32 Create Custom Event Javascript
The major difference here is that we provide the event type to the super call in the constructor, which calls the constructor for Event and that in turn sets the type, otherwise it's very much the same.My personal preference is to create the subclass for Event as then I know that I'm being consistent each time that I use my custom event types.. With our custom event ready, we need to ... The initial task is creating a class that can return you an object with all the methods needed. If you need only one instance, you can also create a simple object for the same. After that, the first important method we need would be to attach a callback function on a particular event that we can name according to our likes. In this method we ...
 Amazon Eventbridge Event Bus Amazon Web Services
Amazon Eventbridge Event Bus Amazon Web Services
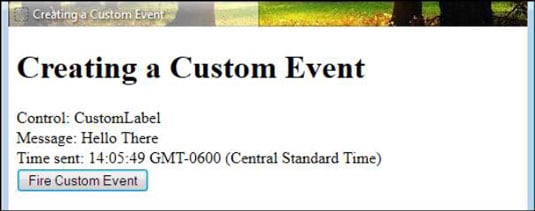
How to emit a custom event. Custom events are actually really easy to create. First, use new CustomEvent() to create the event, passing in the name of the event. Then, use call dispatchEvent() on the element you want to attach the event to, passing in your new custom event.

Create custom event javascript. 18/6/2016 · The Javascript events are an important part of the JS ecosystem as they allow us to know when an event occurs without compromise the performance of the browser. You can create your own events using the CustomEvent API in order to react to those events with an event listener as you usually do with existent events. How to Create Custom Events in JavaScript JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, eg a button click, mouse move, form ... 6/8/2017 · on(eventName, callback) { // First we grab the event from this.events let event = this.events[eventName]; // If the event does not exist then we should create it! if (!event) { event = new DispatcherEvent(eventName); this.events[eventName] = event; } // Now we add the callback to the event event.registerCallback(callback); }
User interaction events help s connect UI to logic and create behavior. ... 1 async data fetcher 1 custom event handler 1 data event router X react tweet viewer ... Life of a JavaScript developer. 1. In javascript, a custom event can be created using Event constructor. Event constructor takes 2 parameters. First parameter represents event name and it should be in string format. Second parameter is optional and it should be an object with 3 optional properties (bubbles, cancelable, composed). To create a custom event, you use the CustomEvent () constructor: let event = new CustomEvent (eventType, options); Code language: JavaScript (javascript) The CustomEvent () has two parameters: The eventType is a string that represents the name of the event.
