28 Datalist Option Selected Event Javascript
Jan 14, 2015 - But not having any event firing, if the user clicks directly on an option, doesn't make any sense. Did you checkout my fiddle? It is alerting only when an option from the datalist selected. Is not that what you wanted? Javascript Reference - HTML DOM Datalist Object « Previous; Next » The Datalist class represents an HTML <datalist> element. Datalist Object Collections. Collection Description; options: Returns all the options in a datalist: Standard Properties and Events. The Datalist object supports the standard properties and events.

Mar 03, 2021 - As soon as the value equals a value in the datalist and then trigger my own select event. But what if you have one option 'jump' and one 'jumping' ... I know that a select event gets fired when you change the value and unfocus, but you have to bind the event listener to the input not the datalist.

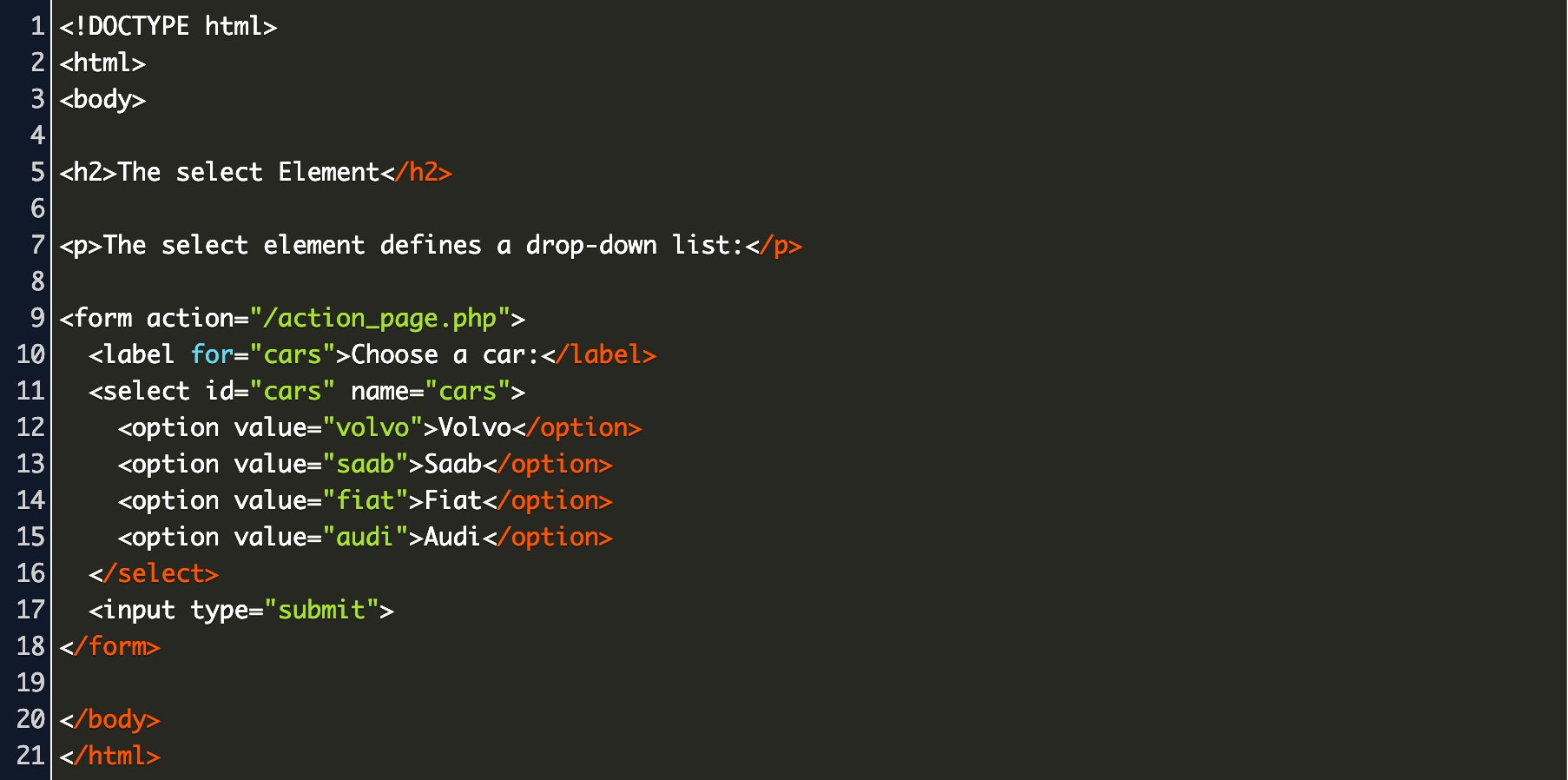
Datalist option selected event javascript. Sep 03, 2016 - I pushed datalist options into array , and on change event keyup , blur or focus , i check if input value exists in my datalist array. ... Not the answer you're looking for? Browse other questions tagged javascript jquery html jquery-events or ask your own question. 28/4/2014 · In my code I am adding following code in javascript and datalist Javascript: <script type="text/javascript"> $("[id*=Button1]").live("click", function { $("#dialog").dialog({ title: "New Name", buttons: { Submit: function { var item = name.value; alert("New Name : " + item); window.open("Page1.aspx?albumname=" + item); The datalist contains option elements much like the select element, though datalist itself is not an independent control. Instead it is added or attached to an <input type="text" /> element using the list attribute. Consider the following markup: 01
The options collection returns a collection of all the options in a <datalist> element. Note: The elements in the collection are sorted as they appear in the source code. HTML onchange Event Attribute, Execute a JavaScript when a user changes the selected option of a <select> The difference ... Apr 09, 2018 - HTML 5 datalist tag - the HTML tag for specifying a list of data to be available for an input element.
