33 Javascript Syntax Cheat Sheet
A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise's resolved value. An await operand can only be used inside an async ... Keep this JavaScript cheat sheet close by so you remember the fine details of syntax and structure. cheat_sheet_javascript-2021.7.19.png JavaScript is a loosely typed and dynamic scripting language developed for the Internet and a core technology of the World Wide Web.
 Github Logeshpaul Frontend Cheat Sheets Collection Of
Github Logeshpaul Frontend Cheat Sheets Collection Of
Learn about JavaScript function syntax, passing data to functions, the return keyword, ES6 arrow functions, and concise body syntax.

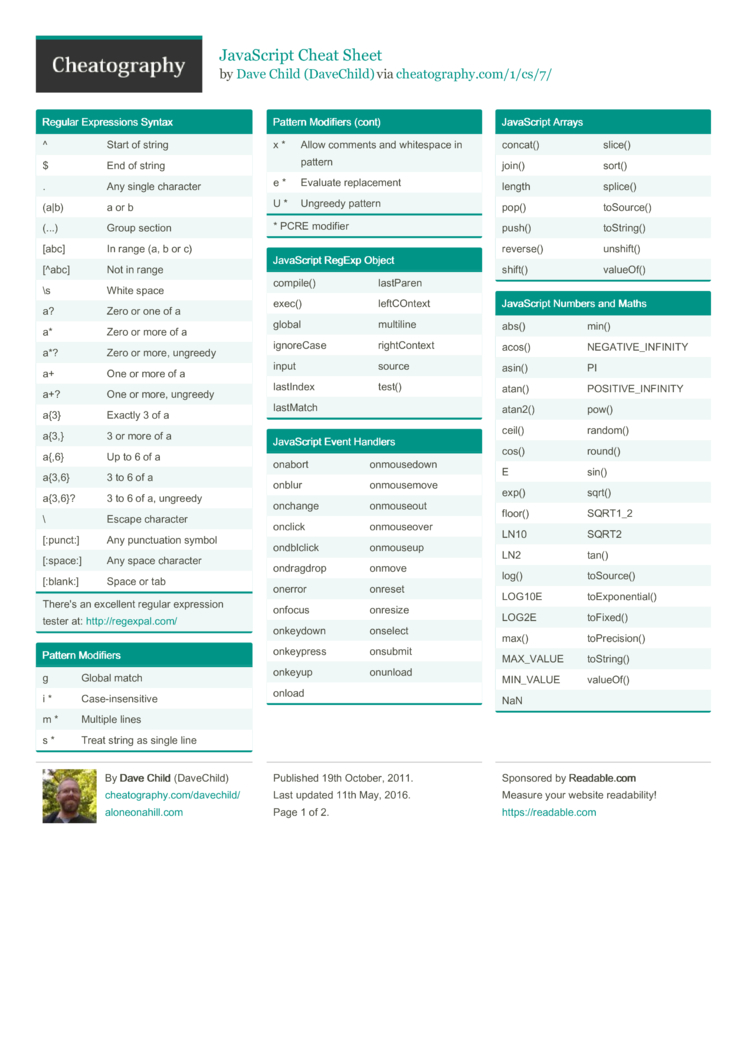
Javascript syntax cheat sheet. 19/10/2011 · JavaScript Cheat Sheet by Dave Child (DaveChild) via cheatography /1/cs/7/ JavaScript Booleans toSource() valueOf() toString() JavaScript Dates Date() setMonth() getDate() setFul lYear() getDay() setHours() getMonth setMin utes() getFul lYear setSec onds() getYear setMil lis eco nds() getHours setTime() getMinutes setUTC Date() Set of JavaScript basic syntax to add, execute and write basic programming paradigms in Javascript · Adding internal JavaScript to HTML JavaScript Cheat Sheet by Sudolabs. This is a short but quick JavaScript cheat sheet to brush-up your JavaScript language basics. It has arranged all the elements into some major sections like Output, DOM methods, Events, Variables, Loops, String Functions, Conditional Statements etc. 18. JavaScript Cheat Sheet by Hemsen
JavaScript cheat sheet for syntax: know the functions for your code. The best way to learn JavaScript step by step is to use this JavaScript cheat sheet. Become Pro Web Developer Today. Get 34% discount on Web development course today. Days. Hours. Minutes. Seconds. START NOW JavaScript Cheat Sheet — Basic ES6 Syntax and Methods. ... No Comments on JavaScript Cheat Sheet — Basic ES6 Syntax and Methods; Spread the love. JavaScript is one of the most popular programming languages for web programming. In this article, we'll look at the basic syntax of modern JavaScript. Arrow function Jan 25, 2020 - Get a quick refresher on JavaScript elements with this cheat sheet.
Oct 19, 2011 - A cheat sheet of the commands I use most for Linux, with popup links to man pages. ... A quick reference guide for CSS, listing selector syntax, properties, units and other useful bits of information. Sep 22, 2017 - Cheatsheet for the JavaScript knowledge you will frequently encounter in modern projects. - GitHub - mbeaudru/modern-js-cheatsheet: Cheatsheet for the JavaScript knowledge you will frequently encou... This JavaScript cheat sheet tries to cover all the basics of JS. We have also provided the code snippets pertaining to different JS concepts, which you can use if you get confused with the syntax. Moreover, this JavaScript cheat sheet aims to serve as the perfect reference for your JS learning.
