20 Cannot Read Property Map Of Undefined Javascript
Dec 10, 2018 - Hello, this morning i have done an update from 6.2.4 to 6.4.3 and have now a problem with a bar chart visualization in Kibana. Each time i try to load it Kibana gives the message "Cannot read property 'map' of undefined". I have centered the problem around the "Group other values" function. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
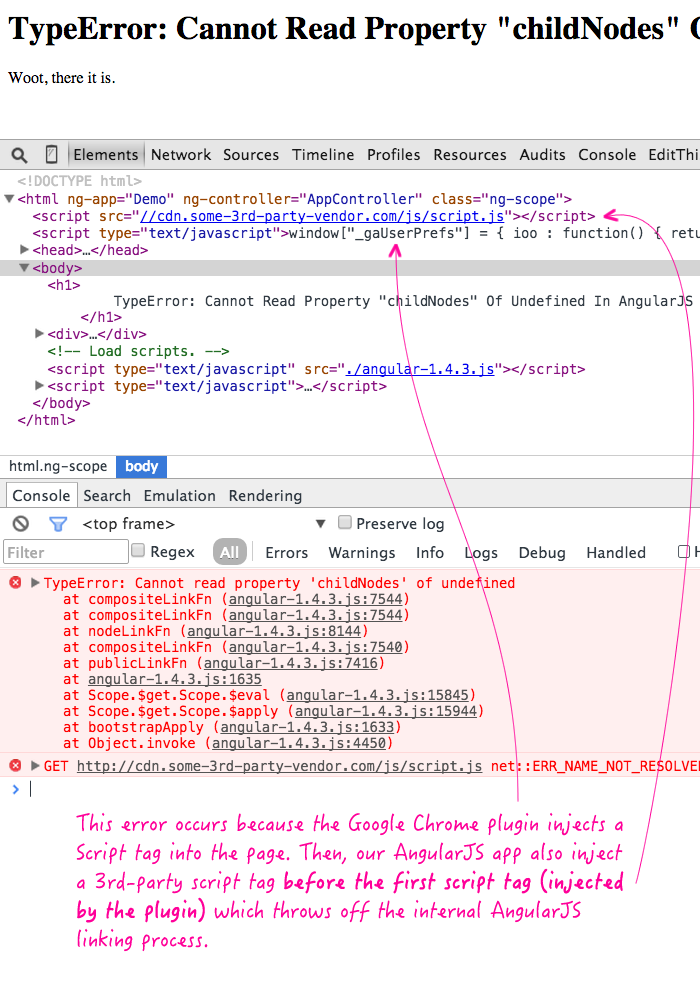
 Typeerror Cannot Read Property Childnodes Of Undefined In
Typeerror Cannot Read Property Childnodes Of Undefined In
ninjas is undefined before it returns from the async call. Check for undefined ninjas before you try to map it. Return null or some loading info instead of your map when ninjas is undefined. - Chris Farmer Jul 18 at 15:58

Cannot read property map of undefined javascript. How to avoid TypeError: Cannot read property ___ of undefined using Array.filter(Boolean). tl;dr: Array.filter(Boolean) filters out falsy values (null, undefined, 0, false, '') and avoids Cannot read property of undefined errors.. Table of contents: Jul 27, 2017 - JavaScript Building Applications with React and Redux Putting it all Together Updating the Player, Counter and AddPlayerForm Components ... So there's another error with rendering the app but the Git Shell is compiling. The error in the console is · Uncaught TypeError: Cannot read property 'map' ... Jan 25, 2018 - When you fetch data asynchronously, ... this.state.items is undefined. This, in turn, means ItemList gets items as undefined, and you get an error – "Uncaught TypeError: Cannot read property ‘map’ of undefined" in the console....
Oct 05, 2018 - Read this doc on StackOverflow: (https://stackoverflow /questions/24706267/cannot-read-property-map-of-undefined) Powered by Discourse, best viewed with JavaScript enabled Note charts.map instead of this.props.charts.map because charts is directly imported in the file instead of being passed as a prop to the component (as in the 1st solution). Use react dev tools to verify this.props.charts is coming in as an array. I think you need to call "ChartsGrid" tag and pass a property in that with name 'charts'. Mar 12, 2016 - Uncaught TypeError: Cannot read property 'value' of undefined is strictly a JavaScript error. (Note that value can be anything, but for this question value is 'map')
Feb 21, 2021 - React throws typeerror: cannot read property 'map' of undefined when we try to use map function with anything but Arrays. Get code example. 9/5/2021 · This may happen to something that we expect to be an array, but it’s not. Therefore, we should check if the value we’re calling map on is an array before doing anything. ArcGIS Javascript - '_getInfo' of undefined. 05-31-2016 08:21 AM. I am using "cesri loaded: Map API: [2.0.96], ESRI API: [3.16], included Dojo: [1.10.4 (f4fef70)]". I could not find the root cause of this issue "Cannot read property '_getInfo' of undefined". Could anyone please help me to come out of this.
