27 Javascript Get Sibling By Class
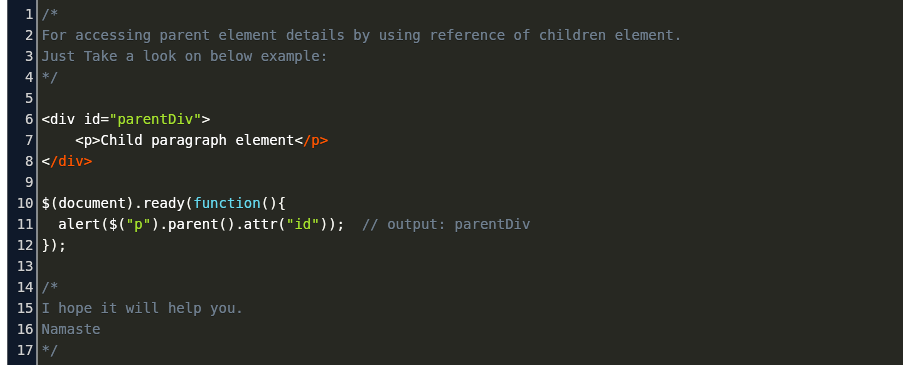
Nov 05, 2017 - Free source code and tutorials for Software developers and Architects.; Updated: 6 Nov 2017 To get the parent node of a specified node in the DOM tree, you use the parentNode property: let parent = node.parentNode; Code language: JavaScript (javascript) The parentNode is read-only. The Document and DocumentFragment nodes do not have a parent, therefore the parentNode will always be null. If you create a new node but haven't attached ...
 Practical Use Cases For Javascript S Closest Method Css
Practical Use Cases For Javascript S Closest Method Css
Definition and Usage. The nextSibling property returns the node immediately following the specified node, in the same tree level. The returned node is returned as a Node object. The difference between this property and nextElementSibling, is that nextSibling returns the next sibling node as an element node, a text node or a comment node, while ...

Javascript get sibling by class. Definition and Usage. The nextElementSibling property returns the element immediately following the specified element, in the same tree level. The difference between this property and nextSibling, is that nextSibling returns the next sibling node as an element node, a text node or a comment node, while nextElementSibling returns the next sibling node as an element node (ignores text and ... Jul 21, 2017 - Over the last few days, we’ve learned how to climb up the DOM and get parent elements in a variety of different ways. Today, let’s look at how to get an element’s siblings. For example, if you had a list item (an ), how would you get get all the others in the list? jQuery makes this really ... The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements.
Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... You have the #find-me item.. You can use the previousElementSibling and nextElementSibling properties to get the elements immediately before and after it. But what if you wanted to find the next element with a .stop-here class? Or the first previous element without a .skip-me class?. Let's dig in! Getting the next element that matches a selector Sep 08, 2017 - Participate in discussions with other Treehouse members and learn.
Aug 27, 2020 - To get all siblings of an element, you can use a helper function that utilizes the nextElementSibling property. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial Website. All Right Reserved. 16/2/2019 · Using document.querySelector() and a CSS selector, here with the general sibling combinator ~, you can achieve that like this: A side note, in below samples I target inline style, though it is in general better to toggle a class. Stack snippet Example. In the following example, we will get the previous sibling of the HTML Element, where the HTML element is selected by id "myElement". Once we get the previous sibling, we will change its color to red. Try this html file online, and click on the Click Me button. The script gets the previous sibling of the HTML Element #myElement, and ...
Output. Click to Set Next Sibling Class. Welcome to Tutorialdeep! Learn jQuery With Live Examples. Learn with output given in the same page. The above example add the CSS class to the immediate sibling of element with id "para-next1" on click of the button. Click the button given above to see the changes made by the jQuery next sibling method. 21/4/2019 · jQuery siblings() Method. siblings method is used to return/get the sibling elements of the selected HTML element. Syntax jQuery siblings() Method $("selector").siblings(filter) This returns the all the sibling elements. Parameters. Filter :- The filter is an optional parameter that passes the method to reduce the traversal. siblings() method By Example Javascript Set Active DIVSource Code: https://1bestcsharp.blogspot /2017/07/javascript-add-active-class-to-div.htmlJavascript Tutorials For Beginners ht...
