27 Detect If Internet Explorer Javascript
I know IE 11 has different user agent string than all other IE Mozilla/5.0 (Windows NT 6.3; Trident/7.0; rv 11.0) like Gecko I have tried to detect IE 11 with answer specified for this question' HTML DOM - Detect internet explorer browser · GitHub 3823★ · Detect internet explorer browser · Fix a typo · Check if the current browser is Internet Explorer (IE): · const isIe = function() { const ua = window.navigator.userAgent; return ua.indexOf('MSIE') · -1 || ua.indexOf('Trident') ...
 Detect Whether It S Internet Explorer Using Javascript
Detect Whether It S Internet Explorer Using Javascript
JavaScript has a builtin navigator.userAgent function which is supported by almost all browsers. We can use it to detect the browsers. The syntax is: var w3agent = navigator.userAgent; If we console.log the above code we will get following results in the browser's console: The message prints in console varies from browser to browser.

Detect if internet explorer javascript. Apr 28, 2021 - This post will discuss how to check if a user is using an IE browser with JavaScript. The NavigatorID.userAgent property returns the user agent string for the current browser. The user agent string contains several properties along with the browser’s information. To determine for the Internet Explorer ... Aug 11, 2009 - Frontend Masters is the best place to get it. They have courses on all the most important front-end technologies, from React to CSS, from Vue to D3, and beyond with Node.js and Full Stack I still have users working on IE11 so I check it from time to time. I noticed that on some websites, it will actually detect IE11 and automatically redirect and open the browser and that page in ...
Conditional comments are only recognized by Internet Explorer — other browsers treat them as normal comments and ignore them. Note that in the second example above (the one that targets "other" browsers), the content is not actually inside a comment — that's why other browsers display it. Aug 22, 2019 - Learn JavaScript by example. Code snippets, how-to's and tutorials. Try now! Here’s a nice overview on why Internet Explorer 11 should be phased out and users blocked from viewing the site content when using the aforementioned browser. Next, as the title says, here’s how to detect an IE 11 ... Detecting the Internet Explorer browser: The user-agent of the Internet Explorer browser is "MSIE" or "rv:". Both these values are passed to the indexOf() method to detect this value in the user-agent string and the result of both them are used with the OR operator.
Feb 20, 2013 - OK, I thought I would bring together ... of Internet Explorer using JavaScript and jQuery. We all love catering for IE’s needs so if anyone knows of any other ways of making the support of IE versions easier please share and i’ll include in the list. Hawt-sniff… ... Moderizer provides us with an excellent way to detect supported ... javascript detect internet explorer. Report. Similar searchs (30) javascript function call with variable Javascript. javascript pass function as parameter Javascript. call() in javascript Javascript. js detect screen size change Javascript. clang cannot detect basic headers Unknown. I'm wondering how I could detect if the user viewing my website is using Internet Explorer 11 or below versions with Javascript. It should be compatible and works with all these versions. How to
Use Navigator.maxTouchPoints to detect if the user's device has a touchscreen. Then, default back to checking the user agent screen only if (! ("maxTouchPoints" in navigator)) { /*Code here*/}. Sep 14, 2017 - You can us CSS selector browser ... if any changes you need to accommodate for are mostly cosmetic and can be fixed with CSS. For more dynamic browser selections, JavaScript is actually a valid way to go. Below, you'll find a code snippet that you can use to check for Internet Explorer, Chrome, Firefox, ... User could use the window.navigator.UserAgent to check whether the browser is Microsoft Edge(Chromium), Microsoft Edge, IE, FireFox, Safari or Chrome. JavaScript code as below: <script> var browser = (function (agent) { switch (true) { case agent.indexOf("edge") > -1: return "edge"; case agent ...
best way to identify internet explorer version in javascript; js detect internet explorer; detect if browser is ie; js if internet explorer; check if browser is ie; js check if browser is ie or similar; js ie detection; vue js check if internet explorer; check if browser is ie11 jquery; how to detect internet explorer browser in javascript ... Apr 27, 2017 - What I´ve found so far was to detect if it´s lower or equal version 10. ... I would use any solution if it is in javascript, jquery or php if there is one. ... This is not a duplicate. This is a legit question. Perfect for use on an intranet etc. ... if (navigator.appName == 'Microsoft Internet Explorer... Nov 04, 2019 - Not the answer you're looking for? Browse other questions tagged javascript jquery internet-explorer browser-detection or ask your own question.
