28 Get Current Location Name In Javascript
How to use Geolocation API and javascript to get user location or country and show it on Google Maps. Also an example of using reverse geocoding technique to... 7/11/2020 · Getting Current Location with Javascript. #geolocation. #javascript. #current location. I originally thought grabbing a user's current location was going to be difficult, but it's actually very simple. There's quick way on w3schools that shows us how to use HTML5 Geolocation API: http://www.w3schools /html/html5_geolocation.asp.
 How To Get Current User Details In Javascript
How To Get Current User Details In Javascript
Connect your app or website users to over 100 million points of interests with Places, using Autocomplete, Geocoding & Place Search APIs.

Get current location name in javascript. Jan 13, 2020 - Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. Jul 20, 2021 - The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value. The getCurrentPosition method retrieves the current geographic location of the device. The location is expressed as a set of geographic coordinates together with information about heading and speed. The location information is returned in a Position object.
Jul 11, 2017 - Browse other questions tagged javascript html geolocation or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How to get visitor's location (i.e. country) using geolocation? 1 week ago - Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers · The Geolocation.getCurrentPosition() method is used to get the current position of the device 28/9/2020 · Using this property, we can get the location access of the device to read the latitude and longitude. if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(position => { const lat = position.coords.latitude; const long = position.coords.longitude; console.log('Latitude: ', lat); console.log('Longitude: ', long); }, error => { console.log('Need access to get location.');
15/11/2018 · jquery get url. In javascript, to get the path, you can use: Ex: https://js-tricks.info/check-path-example. var pathname = window.location.pathname; // Returns path only : "check-path-example". var url = window.location.href; // Returns full URL : 'https://js-tricks.info/check-path-example'. Feb 05, 2021 - If you see the error "The Geolocation ...(document.getElementById("map") as HTMLElement, { center: { lat: -34.397, lng: 150.644 }, zoom: 6, }); infoWindow = new google.maps.InfoWindow(); const locationButton = document.createElement("button"); locationButton.textContent = "Pan to Current Location"; ... Nov 06, 2011 - Is there a way to find JavaScript variable on the page (get it as an object) by its name? Variable name is available as a string constant.
Aug 18, 2020 - This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Get a DOM reference to the locator-button which is on the right side of the input field. Attach a click event listener to it with a callback function named locatorButtonPressed inside the init () function. Move getCurrentPosition () method inside the callback function. This method restores the L global variable to the original value it had before Leaflet inclusion, and returns the real Leaflet namespace so you can put it elsewhere, like this: // L points to some other library ... // you include Leaflet, it replaces the L variable to Leaflet namespace var ...
Request a location using a free-form text input and display it on the map Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jun 27, 2019 - Detecting the location of your website’s users is useful for a variety of reasons. You might for instance want to display different… 26/2/2019 · var userSettings = Xrm.Utility.getGlobalContext ().userSettings; // userSettings is an object with user information. var current_User_Id = userSettings.userId; // The user's unique id var newid = current_User_Id.slice (1, -1); Then use rest builder to generate a request to get above user's location… 22/9/2015 · 1. If you don't allow geolocation than in future it won't work for the same page (don't remember which browser it was... it was long time ago) 2. geolocation doesn't worked for me if you open html page on disc as a file in a browser for example c:/mypage.html. hope it will help.
