25 Drag And Drop Image Upload Javascript
Transloadit Community Plan: free hosted Companion & tusd, unlimited uploading, and 5GB/mo encoding traffic! ... Here you’ll see a demo of how you might set up Drag and Drop with Uppy. 23/5/2017 · One can upload the file either using drag and drop or through the file input. I’ll use JavaScript to give an Ajax call which then uploads the file on the server. Using Ajax your page will not reload. It simply sends the file to the server in the background. Integrate Drag and Drop File Uploader
 React Js Simple File Upload With Drag Amp Drop Codespots Com
React Js Simple File Upload With Drag Amp Drop Codespots Com
Drag and Drop file upload means you can upload the file by drag & drop. Drag and Drop interfaces permit web applications to drag and drop files on a web page. You may have seen this type of file upload feature on most sites.

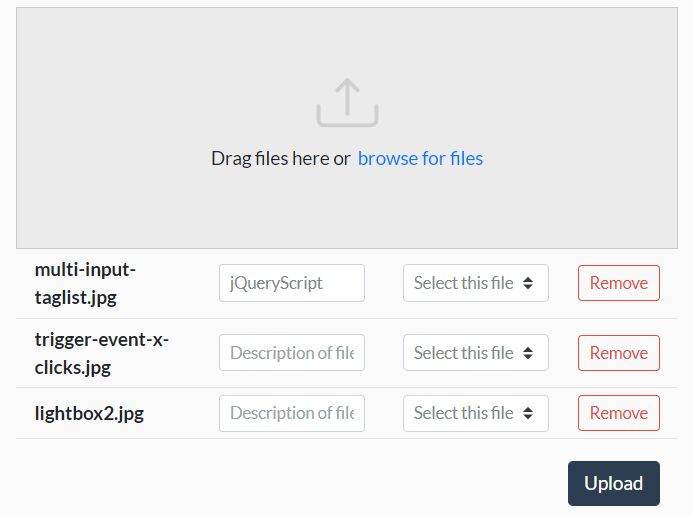
Drag and drop image upload javascript. Drag and drop Upload multiple files in JavaScript by simply dragging them from the file explorer to the drop area (drop zone), which is a more user-friendly way to select and upload multiple files. Source Code:https://codepen.io/dcode-software/pen/xxwpLQoIn today's video I'll be showing you how to create a "drag and drop" file upload form using HTML, CS... Imageuploadify is a jQuery & Bootstrap plugin that converts the normal file input into a drag'n'drop multi-file upload control with files (images) preview support. You can either browse for multiple files or drag and drop files into the control. How to use it: 1. Include the needed jQuery library, Twitter's Bootstrap and Font Awesome icon font on the html page.
Nov 10, 2011 - Not the answer you're looking for? Browse other questions tagged javascript html file-upload drag-and-drop or ask your own question. Solution: See this jQuery Drag and Drop File Upload, Bootstrap Image Upload, and Preview. Previously I have a custom file upload input, but this is an image upload field with drag and drop feature. Basically, this type of upload field contains an area where you can upload files by click on mouse over the field or also you can drag and drop ... Nov 22, 2012 - Read How to Use HTML5 File Drag and Drop and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Drag and drop file upload using Javascript In this article, you will see how to create a standard drag & drop file uploader user interface (UI). Drag and drop upload makes it much easier for the user to upload data. Here to create a drag and drop uploader, we are going to use basic HTML, CSS, and Javascript. fakeInput.files is a FileList which we can use to preview and upload images. We will create the handleFiles() function later.. Drag Events. The Drag & Drop API defines 8 events: 4 events for the draggable element and 4 events for the droppable element. We will only need the latter 4 when developing a drag & drop image uploading. dragenter: a dragged item enters a valid drop target. Jan 29, 2021 - MD Bootstrap File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize.
This module abstracts HTML5 file and drag and drop API and manages file upload process Be sure to try the demo on a browser (e.g. IE 9 and below) that does not support drag&drop file upload. You can also try with a JavaScript support disabled. jQuery samrtUploader plugin allows you to create a drag and drop image upload form with a preview feature. It supports multiple files, progress bar and client-side image resize convert and resizing. It does not require any additional browser plugin (such as flash player) to resize/convert and preview before uploading.
