22 Javascript Intro To Looping Flatiron
- Avi Flombaum, Co-Founder, Flatiron School. Course Work. Once admitted to the program, you'll be enrolled in CPSC S115 "Introduction to Full-Stack Web Development" in Yale Summer Session. This is a hands-on course, where you'll get a foundation in programming fundamentals through problem sets and collaborative projects. 17/7/2013 · There are two actions associated with a click. It must hide the pantry item and append to the recipe. If you don’t hide the pantry item, recipes could have duplicate items. Use ERb each loops to loop through the entire ingredient list and create a JQuery click action for each. A reset action “resets” the recipe and refresh the pantry.
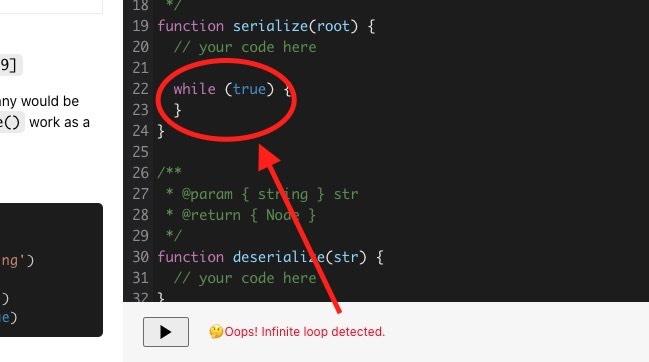
 How To Detect Infinite Loops In Javascript Dev Community
How To Detect Infinite Loops In Javascript Dev Community
If we dissect the forEach, we see that each element is sent to a callback function. So the callback function does return, but to the forEach. And the forEach happens to continue to travese the ...

Javascript intro to looping flatiron. In my last blog we went over the two more commonly used loops: for loop and while loop. Now let's tak... Tagged with beginners, javascript. Why a re-introduction? Because JavaScript is notorious for being misunderstood. It is often derided as being a toy, but beneath its layer of deceptive simplicity, powerful language features await. JavaScript is now used by an incredible number of high-profile applications, showing that deeper knowledge of this technology is an important skill for any web or mobile developer. Learn about Skills Based Javascript Intro To Flow.... Start learning to code for free with real developer tools on Learn.co.
These texture baking tutorials for Flatiron show you how to get started with Flatiron. Flatiron Intro. Flatiron explained in one minute . T-Bake for Realtime: #2. Tutorial for texture baking and exporting whole 3d scenes into 3D engines . Texture Baking with Corona Renderer. The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. Learn JavaScript for Free. JavaScript is one of the most in-demand and exciting languages to learn for aspiring developers. Learn JavaScript fundamentals and learn how to think like a developer by exploring some of its key building blocks. After this lesson, you'll have all the tools you need to take your JavaScript skills to the next level.
Get $250 off DevMountain: http://calebcurry /devmountainRead my blog: http://calebcurry /javascript-blogsLet's talk about loops in javascript! I hope y... Contribute to learn-co-students/javascript-intro-to-looping-bootcamp-prep-000 development by creating an account on GitHub. Sophia shows how to repeat code in your program, using while loops. If you're seeing this message, it means we're having trouble loading external resources on our website. If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked.
A Node.js repl by MimiR_ There are a couple of different varieties of loops in JavaScript, ... Intro to React-Router-DOM. Adriana DiPietro - Aug 20. ... Flatiron School work Full Stack Software Developer Joined Aug 6, 2021. More from Dani Schuhman. JavaScript Functions # ... Dec 20, 2020 - Loops are a great way to repeat a process in your code without having to write the same code multiple times. Let’s talk about the 3 basic types of loops in JavaScript.
May 03, 2018 - There are three test parameters for this exercise: Assign an object to the variable playlist and initialize the object with a key-value pair — the keys will be artist names and the values will be song titles. (What limitation does this impose on our playlist?) Learn about Js Looping And Iteration Filter . Start learning to code for free with real developer tools on Learn.co. Beneath your method definition, call your method by typing the name of the method, looping. Then, run the file by typing ruby looping.rb in your terminal from the directory of this lab. You'll be stuck in an infinite levitation loop! Hit Control+C to exit the infinite loop. View The loop Construct on Learn.co and start learning to code for free.
