28 Javascript Confirm Dialog Return Value
Use if/else to check the returning value from a confirm dialog: 3.2.5. Use if statement to check the returning value from a confirm dialog: 3.2.6. Nested if statement: 3.2.7. if...then...else...if Aug 03, 2020 - Join a community of over 2.6m developers to have your questions answered on Confirm Dialog that returns a value of Kendo UI for jQuery Dialog. New here? Start with our free trials.
 Confirm Dialog Component Alfresco Builder Network
Confirm Dialog Component Alfresco Builder Network
Experimental. This is an experimental technology. Check the Browser compatibility table carefully before using this in production. The returnValue property of the HTMLDialogElement interface gets or sets the return value for the <dialog>, usually to indicate which button the user pressed to close it.

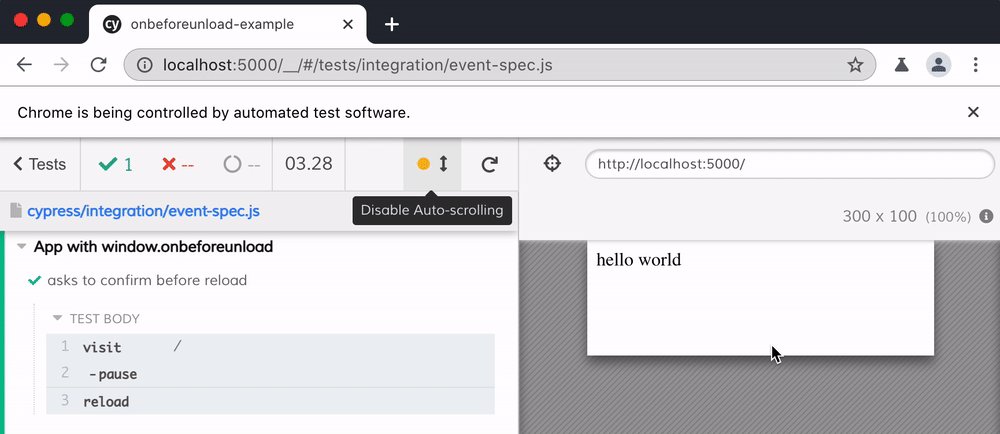
Javascript confirm dialog return value. A demo of confirm alert with different style. In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, button colors of the alertify alerts. See the demo: See online demo and code. For that, I simply copied the default CSS file (alertify.default) and renamed this to alertify.custom.css. This file name is ... To invoke a dialog with a question and two buttons OK and Cancel, you use the confirm () method of the window object: let result = window .confirm (question); Code language: JavaScript (javascript) In this syntax: The question is an optional string to display in the dialog. The result is a Boolean value indicating whether the OK or Cancel ... When onbeforeunload is called, it will take the return value of the handler as window.event.returnValue. It will then parse the return value as a string (unless it is null). Since false is parsed as a string, the dialogue box will fire, which will then pass an appropriate true / false.
The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. i want do the javascript confirm function in code behind (Server-side) and i want retrieve a value which return whether the end-users is click yes or no of the confirm dialog box. Any idea/tricks?... We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. Dear All, I have JQuery confirmation dialog function that called by server side code (C#) how to get its return value of that function? in this case the return value would be either Yes or No.. please help Thanks a lot in advance & Regards Win I called it in button clicked event as below:
Open () {...... //var choice = confirm ("MSG");<-- returns true/false based on the button click..opens the jqueryUI dialog..blocks the control till the user clicks on the buttons var choice = <-- returns true/false based on the button click.... Mar 18, 2016 - Hi all I am trying to get a reusable custom dialogue box to give a warning message. If the user clicks ‘OK’, the data is posted. If they click ‘Cancel’, nothing happens. I can’t seem to find anything that covers this problem. A lot of related answers I’ve found on the internet are ... Aug 25, 2010 - I am using jQuery UI dialog to display a confirmation dialog when a button is clicked. I want to return true, when OK is clicked and false otherwise. Associating dialog open call in onClick (as gi...