11/10/2020 · Cannot read property ‘map’ of undefined. I was trying to call on the Pokemon API when I ran into this problem. I wanted to pull in all the Pokemon and display them in cards. I used useState to set my pokemons variable to an empty array by default. I used useEffect and axios to pull the data from the API. 15/5/2021 · Home » JavaScript » TypeError: Cannot read property ‘map’ of undefined – Shopping cart in reactjs Search for: Search for: JavaScript May 15, 2021 Nov 09, 2019 - I just can’t map tracks property somewhere where it is not defined. I need to test this first, but probably I just couldn’t see the forest from the trees… ... This topic was automatically closed 18 hours after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed with JavaScript ...
Uncaught TypeError: Cannot read property 'apply' of… Angular and Typescript: Can't find names - Error:… React JS - Uncaught TypeError: this.props.data.map… TypeError: Cannot read property 'webpackJsonp' of undefined; TypeError: NoneType object is not callable on GeoDjango; computed property 'name' was assigned but it has not… Jan 18, 2021 - import React, {useState,useEffect} from “react”; · import “…/styles.css”; Cannot read property 'map' of undefined" generally means the javascript interpreter is trying to map over some data but the data isn't there. Try to figure out whats going on in the quests array. Posting to the forum is only allowed for members with active accounts.
Using the above suggestion also, I get cannot read property loadOne of undefined. @ivarni - Aayushi Aug 1 '17 at 10:18 @Aayushi you forgot to use bind word: onClick={this.loadOne.bind(this,this.props.result.pano)} - Mayank Shukla Aug 1 '17 at 10:20 Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not? 381 React - uncaught TypeError: Cannot read property 'setState' of undefined Mar 02, 2021 - **FIXED IN inside this gist: ** export default Form
Home » JavaScript » React/MaterialUI - TypeError: Cannot read property 'map' of undefined. Search for: Search for: JavaScript February 10, 2021. ... < Previous Previous post: Import a image SRC with Javascript [closed] Next > Next post: Can a browser extension read a website's cookie? Problem : I am using the reactjs. When I try to run my code the browser says as below: Uncaught TypeError: Super expression must either be null or a function, not undefined The line used to compile my code: browserify -t reactify -t babelify examples/temp.jsx -o examples/public ... Mar 16, 2016 - I have the following two files and when I put the on any page I get an error: Uncaught TypeError: Cannot read property 'map' of undefined - any ideas? CountryContainer.jsx: import {...
2/2/2021 · Map - Cannot read property of undefined. JavaScript. Gilbert1391. December 20, 2018, ... TypeError: Cannot read property ‘genres’ of undefined. I know this is happening because the render method can’t wait for CDM so render will call the state with its default value at least once. ... best viewed with JavaScript … var obj = {} console. log (obj. prop1. deepProp) //Uncaught TypeError: Cannot read property 'deepProp' of undefined console. log (obj. prop1 && obj. prop1. deepProp) //undefined This works because the && operators actually return one of the value of the specified operands if these operators are used with non-Boolean values. Mar 28, 2019 - Hi, I’m new in Javascript and Plotly. I’m have no idea how to solve the error message [TypeError: Cannot read property ‘map’ of undefined]. I’m plotting a scatter plot with 2 sets of input data. I try to update the data setting and the error message is prompt for the last line of ...
js:632) at HTMLElement js:3 Uncaught (in promise) TypeError: Cannot read property 'Symbol(ViewModel)' of undefined 1 Uncaught TypeError: Cannot read property 'apply' of undefined when calling function on parent LWC Props Uncaught TypeError: Cannot read property 'name' of undefined February 10, 2021 by admin guys am in need of assistance, i am passing a prop from my products TypeError: Cannot read property 'map' of undefined. JavaScript エラー map React. 概要. Reactで書いたコードで↓のエラーが発生したので対処方法メモ TypeError: Cannot read property 'map' of undefined. 原因. mapメソッドを使っている配列にデータが入ってなかった ... 5/7/2021 · So, once again, I find myself wasting time trying to fix WordPress. While a powerful platform, it’s an neverending source of grief when trying to maintain a site with a non-trivial number of plugins. Working with a static web site creator would be much more fun, and there’s a good chance the site would stay up far more, but it would take a lot of effort to set up Hugo or Gatsby – but we ...