Anyone can forget how to Match whitespaces with a regex, remove an element from an Array or do a For Loop. This basic cheat sheet, mostly based on the lessons on freeCodeCamp, tries to provide a basic reference for beginner and advanced developers and lower the entry barrier for newcomers. Regular expression syntax cheatsheet This page provides an overall cheat sheet of all the capabilities of RegExp syntax by aggregating the content of the articles in the RegExp guide. If you need more information on a specific topic, please follow the link on the corresponding heading to access the full article or head to the guide . React.Component · render() · componentDidMount() · props/state · dangerouslySetInnerHTML · React is a JavaScript library for building user interfaces. This guide targets React v15 to v16.
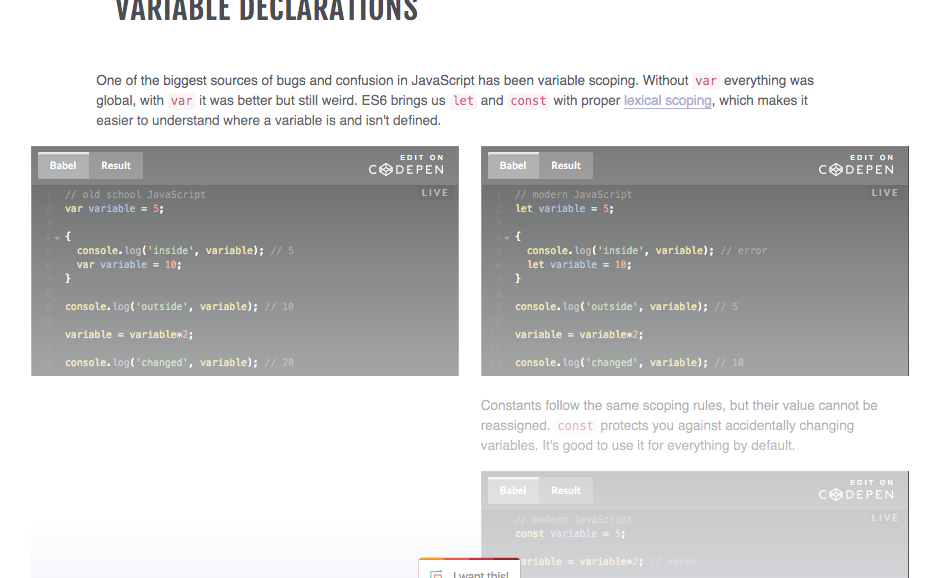
This section has been moved to the new ReScript project: https://rescript-lang /docs/manual/v8../overview.More info on the transition here. ← Interop Pipe ... JavaScript is a weakly typed language - i.e. a simple assignment is sufficient to change the variable type. The typeof keyword can be used to check the current variable type. Special Values The special values false, Infinity, NaN, null, true & undefined are recognized. null is an object. 13/7/2021 · Codecademy: This straightforward JavaScript cheat sheet explains everything with clarity and syntax. It starts with a brief introduction and then covers topics such as conditionals, functions, arrays, scope, loops, objects, iterators, classes, modules, promises, Async-Await, browser transpilation and compatibility, libraries, booleans, data instances, and many more.
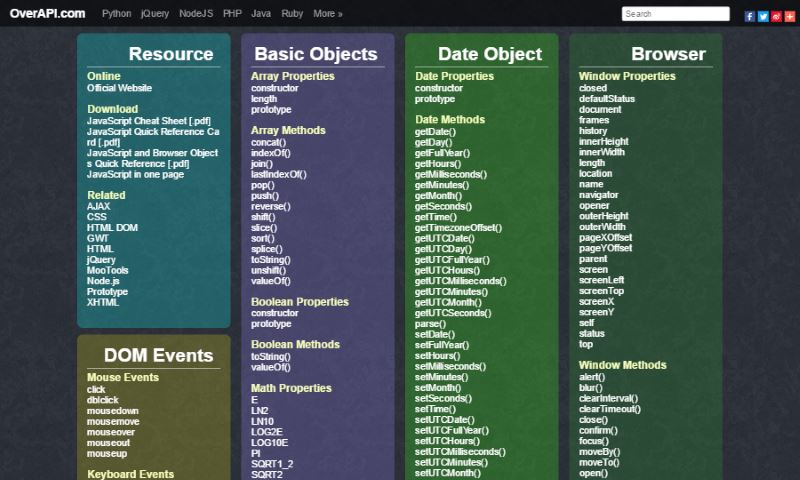
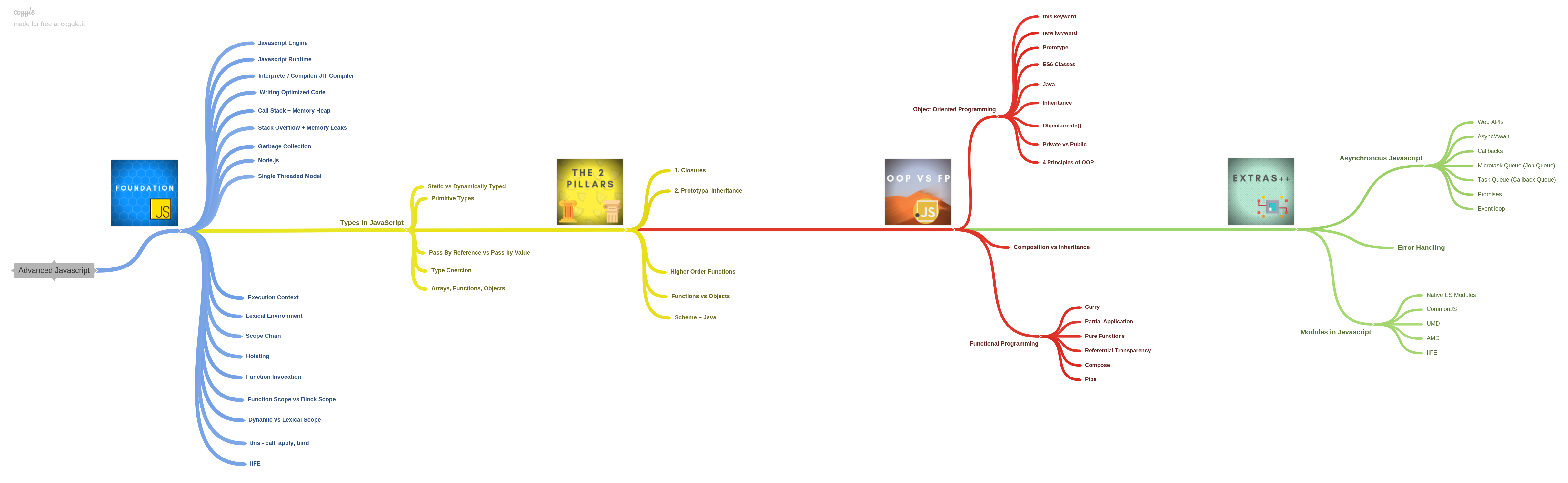
Jan 01, 2021 - It’s a Mind map diagram summarizing the JavaScript syntax through practical examples. ... The goal of this project is to create a complete encyclopedia for the current and future version of JavaScript. It’s a detailed webpage where you will find almost all essential JavaScript elements. ... OverAPI Cheat Sheet ... I was looking for a quick way to learn Python after I've learned Ruby and Javascript. I needed a quick cheat sheet with some syntax differences and high-level concept differences of the two… JSX is a syntax extension of JavaScript. It's used to create DOM elements which are then rendered in the React DOM. A JavaScript file containing JSX will have to be compiled before it reaches a web browser. The code block shows some example JavaScript code that will need to be compiled.
