29 How To Store Ajax Response In Javascript Variable
Your result array is a global variable. Initially its an array with length = 0; You call your ajax function. The length of result array is still 0. Ajax call completes and success function is executed. In success function you assign result to your response data. Now the length of result array is not zero any more . Globally the value is updated. The vision is to issue an ajax request, get the response and then turn that into a string array. Here's the function: None of my attempts to get a … Press J to jump to the feed.
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
An Array is used to store multiple values in a single variable. This can be used to pass the group of related values as data to the $.ajax for processing and get the response. E.g. pass all checked checkboxes values, selected values from the list. In this tutorial, I show how you can pass JavaScript Array to an AJAX request with an example.

How to store ajax response in javascript variable. Because it's asynchronous, javascript will fire off the ajax request, then immediately move on to execute the next bit of code, and will probably do so before the ajax response has been received. But for me, it is not a good idea to assign a ajax result into php variable (mixing clint side and server side scripting) PHP scripts run on the server, obviously, so you would need to post the data back once the AJAX request had finished. You could do that either by submitting the form or doing another AJAX request aimed at the target PHP code. I am trying to assign an ajax response to a variable. How would I go about doing this? @Swoodend is right. You don't want to do this. It's a horrible idea, and you're having a hard time getting it to work because it's the worst way to work with AJAX requests. It'll be easiest for you to use promises, which jQuery has made very convenient.
Let's take a look at a specific Ajax functionality: returning an Ajax response from an asynchronous JavaScript call. First, What is Ajax? Asynchronous JavaScript and XML, or Ajax, isn't a new technology in itself, and it's not a programming language. The term was coined back in 2005 by Jesse James Garrett. How to store ajax response in javascript variable. We will first create a form which will be then submitted using the jQuery form - It is a class of the entire form If true (the default), JavaScript execution will continue and the user can interact with the page while the server response has yet to arrive Store ajax json response into javascript variable using jquery If you wish to make an ajax call, and assign response json into a variable directly...here is a small hack : function getJson(url) { retu...
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... It is easy. The implementation is highly dependant on the used tools, but one thing is certain: Javascript is one threaded and the response of the AJAX call always should be handled on asynchronously. The response of the request will be passed to ... Store an AJAX Response into a Variable using JQuery - Web Design & Development Talk Store an AJAX Response into a Variable using JQuery Sometimes, it's very useful and a lot cleaner to store the result of an AJAX request into a variable - that can used in your script.
The responseText property returns the server response as a JavaScript string, and you can use it accordingly: Example document.getElementById("demo").innerHTML = xhttp.responseText; Hi guys Please Help me I am facing problem that how to get the result of the Ajax Response in some variable i am using the following code AjaxGet = function JavaScript gives us a way to contact the web server (without reloading the page). This style of programming a page is typically called AJAX. AJAX technically stands for Asynchronous Javascript and XML, but don't worry about the name. Just think of it as a way to send or receive data from the server (without reloading the page).
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Tour Start here for a quick overview of the site Help Center Detailed answers to any questions you might have Meta Discuss the workings and policies of this site Through map.php I'm sending an ajax request to my php code.I need to store ajax response in javascript variable and later need to print its the variable content in Google maps info window.
We'll store the current save date and the rest of the variables depends on your specifications. Save the settings when it's done. My database is ready to receive input. Writing in the DataBase. The JavaScript function below collects the variables and posts them to the savesettings.php file. How can i save ajax response to a global variable in javascript/jquery to be used later. I have tried several methods including saving the response text (data.responseText) returned from the call but at the end it is still empty/undefined. Conclusion. In this tutorial, I showed how you can return the JSON response and handle it in jQuery AJAX. You can convert the PHP array in JSON format with json_encode () function and return as a response. Set dataType: 'JSON' when send AJAX request. If you found this tutorial helpful then don't forget to share.
As an FYI, I purposely put the alert outside of the onreadystate function because I'd like to capture the result of responseText and store it within a global variable in the same javascript file. The issue here is that I'm working with different scopes where one has no visibility to the other. Hi all, Below is a small example of calling some JSON, displays a list via the Mustache template engine, everything's good. The trouble is. I'd like to make another AJAX call and get some other ... If variables are not empty then create a data JSON object. Initialize data object with the textbox values. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. Set Content-type to 'application/json' and handle server response with onreadystatechange property. Assign this.responseText in ...
