20 Object Htmlcollection Error In Javascript
Select Elements by Tag Name. 7:40 with Guil Hernandez. If you know the tag name of the element, you can use getElementsByTagName (). This method returns an HTMLCollection of elements with the given tag name. Teacher's Notes. A nodeList is an array-like object containing the elements, so you're trying to add an object to a string, and as that's not really possible, javascript runs toString() to turn the nodeList into a string, and the string representation is [object HTMLCollection] What you could be doing instead is just passing the element to the function
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
A NodeList object is a collection of nodes. The NodeList interface provides the abstraction of an ordered collection of nodes, without defining or constraining how this collection is implemented. NodeList objects in the DOM are live or static based on the interface used to retrieve them. We can see that the HTMLCollection is literally live, in ...

Object htmlcollection error in javascript. They include objects with a length property, such as HTMLCollection, NodeList, argument list and even strings. Today I'm going to show you how to make these objects a little bit more useful, by converting them into JavaScript arrays. Let's start with a simple scenario where we have 5 divs. Jun 29, 2019 - NodeList and HTMLCollection are iterable objects. You can use for-of Loop on them. ... NodeList and HTMLCollection are Array-Like Objects . Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process.
The HTMLCollection is an array-like object, which has our embed element for our video. An HTMLCollection object has an item method that lets us get the DOM element in the HTMLCollection object by ... 1 week ago - The HTMLCollection method item() returns the node located at the specified offset into the collection. The HTML DOM NodeList Object. A NodeList object is a list (collection) of nodes extracted from a document.. A NodeList object is almost the same as an HTMLCollection object.. Some (older) browsers return a NodeList object instead of an HTMLCollection for methods like getElementsByClassName().. All browsers return a NodeList object for the property childNodes.
However, you cannot use array methods ... on an HTMLCollection. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... The includes () method returns true if an array contains a specified element, otherwise false. includes () is case sensitive. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 03, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript · sort object with certain value at start of array js Explanation of example — Method 3: As you can notice we have used iframe to access index.html of the same Page(Same-Origin) we planted a script in parentPage to logg errors in another WebPage. Warning — Although you will be blocked but Beware Using these Methods in case of CROSS-SCRIPTING (CORS) (Scripts of Different Origin) without written permission from the owner of that Page. Hi, I'm having one strange issue in IE 11 while developing custom app that talk to backend service via xml. The strange thing is that both firefox and chrome can parse the response that I receive, but IE fails,, and I'm completely lost.. If someone can take a look I would be very appreciative ... · Thanks for looking into the issue Shu, but I think ...
HTMLCollection. The HTMLCollection interface represents a generic collection (array-like object similar to arguments) of elements (in document order) and offers methods and properties for selecting from the list. Note: This interface is called HTMLCollection for historical reasons (before the modern DOM, collections implementing this interface ... Jan 18, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html object dom htmlcollection or ask your own question. ... Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested resource” error, while Postman does not? Interactive API reference for the JavaScript HTMLCollection Object. A list of Elements similar to an NodeList. The Element.children property returns an HTMLCollection.
How to retrieve the text node for each item in a HTMLCollection? having a hard time to get this done. I have the following: Then I tried something like: but it doesn't work. May 05, 2016 - Is there a more efficient way to convert an HTMLCollection to an Array, other than iterating through the contents of said collection and manually pushing each item into an array? elements is a live HTMLCollection of elements with a matching tag name, in the order they appear. If no elements are found, the HTMLCollection is empty. element is the element from where the search starts. Only the element's descendants are included, not the element itself. tagName is the qualified name to look for. The special string "*" represents all elements.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The test in comment 16 is just looking at what toString returns. That's not that important (and in particular the spec does NOT define what toString should be). The real question is whether instanceof NodeList tests true (it used to, but doesn't seem to anymore; someone should figure out when that stopped working) and whether extending NodeList.prototype makes things show up on the object (but ... The HTML DOM NodeList Object. A NodeList object is a list (collection) of nodes extracted from a document.. A NodeList object is almost the same as an HTMLCollection object. Some (older) browsers return a NodeList object instead of an HTMLCollection for methods like getElementsByClassName().. All browsers return a NodeList object for the property childNodes.
