20 Appeler Une Fonction Javascript
Lancer une fonction sans appuie de bouton; VBScript - Excel - lancer une fonction VBA ou appuyer sur un bouton VBA - Forum - Visual Basic 6; Delphi / Pascal : Clavier virtuel avec touches à multiples états, sans un seul bouton. Appeler une fonction/argument en javascript - Forum - Javascript; 4 réponses. Réponse 1 / 4. Meilleure réponse. mike_d Messages postés 8 Date d'inscription mardi 19 février 2008 Statut Membre Dernière intervention 28 mars 2008 4 28 mars 2008 à 16:02. Déja tu devrais mettre var total=0 , ta variable n'est pas déclarée. ...
 Cahier Nsi 1re Calameo Downloader
Cahier Nsi 1re Calameo Downloader
Une approche alternative peut être d'interroger la fois toutes les x secondes/minutes, et le feu .getMinutes() == 0 à la place (semblable à la première partie de l'if), qui peut sacrifice (marginal) de la performance pour (marginal) de précision. En fonction de vos besoins précis, je voudrais jouer avec les deux solutions.

Appeler une fonction javascript. 16 déc. 2008 à 13:42. en javascript un objet est en fait une fonction. du coup tu passes juste le nom de ta fonction en argument, et tu l'exécutes avec un nomDeFonction.apply. Réponse 4 / 6. IdleMan. Messages postés. 243. Date d'inscription. jeudi 17 janvier 2008. Traditionnellement, pour appeler une fonction JavaScript une fois la page chargée, vous devez ajouter un onload d'attribut pour le corps contenant un peu de JavaScript (en général seulement l'appel d'une fonction):
30/3/2017 · Voici le script dans lequel se trouve la fonction (il est situé sur un GameObject nommé Score et le script se nomme Score) : Code (JavaScript): function Mort (){. Debug. Log("TEST"); } et le script qui apelle la function à se lancer : Code (JavaScript): function RetireVie ( degats : int){. Lorsque la fonction est appelée dans les lignes (*) et (**), les valeurs données sont copiées dans les variables locales from et text.Ensuite, la fonction les utilise. Voici un autre exemple: nous avons une variable from et la transmettons à la fonction. Remarque : la fonction change from, mais le changement n'est pas visible à l'extérieur, car une fonction obtient toujours une copie ... Javascript. Définition. Une fonction est un groupe de ligne (s) de code de programmation destiné à exécuter une tâche bien spécifique et que l'on pourra, si besoin est, utiliser à plusieurs reprises. De plus, l'usage des fonctions améliorera grandement la lisibilité de votre script. En Javascript, il existe deux types de fonctions :
24/2/2015 · Mon prblme est avec les fonctions JavaScript. J'ai crééé, dans un formulaire, un tableau html dont les cellules sont des champs de type text. Je veux trouver une fonction qui me permet de vérifier si un nombre bien déterminé de champs a été saisi (c-à-d rempli). Général JavaScript. Appeler une fonction js d'un fichier externe (js) La spécification des nouvelles fonctionnalités de la norme ECMAScript 2021 a été officiellement approuvée. L'enquête "Developers Nation" sur l'écosystème des développeurs : participez dès maintenant au sondage pour être éligible aux 17 000 $ de prix. L'important n'est pas de savoir maîtriser une technologie à la perfection, mais d'avoir une belle capacité d'adaptation. Appeler une fonction JavaScript dans l'URL × Après avoir cliqué sur "Répondre" vous serez invité à vous connecter pour que votre message soit publié.