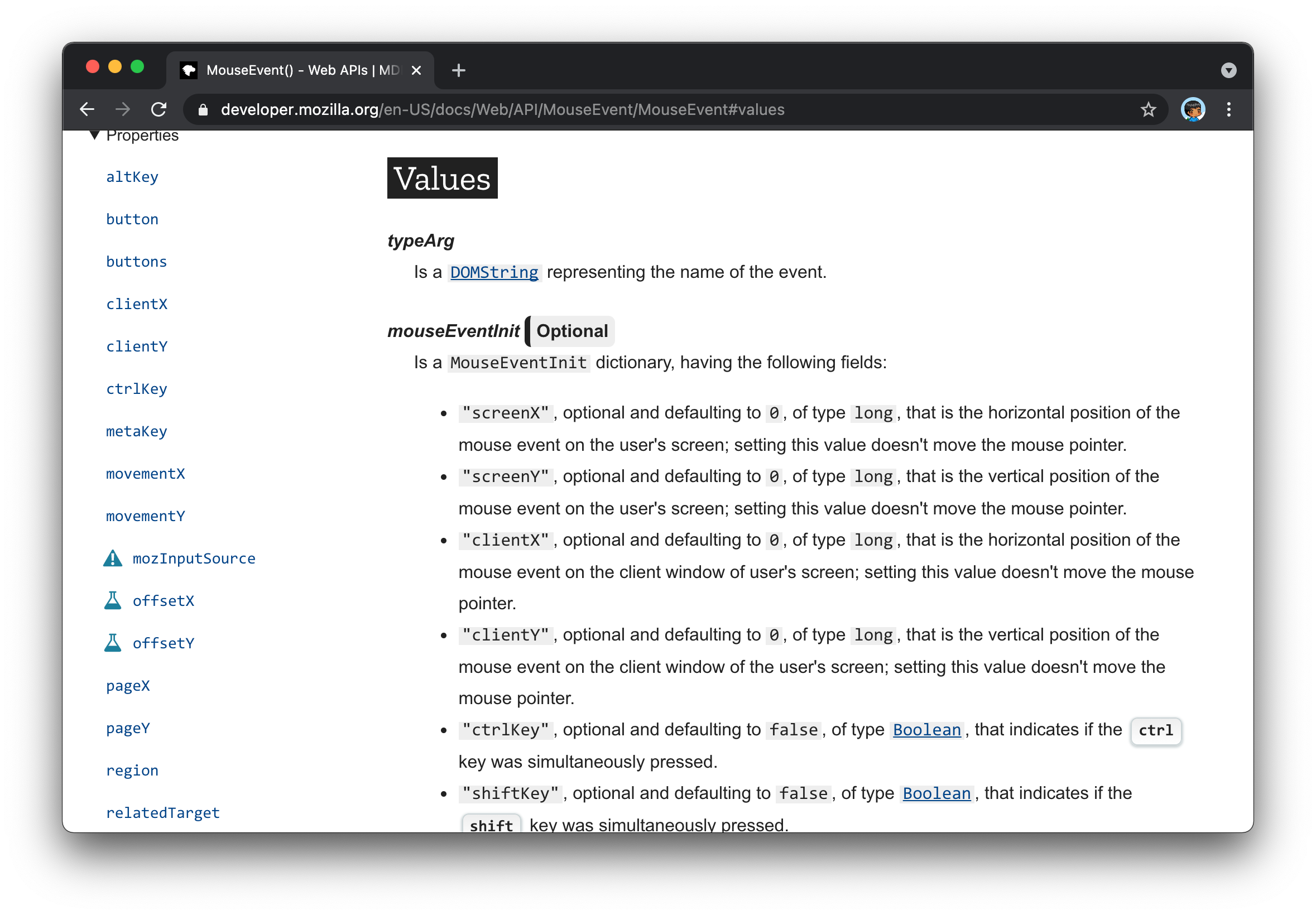
The CustomEvent() constructor creates a new CustomEvent. typeArg A DOMString representing the name of the event. customEventInit Optional A CustomEventInit dictionary, having the following fields: "detail", optional and defaulting to null, of type any, that is an event-dependent value associated with the event. In your JavaScript libraries, components, and snippets, you can emit a custom event that developers can listen for with the Element.addEventListener() method. This provides a way for developers to hook into your code in ways that you didn't expect or plan for. Let's look at how it works. The CustomEvent object The CustomEvent object provides a way to create and emit custom events, as well ... link Naming Custom Events. You can use any name for a custom event, however you should beware of creating new events with names that might be used by future DOM events. For this reason, in this article we have chosen to use light: for all of our event names, as events with colons are unlikely to be used by a future DOM spec.
The standard events provided with JavaScript perform well for most common tasks. But, sometimes, you will need a custom event. For example, you must have a method of performing a click, and JavaScript provides a standard event to handle this need. However, there are times when you need to pass information that the makers of […] Aug 14, 2020 - Explore the world of frontend through a series of resources Addeventlistener custom event in JavaScript In JS events, we first think of the common events such as click, dblclick, mouseover, mouseout, mouseenter, mouseleave, MouseDown, mouseup, MouseMove, wheel, context menu (when we click the right mouse button). Sometimes these predefined events can not meet our needs when we provide SDK for the third party.Because the third-party […]
Listening for a Custom Event. Listening to your custom event is going to look exactly like every other Event Listener in javascript. You will attach addEventListener to your element and specify the event you are listening for: document.getElementById('my-button').addEventListener('madeActive', function { console.log('Awesome, my own custom Event!' In Node.js projects, you can use new applicationInsights.TelemetryClient (instrumentationKey?) to create a new instance, but this is recommended only for scenarios that require isolated configuration from the singleton defaultClient. Apr 22, 2021 - The CustomEvent object provides a way to create and emit custom events, as well as pass in custom event details. Create a custom event using the new CustomEvent() constructor, and pass in the name of your event as an argument.