TypeError: Cannot read property 'map' of undefined. TL;DR - If you are not in the mode for reading or you just want the bottom line, then here it is. ... It works because in JavaScript, true && expression always evaluates to expression, and false && expression always evaluates to false. Therefore, if the condition is true, the element right ... Name *. Email *. Save my name, email, and website in this browser for the next time I comment. Dec 21, 2017 - Read this doc on StackOverflow: (https://stackoverflow /questions/24706267/cannot-read-property-map-of-undefined) Powered by Discourse, best viewed with JavaScript enabled
Jun 19, 2018 - Hello, Could you tell me what is wrong with my code? Thank you! Entire CODE of businessList import React from 'react'; import './BusinessList.css'; import Business from '../Business/Business'; class BusinessList extends React.Component { render() { return ( }) } ); } } export default Busines... Feb 21, 2021 - This is one of the more common errors you will run into when starting out with React. In this post, we'll learn how to fix it. Map.jsの {showDataOnMap (countries.casesType)}を {showDataOnMap (countries, casesType)}に直してみたところ、「TypeError: Cannot read property 'lat' of undefined」と表示されました。. コンソールの方でも「Warning: Each child in a list should have a unique "key" prop.」と表示されるようになってもう何 ...
31/1/2017 · You could try putting the users rendering logic in a method of your UserList class. Something close to this should work. At some moment (second refresh) this.props.users looks undefined and the map function cannot handle it. I rewrote the example using React.Component syntax since I never worked with the old React (before V0.13) syntax. Jan 07, 2017 - I have the following component which is being called from a container component. The container component passes the transactions prop. I know that the data property in prop is being passed in fin... 27/7/2015 · TypeError: Cannot read property 'map' of undefined #73. juancabrera opened this issue on Jul 27, 2015 · 5 comments. Comments. gpbl added a commit that …
ajax android angular arrays aurelia backbone.js bash c++ css dataframe ember-data ember.js excel git html ios java javascript jquery json laravel linux list mysql next.js node.js pandas php polymer polymer-1.0 python python-3.x r reactjs regex sql sql-server string svelte typescript vue-component vue.js vuejs2 vuetify.js Aug 05, 2016 - Node version: 6.2.0 npm version: 3.8.9 Operating system: Microsoft Windows 8.1 Professional v6.3.10586.494 x64 Command line used: cmd, bash Steps to reproduce: when i add this code : const authorsF... TypeError: Cannot read property ‘title’ and map of undefined React Hooks props problem. I have a Json file to be fetched. I fetched the data and can get the data in the console from App.js. But when I pass the data as props to my child component, it gives me an empty array and does not display the items.
Home » JavaScript » Cannot read property 'map' of undefined, ... JavaScript August 25, 2021. Cannot read property 'map' of undefined, difference on desktop and notebook. I have this odd issue. I'm trying to code my Portfolio in ReactJS and I have a desktop and notebook. I'm uploading my code to my GitHub repository.
