31 Selenium Webdriver Using Javascript
2 weeks ago - How you install and use WebDriver ... want to use to write and run your tests. Most popular environments have available a package or framework that will install WebDriver and the bindings required to communicate with WebDriver using this language, for example, Java, C#, Ruby, Python, JavaScript (Node), etc. See Setting Up a Selenium-WebDriver ... To get started, make sure you have ... for Javascript installed and ready. You can find the official resource for this here: ... Or if you have NPM loaded on your machine (comes with NodeJS distribution), you can type the following into the terminal: ... Once you have Selenium-WebDriver in place, ...
 Setting Up A Testops Environment Using Selenium Webdriver And
Setting Up A Testops Environment Using Selenium Webdriver And
I'm trying to set up selenium-webdriver example using Javascript and Microsoft Edge. In any other browser this code below works. But Edge won't start. I tried to find a solution, but couldnt find

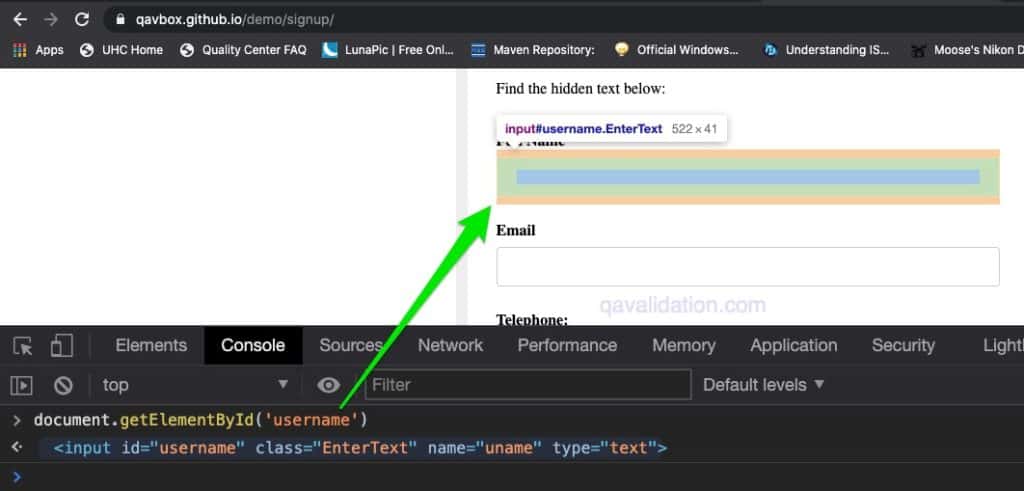
Selenium webdriver using javascript. Next-gen browser and mobile automation test framework for Node.js 4 days ago - JavaScriptExecutor provides two methods “executescript” & “executeAsyncScript” to run javascript on the selected window or current page. ... Example 1: Performing a sleep in the browser under test. ... In Selenium Webdriver, locators like XPath, CSS, etc. are used to identify and perform ... But here in Javascript, the syntax is quite different than the Selenium webdriver. To enter the text into a textbox using javascript, we have two ways: FindElement (Javascript) + EnterText (Javascript) FindElement (WebDriver) + EnterText (Javascript) In both ways, entering text using Javascript is common, but finding an element is different.
Use of Javascript in Selenium Webdriver We have used Java in our script and we implemented almost all features but some features we can't handle or implement using Java so we need scripting language as well which can control server side or client side Selenium documentation - Information about WebDriver in the context of Selenium, and how to write automated WebDriver tests using Selenium. Getting in touch with the Microsoft Edge DevTools team The Microsoft Edge team is eager to hear your feedback about using WebDriver, WebDriver testing frameworks (such as Selenium), and Microsoft Edge. Jan 16, 2018 - In order to perform JavaScript testing with Selenium WebDriver and Mocha in a simple way, WebDriver facilitates usage with MochaJS by wrapping around MochaJS test functions (before, beforeEach, it, etc.) with a test object. This creates a scope that provides awareness that WebDriver is being used.