Mar 03, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. nodeItems is HTMLCollection, which is array-like object. It is iterable in modern browsers. Iterators are supported with downlevelIteration compiler option enabled, in this case it will be: const nodeItems = document.getElementsByClassName('node-item'); for (const c of nodeItems) { // ... } Iterables can be polyfilled in older browsers. An HTMLCollection is an array-like object that represents a collection of HTML elements extracted from the document. It is always live and ordered, which means that modifications to the DOM are automatically applied to the collection elements. In this article, we'll look at HTMLCollection in detail, what it is and how to use it in JavaScript.
< h1 > The HTMLCollection Object </ h1 > < p > Use the getElementsByTagName() method to return an HTMLCollection: ... Report a Problem: If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: help@w3schools ... The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. In JavaScript, HTMLCollection objects behave like read-only arrays, and you can use JavaScript square-bracket notation to index an HTMLCollection by number or by name instead of calling the item( ) and namedItem( ) methods. A number of the properties of the HTMLDocument object are HTMLCollection objects and provide convenient access to document ...
Below, you'll find a list of errors which are thrown by JavaScript. These errors can be a helpful debugging aid, but the reported problem isn't always immediately clear. The pages below will provide additional details about these errors. HTMLCollections may look like Arrays and are also technically a list of objects, but they are fundamentally different. How to loop through an HTMLCollection 1) If we want to be able to use the .forEach() method, we can turn the HTMLCollection into an Array, then call the method on it. JavaScriptからHTML要素を扱うとき、要素の配列を受け取るとHTMLCollectionという型になることがあります。. 例えばSelectのOptionなどがそれに当たります。. Copied! Copied! このようにしたときにoptionsが HTMLCollection になりますが、これは配列ではないのでforEachは使え ...
Jul 21, 2008 - I am creating a chat script for my upcoming game and when I send for the username/time/message it fills all three variables with object HTMLCollection.. Heres the code. javascript: var sendReq = getXmlHttpRequestObject(); var receiveReq = getXmlHttpRequestObject(); var lastMessage = 0; var mTimer... May 22, 2017 - Can any one tell me why this is happening and how can I get the id of control through Object HTMLCollection? 3 Answers3. In your code, you are trying to store the HTML collection by using getElementByTagName (). This method will return all the Tags with the name of "input", so total of 4 tags as per the code above.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly online learning. O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. ... The position of the element to be returned. Elements appear in an HTMLCollection in the ... Nov 29, 2019 - This returns an empty HTMLCollection object. ... Not the answer you're looking for? Browse other questions tagged javascript dom dom4 or ask your own question.
The item () method returns the element at the specified index in an HTMLCollection. The Elements are sorted as they appear in the source code, and the index starts at 0. A shorthand method can also be used, and will produce the same result: var x = document.getElementsByTagName("P") [0]; Try it. The HTMLCollection Object. An HTMLCollection object is an array-like list of HTML elements. Methods like the getElementsByTagName() returns an HTMLCollection.
