24 How To Calculate Checkbox In Javascript
Apr 14, 2016 - Participate in discussions with other Treehouse members and learn. Apr 28, 2021 - This post will discuss how to get the value of a checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: To get the value from a checked checkbox, you can use the :checked to select the right ...
In order to tell whether a check box was checked, we call on the .checked property. If the .checked property is true then the user has checked the check box. If the user checked the check box we set a variable (candlePrice) to 5 otherwise it remains at 0.

How to calculate checkbox in javascript. I need to update total value after checking every checkbox (if they check and uncheck) I need to get the old value 0 Wordpress jquery wont work (Calculation System) For example, if the checkbox for BreakfastDay1 is checked, I need my Breakfast1Total field to return the value of 25% times the value in the field GSA Rate (GSARate x.25). If BreakfastDay1 is not checked, the value remains at 0 or empty. Note that GSA rate is a field the user fills in - it is not a static value. 【Sample Code】https://codingwithsara /how-to-get-the-values-of-checked-checkboxes-in-javascript/ Thanks for BGM."Fretless" Kevin MacLeod (incompetech )...
This tutorial will teach you on how to count the number of checkbox with checked value using Javascript. This is useful for thus programmer who is creating an online voting; by using this tutorial you can put a filter that allows only specific number of candidates to be vote in every position. To start this tutorial follow the steps bellow. The Checkbox object properties include: checked - the checked properties sets or returns the state of the checkbox. defaultChecked - this property returns the default value of the checked attribute. disabled - this property returns whether the checkbox object is disabled or not. name - used to set the name of the object or return the name. Nov 03, 2010 - I am trying out checkbox total calculator code examples, which automatically calculates the values of checked/unchecked items, and so far so good. My question is if it’s at all possible for each checkbox to have multiple values, so i can have different sets of totals?
var checkbox1Value = 0 Then a textbox, named totalcheckbox, formatted as number, would have the custom calculation field as event.value = checkbox1Value + checkbox2Value If I just go to console and put 'checkbox1Value + checkbox2Value' on a single line and test. Aug 29, 2007 - Is there any way to find the checkboxes in a form. like getting number of checkboxes in the form. Whizlabs Support (info@whizlabs or +91-9971838640 ) OCAJP 8 | OCPJP 8 | OCEJWCD | OCMJEA ... You can find many examples on the web, but here goes. Using normal JavaScript (NB: I have not run ... How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
Moved the calculate function outside the events and added the discount calculation logic to it. Since you are using checkbox it will be best to watch for two events namely change(for checkbox) and keyup(for input box) In this tutorial we will create a Auto Sum Value Base On Checkbox using JavaScript. This code will automatically calculate the sum of the checkboxes value when user checked it. The code use onclick () to call a function that will auto sum the value of the checkboxes. Apr 14, 2021 - Your JavaScript is DISABLED. This site requires JavaScript for the best web experiments. Follow these instructions to enable JavaScript in your web browser ... This JavaScript is just a simple checkbox calculator. Works great as a shopping cart. Values for the checkboxes are defined in the .js code.