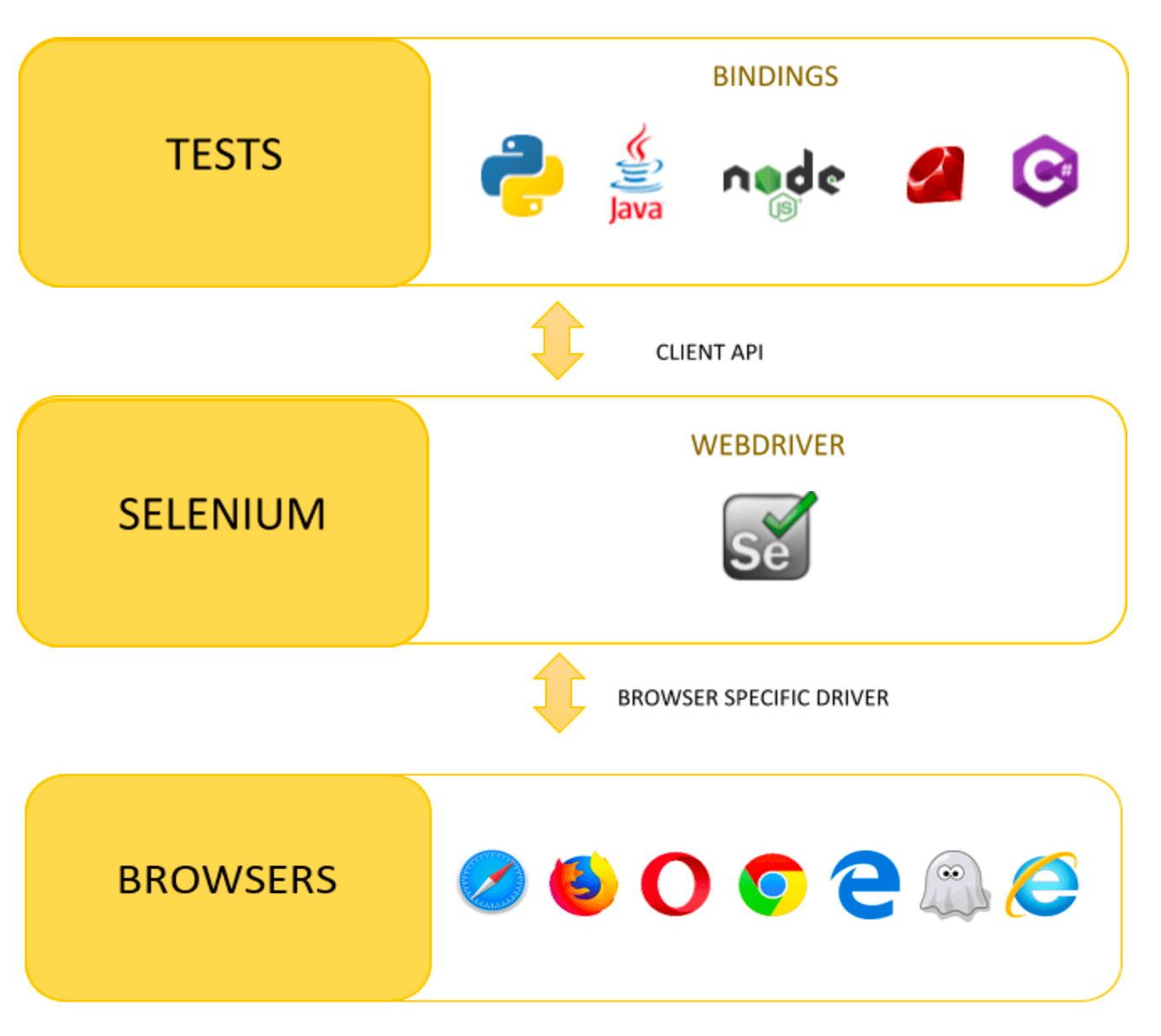
As I have mentioned in my previous articles, JavascriptExecutor is used for performing Javascript operations in a web browser from a selenium web driver. In Selenium webdriver we know the syntax to perform click operations, driver.findElement (By.Id (<<id>>)).click (); 1 week ago - I should start automating the test cases/scenarios using Selenium webdriver and JavaScript. I searched over the web. Not getting much useful information. Can any one share the documentation around Selenium with JavaScript. with which one can learn and get to advanced level. Selenium WebDriver. Selenium WebDriver is the most important component of Selenium Tool's Suite. The latest release "Selenium 2.0" is integrated with WebDriver API which provides a simpler and more concise programming interface. The following image will give you a fair understanding of Selenium components and the Test Automation Tools.
