27 Javascript Class Vs Module
14/5/2012 · var Module = { prop: 'prop' }; alert(Module.prop); But, in this way, modules aren't classes. You don't have to call new Math to use them. You just call their methods (Math.abs()) or get/set their properties (Math.PI). "Function Objects" -- or what I take to mean constructors -- are the closest concept to "class" definitions that JavaScript has. May 24, 2020 - In this article, we’ll look at what should be in our class methods, and also the best ways to use modules. A JavaScript class can have static or instance methods. If it’s an instance method , then it…
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.

Javascript class vs module. Difference between Module and Class Key Difference: In programming languages, classes are blueprints of objects which contain members like fields and methods. Module introduces the definition related to properties, events, variables and procedures of its members. Modules cannot be instantiated like classes. NgModules vs. JavaScript Modules - The NgModule is a TypeScript class decorated with @NgModule Decorator - is a fundamental feature of Angular. JavaScript also has its own module system for managing collections of JavaScript objects. It is completely different from the NgModule system. Oct 26, 2017 - 22 votes, 17 comments. So, the title is straightforward: since classes have been supported in node.js for quite some time now, how have you been …
JavaScript Prototype vs Revealing Module Pattern. I have been a little deceptive in this title - because although the question is often phrased as "what's the difference between prototype vs revealing module pattern", the correct comparison would be "prototype vs closures". Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular. Basically modules are good for packing all your code into one convenient global object while class are smart to structure your code and data representation. [EDIT] The "internal modules" have been renamed "namespaces"moreover it is not discouraged to use namespaces when you can import modules.
Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module. Apr 04, 2018 - Let’s see how classes in JS are not what you think they are. javascript programming. The Module Pattern is one of the most common design patterns used in JavaScript and for good reason. The module pattern is easy to use and creates encapsulation of our code. Modules are commonly used as singleton style objects where only one instance exists. The Module Pattern is great for services and testing/TDD.
Jun 09, 2020 - JavaScript is an easy to learn programming language. It’s easy to write programs that run and does something. However, it’s hard to account for all the uses cases and write robust JavaScript code. ES6 is the latest stable implementation of ECMAScript, the open standard on which JavaScript is based. It adds a number of new features to the language including an official module system, block-scoped variables and constants, arrow functions, and numerous other new keywords, syntaxes, and built-in objects. In the class example, everything is "public", unless we jump through some closure-hoops to ensure it's not so. But in the module example, everything is private, unless we specifically choose to expose it in the return object. Suddenly, controlling the "self-aware" aspects of the product object feels soooooo much easier. IMHO, this is a huge argument in favor of the Module Design Pattern.
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace. This is achieved by forcing modules to explicitly export those variables it wants to expose to the "universe", and also by defining those other modules required to properly work. 1 week ago - Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since ES6 has the `class` keyword, a lot of people seem to think… The class syntax does not introduce a new object-oriented inheritance model to JavaScript. You can't be clearer about classes in JS (and by extension, in TS). Interface vs class. When you are ...
A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. The Difference Between a Class and a Module Basically, a class can be instantiated but a module cannot. A module will never be anything other than a library of methods. A class can be so much more -- it can hold its state (by keeping track of instance variables) and be duplicated as many times as you want. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
Apr 30, 2020 - Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! ECMAScript 2015 (aka ES6) comes with the class syntax, so now we have two competing patterns for creating objects. In order to compare them, I’ll create the same object definition ... JavaScript modules are the most prevalently used design patterns for keeping particular pieces of code independent of other components. This provides loose coupling to support well-structured code. For those that are familiar with object-oriented languages, modules are JavaScript "classes". The Object-Oriented Paradigm made a huge shake in the way developers think and write code even if you don't like it or don't like its premises. This not so new paradigm of encapsulating data and procedures in form of attributes and methods influenced a lot of recent languages even if some of them are not using it as its main paradigm.. Languages like: C++, Java, Python, and even JavaScript are ...
