35 Web Push Notifications Javascript Example
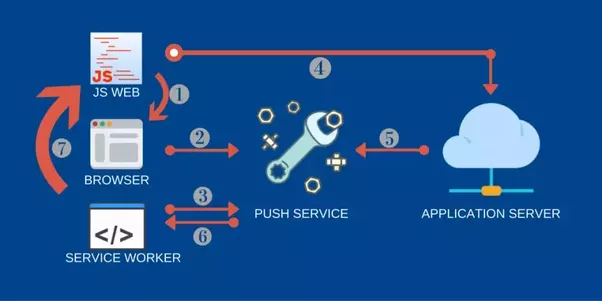
The following links are examples of common patterns on the web. For example, a common use case is for a web page to be opened when a user clicks on a notification. Open a window. This example simply demonstrates opening a URL after the user has clicked on a notification. Open Window Details & Code. Focus or open a window To receive push notifications, the browser needs to register a push event listener in the Service Worker code. This handler will receive push notifications even when the web application is not open. In this handler, the browser then displays a notification with the Notification API.
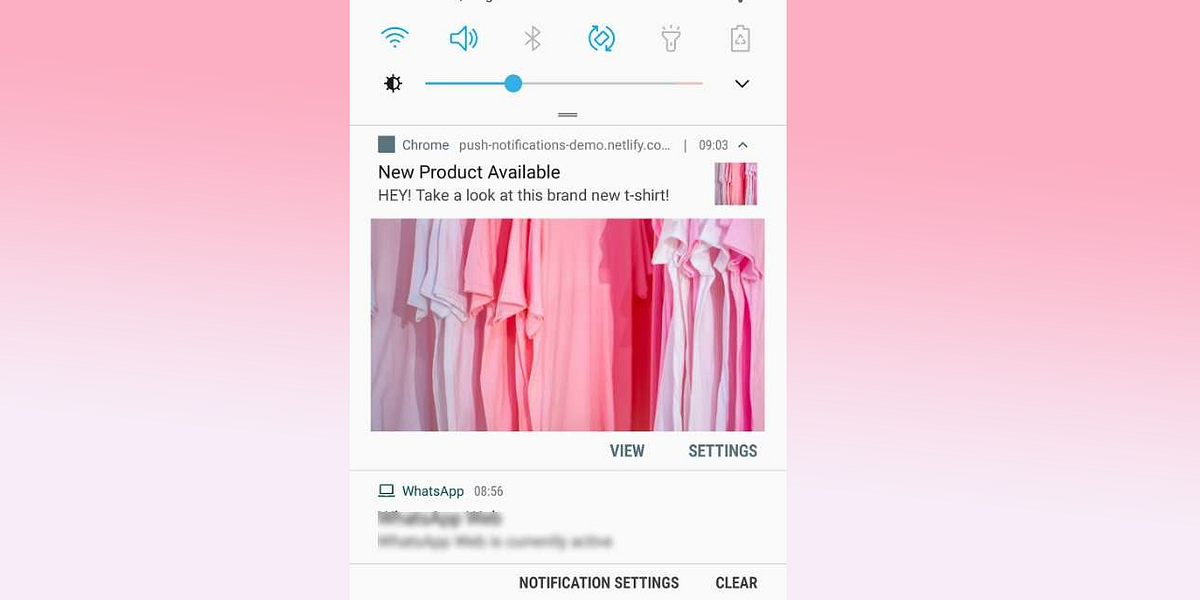
 Web Push Notifications Examples Blog Gravitec Net
Web Push Notifications Examples Blog Gravitec Net
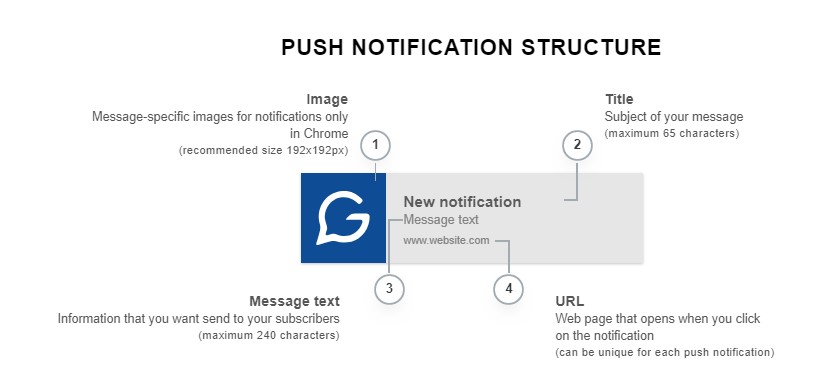
App push notifications are sent via code installed in an app. (Learn more about push notifications from apps on our Push Notifications Explained page.) The anatomy of a web push notification Left: An example of a web push notification on a desktop device on an Macbook with a Chrome browser version 58 or older.

