24 Debug Javascript In Atom
Sep 27, 2018 - I tried looking at debugger packages to install but they all seem to relate to other languages (python etc…) ... I highly recommend you to install atom-ide package and search for javascript-IDE. When you run code, you should see error messages and typos on the diagnostic bar. The DevTools in an Electron browser window can only debug JavaScript that's executed in that window (i.e. the web pages). To debug JavaScript that's executed in the main process you will need to use an external debugger and launch Electron with the --inspect or --inspect-brk switch.
What Free Ide Linux Is Best For Angular React Ionic And
The atom-IDE has two debuggers for JavaScript frameworks; the IDE was originally developed by Facebook, so it reflects that. I feel like it's a direct result of what we used to use internally at Facebook.

Debug javascript in atom. That said, there is a node debugger project for Atom. The pictures look promising, but even the maintainer admits it is buggy. The pictures look promising, but even the maintainer admits it is buggy. I cannot get it to work at all - opening the debugger palette, you are presented with an opportunity to fill in a few paths. 10) AWS Cloud9. Cloud9 is a cloud-based JavaScript editor that enables you to write, run, and debug code with any browser. It is one of the best JavaScript code editor which helps you to work from anywhere using an internet-connected machine. This tool supports keyboard shortcuts for easy access. 15/2/2017 · Debugging JavaScript with the Atom editor JavaScript is not easy to debug. This is particularly the case when we try to “hack” some existing code for our own purposes rather than write the code from scratch, carefully checking each bit of code as we add it.
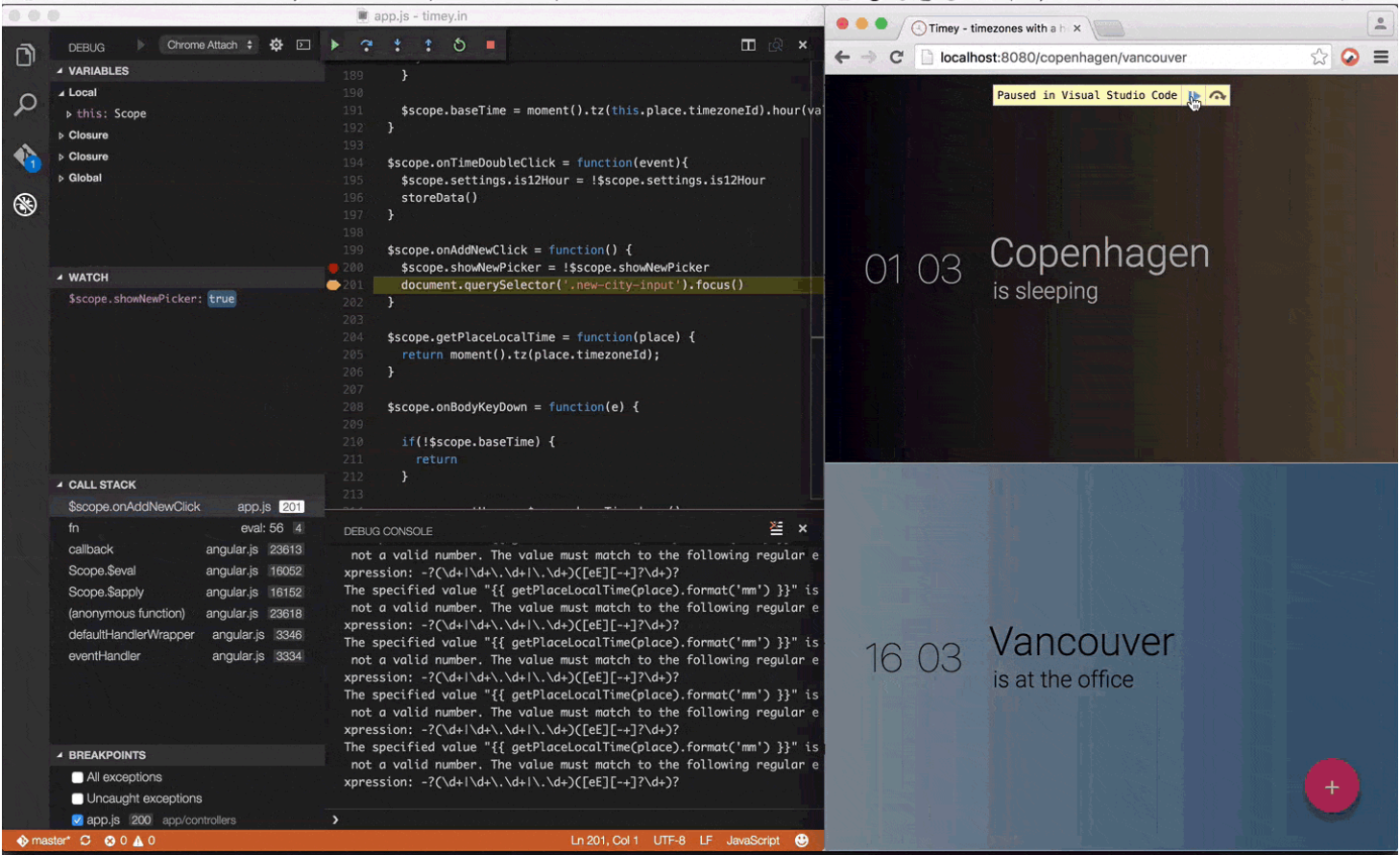