The nodes in the DOM are referred to as parents, children, and siblings, depending on their relation to other nodes. The parent of any node is the node that is one level above it, or closer to the document in the DOM hierarchy. There are two properties to get the parent — parentNode and parentElement. 8/8/2020 · The following example demonstrates how you can use the siblings() helper function to get all the siblings of an anchor element, which are also anchor nodes: const anchor = document. querySelector ('a.current'); // get all anchor links const links = siblings (anchor, (e) => {return e. nodeName. toLowerCase === 'a';}); links. forEach (a => console. log (a. href)); Definition and Usage The siblings () method returns all sibling elements of the selected element. Sibling elements are elements that share the same parent. The DOM tree: This method traverse forward and backwards along siblings of DOM elements.
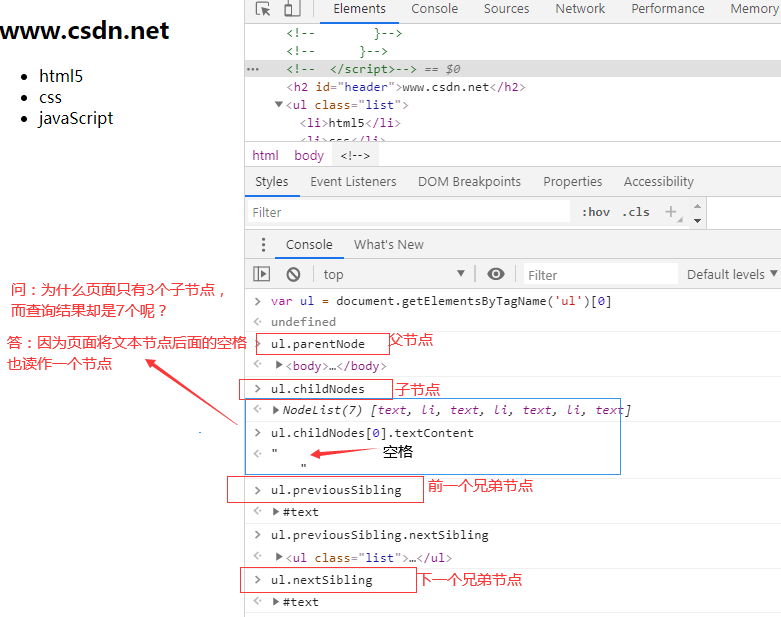
The terms parent, child, and sibling are used to describe the relationships. In a node tree, the top node is called the root (or root node) Every node has exactly one parent, except the root (which has no parent) A node can have a number of children; Siblings (brothers or sisters) are nodes with the same parent Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the above example, #text nodes are inserted in the DOM where whitespace occurs between tags (i.e. after the closing tag of an element and before the opening tag of the next). The possible inclusion of text nodes must be allowed for when traversing the DOM using nextSibling. See the resources in the Notes section .
Get siblings of an element Get the next, previous or all siblings of an element or retrieve siblings that match a given selector. A helper function for fetching all siblings for a given DOM element - or a filtered set of them: function getSiblings (el, filter) { 7/5/2021 · Get next element with class (that’s not a child or sibling) With the press of a button, I want to toggle the class .active on the next div.bottom. These are basically accordions, but with a different structure. Using nextElementSibling I guess won’t work here to select the target element. Jun 24, 2020 - Get code examples like "javascript get sibling by class" instantly right from your google search results with the Grepper Chrome Extension.
Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. Aug 31, 2017 - One of the students in my Vanilla ... vanilla JavaScript. nextUntil() gets all sibling elements following an element until you reach an element with a particular selector. You can optionally filter sibling elements by a selector as well (for example, only returning elements with a certain class or data ... 28/3/2020 · const getSiblings = (e) => { let siblings = []; e = e.parentNode.firstChild; do { siblings.push (e); } while (e = e.nextSibling); return siblings; } Code language: JavaScript (javascript) Sometimes, you want to filter the siblings of an element e.g., get all siblings of the current element which are the p elements.
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... Given a jQuery object that represents a set of DOM elements, the.siblings () method allows us to search through the siblings of these elements in the DOM tree and construct a new jQuery object from the matching elements. The method optionally accepts a selector expression of the same type that we can pass to the $ () function. An adjacent sibling combinator selector allows you to select an element that is directly after another specific element. These selectors can help you apply styling in a contextual way. Perhaps you have a bunch of articles on a site. Most of them start with <p> elements and it looks great.
To find the sibling of a list element javascript has provided a method called node.nextSibling. If we know any member of a list we can find its sibling. Let's discuss it in a nutshell. Nov 15, 2014 - I have a certain DIV structure with an anchor tag in between somewhere. On click of the link, I need to fetch the value of another span element within the parent div and do something, (say, alert i... Get the parent of the element who's siblings we want to find. Get the first element inside that parent element. Push the first element to an array of siblings. Get the next sibling element of the first element. Repeat steps 3 and 4 until there are no sibling elements left. Skip step 3 if the "sibling" is the original element, though.
