33 Dom Change Event Javascript
The Javascript events are an important part of the JS ecosystem as they allow us to know when an event occurs without compromise the performance of the browser. You can create your own events using the CustomEvent API in order to react to those events with an event listener as you usually do with existent events. 29/9/2020 · In the above example, we first registered an event handler to the change event of the <select> element, then created a new event by using the Event constructor, and finally used the dispatchEvent() method to trigger the change event. Triggering a custom event. The Event constructor can also be used to trigger a custom event as shown below:
 Document Object Model Wikipedia
Document Object Model Wikipedia
Nov 11, 2018 - “MutationObserver” is a Web API provided by modern browsers for detecting changes in the DOM. By using this API you can listen to changes in DOM, like added or removed nodes, attribute changes or…

Dom change event javascript. Description: Bind an event handler to the "change" JavaScript event, or trigger that event on an element. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. JavaScript - How to Use the onclick DOM Event with JavaScript The onclick event is a DOM event that occurs when a user clicks on an element. The Document Object Model (DOM) is created by the browser when a web page is loaded. This is a data structure representing the page as a series of nodes and objects. Representing the page in a DOM makes it easier for programs to interact with and manipulate the page. Whereas Mutation Events fired slow events for every single change, Mutation Observers are faster using callback functions that can be delivered after multiple changes in the DOM. You can manually handle the list of changes the API offers, or use a library such as Mutation Summary which makes this task easier and adds a layer of reliability ...
valid_dom2.js This is the DOM 2 event model for change and submit events. Carefully exam the changes from the previous DOM event handlers. events_dom2.js Registers the event handlers. The events are the same as the HTML event tag attributes, but without the "on" prefix. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! From the DOMContentLoaded event, which is triggered immediately when the browser is done loading and parsing HTML, to the unload event, which is triggered just before the user leaves your site, the experience of using a web app is essentially just a series of events.
The DOMContentLoaded event triggers on document when the DOM is ready. We can apply JavaScript to elements at this stage. Script such as <script>...</script> or <script src="..."></script> block DOMContentLoaded, the browser waits for them to execute. Images and other resources may also still continue loading. This again triggers an attribute change event registered on the container element, more specifically via the data-clicked-items attribute. This event handler simply updates the total number of clicked items in the DOM. By doing it this way we always know the state (the value stored in the attribute) is in sync with the text content of the DOM ... Overview of JavaScript page load events When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images.
The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. To set a DOM change breakpoint: Click the Elements tab. Go the element that you want to set the breakpoint on. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Javascript DOM also allows different actions to be performed on HTML elements using the addeventlistener() function. Onclick, onmouseover, ondrag, onload, onchange, onmouseout, and onkeydown are some of the common events in Javascript. change events fire when the user commits a value change to a form control. This may be done, for example, by clicking outside of the control or by using the Tab key to switch to a different control. Note: Unlike oninput, the onchange event handler is not necessarily called for each alteration to an element's value. To track the change of any element in your document, there was an event called DOMSubtreeModified, but this is not encouraged to use. Luckily, we have a new way to do it, MutationObserver, which is...
transform string into array js ... automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser page code example ... bootstrap color primary class code exampleHow to change React-Hook-Form ... 28/6/2019 · The HTML DOM onchange event occurs when the value of an element has been changed. It also works with radio buttons and checkboxes when the checked state has been changed. Note: This event is similar to the oninput event but the only difference is that the oninput event occurs immediately after the value of an element has changed, while onchange ... 81 rows · Event: change: The event occurs when the content of a form element, the selection, or the checked state have changed (for <input>, <select>, and <textarea>) Event: click: The event occurs when the user clicks on an element: MouseEvent: contextmenu: The event occurs when the user right-clicks on an element to open a context menu: MouseEvent: copy
The DOM event you'll probably recognize is DOMContentLoaded, which is used to signal the domready we're all used to seeing within our JavaScript toolkits. The event names are all fairly self-explanatory. Adding these events is as easy as adding any other type of event: A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element. To execute code when a user clicks on an element, add JavaScript code to an HTML event attribute: onclick= JavaScript. Examples of HTML events: When a user clicks the mouse. When … A page and example about the change event. A page and example about the change event. ataCadamia Subscribe. Search Term. Trace: Change event (DOM, Javascript) DOM - Event 24 pages. Blur Event; Event Callback Function (Attach function to Event) Event - Category; Change event; Click Event (OnClick) Event - Dispatch (Starts Propagation / Bubble) ...