To test the scripts, we often have to load it in Chrome before we can debug it using the Chrome Dev Tool. In Atom, the Chrome Dev tool is built into it, so you can easily debug your code right within Atom. Of all the features, this is the one that got me excited. When you're in Atom, hitting Ctrl+Alt+I (or View -> Developer -> Toggle Developer Tools) will open developer tools. If you know Chrome dev tools, it looks the same. Then just navigate to sources, find your package and set breakpoints. The language and debugging services (including Hack and Flow Language Servers) in our repo will continue to work in Atom and other compatible IDEs such as Microsoft Visual Studio Code or any of the clients listed here: www.langserver . It is our hope that it will continue to be useful to ...
Sep 14, 2014 - Grab top 5 must have packages for Atom text editor developed by Github. Atom is hackable and modular editor and you can personalize it in way you want. A JavaScript / Node.js debug client for Atom. Contribute to jaesbit/atom-js-debug development by creating an account on GitHub. Let's go through all aspects of how writing an Atom package in JavaScript works. Understanding Atom Atom is a Node.js and Chromium based application, written with GitHub's Electron framework.
Debug javascript code from right within the editor: set breakpoints, step through code, inspect variables values. We all love (and couldn't live without) the Chrome inspector, but sometimes you just don't want to open up your whole source tree in another browser. Mar 27, 2017 - Is there a way to debug node.js in Atom like it is in VSCode, where you configure a launch script and then just click in the editor to add a … node-debugger package Usage Commands Configuration Debugging projects in atom Attaching to external processes Troubleshooting Feedback Todo Known issues ... A simple Node.js/io.js debugger for daily use. ... Open a javascript (.js) file and execute the start-resume command (F5) to launch the ...
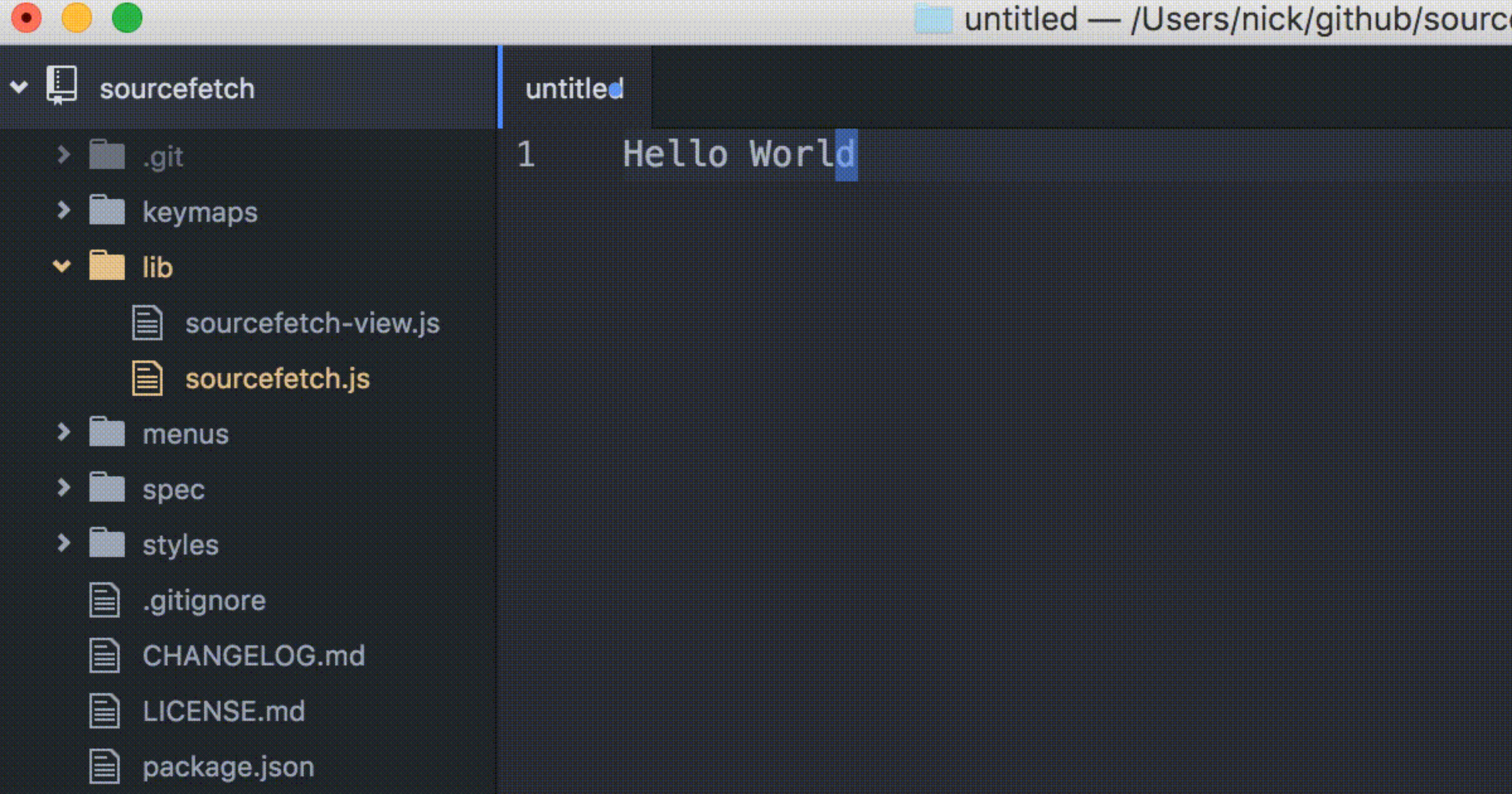