May 27, 2020 - Now, we’ll use Mocha to execute the test with the following command: ... The test examples demonstrated in this post show just how powerful Selenium WebDriver is, and the fact that it enables easy webpage testing in JavaScript frameworks. Selenium and JavaScript advanced usage allows building ... Jul 07, 2021 - To get started, make sure you have ... for JavaScript installed and ready. You can find the official resource for this here: ... Or if you have NPM loaded on your machine (comes with Node.js distribution), you can type the following into the terminal: ... Once you have Selenium-WebDriver in place, ... Selenium Webdriver Support for MochaJS. In order to perform Javascript testing with Selenium Webdriver and Mocha in a simple way, webdriver facilitates the usage with MochaJS by wrapping around MochaJS test functions (before, beforeEach, it, etc.) with 'test' object creating a scope that provide awareness that webdriver is being used.
Jul 13, 2020 - JavaScript is becoming more and more popular day by day. FrontEnd can be developed using only javascript and JavaScript can be used to develop backend as well. If application developer is a… Jul 06, 2021 - The official WebDriver JavaScript bindings from the Selenium project Aug 02, 2020 - All web developers know JavaScript. This is the main language for many developers using frameworks such as ReactJS or AngularJS. What if a web developer decides to setup a test framework around Selenium WebDriver and JavaScript? What tools would be required along the way?
Screenshots in Selenium should be the way forward to make the most out of Selenium automation testing. In this blog, we deep dive into how to take screenshots in Selenium WebDriver using JavaScript. Selenium WebDriver has built-in functionality to capture screenshots of the page, and it's quite easy to use. Is there a way to get element by XPath using JavaScript in Selenium WebDriver? 1230. jQuery Get Selected Option From Dropdown. 2. Element cannot locate with the text- selenium webdriver. Hot Network Questions Road bike headset: the spacer above the stem can rotate but not the ones below, is it wrong? Selenium supports multiple languages to create an automation script such as Java, Python, PHP, C#, Ruby. In case we want to test with Javscript we use JavaScriptExecutor. It provides the mechanism to execute Javascript through Selenium webdriver.
JavaScript executor is an interface provided by Selenium that gives a mechanism to execute JavaScript through Selenium WebDriver. It provides two methods such as "executeScript" & "executeAsyncScript" to run JavaScript on the currently selected frame or window or page. There are so many instances when we have to use javascript to perform various tasks in test automation. In order to run JavaScript commands with Selenium, we can either use JavaScriptExecutor or ExecuteScript. ExecuteScript is a part of Selenium WebDriver but its job is same as JavaScriptExecutor. Please see below some of the common examples of ... Selenium WebDriver with JavaScript is a favorable combination to perform automated UI testing of applications. JavaScript offers efficiency with its well built and structured patterns and functions, making the script more compact. It offers security and is well supported by a large community of developers.
Support Level Definitions. supported: A selenium-webdriver release will be API compatible with the platform API, without the use of runtime flags. best effort: Bugs will be investigated as time permits. API compatibility is only guaranteed where required by a supported release. This effectively means the adoption of new JS features, such as ES2015 modules, will depend on what is supported in ... +Support +Good person +Gets well with others Good luck! Link to post Share on other sites We have successfully run our test script using the Remote Selenium Grid provided by LambdaTest. Read- Selenium WebDriver Tutorial for Cross Browser Testing. Conclusion. While Selenium WebDriver continues to be the first choice in Automation Testing, JavaScript is celebrated as the most in-demand language by programmers over the last 7+ years.
Jun 24, 2021 - git clone https://github /applitools/tutorial-selenium-javascript-ultrafastgrid.git cd tutorial-selenium-javascript-ultrafastgrid ... This will first set your APPLITOOLS_API_KEY into the node process then run npm test. ... 'use strict'; const { Builder, By } = require('selenium-webdriver'); ... Jul 29, 2021 - The first thing to know that the ... the WebDriver, it is named as ExecuteScript. Below you will find the examples for both. You can use any of it. Well, practically anything you want to do in browser. Let’s see how, we try to parallel selenium commands with JavaScript... 3 weeks ago - In this Selenium Javascript tutorial, we take a deep dive into how Selenium Webdriver with Javascript can be used for automated testing of web products. By the end of this Selenium Javascript Tutorial, you would be in a comfortable position to perform Selenium automation testing using JavaScript.
