21 What Is Javascript Vanilla
VanillaJS is just plain JavaScript without using any additional libraries. On the other hand,it can be thought of as a scripting language that doesn't set any rules about how data can be defined,... Vanilla means writing your DOM manipulation manually. This is usually done with the help of jQuery, and is often helped by existing jQuery based plugins — like the ones included with Twitter...
 A Quick Link A Vanilla Javascript Roadmap Dev Community
A Quick Link A Vanilla Javascript Roadmap Dev Community
To set some boundaries, let's first define what we mean by "plain" JavaScript (also called "vanilla" JavaScript). React is a library that defines the way apps are written. It does this by setting very clear rules about how data can flow through the app, and how the UI will adapt as a result of that changing data.

What is javascript vanilla. Vanilla JavaScript is JavaScript, vanilla is merely a subjective term. In modern development, "vanilla" javascript is a rather obtuse moniker applied to code which is often describing code written with the base javascript feature set. This video will briefly explain what vanilla JS/Javascript is and why its called "vanilla JS". We will also explain why plain Javascript is used over other l... "Vanilla JavaScript" is a term that developers use to describe regular JavaScript. It means using the inbuilt JavaScript methods and objects without any additional libraries or frameworks. As a result, "Vanilla JavaScript" code should work straight out of the box.
Welcome to Vanilla.js, a zero-footprint framework powered by JavaScript! Vanilla.js helps you build modern applications for the web, mobile, or desktop. Wait, WHAT?! No LIBRARY or FRAMEWORK? Are you KIDDING me?! This guide shows you how to build and run a simple Vanilla.js app. 20 Web Projects With Vanilla JavaScript What is client side routing? Client side routing is a type of routing where as the user navigates around the application or website no full page reloads take place, even when the page's URL changes. Instead, JavaScript is used to update the URL and fetch and display new content. All the JavaScript frameworks and libraries are inevitably based on its Vanilla core. This should convince anyone that knowledge of a pure JavaScript is a must in the long run. It is a prerequisite for any successful developer, especially for one working mainly in the JavaScript ecosystem.
The primary JavaScript standard is ECMAScript 5, or ES5, released in 2009. This is vanilla JavaScript without any special features, supported everywhere, even in IE 9. ES6 is a fairly new specification, released in 2015, and supports many new features. Most people think of Vanilla in noun form like "Ice cream flavored with vanilla". But vanilla in adjective form have completely different meaning. vanilla adjective ( informal) 1 .having no special or extra features; ordinary or standard. Yes you are correct! Vanilla JS is just a joke. A sophisticate (or sarcastic) term to call pure javascript. JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ...
Vanilla JS these days denotes a javascript project that does not rely on external libs or frameworks but in actuality vanilla js is a framework itself ... Vanilla js means that in order to make a scaleable application you write the framework yourself. Since the dom doesn't have a viable component model you'll write one yourself. Vanilla JS is a fast, lightweight, cross-platform framework for building incredible, powerful JavaScript applications. Introduction The Vanilla JS team maintains every byte of code in the framework and works hard each day to make sure it is small and intuitive. Vanilla JS is nothing but plain JS without any external libraries or frameworks. Using this we can build powerful and cross-platform applications.
Vanilla JavaScript is regular JavaScript. It earned that nickname because of the popularity of jQuery. Knowing how to program a task in Vanilla.js can show skill for a beginner portfolio and can offer performance benefits. 964 views The term vanilla script is used to refer to the pure JavaScript (or we can say plain JavaScript) without any type of additional library. Sometimes people often used it as a joke"nowadays several things can also be done without using any additional JavaScript libraries". The vanilla script is one of the lightest weight frameworks ever. No difference at all, "vanilla js" is just a way to refer to native (standards-based, non-extended) JavaScript. Generally in context it is a term to contrast with using libraries and frameworks (jQuery, React, etc). Websites like vanilla-js play it up as a joke by talking about Vanilla JS as though it was a framework.