Contribute to dahjelle/javascript-cheat-sheets development by creating an account on GitHub. #Wrap-up. I hope you liked my little but - hopefully - helpful cheat sheet. Of course, this list isn't exhaustive at all. There are a lot more commands but I'm sure you will find them in the MongoDB documentation.. If you feel like I forgot a critical command in this list, please send me a tweet and I will make sure to fix it.. Check out our free courses on MongoDB University if you are not ...
The JavaScript Cheat Sheet in a Nutshell. JavaScript is gaining much importance as a programming language. It is increasingly the go-to language for building web properties thanks to its proven track record and benefits. In the JavaScript cheat sheet above, we have compiled many of the most basic and important operators, functions, principles ... The JavaScript destructuring assignment is a shorthand syntax that allows object properties to be extracted into specific variable values. It uses a pair of curly braces ({}) with property names on the left-hand side of an assignment to extract values from objects. The number of variables can be less than the total properties of an object. A reference list of JavaScript variables, strings, and other attributes · SheCodes is here to give a solid introduction to product development, product design and product management
Find a carriage return character. \t. Find a tab character. \v. Find a vertical tab character. \xxx. Find the character specified by an octal number xxx. \xdd. Find the character specified by a hexadecimal number dd. Jul 26, 2021 - A simple JavaScript JavaScript cheat sheet for beginner buddies! And as you're learning, keep our JavaScript cheat sheet close by so you remember the fine details of syntax and structure. A practical guide to JavaScript closures Get a better understanding of how JavaScript code works and executes by diving into one of the advanced concept: closures.
Nov 30, 2020 - Here you can go with the quick guide or JS cheat sheet which will help you to know more about shortcuts and tricks: To include javascript code on a page, the syntax is – JavaScript Strings Cheat Sheet < Learn These Shortcuts Basics I str.length Return length of string str str[n] Return nth character of string str str.charAt(index) Return character in string str at specified index str.toLowerCase() Convert string str to lower case str.toUpperCase() Online Interactive JavaScript (JS) Cheat Sheet. JavaScript Cheat Seet contains useful code examples on a single page. This is not just a PDF page becase it's interactive! Find code for JS loops, variables, objects, data types, strings, events and many other categories. Copy-paste the code you need or just quickly check the JS syntax for your projects.
