33 Getters And Setters Javascript
Getters and setters exist in most object-oriented programming languages, including JavaScript. They are code constructs that help developers access the properties of objects in a secure way. With getters, you can access ( "get") the values of properties from external code, while setters let you change ( "set") their values. The Getters and Setters are known as accessor properties in JavaScript. They look like normal properties but are actually functions mapped to a Property. The Setter function runs when we assign a value to the Property. The Getter function runs when we access the Property.
 How To Generate Php Getters And Setters In Netbeans Stack
How To Generate Php Getters And Setters In Netbeans Stack
Getter and Setter methods in JavaScript made my head spin. I personally did not understand how and when to use these methods and even if I needed them. Once I understood this concept I saw the use ...

Getters and setters javascript. In Java, getters and setters allow a class to define a JavaBean. The point of getters and setters is that it allows the bean to have a completely orthogonal "interface" from that implied by public fields. So I can have a field "name" that is is NOT a JavaBean property, and I can have a JavaBean property "address" that is NOT a field. As you know, getters and setters are already a part of the JavaScript for sometime. They're widely support in all major browsers even starting at IE8. I don't think that this concept is wrong in general, but I think it's not very well suited for JavaScript. Getters and setters are functions or methods used to get and set the values of variables.The getter-setter concept is common in computer programming: almost all high-level programming languages come with a set of syntax to implement getters and setters, including JavaScipt.. Read Also: 4 Useful JavaScript Statements You Should Know In this post, we'll see what getters setters are, and how to ...
In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value. set - to define a setter method to set the property value. However, if you need to add getters and setters later — because you did not write the prototype or particular object — then the second form is the only possible form. The second form probably best represents the dynamic nature of JavaScript — but it can make the code hard to read and ... In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual ...
In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax: JavaScript Getters and Setters For the most part, in JavaScript, what you see is what you get. A value's a value; there are no tricks. Sometimes however, you want a value that's based on some other values: someone's full name, for example, is a concatenation of their first and last names. Apr 23, 2019 - Getters and setters exist in most object-oriented programming languages, including JavaScript. They are code constructs that help developers access the properties of objects in a secure way. With getters, you can access (“get”) the values of properties from external code, while setters ...
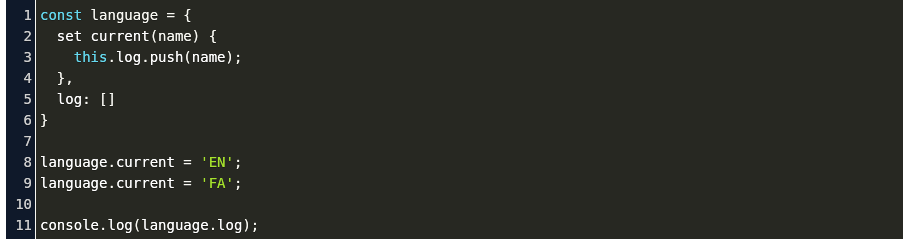
Javascript Object Oriented Programming Front End Technology Getters and setters allow us to define Object Accessors. The difference between them is that the former is used to get the property from the object whereas the latter is used to set a property in an object. Let's discuss them through examples. The get method returns the variable value, and the set method sets the value. Syntax for both is that they start with either get or set, followed by the name of the variable, with the first letter in upper case: A difference between using a getter or setter and using a standard function is that getters/setters are automatically invoked on assignment. So it looks just like a normal property but behind the scenes you can have extra logic (or checks) to be run just before or after the assignment.
Aug 24, 2015 - The problem with getters and setters was well-understood, and the stewards behind JavaScript’s evolution responded by introducing a special way to turn direct property access into a kind of method. Here’s how we’d write our Person class using “getters” and “setters:” Entendiendo Getters y Setters en JavaScript. April 15, 2016. Desde ES2015, tenemos la posibilidad de usar getters y setters para definir propiedades en nuestros objetos. En este post entenderemos como funcionan. Este contenido lo publiqué primero en mi newsletter, la semana después de publicar el newsletter publico en mi blog, si quieres ser ... Apr 16, 2021 - In this new article, Marcos will explain you Data encapsulation in Javascript. encapsulation is fundamental in object oriented programming.
In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual value. Getters and setters (also known as accessors) were introduced to JavaScript when ECMAScript 5 (2009) was released. The thing is, there's a lot of confusion about their utility and why you would ever even want to use them. A look into Getters and Setters in JavaScript. Amit Merchant · August 8, 2019 · ⋆ JavaScript. There are always multiple ways of doing things. ... Similar to getter, a setter is a function which gets bound by get keyword to an object property which will be called when there is an attempt to set that property. Here's an example of the same.
ECMAScript 5 (ES5 2009) introduced Getter and Setters. Getters and setters allow you to define Object Accessors (Computed Properties). JavaScript Getter (The get Keyword) This example uses a lang property to get the value of the language property. Learn all about accessor properties and the role getters and setters play within their world. JavaScript Class - Getters and Setters In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines.
Conclusion: Introduction to JavaScript property getters and setters. Property getters and setters can be quite useful. You can use them to change the behavior for accessing property, and to get more control over how these values can be changed. Especially if you use them as property wrappers and keep those properties internal. JavaScript Getters and Setters🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube.co... Getters and setters exist in most object-oriented programming languages, including JavaScript. They are code constructs that help developers access the properties of objects in a secure way. With getters, you can access ("get") the values of properties from external code, while setters let you change ("set") their values.
This is the "old school" way of doing so in JavaScript. Getters and setters are normally used to provide access to private members of a class. Accessor properties can behave exactly like old-regular-method-based getters and setters, but their usage is designed to make them look like data properties. Dec 23, 2013 - These two keywords define accessor functions: a getter and a setter for the fullName property. When the property is accessed, the return value from the getter is used. When a value is set, the setter is called and passed the value that was set. It's up to you what you do with that value, but ... 21/6/2012 · Generally, getters and setters are used for Object Oriented Programming in Javascript. Typically, in a class, there are some attributes, a constructor, getters and setters. Attributes represent properties of a class Constructor creates an instance of a class
The so-called getter and setter methods represent accessor properties. They are specified by get and set inside an object literal as shown below: let obj = { get propName () { // getter, the code executed when obj.propName id getting }, set propName (value) { // setter, the code executed when obj.propName = value is setting } }; ES6 classes brings a new syntax for getters and setters on object properties Get and set allows us to run code on the reading or writing of a property. ES5 had getters and setters as well but was not widely used because of older IE browsers. ES5 getters and setters did not have as nice of a syntax that ES6 brings us. In Method 1 we have created a model class in javascript with the 'class' as the keyword. Whereas in this method we create a model class using 'function' keyword. Like method 1 this function also does have constructor, getter and setter functions. Still, this model function will have member variables.
Aug 01, 2019 - In this blog post, we talk about the utility of getters and setters in modern web development. Are they useless? When does it make sense to use them? Javascript Object Oriented Programming Front End Technology Classes allow using getters and setters. It is smart to use getters and setters for the properties, especially if you want to do something special with the value before returning them, or before you set them. To add getters and setters in the class, use the get and set keywords. In this tutorial we'll take a look at JavaScript Getters and Setters and see how you can use them with both the ES6 Class syntax and also with the more tradi...
14/1/2016 · But JavaScript is an object oriented programming language.the reason why we use classes instead of objects, that is the same for getters and setters.It's not like where you can use where you don't need.It's a good practice to set and get all properties via setters and getters. Code language: JavaScript (javascript) The getName () and setName () methods are known as getter and setter in other programming languages such as Java and C++. ES6 provides a specific syntax for defining the getter and setter using the get and set keywords.
 Javascript Property Getters And Setters
Javascript Property Getters And Setters
 Proful Sadangi On Twitter Javascript Object Getter Amp Setter
Proful Sadangi On Twitter Javascript Object Getter Amp Setter
 What Are Getters And Setters In Javascript Laptrinhx
What Are Getters And Setters In Javascript Laptrinhx
Getter And Setter Github Topics Github
 How To Create Getter And Setter Methods In Typescript Typescript Tutorial
How To Create Getter And Setter Methods In Typescript Typescript Tutorial
 Github Afmicc Getter Setter Generator Vs Code Extension To
Github Afmicc Getter Setter Generator Vs Code Extension To
 Typescript Advantages Of Setters Getters Stack Overflow
Typescript Advantages Of Setters Getters Stack Overflow
 Be Careful With Javascript Getters And Setters By Kesk
Be Careful With Javascript Getters And Setters By Kesk
 Getters And Setters In Backbone Js By Cody Fizbuzz Medium
Getters And Setters In Backbone Js By Cody Fizbuzz Medium