Vanilla JavaScript is a synonym for JavaScript. "Vanilla" is simply a term that can be interpreted as "plain". It is also synonymous with the specifications set forth by the TC39 committee known as ECMAScript. "VanillaJS is a name to refer to using plain JavaScript without any additional libraries like jQuery back in the days. People use it as a joke to remind other developers that many things can be done nowadays without the need for additional JavaScript libraries." Or, in our case, without new, fancy frameworks. Vanilla JavaScript is JavaScript. In other words, Vanilla JavaScript is another way to say Plain JavaScript or simply JavaScript. This means there are no libraries, no frameworks, nothing else besides the programming language. It is interesting and ironic to see how many JavaScript developers don't know what Vanilla JavaScript is.
Now, the tutorials that follow this article assume a basic knowledge of HTML and JS.Try some These toy problemsIf they seem easy, or at least feasible, you should be able to do it.If they seem to be a little (or a lot) over you, it's a good idea to spend some time Here Complete some of the basic Javascript sections. Then come back here when you're ready. The vanilla probably no longer is discernible from the cookie plugin laying on top. Maybe it's not even vanilla down there. And the gallery plugin which is littered on every page and doesn't taste that good, can't really be moved aside anymore because it's too mixed in to the rest of your sweet dessert/code. Vanilla JS is just plain JS, so it is a text based programming language both on server-side and client side. The framework was created in 2012 by Eric Wastl, and though it was not he who coined the term, his website popularised it. So in short, Vanilla Js is simply Javascript without any additional framework or libraries.
What is Vanilla JavaScript why to use ? JavaScript is a text-based programming language used both on the client-side and server-side that allows you to make web pages interactive. Where HTML and CSS are languages that give structure and style to web pages, JavaScript gives web pages interactive elements that engage a user. Vanilla JavaScript just means the basic language without any libraries or frameworks. Let's explore what this means in more detail now. What is meant by vanilla JavaScript, libraries, and frameworks? If you research the term "vanilla JavaScript", you might run into some confusion; however, all you need to know is that vanilla JavaScript ... What is Vanilla JS or Vanilla javascript? Why many people talk about it? Is it good? Is it better than jQuery? Should I use it? You'll find everything you ne...
