that you have the console window open (if not, then press F12 or go to Developer Tools) so that you can see the output for the below programs. Print to Console With the console.log() Method in JavaScript. It is the most popular and widely used console method in JavaScript.
// program to write to console // passing number console.log(8); // passing string console.log('hello'); // passing variable const x = 'hello'; console.log(x); // passing function function sayName() { return 'Hello John'; } console.log(sayName()); // passing string and a variable const name = 'John'; console.log('Hello ' + name); // passing object let obj = { name: 'John', age: 28 } console.log(obj); Nov 19, 2020 - Here are 5 methods to output an object’s keys and properties to the console window. Dr. Derek Austin 🥳 ... If you are like me, you’ve run into the issue of trying to log a JavaScript object or array directly to the console — but what’s the best way? Feb 02, 2018 - Just a small question as how to make this work. The way I’m trying to do this is by using console.log within a for loop of the array in question like so: for(i=0;i
You'll need to click that to switch to the console tab. Press F12 for developer tools in most browsers on Windows, command + shift + I on macOS. Once there, you will be able to interact with whatever page is loaded on top through javascript from that console, and any messages you console.log will be displayed there. Mar 14, 2020 - Get code examples like "console.log array js" instantly right from your google search results with the Grepper Chrome Extension.
 Javascript Console Interview Questions Input Output Program
Javascript Console Interview Questions Input Output Program
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Arrays Beginner Javascript Wes Bos
Arrays Beginner Javascript Wes Bos
 Javascript Array Behaving In A Different Manner Stack Overflow
Javascript Array Behaving In A Different Manner Stack Overflow
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Javascript Glue Array Code Example
Javascript Glue Array Code Example
 Console Utilities Api Reference Microsoft Edge Development
Console Utilities Api Reference Microsoft Edge Development
 Destructor In Javascript Code Example
Destructor In Javascript Code Example
 Javascript Array Findindex Method
Javascript Array Findindex Method
