23 Focus On Div In Javascript
Cross-browser div focus and blur. Internet Explorer has for some time supported giving 'focus' to non-focussable elements such as div s. Firefox, by contrast, does not. Whilst this makes sense semantically, it's often still very useful to use these triggers. For example, you can use onfocus to show a popup when a div is clicked, and close ... How onblur Event Works in JavaScript? The onblur event gets fired when the user navigates to the input field and as soon as leaves the element i.e. the element goes out of focus for the user. The onblur event is the opposite of the onfocus event in which the event is triggered when the input field gets a focus.
 Jquery Plugin For Making A Center Focus Carousel Software
Jquery Plugin For Making A Center Focus Carousel Software
As you know tabindex is used to specify focus order of the nodes and enable focus. I say, enable focus, because there are nodes which are not focusable by default, like div, span, table, etc, but can receive focus if tabindex is applied. Element receives focus when clicked by mouse (or touched on touch screens ) or when tab key is pressed.

Focus on div in javascript. Avoid tabindex > 0 #. Any tabindex greater than 0 jumps the element to the front of the natural tab order. If there are multiple elements with a tabindex greater than 0, the tab order starts from the lowest value greater than zero and works its way up.. Using a tabindex greater than 0 is considered an anti-pattern because screen readers navigate the page in DOM order, not tab order. https://stackoverflow /questions/3656467/is-it-possible-to-focus-on-a-div-using-javascript-focus-function ... Sure, simply write a bit of JavaScript in the response that scrolls to the element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be applied to one html element at a single time in a current document. The element can either be a button or a text field or a window etc. It is supported by all the browsers. Syntax: HTMLElementObject.focus () The function that's dynamically generating the divs will have the context available to know which div to focus on, after the last div output a script with a scrollTo() to focus on the div you want. Assign each div an ID, so you'll be able to choose it out of the set. Aug 30, 2014 - I have a page containing a . The autoscroll is set to automatic (all of the page’s content is in the div). I want to have the focus set to the div upon loading so the user can scroll with the arrow keys without having to click the mouse within the div. Is this possible? tia Bill Dugan
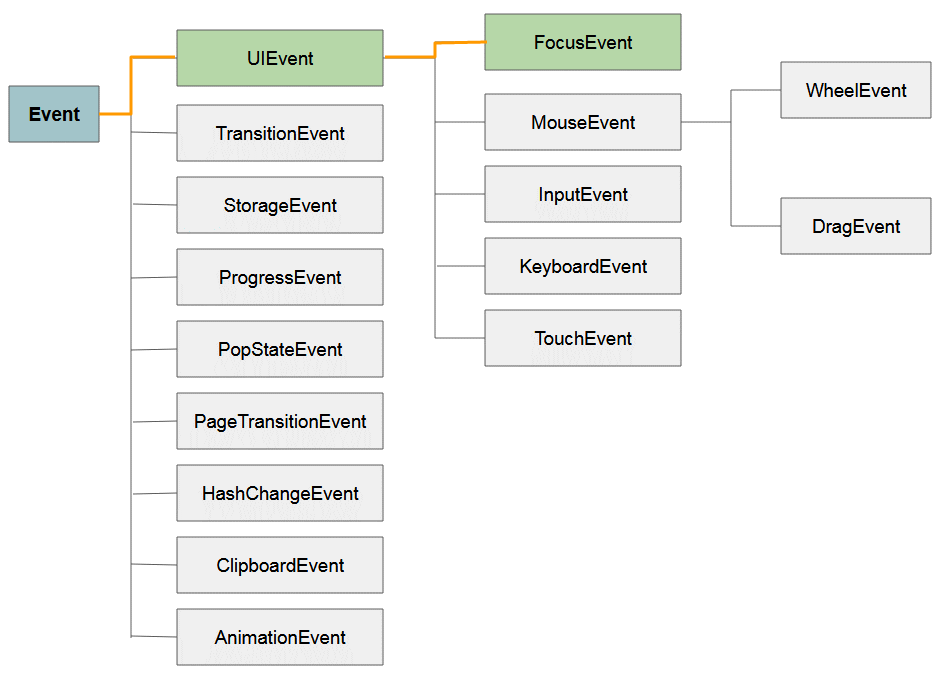
Events focus and blur trigger on an element focusing/losing focus. Their specials are: They do not bubble. Can use capturing state instead or focusin/focusout. Most elements do not support focus by default. Use tabindex to make anything focusable. The current focused element is available as document.activeElement. Feb 20, 2016 - Possible duplicate of Is it possible to focus on a <div> using javascript focus() function?. – Michał Perłakowski Feb 20 '16 at 13:07 ... Also, you can use the ID to reach it with the location hash. See the answer to your question here: Is it possible to focus on a <div> using javascript ... Definition and Usage. The focus() method sets focus to the current window. Tip: Use the blur() method to remove focus from the current window. Note: This method makes a request to bring the current window to the foreground. It may not work as you expect in all browsers, due to different user settings.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The overlay div scrolls into view, but the focus is still in the background div. The only sure-fire way I know of is to have a tabbable element (using tabindex attribute) in the overlay div and use focus() on that element instead. – thdoan Apr 21 '18 at 20:53