Feb 20, 2021 - Mutation events provide a mechanism for a web page or an extension to get notified about changes made to the DOM. Use Mutation Observers instead if possible. Jul 01, 2020 - const targetNode = document.body; const config = { childList: true, subtree: true }; const callback = function(mutationsList, observer) { for(let mutation of mutationsList) { if (mutation.type === 'childList') { // Elements have changed } } }; const observer = new MutationObserver(callback); ... The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive. It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the client-side scripting language that connects to the DOM in an internet browser.
The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: Mutation Observer is a DOM API which helps us to listen for changes to elements in DOM and react according to it. ... (event) => { console.log ... Now the observer is ready and looking for changes and whenever there is a change in those specified configs, The observer calls the callback function and the details are passed into the callback ... Feb 28, 2012 - Possible Duplicate: Detect changes in the DOM I need to setup an event handler, which should fire whenever something is appended/changed/removed on the DOM. This answer does not work in my cas...
As of jQuery 1.4, the change event bubbles in Internet Explorer, behaving consistently with the event in other modern browsers. Note: Changing the value of an input element using JavaScript, using .val() for example, won't fire the event. JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed. Using JavaScript change event for the select element. The <select> element fires the change event once the selection has completed. The following example shows how to handle the change event of the <select> element. The <p> element with the id result will display the selected item:
Jul 01, 2020 - for open new tab we are using window.open but new tab are open in left side how to change the right side · Detecting clicks outside of an element (or inside) how to make a button jump between two functions when clicked in javascript JavaScript DOM — Add an event handler. ... The first parameter is the name of the event you want to listen for, like click, change, mouseover, and so on. The second parameter is the function that you want to call when the event occurs. ... The addEventListener() method allows you to add event listeners to any DOM object like HTML elements ... 1 week ago - The MutationEvent interface provides event properties that are specific to modifications to the Document Object Model (DOM) hierarchy and nodes.
9/7/2010 · (function (window) { var last = +new Date(); var delay = 100; // default delay // Manage event queue var stack = []; function callback() { var now = +new Date(); if (now - last > delay) { for (var i = 0; i < stack.length; i++) { stack[i](); } last = now; } } // Public interface var onDomChange = function (fn, newdelay) { if (newdelay) delay = newdelay; stack.push(fn); }; // Naive approach for compatibility function naive() { var last = … JavaScript DOM Events - W3School. The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. Bubbles. Here are the events, dom properties and method associated with button element. Event Handlers : Associated with Form Button: All the example below use a javascript function output
For using change event on a JavaScript element, we need to add an event handler method for which we can use addEventListener () or onChange attribute of the element. The syntax for both are given below: addEventListener () method. element.addEventListener ('change', function () {. //statement codes. Feb 26, 2019 - MutationObserver is a javascript function which gives developers the possibility to detect and react to changes in a DOM. Let's start by creating a simple 8/3/2018 · Once you integrate the SessionStack’s library in your web app, it starts collecting data such as DOM changes, network requests, exceptions, debug messages, etc. and sends it to our servers., SessionStack uses this data to recreate everything that happened to your users and show your product issues the same way they happened to your users.
