33 Google Sheet Api Javascript
Mar 22, 2020 - Learn to use the Google Sheets API with Javascript to build applications! Dec 30, 2020 - Google Sheets API (v4) -- simple interface to read/write data and manage sheets
 Get Your Google Sheets Api Key Hands On Data Visualization
Get Your Google Sheets Api Key Hands On Data Visualization
Dec 01, 2020 - Google Sheets is a spreadsheet program included as part of a free, web-based software office suite offered by Google within its Google Drive service. Complete the steps described in the rest of this…

Google sheet api javascript. Google Sheets API (v4) wrapper for Node.js. Contribute to theoephraim/node-google-spreadsheet development by creating an account on GitHub. Learn how to work with Google Sheets API & Google's NodeJS JavaScript library. In this tutorial we'll read & write data to our Google Sheets spreadsheet usin... The Google Sheets API provides the ability to create and update spreadsheets, and to start using it we need to install the Google APIs Node.js client library and the companion auth library. Run the following commands in your console: npm install googleapis@26.* --save npm install google-auth-library@1.* --save
Google Sheets API read cells (Javascript) ... My goal is simply to read cells in a Google sheet of my account and display them in a html block of a Wordpress website so that anyone can see the values of the cells. I have set up a "service account" on *console.developers.google *, ... 