28 Javascript Get Element Style
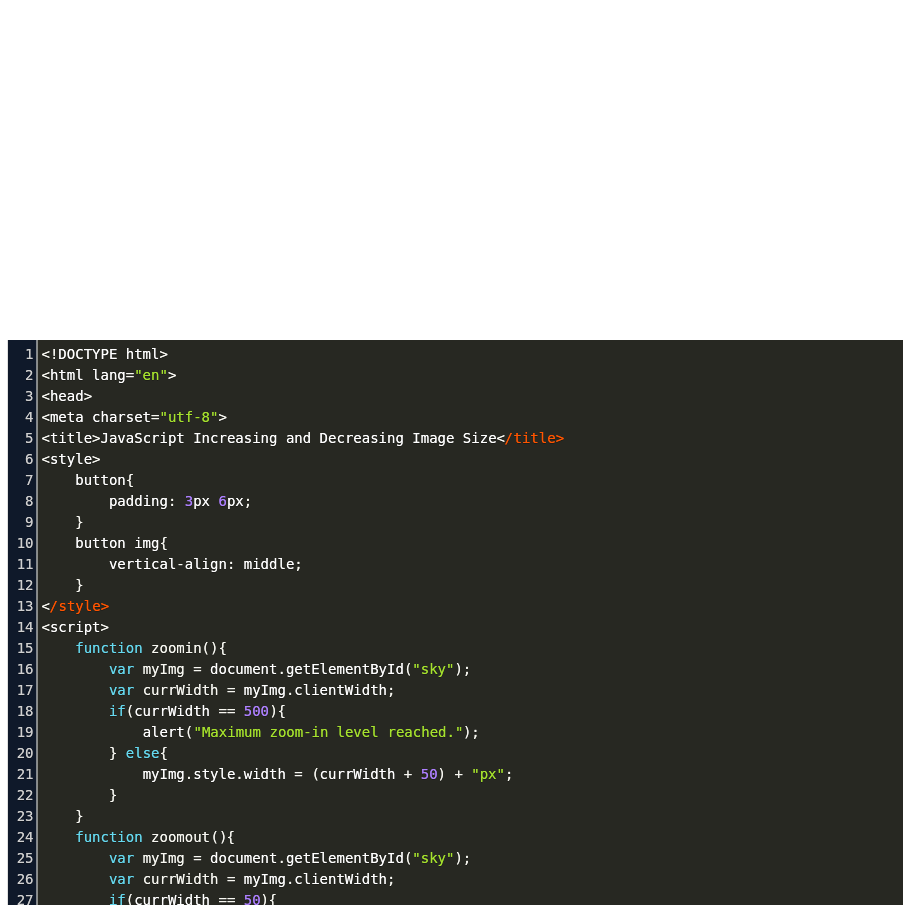
JavaScript getElementById Style. In this part of JavaScript examples, we have created a simple example which shows the use of style attribute over any element by using the method getElementById (). In the following example, we have created three buttons which calls three different functions addStyleColor () , addStyleHeight () and addStyleWidth ... document.getElementById or just id If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is.
 How To Change Width Of An Element With Javascript Code Example
How To Change Width Of An Element With Javascript Code Example
First, you need to select the element with querySelector. Then, you use getComputedStyle to get the element’s styles. const element = document.querySelector('.element') const style = getComputedStyle( element) If you log style, you should see an object that contains every …

Javascript get element style. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Get the computed style properties or set CSS properties for an element. The getComputedStyle () method (IE < 9: currentStyle property) corresponds to the rendered on-page style of an element after all stylesheets were applied. It can be accessed as follows: var el = document. querySelector ( 'div' ); Here we go: /// Returns an array of all elements including and within the element that this function is called from. /// If you want only elements with a certain classname and certain tagname, you ...
JavaScript Style visibility property allows users to show or hide an element. This visibility property defines that a particular element is visible on the webpage. Same visibility there is one another property present in the JavaScript called hidden, it will also helps to hide the element but it will not remove the space which is already ... To set the style of an element, append a "CSS" property to style and specify a value, like this: element.style.backgroundColor = "red"; // set the background color of an element to red Try it As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). To get the values of all CSS properties for an element you should use Window.getComputedStyle() instead. The following code snippet demonstrates the difference between the values obtained using the element's style property and that obtained using the getComputedStyle() method:
Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model. get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect() method get the size of the HTML element..offsetWidth and .offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
Mozilla and Opera expect CSS syntax, not JavaScript syntax. For instance, to get the font size you must use font-size, as in CSS, and not fontSize, as in JavaScript. ... First we pass the function the id of the HTML element and the style property we wish to access. function getStyle(el,styleProp) { Then we store the HTML element in x: To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. Yesterday, we looked at how to get an element's CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property.
Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes.. ele.style.height = '50px'; Using style property to get inline style of an Element. The style property will only return inline style of an element. Inline CSS style applies to an element or when assigned using the style attribute like this. To get the styles of an element, you use the window.getComputedStyle () method: let style = window .getComputedStyle (element [,pseudoElement]); Code language: JavaScript (javascript) The getComputedStyle () method returns a style object that represents the current active styles of an element. The style property is an object with camelCased styles. Reading and writing to it has the same meaning as modifying individual properties in the "style" attribute. To see how to apply important and other rare stuff - there's a list of methods at MDN. The style.cssText property corresponds to the whole "style" attribute, the full string of ...
The JavaScript style display property is meant for setting and returning the display type of a specified element. Most HTML elements have the inline or block display types. The content that inline elements feature floats on their left and right sides. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... Give a string element and the task is to get the font properties of a particular element using JavaScript. Approach: Store a string to the variable. Then use element.style.property to get the propertyValue of that element property. Example 1: This example gets the font-family of the element [id = 'GFG_UP'].
The element.styleproperty lets you know only the CSS properties that were defined as inlinein that element (programmatically, or defined in the style attribute of the element), you should get the computed style. In JavaScript, sometimes, you might want to retrieve CSS styles applied to an element through inline styles or external style sheets. There are various ways available to do this, depending on whether you want to fetch inline styles or rendered styles. JavaScript Element Style The property element.style corresponds to the JavaScript style attribute in HTML, meaning that the following two statements work in the same way. h1.style.color = "green"; <h1 style = "color: green"></h1>
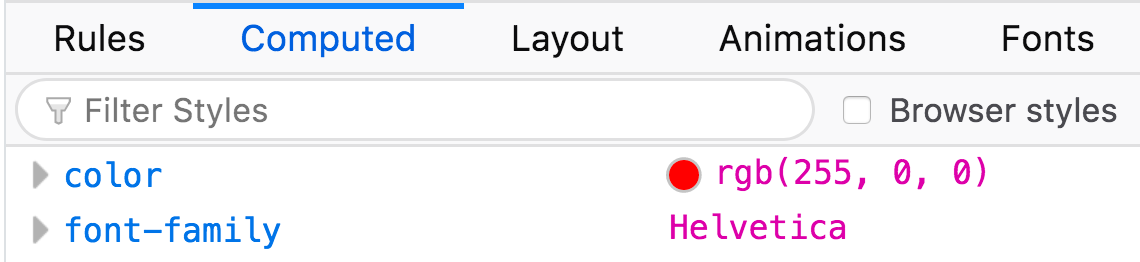
to get the value; rather than: document.documentElement.style.getProperty(name); I don't believe I've come across anything so completely different in any other DOM related JavaScript procedures. The set and the gets always seem to correspond with each other. Then again; in about six months I will have forgotten that I posted comment. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS. Third, use the getComputedStyle() method to get all the computed style of the paragraph element. The color property is red as indicated in the Console window ( rgb(255, 0, 0)) as expected. 2) The getComputedStyle() for pseudo-elements example. The following example uses the getComputedStyle() method to pull style information from a pseudo-element:
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. JavaScript HTMLElement.style - To change style of HTML Element programmatically, assign custom style value HTMLElement.style. Example : document.getElementById('idv').style = 'color:#f00;'. Syntax and Try Online Examples are provided to get hands on. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...
Get Elements by Matching the Value of the "class" Attribute. document.getElementsByClassName (class_values) Return a live HTMLCollection. for ( let e of document. getElementsByClassName ( "js" )) { e. style.color = "green"; } Note: The class_values can be multiple classes separated by space. For example: "aa bb", and it'll get elements that ...