Learn how to run JavaScript code in the atom text editor.Shortcut to run code on a mac is: command + iWindows shortcut: shift + ctrl + bDocumentation: https:... Node.js debugging interface for Atom using node-inspector. Jul 13, 2018 - Open your application and press F5. I was not able to debug the application inside the Atom editor but I was able to enter in Google Chrome the url: chrome://inspect. On the opened page I was able to click on a link Open dedicated DevTools for Node. If you click on it a popup opens which is ...
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it. Apr 14, 2017 - Read “Supercharge JavaScript Development in Atom” for lots of great Atom plugins. You may also want to look at Visual Studio Code. A slimmer Visual Studio for people who like minimal pluggable editors like Sublime Text and Atom. I also use vim for quickie edits from the terminal. Debuggers: I ... Aug 03, 2017 - Create Node Server with Express & MongoDB [part-2] – Javascript Debugger on Create Node Server with Express & MongoDB ... Atom editor is on of the best editor and it’s completely FREE. I have been using JetBrains Editor (phpStrom, WebStrom, Intellij) for long.
One of the key features of Nuclide is its multiple-language debugging support provided with a debugger interface inspired by the familiar Chrome DevTools. The Nuclide Debugger provides many capabilities allowing you to have a productive debug loop, including inspection, watches, setting ... So atom and PHP FPM are competing for 9000 ports! Or Xdebug misled atom to use the 9000 port. Now that we know this, it's easy to do. Let'sext-xdebug.iniLixdebug.remote_portChange to9090: xdebug.remote_port=9090 Change the PHP debug listening port in atom to9090: JavaScript is one of the most popular programming languages, with different components, frameworks and tools. One of the most popular is Visual Studio or VS Code, a lightweight code editor. It borrows heavily from other popular editors, such as Atom and Sublime Text.