1. If you want to use Google Sheets API, you need to provide an OAuth service account as indicated in the documentation. The default service account is mostly designed to be used when pulling data from within the GCP (Google Cloud Platform). So your Compute Engine can access your Cloud Datastore or if your App Engine can access your Cloud Storage. Jun 15, 2021 - This page describes how to create a new spreadsheet · To create a new spreadsheet, use the create() method on the spreadsheet collection as shown in the following example
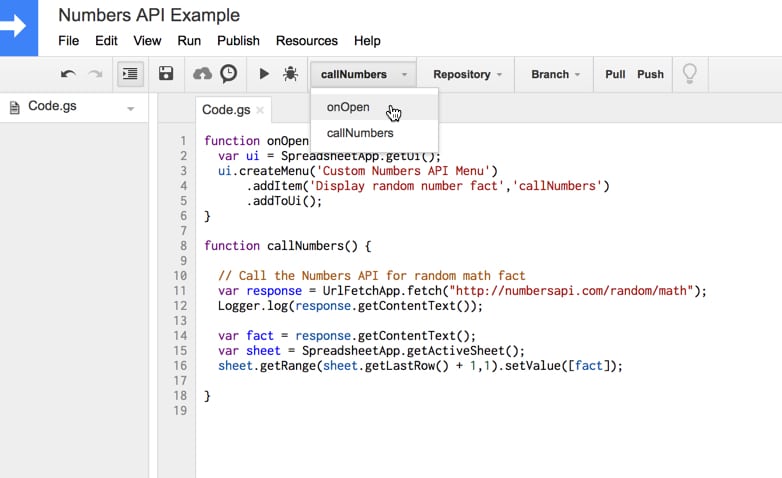
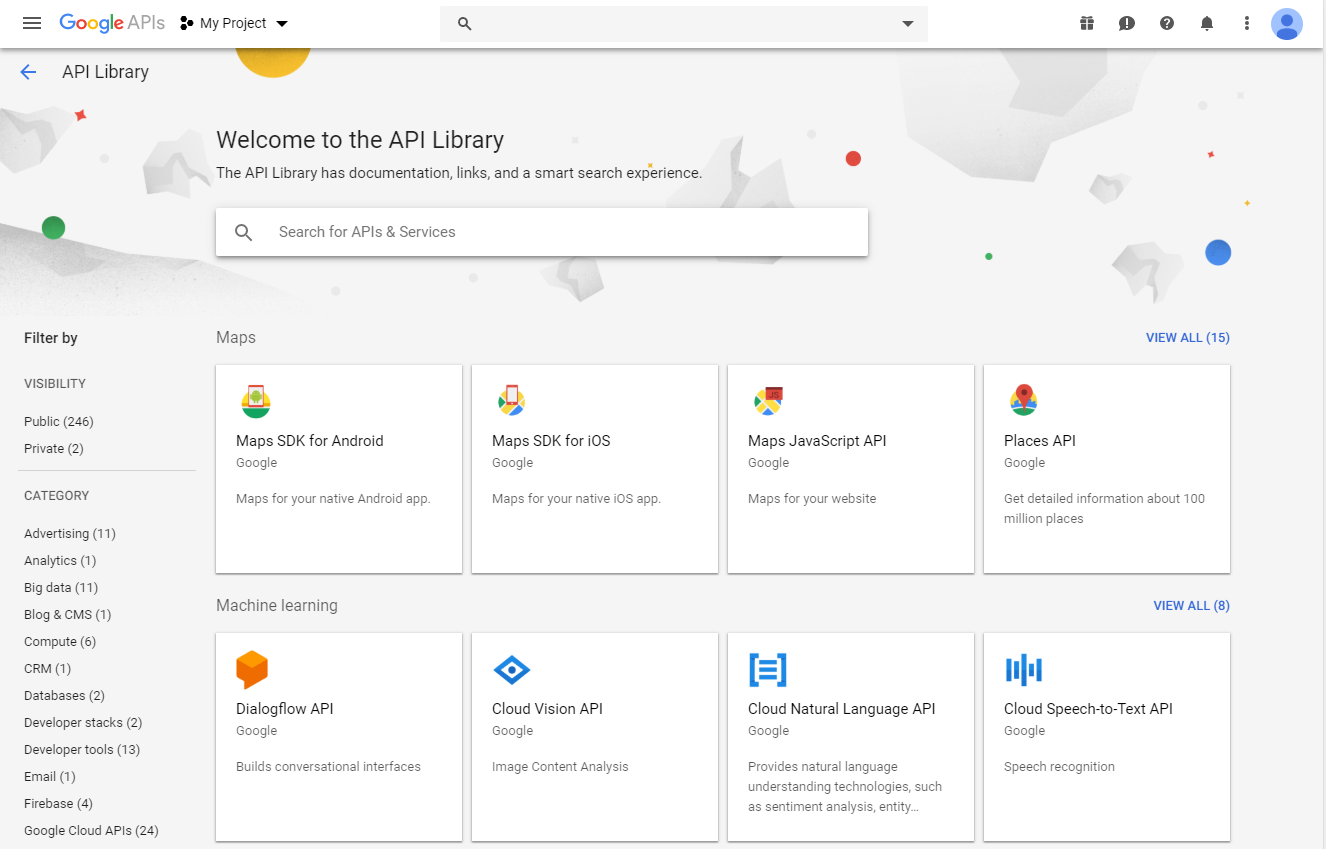
Go to the Google Developers Console and navigate to the API section. You should see a dashboard. Click on "Enable APIs" or "Library" which should take you to the library of services that you can connect to. Search and enable the Google Sheets API. Apr 16, 2021 - Google Apps Script is a Javascript-based scripting language hosted and run on Google servers, that extends the functionality of Google Apps. If you’ve never used it before, check out my post: Google Apps Script: A Beginner’s Guide · Example 1: Connecting Google Sheets to the Numbers API Apipheny.io is a Google Sheets add-on that you can use to connect any JSON or CSV API to Google Sheets. With Apipheny you can import an API to Google Sheets just by entering your API URL and key and then clicking "Run". It's a simple no-code tool for connecting an API to Google Sheets.