Web push notifications javascript example. Mar 30, 2021 - Learn what web push notifications are and how they work on different browsers, devices, and operating systems. See examples of push notifications. Web (JavaScript) Set up a JavaScript client; Send a test message; ... In this example, we create a notification with title, body and icon fields. ... If you're familiar with push messaging for web, you may have already read the broad guidelines for what makes a good notification. For developers sending notifications through FCM for Web, the ... The FCM JavaScript API lets you receive notification messages in web apps running in browsers that provide service worker support. This includes the following browsers. Check out https://firebase ...
The world's most versatile desktop notifications framework. The world's most versatile desktop notifications framework reaches 1.0. Complete with support for ES2015, third-party plugins, and much more const myNoti = new Notification('Notification Title', { body: 'This is my notification', icon: 'ICON_URL', image: 'IMAGE_URL' }); Now let's see the live example. JavaScript Desktop Notification Example. Below is an example for showing desktop/browser notification using JavaScript. What Is Web Push? Web Push is a channel, alongside Email, SMS, Mobile Push, etc., that brands use to communicate with their customers. A web push is a notification with basic information on offers, sales, etc. that pops up in a desktop or mobile browser window. Web push display differs depending on browsers, but they all have the same default ...
Dec 21, 2018 - The FCM JavaScript API lets you receive notification messages in web apps running in browsers that support the Push API. This includes the browser versions listed in this support matrix and Chrome extensions via the Push API. How to add push notifications to a web app with Firebase ?+? As web applications evolve, it is increasingly common to come across functionality that you'd normally associate with a native app in a web app. Many sites send notifications to their users through the browser for various events that occur within the web app. Jun 29, 2021 - You can install web-push globally and use it for sending notifications and / or generating VAPID keys.
The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps. Typically, system notifications refer to the operating system's standard notification mechanism: think for ... 1 week ago - The Push API gives web applications the ability to receive messages pushed to them from a server, whether or not the web app is in the foreground, or even currently loaded, on a user agent. This lets developers deliver asynchronous notifications and updates to users that opt in, resulting in ... javascript - example - web push notifications service . How to send push notification to web browser? (6) I have been reading for past few hours about Push Notification API and Web Notification API . I also discovered that Google & Apple gives push notification service for free via GCM and APNS respectively. I am trying to understand if we can ...
Time Delay for Push Prompts. Timing matters — especially when you're getting users to opt into push notifications. With OneSignal, you can control when a user sees push permission prompts based on the number of page views or seconds spent on a page (or both).. Delayed push permission prompts improve opt-in rates for notifications and help to ensure your messages get in front of your users. Aug 17, 2016 - Not the answer you're looking for? Browse other questions tagged javascript google-cloud-messaging web-notifications web-push push-api or ask your own question. Understanding Push Notifications on the web. Push notifications let your app extend beyond the browser, and are an incredibly powerful way to engage with the user. They can do simple things, such as alert the user to an important event, display an icon and a small piece of text that the user can then click to open up your site.
Using Firebase Cloud Messaging for Push Notifications. To enable your Web app to receive push notifications, you're going to make use of Firebase. Firebase is a BAAS (Back-end As A Service). Today, most applications require back-end services, such as from a database server or Web server, in order to make the application useful. Dec 12, 2018 - How JavaScript works: the mechanics of Web Push Notifications ... This is post # 9 of the series dedicated to exploring JavaScript and its building components. In the process of identifying and describing the core elements, we also share some rules of thumb we use when building SessionStack, ... Because they have implemented web push notifications in a same way. That is Push API protocol by W3C. But Safari have their own old architecture. So we have to maintain Safari separately. Refer browser-push repo for guide lines to implement web push notification for your web-app with your own back-end. It explains with examples how you can add ...