Using JavaScript change event for the select element. The <select> element fires the change event once the selection has completed. The following example shows how to handle the change event of the <select> element. The <p> element with the id result will display the selected item: In Chromium-based browsers, when you type, delete, backspace, cut, paste, etc. in an input field, the event that is passed to the handler is an InputEvent, whereas when you select an option from the datalist, the event is just an Event type with a property of type that equals 'input'. (This is also true during an auto-fill, at least with ... HTML5 datalist trigger event after option option is selected. The input + datalist is used to realize the automatic completion function, in which the content of datalist is dynamically transformed according to the input content, and the code is as follows. In HTML5, datalist gets the corresponding property value for the selected option option.
jQuery event for HTML5 datalist when item is selected or typed input , PS: as input event has better support than datalist element, there is (Note that if you are typing 'Rum-Cola' it doesn't stop on the 'Rum' option) <script src="https ://cdnjs.cloudflare /ajax/libs/jquery/3.3.1/jquery.min.js">< HTML5 datalist trigger event after option option is selected Time:2020-4-12 The input + datalist is used to realize the automatic completion function, in which the content of datalist … Methods. Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. item ( index) Returns the <option> element from the collection with the specified index (starts at 0). Use the SelectedItem property to get a DataListItem object that represents the selected item in the DataList control. This object can then be used to access the properties of the selected item.
The following code shows how to use namedItem (name_or_id) method to get the value of the option whose id is "c" in a datalist. <!DOCTYPE html> <html> <body> <form> <input list="myList" name="myListInput"> <datalist id="myList"> <option value="A"> <option value="B"> <option id="c" value="C"> <option value="D"> <option value="E"> </datalist> ... In JavaScript: object.onselect = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("select", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Datalist provide us only autocomplete, it doesn't force user to select one of available options - it's like a input with search, but we can still type anything. I must change this, because in that case, user can type, but value must be from specific group. The ItemCommand event is raised when any button is clicked in the DataList control and is commonly used when you have a button control with a custom CommandName value. For more information about handling events, see How to: Consume Events in a Web Forms Application. 22/3/2019 · - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
I need a datalist with my html5 input, and I want to create another event when the user click on one option of the datalist. I tried but it doesn't work :( Here is a part of my code : Aug 09, 2015 - This doesn't work in Firefox 75.0. The only way I found to catch the datalist option selection/click is to test the value against the options list. – RCKT Apr 19 '20 at 19:07 ... Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question. Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! In this tutorial, we'll take a deep-dive into the little-used HTML5 <datalist> element. It can implement a ...
By default, the user will be given no additional help to complete the field. But by using a datalist, you can provide a list of options the user can select from to complete the field. To do this, define a datalist with an option element for each suggestion: <datalist> <option>Detroit Lions</option> <option>Detroit Pistons</option> Datalist is added in HTML 5. This element is used inside a form to receive data from user. It displays options for the users to select. It is with auto complete feature helping users as they type in the text box. Unlike drop down list box or radio button user can write any text without limiting to options given by datalist. ng-click event on html5 datalist not working angularjs. Iam trying an auto search and on selecting a product., I need to redirect to the product URL associated to selected dropdown. Iam able to get all search results. I have created datalist for all search list and created ng-click event on datalist to send the selected details to controller.
html5 datalist trigger event after option option is selected, Programmer Sought, the best programmer technical posts sharing site. Mar 02, 2021 - Basically, i'm trying to call a function (in this case, renderClick) whenever someone clicks on one of the datalist options. In this example, it … Pre-Populated datalist Options. You can pre-populate the datalist if you want. The datalist should contain a list of Options, similar to the Select element. Each Option's value will be used to display in the list. When the user selects an item from the auto-suggest list the value is placed in the active INPUT field.