 Optimizing Angular Change Detection Triggered By Dom Events
Optimizing Angular Change Detection Triggered By Dom Events
 Listening To Dom Changes By Javascript Web Api Mutation
Listening To Dom Changes By Javascript Web Api Mutation
 Javascript Tutorial Domcontentloaded Event When Is It Safe To Interact With The Dom
Javascript Tutorial Domcontentloaded Event When Is It Safe To Interact With The Dom
 Running Event Listeners Outside Of The Ngzone Angular Indepth
Running Event Listeners Outside Of The Ngzone Angular Indepth
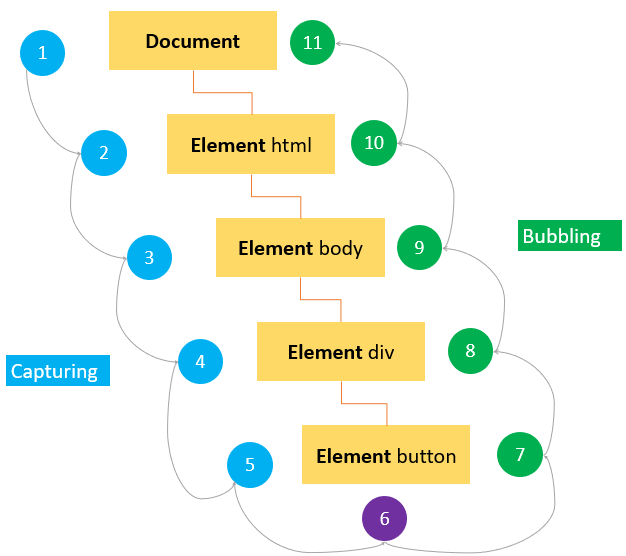
 Understanding Javascript Events