Network events, when you listen to an HTTP call. Those are what I call built-in events. In JavaScript we can create custom events, and the way it works changes in the browser and in Node.js. In the frontend we use the Event object which is provided by the browser: const anEvent = new Event('start'); You can trigger the event using The createEvent () method creates an event object. The event can be of any legal event type, and must be initialized before use. JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed.
I would like to create a custom event in JavaScript. I have a WPF application with a WebBrowser inside, and a HTML page with JavaScript. I work with a printer. When the state of the printer changes, it triggers an event in .NET. Then, I call a JavaScript method OnPrinterStateChanged(state) with the InvokeScript function of the WebBrowser control. How to Create and Trigger Event in JavaScript This tutorial is aimed to teach you the right techniques to create and trigger DOM events (also called synthetic events). You can create events with the Event constructor like in the following example which uses the EventTarget.dispatchEvent () method: Creating custom events. Events can be created with the Event constructor as follows: const event = new Event('build'); elem.addEventListener('build', function (e) { }, false); elem.dispatchEvent( event); Copy to Clipboard. The above code example uses the EventTarget.dispatchEvent () method. This constructor is supported in most modern browsers ...
Part Two: Turning Events into Goals. Select proper Account / Property in Google Analytics. Navigate to Admin > Goals. Click "New Goal". Under "Acquisition" click the radio button for "Create an Account". Name the goal and select the "Event" radio button. You will be given four categories. Category. Now, there will be cases where we will want to fire one of the bajillion events that JavaScript provides instead of creating our own custom event. For example, we may want to programmatically fire a click event on a button, the DOMContentLoaded event on the document, a keypress event on an input, and so on. May 29, 2012 - JavaScript events have been the gateway to user interaction within the browser since its inception. Not only do events tell us when an interaction happens, but events tell us type of interaction, the nodes involved, and provide us methods for working with the event. Creating custom events and ...
We can not only assign handlers, but also generate events from JavaScript. Custom events can be used to create "graphical components". For instance, a root element of our own JS-based menu may trigger events telling what happens with the menu: open (menu open), select (an item is selected) and so on. Feb 20, 2021 - This article demonstrates how to create and dispatch DOM events. Such events are commonly called synthetic events, as opposed to the events fired by the browser itself. The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {.
1/1/2021 · How to create a custom event in JavaScript. Custom events can be created in two ways: Using the Event constructor; Using the CustomEvent constructor; Custom events can also be created using document.createEvent, but most of the methods exposed by the object returned from the function have been deprecated. Using the event constructor Feb 12, 2015 - Now, there will be cases where we will want to fire one of the bajillion events that JavaScript provides instead of creating our own custom event. For example, we may want to programmatically fire a click event on a button, the DOMContentLoaded event on the document, a keypress event on an ... Create <live-timer> element to show the current time: It should use <time-formatted> internally, not duplicate its functionality. Ticks (updates) every second. For every tick, a custom event named tick should be generated, with the current date in event.detail (see chapter Dispatching custom events). Usage:
Mar 17, 2017 - I would like to create a custom event in JavaScript. I have a WPF application with a WebBrowser inside, and a HTML page with JavaScript. I work with a printer. When the state of the printer chang... JavaScript events have been the gateway to user interaction within the browser since its inception. Not only do events tell us when an interaction happens, but events tell us type of interaction, the nodes involved, and provide us methods for working with the event. Creating custom events and triggering them have always been trickier.