Assigning an ajax response to a variable Is there a way to assign ajax response data to a variable to be used later. Currently it is undefined and I know that is because it is being assigned before the data comes back. Or equally in jQuery: var response = ''; var xhr = jQuery.ajax ('/ajax.php', function (result) { response = result; }); // try and use response here (note: this will not work!) So common is this question on StackOverflow, that it features in the JavaScript tag description. The answer to each of these questions always advises the developer to ... I'm a little angry, but nothing personal, there are NO solutions on Internet available to store AJAX data in the vars and use them in events. NO NEED TO USE ANY FUNCTIONS IN VARIABLES like var dataStore = (function () {. This will call additional servers requests everytime you need data.
Check the below example to get session variable value in JavaScript using JQuery ajax call. Note : You need to add reference for JQuery script file to use JQuery ajax method . Default.aspx.cs: What I understand from your question is that, you have a variable in JS, the value of this variable is to be made available to PHP for processing. Using Ajax you can do the following (I would prefer jQuery rather then plain vanilla JS) [code]$.aja... How to store Json response in class variable? Ask Question Asked 1 year, 3 months ago. Active 1 year, 3 months ago. Viewed 434 times 0 I am new to REST API and I have written the REST class and got the JSON Response as below. I want to store Max and Remaining values in two different variables in my apex class? could someone help me with the ...
 All Ajax Requests Return A 400 Error Wordpress Development
All Ajax Requests Return A 400 Error Wordpress Development
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Ajax Requests Get And Set Cookies Like Any Other Http