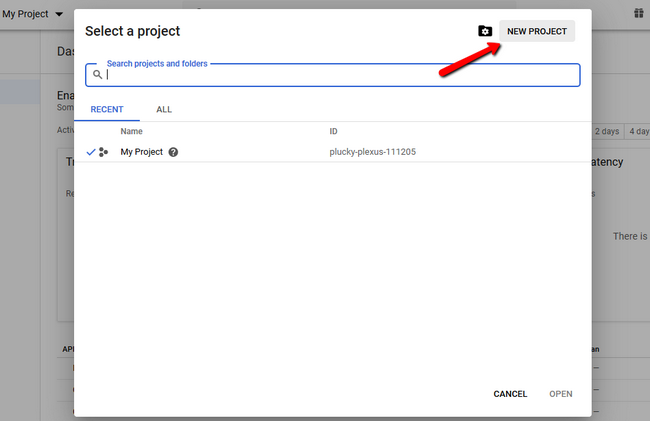
A Google Cloud Platform project with the API enabled. To create a project and enable an API, refer to Create a project and enable the API; Note: For this quickstart, you are enabling the "Google Sheets API". Authorization credentials for a desktop application. To learn how to create credentials for a desktop application, refer to Create ... JavaScript Quickstart | Sheets API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. That's it. This function logs you into Google and gives you the correct token to access your Google APIs. Now you just have to call the function correctly from App.js .. Let's import the function to App.js, call the function, get the user info and the token, and finally set them on state.I've also added simple render logic to show the "Login with Google" button when logged out, and ...
Explore how you can setup a simple application that can output your Spreadsheet content as JSON data to be used within your websites. Using Google Apps Script your can setup a web app URL that can receive GET and POST requests. The GET requests can be set to output spreadsheet object data as JSON. How to use the Google Sheet API using JavaScript. There are two ways to do this: Directly use the Google Sheet API. The downside of this being it takes a significant amount of time to learn and setup all the configuration. Just use sheet2api. Jun 08, 2021 - This tutorial aims to demonstrate ... sheets API by building an application that inserts into and reads data from an existing Google sheet. ... You will need to have Node.js installed on your computer. A basic understanding of Node.js and JavaScript....
Include the Google Sheets API Javascript Program your web form to submit to the sheet with Javascript by following along with this gist. Open the spreadsheet for public collaboration. Pass the JSON endpoint to your back-end developer. After this tutorial, you'll be able to join teams and say, "I can help with the back-end!". Section 1: Creating a Google Sheet. Step 1: Go to Google Sheets. Step 2: Create a new spreadsheet. Section 2: Publishing your Google Sheets to the web Mar 11, 2021 - If you're not familiar with arrays in JavaScript, Codecademy offers a great training module for arrays. (Note that this course wasn't developed by and isn't associated with Google.) For a quick introduction to using Apps Script with Google Sheets, see the 5-minute quickstart guide for Macros, ...
Read AND Write data from a Google Sheet to an HTML form using the Google Sheets API. Step by step instruction to create an API project, configure access cred... Access data of google sheet using Javascript library in json formatThanks to NCS Awesome Work-----NC... Note: This article has been superseded with Fetching, Filtering, and Sorting JSON APIs in Google Sheets: The Missing Functions which provides a set of Google Sheets functions with additional capabilities. I've said it before, and I'll say it again. JSON has become the lingua franca for exchanging data on the web, and we (as developers) need to know how to process JSON data received from ...
9/11/2010 · A more current answer: you can access most Google APIs with JavaScript only. Google provides 2 (correction, 3) ways to do this today: As mentioned in the answer by Dan Dascalescu, you can use Google Apps Script, the JavaScript-in-Google's-cloud solution. That is, non-Node server-side JS apps outside the browser that run on Google servers. Prerequisites. Step 1: Create the script. Step 2: Turn on the Google Sheets API. Step 3: Run the sample. Further reading. Troubleshooting. This app isn't verified. Complete the steps described in the rest of this page to create a simple Google Apps Script that makes requests to the Google Sheets API. Mar 17, 2021 - The Google Sheets API lets you read, write, and format Google Sheets data with your preferred programming language, including Java, JavaScript, and Python. ... Read a technical overview of this product and run a small quickstart app.