Jan 06, 2021 - Showing results for div id javascript ... combine class and ID in JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: ... version added: 1.0 .next ( [selector ] ) A string containing a selector expression to match elements against. Given a jQuery object that represents a set of DOM elements, the .next () method allows us to search through the immediately following sibling of these elements in the DOM tree and construct a new jQuery object from the matching elements. Apr 15, 2020 - $( "li.third-item" ).siblings().css( "background-color", "red" );
jQuery prev(), prevAll() & prevUntil() Methods. The prev(), prevAll() and prevUntil() methods work just like the methods above but with reverse functionality: they return previous sibling elements (traverse backwards along sibling elements in the DOM tree, instead of forward). Feb 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Adjacent sibling combinator. The adjacent sibling combinator ( +) separates two selectors and matches the second element only if it immediately follows the first element, and both are children of the same parent element. img + p { font-weight: bold; } Copy to Clipboard.
 Get Child Class Name Javascript Code Example
Get Child Class Name Javascript Code Example
 Xpath Contains Following Sibling Ancestor Amp Selenium And Or
Xpath Contains Following Sibling Ancestor Amp Selenium And Or
 Find An Element In Xpath Where The Next Sibling Has A
Find An Element In Xpath Where The Next Sibling Has A
 Jquery Select Inner Child By Class Code Example
Jquery Select Inner Child By Class Code Example
Selenium Locators Following Sibling Xpath Axes Qafox
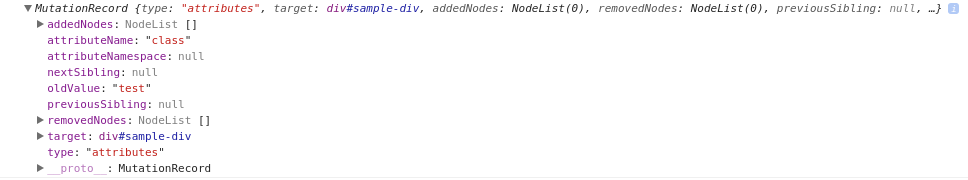
 How Javascript Works Tracking Changes In The Dom Using
How Javascript Works Tracking Changes In The Dom Using
 What About Me Siblings Of Children With Special Needs
What About Me Siblings Of Children With Special Needs
 Get All The Child Of The Same Class Javascript Code Example
Get All The Child Of The Same Class Javascript Code Example
 Essential Cheat Sheet Convert Jquery To Javascript
Essential Cheat Sheet Convert Jquery To Javascript
 Jquery Next Sibling Jquery Prev Journaldev
Jquery Next Sibling Jquery Prev Journaldev
 Getting Started With Javascript
Getting Started With Javascript
 Complete Guide For Using Xpath In Selenium With Examples
Complete Guide For Using Xpath In Selenium With Examples
Jquery Child And Sibling Selectors Example Mkyong Com
 Xpath Contains Following Sibling Ancestor Amp Selenium And Or
Xpath Contains Following Sibling Ancestor Amp Selenium And Or
 Javascript Dom Get Closest Element By Selector
Javascript Dom Get Closest Element By Selector
 3 Ways To Get Your Siblings To Shut Up Wikihow
3 Ways To Get Your Siblings To Shut Up Wikihow
 Automation Testing Insider Selenium Questions Part2
Automation Testing Insider Selenium Questions Part2
 11 Incredible Strategies To Improve Sibling Relationships
11 Incredible Strategies To Improve Sibling Relationships
 Why Js Closest Method Not Find Sibling Element Stack Overflow
Why Js Closest Method Not Find Sibling Element Stack Overflow
 A Comprehensive Look At Jquery Dom Traversal Sitepoint
A Comprehensive Look At Jquery Dom Traversal Sitepoint
 Books For Siblings Children S Gifts For Brothers And
Books For Siblings Children S Gifts For Brothers And
 Proful Sadangi On Twitter Javascript Dom Cheatsheet
Proful Sadangi On Twitter Javascript Dom Cheatsheet
 An Introduction To The Css Sibling Selector By Adam Turner
An Introduction To The Css Sibling Selector By Adam Turner
 Jquery Find Closest Parent With Class Code Example
Jquery Find Closest Parent With Class Code Example


0 Response to "27 Javascript Get Sibling By Class"
Post a Comment