 Element Event Listener Callback Not Working With Custom Event
Element Event Listener Callback Not Working With Custom Event
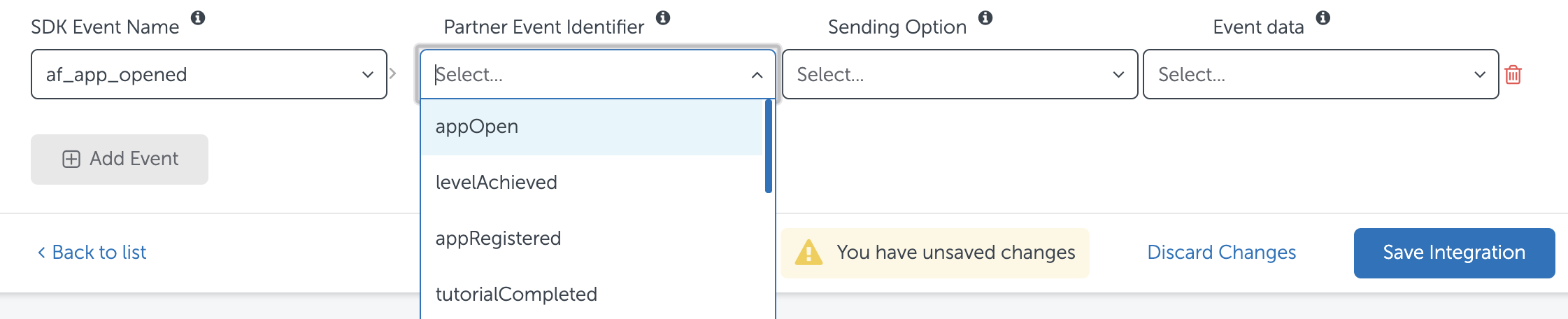
 In App Events Postback Configuration Help Center
In App Events Postback Configuration Help Center
 Create Custom Event Javascript Code Example
Create Custom Event Javascript Code Example
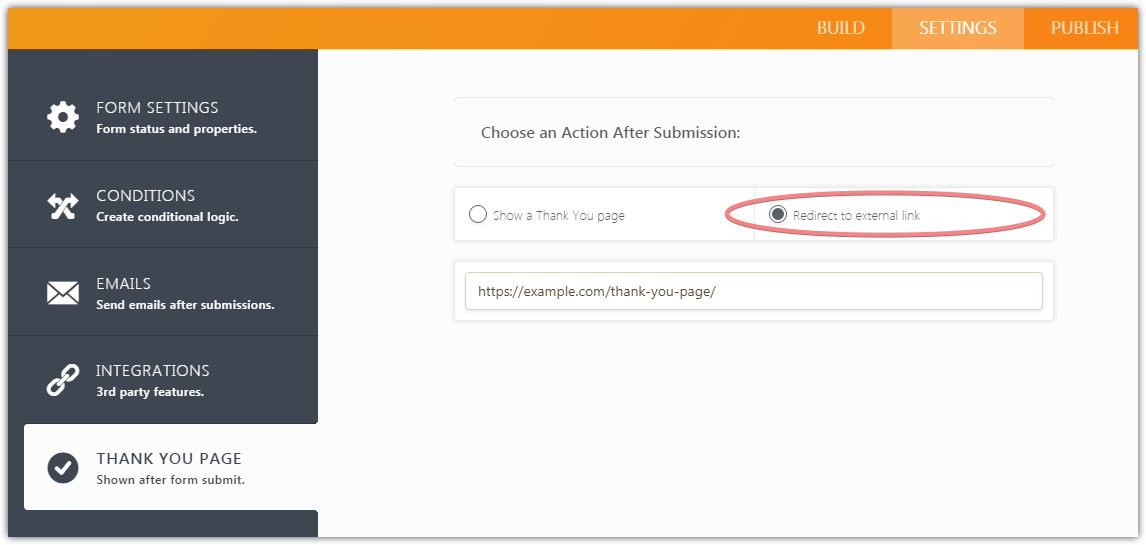
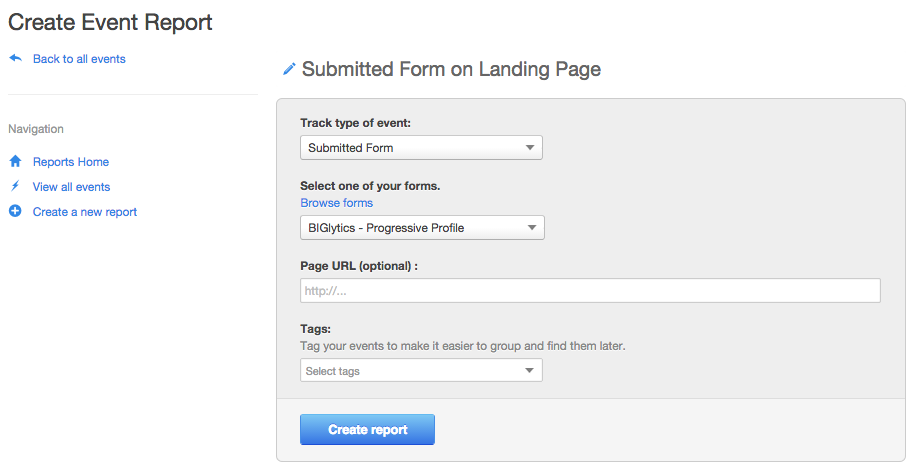
 Can I Add Custom Javascript Code Upon Submission To Track
Can I Add Custom Javascript Code Upon Submission To Track
Github Devexpress Examples How To Create Custom Events And
 How To Make Custom Event Listeners In Javascript Weekly Webtips
How To Make Custom Event Listeners In Javascript Weekly Webtips