The Ultimate JavaScript Cheat Sheet. This is a quick overview of the JavaScript language. Reading this from the beginning to end is good, but going to a specific section is good as well. These days JavaScript runs on browsers, servers, powers command line tools, and more. In this cheat sheet, we will include a couple of browser features you can ... One-page guide to ES2015+: usage, examples, and more. A quick overview of new JavaScript features in ES2015, ES2016, ES2017, ES2018 and beyond. In this course, you will learn about JavaScript data types, built-in methods, and variables.
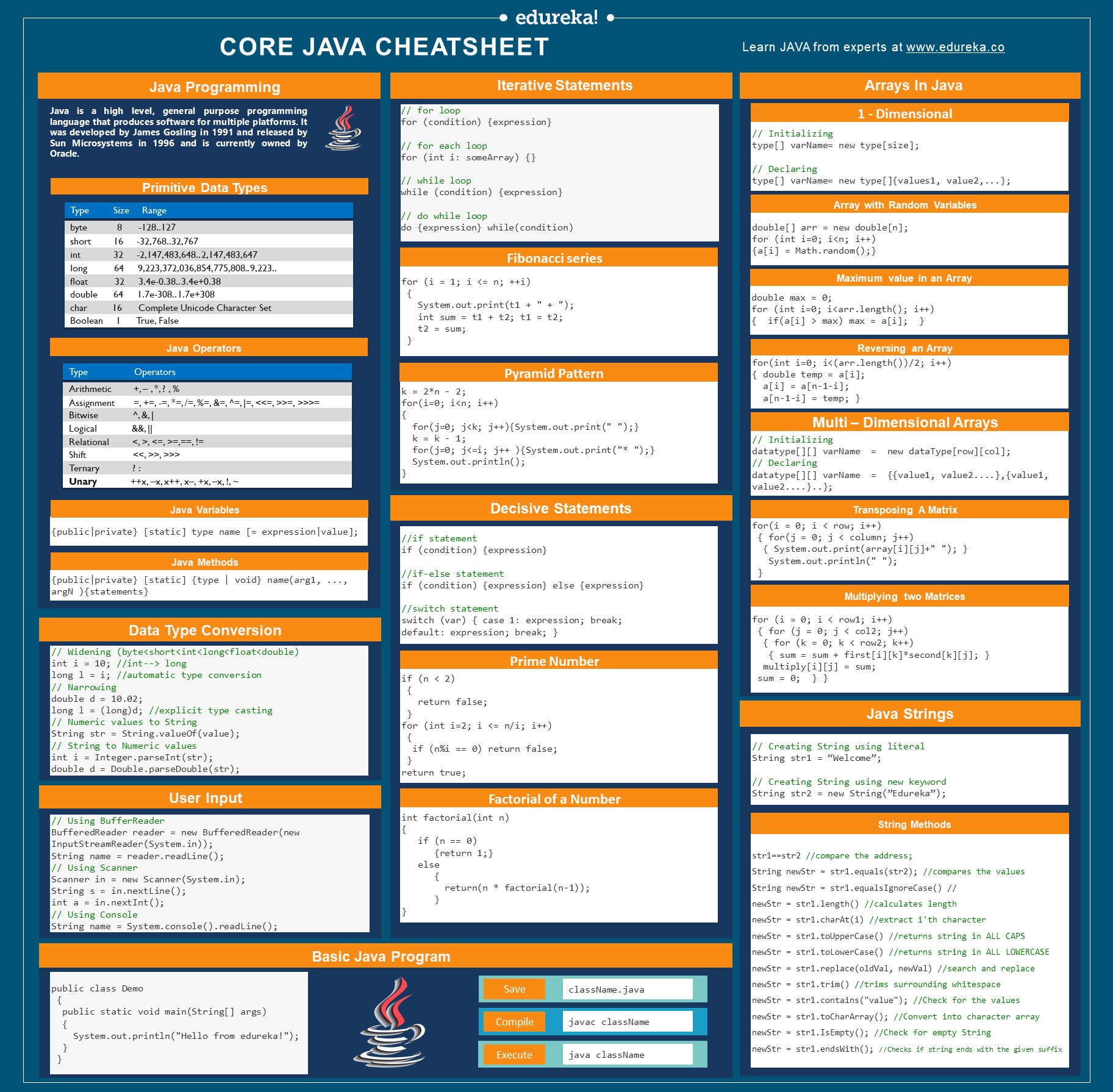
This Markdown cheat sheet provides a quick overview of all the Markdown syntax elements. It can't cover every edge case, so if you need more information about any of these elements, refer to the reference guides for basic syntax and extended syntax. Basic Syntax. These are the elements outlined in John Gruber's original design document. Advanced JavaScript Concepts to Know - Async/defer, Polyfills, Debouncing, and Throttling. Storage in JavaScript. Caveat: The focus here will largely be to cover concepts relevant to the interview and not to create a comprehensive booklet for learning the language. Treat this more like a cheatsheet. Java Programming Cheatsheet. We summarize the most commonly used Java language features and APIs in the textbook. Hello, World. Editing, compiling, and executing.