De manière générale, une fonction est un « sous-programme » qui peut être appelé par du code extérieur à la fonction (ou du code interne dans le cas d'une récursion). Comme le programme, une fonction est composée d'une suite d'instructions qui forment le corps de la fonction. Il est parfois possible de passer des valeurs à une fonction et une fonction peut éventuellement retourner ... Appeler une fonction js dans une autre. Bonjour ! J'ai besoin d'appeler une fonction (qui défini des variables) dans d'autre fonctions, pour éviter justement d'avoir à définir plusieurs fois les variables. Par exemple : Code : Sélectionner tout - Visualiser dans une fenêtre à part. 1. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Accepted Answer. If you trust the source, it looks to me like you'd be better off invoking the WebBrowser control. HtmlAgilityPack does not provide a scripting engine. spender. https://html-agility-pack /knowledge-base/3194715/calling-javascript-function-from-htmlagilitypack#answer-0. 1. Les fonctions font partie des briques fondamentales de JavaScript. Une fonction est une procédure JavaScript, un ensemble d'instructions effectuant une tâche ou calculant une valeur. Afin d'utiliser une fonction, il est nécessaire de l'avoir auparavant définie au sein de la portée dans laquelle on souhaite l'appeler. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
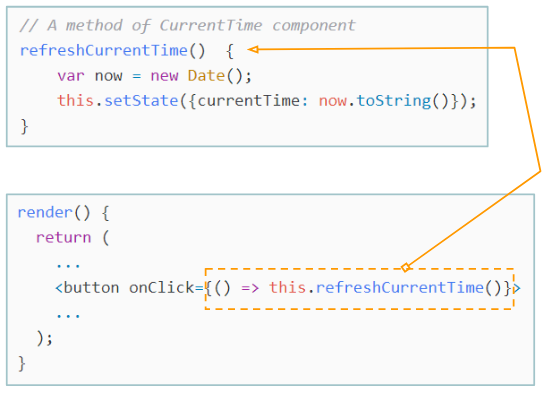
Ce sont les balises dans lequel tu dois insérer le HTML, et c'est dans le HTML que tu dois appeler les fonctions Javascript. Donc c'est bien de copier coller mais pour commencer tu aurais du faire un petit truc, puis l'analyser le décortiquer et essayer de le comprendre pas a pas, mais bien entendu la première chose a faire serait d'apprendre un minimum les Bases XHTML/CSS Javascript, car faire du copie … The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. 11/1/2018 · JavaScript function in href vs. onClick. Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won’t get executed if the time difference is short. This is for the time between two clicks.
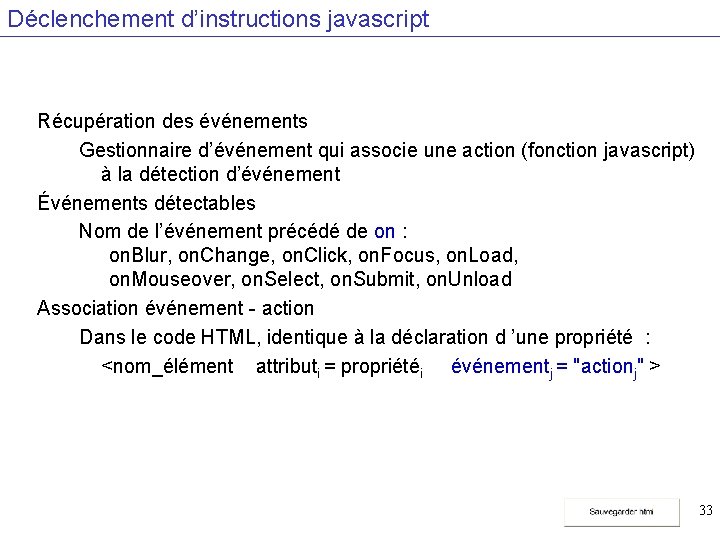
Dans ce tutoriel, nous allons apprendre plusieurs manières de définir une fonction, d'appeler une fonction et d'utiliser des paramètres de fonction en JavaScript. Définir une fonction Les fonctions sont définies ou déclarées avec le mot-clé + function + . Appeler une fonction JavaScript avec un this explicite. Par Christophe Porteneuve • Publié le 28 févr. 2020. Cet article est également disponible en anglais. Aaaah, le this en Javacript. Ce n'est pas que le sujet soit affreusement compliqué, c'est surtout que personne ne fait l'effort d'apprendre les quelques notions fondamentales ... Une fonction JavaScript est déclenchée par 2 moyens: ... B. Appel de fonction par un "événement" un événement est produit par un "geste" de l'utilisateur exemples : bouger la souris, cliquer sur un bouton, remplir un champ, etc. JavaScript pré-définit un certain nombre d'événements que l'on peut exploiter;
La méthode la plus simple d'appeler une fonction est, dans le corps principal de la page, comme on note d'autres instructions. Il suffit d'appeler la fonction par son nom, sans oublier les parenthèses ouvrante et fermante, mais restant vides puisqu'il n'y a pas de paramètres à transmettre pour l'instant. Comment appeler une fonction sur un événement click avec Angular ? Comment gérer l'upload d'un fichier sur Angular ? Comment faire une requête HTTP POST ou GET avec Angular ? Comment mettre à jour Angular vers une nouvelle version (5, 6, 7...) ? Comment créer un nouveau composant en utilisant CLI dans Angular(4) ? Appel de fonction avec les touches directionnelles: Parametrer la fonction mail sous Debian: Appeler une fonction php avec du javascript: appeler plusieurs fois la même fonction en Javascript syntaxe fausse? Plus de sujets relatifs à : appeler une fonction javascript dans du php
Appeler une méthode .NET statique. Pour appeler une méthode .NET statique à partir de JavaScript ( JS ), utilisez les JS fonctions DotNet.invokeMethod ou DotNet.invokeMethodAsync. Transmettez le nom de l'assembly contenant la méthode, l'identificateur de la méthode .NET statique et les arguments éventuels. Dans l'exemple suivant : Une fonction ne peut être appelée que si elle a été définie dans le même fichier ou chargé avant la tentative de l'appel. Une fonction ne peut être appelée que si elle est dans la même portée ou plus que celle qui tente de l'appeler. Vous déclarez la fonction fn1 dans first.js, puis dans la seconde, vous pouvez simplement avoir fn1 (); Definition and Usage. The join () method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join () does not change the original array.