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Javascript Array Print The Elements Of An Array W3resource
Javascript Array Print The Elements Of An Array W3resource
 Javascript Console Log Strings Printing Each Character Of An
Javascript Console Log Strings Printing Each Character Of An
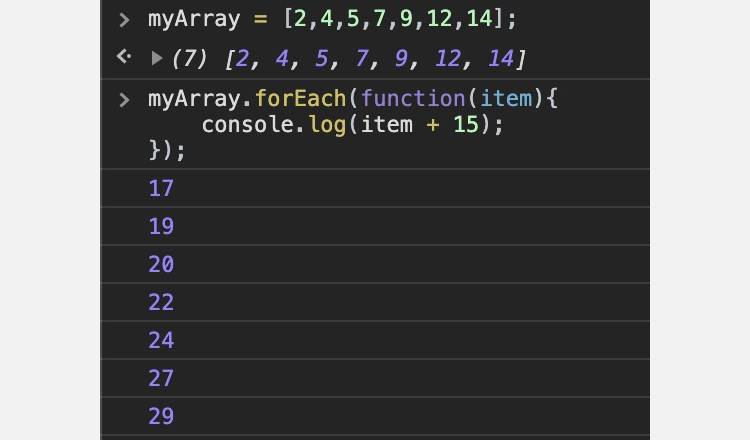
 15 Javascript Array Methods You Should Master Today
15 Javascript Array Methods You Should Master Today
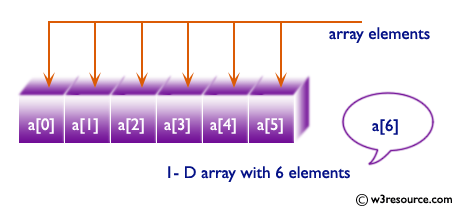
 Array In Javascript Cyberncode Com
Array In Javascript Cyberncode Com

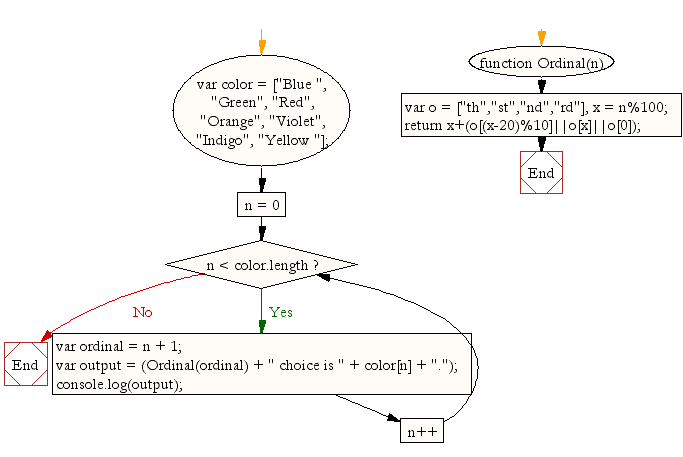
 Javascript Array Display The Colors Entered In An Array By A
Javascript Array Display The Colors Entered In An Array By A
 Javascript Quiz Array Element Duplicate Count With For Loop
Javascript Quiz Array Element Duplicate Count With For Loop
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
 How To Display Data As Table In Browser Console Hongkiat
How To Display Data As Table In Browser Console Hongkiat
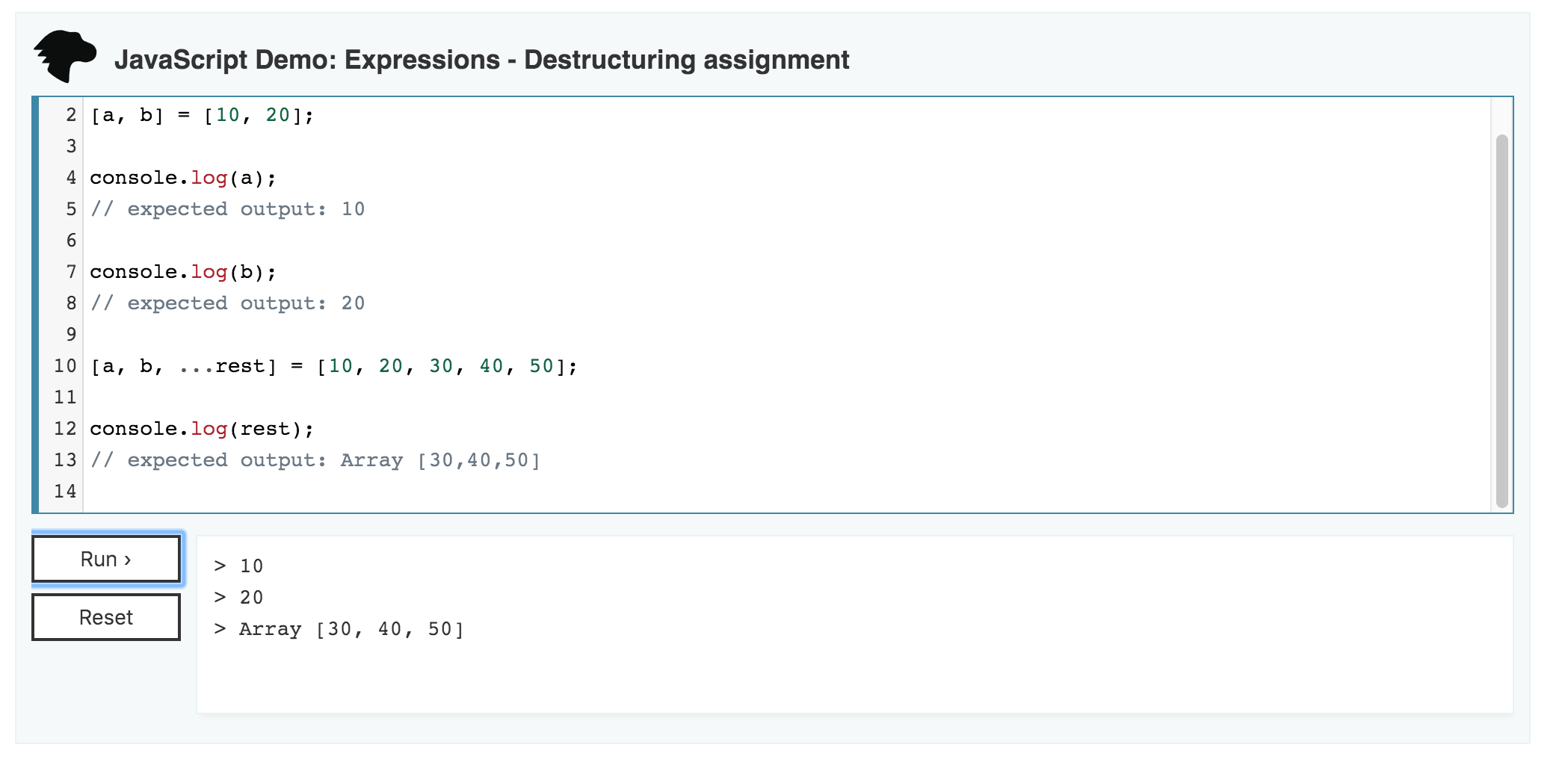
 Destructuring Assignment Javascript By Grace Mugoiri Medium
Destructuring Assignment Javascript By Grace Mugoiri Medium