Then I think recall or callback follow an event can help me. My provisional solution: - Not override window.confirm. - In my ConstomConfirm function, use this command: this.callbackFunction = fConfirmReturn; (fConfirmReturn is a function receives return value when click Yes or No button), ex: function fConfirmReturn (val) {. Jan 05, 2012 - I have implement Yes/No confirmation dialog with custom message and callback function like this. This is useful, if you like to use the same dialog for various purposes. I am tring to figure out how to handle input from the confirm dialog. I am using a gridview on which the user can check some checkboxes and then clicks <asp:button> to submit. I check a condition in the csharp code and based on a condition , I need to display a confirm dialog to the user.
Promise as a Dialog. Any JavaScript custom dialog implementation is asynchronous by its nature. You can't implement it in the same way as the native alert, confirm, and prompt functions, where code execution is blocked until a user presses a button in the dialog. Our dialogs have to return their results at unpredictable moments dictated by a ... The question is since the original ... to call a dialog box, which returns a value that can stop the process of the submit button event? That is to say, how can I use the jquery dialog box, with Yes/No buttons so it works the same way as the confirm function that returns a value ... With my CakePHP's registration form, once clicking Submit button, I simply want to display Javascript Confirm dialog box, which should work like: If pressed Ok, should submit the form If pressed Cancel, should not go for submit action
@Override public void ... JFileChooser.SAVE_DIALOG) { int replace = JOptionPane.showConfirmDialog( this, file.getName() +" "+ I18n.valueByKey("LIST_EXPORT_CONFIRM_LABEL"), I18n.valueByKey("LIST_EXPORT_CONFIRM_TITLE"), JOptionPane.YES_NO_OPTION ); switch (replace) { case JOptionPane.YES_OPTION: super.approveSelection(); return; case ... I am creating a modal dialog box. Everything in the dialog box is modal. I want to return some value from this modal dialog box to the parent window. The problem is it is always returning "UNDEFINED" If instead of dynamic values i use window.showModalDialog("somepage.htm") it returns values perfectly from the javascript of the page "somepage.htm". In a dialog box, there are two buttons: OK and Cancel. If a user clicks on the OK button, the confirm method returns true, and if a user clicks on the cancel button, the confirm method returns false. So you can use the return value of the confirm method to know the user's selection.
Sep 08, 2020 - The function confirm shows a modal window with a question and two buttons: OK and Cancel. The result is true if OK is pressed and false otherwise. ... shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. Confirm () displays a dialog box with two buttons, OK and Cancel and a text as a parameter. If the user clicks on OK button, confirm () returns true and on clicking Cancel button, confirm () returns false. See the following web document. A multipurpose alert & confirm plugin, alternative to the native alert() and confirm() functions. Supports features like auto-close, themes, animations, and more.
this is working good but i want to return the value to the var flag and i tried returning value but nothing happened and instead i also tried assigning the value of feedback to the flag but false value is assigned...how can i return that value as if it was confirm box of javascript - Robz Jun 6 '13 at 9:09 Given <a> element and the task is to display the confirmation message when clicking the <a> link, with the help of JavaScript and jQuery. Display confirmation dialog when clicking an <a> link using JavaScript. onclick Event: This event occurs when the user clicks on an element. Syntax: In HTML: <element onclick="myScript"> In JavaScript: Copyright © 1999-2011, JavaScripter
Window.confirm () window.confirm () instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog. Some time it's necessary to send a JavaScript function's return value to server-side. For example, we are able to show a Confirm Dialog using Page.RegisterClientScriptBlock () but after we are cannot determine which button a user have pressed on the JavaScript Confirm Dialog. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm () will return true. If the user clicks on the Cancel button, then confirm () returns false.
Aug 26, 2019 - The confirm() method is used to display a modal dialog with an optional message and two buttons, OK and Cancel. It returns true if the user clicks “OK”, and false otherwise. It prevents the user from accessing other parts of the page until the box is closed. ... It returns a boolean value ... The window prompt() serves to retrieve input from the user. The dialog window prompt() return a string value from what the user entered. Javascript prompt dialog is a Javascript input whose appearance is similar to an alert but has an input that functions to enter text or writing from the user. The prompt dialog is written with the code as follows: Javascript. First, let's instantiate our jQuery dialog box: The code above instantiates the dialog box and assigns it two buttons. The "Delete" and "Cancel" buttons. The " Delete " is responsible for performing the postback by calling the built-in asp __doPostBack () method. The __doPostBack () takes two arguments that correspond to ...