Web push notifications are real-time notifications submitted to a user's desktop or mobile browser through either a server-side application or web push service. These types of notifications are generally used to engage or re-engage a user in a website's content or provide personalized messages, notifications, or alerts. The term push is kind of information that is supplied by the server and notification is the action that is performed by the web through a script that is the information available to the user. This article will demonstrate how you can subscribe to a data stream and receive data pushed at the same time on the server-side using Web API. Firefox currently has the fewest number of display options for notifications. Here are some web push examples: for Windows 10. for Android. for Mac OS. 4. And last, an example on Mac OS, using the Safari browser: 'Settings' and 'Close' buttons appear on Mac OS while you move the cursor over the notification.
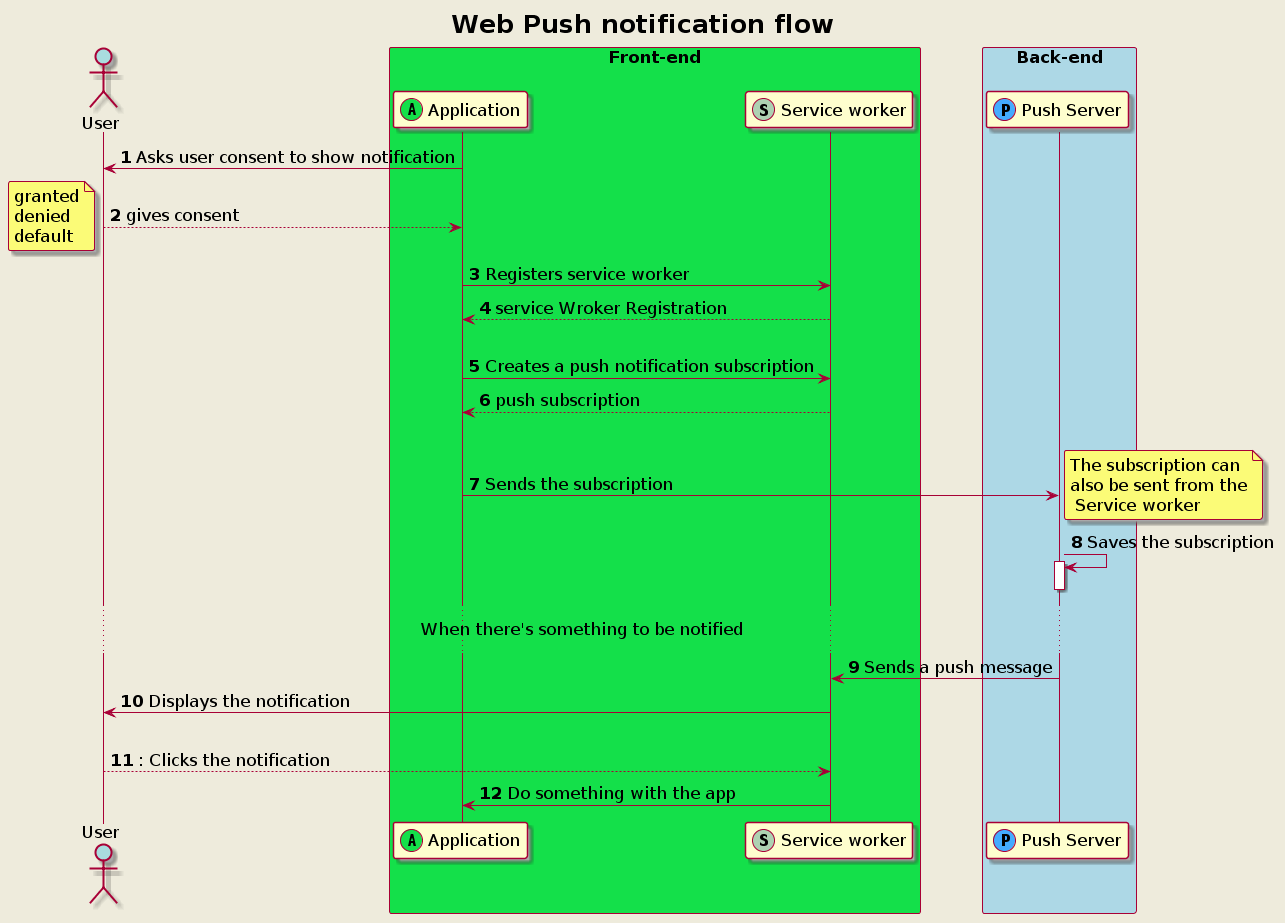
Aug 03, 2018 - Web Push is not a new feature and there are already so many API’s such as Firebase. However I see most of the developers still having problems with implementing push notifications with service workers. ... It is HTML5 spec which enables browsers to run different javascript files in different ... Aug 16, 2020 - I'll briefly explain what you need to know about web push notifications before diving into the tutorial, where we'll build a full-stack web application that allows us to broadcast push messages to its users. That's what we will implement in this tutorial. We'll have another look at this diagram later on. ... You must be familiar with JavaScript ... Jun 10, 2019 - Push Messaging and Notifications are Landing in Chrome 42.