Jul 20, 2021 - JavaScript is an object-based language based on prototypes, rather than being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have inheritance of properties and their values. 1 week ago - Objects are frequently used in JavaScript, and understanding how to work with them effectively will be a huge win for your productivity. In fact, poor OO design can potentially lead to project… May 31, 2017 - Previously we looked at the let and const keywords and how they are used in ES6 JavaScript. In this post, we are going to get a basic overview of classes and modules in JavaScript. Let’ begin! In…
Classes and Modules were added to ES6. Classes were introduced as a way to expand on prototype-based inheritance by adding some object oriented concepts. Modules were introduced as a way to organize multiple code files in JavaScript and expand on code reusability and scoping among files. Jun 07, 2019 - The Module pattern is used to mimic the concept of classes (since JavaScript doesn’t natively support classes) so that we can store both public and private methods and variables inside a single object — similar to how classes are used in other programming languages like Java or Python. Feb 26, 2020 - That’s all good, but how do you structure modules? How many functions, classes a module should have? This post presents 4 best practices on how to organize better your JavaScript modules.
All the exports functions and classes in a module are accessible outside the module. We must use the export keyword for functions and classes to be able to access it outside the namespace. 4. We can use a module in other modules by using the import keyword. The namespace must be included in a file by using triple-slash (///) reference syntax. e.g. A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Classes prior to ES6 revisited Summary: in this tutorial, you will learn about ES6 modules and how to export variables, functions, classes from a module, and reuse them in other modules. An ES6 module is a JavaScript file that executes in strict mode only. It means that any variables or functions declared in the module won't be added automatically to the global scope.
Access over 7,500 Programming & Development eBooks and videos to advance your IT skills. Enjoy unlimited access to over 100 new titles every month on the latest technologies and trends Classes vs. Closures. At Livestream, one of our perennial debates is "classes vs. closures.". Javascript supports both, and both patterns are arguably equivalent, or at the very least can be ... 29/9/2017 · Both classes and prototypes are used by modules. Modules (ES2015 Modules) are what JavaScript uses to be able to export and import code. Before JavaScript officially implemented modules there were hacks to do this and create code encapsulation which fixed issues such as pollution of the global scope; Immediately Invoked Function Expressions is an example.
Conversely, to consume a variable, function, class, interface, etc. exported from a different module, it has to be imported using one of the import forms. Modules are declarative; the relationships between modules are specified in terms of imports and exports at the file level. Modules import one another using a module loader. You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. Jul 26, 2018 - Learn how to leverage JavaScript modules for certain advantages over traditional classes when organizing code.
A module may contain a class or a library of functions for a specific purpose. For a long time, JavaScript existed without a language-level module syntax. That wasn't a problem, because initially scripts were small and simple, so there was no need. JavaScript module is a file that contains a few lines of code written in JavaScript. They are the same as JavaScript Libraries. Modules often contain a class or a library of functions that are used for a specific purpose. These can be called with the help of require and import statements. The use of modules reduces the number of lines of code ... 22/8/2021 · 34 Javascript Class Vs Module Written By Roger B Welker. Sunday, August 22, 2021 Add Comment Edit. Javascript class vs module. Node Js For Php Developers. No Documentation Appearing When Class Is Included Using. Object Oriented Javascript For Beginners Learn Web. Javascript Modules V8.
The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. Jun 07, 2019 - The Module pattern is used to mimic the concept of classes (since JavaScript doesn’t natively support classes) so that we can store both public and private methods and variables inside a single object — similar to how classes are used in other programming languages like Java or Python. It is common to hear developers choosing TypeScript because of features like modules and classes. However, it is important to understand these features are also available in JavaScript since ES6 and you can use Babel to transpile down to ES5 for greater browser compatibility. Because of this confusion, here is a quick syntax comparison for some ...