"Continue": function { $(this).dialog("close"); return true; xx = 1; callback1(true); } you are returning before you call callback1(). also there is no need to return a value as its not used by the dialog box. just remove the return and callback1() will be called with the correct value when the buttons are clicked. Hi, as far as know, showModalDialog method usually used to create a modal dialog box that displays the specified HTML document. I want to confirm what function do you want to achieve with this method? The “returnValue” Property is used to set or get the value returned from the modal dialog ... JavaScript confirm: Main Tips. The JavaScript confirm() method displays a specified message in a dialog box, containing OK and CANCEL buttons. A confirm box is used to accept or verify something. The confirm JavaScript box forces the browser to read the message. By doing so, it takes the focus off the current window.
May 20, 2014 - Key line that changed is the onclick, where the confirmation has been wrapped in an if(!...) to catch the occasions where cancel is clicked, and returns false if that happens. ... return, however, is needed to pass the return value of confirm to the handler. When Cancel is clicked, false is ... 17/2/2013 · How can i get the value that was pressed in the confirm box? <script type = "text/javascript" language = "javascript"> function confirm_proceed() { if (confirm("Are you sure you want to proceed?")==true) return true; else return false; } </script> C#. Button2.Attributes.Add("onclick", "return confirm_proceed();"); confirmBtn.value = [select.value, input.value].join (' '); to get the values from the input and select and set it to the value property of the confirmBtn, which is the Confirm button. This also sets the returnValue of dialog to confirmBtn.value.
How to Show and Hide a Modal Pop up Dialog in a SharePoint 2013 Page or a Visual WebPart How to redirect, reload or refresh a page after closing the SharePoint 2013 Modal Popup Dialog How to pass or return value from a SharePoint 2013 Modal Popup Dialog to the Base Page How to Programmatically Show or Hide a Modal Popup Dialog with Server Side ... In this article I will show you how you to use JavaScript confirm message from code behind in asp using c# . Server Side (Code Behind) Yes No Confirmation Message Box in ASP.Net or Display Alert Message in ASP.Net from code behind or Javascript confirm message from code behind or asp - Implementing javascript confirm box in code of c# or c# - Show Confirmation Message Yes or No ... var myConfirm = confirm("Sure you want to leave?"); return myConfirm} The value of the myConfirm variable is returned to the place the function is invoked - in this case, the onclick event handler located in the <a> tag. Since the returned value will be either true or false, we can use that value along with the return keyword again for a separate command we will send the browser. <a …
