21 Javascript Page Navigation Script
So, somewhere within the jQuery (document).ready function , add the following code to hook the One Page Nav plugin to the page-navigation element we created in step 3: <script type="text/javascript"> jQuery (document).ready (function ($) { // Hook up the current state to the nav bar $ ('.page-navigation').onePageNav (); }); </script>. Jan 21, 2019 - When you're creating HTML Anchor links that are non-navigating and handled via script code or through some JavaScript framework, what's the best way to handle the `HREF` navigation link in the HTML? In this back to basics post I look at a few different approaches and what works best.
 57 Browser Support For Script Src Elem Content Security
57 Browser Support For Script Src Elem Content Security
The HTML hyperlink element—embedded ... another page. But more sophisticated user interface designs frequently require Dynamic HTML to assist with the presentation of navigation options and the very act of navigating. ... Each window (and frame) object in every scriptable browser has ...

Javascript page navigation script. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ... According to the W3C HTML DOM standard, everything in an HTML document is a node: The entire document is a document node. Every HTML element is an element node. The text inside HTML elements are text nodes. Every HTML attribute is an attribute node (deprecated) All comments are comment nodes. With the HTML DOM, all nodes in the node tree can be ... Intelligent Navigation Bars with JavaScript and CSS. ... Then we have to make sure to run the setActive script when we load the page, so that our tab gets set as soon as the page is loaded. I accomplish that with this line of JavaScript somewhere below my setActive function within the same file:
With the help of this script you can put up a drop down navigation menu on your website in such a way that it floats on the page in any particular location that can be set. The menu hovers at the same place even if you scroll down the page. Clickto view this script. Application Insights can be used with any web pages - you just add a short piece of JavaScript. If your web service is Java or ASP.NET, you can use the server-side SDKs in conjunction with the client-side JavaScript SDK to get an end-to-end understanding of your app's performance. Adding the JavaScript SDK In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link.
Dec 05, 2012 - The latest gadget and technology news, reviews, buyer’s guides and features. Covering smartphones, laptops, audio, gaming, fitness and more Go to the edit settings of the SharePoint page and click on Web part from the Insert tab, Add Content Editor Web part. Click on Edit Web art from Content Edit Web part. Assign the URL of the script text file and click on Apply. Click on Apply. We can see the new top navigation item added to the top link bar. Summary. 20 Jul 2016 — Navigator.js is a JavaScript scrollspy plugin used to create a sticky page navigation that highlights the current menu item when you scroll ...Official Page: Go to website
Oct 13, 2018 - Build a page navigation system using only HTML and CSS This is a little trick ... I'm currently redirecting users to a different page in C# with the following code; Response.Redirect("somepage.aspx"); However, I'd like to do this in JavaScript instead. JavaScript navigate method In the JavaScript we have navigate () method which can help users to navigate to the various locations. We can make beautiful applications by using the method navigate like the photo gallery and many more which are based on the navigation.
Create a navigation bar for your one page scrolling website. 2. Create the sectioned content as follows: 3. Put jQuery JavaScript library and the scroll-navigation.js at the bottom of the page. 4. Initialize and activate the navigation bar. 5. Apply your own styles to the highlighted nav links. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: Get code examples like "navigate to another html page using javascript" instantly right from your google search results with the Grepper Chrome Extension.
Use JavaScript to Refresh a Page There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. The implementations of Page-Redirection are as follows. Example 1 It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows. Today you will learn to create HTML Full Page Intro with CSS and JavaScript. This design has, a background image, a heading line middle of the page, and a hamburger menu icon on the bottom bar in right side. After clicking the icon there will appear menu items list-wise with covering the whole height and width of the webpage.
In this tutorial, you will encounter one such situation where you use JavaScript to navigate to a different page depending on which button was clicked. Here is an example you can play with: [ go here to see a live example! ] When the button was clicked, you executed JavaScript to listen for the click event and navigate you to the appropriate URL. This function looks for an element with an id of "nav" (presumably your navigation bar), then looks at each of the anchor tags inside it. It then compares the anchor tag's href tag with the page's URL. If the href tag is contained within the URL anywhere, it gives that link a class of "active," which I can then style specially in my ... Typically, a navigation script is attached to a button or link on a PDF page. However, these scripts can be used literally in any scripting context where a PDF is being displayed, from a bookmark script, a page action script, or even an automation script. Using the Search Object
It was this normal, accessible ... site navigation. This way of handling Ajax is an important progressive enhancement technique. As long as you make sure that anything you import can be viewed as a separate, static HTML page, a small amount of nifty scripting imports the page for users with modern browsers, while users without JavaScript will simply ... There are several methods used for performing page redirection, but location.href and location.replace () are widely used. The page redirection is easy in JavaScript. Adding JavaScript to a page. You can add a script anywhere inside the head or body sections of your document. However, to keep your document well structured there are some basic guidelines:
May 06, 2021 - How to use window.location to do redirects in JavaScript from one url to a different url 301 Moved Permanently. nginx Using this script, you will be able to keep your pages valid while also using the target attribute to open new windows. Navigation. Ticker. An attractive news bar script. Messages are automatically rotated and displayed, with the ability to manually cycle back and forth through them. This script was created entirely using form buttons.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ... Jun 02, 2018 - What is the best (correct, modern, cross-browser, safe) way to get a web browser to navigate to a URL of your choice using JavaScript? scissors.js - Cuts a page in two parts for turn.js. hash.js - Controls the navigation history using pushState and URI hashes. API Documentation. The turn.js API was conveniently built as an UI plugin for jQuery, it provides access to a set of features and allows you to define the user interaction.