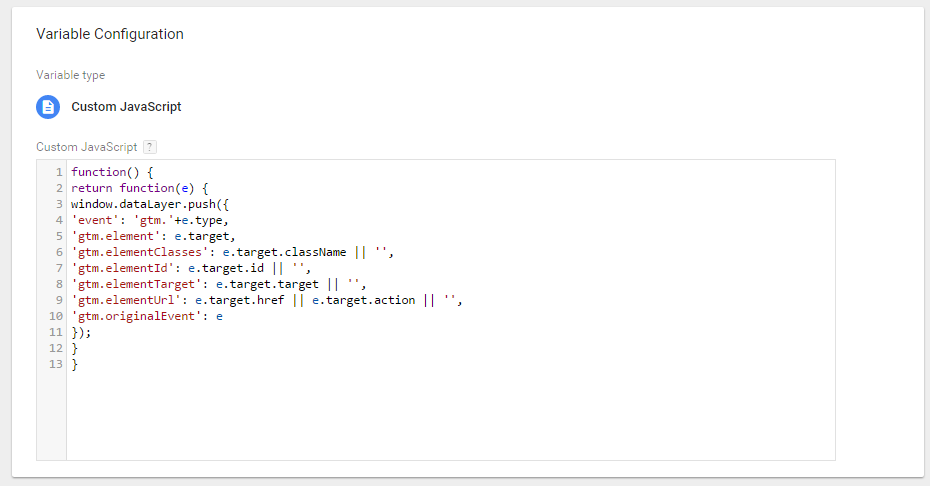
 How To Create Custom Events In Javascript To Program With
How To Create Custom Events In Javascript To Program With
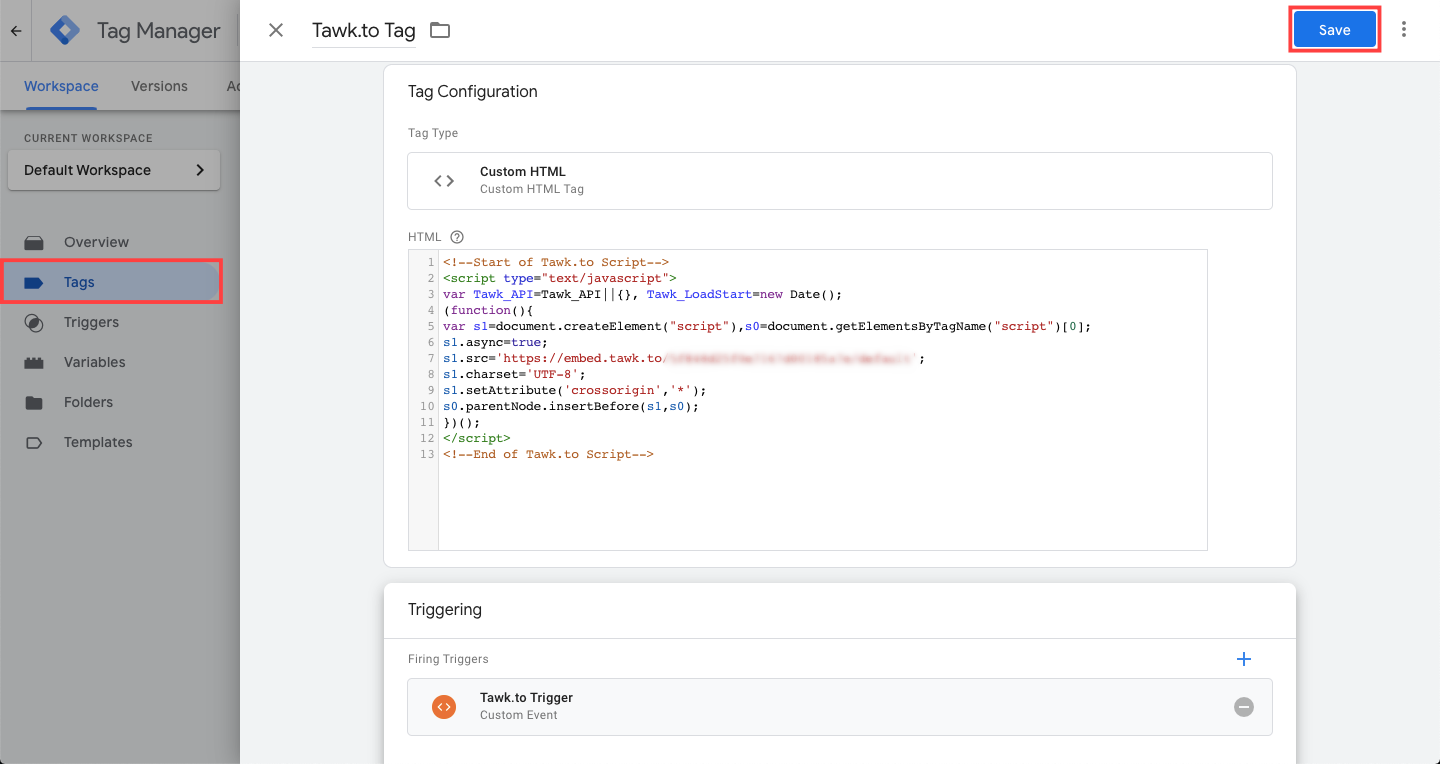
 Block Third Party Cookies With Google Tag Manager Gtm And
Block Third Party Cookies With Google Tag Manager Gtm And
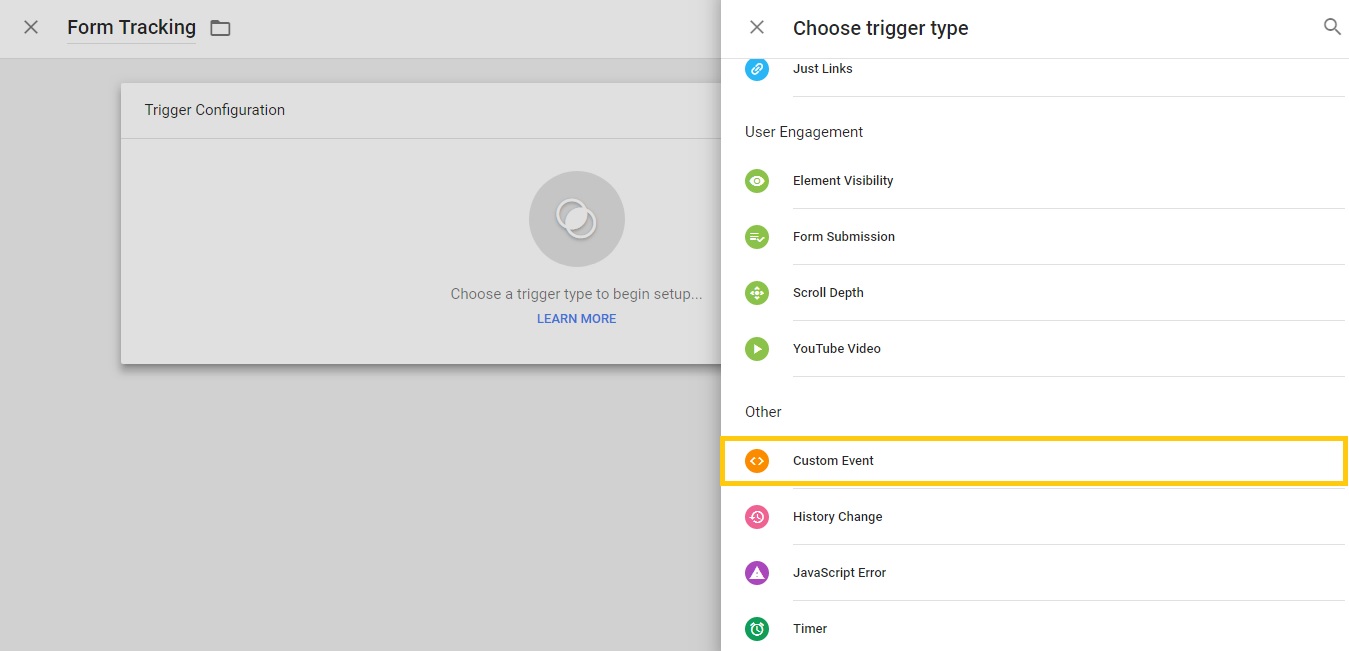
 Custom Event Trigger Set Up In Google Tag Manager Gtm V2
Custom Event Trigger Set Up In Google Tag Manager Gtm V2
 The 2021 Updated Cheatsheet Intro To All Possible Google Tag
The 2021 Updated Cheatsheet Intro To All Possible Google Tag
 A Complete Guide To Custom Events In Javascript By Mohit
A Complete Guide To Custom Events In Javascript By Mohit