 A Complete Beginners Guide To Javascript Part 2 Dom And
A Complete Beginners Guide To Javascript Part 2 Dom And
Spread Operator Not Working On Htmlcollection In Old Devices
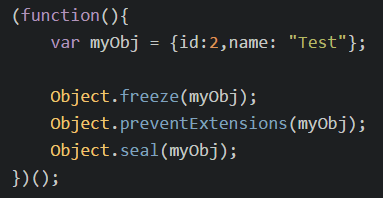
 How To Prevent Modification Of An Object In Javascript And
How To Prevent Modification Of An Object In Javascript And
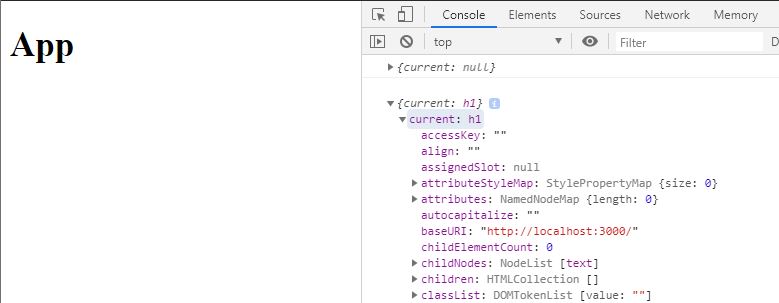
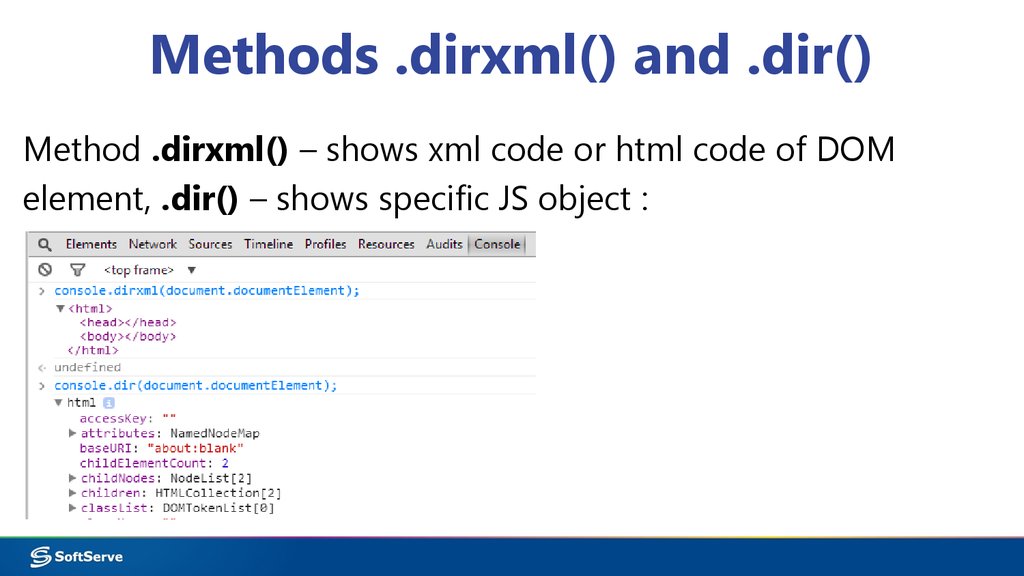
 Console Api Reference Chrome Developers
Console Api Reference Chrome Developers
 How Do I Create A Custom Error In Javascript Stack Overflow
How Do I Create A Custom Error In Javascript Stack Overflow
 How To Use React Useref With Typescript
How To Use React Useref With Typescript
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
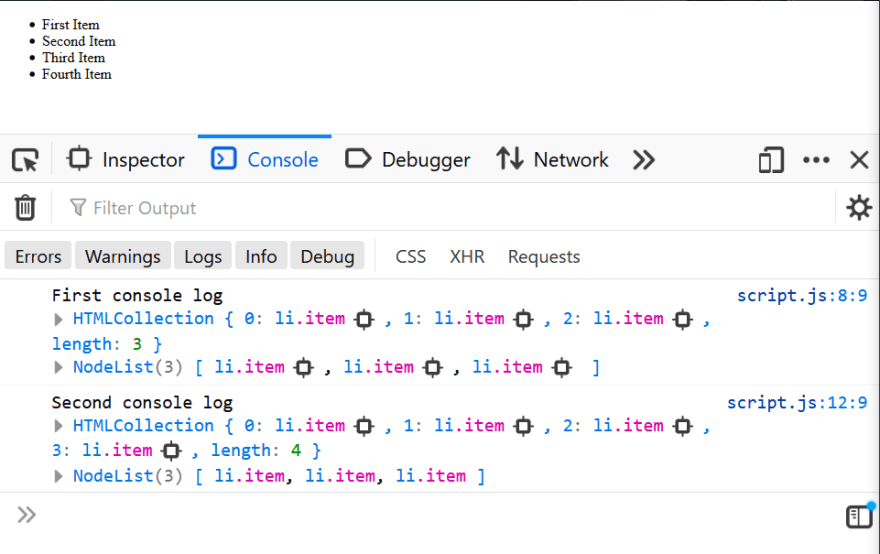
 Javascript Programming Language Htmlcollection And Nodelist
Javascript Programming Language Htmlcollection And Nodelist
 Ritesh Kumar On Twitter Ways To Convert An Array Like