18/5/2021 · Select ‘JSON’ and click ‘Create’. image by author. A private key for your service account will be downloaded to your machine. Do not share this key with anyone, as it will give them access to your service account. With this, we have enabled our Google Sheets API, created a private key which we will use in our project. If you'd like to use the data in your Google Sheets projects from your Node applications, this is the guide for you. We'll use the google-spreadsheet module ... May 07, 2020 - We can read, write, update, etc. data from the spreadsheet using Google Sheets API. Various languages like Java, Go, .Net, etc supports the API but here we are going to use Node.js for the automation. ... NOTE:- We need little knowledge of Javascript, so I hope that you are familiar with it.
21/8/2021 · The sharing permissions affect the viewing/editing of the spreadsheet. To programmatically access the data in the spreadsheet, publish the spreadsheet. Note that published spreadsheet data is accessible regardless of the sharing settings. Publish the spreadsheet. The Published URL will look like this: https://docs.google /spreadsheets/d/<ID>/pubhtml I am using javascript to create Google-sheets-document with user data. The document is saved on the user's Drive. I can't figure out how to make a graph from the data i have inserted. I am using vanilla javascript with the Google sheets API. It would probably look something like this: Google Sheets Reader. Hello and welcome to this tiny (but hopefully mighty) utility package that will help you fetch, read and process data from a Google Sheet without the faff of having to deal with the Google Sheets API.. Note: v2.0.0 of this package introduced breaking changes and a significant rewrite of the internals of the package.This is due to Googles end of support for the Google ...