VanillaJS is a term for library/framework free javascript. Its sometimes ironically referred to as a library, as a joke for people who could be seen as mindlessly using different frameworks, especially jQuery. Some people have gone so far to release this library, usually with an empty or comment-only js file. I had to decide if I should learn vanilla Javascript or jQuery. Here's what I ended up doing and how it worked out for me. My "Cart Before the Horse" Story. For anyone who doesn't know, jQuery is a library that makes working with the DOM (the document object model) in Javascript easier. It also smoothed over a lot of browser compatibility ...
Vanilla Web Components In Javascript
 How To Build A To Do App With Vanilla Javascript And Local
How To Build A To Do App With Vanilla Javascript And Local
 Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
 Vanilla Javascript To Do List Not Creating Li Upon Clicking
Vanilla Javascript To Do List Not Creating Li Upon Clicking
 Learn Vanilla Javascript Before Fancy Frameworks Snipcart
Learn Vanilla Javascript Before Fancy Frameworks Snipcart
 Create A Dropdown Using Vanilla Javascript Engineer To
Create A Dropdown Using Vanilla Javascript Engineer To
 Awesome Vanilla Js Ui Examples Uiexample
Awesome Vanilla Js Ui Examples Uiexample
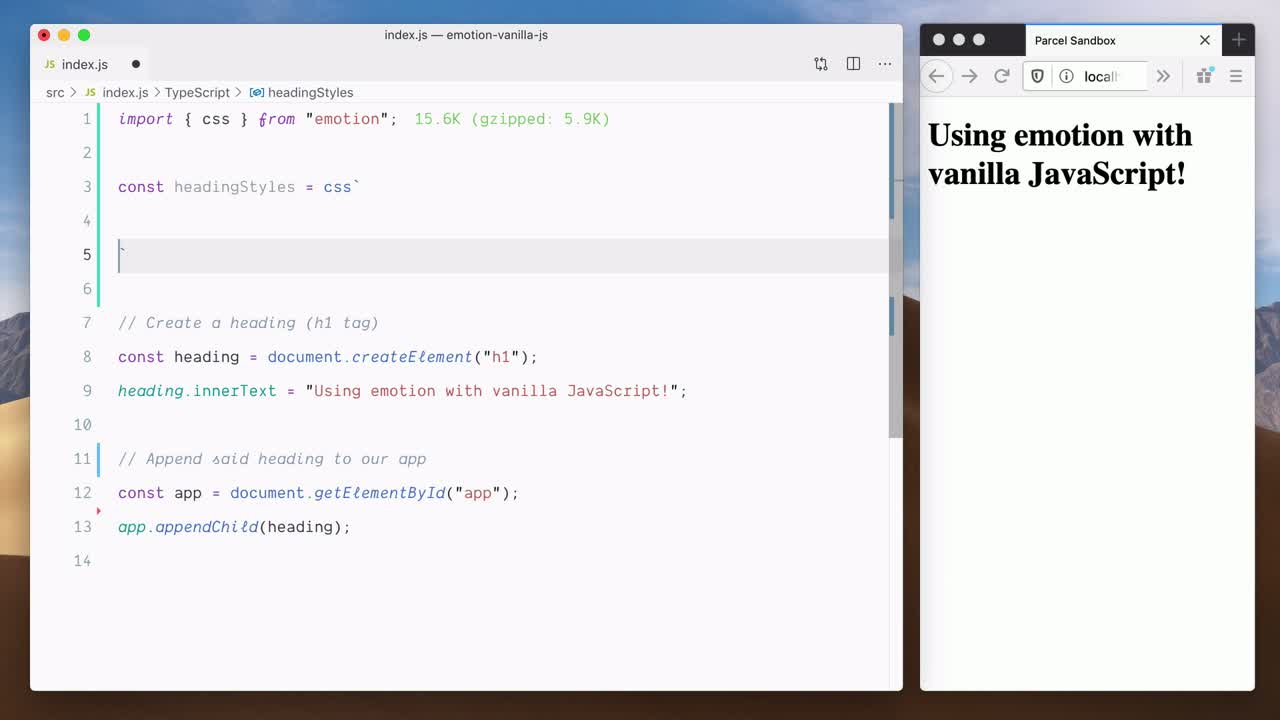
 Style Vanilla Javascript Apps With Emotion Egghead Io
Style Vanilla Javascript Apps With Emotion Egghead Io