#datalisthtml #getvaluedatalistDatalist Dom Element get the selected value option using javascript Datalist option selected event javascript Also see my answer here: Determine if an element was selected from HTML 5 datalist by pressing enter key. To check if a selection was picked from the list, you should compare each change to the available options. Hi, Please anybody tell me how to work with Datalist selected item template and how to fire selectedindexchanged event We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
Each element of our array will be added as option values of the datalist. The output is here . Full code is here <input name="month" list="months" > <datalist id="months" > </datalist> <script language="javascript"> var str=''; // variable to store the options var month = new Array("January","February","March","April","May","June","July","August", The Datalist Options Collection is used to set or return the collection of all options value in a datalist. The elements in the collection are in sorted order. Syntax: datalistObject.options. Properties: length: It is used to return a number of <option> element in the collection. It is read only Property. Methods: The DOM option collection contains three methods which are given below: Get The Data-Id By The Option Value Assuming you have a unique list of option values, you can find the selected option by using a bit of jQuery. Once you have the selected option, you can use the.data () method to retrieve the data-attribute in question: var value = this.ui.attribute.val();
The hide_select () function hides the datalist by setting the datalist.style.display property back to an empty string, and changing the button arrow back to point downwards. We'll build a small application that allows users to add a new option from the value of an input text and to remove one or more selected options: First, use the querySelector () method to select elements including the input text, button, and selection box: Second, attach the click event listener to the btnAdd button. 3/5/2015 · Also see my answer here: Determine if an element was selected from HTML 5 datalist by pressing enter key. To check if a selection was picked from the list, you should compare each change to the available options. This means the event will also fire when a user enters an exact value manually, there is no way to stop this.
Is there a way for datalist to work as <select> so that when onchange event of options the current value should display in input list. (if you press the downarrow key, the event will moves on the option list, doing so whenever the selector is going on the option selection that particular option value should display in the input list) May 22, 2017 - I want to get the id of option as soon as it is is selected/clicked by user? ... possible duplicate of Get selected value in datalist using jQuery – Stephan Muller Apr 24 '15 at 9:14 ... You can add an ID to the input field - and listen for the input event. The <datalist> HTML element contains a set of <option> elements that represent the permissible or recommended options available to choose from within other controls. Flow content, phrasing content. Either phrasing content or zero or more <option> elements. None, both the starting and ending tag are mandatory.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
 How To Use The Datalist Element For Guided Input
How To Use The Datalist Element For Guided Input
 Use Datalist Tag As Drop Down List In Html5
Use Datalist Tag As Drop Down List In Html5
 Html5 Datalist Trigger Event After Option Option Is Selected
Html5 Datalist Trigger Event After Option Option Is Selected
 Select Dropdown With Input Field Code Example
Select Dropdown With Input Field Code Example
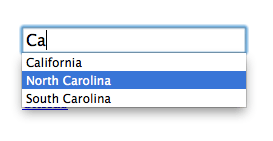
 How To Create A Datalist That S Instantly Searchable Hongkiat
How To Create A Datalist That S Instantly Searchable Hongkiat
 Dynamic Multi Input Select Dropdown Failed To Take Multiple
Dynamic Multi Input Select Dropdown Failed To Take Multiple
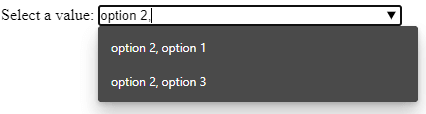
 Html Multiple Selections With Datalist Meziantou S Blog
Html Multiple Selections With Datalist Meziantou S Blog
 List Grid Popup Selectbox Pass Field Value To Datalist For
List Grid Popup Selectbox Pass Field Value To Datalist For
Get A Data Attribute Value From The Selected Datalist Option
 Relevant Dropdowns Polyfill For Datalist Css Tricks
Relevant Dropdowns Polyfill For Datalist Css Tricks
 Vuejs Component With Datalist Not Showing Options Stack
Vuejs Component With Datalist Not Showing Options Stack
 Working With Html5 Web Forms Autocompletion And The Datalist
Working With Html5 Web Forms Autocompletion And The Datalist
Get A Data Attribute Value From The Selected Datalist Option
 Html Js Input Datalist With Validation Instead Of Selects
Html Js Input Datalist With Validation Instead Of Selects
 Html5 Datalist What You Need To Know The Jotform Blog
Html5 Datalist What You Need To Know The Jotform Blog
 Getting The Full List From A Html Datalist Clicking On The
Getting The Full List From A Html Datalist Clicking On The
 Why Html Datalist S Option Tag Not Functioning Stack Overflow
Why Html Datalist S Option Tag Not Functioning Stack Overflow
 Allow Adding Icons Images To Lt Select Gt And Lt Datalist Gt Lt Option
Allow Adding Icons Images To Lt Select Gt And Lt Datalist Gt Lt Option
 Html Lt Datalist Gt Tag Geeksforgeeks
Html Lt Datalist Gt Tag Geeksforgeeks
 How To Use The Datalist Element For Guided Input
How To Use The Datalist Element For Guided Input
 Bootstrap 4 Input Autocomplete Suggestions From Data List And
Bootstrap 4 Input Autocomplete Suggestions From Data List And
 Html Multiple Selections With Datalist
Html Multiple Selections With Datalist
 Selenium Webdriver Can T Click Lt Option Gt Element Inside
Selenium Webdriver Can T Click Lt Option Gt Element Inside
Utilize Html5 Datalist And Jquery Ajax To Create Autocomplete



0 Response to "28 Datalist Option Selected Event Javascript"
Post a Comment