Feb 20, 2021 - The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element which will receive keyboard and similar events by default. Look at how many lines it takes to make an accessible div and you need the two events. Whereas, with a button element it already has the roll of button, it already has focus ability. [00:01:00] And I can use a click handler just the one. So a button will fire with a click event, whereas, a div needs both the click and the key listener. Set Focus in Input With JavaScript Set Focus in Textarea With Javascript Set Focus in Select Box or Dropdown With Javascript Focusing on a field for user input is a UI/UX feature that allows one to continue typing in a field without clicking on it. We may need to dynamically apply focus on a form field, especially if the form is long and has ...
In the following, I assume the element we trap focus in is stored in a variable called element. Get focusable elements. In JavaScript we can figure out if elements are focusable, for example by checking if they either are interactive elements or have tabindex. This gives a list of common elements that are focusable: Sep 08, 2020 - for open new tab we are using window.open but new tab are open in left side how to change the right side · open modal window at present cursor position javascript I have four divs displayed in horizontal menu direction with each div containing list view.I want to focus on the div depending on some id value that occurs during page prerender.At present the id values comes and based on javascript function i am setting div.focus () but it is not working.can any one help me regarding this .Here cat2 is div id.
30/3/2015 · To set focus to div first we need to define tabindex for particular div like as below <div class="leftbar-btn-module" tabindex="-1">'Content'</div> And jquery to set focus. jQuery(".leftbar-btn-module").attr("tabindex",-1).focus(); To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button. Feb 16, 2021 - The :focus pseudo class in CSS is used for styling an element that is currently targeted by the keyboard, or activated by the mouse. Here is an example:
Nov 29, 2018 - Adding the tabindex attribute to ... that are previously unfocusable to be focusable via Javascript, without also making them able to be focused via the user tabbing around using their keyboard. Let’s take this <div>, for example, with a negative tabindex.... Javascript hi.. i am trying to Hide a DIV when it loses focus/blur using JavaScript.But gives reverse effect.i am calling function on onmouseover and also onmousemove events of div, set diaplay property to none.but on mouseover it hide.i want to hide a div on focus loss using javascript provide solution.My code is Element: focus event. The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur. Bubbles.
The link inside can recieve focus, but it's visually hidden because the div parent is visually hidden. One solution here is to ensure that the div remains visible when anything inside of it is focused. New CSS has our back here: div:hover, div:focus, div:focus-within { opacity: 1; } GIF working. But browser support isn't great for :focus ... JavaScript focus a particular element with div class, not div id declaration? Javascript Web Development Object Oriented Programming You can use the concept of focus(). It is possible to focus a DIV or another HTML elements with JavaScript by using the tabindex tag, this tag allows us to stablish whether an element can be focused or not, with “-1” value elements can’t be tabbed but it can be focused, with “0” value the element can be focused via the keyboard and tabbed following the normal flow of the document.