JavaScript Cheat Sheet The Language of the Web. ##### TABLE OF CONTENTS JavaScript Basics 3 Variables in JavaScript 3 The Next Level: Arrays 4 Operators 5 Functions 6 JavaScript Loop 7 If - Else Statements 8 Strings 8 Regular Expression Syntax 9 Numbers and Math 11 Dealing with Dates in JavaScript 13 DOM Mode 14 Working with the User Browser 17 ```javascript function test() {console.log("look ma', no spaces");} ``` Markdown coverts text with four leading spaces into a code block; with GFM you can wrap your code with ``` to create a code block without the leading spaces. Add an optional language identifier and your code will get syntax highlighting. function test()
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 Javascript Cheat Sheet By Graficodesigns Download Free From
Javascript Cheat Sheet By Graficodesigns Download Free From
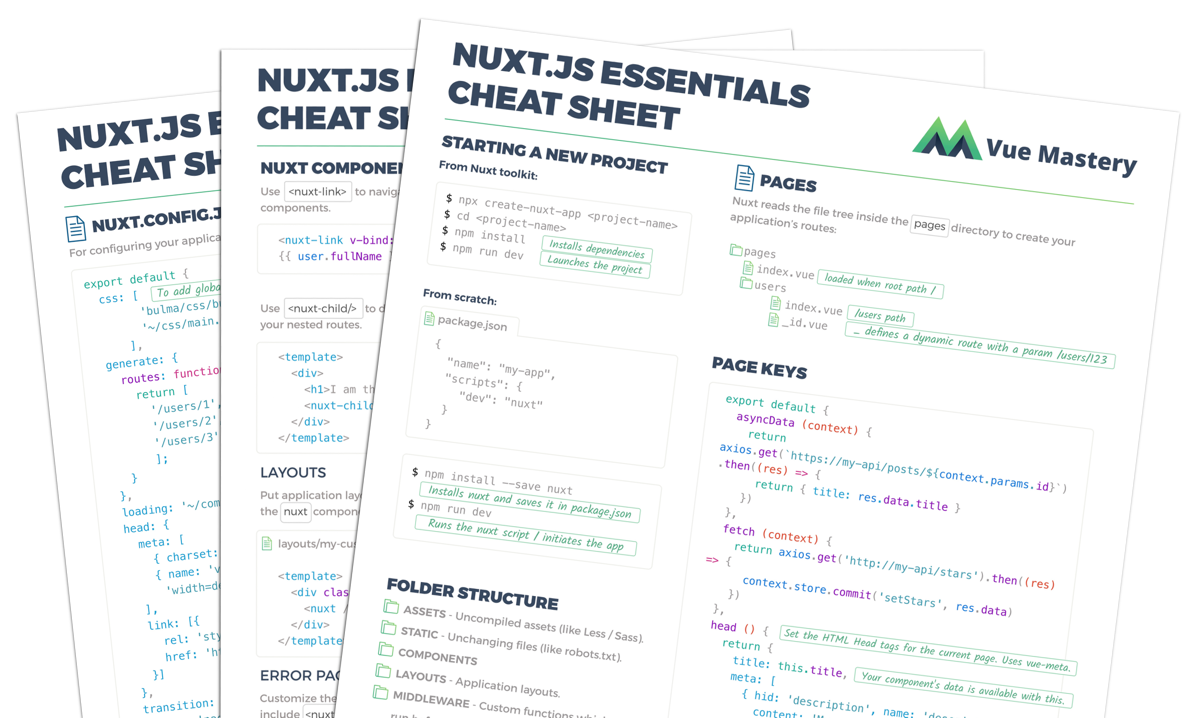
 Vue Mastery On Twitter Vue Js Syntax Cheat Sheet 2 Page Pdf
Vue Mastery On Twitter Vue Js Syntax Cheat Sheet 2 Page Pdf