Nov 20, 2019 - The code snippet starts by importing ... Selenium WebDriver NPM package. The second line imports the main Eyes object from the Eyes SDK for Selenium. Step 5: Build a new driver object inside an IIFE (Immediately Invoked Function Expression) so that our code is isolated from the Global environment in JavaScript. The code snippet makes use of the Selenium ... JavaScriptExecutor is an interface provided by Selenium Webdriver, which presents a way to execute JavaScript from Webdriver. This interface provides methods to run JavaScript on the selected window or the current page. JavaScriptExecutor is an interface which is available for all the languages that support the Selenium Framework. Selenium WebDriver has built-in functionality to capture screenshots of the page, and it's quite easy to use. It uses the TakesScreenshot interface for capturing the respective screenshot. This Selenium JavaScript tutorial shows the usage of TakesScreenshot method to take screenshots of a page and particular element.
Case 1. Finding an element using Javascript and highlighting it. String javascript = "document.getElementById ('email').style.border='2px solid red'"; JavascriptExecutor jsExecutor = (JavascriptExecutor) driver; jsExecutor.executeScript (javascript); Case 2. Finding an element using the selenium webdriver and highlighting it. Selenium WebDriver: JavaScript Automation For Beginners 2019 Become A Master Of Browser Automation With Selenium WebDriver, JavaScript and Node.Js (Practice Website Included) Rating: 4.4 out of 5 4.4 (310 ratings) Nov 16, 2018 - Not everything that can be done with automation, but it would be great if you can automate those repetitive boring tasks or tests.
Feb 26, 2021 - In this article, I will go back to basics and share a step by step tutorial on how to UI test for native JavaScript applications using Applitools and its powerful integration with the Selenium WebDriver library. Applitools is an automated visual regression testing framework. The Selenium-Webdriver JavaScript binding comes as a package for Node.js, a stand-alone JS runtime engine. The code you write