 Typeerror Cannot Read Property Map Of Undefined Node
Typeerror Cannot Read Property Map Of Undefined Node
 The Problem With Redux Cannot Read Property Map Of
The Problem With Redux Cannot Read Property Map Of
 Typeerror Cannot Read Property Has Of Undefined Help
Typeerror Cannot Read Property Has Of Undefined Help
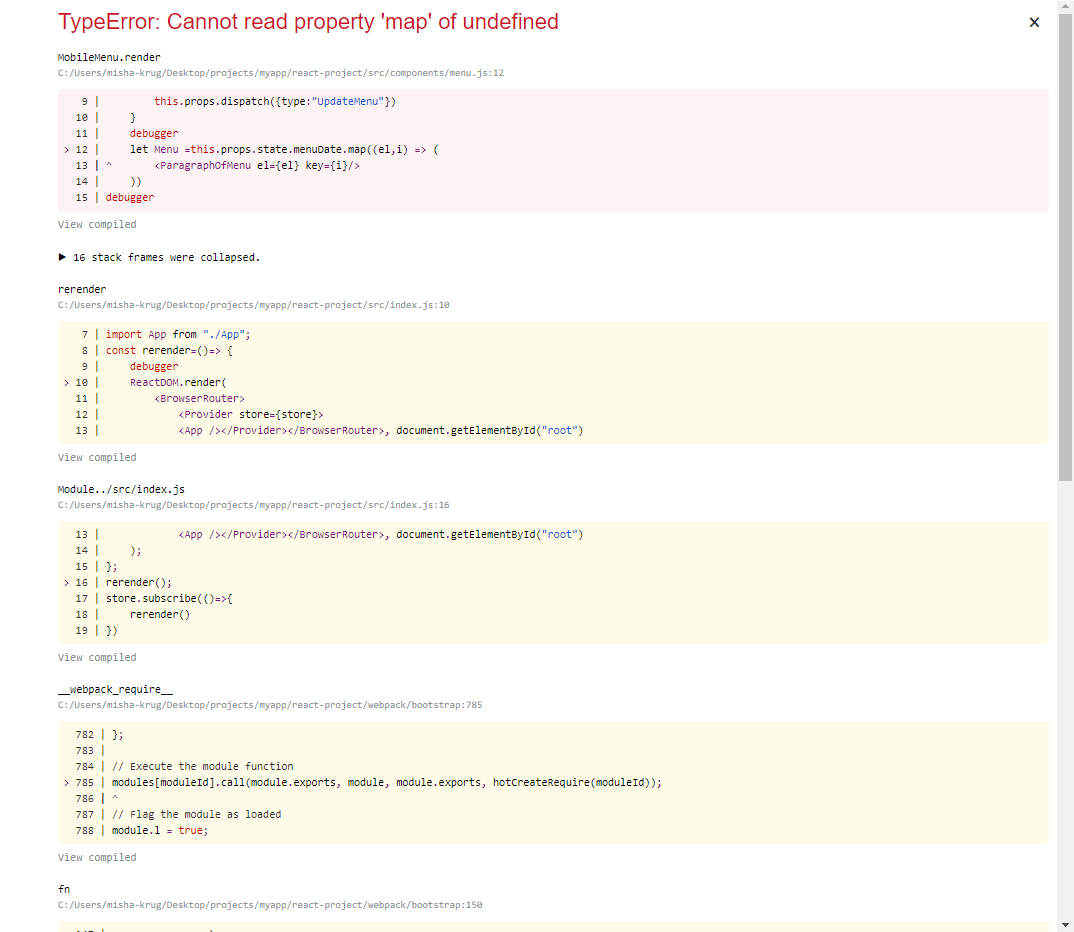
 Typeerror Cannot Read Property Map Of Undefined In
Typeerror Cannot Read Property Map Of Undefined In
 Cannot Read Property Map Of Undefined In React Redux
Cannot Read Property Map Of Undefined In React Redux
 Cannot Read Property Map Of Undefined Issue 143 Flant
Cannot Read Property Map Of Undefined Issue 143 Flant
 When Make Route It Gives Me Quot Cannot Read Property Map Of
When Make Route It Gives Me Quot Cannot Read Property Map Of
 React Cannot Read Property Map Of Undefined Code
React Cannot Read Property Map Of Undefined Code
 Typeerror Can T Read Property Map Of Undefined In React
Typeerror Can T Read Property Map Of Undefined In React
 Cannot Read Property Map Of Undefined In Reducer Stack
Cannot Read Property Map Of Undefined In Reducer Stack
Kb248892 Cannot Read Property 39 Did 39 Of Undefined Error
 Typeerror Discussion 18057 Vercel Next Js Github
Typeerror Discussion 18057 Vercel Next Js Github
 Avoiding Common Errors In Your Jasmine Test Suite 8th Light
Avoiding Common Errors In Your Jasmine Test Suite 8th Light
 Q Cannot Read Property Map Of Undefined 程序员大本营
Q Cannot Read Property Map Of Undefined 程序员大本营
 Uncaught Typeerror Cannot Read Property Map Of Undefined
Uncaught Typeerror Cannot Read Property Map Of Undefined
![]() Javascript Gatsby Page Didn T Render Ssr Correctly Cannot
Javascript Gatsby Page Didn T Render Ssr Correctly Cannot



0 Response to "20 Cannot Read Property Map Of Undefined Javascript"
Post a Comment