33 30 Second Countdown Timer Javascript
I have a game that gives a time limit and I need to display a countdown clock for the users and stop the game once the time is up such as 30 seconds. How can I do this in javascript? 4/11/2017 · Personal website of Tonny Garić—a software engineer, based in Nijmegen, The Netherlands.
 Date Time Countdown Timer W3school Web Tutorials
Date Time Countdown Timer W3school Web Tutorials
19/11/2020 · The project creates a JavaScript countdown timer. This timer takes a given day and returns the days, hours, minutes, and seconds.

30 second countdown timer javascript. 18/2/2014 · Writing a simple seconds countdown timer with vanilla JavaScript. Writing a simple seconds countdown timer with vanilla JavaScript. joe; Posted on February 18, 2014; Web Development; 7 Comments; It’s the final countdown: 10. For this script, all you need to do is surround the number you want to start counting down with: 14/11/2017 · A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. 17/8/2021 · 36 30 Second Countdown Timer Javascript. Written By Joan A Anderson Tuesday, August 17, 2021 Add Comment. Edit. 30 second countdown timer javascript. 30 Second Countdown Timer In Powerpoint Youtube. Control Alt Achieve 3 Cool Countdown Timers For Your Classroom. How To Create An Animated Countdown Timer With Html Css And.
With the help of JavaScript, we have been able to make the countdown timer work. What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert() method and displayed in the app. // Update the count down every 1 second var x = setInterval(function() { // Get today's date and time var now = new Date().getTime(); // Find the distance between now and the count down date var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24));
 Javascript Countdown How Is Countdown Done In Javascript
Javascript Countdown How Is Countdown Done In Javascript
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
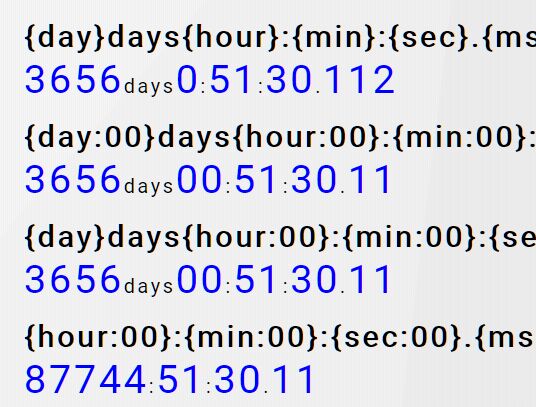
 Simple Countdown Timer With Custom Rendering Template Free
Simple Countdown Timer With Custom Rendering Template Free
 Control Alt Achieve 3 Cool Countdown Timers For Your Classroom
Control Alt Achieve 3 Cool Countdown Timers For Your Classroom
 Javascript Countdown Timer Minutes Seconds Code Example