By adding OnClientClick to your button and then returning the value from ConfirmDelete(), if the user clicks Cancel in the Confirm dialog box, a false will be returned and OnClientClick will return false which will prevent the button from firing the postback and server side code.
 Delete A Customer Record In An Mdk App Tutorials For Sap
Delete A Customer Record In An Mdk App Tutorials For Sap
 Why I Can T Get The Value Of Input In Modal Using Jquery
Why I Can T Get The Value Of Input In Modal Using Jquery
 Suitescript 2 0 Dialog Confirm Issue Workaround Abaci
Suitescript 2 0 Dialog Confirm Issue Workaround Abaci
Bootbox Js Alert Confirm And Flexible Dialogs For
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
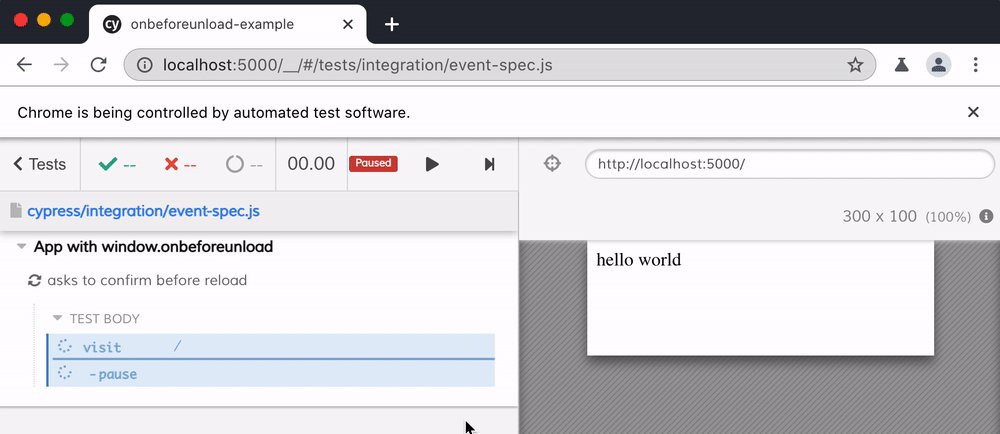
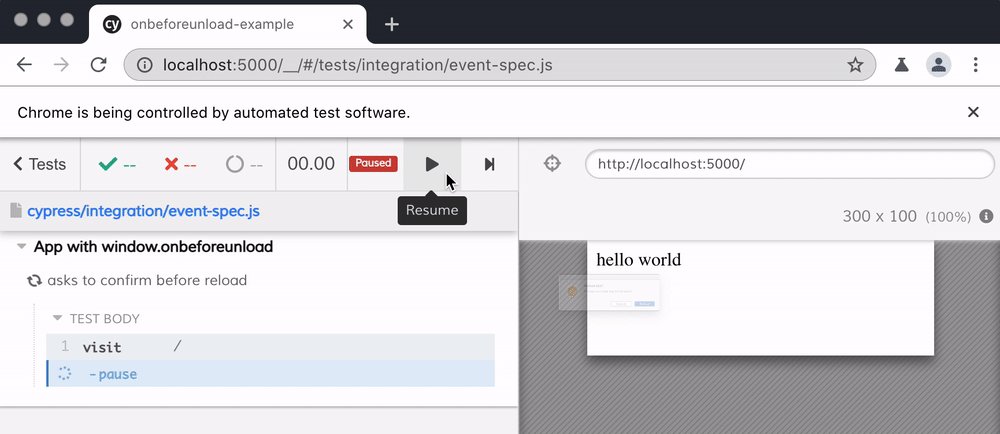
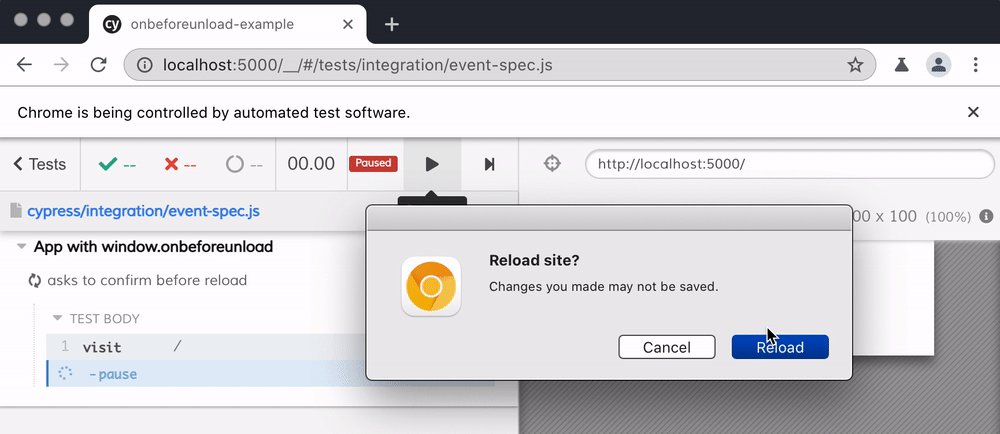
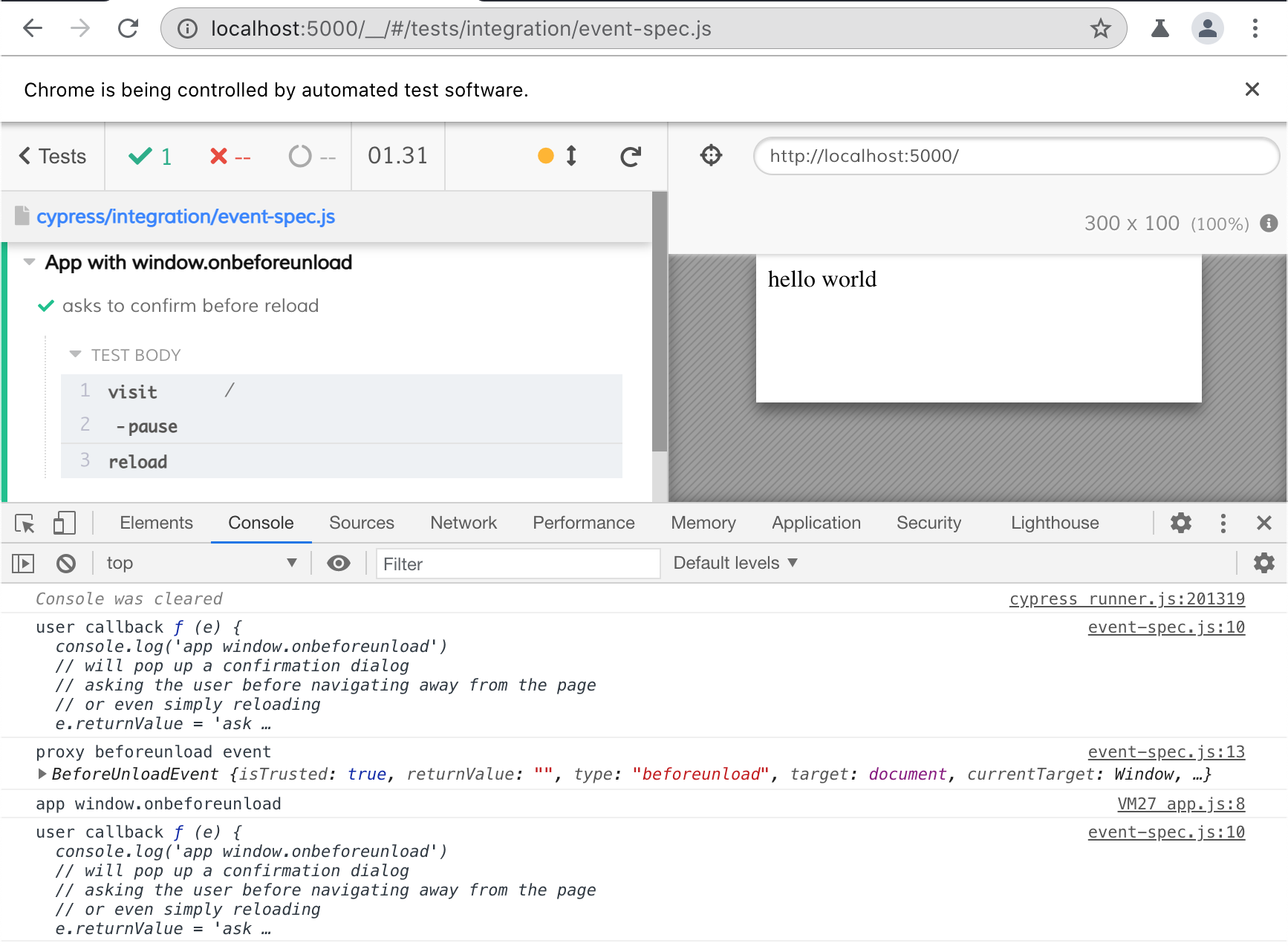
 Window Onbeforeunload And Cypress Better World By Better
Window Onbeforeunload And Cypress Better World By Better
 Alert Confirm Prompt Dialog Based On Bootstrap 4 Modal
Alert Confirm Prompt Dialog Based On Bootstrap 4 Modal
 Javascript Confirm Replacement Daypilot Code
Javascript Confirm Replacement Daypilot Code
 Javascript Popup Boxes In Servicenow Servicenow Guru
Javascript Popup Boxes In Servicenow Servicenow Guru
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 Make Javascript Alert Yes No Instead Of Ok Cancel Stack