 Javascript Sort An Array Using The Compare Function Matt
Javascript Sort An Array Using The Compare Function Matt
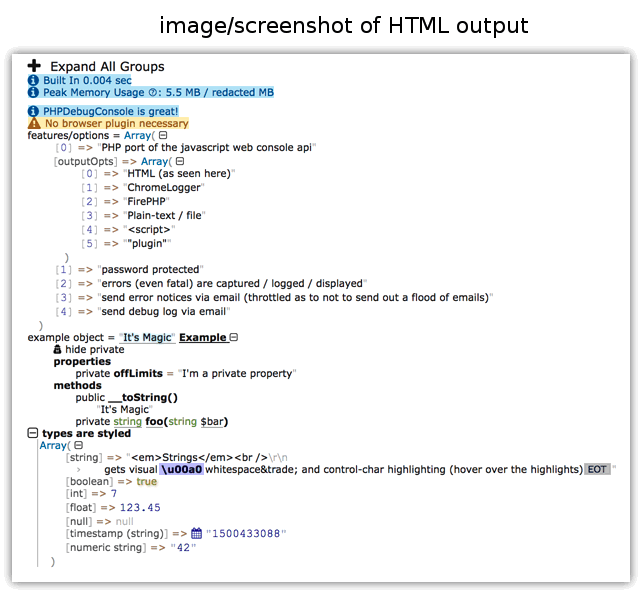
Php Debug To Javascript Console Log Github
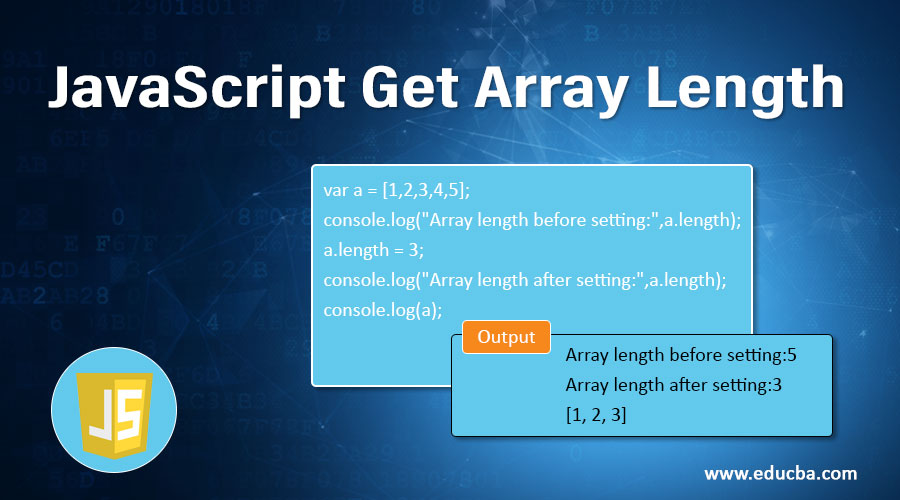
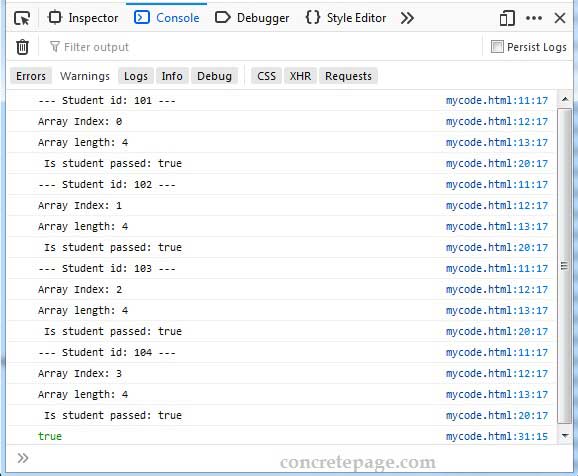
 Javascript Get Array Length 3 Useful Property Attributes Of
Javascript Get Array Length 3 Useful Property Attributes Of
 How To Console Table Array Only Display Array Elements Not
How To Console Table Array Only Display Array Elements Not
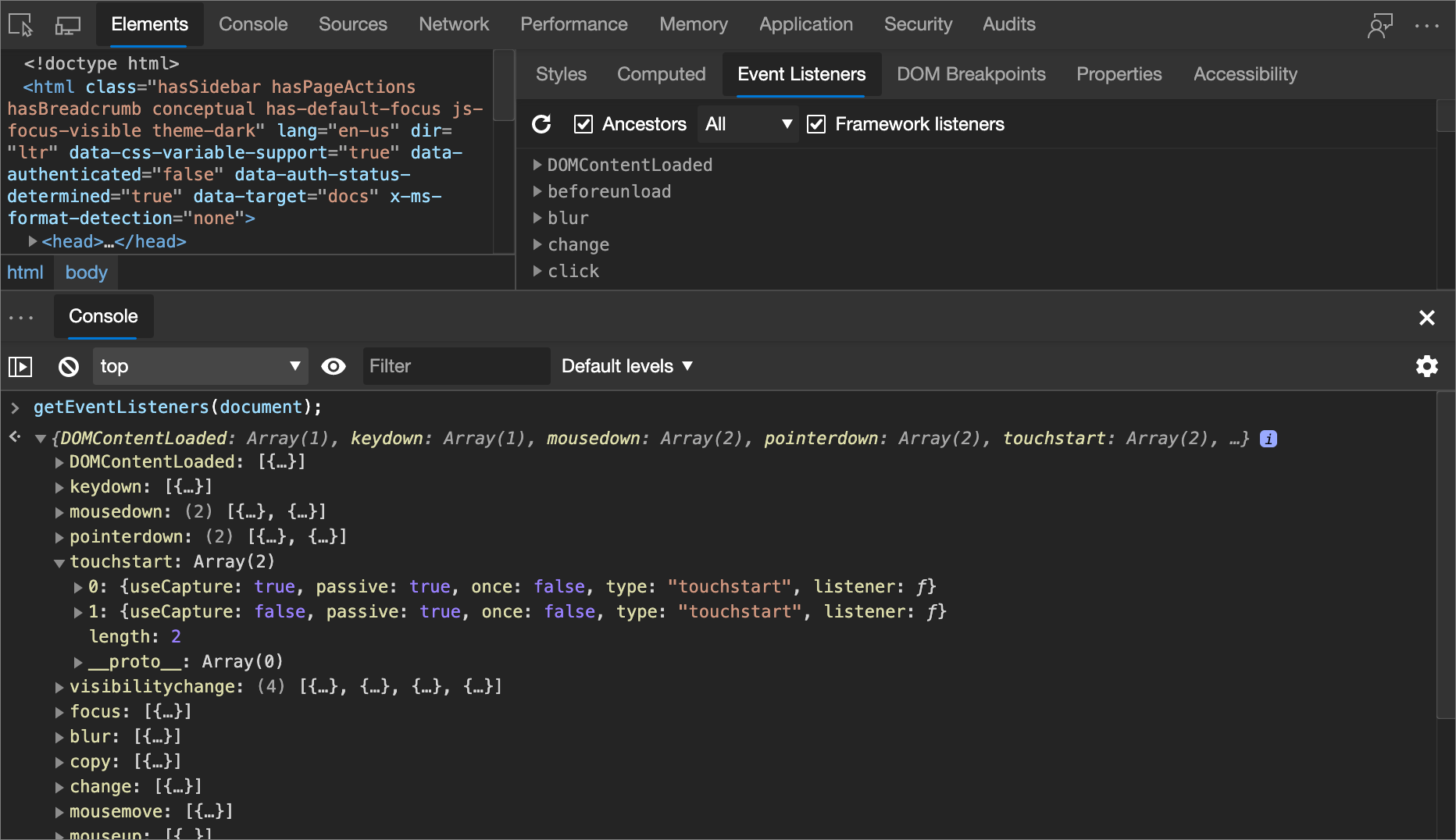
 Working With The Devtools Console And The Console Api
Working With The Devtools Console And The Console Api
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Check If A Value Exists In Array In Javascript Learn Simpli
Check If A Value Exists In Array In Javascript Learn Simpli
Debug Console Wrong Order Of Incoming Input Issue 33822
 How To Convert A Javascript Array To Json Format By Dr
How To Convert A Javascript Array To Json Format By Dr
 Top 3 Javascript Array Methods For All Developers
Top 3 Javascript Array Methods For All Developers

0 Response to "33 Javascript Output Array To Console"
Post a Comment