A Detailed Look At Global Variables Deep Javascript
 Sharing Code With Ruby And Rails
Sharing Code With Ruby And Rails
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Javascript Modules A Beginner S Guide
Javascript Modules A Beginner S Guide
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
Github Jhuckaby Pixl Class A Simple Node Js Module For
 Vba Class Modules The Ultimate Guide Excel Macro Mastery
Vba Class Modules The Ultimate Guide Excel Macro Mastery
 Python Modules Vs Packages Differences Between Python
Python Modules Vs Packages Differences Between Python
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
Javascript Design Patterns Digitalocean
 Js Interview Help Prototype Class Es6 Iife Scope
Js Interview Help Prototype Class Es6 Iife Scope

 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Vba Class Modules The Ultimate Guide Excel Macro Mastery
Vba Class Modules The Ultimate Guide Excel Macro Mastery
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
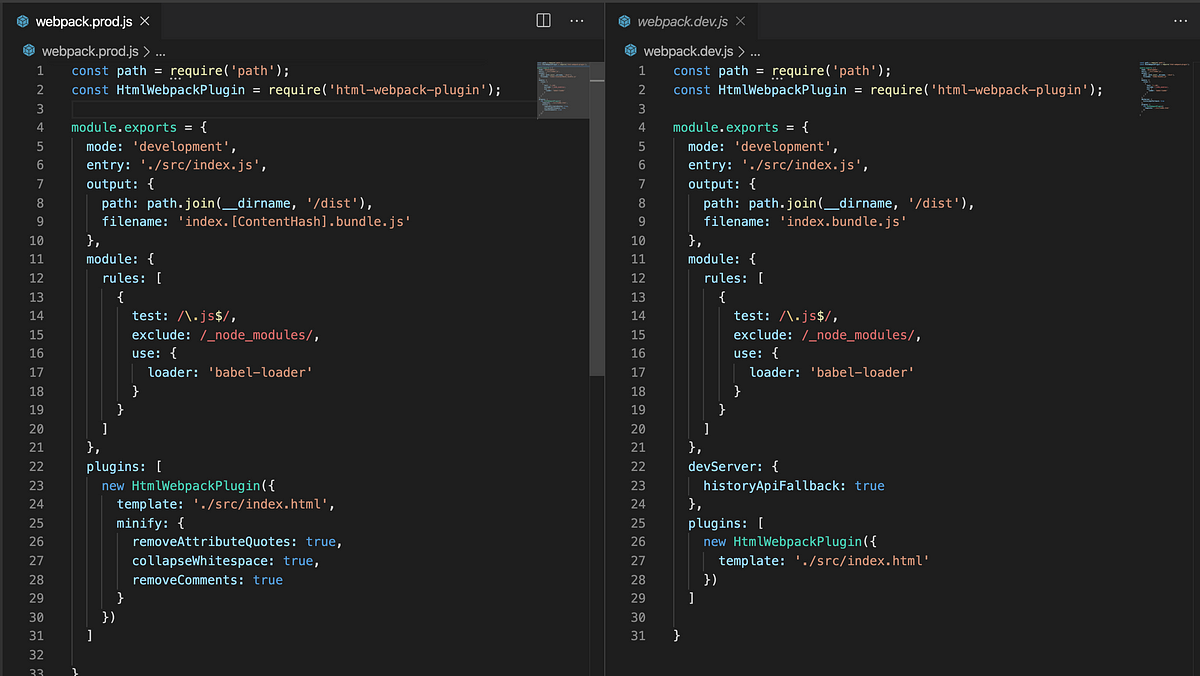
 Becoming Node Js Ninja On Cloud Foundry
Becoming Node Js Ninja On Cloud Foundry
 Array Property In Javascript Class Stack Overflow
Array Property In Javascript Class Stack Overflow
 Node Js Get Domain Hostname And Protocol From A Url
Node Js Get Domain Hostname And Protocol From A Url