Understanding Javascript Events
 React Virtual Dom Explained In Simple English Programming
React Virtual Dom Explained In Simple English Programming
 How Javascript Works Tracking Changes In The Dom Using
How Javascript Works Tracking Changes In The Dom Using
 Angular Watch For Element Changes Made To Dom Tree By
Angular Watch For Element Changes Made To Dom Tree By
 Using Firefox How Can I Monitor All Events That Are Fired
Using Firefox How Can I Monitor All Events That Are Fired
 Using Mutationobserver To Fix Flaky Dom Updates By Mark
Using Mutationobserver To Fix Flaky Dom Updates By Mark
 Chrome Devtools Detecting Element Changes Dev Community
Chrome Devtools Detecting Element Changes Dev Community
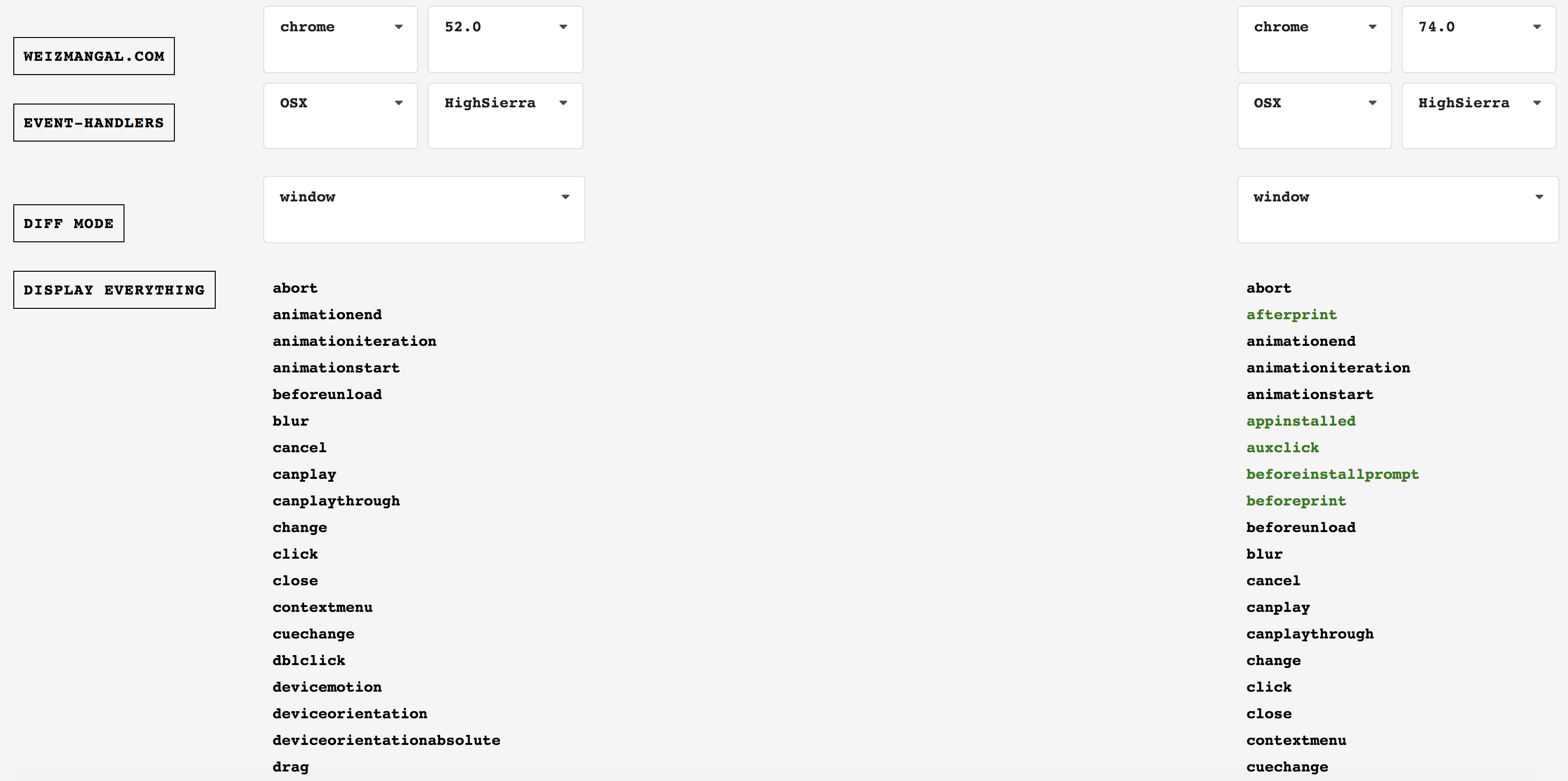
 Javascript Tips List Every Event That Exists In The Browser
Javascript Tips List Every Event That Exists In The Browser
 Javascript How To Monitor A Change Event In Chrome
Javascript How To Monitor A Change Event In Chrome
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
Tracing From Js To The Dom And Back Again V8
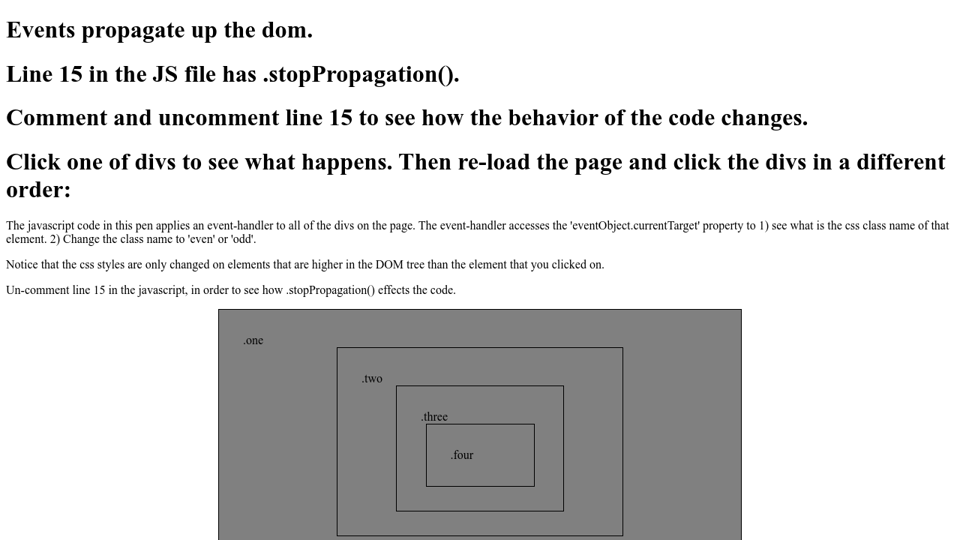
 Event Stoppropagation Event Currenttarget
Event Stoppropagation Event Currenttarget
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