Checkbox: It is an element in HTML which can be checked or unchecked. It is grouped on the basis of name. In this tutorial we will learn about validation of checkbox in javascript and retrieve its value in PHP. Checkbox is classified in two types. Multiple checkbox; Single checkbox; 1. The code bellow will retrieve data from our database table and display the data in checkbox list. The code bellow include our javascript that automatically get the sum of the checkbox being check. Copy the code bellow and save it as "index.php". Use $('#catlist :checkbox:checked') selector to select checked check-boxes [] is used as attribute selector and it could be used as '[type="checkbox"]' but it will not filter checked check-boxes + operator is not needed before parseFloat, it has to be total =+ Instead of calling handler, just invoke change handler using .change()
JavaScript Check Box Adding/Subtracting Snipit. This function adds the values of checkboxes, as the boxes are checked thier value is dynamically updated, as the boxes are unchecked the value gets subtracted. Useful for maintaining accurate totals. Although there are many different ways to accomplish this 'running tally' I've provided two simple ... Attributes vs Properties¶. In case of jQuery 1.6 versions, the prop() method provides a way to retrieve property values, while the attr() method retrieves attributes. The checked is a boolean attribute, which means that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". This JavaScript code example uses a for loop to calculate the sum of JavaScript checkbox values. This JavaScript will display a running total automatically wh... detail at JavaScriptBank - 2.000+ free JavaScript codes
By: [email protected] On: Mon Jan 14 02:15:46 IST 2013 0. 0 0 0: i m making project of onling food ordering so for this i have given many food item ,and price of those and checkbox front of all item then customer select multiple food and tick to check box and i want to calculate all price for payment then how i calcilate total amount from multiple item selected from checkbox? 5/3/2019 · function calculateCheckbox {// get beauty products checkboxes contianer's reference var el = document. getElementById ('beautyProducts'); // get beauty product input element reference in beauty products container var products = el. getElementsByTagName ('input'); // get products length var len = products. length; // call updateCost() function to onclick event on every checkbox for (var i = 0; i < len; i ++) {if (products [i]. type … Show total number of checkboxes user has selected. Add values of all the checked checkboxes and show them as total. Add a restriction the user must select at least 2 checkboxes Here is my code.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A Boolean, returns true if the checkbox is checked, and false if the checkbox is not checked: More Examples. Checking a Checkbox with JavaScript; How to check whether a value is a number in JavaScript? How to check a checkbox in a page in Selenium with python? How to check whether an array is a true array in JavaScript? How to check whether a number is finite or not in JavaScript? How to check whether a NaN is a NaN or not in JavaScript? 20/9/2017 · and then find the checkbox in that row. You can check if the check box is checked by using $tr.find ('input [type="checkbox"]').is (':checked') this code. It will find a check box in the row and it will check whether it is checked or not. var $columns = $tr.find ('td').next ('td').next ('td'); …
A checkbox element can be placed onto a web page in a pre-checked fashion by setting the checked attribute with a "yes" value. Typically shaped as square. Allow the user to select options with a single click. Options share a single name. Checkbox allow you to select more than ine options per group. Example: In this example, we will use ... Create checkbox syntax To create a checkbox use HTML <input> tab and type="checkbox" inside the tab as shown below - <input type="checkbox" id="c1" value="on" name="cb1">Yes Although you can also create a checkbox by creating the checkbox object through JavaScript, but this method is a bit complicated. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