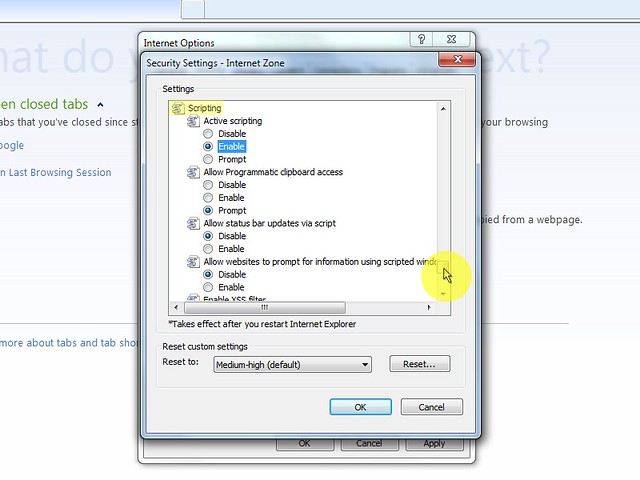
This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options. The only way I know of to detect the true version via Javascript is to use clientCaps. The True version, when derived from clientCaps, is completely independent of Internet Explorer's navigator.userAgent, document mode, and browser mode. It will/should give you the real, actual browser version regardless of the browser settings. As of version 10, support for conditional comments in Internet Explorer has been dropped. Conditional comments are a nonstandard feature based on HTML comments and available only in IE9 and older IE versions. To detect IE version in JavaScript, conditional HTML comments can be used in different ways.
Minimal JavaScript function to detect version of Internet Explorer or Edge · This function hasn't been tested with the new Chromium Edge. If possible your code should detect features, not browsers. But sometimes you just need to sniff the browser. And when you do, you're probably fighting ... I have looked around a lot, and I understand that there are a lot of ways to detect internet explorer. My problem is this: I have an area on my HTML doc, that when clicked, calls a javascript function that is incompatible with internet explorer of any kind. I wish to detect if IE is being used, and if so, set a variable as true. How to javascript detect internet explorer (Javascript Scripting Language) By: Sakshi engsfof. editAnswer. call_missed_outgoingFollow. report Report. Answer(s) available: 1. dbfvli Intel, ORNAMENT MAKER HAND, Journal Entries, Affiliate. 1 // Internet Explorer 6-11. 2. const isIE =!! document. documentMode; Source: Code Grepper. thumb_up Upvote 1.
This is an html comment -->. This can used to pass some code that only Internet explorer will read. It can also be used to target a specific version of the browser: So we can use this feature to set a JavaScript global to know which version of the browser we are running. <script> var Browser = {isIE:false};</script><!--. Ok so my site doesn't work correctly in Internet Explorer unless the user clicks "Allow Blocked Content" upon first visit. Now I came up with some javascript that detects the browser that the webpage is opened in and makes a pop up that reads: 'You are in Internet Explorer. Solution. In this solution, we will check the unique feature of Internet Explorer which is @cc_on (The @cc_on statement activates conditional compilation support within comments in a script). If it goes wrong then, we will fall back to the userAgent object to detect IE. Let's create a function which you can use everywhere.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. If enabled, your code will be formatted when you actively save your Pen. Note: your code becomes un-folded during formatting. ... Visit your global Editor Settings. ... <h1>Detect IE/Edge version with JavaScript.<br> Updated to recognize Internet Explorer 12+ aka Edge.</h1> <h2 id="result"... Detect Internet Explorer browser. Check if the current browser is Internet Explorer (IE): const isIe = function () { const ua = window. navigator. userAgent; return ua. indexOf ( 'MSIE') > - 1 || ua. indexOf ( 'Trident') > - 1; }; We also can rely on document.documentMode. This property indicates the document compatibility mode of the document ...