Mar 14, 2014 - This technique has the benefit of using up hardly any space but it also means that you need to have a server-side script to send the visitors to the pages they have chosen. You can also use JavaScript to make the links work, but you cannot rely on JavaScript being available — you need to ... 34 Javascript Page Navigation Script Written By Joan A Anderson. Friday, August 20, 2021 Add Comment Edit. Javascript page navigation script. Add A Javascript File To Hubspot Sticky One Page Scroll Navigation With Smooth Scroll Scroll How To Link Folder Navigation Title To A Specific Page On Javascript answers related to “page navigation using javascript”. nav js · how to put an menu screen with java script · javascript add navbar link ...
Jun 05, 2020 - JavaScript allows you to add interactivity and feedback, making the user's experience better and more intuitive. In this article you'll discover some terrific and unique JavaScript-powered navigation techniques and examples. Included in the Location interface is a href value, which represents a USVString containing the whole URL for a page. This value can also be assigned a different and new URL: JavaScript. Copy. window.location.href = "https://www.google ". By setting a new value for location.href, the page will navigate to the new URL you provide. <script>. 2. window.location.href = "http://mywebsite /home.html"; ... Javascript answers related to “how to navigate web pages in javascript”.
Open .gitignore and add these lines: node_modules .env. Open README.md and add these lines: # Single Page Application This is a project demo that uses Vanilla JS to build a Single Page Application ... The Maps JavaScript API is loaded using a script tag, which can be added inline in your HTML file or dynamically using a separate JavaScript file. We recommend that you review both approaches, and... Aug 30, 2014 - Don’t know why it doesn’t work. Where is the error? Where should i edit?
Click here for the script. 3. POP-UP CHECKBOX NAVIGATION MENU - I : Below is a script that opens a small pop-up window containing a unique checkbox navigation menu, smack on the button that triggers the function. This script works in the same way as the 'ON THE BUTTON POP-UP' script. JavaScript/JS Off Canvas navigation is a vertical hamburger style based menu example. Where this format contrasts from the remainder of the menu design is the movement impact you get when the menu grows. By making little changes to the textual styles of the menu you can make this layout fit in your website format. Description: This script uses several features of DHTML to create what you see on the top of your browser screen- a static, two-level menu bar. The script is cross browser (works in BOTH IE 4+ and NS 4+), although the added feature of statically positioning the menu constantly on the top of the screen only works in IE 4+.
Live Demo - Download Source Code. Getting Started. First I've downloaded a local copy of jQuery to keep with the other script files. Also we need a copy of the jQuery.scrollTo plugin which is a single .js file. I have created two alternate files index.html and styles.css for the page structure. We can break down the main contents first. Jan 23, 2012 - <script language="JavaScript"> function move() { window.location = "http://www.yourdomain "; } </script> ... additional java-script navigation options can be found in following link: http://www.sivamdesign /scripts/navigate.html 1 Oct 2015 — Where renderposts.js is a script that sets the innerHTML of the posts-div to include all my blog posts. This doesn't work though, renderposts.js ...2 answers · 0 votes: I didn't find this post when searching the topic but it appeared in the related section ...