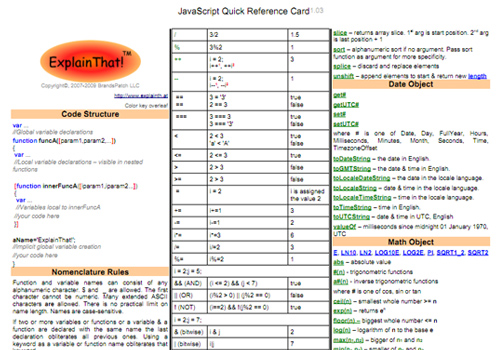
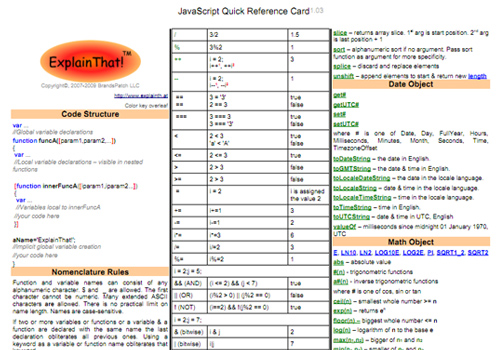
 Javascript Quick Reference Poster Computer Programming Cheat Sheet 24x36
Javascript Quick Reference Poster Computer Programming Cheat Sheet 24x36
 Azure Cosmos Db Pdf Query Cheat Sheets Microsoft Docs
Azure Cosmos Db Pdf Query Cheat Sheets Microsoft Docs
 Es6 Cheatsheet Thanks Duckduckgo Javascript
Es6 Cheatsheet Thanks Duckduckgo Javascript
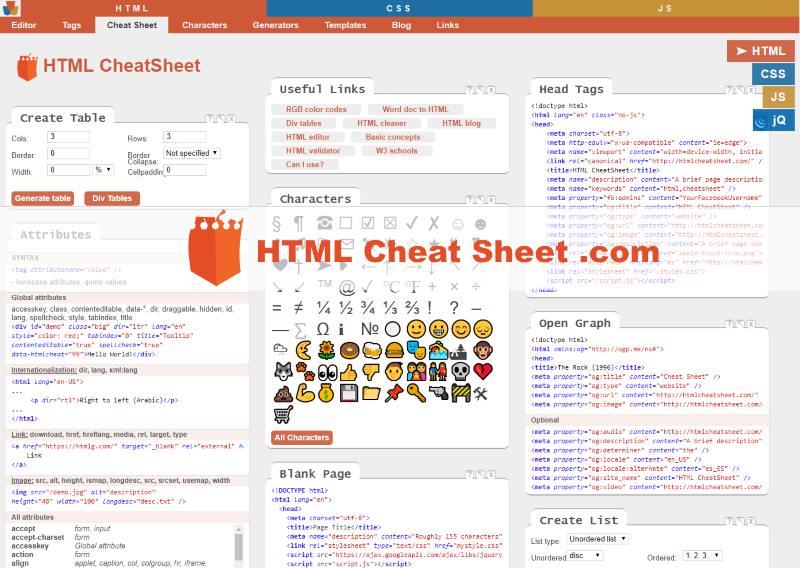
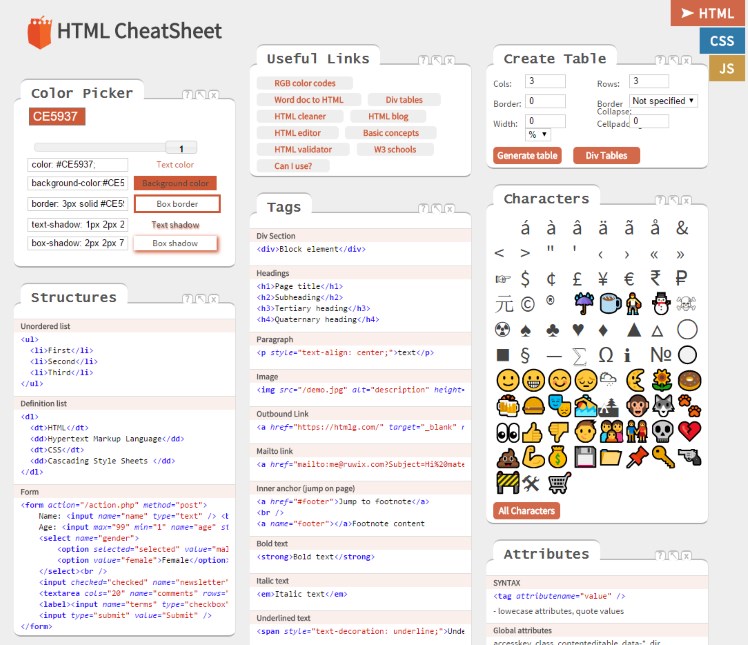
 Html Cheat Sheet The Best Interactive Cheat Sheet
Html Cheat Sheet The Best Interactive Cheat Sheet
 Javascript Cheat Sheet For Beginners
Javascript Cheat Sheet For Beginners
 20 Useful Javascript Cheat Sheets Of 2021 Rankred
20 Useful Javascript Cheat Sheets Of 2021 Rankred
 Java Oop Cheat Sheet Object Oriented Programming Concept
Java Oop Cheat Sheet Object Oriented Programming Concept
 Javascript Cheat Sheet By Davechild Download Free From
Javascript Cheat Sheet By Davechild Download Free From
 Get The Ultimate Nuxt Js Cheat Sheet Vue Mastery