Make Javascript Alert Yes No Instead Of Ok Cancel Stack
 How To Create A Reusable Modal Dialog Component In Angular 8
How To Create A Reusable Modal Dialog Component In Angular 8
Creating A Jquery Modal Confirmation Dialog When Submitting A
 Using Window Confirm To Continue To Or Cancel From
Using Window Confirm To Continue To Or Cancel From
 Jquery Ui Replacement For Alert Passion For Coding
Jquery Ui Replacement For Alert Passion For Coding
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 Window Onbeforeunload And Cypress Better World By Better
Window Onbeforeunload And Cypress Better World By Better
Use If Else To Check The Returning Value From A Confirm
 React Confirm Dialog As A Service By Alexys Gonzalez
React Confirm Dialog As A Service By Alexys Gonzalez
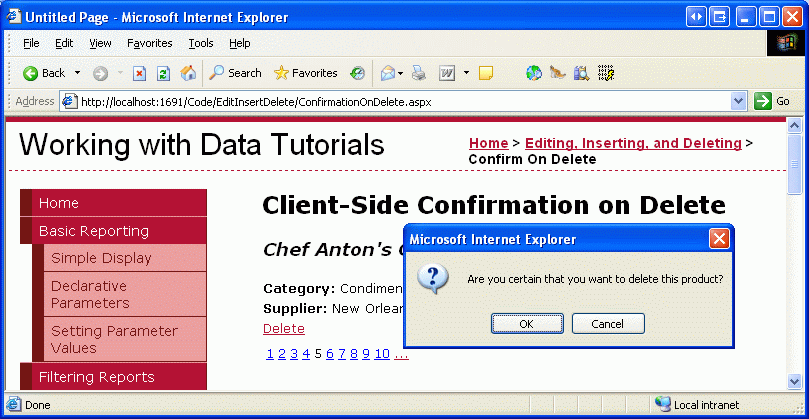
 Adding Client Side Confirmation When Deleting Vb
Adding Client Side Confirmation When Deleting Vb
 Xrm Navigation Navigateto Gotchas Tricks And Limitations
Xrm Navigation Navigateto Gotchas Tricks And Limitations
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
 Confirm Dialog Component Alfresco Builder Network
Confirm Dialog Component Alfresco Builder Network
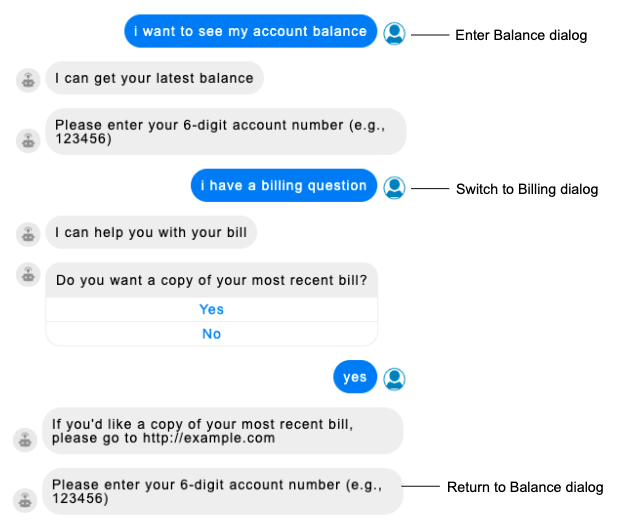
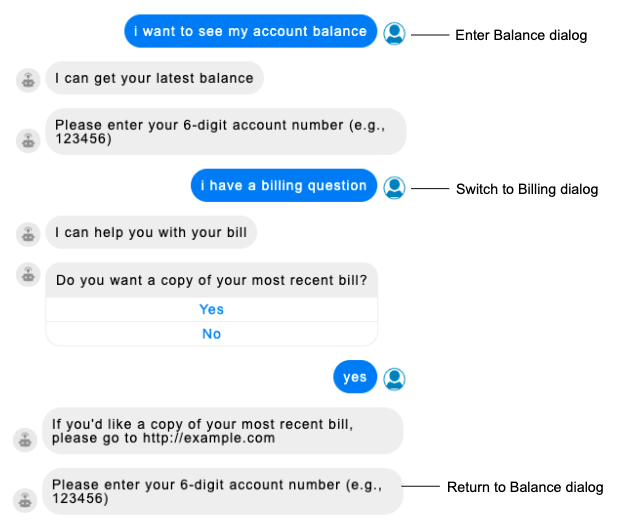
 Conversation Builder Dialog Basics Liveperson Developers
Conversation Builder Dialog Basics Liveperson Developers


0 Response to "28 Javascript Confirm Dialog Return Value"
Post a Comment