Appeler une fonction JavaScript × Après avoir cliqué sur "Répondre" vous serez invité à vous connecter pour que votre message soit publié. × Attention, ce sujet est très ancien. JavaScript : techniques pour appeler une fonction JS (nommée ou anonyme). L'utilisation de la balise A est à bannir, l'emploi du gestionnaire d'évènements de HTML est déconseillée. Il faut mieux emploi des méthodes du DOM. Donc php ne peut pas appeler une fonction JavaScript. Strictement parlant, ce n'est pas vrai. Il existe également du JavaScript côté serveur et vous pourriez théoriquement avoir à la fois PHP et JavaScript s'exécutant sur un serveur et s'appelant. En pratique, c'est ou bien sûr un scénario très improbable.
Appeler des fonctions JavaScript sans lire une valeur retournée ( InvokeVoidAsync ) À utiliser dans les InvokeVoidAsync cas suivants : .NET n'est pas nécessaire pour lire le résultat d'un JS appel. JS les fonctions retournent void (0)/void 0 ou non définie. Utilisation de JavaScript discret. Une autre façon de passer des fonctions dans le onclick en Javascript est d'ajouter des écouteurs onclick dans le code Javascript. Dans cette méthode, nous trouvons l'élément cible et lions notre fonction à l'événement onclick de cet élément. Ici pour la fonction incrémentation j'ai placé une variable i en paramètre d'appel et c'est la valeur de i qui va être passée. alert() est aussi une fonction. C'est une fonction native c'est à dire qu'elle nous est fournie par le langage. C'est pas nous qui l'écrivons. Je place un appel à la fonction incrementation.
Une fois cette étape franchie, votre fonction ne s'exécutera pas tant que l'on ne fait pas appel à elle quelque part dans la page! Appel de fonction Pour exécuter une fonction, il suffit de ... Nous avons vu, dans le premier article de notre série consacrée aux fonctions en Javascript, que l'appel d'une fonction se fait par son identifiant suivi impérativement de parenthèses, lesquelles peuvent contenir les arguments à faire passer. Sans ces parenthèses, la fonction, qui est contenue dans une variable, n'est pas évaluée. Si vous utilisez une fonction JavaScript, l'un des meilleurs endroits pour l'appeler dans un corps HTML est dans une balise <script>. Tout d'abord, vous devrez créer la fonction dans un fichier JavaScript séparé (le plus recommandé, surtout pour les gros programmes), puis le lier à votre fichier HTML dans la section head comme ...