Get The Ultimate Nuxt Js Cheat Sheet Vue Mastery
 10 Essential Cheat Sheets For Website Development Super Dev
10 Essential Cheat Sheets For Website Development Super Dev
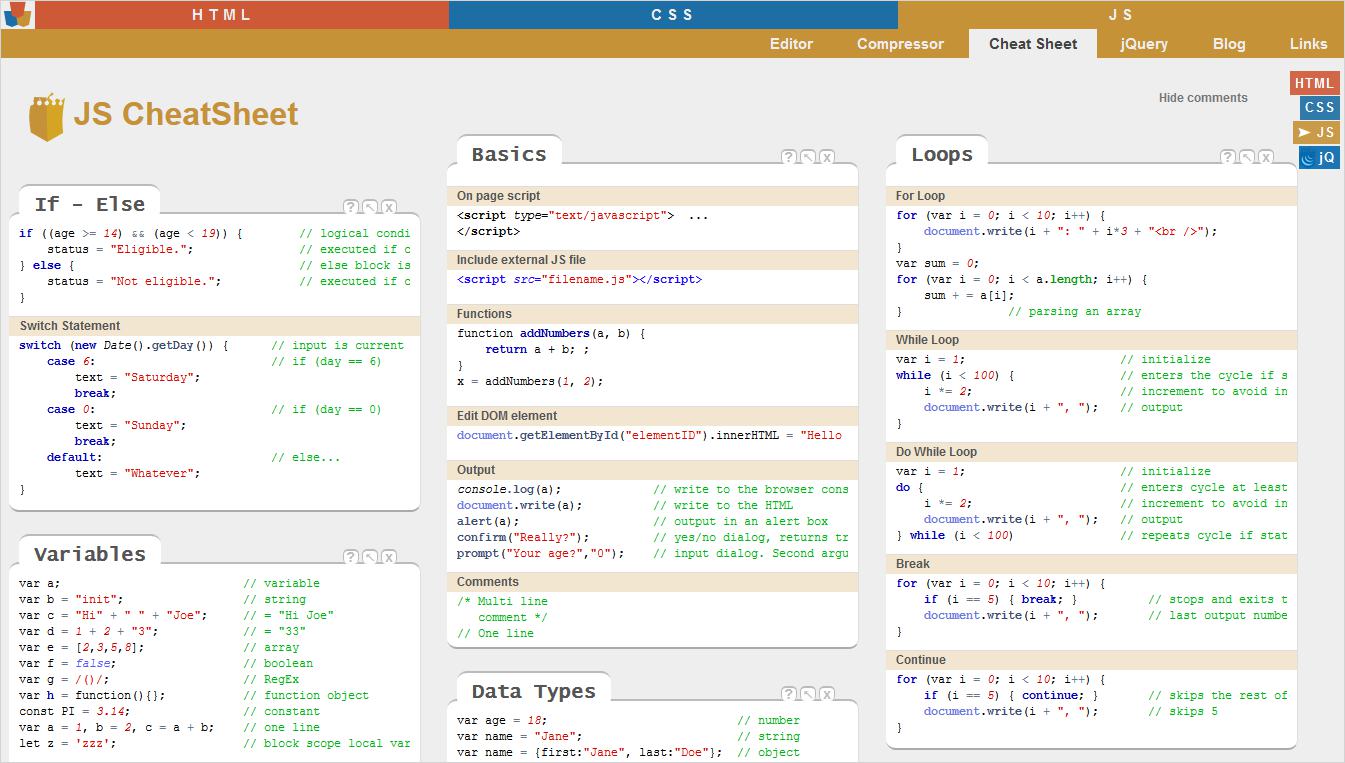
 Javascript Js Cheat Sheet Online
Javascript Js Cheat Sheet Online
 Online Interactive Html Css Javascript Cheat Sheets And More
Online Interactive Html Css Javascript Cheat Sheets And More
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 Html Code 𝗢𝗡𝗟𝗜𝗡𝗘 𝗪𝗘𝗕 𝗗𝗘𝗩𝗘𝗟𝗢𝗣𝗘𝗥 𝗧𝗢𝗢𝗟𝗦
Html Code 𝗢𝗡𝗟𝗜𝗡𝗘 𝗪𝗘𝗕 𝗗𝗘𝗩𝗘𝗟𝗢𝗣𝗘𝗥 𝗧𝗢𝗢𝗟𝗦
 Java Cheat Sheet Java Programming Cheat Sheet For Beginners
Java Cheat Sheet Java Programming Cheat Sheet For Beginners
 Nodejs Cheat Sheet By Raffi001 Download Free From
Nodejs Cheat Sheet By Raffi001 Download Free From
Javascript Cheat Sheet For A New Developer Coding Ninjas Blog
Cheat Sheet All Cheat Sheets In One Page
 22 Essential Ajax And Javascript Cheat Sheets Blueblots Com
22 Essential Ajax And Javascript Cheat Sheets Blueblots Com