1. Create a WHILE loop that will print out the numbers 0 to 4 each on a seperate line. 2. Create a FOR loop that will print out the numbers 4 to 0 each on a seperate line. 3. Create a loop that will print 1 to 5 each in its own paragraph element. 4. Create a loop that will print out the following numbers (5,10,15,20,25...) until one is greater than 40. 7/3/2021 · Flatiron has Javascript as part of its curriculum but I thought it would be fun to try to teach it to myself to see how well I can do it after having learned a bit of Ruby. Javascript, along with ... JavaScript intro to functions Mocha tested by Flatiron School, learn.co - index.js
7/8/2021 · Javascript intro to looping flatiron. Image Overlay Javascript Slider Scdan0624 Bootcamp Prep Online Prepare For A Top Code School Codesmith Publications Facebook Codesmith Posts Facebook Js Basics Intro To Javascript Learn Co Learn Javascript Online Free Coding Workshops Amp Resources Flatiron School Denver Introduction To Coding In Javascript San Francisco By First Learn how to code Ruby basics for free with this hands-on Ruby tutorial and workshop. Perfect for: Beginners interested in apps and how they work. Topics covered: Introduction to Variables, Printing to the Console, Common Data Types, Conditional Statements, Looping, Methods. Learn Ruby. But we can also use a while loop in place of a for loop — we just have to remember to change the condition on each pass so that the loop terminates (otherwise it will run forever). let countdown = 100; while (countdown > 0) { console.log(--countdown) } TODO: Create a function called whileLoop in loops.js.
Javascript Intro To Looping. Beatles Loops Lab. Deli Counter. Online Shopping Lab. Loops. Javascript Callbacks. Array.forEach. forEach() Lab. Exiting Loops. Exiting Loops Lab. Traversing Nested Objects. The DOM. ... Students come to Flatiron School to change their lives. Join our driven community of career-changers and master the skills you ... Total upvotes - 2. This tutorial can be found on flatironschool . The discussion, overview, and rankings are submitted by the developers that have used the course. Learn JavaScript from Intro to JavaScript - A Full Course. 29/2/2020 · The function should take a number as an argument. Using a while loop, count down (using console.log) from the passed in number to 0. Then return the string 'done'. The Do-While Loop. The do-while loop is almost exactly the same as the while loop, except for the fact that the loop's body is executed at least once before the condition is tested. Syntax
JavaScript and Java are completely different languages, both in concept and design. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMA-262 is the official name of the standard. ECMAScript is the official name of the language. JavaScript Versions ». JavaScript loops made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube.co... Feb 06, 2017 - My name is Mason Ellwood and I’m currently working on Flatiron School’s Online Full Stack Web Development Program. Each week, I’ll be writing about my experience, what I’m learning, and tips on learning to code. So the other day I was encountering a lot of issues with one of my lessons ...
Jul 29, 2020 - TODO: Build a function forLoop. It takes an array as an argument. Start counting from 0, and, using a for loop, add a string to the array 25 times. Your for loop could look something like this: fun... In a more complex example, we can see how while loops are handy when we don't know exactly how many times we need to loop: function maybeTrue () { return Math . random () >= 0.5 ; // Returns a random number between 0 (inclusive) and 1 (exclusive) } // run until `maybeTrue()` returns `false` // (so the body of the loop might _never_ run!) while ( maybeTrue ()) { console . log ( "And I ran; I ran so far … Where the labs I worked on while learning JS live. - Flatiron School JavaScript Work
The "Looping Solution" Lesson is part of the full, Introduction to JavaScript course featured in this preview video. Here's what you'd learn in this lesson's course: Brian demonstrates one way of coding the solution. Notice that in the first line, within parentheses, the components initial expression, loop condition, and update expression are separated by semicolons. Let's look at these components in detail. The statement let i = 0 is executed exactly once, at the beginning of loop execution. The variable i is the loop variable.; The boolean expression i < 51 is the loop condition. In JavaScript, functions are written with the function keyword: function doNothing () {} As you can see, when we declare a function, we start with the function keyword, followed by a name for the function (it's doNothing above), followed by a pair of parentheses.
Learn about Javascript Intro To Looping. Start learning to code for free with real developer tools on Learn.co. A coding bootcamp with tech’s most effective software engineering, data science, and cybersecurity courses. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... In JavaScript, loops come in a few different flavors, but the main two are for and while loops. This is a code-along, so follow along with the instructions in each section. There are tests to make sure you're coding your solutions correctly. The for loop. Of the loops in JavaScript, the for loop is the most common. A JavaScript repl by MimiR_
Contribute to learn-co-students/javascript-intro-to-looping-bootcamp-prep-000 development by creating an account on GitHub. Contribute to learn-co-students/javascript-intro-to-looping-bootcamp-prep-000 development by creating an account on GitHub. JavaScript Fundamentals -- Looping in JavaScript. Introduction to Looping in JavaScript; for Loops; for Loops -- Why Use Them and Gotchas; for ... of Loops; Looping Exercise 1; Looping Exercise 1 Review; for ... in Loops; Looping Exercise 2; Looping Exercise 2 Review; do while Loops; Breaking out of Loops; Skipping Passes Through Loops; Looping ...