Trigger Parent Page When Modal Closed Oracle Blog
![]() Install Tiktok Pixel Tiktok For Business
Install Tiktok Pixel Tiktok For Business
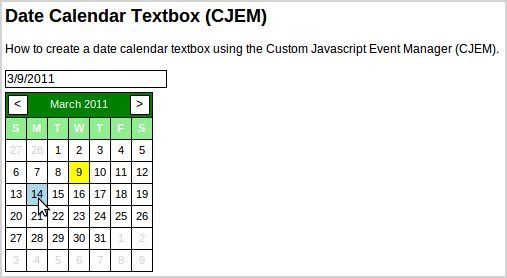
 Custom Javascript Event Manager Cjem Codeproject
Custom Javascript Event Manager Cjem Codeproject
 Facebook Pixel Purchase Amp Conversion Tracking With Gtm
Facebook Pixel Purchase Amp Conversion Tracking With Gtm
 Manage Events And Properties Amplitude
Manage Events And Properties Amplitude
 Facebook Pixel Event For Time Spent On Site Patrick Michael
Facebook Pixel Event For Time Spent On Site Patrick Michael
 How To Apply Event Tracking On Custom Forms With Google Tag
How To Apply Event Tracking On Custom Forms With Google Tag
 How To Use The Events App In Hubspot