Ritesh Kumar On Twitter Ways To Convert An Array Like
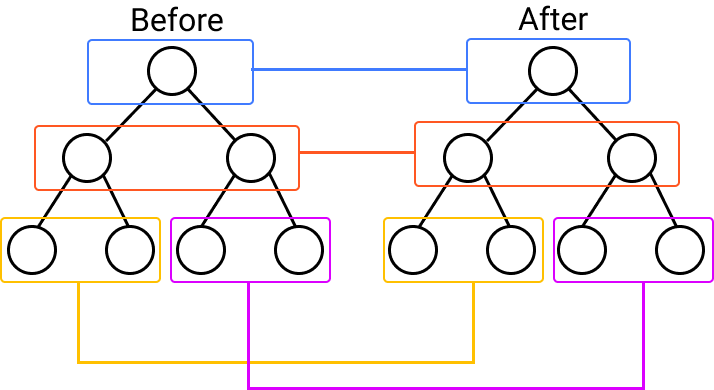
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents
 Nodelists Versus Htmlcollections In The Dom
Nodelists Versus Htmlcollections In The Dom
 Javascript Patterns Ch 2 Part 2 Essentials
Javascript Patterns Ch 2 Part 2 Essentials
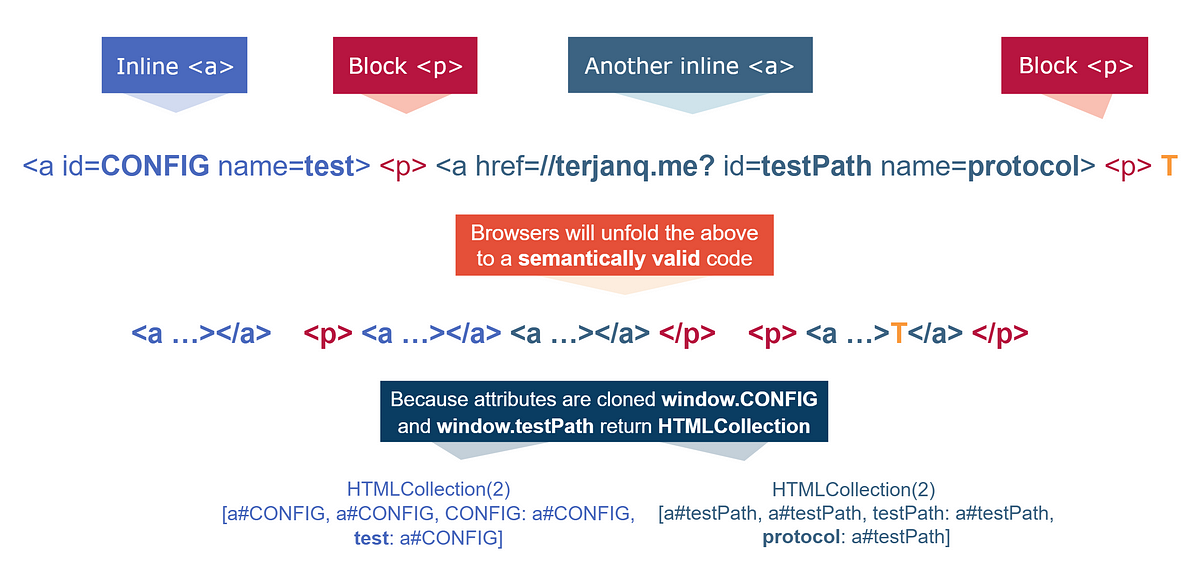
 Clobbering The Clobbered Advanced Dom Clobbering By
Clobbering The Clobbered Advanced Dom Clobbering By
 Why Do You Need To Know About Array Like Objects Dev Community
Why Do You Need To Know About Array Like Objects Dev Community
 Troubleshooting Javascript Sode Module 6 Online Presentation
Troubleshooting Javascript Sode Module 6 Online Presentation

 11 Accessing Page Elements Javascript Cookbook Book
11 Accessing Page Elements Javascript Cookbook Book
 What Is An Array Like Object While Learning About
What Is An Array Like Object While Learning About
0 Response to "20 Object Htmlcollection Error In Javascript"
Post a Comment