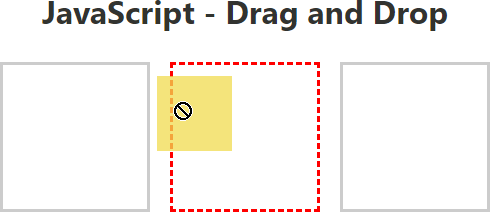
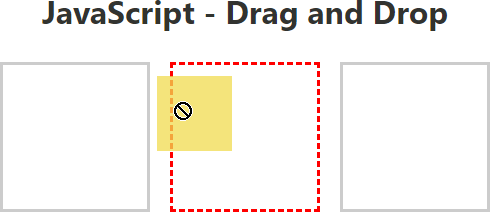
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
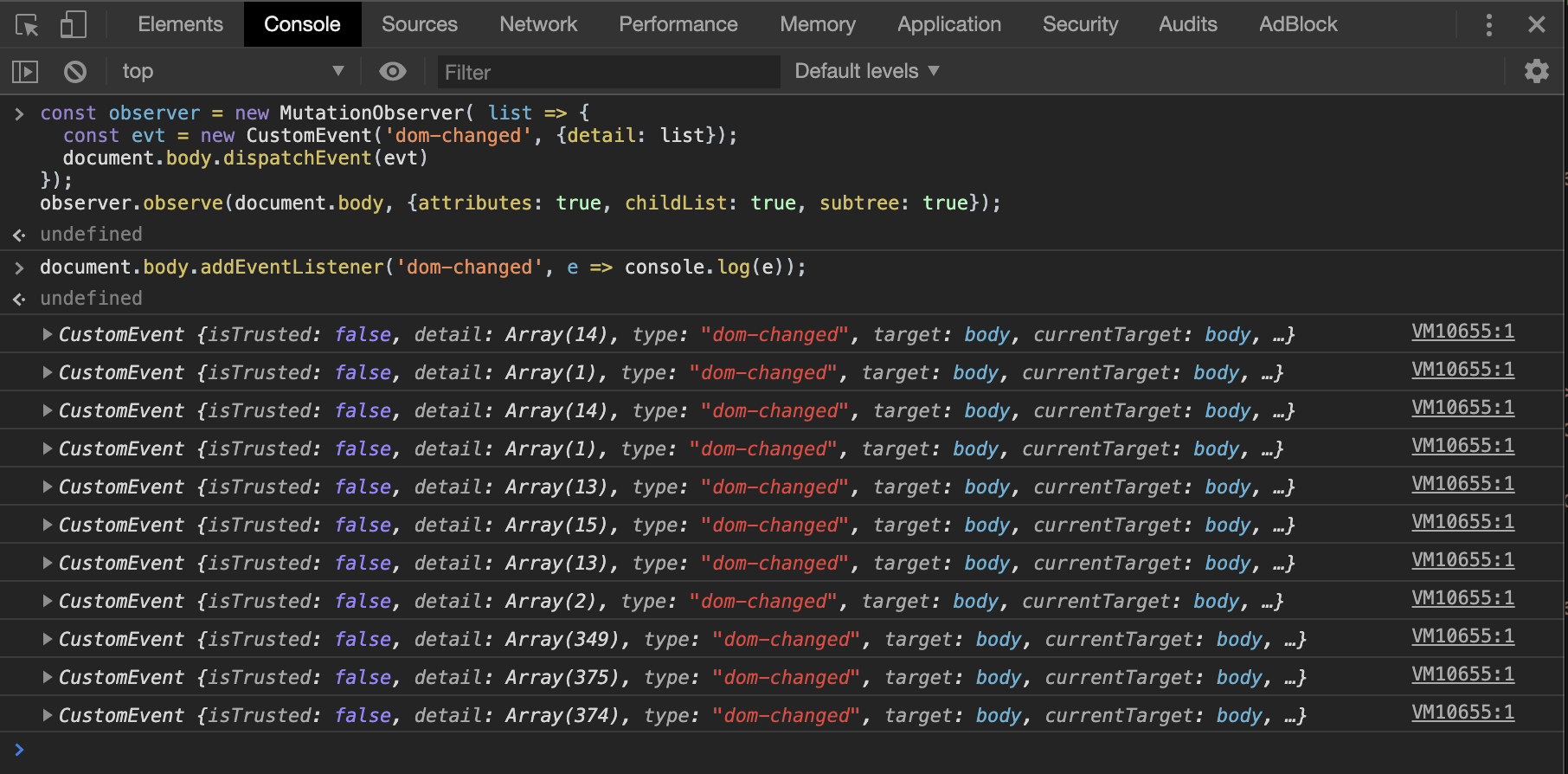
 Create Dom Changed Event Using Mutationobserver By Allen
Create Dom Changed Event Using Mutationobserver By Allen
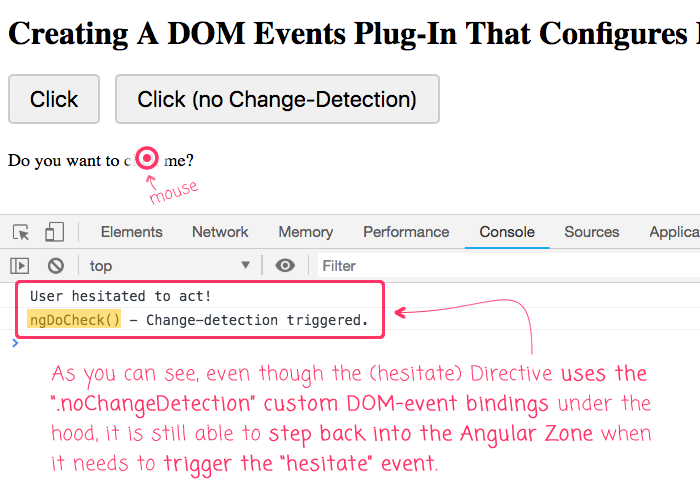
 Creating A Dom Events Plug In That Configures Host Bindings
Creating A Dom Events Plug In That Configures Host Bindings
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
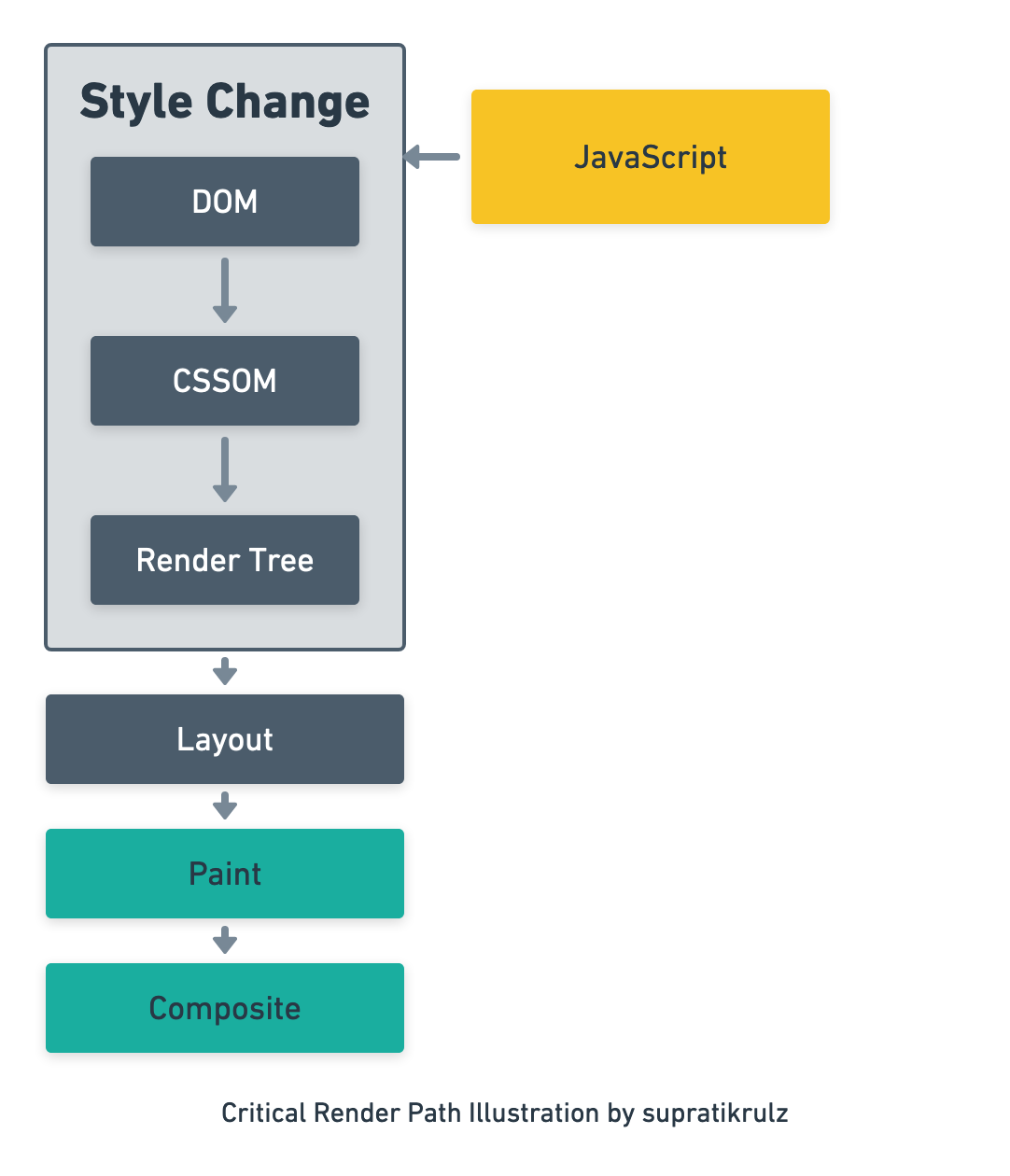
 Painting And Rendering Optimization Techniques In Browser By