6 days ago - HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page. A demonstration of a web page in which you can upload images via drag and drop, preview the images being uploaded immediately, and see the progress of the upload in a progress bar. Drag-and-Drop Events. The first thing we need to discuss is the events related to drag-and-drop because they are the driving force behind this feature. In all, there ... The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event:
2/8/2014 · // Also you need write some CSS code to see all images in container properly. function handleImages(e) { $('.uploader img').remove(); for(var i = 0; i < e.target.files.length; i++){ var reader = new FileReader(); reader.onload = function (event) { var $img = $('<img/>'); $img.attr('src', event.target.result); $('.uploader').append($img); } reader.readAsDataURL(e.target.files[i]); } } Apr 28, 2020 - Drag and drop functionality has traditionally been a pain for developers to support. But with advances in browser compatibility it is really easy to support. Here we will look at a quick way to… HTML5 Canvas Drag and Drop an Image. To drag and drop an image with Konva, we can set the draggable property. to true when we instantiate a shape, or we can use the draggable () method. The draggable () method enables drag and drop for both desktop and mobile. applications automatically. Konva Drag and Drop an Image Demo view raw. <!DOCTYPE html>.
Drag & Drop or Browse - File upload Feature using HTML CSS & JavaScriptShort Definition:Drag and Drop file upload means you can upload the file by drag & dro... Mar 30, 2018 - For your new web application, you want to add drag&drop file uploads without using any external library. ... You can use this set of functions, which you can adapt to your application. /** * Initialize drag & drop event handling for a DOM element. * The DOM element does not have to be empty ... jQuery File Upload is a jQuery plugin that allows you to implement a widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video. Supports cross-domain, chunked and resumable file uploads and client-side image resizing.
Drag & drop file upload relies on a number of different JavaScript API's, so we'll need to check on all of them. First, drag & drop events themselves. Modernizr is a library you can trust all about feature detection. This test is from there: Image-Uploader. Image-Uploader is a simple jQuery Drag & Drop Image Uploader plugin made to be used in forms, without AJAX. Important notice. This plugin uses the DataTransfer API. Therefore, is not a Cross Browser solution. Everything works fine on Chrome, though. See #3 for more details. If this is not a problem to you, feel free to enjoy the ... Basic use to upload an image to the client side (browser) ...
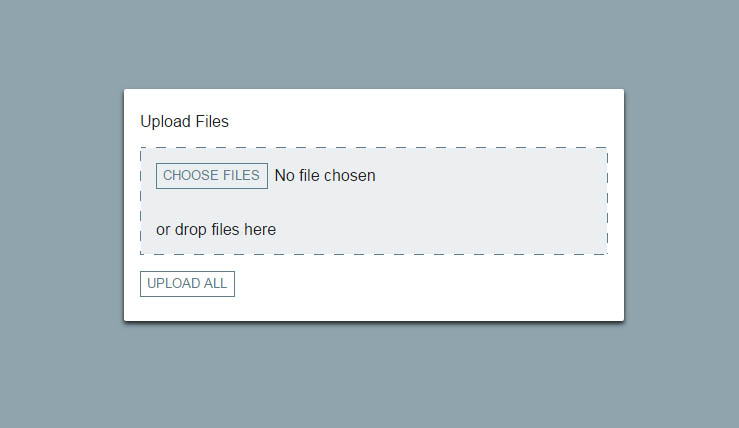
Let's Create a Drag & Drop Image Uploader on React 02. ... Now once you drag and drop an image file simply browse for it and should be added to the array on the state. ... 8 Useful JavaScript ... dropzone.js DropzoneJS is an open source library that provides drag'n'drop file uploads with image previews. It's lightweight, doesn't depend on any other library (like jQuery) and is highly customizable.. Scroll down! now I am learning to upload file with HTML5 and JavaScript (JQuery). and I got a problem with it. so, bellow here is the preview of my app. and from this app, I want to upload file either you choose file from input button or drag and drop the file in the drop zone. here is the code :
Drag an image from your desktop on to the drop zone above to see the browser both render the preview, but also upload automatically to this server. Adding a Drag and Drop image uploads & custom upload script to CKEditor 4. In order to add drag and drop image upload to CKEditor make sure you've included the Upload Image plugin to CKEditor.. To enable drag and drop and file uploads there are 2 settings that need to be enabled. go to ckeditor/config.js and add these settings: Feb 09, 2021 - I'm Prakash Shahi and I am a self-taught front-end developer from Nepal. ... Hey friends, today in this blog you'll learn how to create a Drag & Drop or Browse - File upload Feature using HTML CSS & JavaScript. In the earlier blog, I have also shared how to upload an image by clicking on the ...