How To Use The Events App In Hubspot
![]() Google Tag Manager Event Tracking Tutorial Optimize Smart
Google Tag Manager Event Tracking Tutorial Optimize Smart

 Angular Angular Elements Overview
Angular Angular Elements Overview
 Create A Custom Gtm Trigger Littledata
Create A Custom Gtm Trigger Littledata
Activation Events Optimize Resource Hub
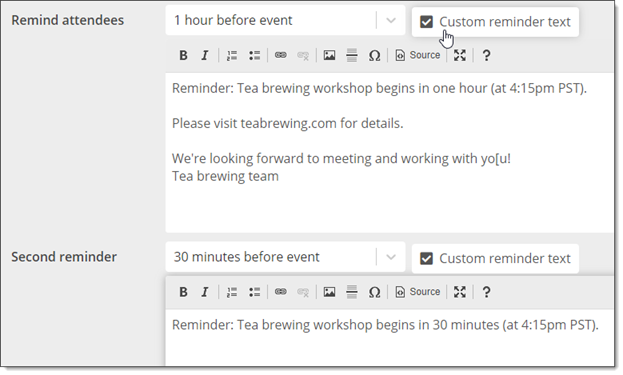
 Trumba Help Set Up Event Registration
Trumba Help Set Up Event Registration
 How To Track Custom Events With Google Analytics 4
How To Track Custom Events With Google Analytics 4
 Creating A Simple Custom Event System In Javascript
Creating A Simple Custom Event System In Javascript




0 Response to "32 Create Custom Event Javascript"
Post a Comment