29 Convert Html File To Pdf Using Javascript
Apr 03, 2016 - To avoid such situation and to provide PDF without any extras, you need to make PDF file. Probably on the server side. You could have tiny html page with invoice only and convert it to PDF file with headless chrome. It's super easy with puppeteer. No need to install/config chrome, just install ... Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip...
 How To Convert Html Page To Pdf In Angular Application
How To Convert Html Page To Pdf In Angular Application
DEMO BY CODEX WORLD: Convert HTML to PDF using JavaScript. Click to Generate PDF Convert HTML to PDF. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make ...

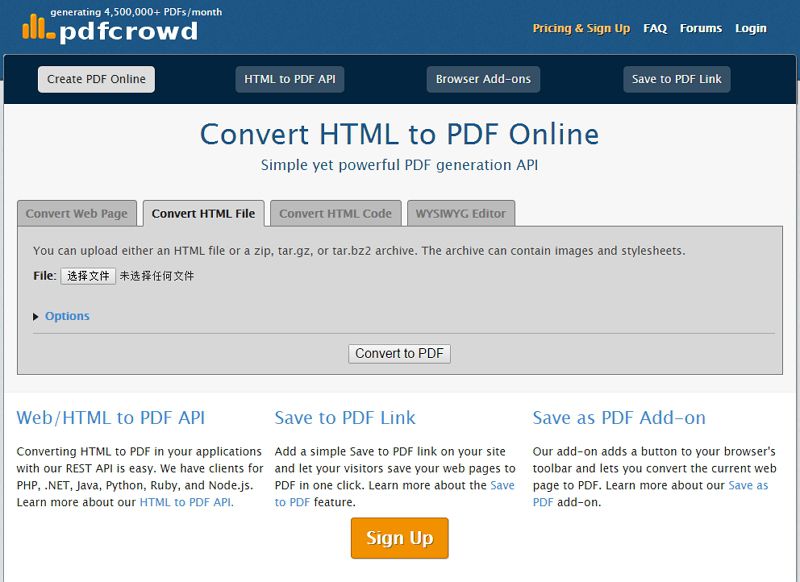
Convert html file to pdf using javascript. Click the "Choose Files" button to select your HTML files. Click the "Convert to PDF" button to start the conversion. When the status change to "Done" click the "Download PDF" button; Best Quality. We use both open source and custom software to make sure our conversions are of the highest quality. In most cases, you can fine ... In PDF.JS Tutorial 1 we discussed how PDF.JS can be used to show a preview of the PDF. The application can navigate pages of the PDF using PDF.JS APIs. In Tutorial 2 we discussed how PDF.JS, being a complete PDF viewer, can be also open a password protected PDF.. In Tutorial 3 we discussed about the loading callback, which can be used in showing a progress bar when PDF is being loaded. May 17, 2017 - HTML and PDF are two different file formats. The main contrast between the two lies in the output. It is important to understand the need of conversion
Node.js Express PDF to HTML Files Converter Web Application Online in Javascript 2020Online tool link here:https://freemediatools /pdftohtml#pdftohtml #pd... Convert HTML Content to PDF using JavaScript. The accompanying model tells the best way to utilize the jsPDF library to convert HTML to PDF and produce PDF documents from HTML substance utilizing JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate ... Feb 25, 2021 - Our example code helps you to convert HTML to PDF and generate PDF file using JavaScript. You can easily add the Export to PDF functionality on the web page without depending on the server-side script. The PDF creation functionality can be enhanced with jsPDF configuration options as per your needs.
This page explains how you can easily convert a .js file to a PDF using free and easy to use tools from PDF24. The methods to create PDF files explained here are free and easy to use. A PDF creator and a PDF converter makes the conversion possible. The PDF24 Creator installs for you a virtual PDF printer so that you can print your .js file on that printer in order to convert your file to PDF. Jul 08, 2021 - The HTML file is responsible for displaying all fields. The JavaScript code we have in Converter.js is primarily responsible for binding form submit the event, integrating with PDF.co for converting PDF to HTML, and then displaying the resulting output to page. Oct 11, 2020 - Do you want to build an HTML to PDF Feature in your project? In this HTML to PDF JavaScript tutorial I will teach you converting Web To PDF.