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Presents A Screenshot Of Starting Node Js Module In A
Presents A Screenshot Of Starting Node Js Module In A
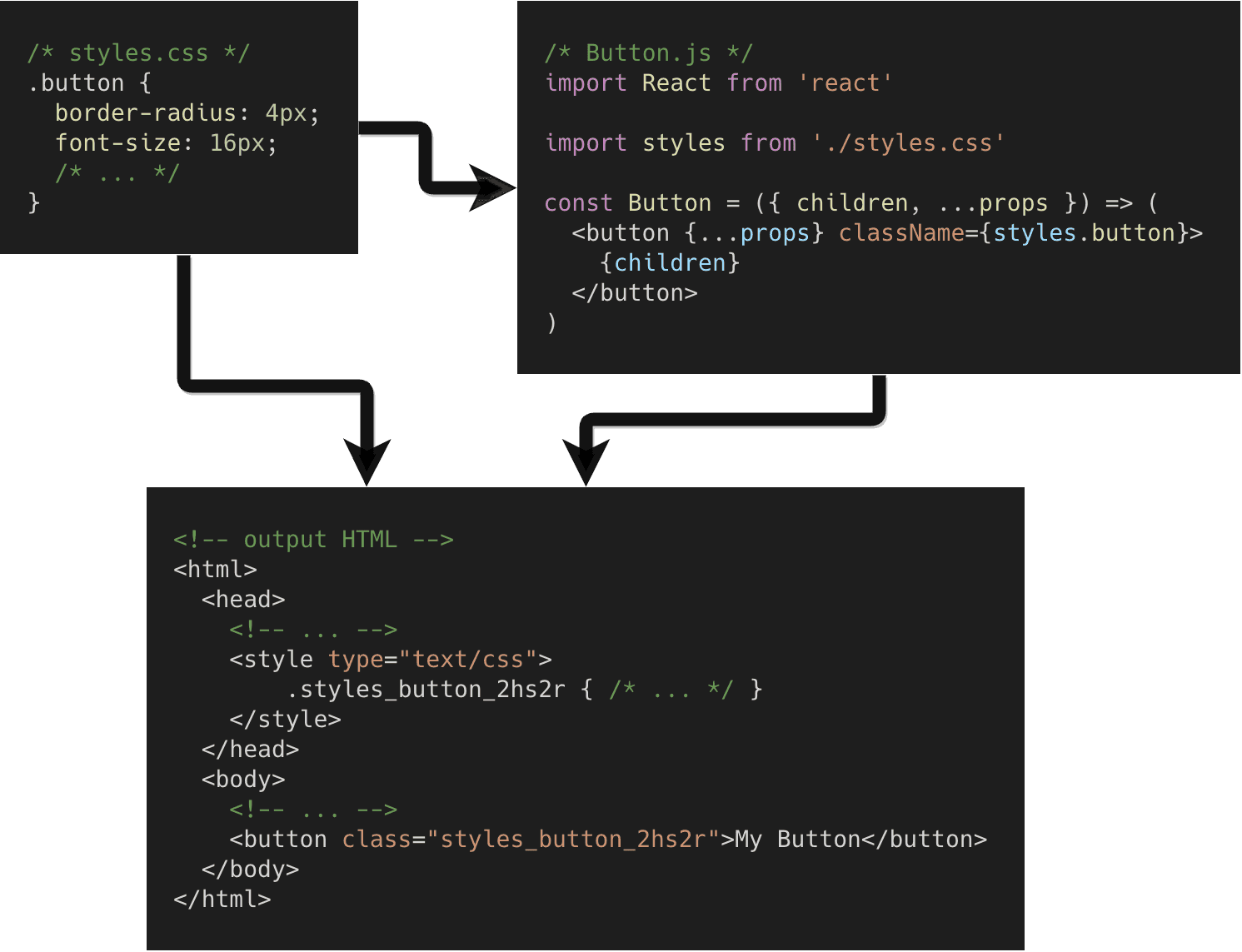
 React Boiler Plate Setup Jsx Class Vs Functional
React Boiler Plate Setup Jsx Class Vs Functional
 Module Exports Class Nodejs Code Example
Module Exports Class Nodejs Code Example
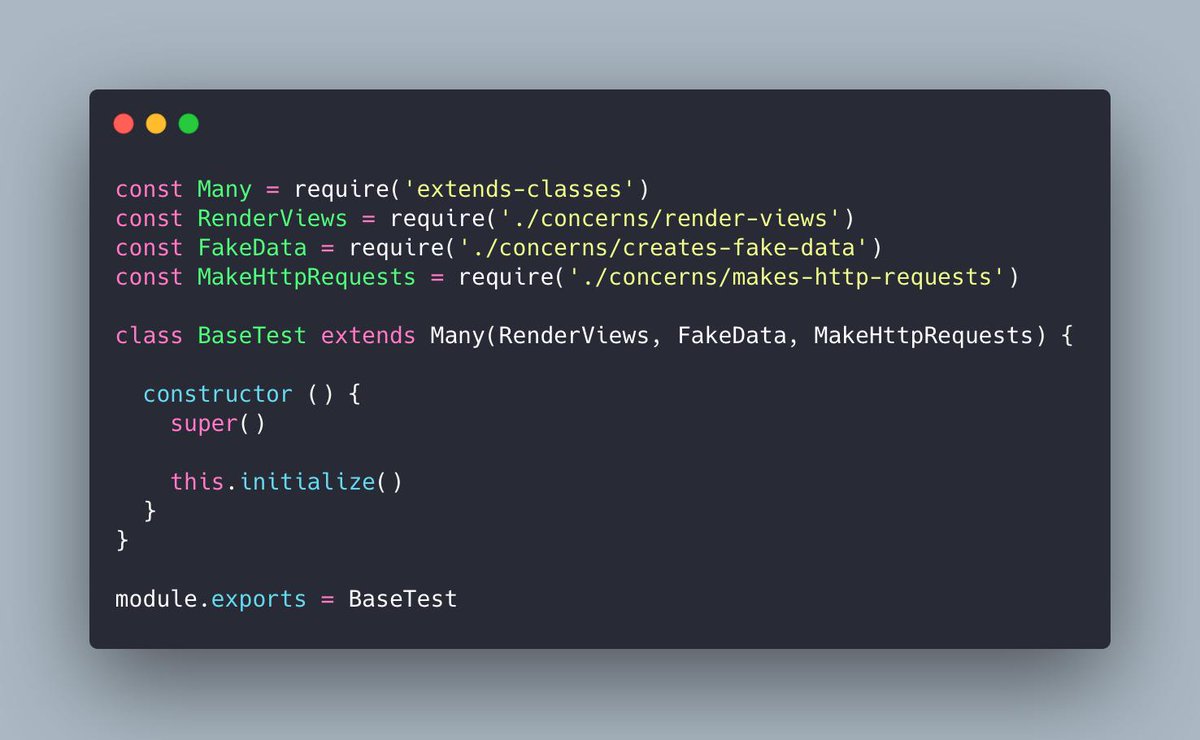
 Node Js Extend Multiple Classes Multi Inheritance
Node Js Extend Multiple Classes Multi Inheritance
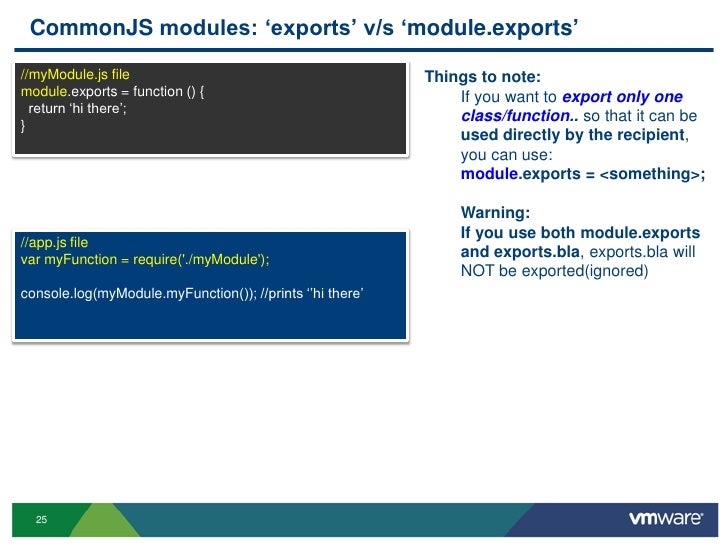
 Module Exports Vs Exports In Node Js Stack Overflow
Module Exports Vs Exports In Node Js Stack Overflow



0 Response to "27 Javascript Class Vs Module"
Post a Comment