 Jvc Kd R780btk R985bts K User Manual B5a 1352 00
Jvc Kd R780btk R985bts K User Manual B5a 1352 00
 Deep Dive Into Docker Containers For Node Js Engineers By
Deep Dive Into Docker Containers For Node Js Engineers By
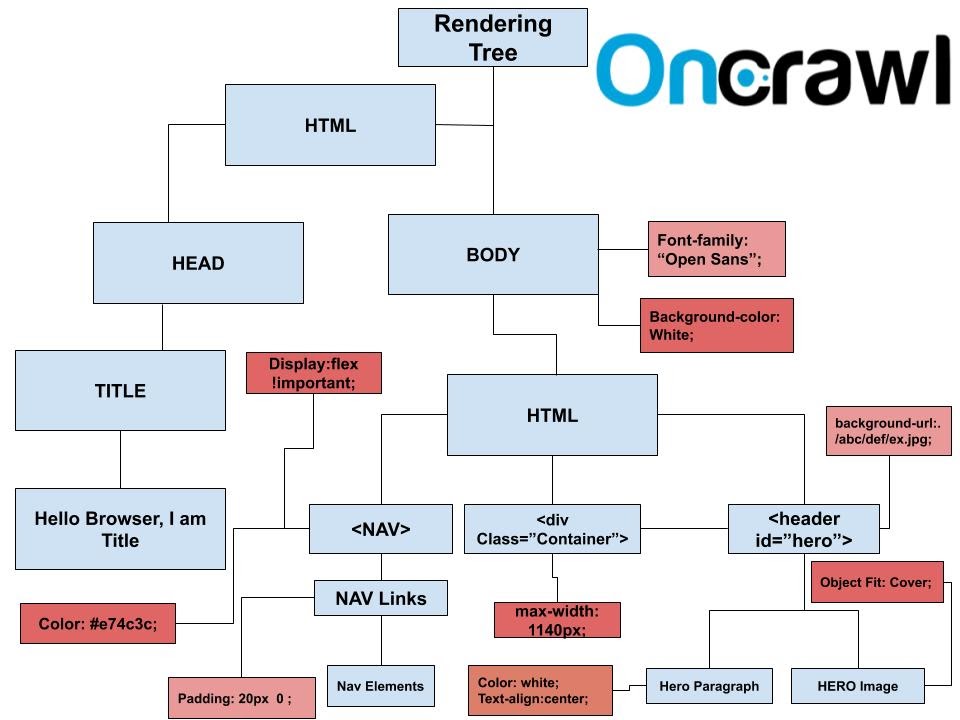
 Optimizing Javascript Assets For Page Speed Oncrawl
Optimizing Javascript Assets For Page Speed Oncrawl
 Creer Un Chat Video Avec Asp Net Core Blazor Et Twilio
Creer Un Chat Video Avec Asp Net Core Blazor Et Twilio
 Presentation Des Fonctions Javascript Pierre Giraud
Presentation Des Fonctions Javascript Pierre Giraud
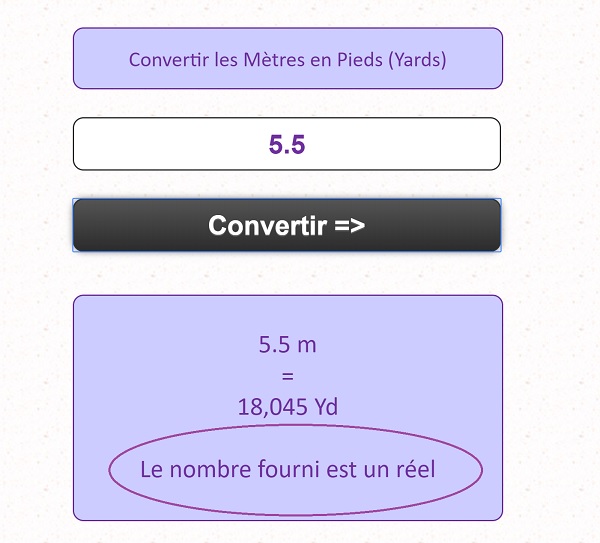
 Fonction Javascript Pour Tester Les Valeurs Numeriques
Fonction Javascript Pour Tester Les Valeurs Numeriques
 Tutos Eu Faire Appel A Une Page Php En Ajax Avec Jquery
Tutos Eu Faire Appel A Une Page Php En Ajax Avec Jquery
 Optimizing Javascript Assets For Page Speed Oncrawl
Optimizing Javascript Assets For Page Speed Oncrawl
 Javascript Merci Emmanuel Nauer 1 Javascript Quid Langage
Javascript Merci Emmanuel Nauer 1 Javascript Quid Langage
 27 Javascript Appeler Une Fonction Youtube
27 Javascript Appeler Une Fonction Youtube
 Fonctions Anonymes Auto Invoquees Et Recursives En
Fonctions Anonymes Auto Invoquees Et Recursives En
 Constructeur Object Prototype Et Heritage En Javascript
Constructeur Object Prototype Et Heritage En Javascript
 Pourquoi Une Commande Dans La Console Javascript Js De
Pourquoi Une Commande Dans La Console Javascript Js De
 Fonctions Anonymes Auto Invoquees Et Recursives En
Fonctions Anonymes Auto Invoquees Et Recursives En
 Petite Introduction Aux Fonctions Javascript By Jean Dadet
Petite Introduction Aux Fonctions Javascript By Jean Dadet


0 Response to "20 Appeler Une Fonction Javascript"
Post a Comment