 30 Cheatsheets Amp Infographics For Software Developers Hongkiat
30 Cheatsheets Amp Infographics For Software Developers Hongkiat
Download Javascript Cheat Sheet Pdf For Your Reference Updated
 Javascript Interview Questions Cheatsheet 2019 2020 Code Wall
Javascript Interview Questions Cheatsheet 2019 2020 Code Wall
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 The Es6 Cheatsheet Story And Results Swizec Teller
The Es6 Cheatsheet Story And Results Swizec Teller
 The Best Javascript Cheat Sheet Zero To Mastery
The Best Javascript Cheat Sheet Zero To Mastery
 30 Cheatsheets Amp Infographics For Software Developers Hongkiat
30 Cheatsheets Amp Infographics For Software Developers Hongkiat
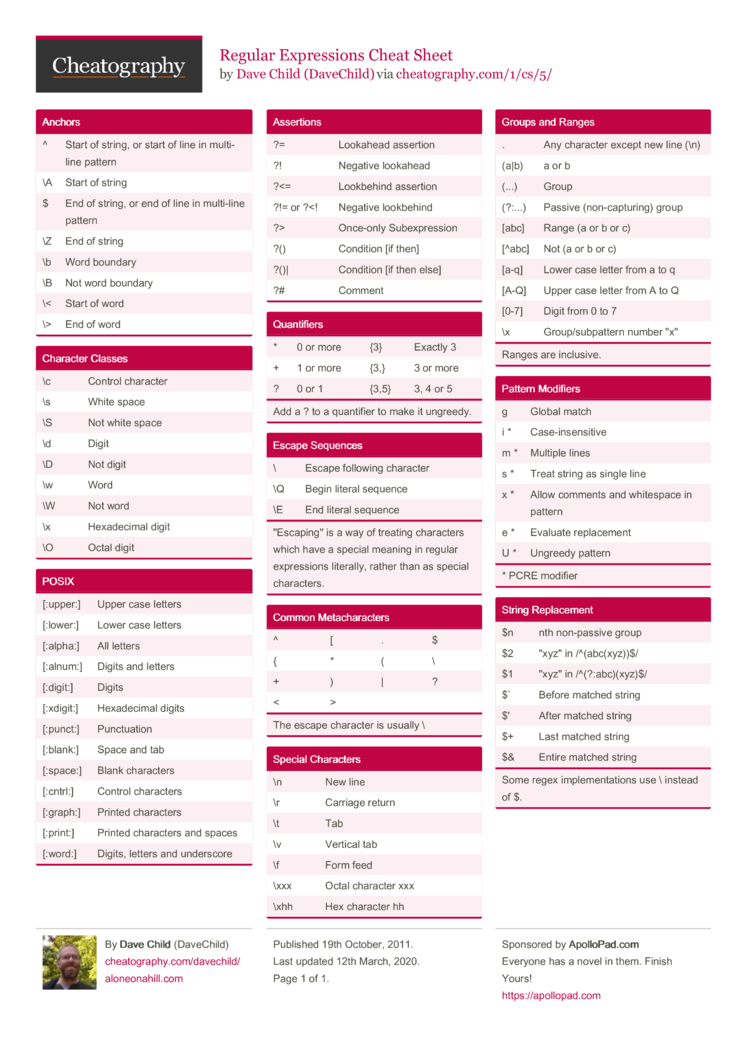
 Regular Expressions Cheat Sheet By Davechild Download Free
Regular Expressions Cheat Sheet By Davechild Download Free
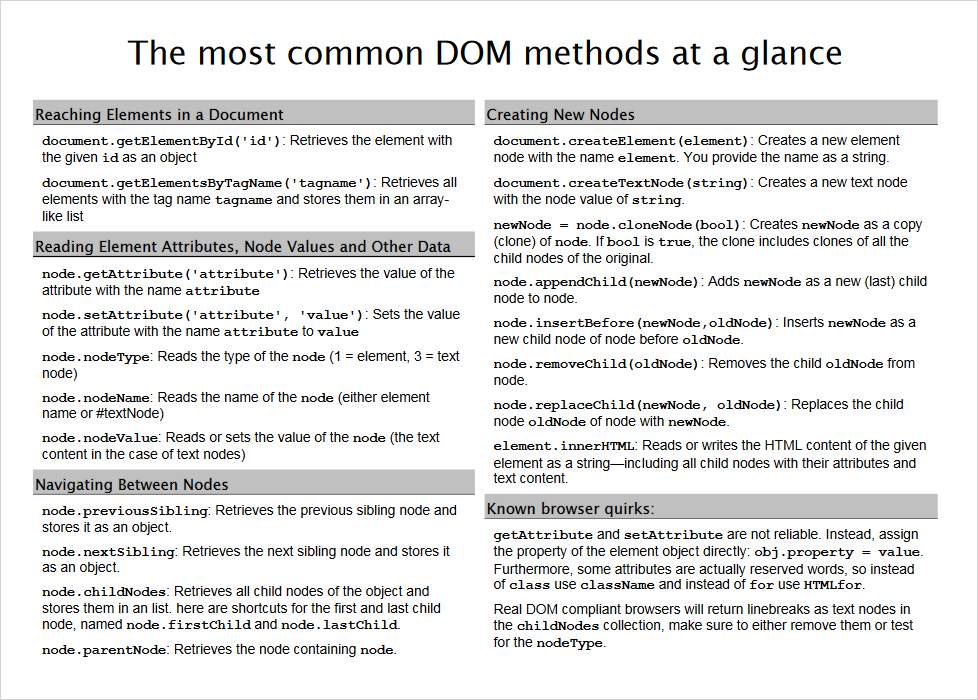
 Dom In Sciter Script Cheat Sheet Sciter
Dom In Sciter Script Cheat Sheet Sciter

0 Response to "33 Javascript Syntax Cheat Sheet"
Post a Comment