Sep 19, 2018 - Therefore it just makes sense to use correct semantic elements and write HTML in a logical order. Elements like <p>, <h2> or <div> cannot be focused by default. We often use tags like these to create custom components powered by JavaScript, which might be problematic for keyboard users. ratish_shriyan You cannot set focus on a DIV as such,..... You can set focus to a div very easily,but you will need an anchor or a linkbutton. Take a look at this sample I created to prove that it's possible: Jun 11, 2013 - Please don't throw stones at me because i'm total newbie at js and jquery. is it possible to focus a div? i just wanted to process events when div is clicked OR is focused and when we click outside...
If we were to implement focus trapping inside a <dialog>, the most common approach would be to do the following when the dialog opens: 1. Grab all the focusable/tappable elements inside the dialog. 2. Listen for Tab and Shift+Tab keypresses and manually focus the next or previous element, respectively. 3. The Above coding is the Javascript which i used in my Form . This coding is working Properly but if the textbox1 is NULL and if i press Tab button from Textbox1 means its Working(ie., POPUp Message is coming) but its NOT Focusing on the Textbox1 itself . I have a contenteditable div, it has some paragraphs in it. Assuming a situation, when I click the button "set caret position", the main div will focus, the caret will start at position number 8 ...
If you are loading another page/View to the div you just add $(document).ready(function(){$("#header").focus();}); of the page you need to load. So that when that page is loaded it will automatically set focus on that div. Jun 22, 2019 - The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element which will receive keyboard and similar events by default. The overlay div scrolls into view, but the focus is still in the background div. The only sure-fire way I know of is to have a tabbable element (using tabindex attribute) in the overlay div and use focus() on that element instead. - thdoan Apr 21 '18 at 20:53