The FCM JavaScript API lets you receive notification messages in web apps running in browsers that support the Push API. This includes the browser versions listed in this support matrix and Chrome... Web Push Notification uses javascript to call firebase methods and generate the token.This article will explain how to implement firebase cloud messaging ,right from setting up project. #javascript #firebase #pushnotificationJavaScript Firebase Web Push Notification TutorialTutorial Cover :1. How to Send Generate Firebase Token2. How to Crea...
Click the button below to show a notification. They appear different in different browsers · Back to: Web Notifications API Asynchronous messaging made easy for real-time applications! The Realtime Framework Messaging Service is a highly-scalable pub/sub message broker that enables you to broadcast messages to millions of users, reliably and securely. It's all in the cloud so you don't need to manage servers. To start, you'll first need to make sure your web server is setup to send pushes. We'll be using a node.js server and take advantage of the open-source web-push library so that we don't have to worry about the encryption details involved with sending a push.. We'll first need to call npm install express (web server) and npm install web-push (web push library) from a terminal or command ...
Sep 26, 2018 - Push notifications are very common in the native mobile application platforms like Android & iOS. The are most effective ways to re-engage users to your apps. In this post we will look at how to… In this video we will create push notification capability using Node.js without any 3rd party services. We will achieve this using web-push, the push/notific... Web Push Notifications are messages that are sent by a website or by a web app to your device, making these notifications significantly visible and also easy to respond to. Similar to push notifications, web push notifications can be delivered to your device, mobile, or desktop, even when the user is not active on the platform.
Lets start the tutorial How to make web push notifications in PHP, JQuery , AJAX And Mysql. 1. Create a new database with the name " notifikasi ". 2. Create 2 table with name user and notif like the following image : or please execute the following SQL code. It is not a part of the JavaScript standard yet. MDN lists web push notification support as experimental. Here's what you'll need to make it work 👇. a service worker; some code to register the service worker; some code to ask for notification permissions; bit of code to subscribe to web push notifications; a server to trigger the push ... Note: In the above example we spawn notifications in response to a user gesture (clicking a button).This is not only best practice — you should not be spamming users with notifications they didn't agree to — but going forward browsers will explicitly disallow notifications not triggered in response to a user gesture.
If you want to learn more about what web notifications can do, check out theses docs. If you are looking to deploy push on your site, you may be interested in adding support for older / non-standards compliant browsers which use GCM, learn more here. Further Reading. Web Push Notification documentation on WebFundamentals. Apr 27, 2021 - The full code is available here: ...pyna/push-notification-demo/blob/master/back-end/src/subscriptionHandler.js#L18 ... This is the work of the push server. There are some library and framework that implements a push server, I’m going to show you an example made in JavaScript with NodeJS. The code below uses a library called web-p...