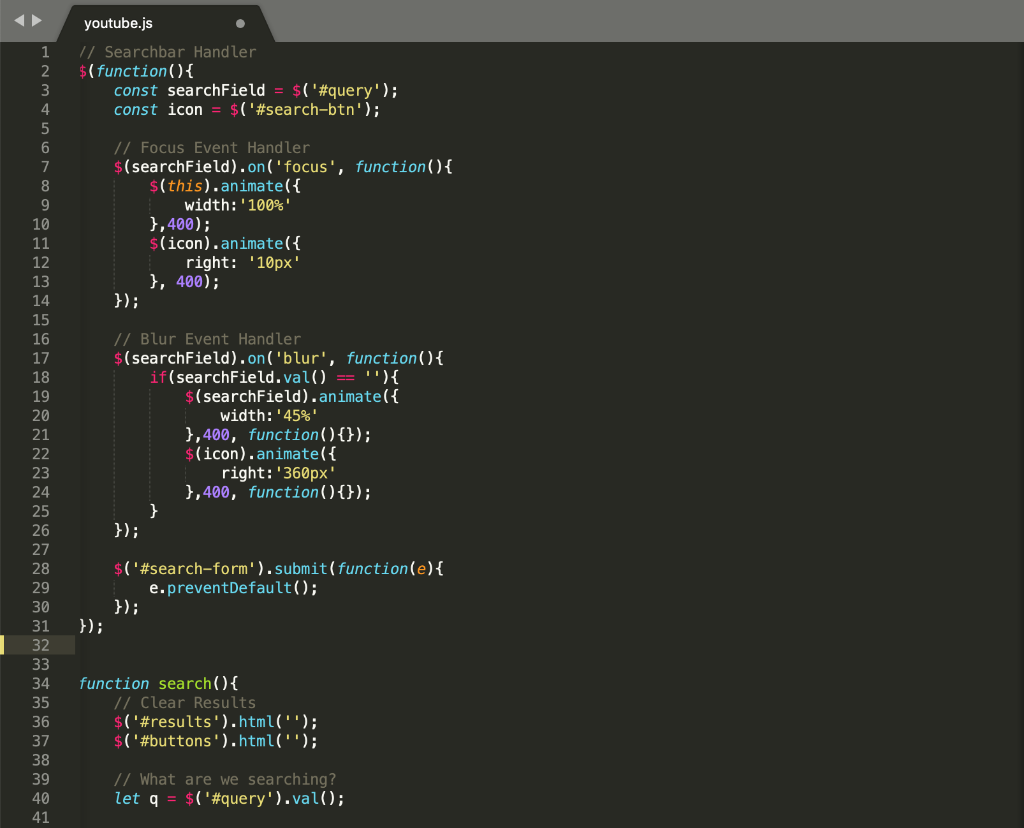
 Why Developers Prefer Vanilla Javascript Over Jquery
Why Developers Prefer Vanilla Javascript Over Jquery
 Vanilla Js Getting Started Developer For Life
Vanilla Js Getting Started Developer For Life
 Vanilla Javascript How To Read Local Json File Stack Overflow
Vanilla Javascript How To Read Local Json File Stack Overflow
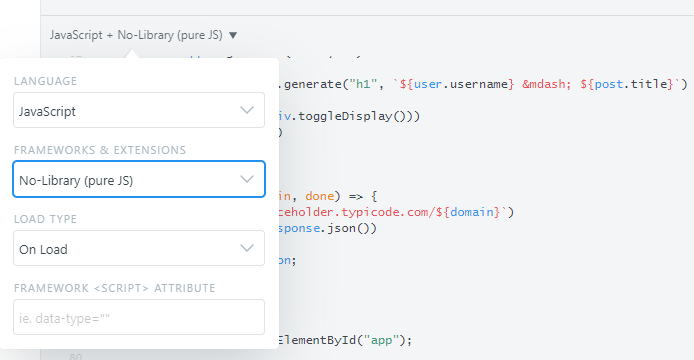
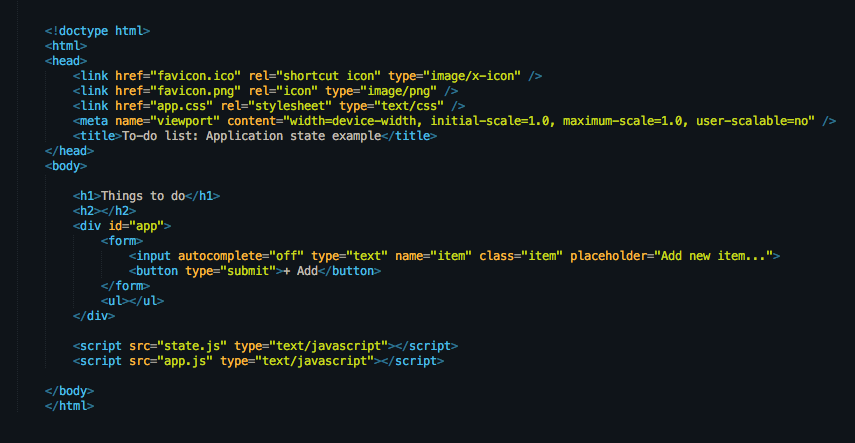
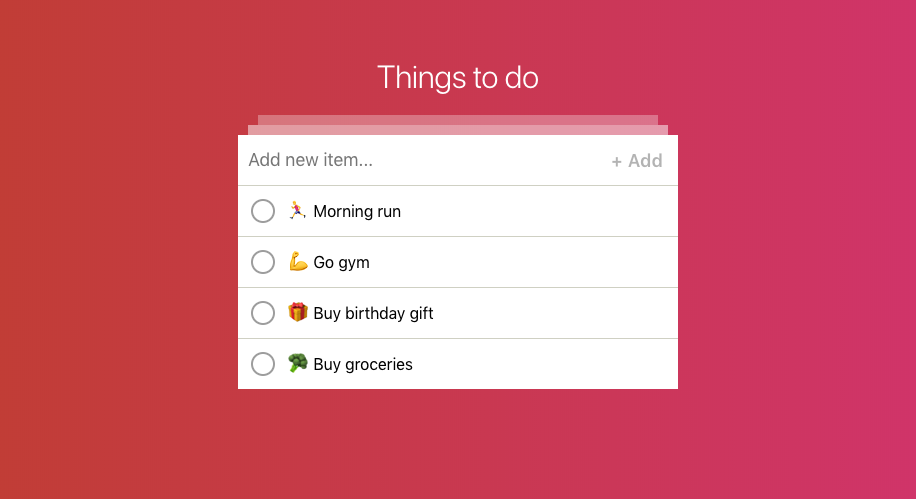
 Binding User Interfaces Amp Application State With Vanilla
Binding User Interfaces Amp Application State With Vanilla
 Binding User Interfaces And Application State With Vanilla
Binding User Interfaces And Application State With Vanilla
 Why I Can T Re Fetch My Website S Data Using Vanilla
Why I Can T Re Fetch My Website S Data Using Vanilla
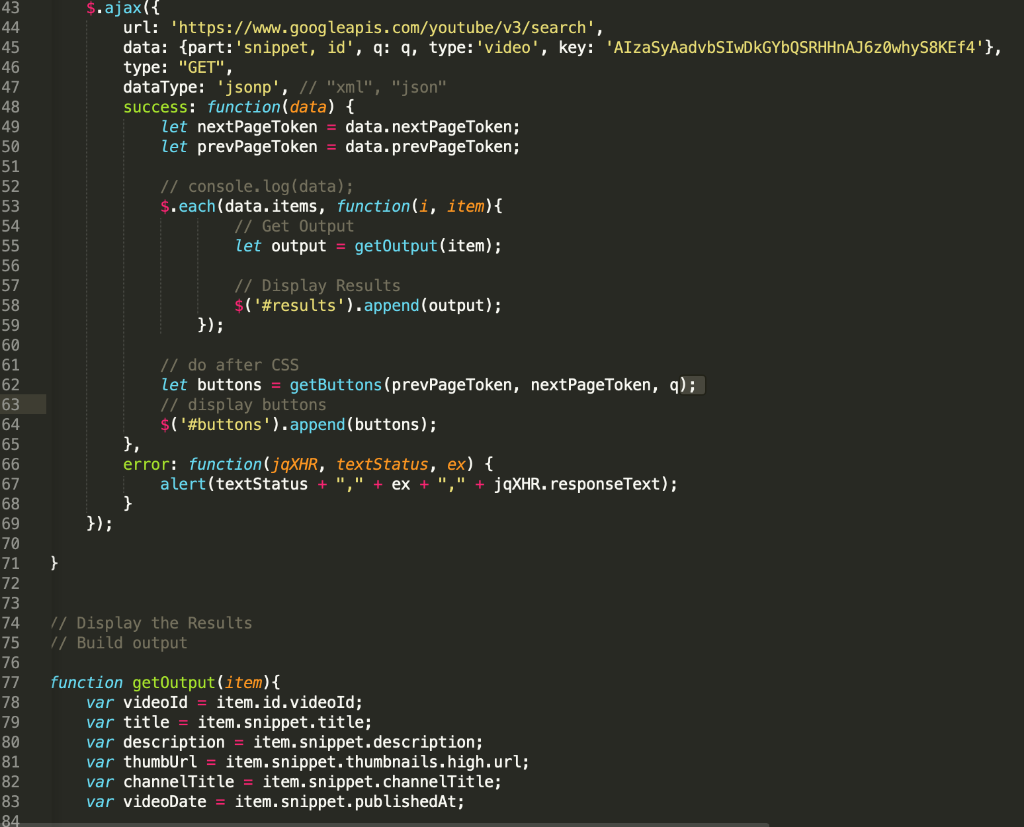
 Ajax With Vanilla Javascript Code Example
Ajax With Vanilla Javascript Code Example
 String Includes Vanilla Js Tutorial 2020
String Includes Vanilla Js Tutorial 2020
 Example Json Web Tokens With Vanilla Javascript Jonathanmh
Example Json Web Tokens With Vanilla Javascript Jonathanmh
 Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
 Vanilla Js Or Framework Dev Community
Vanilla Js Or Framework Dev Community

0 Response to "21 What Is Javascript Vanilla"
Post a Comment