Oct 08, 2014 - As Force Flow points out a div can receive focus if it has a tabindex attribute ... Thanks for that. How would I make it so that a link activates the focus of “Hello”? In other words, we would have a link above “Hello” that says “Click here”. When the user clicks on the link, ... Description: Bind an event handler to the "focus" JavaScript event, or trigger that event on an element. It is possible to set a default input focus on an HTML form without Javascript. This can be done in HTML5 , as it allows us to use the autofocus attribute on the form element. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass)
Move Cursor Focus to DIV element using jQuery WP Expert - Wordpress Support 9:52 PM Sometimes we need to move user focus on specific position for do focus their attention. i hope you know about .focus in jQuery and already used it to set cursor focus in input Textbox, TextArea etc. By default, when people use the tab key to browse a webpage, only interactive elements (like links, form controls) get focused. With the tabindex global attribute, authors can make other elements focusable, too.When set to 0, the element becomes focusable by keyboard and script.When set to -1, the element becomes focusable by script, but it does not become part of the keyboard focus order.
 Css Input Border Animation On Focus Codeconvey
Css Input Border Animation On Focus Codeconvey
 Working With Pseudo Classes In Javascript
Working With Pseudo Classes In Javascript
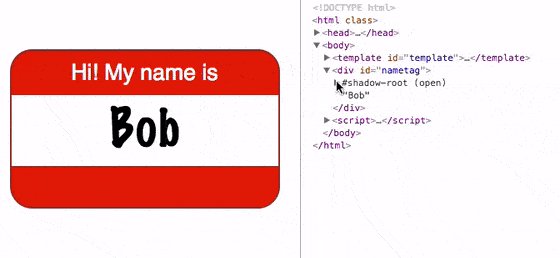
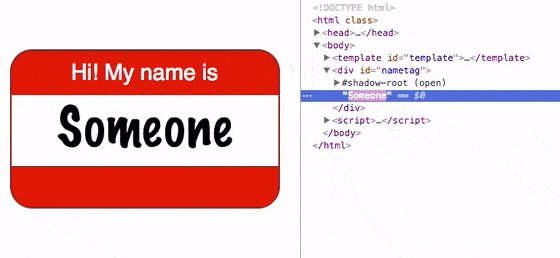
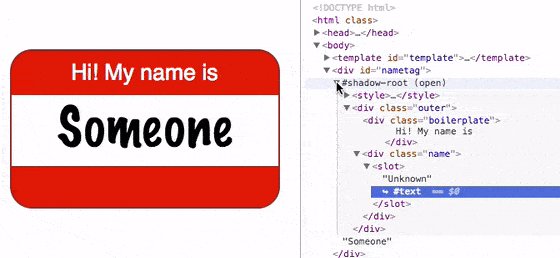
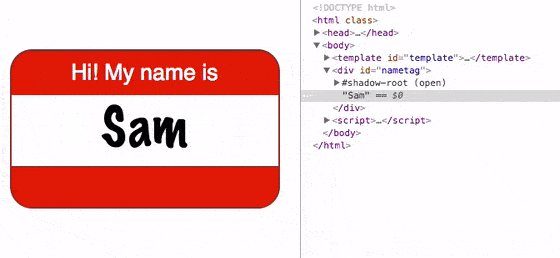
 Focus Inside Shadow Dom In 2017 Across Both Chrome And
Focus Inside Shadow Dom In 2017 Across Both Chrome And
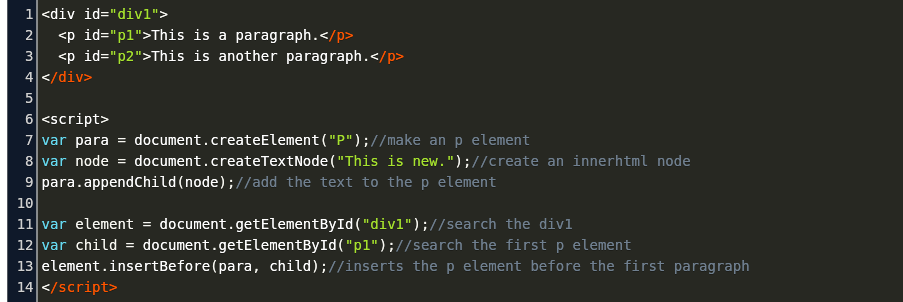
 Append Button To Div Javascript Code Example
Append Button To Div Javascript Code Example
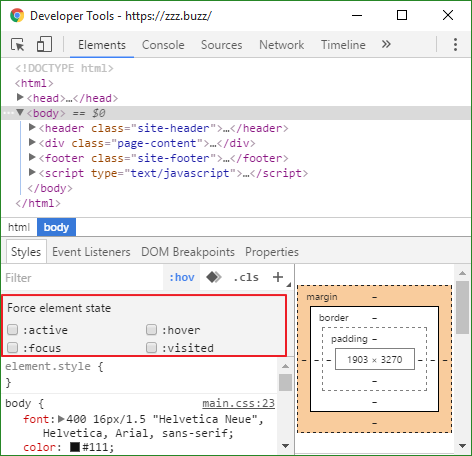
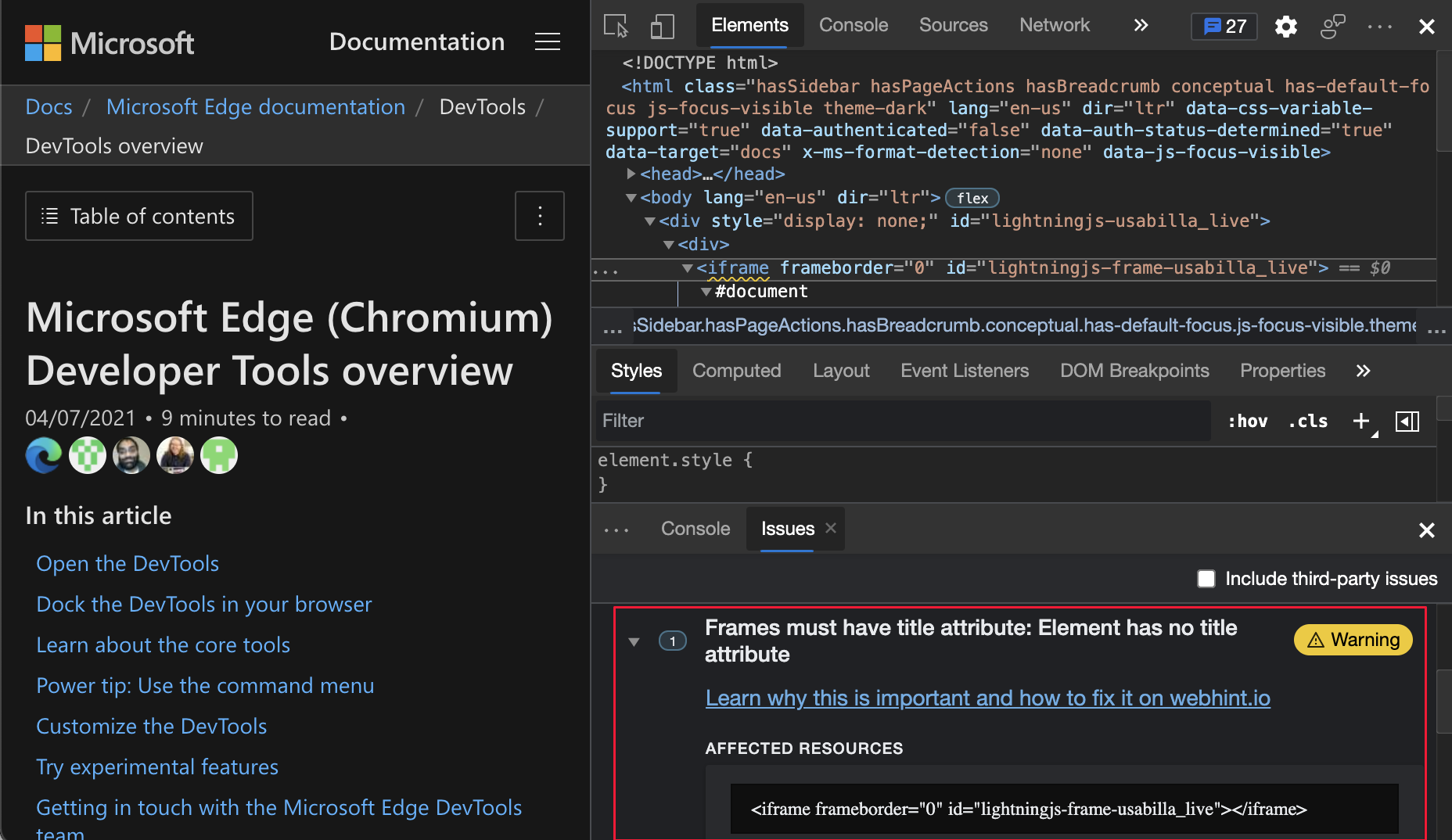
 What S New In Devtools Microsoft Edge 91 Microsoft Edge
What S New In Devtools Microsoft Edge 91 Microsoft Edge
How To Debug Front End Html Css I Have A Strong Feeling
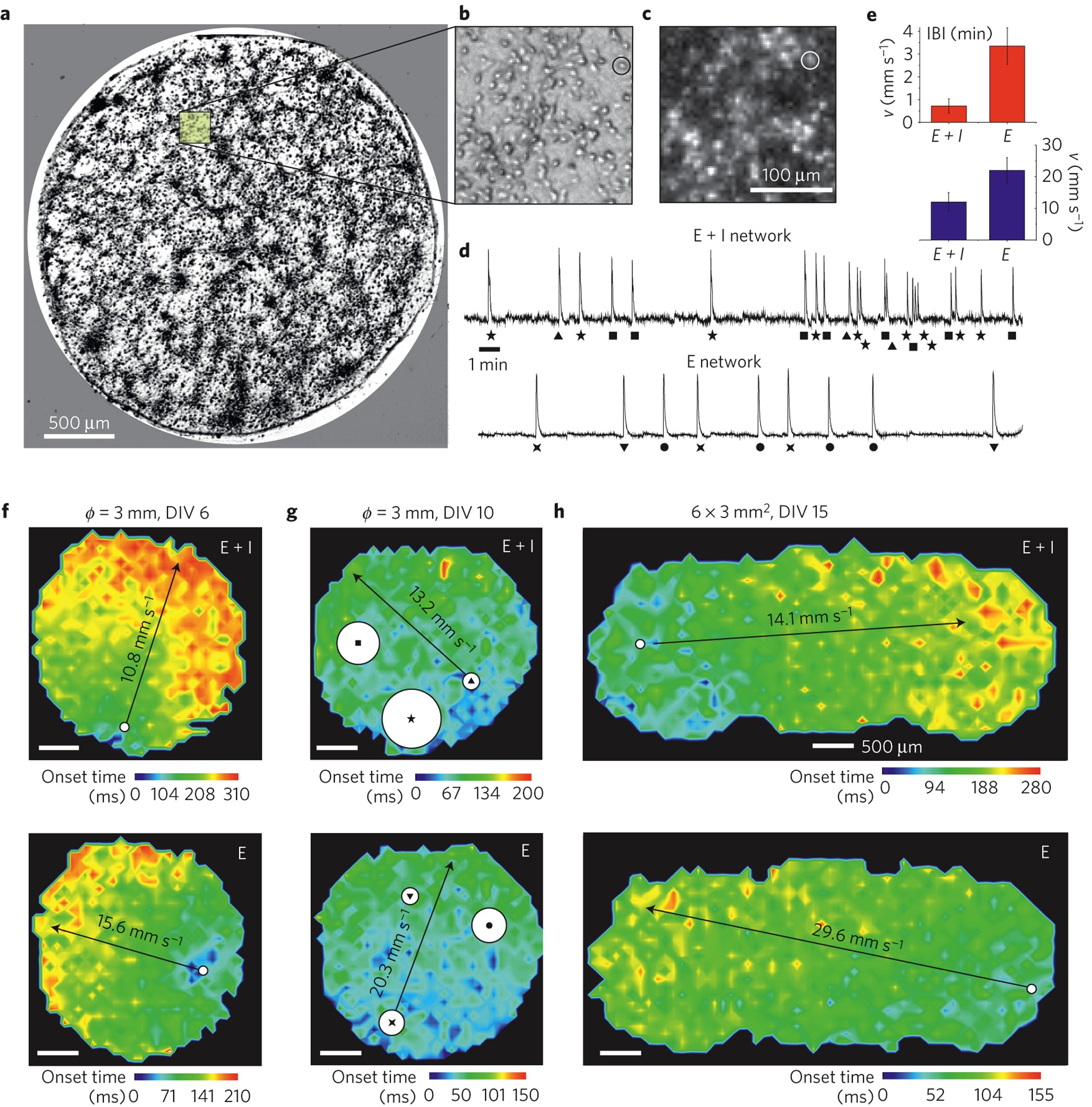
 Noise Focusing And The Emergence Of Coherent Activity In
Noise Focusing And The Emergence Of Coherent Activity In
 Not Able To Capture Focus On Desired Element By Js Focus