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Making A Sliding Side Navigation Menu For Responsive Designs
Making A Sliding Side Navigation Menu For Responsive Designs
 Fim Creative Thoughts Open A Fim Navigation Bar In A New Tab
Fim Creative Thoughts Open A Fim Navigation Bar In A New Tab
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
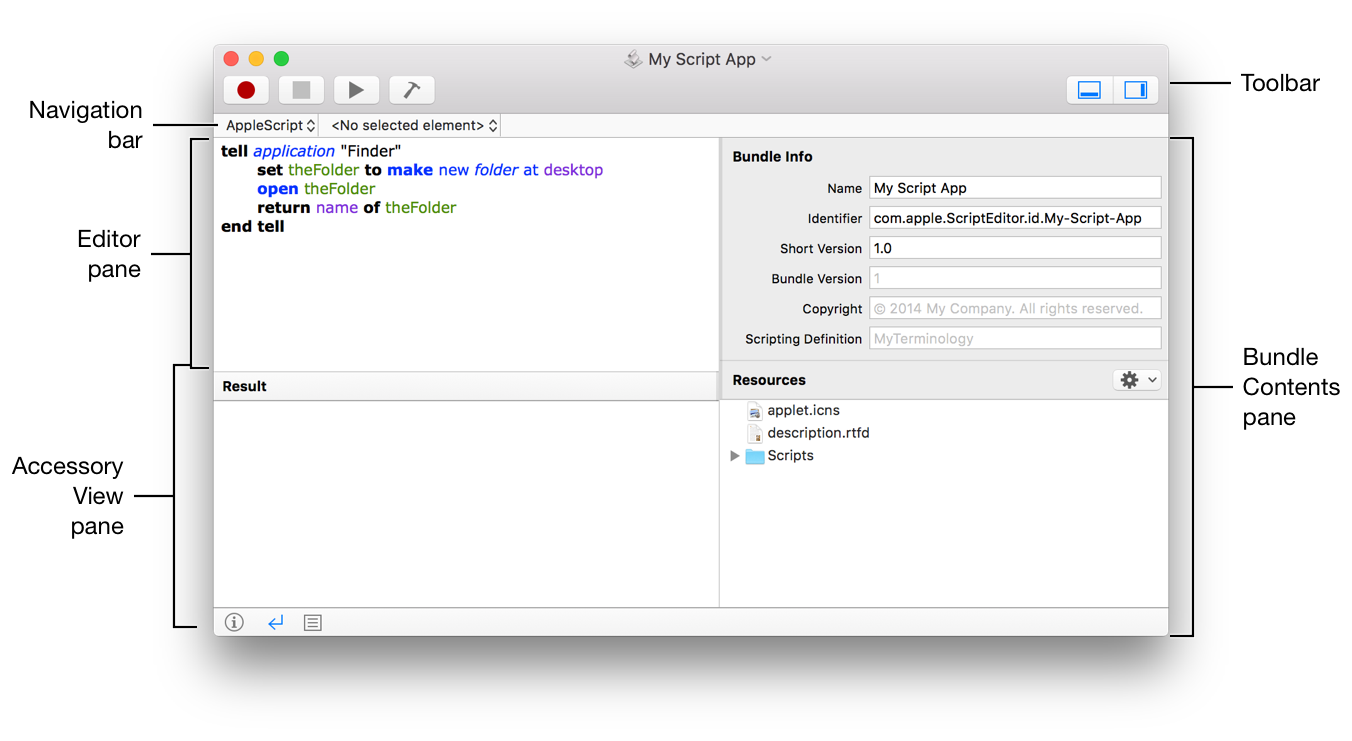
 Mac Automation Scripting Guide Getting To Know Script Editor
Mac Automation Scripting Guide Getting To Know Script Editor
How To Add A Css And Javascript Sticky Menu Plus 7 Beautiful
 Prevent Leaving The Page Using Plain Javascript
Prevent Leaving The Page Using Plain Javascript
 50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
Normal Scripts Lt Script Gt Not Working After Page Navigation