in JS to control Selenium-Webdriver is executed by the Node.js runtime engine, notthe browser itself. I know this seems obvious, but I have noticed some confusion about this on the net, so I thought it was worth mentioning. A webdriver must be installed for selenium to work. All it takes to execute Javascript is calling the method execute_script(js) where js is your javascript code. Related course: Selenium Web Automation Course & Examples; javascript What is JavaScript? JavaScript is a scripting languages that was made to run on top of websites (client side).
Selenium JavascriptExecutor allows users easily to inject and execute Javascript code directly within the context of browser window. This feature is useful in case when the standard WebDriver's methods do not work to find an element on the browser web page. For example, in general, we use click () method of Selenium WebDriver to click on a ... In Selenium, we can use JavascriptExecutor (interface) to execute Javascript code into webdriver. I have published video on the same which covers the same. In this post we, will execute Javascript which will highlight the element JavaScript With Selenium WebDriver Selenium is one of the most popular automated testing suites. Selenium is designed in a way to support and encourage automation testing of functional aspects of web based applications and a wide range of browsers and platforms. public static WebDriver driver;
 Selenium Webdriver For Beginners Blazemeter
Selenium Webdriver For Beginners Blazemeter
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update

 Introduction To Webdriverjs Selenium Webdriver For Node Js
Introduction To Webdriverjs Selenium Webdriver For Node Js
 How To Take Screenshots In Selenium Webdriver Using
How To Take Screenshots In Selenium Webdriver Using
 Introduction To Test Automation Using Cucumber Javascript
Introduction To Test Automation Using Cucumber Javascript
 How To Use Selenium Web Driver And Javascript To Login Any
How To Use Selenium Web Driver And Javascript To Login Any
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
 Popup Handling In Selenium Appening