JS Bin is one of the best JavaScript debugging tools for collaborative debugging of your JavaScript. It allows you to test and debug scripts right along with other people. You can run the JavaScript, see a debug console and the output of the scripts, add libraries and dependencies, and so much more. To open the Postman console: Use the keyboard shortcut (CMD/CTRL + ALT + C) in the Postman app, or go to the application menu > "View" > "Show Postman Console". The debugging power. Every network call sent with Postman is logged in the console in both its raw and pretty form, replacing all the variables that you've used in the request. In the console, you can inspect headers ... Mar 17, 2018 - Originally published at http://willyelm /article/debugging-nodejs-with-atom-editor on August 5, 2016. ... The JavaScript Tales is a space dedicated to bringing you top quality JavaScript tutorials, including Angular, NodeJS and more.
Atom Debugging UI Package Provides a UI interface and basic functionality for building debugging inside Atom. Additionally, how do you add breakpoints in an atom? 1 Answer. When you're in Atom, hitting Ctrl+Alt+I (or View -> Developer -> Toggle Developer Tools) will open developer tools. If you know Chrome dev tools, it looks the same. May 10, 2016 - Run node programs instantly and debug it, without need to open terminal. About software debug- eclipse arduino plugin. I did not understand everything, but i looks like ordinary debugging of any other code. I just want breakpoints, setting of variables during debugging, and running through code with steps. Yes, it will not replace tests on real hardware, but at least you can check that your code is doing smth close ...
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it. Aug 31, 2017 - Atom-js-debug Table of Contents Installation Usage Debug Node.js Start Debug Debug Interface Overview Action bar Scopes Watch Callframes Breakpoints File Console Features Command Palette Configuration Todo list ... JavaScript / Node.js debug client for Atom. Click on atom-mac.zip to extract the application, then drag the new icon into your Applications folder. Double-click the application icon to load Atom and get started. Windows. Atom supports Windows 7 or later. Visit this webpage and download atom-windows.zip. In a few moments, Atom will appear in your Downloads folder as a .zip file.
Debug PHP with Atom IDE Editor & PHP XDebug on Windows In this article, we will learn how to configure the free to use Atom IDE to fluently debug PHP code. Firstly, if you've never used PHP XDebug with your current PHP build, then you will need to install and configure it. Definition and Usage The debugger statement stops the execution of JavaScript, and calls (if available) the debugging function. Using the debugger statement has the same function as setting a breakpoint in the code. Normally, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
The debugger Keyword The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function. This has the same function as setting a breakpoint in the debugger. If no debugging is available, the debugger statement has no effect. Debugging projects in atom When executing the start-resume command the node-debugger will try to figure out which file that is the main file of the current atom project. This is the strategy being used: use configured entry point (scriptMain) Debugging. Atom provides several tools to help you understand unexpected behavior and debug problems. This guide describes some of those tools and a few approaches to help you debug and provide more helpful information when submitting issues: ... for example JavaScript or Python. To check the per-language settings, open the settings for the ...
add-ons atom atom editor atom packages code editor editor extensions gitCS packages RalphM tools Craig Buckler Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. 9/10/2017 · If you want to attach a debugger, you're going to need to start a node process for the atom debugger to hook into via node --inspect. By default, that runs on port 9229. The attached debugger allows you to interactively walk through whatever you run in the node terminal or IDE debugger console.