This section provides developer info specific to Internet Explorer. Detect Internet Explorer (IE) up to version 11 and Edge (12+), Detect IE version with JavaScript. Updated to recognize Internet Explorer 12 and the new Edge browser. How to detect a browser using JavaScript. Here is the quick solution, JavaScript detect browser as well as you can use jQuery to detect the browser. Properties Description; appCodeName: The code name of the browser. appName: The name of the browser. In Firefox for example the returned value is "Netscape", while in IE10 and below, it's "Microsoft Internet Explorer" as can be expected.Starting in IE11+, however, the returned value of appName is also "Netscape".: appVersion
My site NimianLegends has not been thoroughly tested in Internet Explorer. So for the time being I detect Internet Explorer and redirect the user to another page using this method:if(window.ActiveXObject || ActiveXObject in window){ // Always true if browser is Internet Explorer window.locati... There may arise cases when we need to check the browser being used. Some features of your website may not be supported in older browsers like Internet Explorer(IE). There are different ways to check the version of Internet Explorer being used. Syntax-1: For Internet Explorer 10 or older JavaScript DOM — Detect Internet Explorer Browser October 04, 2020 • Atta To detect whether the current browser is Internet Explorer, you can make use of the navigator.userAgent property. The userAgent property returns the value of the user-agent header sent by the browser to the server.
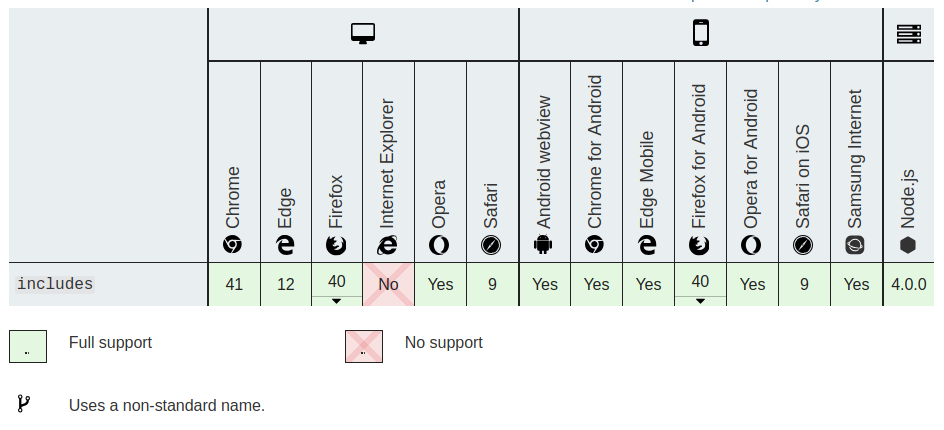
After checking the browser vendor, you can conditionally execute the correct JavaScript code fork for the current browser. This code has recently gone through a minor update, due to some implementation problems on Internet Explorer 3.x on the Macintosh. If you create an "is" object on IE3 for ... The JavaScript includes() method is not supported in IE11 and earlier. So you can use code to check whether if the includes() method is supported. This can work for all versions of IE. But the includes method isn't for early versions of Chrome, Firefox, Safari, and Opera. This may not be the most efficient way to detect IE. The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser.