 Web Push Notifications Pushcrew Now Vwo Engage
Web Push Notifications Pushcrew Now Vwo Engage
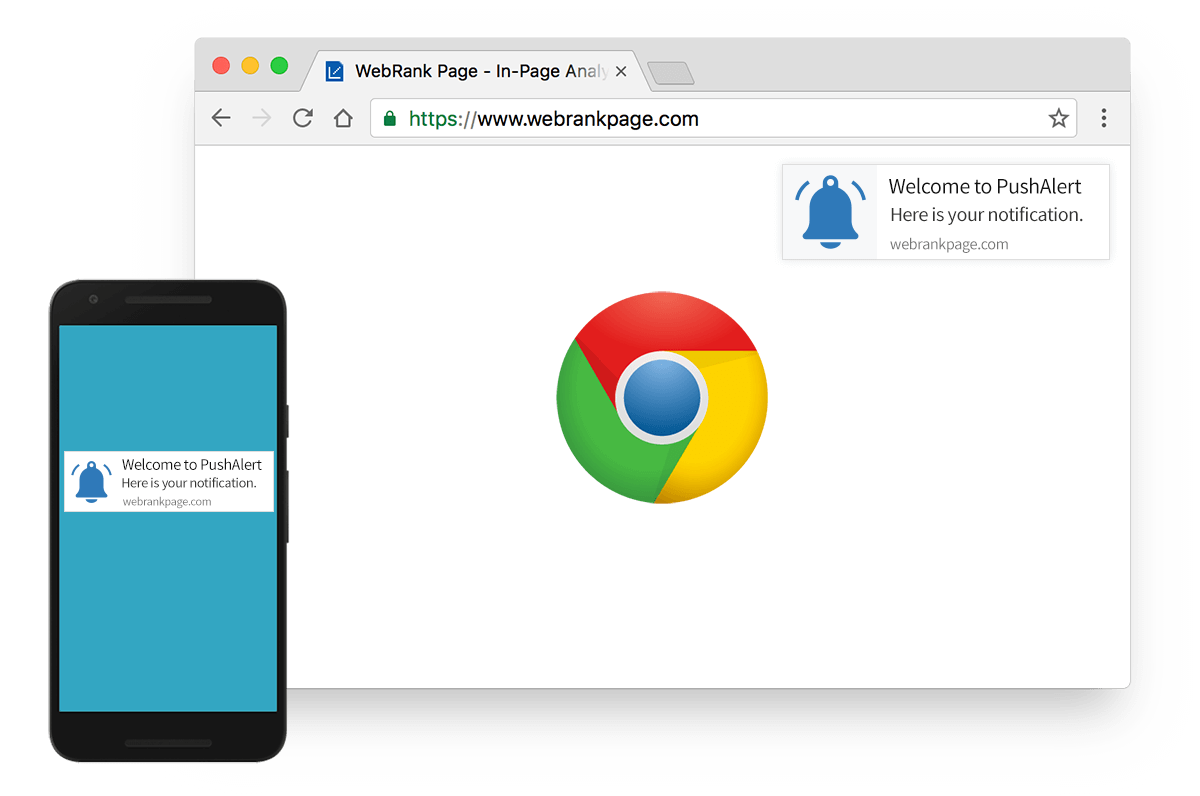
 Push Notifications For Chrome Pushalert
Push Notifications For Chrome Pushalert
 Displaying Dynamic Messages Using The Web Notification Api
Displaying Dynamic Messages Using The Web Notification Api
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
 How Javascript Works The Mechanics Of Web Push Notifications
How Javascript Works The Mechanics Of Web Push Notifications
 Web Push Notifications Onesignal
Web Push Notifications Onesignal
 Automated Testing Of Web Push Notifications By Amit Rawat
Automated Testing Of Web Push Notifications By Amit Rawat
 Web Push Notifications Timely Relevant And Precise
Web Push Notifications Timely Relevant And Precise
 Using Web Push Notifications With Vapid Rossta Net
Using Web Push Notifications With Vapid Rossta Net
 Web Push Notifications Examples Blog Gravitec Net
Web Push Notifications Examples Blog Gravitec Net
 Push Notifications On The Web Google Chrome
Push Notifications On The Web Google Chrome
 Javascript Desktop Browser Push Notification Example