 Debug Php With Atom Ide Editor Amp Php Xdebug On Windows Code
Debug Php With Atom Ide Editor Amp Php Xdebug On Windows Code
 Debug Your Java Javascript Node Js Express Code By
Debug Your Java Javascript Node Js Express Code By
 Node Js Debugging Tools Firebear
Node Js Debugging Tools Firebear
 How To Debug Vue Application With Google Chrome Stack Overflow
How To Debug Vue Application With Google Chrome Stack Overflow
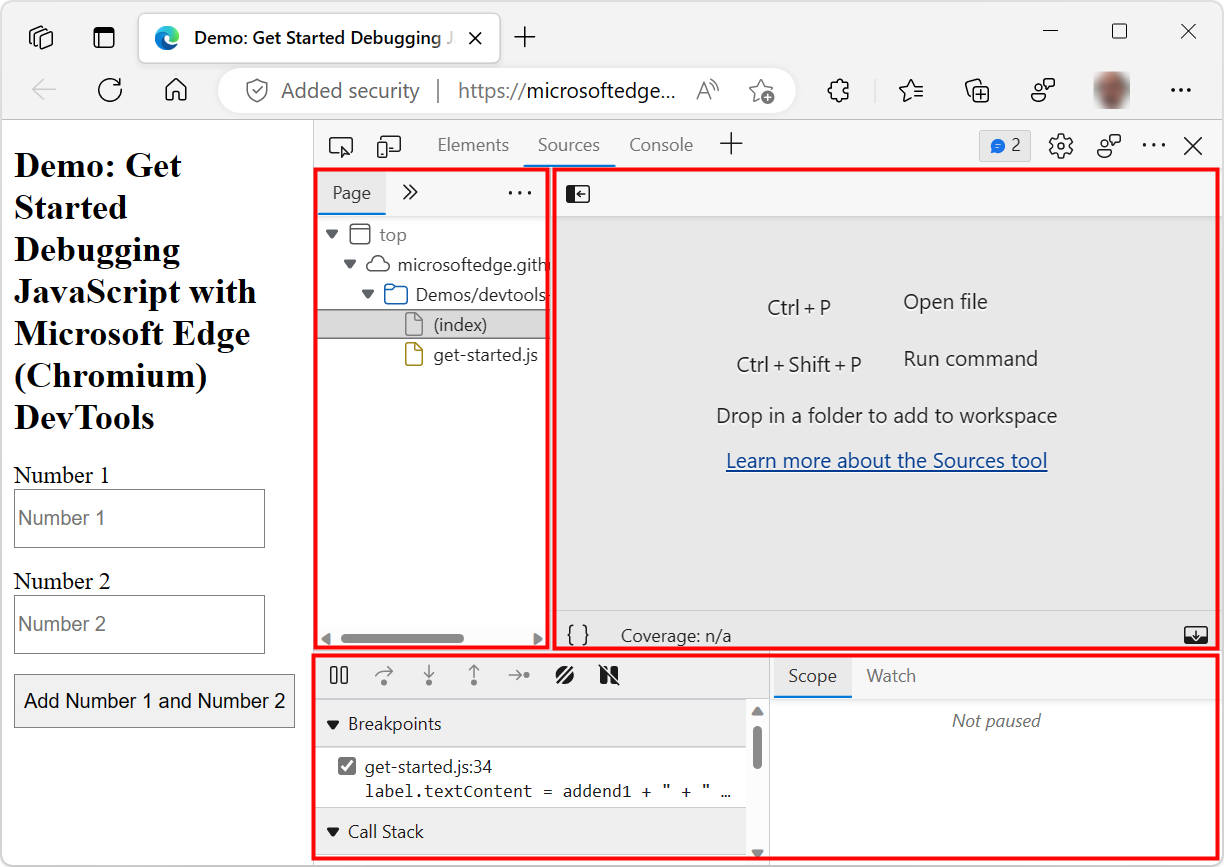
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
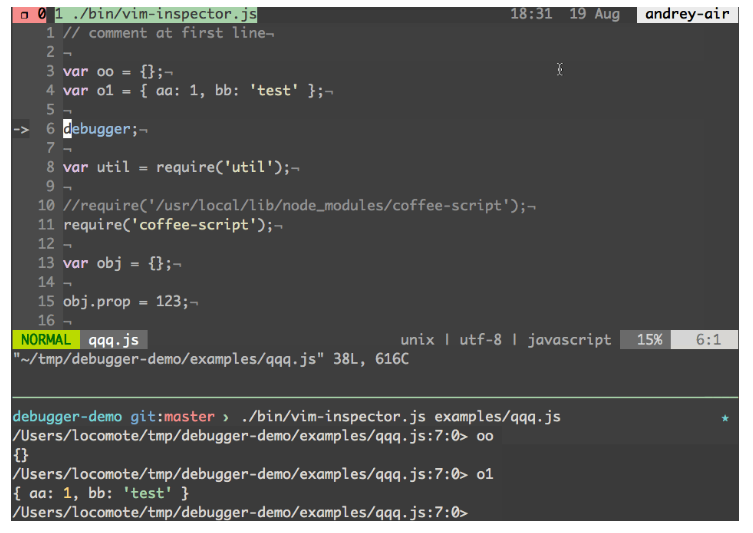
 Debugging Nodejs With Atom Editor By Will Medina