Mar 16, 2016 - Not the answer you're looking for? Browse other questions tagged javascript jquery internet-explorer browser-detection or ask your own question. But if you need to detect IE6, this should work: /MSIE 6/i.test (navigator.userAgent) Sometimes you just have to sniff for Internet Explorer 6 (and under) in JavaScript. Using conditional comments is a decent solution, but I don't want them scattered all over my code. With a bit of help from Dean Edwards, I worked out the following: With just a ... Detect Internet Explorer using Javascript. Internet Explorer is the main browser when comes to browser compatible defects, as IE used to display most of the elements differently and show errors for some javascript implementations. Now let us see how to detect Internet Explorer using javascript.
There are different ways for detecting a browser and nowadays, you can also detect the platform of device and the operating system installed on it using both PHP and JavaScript. In this article, we will detect Internet Explorer browser using simple JavaScript. 1. /* Sample function that returns boolean in case the browser is Internet Explorer*/. 2. function isIE () {. 3. ua = navigator.userAgent; 4. /* MSIE used to detect old browsers and Trident used to newer ones*/. 5. Jan 27, 2021 - The article explains several simple ways to detect whether the web browser is Internet Explorer or not in JavaScript.
Tick Tock Building Browser Red Pills From Timing Side Channels
 Internet Explorer 11 Detection Stack Overflow
Internet Explorer 11 Detection Stack Overflow
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
 Create An Internet Explorer Browser Warning For Elearning
Create An Internet Explorer Browser Warning For Elearning
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How To Check What Version Of Internet Explorer You Have 4 Steps
How To Check What Version Of Internet Explorer You Have 4 Steps
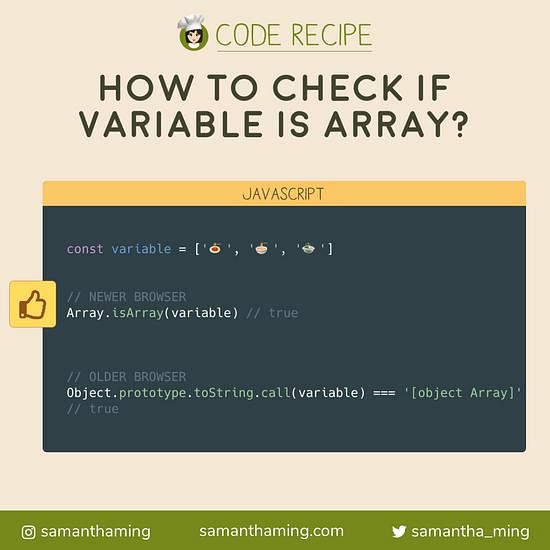