Dec 27, 2019 - In this guide, I’ll be explaining how to upload images by dragging and dropping. This includes dragging images ... I’ll be using Pure Javascript (no frameworks or libraries), and the code will be compatible with all modern browsers including IE 9+. Also, I haven’t used ES6 which means ... HTML5 AJAX File Uploader Module ===== This module abstracts HTML5 file and drag and drop API and manages file upload process. Free, open source (MIT license) Pure JavaScript - works with any web framework; Small & lightweight; No dependencies; Samples on how to use module and create custom user interface for file uploads are available. Demos The init () function will fire on page load. All it does are basically 3 things: Fetch a reference to the HTML elements (drop zone, status, fallback form). Attach a "drop-to-upload" if the drag-and-drop upload is supported. Otherwise, this will hide the dropzone and show the fallback upload form instead.
20/8/2020 · In this code we will try to do Simple Drag & Drop Image using JavaScript. The program will enable you to drag and drop an image to different position. The trick of this code is to bind each div element with an id then receive with a binded image in ondragstart event. To learn more about this, just follow the steps below. Getting started: Drag And Drop Image Upload In JavaScript Written by. Walter Guevara. Published on. January 09 2017. Modified on. August 30 2020. Category. javascript. File Uploads have yet to really catch up with the times and with technology. Many reasons for this. Security being a major one. It's an open door between the outside world