I will start with the simplest code for converting Html to PDF using JsPDF. Note that you may use window.open(pdf.output('bloburl')) to debug, and then save the PDF file or send it as an attachment once all worked out. I see many questions on Stack Overflow still asking about fromHtml() or addHtml(). >PDF to HTML Converter - CloudConvert is a free & fast online file conversion service. You can find many plug-in that would convert your HTML table to a PDF document. However, here I’ll show you how it can be done without a plug-in, that is, convert an entire HTML table to a PDF document, along with table style, using plain JavaScript. You can use JavaScript window object to accomplish this task. It is very simple.
With Docmosis or JODReports you could feed your HTML and Javascript to the document render process which could produce PDF or doc or other formats. The conversion underneath is performed by OpenOffice so results will be dependent on the OpenOffice import filters. The JavaScript created for this example imports and instantiates the js PDF library. On clicking the "Generate" button, it set the conversion options and HTML source. Then it invokes the method to convert the source into a PDF format. The js PDF callback specifies the filename to download and save the generated document. Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ...
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! In this video, we'll see how to convert PDF to HTML with the help of PDF.co API. 👉PDF.co Web API for developers https://apidocs.pdf.co/♻️Github Repo: https: Generate PDFs in JavaScript using html2pdf and Puppeteer.
Hi friends, today I will tell you through experts php tutorial how you will convert html file to pdf file by javascript. So let's try to understand step to step. Now you will be told in 2 steps how you can convert html file to pdf. First you create html file. And then after that create the code of javascript. Convert HTML to PDF with VueJs. Using Api2Pdf's REST API, you can quickly send HTML to convert to a PDF. The first thing to do is grab an API key from portal.api2pdf . It only takes a minute. Next, view the javascript code for the VueJs component below. In JavaScript, the PDF conversion is implemented in two steps. First, it reads the file content and shows the preview in the UI. Then, it gets the preview content and creates PDF in JavaScript. The convert.js file do this using two functions readHTML () and convertHTMLToPDF ().
PDF is an electronic document format designed by Adobe Systems using some language features PostScript. The official program for viewing documents in this format, Adobe Reader. Most often, PDF-file is a combination of text with raster and vector graphics and text forms, scripts written in JavaScript and other types of items. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the variable pdf Access the whole body of the page using $ ('body') and assign it to the section HTML to PDF demo app. Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach.
Instantly convert HTML files to PDF format with this free online converter. Nothing to install, no registration, no watermark. Click the UPLOAD FILES button and select up to 20 HTML files or ZIP archives containing HTML, images and stylesheets. Wait for the conversion process to finish and download files either one by one, using thumbnails, or ... Jan 11, 2016 - PDF.js is the latest library from Mozilla, and is a standards-based PDF renderer that is written entirely in Javascript. Currently you cannot access the generated HTML, and the library can only be ... Jan 01, 2020 - With export to PDF functionality, the HTML content is converted to PDF document and downloaded as a PDF file. There are many javascript libraries available for generating pdf from HTML. jsPDF is one of the best libraries to convert HTML pages to PDF using JavaScript.
More configuration using jsPDF. If you want to remove a part of PDF from complete page you can mention it in specialElementHandler function, here is the more explanation of configuration using jsPDF in comments with example. var pdf = new jsPDF('p', 'pt', 'letter'); //letter = letter size pdf // source can be HTML-formatted string, or a reference // to an actual DOM element from which the text ... Converting HTML to PDF using WebKit rendering engine. To convert website URL or local HTML file to PDF using WebKit rendering engine, refer to the following code snippet. Click the following link for more details to convert the HTML to PDF using WebKit rendering engine. Conversion using WebKit Rendering HTML source to convert. The below HTML code is going to convert to a word file, and the html we selected is very clean and simple. By clicking on the button below the html-to-pdf container div, the source code will be downloadable as a word file. Note the id content-to-pdf, and the whole content inside the div will be converting to word using ...
Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4) Then, an empty PDF structure is created using an A4 format. By the way, we tell jsPDF to use mm as the unit for the next operations (line 5)
So here in this tutorial, we will implement to convert HTML file to PDF with JavaScript. We will use jsPDF library from JavaScript. The jsPDF is the best library to create PDF on the client side. While creating PDF from HTML, it require dependency on html2canvas when use html method. May 12, 2015 - Recently we have begun development on converting the JavaScript contained within PDFs to JavaScript that can be used by any browser browsing the HTML5 files made by our converter. This is by far no small task and no other PDF to HTML converters I have seen have actually tried to implement this. Jan 27, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript. Download View Demo Download Free Files API Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. There are scenarios like where we need to generate a PDF invoice for a customer, save it on server as well as email them the PDF. I am using a simple HTML invoice template to demonstrate how we can use puppeteer and node js to create a pdf of it on server. STEPS TO RUN ABOVE CODE. First clone the repository using git clone command
Nov 13, 2020 - Learn how to convert PDF to HTML file in JavaScript & jQuery languages using Cloud API (low level). This is a complete programming tutorial. Convert PDF to HTML without losing text or format · Your message has been sent
 Java Converting Html To Pdf Using Itext
Java Converting Html To Pdf Using Itext
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
 How To Convert Html To Pdf 7 Steps With Pictures Wikihow