You can use Sheetsu to connect to Sheets API with Vanilla JS or with any JS framework, e.g., JQuery, Vue, React, Angular, Ember. Use Sheetsu JavaScript API and: Don't think about database; Don't care about building API; Focus on solving real problems; Create App prototype fast and validate an MVP; Store data in Google Sheets 23/11/2017 · We have 3 scripts which work together to enable us to write to our spreadsheet: api.js - This script uses google-auth-library to obtain authorisation and access to the spreadsheet. ping.js - This uses the authorisation obtained via api.js to check that the spreadsheet is actually readable. Read data from a Google Sheet from an HTML form using the Google Sheets API. Step by step instruction to create an API project, configure access credentials,...
C2L2C / Tg-2-sheets. Star 11. Code Issues Pull requests. This simple python script fetches target groups (from elbv2 AWS API) and dumps it to google spreadsheets. You only need to provide the spreadsheet URL as input and you are good to go! aws devops python-3-6 google-sheets-api-v4 elbv2 target-group. May 26, 2017 - Step by step video tutorial to create a Google API project, access credentials and oAuth token to post data to a Google Sheet using HTML, PHP and Javascript Submit a Form to Google Sheets | Demo How to create an HTML form that stores the submitted form data in Google Sheets using plain 'ol JavaScript (ES6), Google Apps Script, Fetch and FormData. 1. Create a new Google Sheet 2. Create a Google Apps Script 3. Run the setup function 4. Add a new project trigger 5. Publish the project as a web app 6.
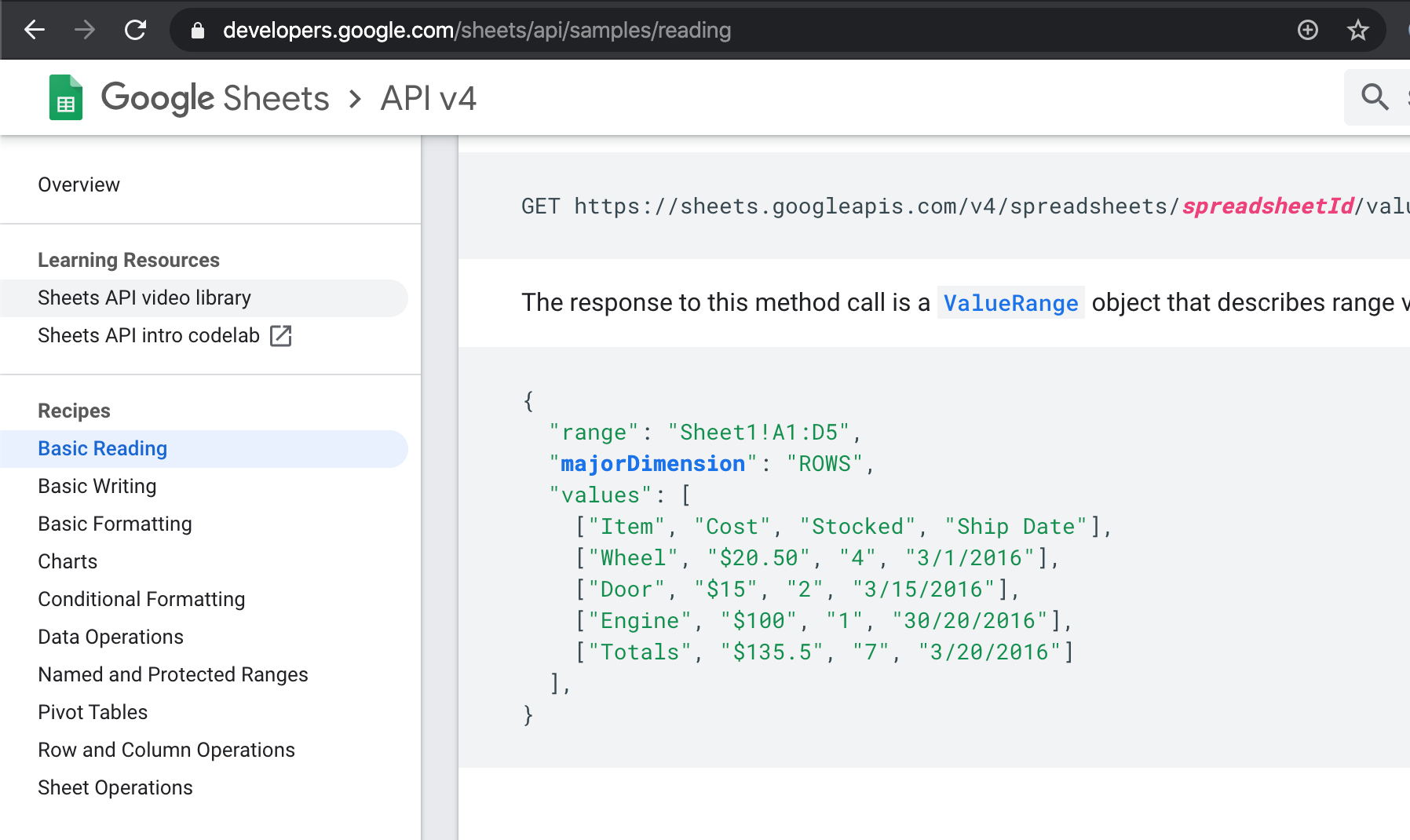