and a server. Aug 07, 2016 - Implementing file uploads with Ajax can be very challenging, especially if you want features like drag and drop support, image previews or progress bars. The following 10 jQuery file upload plugins come with many options, and great user interfaces that will quickly allow you to implement a ...
Image Uploader with Editing A JavaScript library for uploading images using drag & drop. Crop, rotate, resize, or shrink your image before uploading. An easy-to-use image editor in the browser. Available as a plugin for Imperavi's Redactor, too! Download from Github ImagerJs is a platform-independent, web-based JavaScript Image Uploader that is very easy to use. […]
 Html5 Drag And Drop Ajax File Upload Using Jquery File Upload
Html5 Drag And Drop Ajax File Upload Using Jquery File Upload
 Drag And Drop File Upload Using Javascript Javacodepoint
Drag And Drop File Upload Using Javascript Javacodepoint
 Drag And Drop File Upload In Vue Js
Drag And Drop File Upload In Vue Js
 30 Best Different Type Of Drag And Drop File Uploders
30 Best Different Type Of Drag And Drop File Uploders
 Drag And Drop File Upload Ux Design Examples Onaircode
Drag And Drop File Upload Ux Design Examples Onaircode
 The Ultimate Guide To Drag And Drop Image Uploading With Pure
The Ultimate Guide To Drag And Drop Image Uploading With Pure
 1 Drag And Drop File Upload Using Dropzonejs Php Amp Mysql
1 Drag And Drop File Upload Using Dropzonejs Php Amp Mysql
 Drag And Drop File Upload Using Dropzone In Laravel 8
Drag And Drop File Upload Using Dropzone In Laravel 8
 Advanced Drag N Drop File Uploader Jquery 5x5jqpi Js Free