Debugging Nodejs With Atom Editor By Will Medina
 Node Js Debugging Tools Firebear
Node Js Debugging Tools Firebear
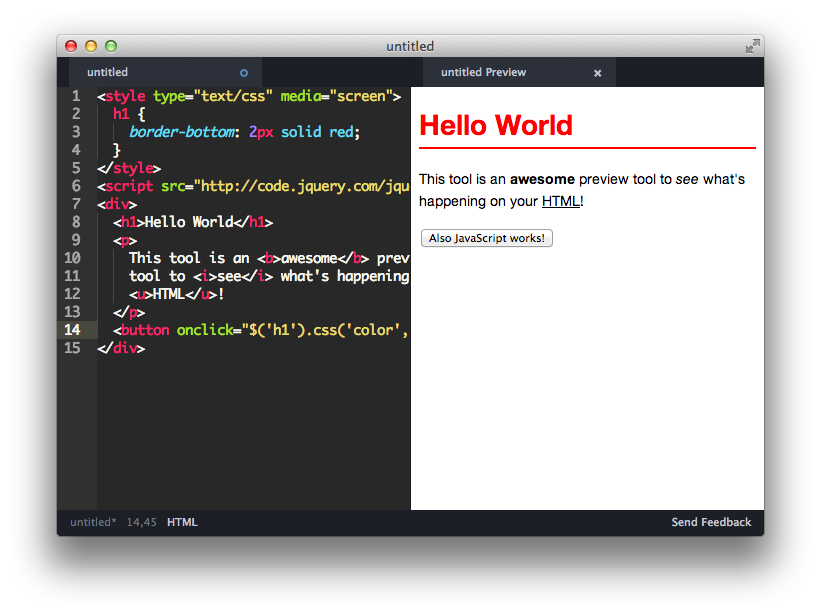
 7 Atom Add Ons For Running Code And Previewing Changes
7 Atom Add Ons For Running Code And Previewing Changes
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 Visual Studio Code Javascript Extensions Part 2 Oct 2016
Visual Studio Code Javascript Extensions Part 2 Oct 2016
 Use The Chrome Devtools To Debug A Node Js App
Use The Chrome Devtools To Debug A Node Js App
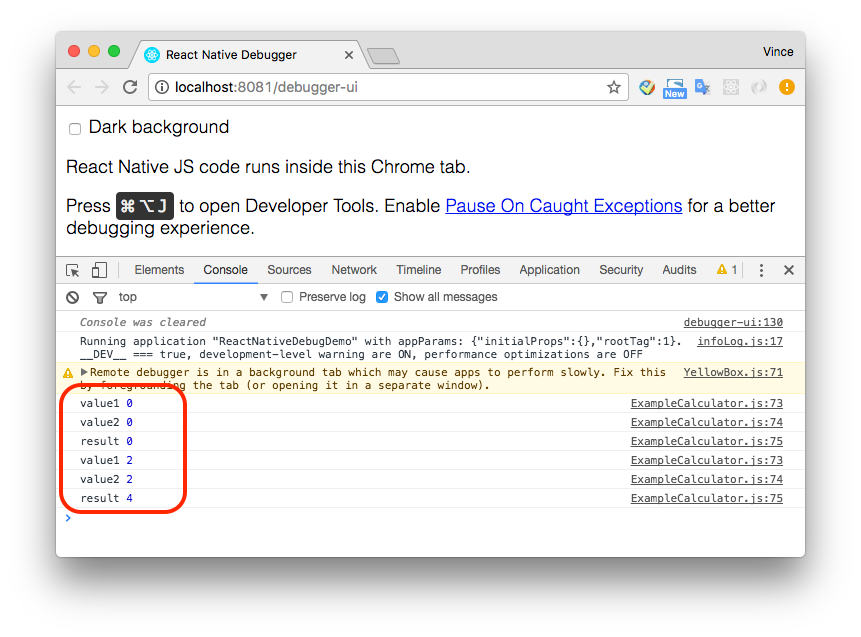
 React Native Debugging Tools This Article Introduces How To