Ajax Requests Get And Set Cookies Like Any Other Http
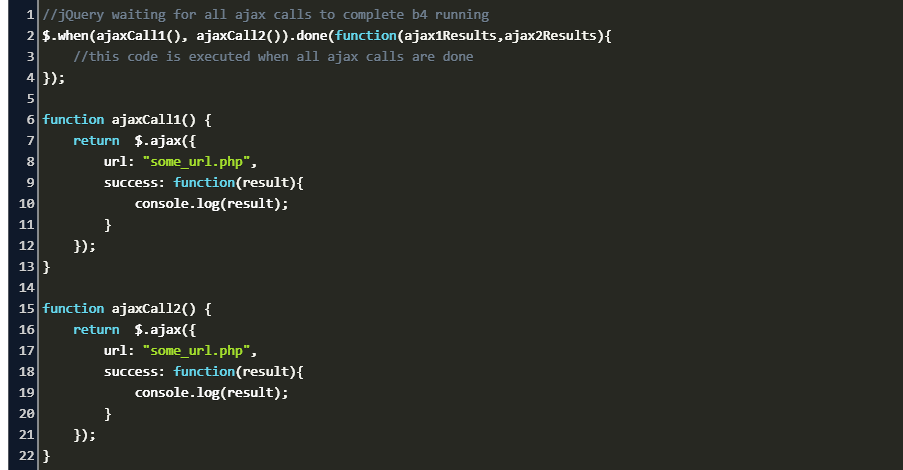
 Javascript Wait Until Ajax Done Code Example
Javascript Wait Until Ajax Done Code Example
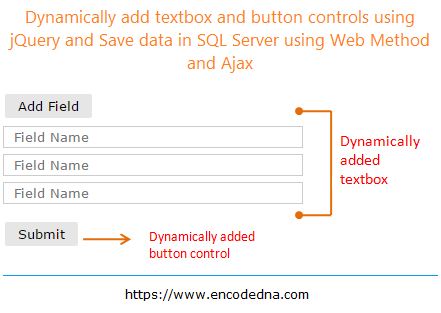
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
 Getting Data From Ajax Response Javascript Sitepoint
Getting Data From Ajax Response Javascript Sitepoint
 Variable Undefined After Ajax Request Stack Overflow
Variable Undefined After Ajax Request Stack Overflow
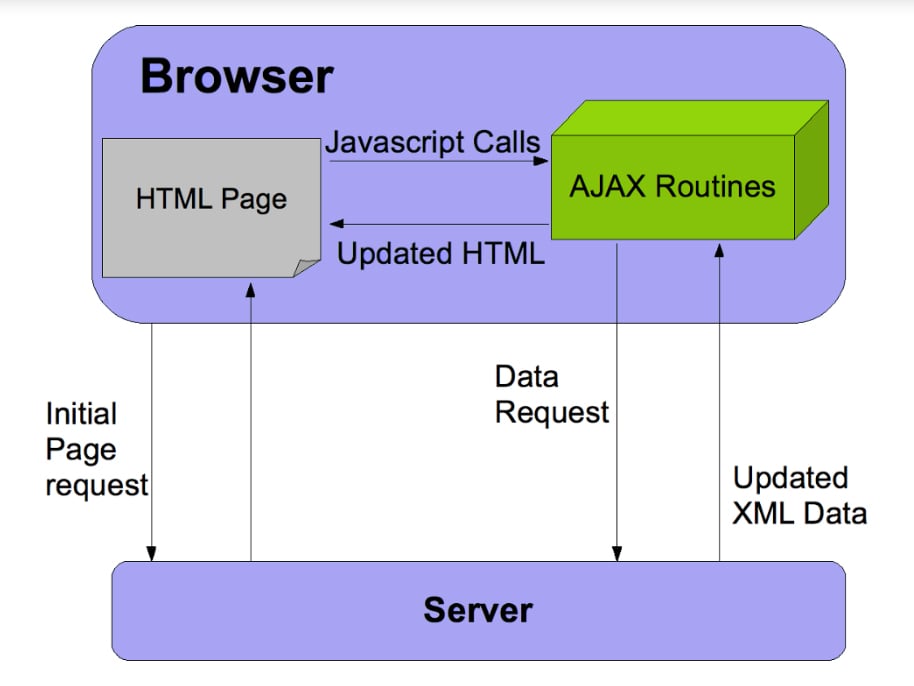
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 How Can I Call Get Method From Java Script Ajax And Store The
How Can I Call Get Method From Java Script Ajax And Store The
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 How To Get Response From Post Request Ajax Code Example
How To Get Response From Post Request Ajax Code Example
Session Not Storing Any Value When Using Ajax Issue 546
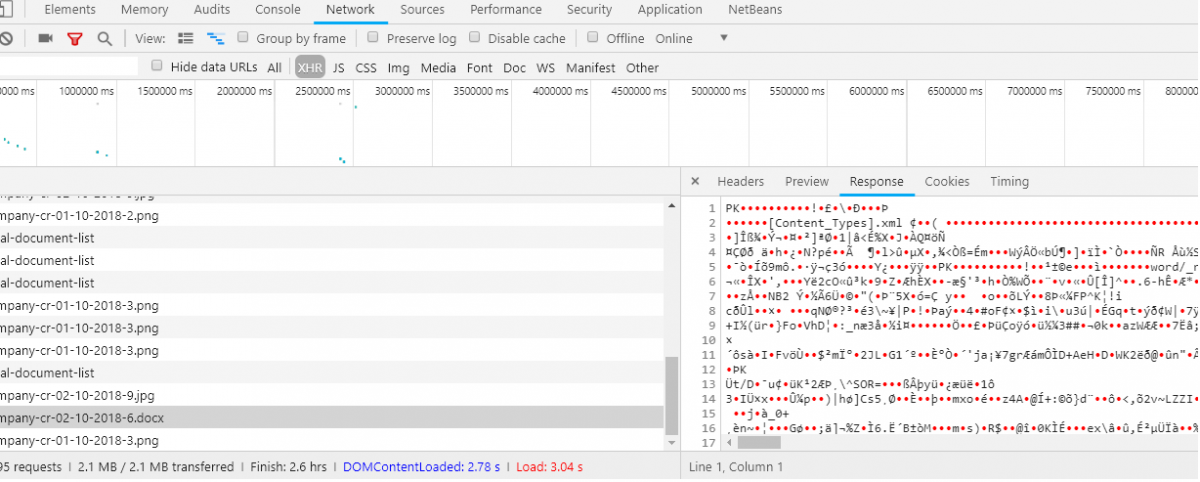
 How To Download File From Ajax Response Php Coding Help
How To Download File From Ajax Response Php Coding Help
Can T Play Ajax Response Data Issue 2199 Mediaelement
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 An Example Of Ajax With Vanilla Javascript
An Example Of Ajax With Vanilla Javascript
 Using Jquery With Asp Net Part 2 Making An Ajax Callback To
Using Jquery With Asp Net Part 2 Making An Ajax Callback To
 How To Build A React Hook To Make Ajax Calls Itnext
How To Build A React Hook To Make Ajax Calls Itnext
Spring Boot Ajax Example Mkyong Com
 Jquery Ajax Calling Functions Codeproject
Jquery Ajax Calling Functions Codeproject
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 React And Ajax The Art Of Fetching Data In React Soshace
React And Ajax The Art Of Fetching Data In React Soshace
0 Response to "29 How To Store Ajax Response In Javascript Variable"
Post a Comment