 How To Check If Variable Is An Array In Javascript
How To Check If Variable Is An Array In Javascript
Detecting Internet Explorer Accurately
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Internet Explorer Textarea Issue Urgent Plugin Update
Internet Explorer Textarea Issue Urgent Plugin Update
 How To Check What Version Of Internet Explorer You Have 4 Steps
How To Check What Version Of Internet Explorer You Have 4 Steps
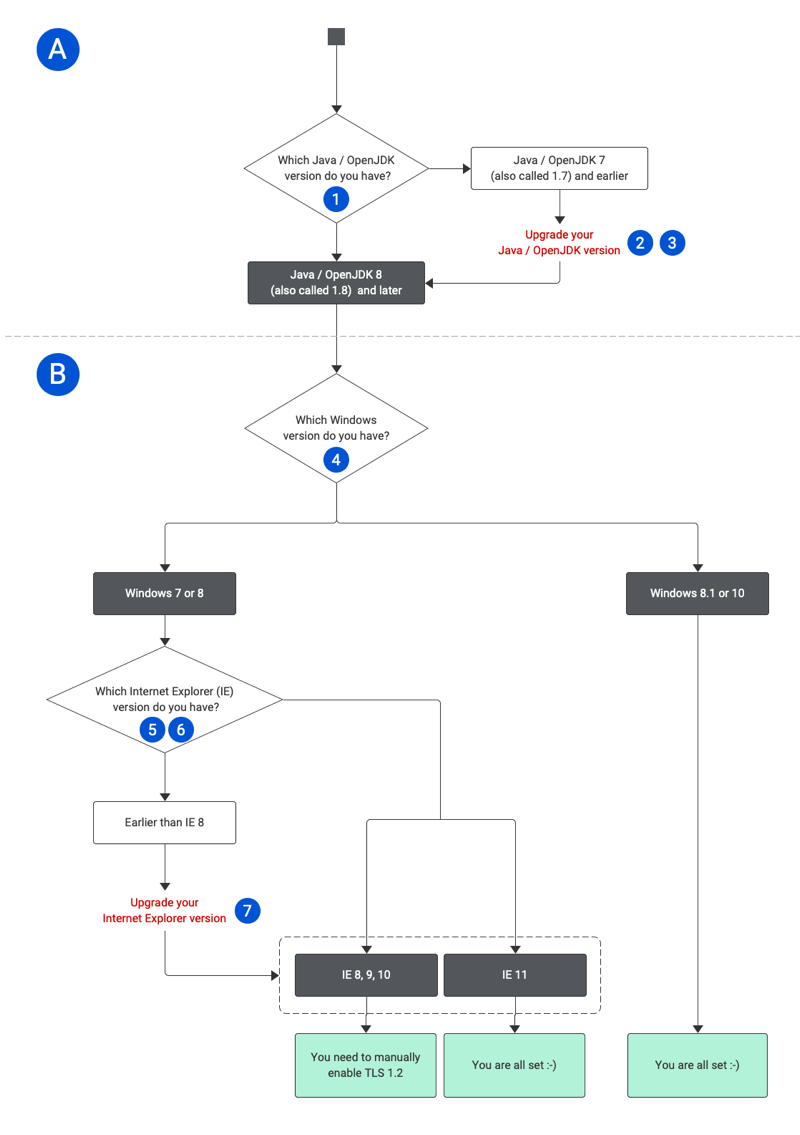
 System Requirements For Tls 1 2 For Windows Users Ex Libris
System Requirements For Tls 1 2 For Windows Users Ex Libris
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Fix Can Not Enable Javascript In Ie11 P W999
Fix Can Not Enable Javascript In Ie11 P W999
 Notifies Visitors To Update Their Browser Browser Update Org
Notifies Visitors To Update Their Browser Browser Update Org
 Check If A String Contains A Substring In Javascript
Check If A String Contains A Substring In Javascript
 Javascript Dom Check If An Attribute Exists
Javascript Dom Check If An Attribute Exists
 Detect Ie11 Using Javascript Jquery Learning Jquery
Detect Ie11 Using Javascript Jquery Learning Jquery
 Detect Ie Browsers Gt Link To Page That Displays Message
Detect Ie Browsers Gt Link To Page That Displays Message
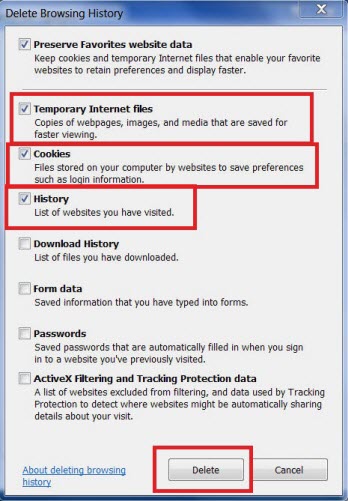
 Disabling Webpage Caching In Internet Explorer 11
Disabling Webpage Caching In Internet Explorer 11
How To Get Html5 Working In Ie And Firefox 2 Html5 Doctor
 Script Errors In Internet Explorer Browsers Microsoft Docs
Script Errors In Internet Explorer Browsers Microsoft Docs
 Blog News Browser Update Project Browser Update Org
Blog News Browser Update Project Browser Update Org
 4 Ways To Detect If Javascript Is Disabled Wikihow Tech
4 Ways To Detect If Javascript Is Disabled Wikihow Tech
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
0 Response to "27 Detect If Internet Explorer Javascript"
Post a Comment