 Es6 Use Getters And Setters To Control Access To An Object
Es6 Use Getters And Setters To Control Access To An Object
 What Are Getters And Setters Vegibit
What Are Getters And Setters Vegibit
 Javascript Object S Property Accessors Get And Set
Javascript Object S Property Accessors Get And Set
 Data Encapsulation In Javascript Getters And Setters
Data Encapsulation In Javascript Getters And Setters
 Data Encapsulation In Javascript Getters And Setters
Data Encapsulation In Javascript Getters And Setters
 Introduction To Javascript Property Getters And Setters
Introduction To Javascript Property Getters And Setters
 Getters And Setters In Es6 Javascript The Freecodecamp Forum
Getters And Setters In Es6 Javascript The Freecodecamp Forum
 Avoid Getters And Setters Whenever Possible Dev Community
Avoid Getters And Setters Whenever Possible Dev Community
 What Are Getters And Setters In Javascript Dhananjay Kumar
What Are Getters And Setters In Javascript Dhananjay Kumar
Contradiction Between 23 2 Getters Setters And 23 4 Get
 Code Generation In C Resharper
Code Generation In C Resharper
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Learn About Getters And Setters In Javascript
Learn About Getters And Setters In Javascript
 Best Practices For Java Getter And Setter Dzone Java
Best Practices For Java Getter And Setter Dzone Java
 Getters And Setters Programmerhumor
Getters And Setters Programmerhumor
 Javascript Fundamentals Getters Amp Setters Coner Murphy
Javascript Fundamentals Getters Amp Setters Coner Murphy
 An Introduction To Javascript Getters And Setters Dev
An Introduction To Javascript Getters And Setters Dev

 Why Use Getters And Setters Functions Zell Liew
Why Use Getters And Setters Functions Zell Liew
 Getters And Setters Javascript Code Example
Getters And Setters Javascript Code Example


0 Response to "33 Getters And Setters Javascript"
Post a Comment