Javascript Desktop Browser Push Notification Example
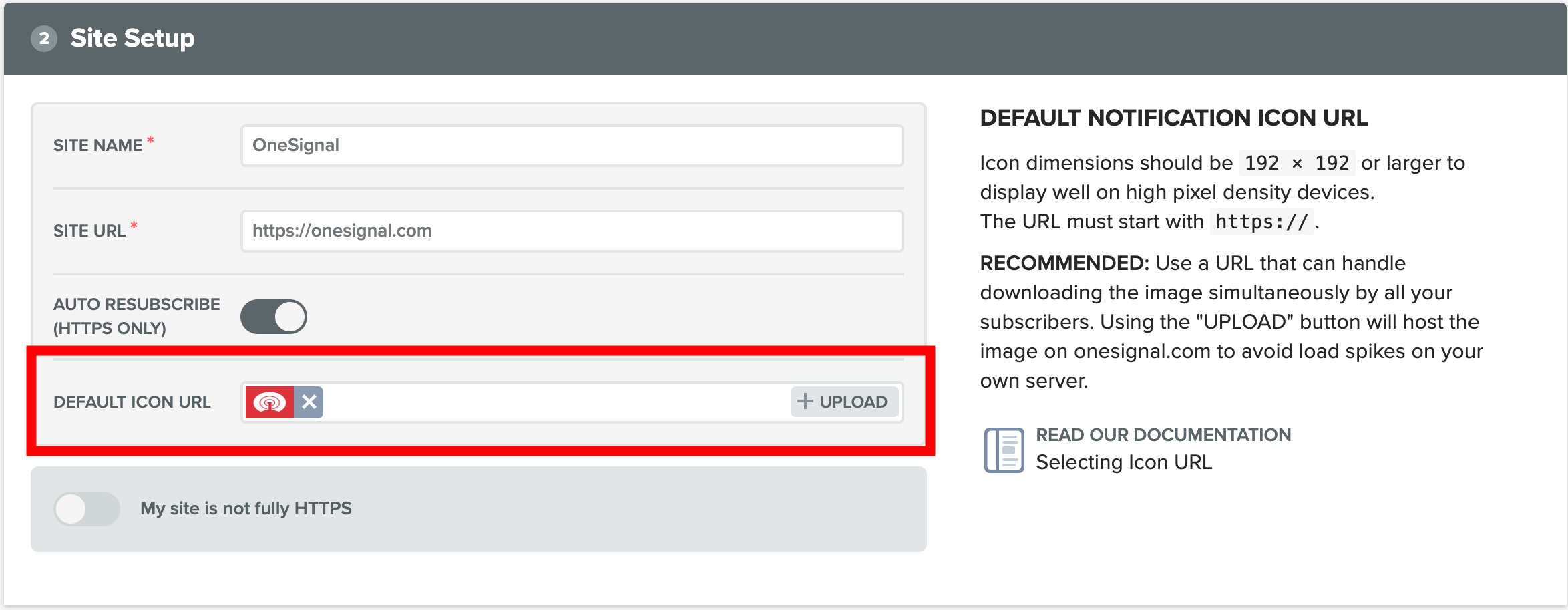
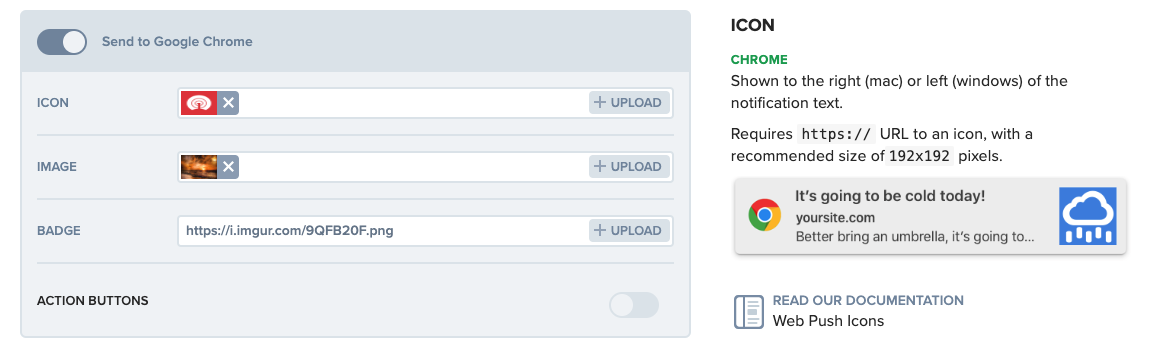
 Web Push Notification Icons Amp Images
Web Push Notification Icons Amp Images
 Push Notifications In Javascript Yes You Can By Lorenzo
Push Notifications In Javascript Yes You Can By Lorenzo
 Best Web Push Notifications Tools To Connect With Your
Best Web Push Notifications Tools To Connect With Your

 Are Web Push Notifications Helping Or Hurting Your Site
Are Web Push Notifications Helping Or Hurting Your Site
 Adding Push Notifications To A Web App Web Fundamentals
Adding Push Notifications To A Web App Web Fundamentals
 Adding Push Notifications To A Web App Web Fundamentals
Adding Push Notifications To A Web App Web Fundamentals
 How To Send Web Push Notifications From Your Site In 2021
How To Send Web Push Notifications From Your Site In 2021
 Adding Push Notifications To A Web App Web Fundamentals
Adding Push Notifications To A Web App Web Fundamentals
 Push Notifications Using Node Js Amp Service Worker
Push Notifications Using Node Js Amp Service Worker
Github Cretueusebiu Laravel Web Push Demo Laravel Web Push