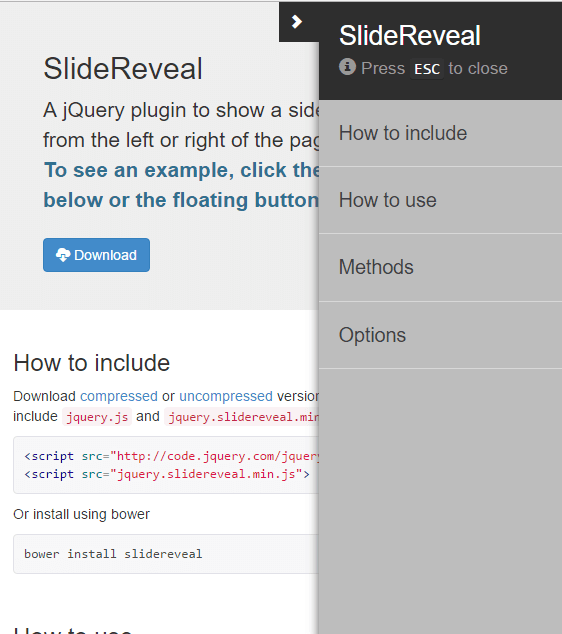
 Top 10 Best Slide Sidebar Menu Drawer Javascript And
Top 10 Best Slide Sidebar Menu Drawer Javascript And
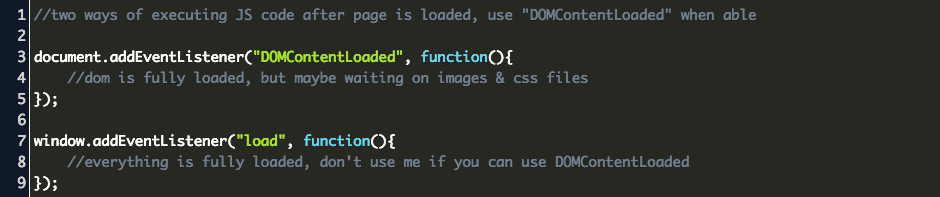
 Javascript That Executes After Page Load Code Example
Javascript That Executes After Page Load Code Example
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
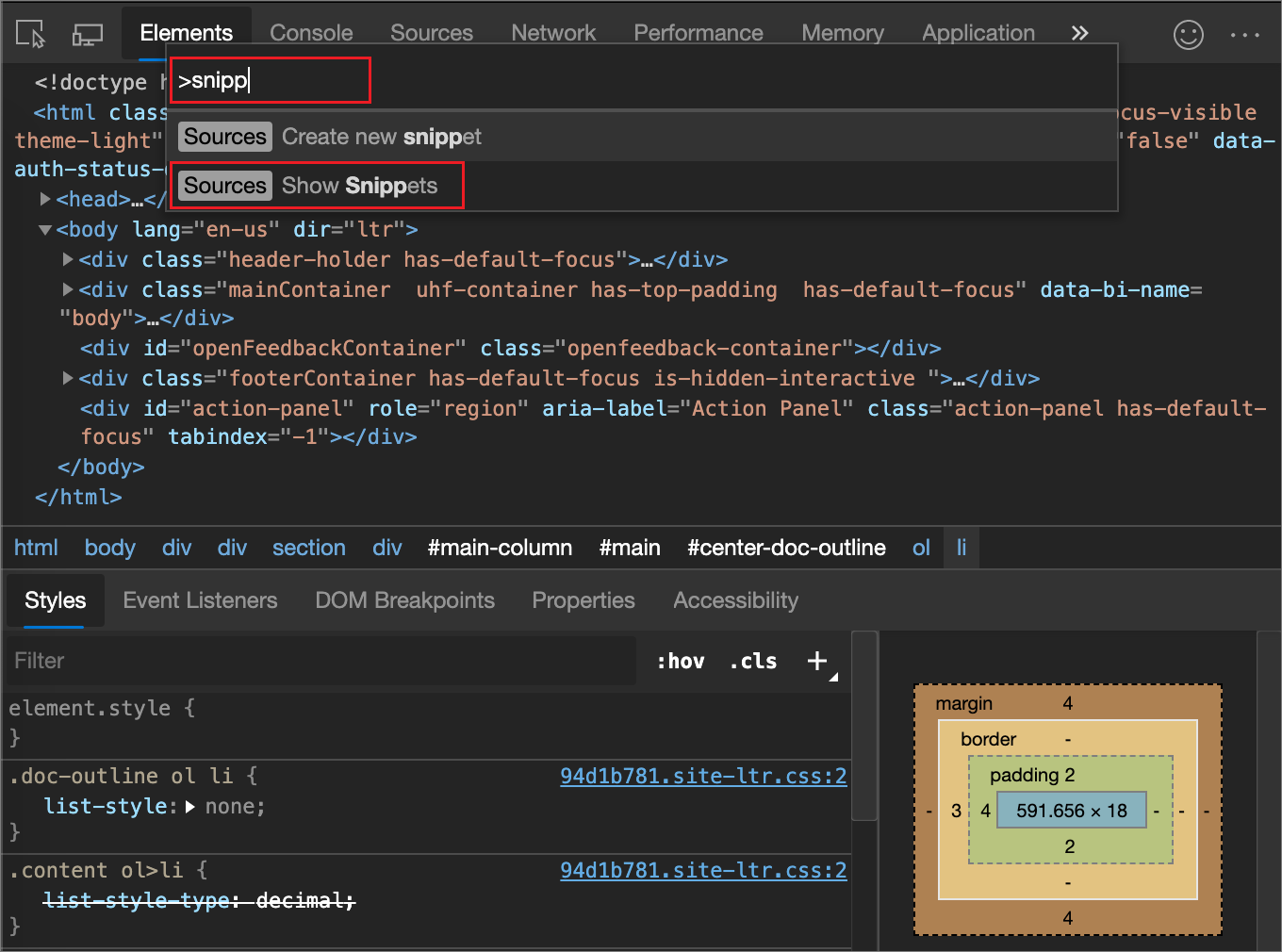
 Run Snippets Of Javascript On Any Webpage With Microsoft Edge
Run Snippets Of Javascript On Any Webpage With Microsoft Edge
 Fullpage Js 2 Fullscreen Scrolling With Menu Fullpage Js
Fullpage Js 2 Fullscreen Scrolling With Menu Fullpage Js
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For

0 Response to "21 Javascript Page Navigation Script"
Post a Comment