Not Able To Capture Focus On Desired Element By Js Focus
 How To Focus On A Input Element In React After Render Reactgo
How To Focus On A Input Element In React After Render Reactgo
 7 Alternatives To The Lt Div Gt Html Tag By Zac Heisey Medium
7 Alternatives To The Lt Div Gt Html Tag By Zac Heisey Medium
 Jeffry Houser S Blog How Do I Set Focus On An Html Element
Jeffry Houser S Blog How Do I Set Focus On An Html Element
 React Hooks Cheat Sheet Best Practices With Examples
React Hooks Cheat Sheet Best Practices With Examples
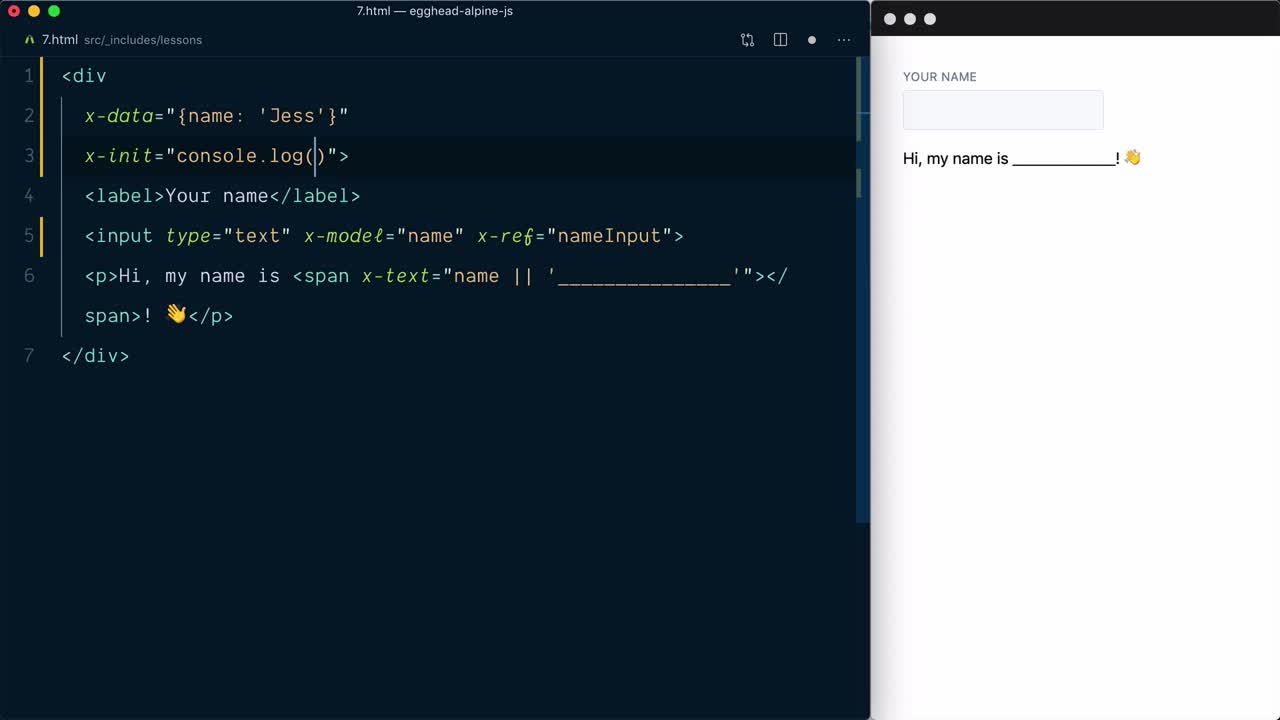
 Focus In Input Field On Page Load With X Init In Alpine Js
Focus In Input Field On Page Load With X Init In Alpine Js
 A List Of Cool Chrome Devtools Tips And Tricks
A List Of Cool Chrome Devtools Tips And Tricks
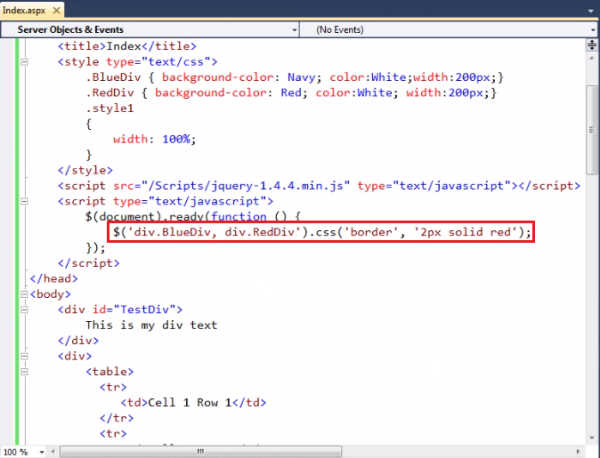
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 How To Add Keyboard Event On Div Without Contenteditable
How To Add Keyboard Event On Div Without Contenteditable
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn





0 Response to "23 Focus On Div In Javascript"
Post a Comment