 Creating Scheduled Push Notifications Css Tricks
Creating Scheduled Push Notifications Css Tricks
 Using The Web Push Channel Zendesk Help
Using The Web Push Channel Zendesk Help
 Browser Push Notifications Using Javascript Support Cronj Blog
Browser Push Notifications Using Javascript Support Cronj Blog
 Push Notifications In Javascript Yes You Can By Lorenzo
Push Notifications In Javascript Yes You Can By Lorenzo
 Web Push Notification Icons Amp Images
Web Push Notification Icons Amp Images
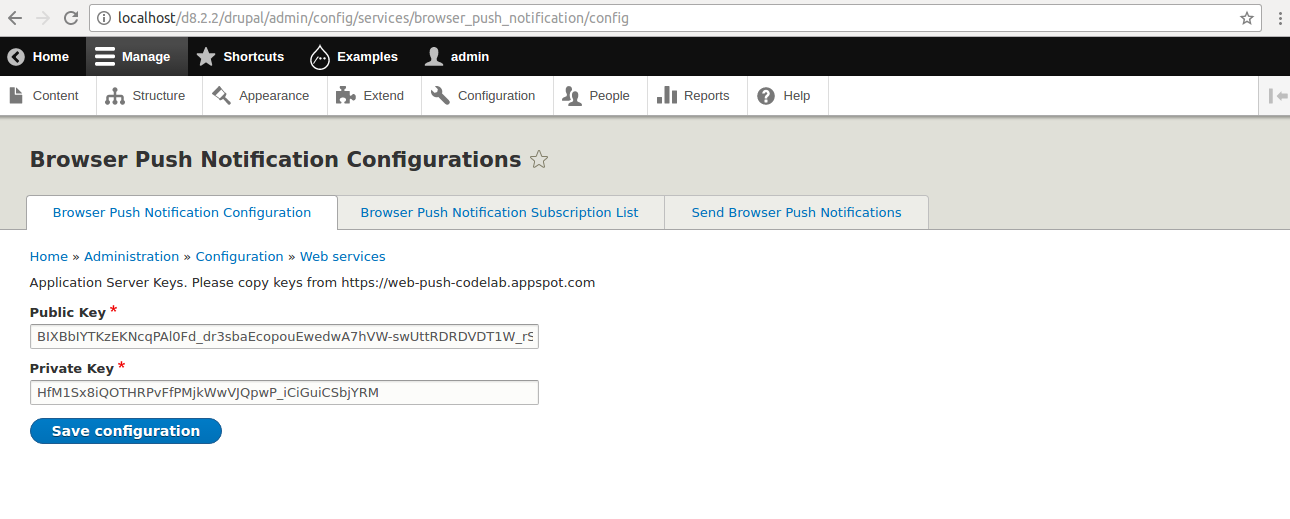
 Browser Push Notification Drupal Org
Browser Push Notification Drupal Org
 Add Action Buttons To Web Push Notifications Pushpad
Add Action Buttons To Web Push Notifications Pushpad
 Beginners Guide To Web Push Notifications Using Service
Beginners Guide To Web Push Notifications Using Service
 How To Add Web Push Notification To Your Wordpress Site
How To Add Web Push Notification To Your Wordpress Site
 Web Push Notifications Pushpad
Web Push Notifications Pushpad
 Web Push Notifications Through Vapid Method By Carlos
Web Push Notifications Through Vapid Method By Carlos
0 Response to "35 Web Push Notifications Javascript Example"
Post a Comment