← JavaScript Checkbox Reference JavaScript ... Displaying checked value of a check box array disabling checkbox by button click Enable or disable of a text box by a checkbox All Checking & Un checking in a group of checkboxes by single button ListBox: Adding options to a drop down list box The value property sets or returns the value of the value attribute of a checkbox. For checkboxes, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a checkbox is in checked state when the form is submitted, the name of the checkbox is sent along with the value ... In this tutorial, we will learn how to perform calculations using JavaScript. It is quite often required to do calculations online in order forms, request quote forms and the like. This tutorial will show you how to use different form elements like drop-down list, radio button, check box and ...
30/8/2018 · As the custom calculation script of the first text field enter this code: var q1 = this.getField("Question 1").valueAsString; if (q1=="Yes") event.value = 10; else if (q1=="No") event.value = 20; else event.value = ""; As the custom calculation script of the second text field enter this code: var q1 = this.getField("Question 1").valueAsString; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Calculate Or Auto Sum The Value Using Checkbox With
Calculate Or Auto Sum The Value Using Checkbox With
 Calculate The Area Of A Triangle In Javascript Programming
Calculate The Area Of A Triangle In Javascript Programming
 How To Select All Checkboxes Using Javascript Javatpoint
How To Select All Checkboxes Using Javascript Javatpoint
 How To Handle Html Checkbox Events Html Form Guide
How To Handle Html Checkbox Events Html Form Guide
 Html Dom Input Checkbox Value Property Geeksforgeeks
Html Dom Input Checkbox Value Property Geeksforgeeks
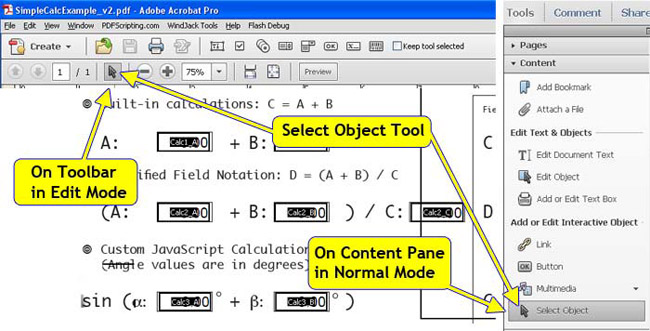
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 Return On Sales Ratio Formula How To Calculate Ros Pipedrive
Return On Sales Ratio Formula How To Calculate Ros Pipedrive
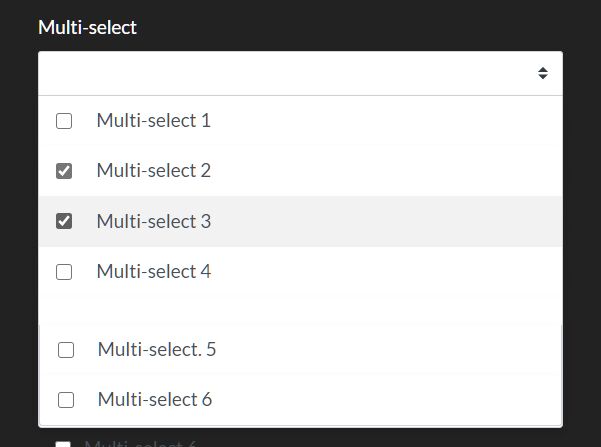
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 What Code Can I Use To Auto Populate A Text Field If A
What Code Can I Use To Auto Populate A Text Field If A
 Acrobat Pro Dc Calculate Properties Of Form Fields Adobe Acrobat Pro Dc Training Tutorial Course
Acrobat Pro Dc Calculate Properties Of Form Fields Adobe Acrobat Pro Dc Training Tutorial Course
 How To Check A Checkbox With Jquery Geeksforgeeks
How To Check A Checkbox With Jquery Geeksforgeeks
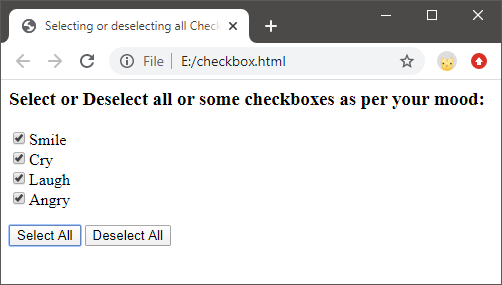
 Check All Checkboxes In Page Via Browser Console
Check All Checkboxes In Page Via Browser Console
Simple Javascript For Auto Sum With Checkboxes Official Web
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
 Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
 Html Dom Input Checkbox Property Geeksforgeeks
Html Dom Input Checkbox Property Geeksforgeeks
 Using Checkbox To Select Rows In A Table In Visual Builder
Using Checkbox To Select Rows In A Table In Visual Builder
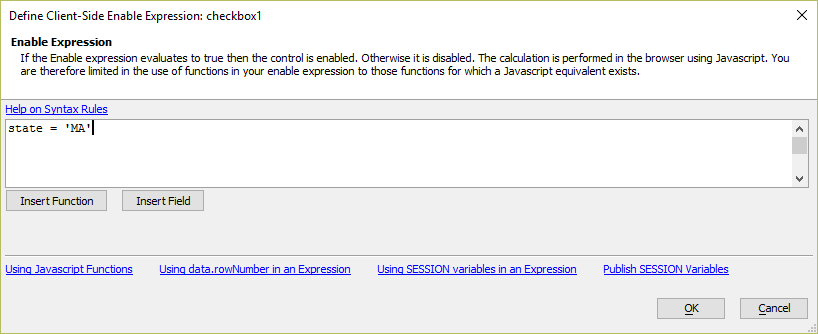
Calculate Number Of Checkboxes That Are Checked Laserfiche
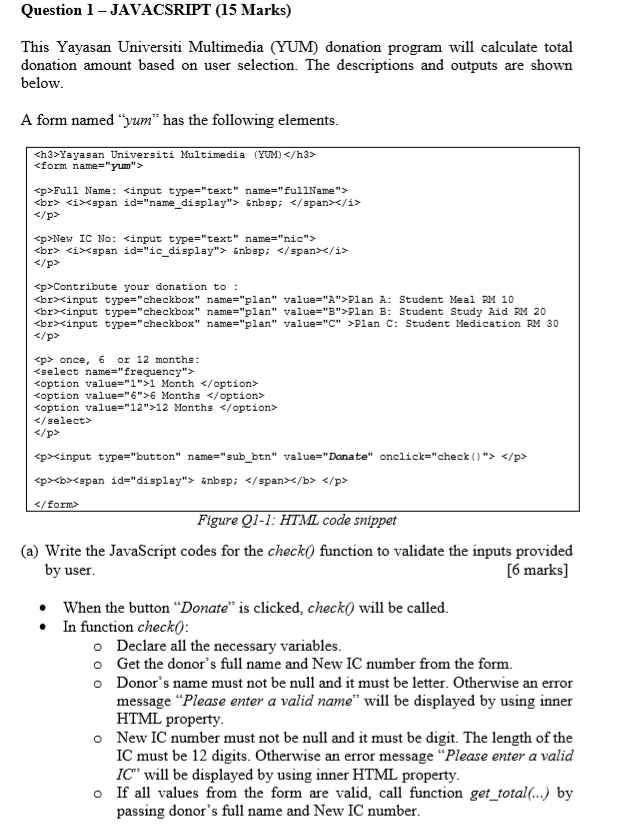
 Question 1 Javacsript 15 Marks This Yayasan Chegg Com
Question 1 Javacsript 15 Marks This Yayasan Chegg Com
 How To Check And Uncheck A Checkbox With Jquery The
How To Check And Uncheck A Checkbox With Jquery The


0 Response to "24 How To Calculate Checkbox In Javascript"
Post a Comment