Advanced Drag N Drop File Uploader Jquery 5x5jqpi Js Free
 How To Implement Cross Browser Uploading Function With Drag
How To Implement Cross Browser Uploading Function With Drag
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Drop Uploader Drag Amp Drop Javascript File Uploader
Drop Uploader Drag Amp Drop Javascript File Uploader
 10 Best File Upload Libraries In Jquery And Vanilla
10 Best File Upload Libraries In Jquery And Vanilla
 Drag And Drop File Upload Ux Design Examples Onaircode
Drag And Drop File Upload Ux Design Examples Onaircode
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
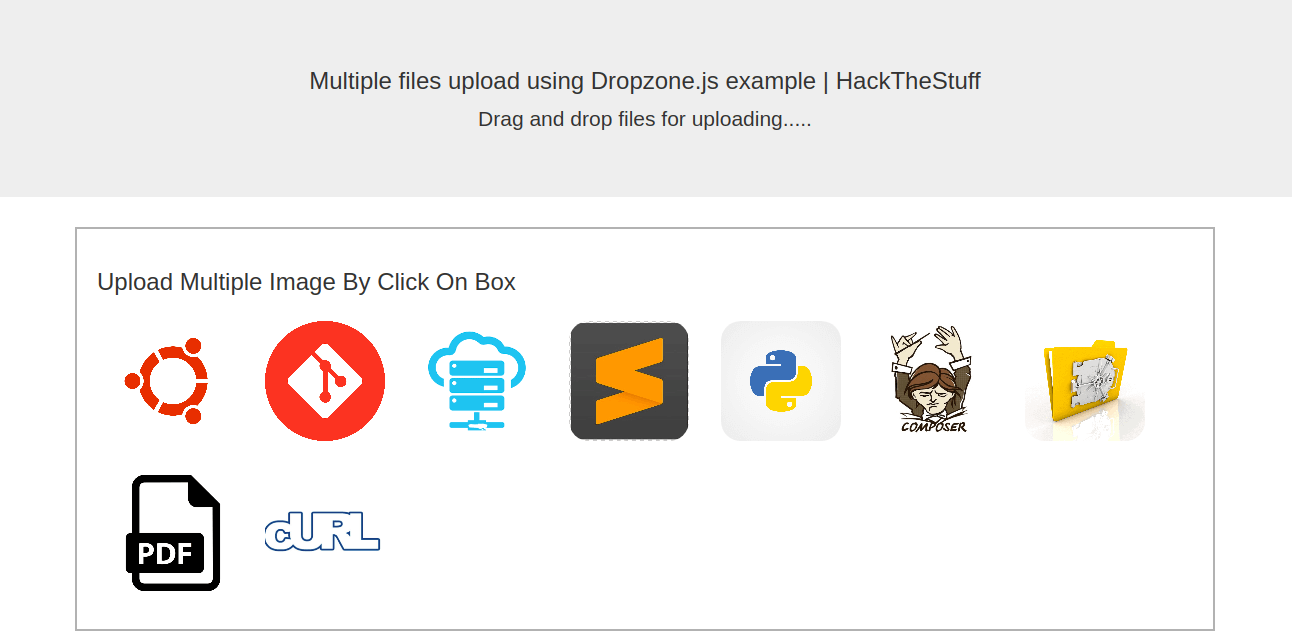
 Multiple Files Upload Using Dropzone Js Php Example
Multiple Files Upload Using Dropzone Js Php Example
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 How To Drag And Drop File Upload Using Dropzonejs Laravel 8
How To Drag And Drop File Upload Using Dropzonejs Laravel 8
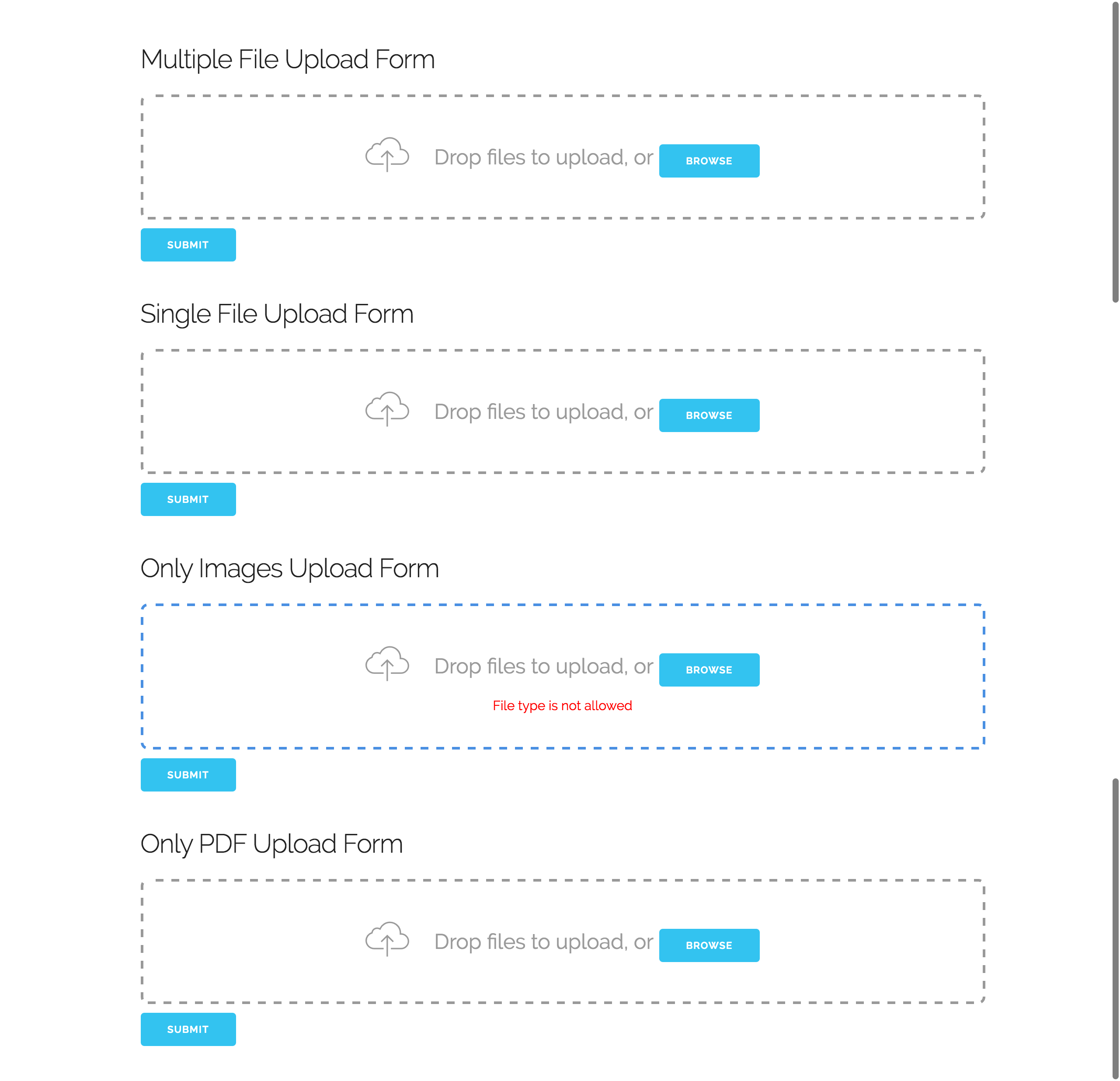
 How To Use Dropzone Js With Php To Upload Images Only Weeklyhow
How To Use Dropzone Js With Php To Upload Images Only Weeklyhow
 Pretty Drag And Drop Upload Zone In Pure Javascript
Pretty Drag And Drop Upload Zone In Pure Javascript
 Drop Amp Upload File Tutorial Step 1 Pure Javascript
Drop Amp Upload File Tutorial Step 1 Pure Javascript
Github Appvital File Upload Widget Api Js Javascript
 Drag And Drop File Upload With Html Css Amp Javascript Plantpot
Drag And Drop File Upload With Html Css Amp Javascript Plantpot
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
0 Response to "25 Drag And Drop Image Upload Javascript"
Post a Comment