May 28, 2020 - Detecting the location of your users can be really useful if you want to personalize your user’s experience when they browse through your website. Want to show a uniquely tailored promotion? Want to change the language of your site or design based on where your users are coming from? 1/4/2020 · The JavaScript file contains two functions, getCoordinates () & getCity () getCoordinates () Function: The Geolocation interface allows us to obtain the position of the users device. Geolocation.getCurrentPosition () helps us to determine user’s location and gives back a Geoposition object with required data. The ............ property returns ... (of the current page) ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
1 week ago - The GeolocationCoordinates interface's read-only longitude property is a double-precision floating point value which represents the longitude of a geographical position, specified in decimal degrees. Together with a DOMTimeStamp indicating a time of measurement, the GeolocationCoordinates object ... 20/9/2018 · Using the Geolocation API. The main entrance point to using the Geolocation API is the provided navigator.geolocation object. In this object we have the following methods that we can use: getCurrentPosition(): This determines the user's current location.This returns an object containing the latitude, longitude, accuracy in meters, and many other bits of information. Nov 24, 2017 - Stack Overflow | The World’s Largest Online Community for Developers
 How To Fake Your Location On Find My Friends
How To Fake Your Location On Find My Friends
 Javascript Cannot Get Var Value From Xml File Be Ptc
Javascript Cannot Get Var Value From Xml File Be Ptc
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
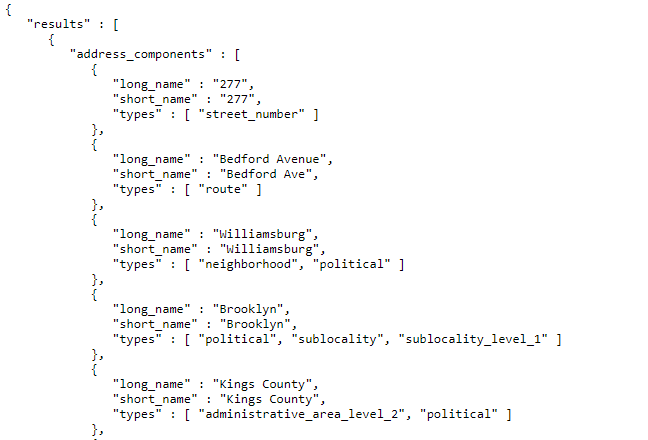
 How To Convert Getcurrentposition Results To City Name For
How To Convert Getcurrentposition Results To City Name For
 Issue On Run Js On Vs Code Javascript The Freecodecamp Forum
Issue On Run Js On Vs Code Javascript The Freecodecamp Forum
 Sasank S Peoplesoft Log May 2016
Sasank S Peoplesoft Log May 2016
Rally Find Object Ids Of Current Workspace And Project
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Get City Name By Using Geolocation Geeksforgeeks
How To Get City Name By Using Geolocation Geeksforgeeks
 Current Weather Data Openweathermap
Current Weather Data Openweathermap
 Javascript Get Month Name With Various Examples Tuts Make
Javascript Get Month Name With Various Examples Tuts Make
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
Github Domoritz Leaflet Locatecontrol A Leaflet Control To
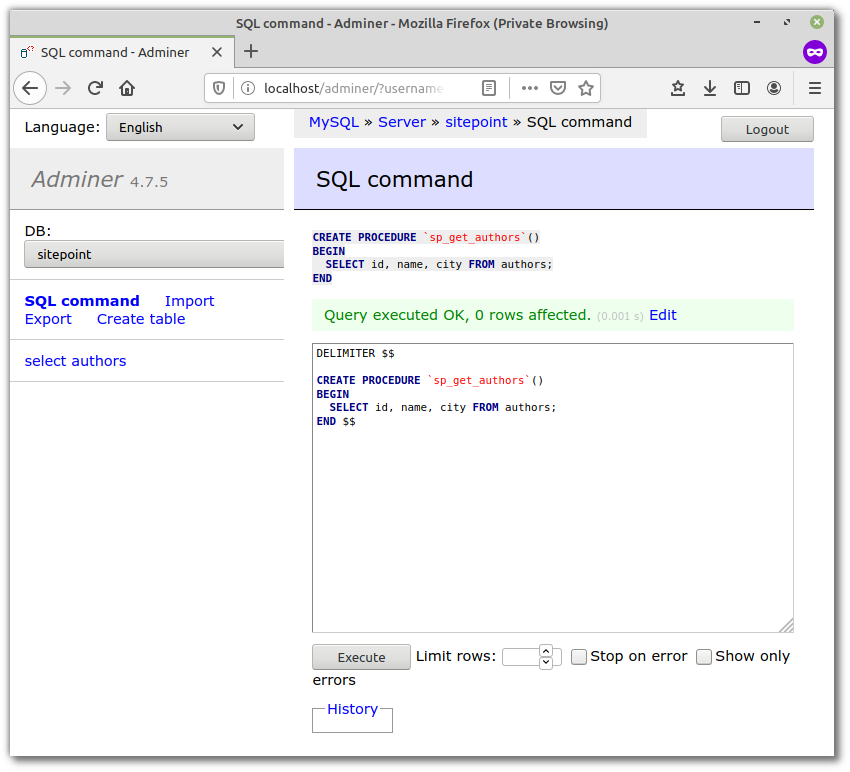
 Using Mysql With Node Js And The Mysql Javascript Client
Using Mysql With Node Js And The Mysql Javascript Client
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Get Current Url In Jquery Jquery 2 Dotnet
Get Current Url In Jquery Jquery 2 Dotnet
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 How To Detect User Location With Javascript Red Stapler
How To Detect User Location With Javascript Red Stapler
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
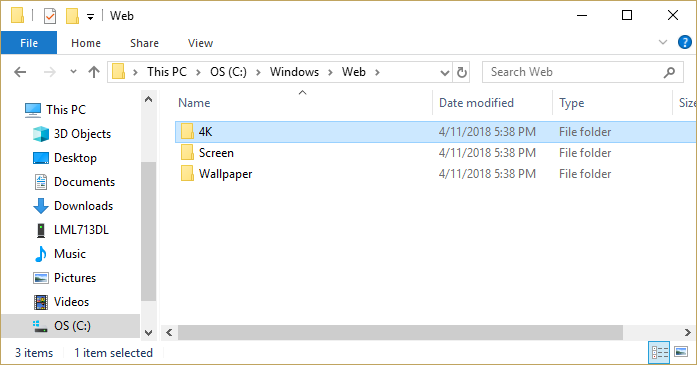
 Where To Find The Windows Wallpaper Location On Your Pc
Where To Find The Windows Wallpaper Location On Your Pc
 How To Get Current Address Using Html 5 Geolocation And
How To Get Current Address Using Html 5 Geolocation And
 Integrated Terminal In Visual Studio Code
Integrated Terminal In Visual Studio Code
 How To Find Friends In A Specific City In Facebook
How To Find Friends In A Specific City In Facebook
 Github Faridsafi React Native Google Places Autocomplete
Github Faridsafi React Native Google Places Autocomplete

0 Response to "28 Get Current Location Name In Javascript"
Post a Comment