Painting And Rendering Optimization Techniques In Browser By
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Difference Between Change And Ngmodelchange In Angular
Difference Between Change And Ngmodelchange In Angular

 Userevent Selectoptions Does Not Trigger Onchange Event
Userevent Selectoptions Does Not Trigger Onchange Event
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
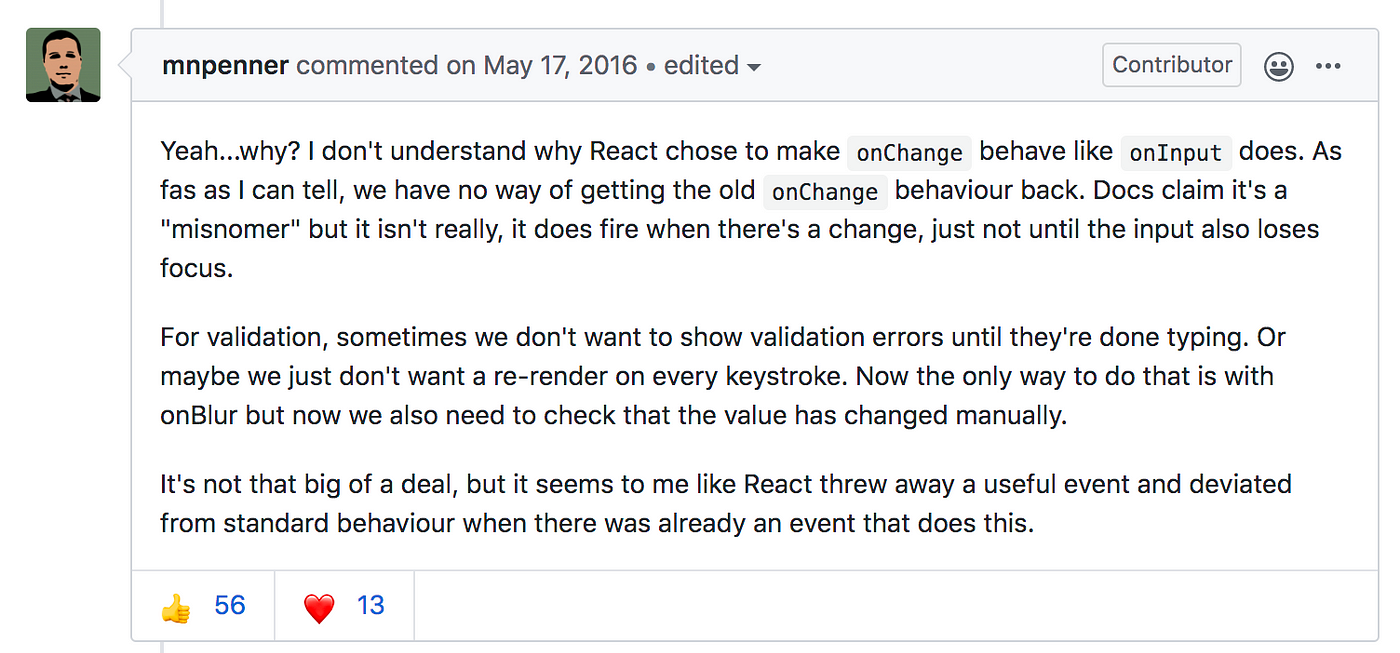
 How Onchange Differs Between React And Vanilla Javascript
How Onchange Differs Between React And Vanilla Javascript



0 Response to "33 Dom Change Event Javascript"
Post a Comment