Intro to While Loops. Practice: Using while loops. Challenge: A Loopy Ruler. More While Loops: Balloon Hopper. This is the currently selected item. Challenge: A Loopy Landscape. ... Sophia shows how to use a while loop to draw multiple shapes in a row. Sophia shows how to use a while loop to draw multiple shapes in a row. Contribute to learn-co-students/javascript-intro-to-looping-js-intro-000 development by creating an account on GitHub. In JavaScript, we can simply reassign the new value to the variable. var myNote = "Get milk" // later on myNote = "Get cookies". When we change the value of a variable, we do not use var again. We simply use the = to give the variable a new value. View JavaScript Variable Assignment and Declaration on Learn.co and start learning to code for free.
 Intro To Javascript Variables Control Flow And Looping
Intro To Javascript Variables Control Flow And Looping
![]() Learn To Code For Free Javascript Html Css Ruby Api
Learn To Code For Free Javascript Html Css Ruby Api
 100daysofvanillajs What Is Javascript Primitive Data Types
100daysofvanillajs What Is Javascript Primitive Data Types
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Top Web Development Courses Free And Paid Justinmind
Top Web Development Courses Free And Paid Justinmind
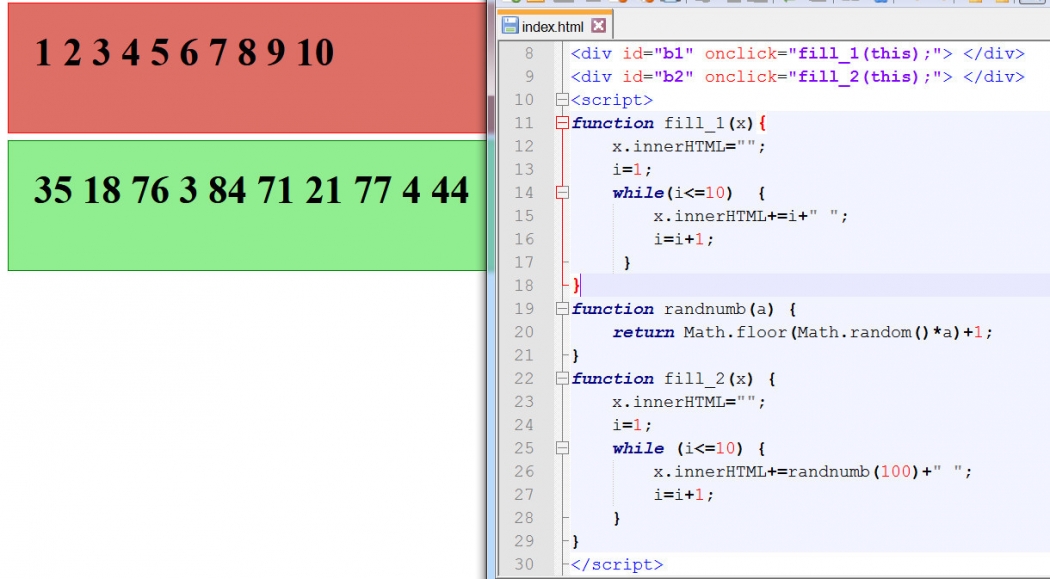
 For While And Do While Loop In Javascript With Example
For While And Do While Loop In Javascript With Example
 Fewpjs Build The Example Learn Co
Fewpjs Build The Example Learn Co
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
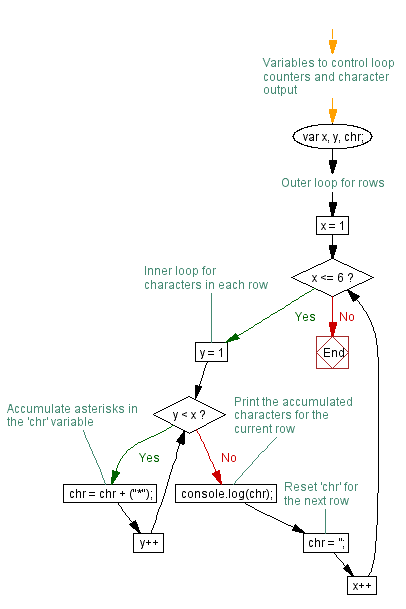
 Javascript Conditional Statement And Loops Construct A
Javascript Conditional Statement And Loops Construct A
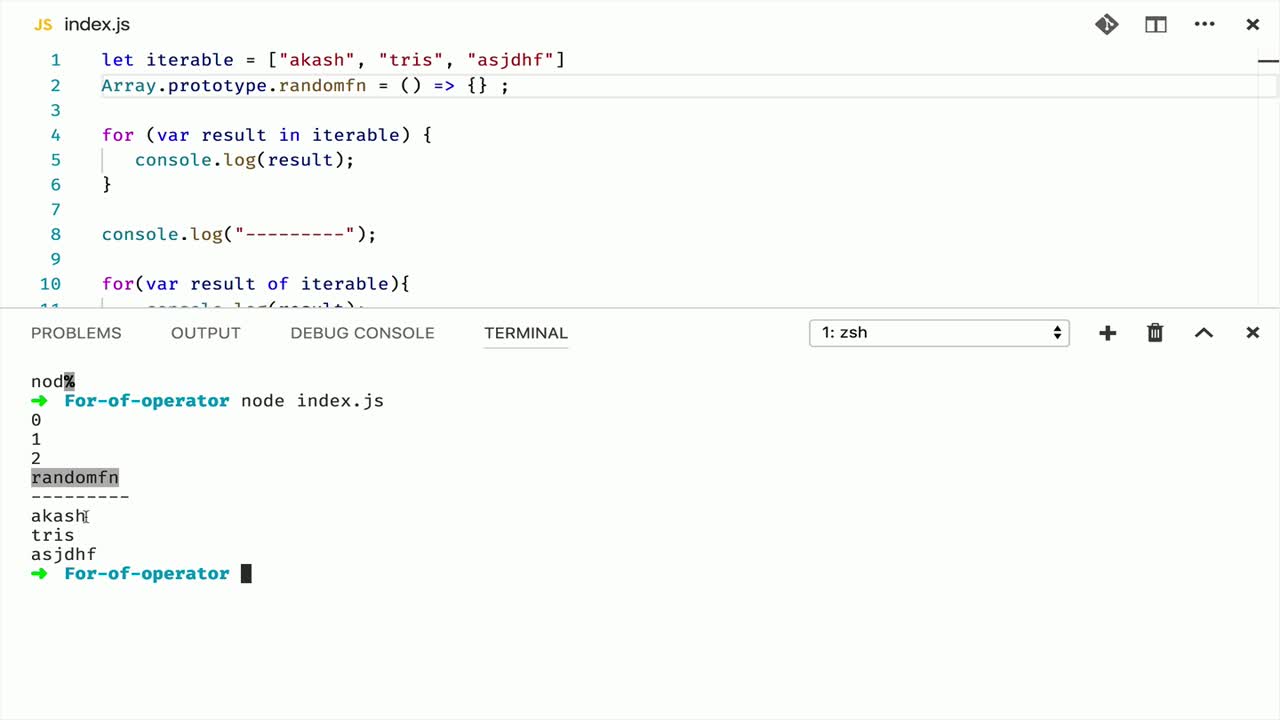
 Iterate Over Items With Javascript S For Of Loop
Iterate Over Items With Javascript S For Of Loop

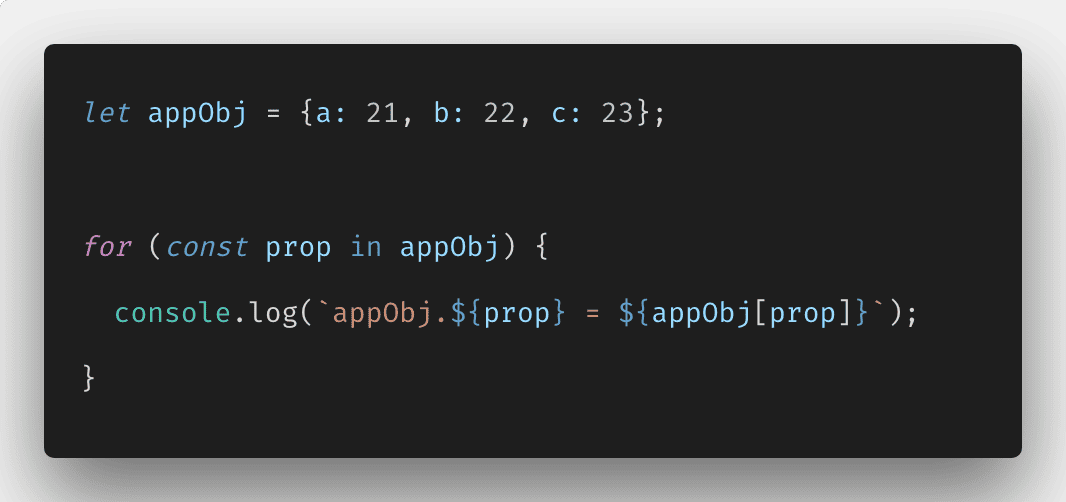
 Javascript For In Loop Example Tutorial
Javascript For In Loop Example Tutorial
Cpsc S1xx Introduction To Full Stack Web Development




0 Response to "22 Javascript Intro To Looping Flatiron"
Post a Comment