Popup Handling In Selenium Appening
 Software Testing Tutorials And Automation Selenium How To
Software Testing Tutorials And Automation Selenium How To
 Performing Events In Selenium Webdriver Click Sendkeys To
Performing Events In Selenium Webdriver Click Sendkeys To
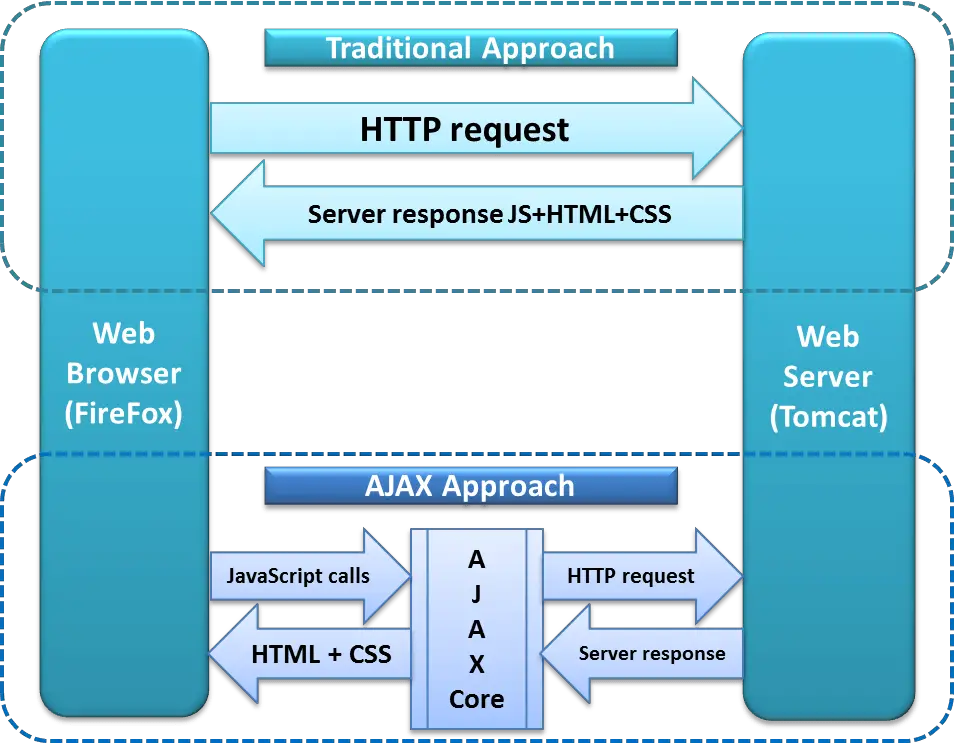
 How To Handle Ajax Calls Using Selenium Webdriver
How To Handle Ajax Calls Using Selenium Webdriver
 Execute Javascript Using Selenium Webdriver In Python
Execute Javascript Using Selenium Webdriver In Python

 Selenium Javascript Filipin Eu
Selenium Javascript Filipin Eu
 How The Fetch The Value Of Textbox Using Javascript In
How The Fetch The Value Of Textbox Using Javascript In
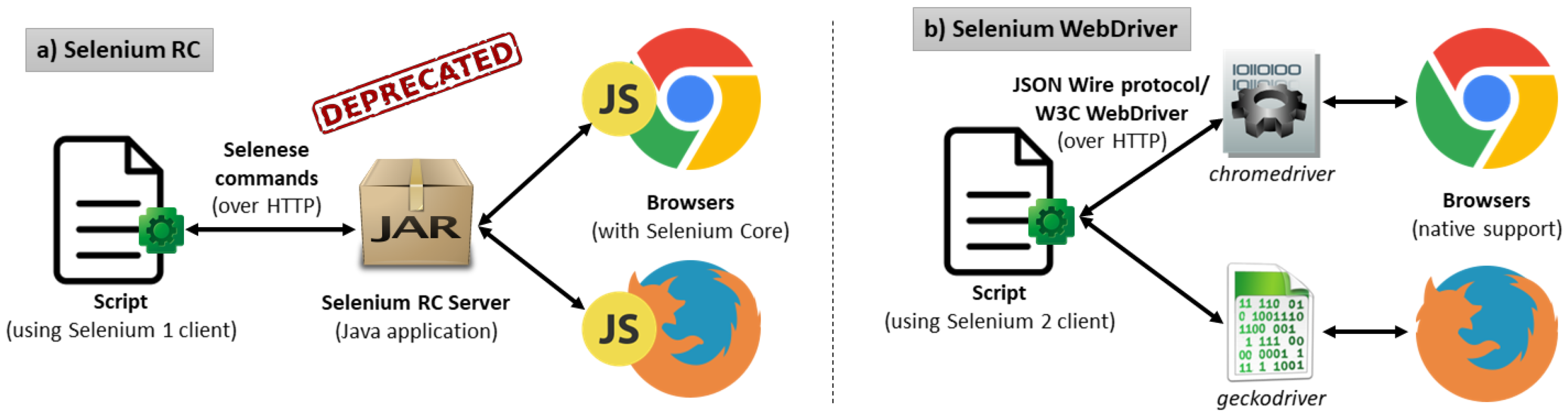
 Electronics Free Full Text A Survey Of The Selenium
Electronics Free Full Text A Survey Of The Selenium
 Javascript Visual Ui Testing With Selenium Step By Step
Javascript Visual Ui Testing With Selenium Step By Step
Selenium Webdriver Javascript Automation For Beginners
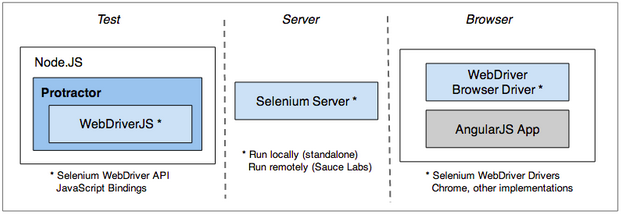
 Protractor End To End Testing For Angularjs
Protractor End To End Testing For Angularjs
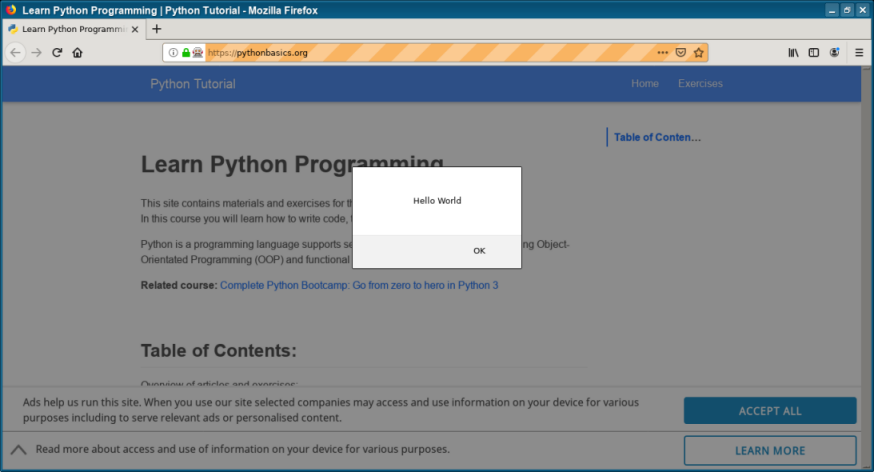
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
 Tools Qa Scroll Web Page Using Selenium Webdriver In Java
Tools Qa Scroll Web Page Using Selenium Webdriver In Java
 Part 8 Usages Of Javascripts In Selenium How To Scroll Web
Part 8 Usages Of Javascripts In Selenium How To Scroll Web
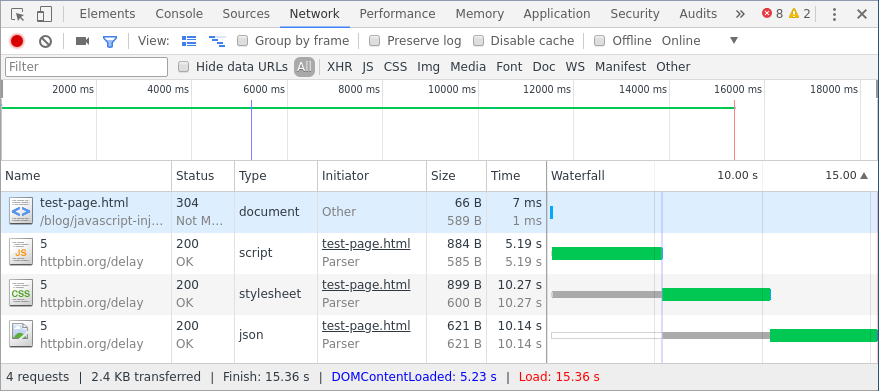
 Javascript Injection With Selenium Puppeteer And Marionette
Javascript Injection With Selenium Puppeteer And Marionette
 Perform Actions Using Javascript In Python Selenium Webdriver
Perform Actions Using Javascript In Python Selenium Webdriver
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Selenium Webdriver And Execute Javascript Python Tutorial
Selenium Webdriver And Execute Javascript Python Tutorial
 How To Use Javascriptexecutor In Selenium Webdriver With Examples
How To Use Javascriptexecutor In Selenium Webdriver With Examples
0 Response to "31 Selenium Webdriver Using Javascript"
Post a Comment