React Native Debugging Tools This Article Introduces How To
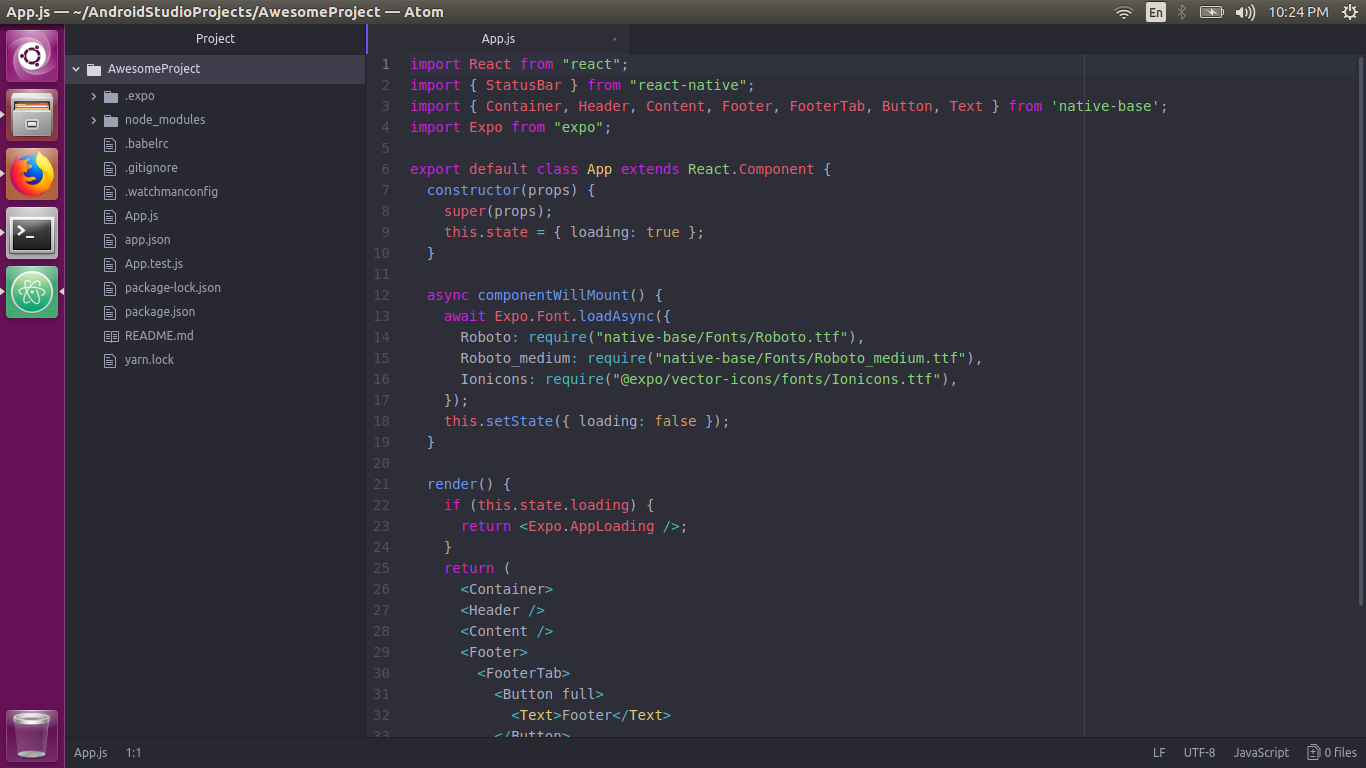
 3 Steps Installation Guide For Atom Code Editor About React
3 Steps Installation Guide For Atom Code Editor About React
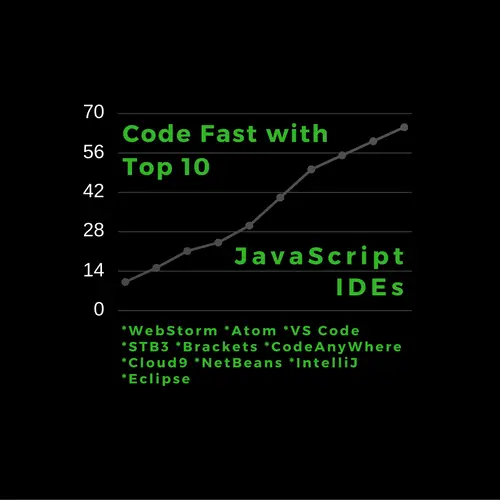
 Best Javascript Ide For Web Development Watch Out 10 Ides
Best Javascript Ide For Web Development Watch Out 10 Ides
 Debugging An Electron Application Manning
Debugging An Electron Application Manning
 Building Your First Atom Plugin The Github Blog
Building Your First Atom Plugin The Github Blog






0 Response to "24 Debug Javascript In Atom"
Post a Comment