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
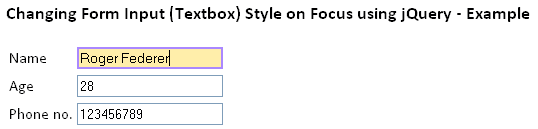
 Changing Form Input Textbox Style On Focus Using Jquery
Changing Form Input Textbox Style On Focus Using Jquery
 Elementui Styling Is Not Applied To New Webpack Element Ui
Elementui Styling Is Not Applied To New Webpack Element Ui
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Haiku Perforacija Neigti Javascript Get Element Style
Haiku Perforacija Neigti Javascript Get Element Style
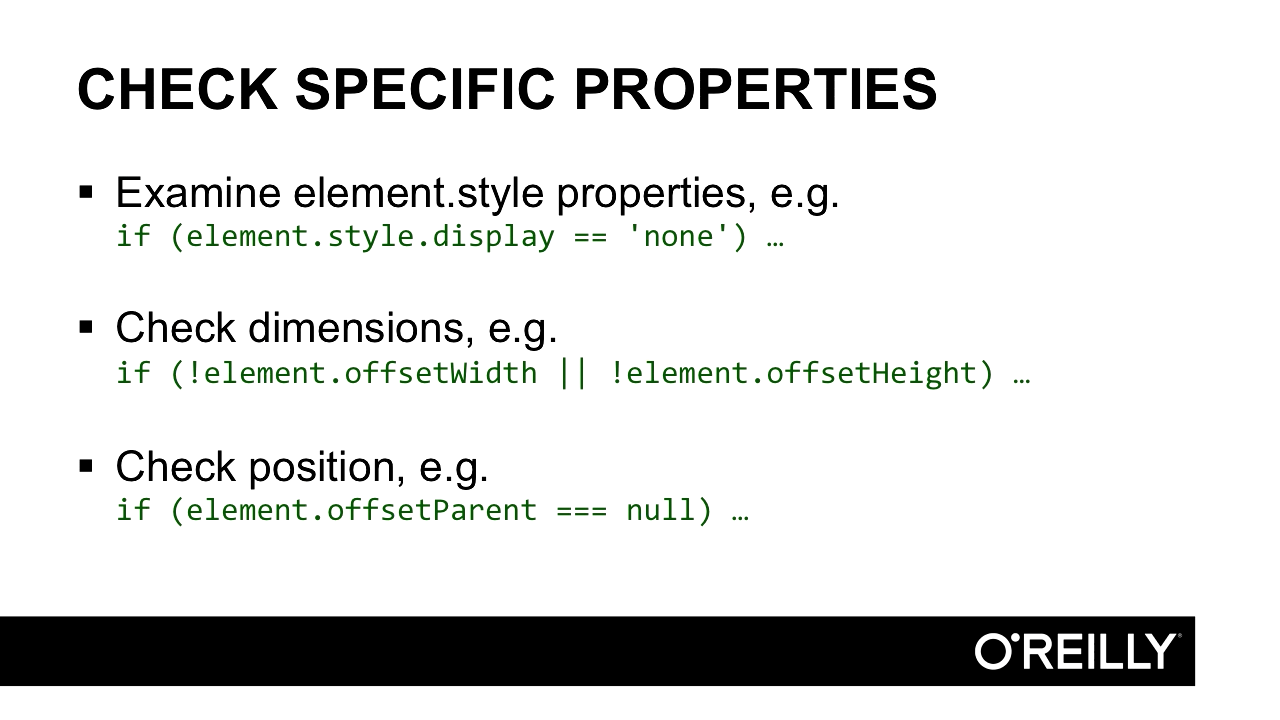
 How Do You Check If An Element Is Hidden In Javascript O
How Do You Check If An Element Is Hidden In Javascript O
 Problem Using Inline Css To Set Background Image Solved
Problem Using Inline Css To Set Background Image Solved
Show And Hide Element In Javascript
 How To Add And Remove Css Styles In Vanilla Javascript
How To Add And Remove Css Styles In Vanilla Javascript
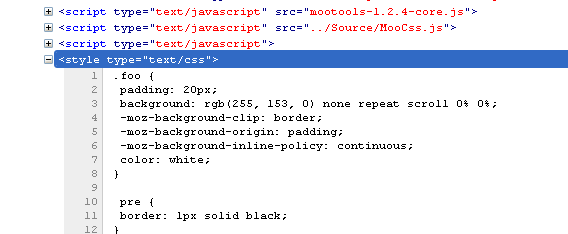
 How Can I Find The Javascript That Is Setting The Inline
How Can I Find The Javascript That Is Setting The Inline
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Javascript Add Style To Element Tutorialstonight
Javascript Add Style To Element Tutorialstonight
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Adding An Svg Element Using D3 Js Dashingd3js
Adding An Svg Element Using D3 Js Dashingd3js
 How To Remove Css Property Using Javascript Geeksforgeeks
How To Remove Css Property Using Javascript Geeksforgeeks
 View And Change Css Chrome Developers
View And Change Css Chrome Developers

0 Response to "28 Javascript Get Element Style"
Post a Comment