10/1/2019 · Reading and writing data from Google Sheets largely revolves around setting up the API (currently V4 at the time of writing) via Google's Dev Console, and then slogging through the development docs and creating a (to my mind) faffy set of JavaScript functions to add the client auth library, get the promise object, get some data, squidge it into a reasonable shape, etc. Feb 24, 2021 - Returns the spreadsheet at the given ID. The caller must specify the spreadsheet ID · By default, data within grids will not be returned. You can include grid data one of two ways:

 How To Use Google Sheets Api While Inside A Google Cloud
How To Use Google Sheets Api While Inside A Google Cloud
 Importing Binance Data To Google Sheets Binance Api
Importing Binance Data To Google Sheets Binance Api
 Exploring Google Sheets Api With Node Js Going On A Test
Exploring Google Sheets Api With Node Js Going On A Test
 Forced Migration To Google Sheets Api V4 Is Bullshit
Forced Migration To Google Sheets Api V4 Is Bullshit
Need Help Connecting Google Sheets Reader Node Knime
 Google Spreadsheets And Javascript Node Js
Google Spreadsheets And Javascript Node Js
 Google Sheets Api Read And Write Data
Google Sheets Api Read And Write Data
 Google Spreadsheets And Python
Google Spreadsheets And Python
 How To Use Google Sheets As A Database Responsibly Dev
How To Use Google Sheets As A Database Responsibly Dev
 How To Read Or Modify Spreadsheets From Google Sheets Using
How To Read Or Modify Spreadsheets From Google Sheets Using
 Slack Api To Google Sheets Slack Integration Tutorial
Slack Api To Google Sheets Slack Integration Tutorial
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
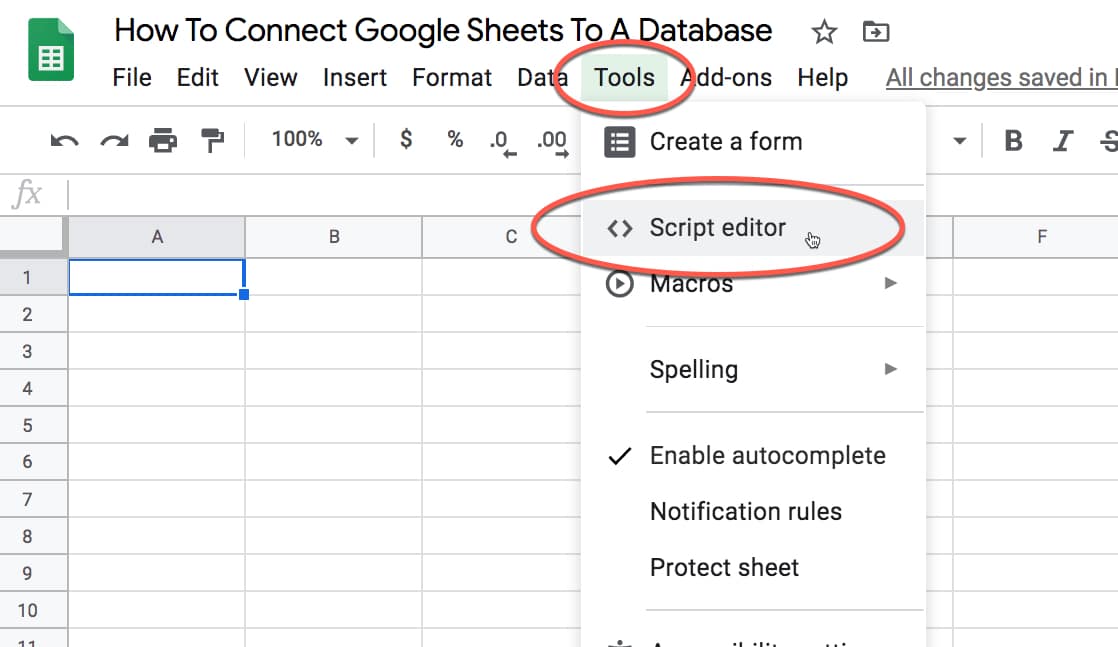
 How To Connect Google Sheets To A Database Using Apps Script
How To Connect Google Sheets To A Database Using Apps Script
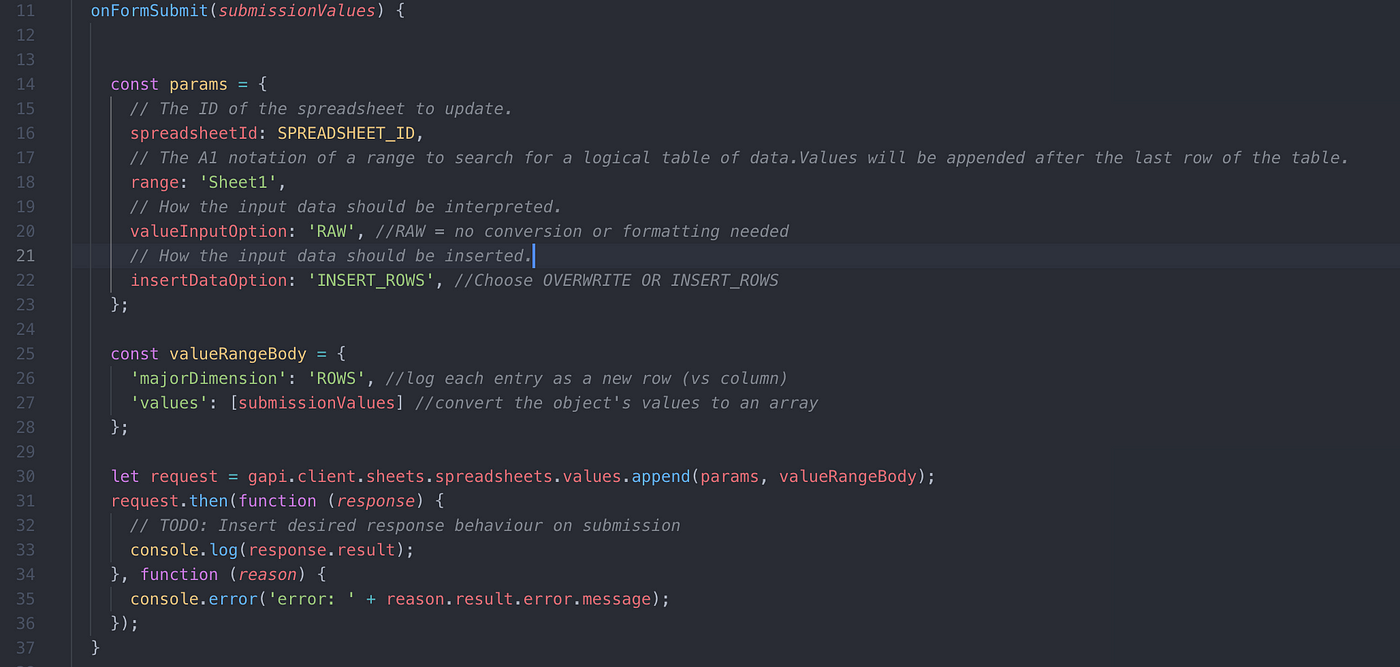
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using