Javascript Countdown Timer Minutes Seconds Code Example
 Control Alt Achieve 3 Cool Countdown Timers For Your Classroom
Control Alt Achieve 3 Cool Countdown Timers For Your Classroom
 Countdown Timer In React Stack Overflow
Countdown Timer In React Stack Overflow
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 Countdown Timer Js Code Example
Countdown Timer Js Code Example
 Create A Reusable Event Countdown Timer In React By
Create A Reusable Event Countdown Timer In React By
 Simple Multi Countdown Timer Plugin Using Javascript Jquery
Simple Multi Countdown Timer Plugin Using Javascript Jquery
 1 Minutes 30 Second Countdown Timer Javascript
1 Minutes 30 Second Countdown Timer Javascript
 Electric 30 Second Countdown Timer With Music
Electric 30 Second Countdown Timer With Music
 100 Second Countdown Timer Countdown Timer Countdown Timer
100 Second Countdown Timer Countdown Timer Countdown Timer
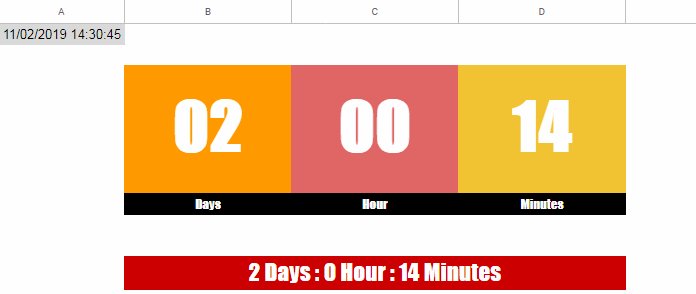
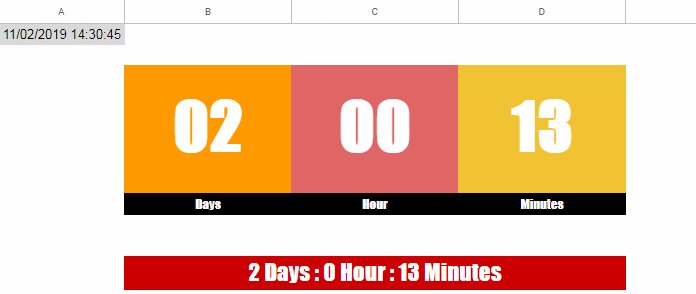
 Countdown Timer Using Built In Functions In Google Sheets
Countdown Timer Using Built In Functions In Google Sheets
 30 Seconds Countdown Rainbow Timer In 2021 Classroom
30 Seconds Countdown Rainbow Timer In 2021 Classroom
 Python Countdown Timer How Do The Python Countdown Timer Works
Python Countdown Timer How Do The Python Countdown Timer Works
 Countdown To Date In Future Visual By Circular Arc Stack
Countdown To Date In Future Visual By Circular Arc Stack
 Building A Fancy Countdown Timer With Momentumslider Js
Building A Fancy Countdown Timer With Momentumslider Js
 Adding Countdown Timer To Your Online Quiz 123formbuilder
Adding Countdown Timer To Your Online Quiz 123formbuilder
 Countdown Timer In Sap Ui5 Sap Blogs
Countdown Timer In Sap Ui5 Sap Blogs
![]() Countdown Timer Icon 20472 Free Icons Library
Countdown Timer Icon 20472 Free Icons Library
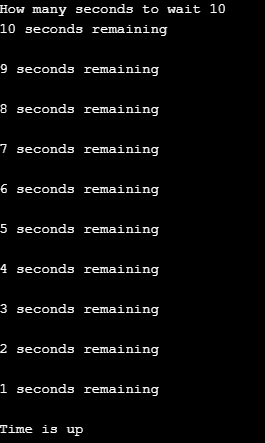
 Javascript Countdown Timer 10 Seconds And Display Div
Javascript Countdown Timer 10 Seconds And Display Div
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
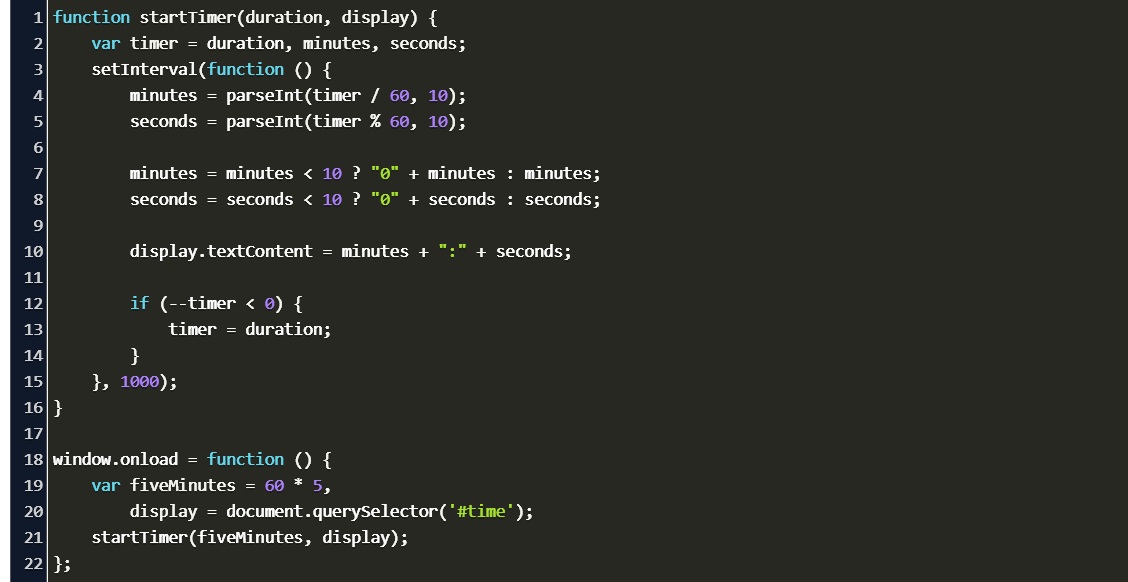
 Javascript Countdown Timer Jsbeginners
Javascript Countdown Timer Jsbeginners



0 Response to "33 30 Second Countdown Timer Javascript"
Post a Comment