 Google Sheets Api Nodejs Subscribe To Rss
Google Sheets Api Nodejs Subscribe To Rss
 Use Google Sheets As A Cms For Your Next Js Blog Andreas Keller
Use Google Sheets As A Cms For Your Next Js Blog Andreas Keller
 Create A Google Sheet And Write Data Using The Google Sheets
Create A Google Sheet And Write Data Using The Google Sheets
 Google Bigquery To Google Sheets 7 Easy Steps
Google Bigquery To Google Sheets 7 Easy Steps
 Build A Crud Api Using The Google Sheets Api Logrocket Blog
Build A Crud Api Using The Google Sheets Api Logrocket Blog
 Reading Data From Google Spreadsheet Using Api
Reading Data From Google Spreadsheet Using Api
 Node Js Using Google Sheets Api With Oauth 2 Woolha
Node Js Using Google Sheets Api With Oauth 2 Woolha
 Google Spreadsheets With Node Js Node Js Tutorial Fastcomet
Google Spreadsheets With Node Js Node Js Tutorial Fastcomet

 Accessing Google Spreadsheets From Node Js Human Who Codes
Accessing Google Spreadsheets From Node Js Human Who Codes
 Google Sheets Api Tutorial With Javascript By Ignacio
Google Sheets Api Tutorial With Javascript By Ignacio
 Access Google Spreadsheet Api Without Auth Token Stack Overflow
Access Google Spreadsheet Api Without Auth Token Stack Overflow
 Extending Google Sheets Apps Script Google Developers
Extending Google Sheets Apps Script Google Developers
 The Simple Stack A Primer On Using React Google Sheets Api
The Simple Stack A Primer On Using React Google Sheets Api
 Google Sheets Api Access With Php Karl S Place
Google Sheets Api Access With Php Karl S Place
 Connecting To Google Sheets How To Connect To Data
Connecting To Google Sheets How To Connect To Data
 How To Get An Image In Cell Url From The Google Sheets Api
How To Get An Image In Cell Url From The Google Sheets Api
0 Response to "33 Google Sheet Api Javascript"
Post a Comment