How To Convert Html To Pdf 7 Steps With Pictures Wikihow
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Html To Pdf Using Javascript Jquery
Html To Pdf Using Javascript Jquery
 Html To Pdf Converter Free Download Convert Any Webpage Or
Html To Pdf Converter Free Download Convert Any Webpage Or
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 How To Convert Html To Pdf Easy Guide Dopinger
How To Convert Html To Pdf Easy Guide Dopinger
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 How To Convert Html Page To Pdf Using Javascript
How To Convert Html Page To Pdf Using Javascript
 How To Use Js Pdf Library To Generate Pdf From Html Phppot
How To Use Js Pdf Library To Generate Pdf From Html Phppot
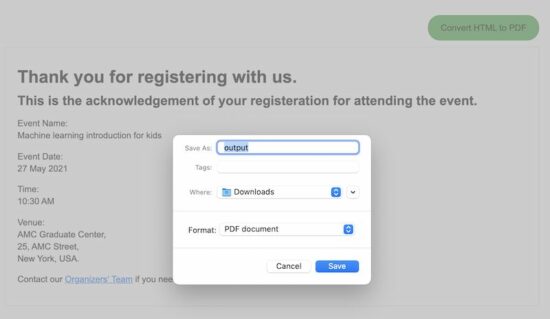
 Mac Convert Html To Pdf Batch Convert Html To Pdf Fies By
Mac Convert Html To Pdf Batch Convert Html To Pdf Fies By
 How To Convert Html Page To Pdf Then Download It Stack
How To Convert Html Page To Pdf Then Download It Stack
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
 Html2pdf Js Library Tutorial To Convert Html To Pdf And Add
Html2pdf Js Library Tutorial To Convert Html To Pdf And Add
 Converting Html To Pdf Or Word With Power Automate Encodian
Converting Html To Pdf Or Word With Power Automate Encodian
 16 Best Free Html To Pdf Converter Software For Windows
16 Best Free Html To Pdf Converter Software For Windows
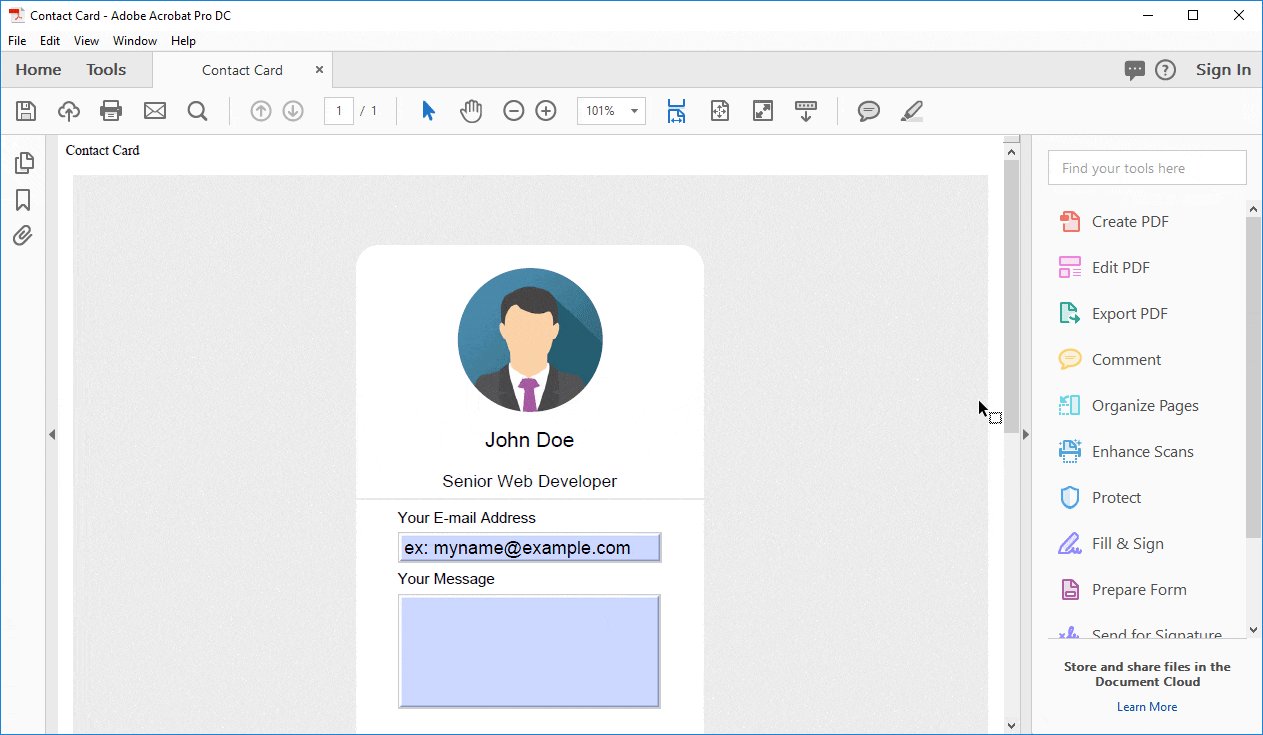
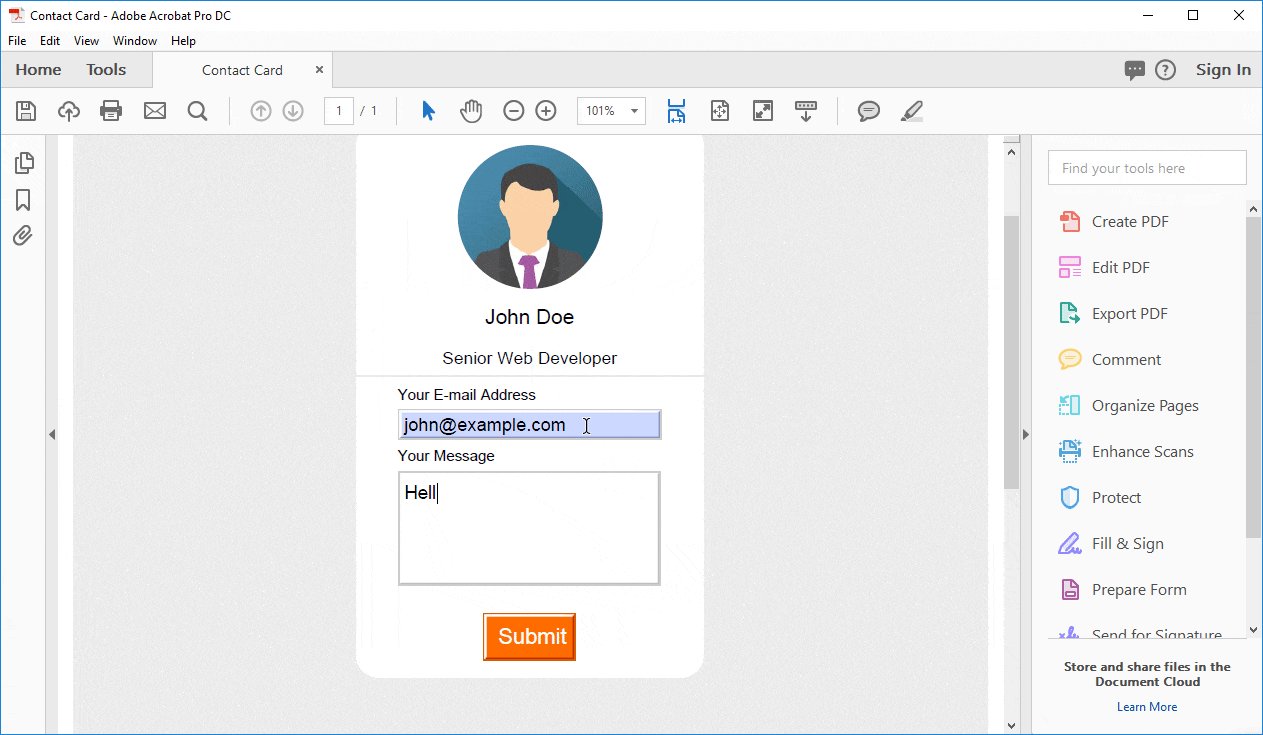
 File Format Options For Pdf Export Adobe Acrobat
File Format Options For Pdf Export Adobe Acrobat
 Top 5 Online Html To Pdf Converter Wondershare Pdfelement
Top 5 Online Html To Pdf Converter Wondershare Pdfelement
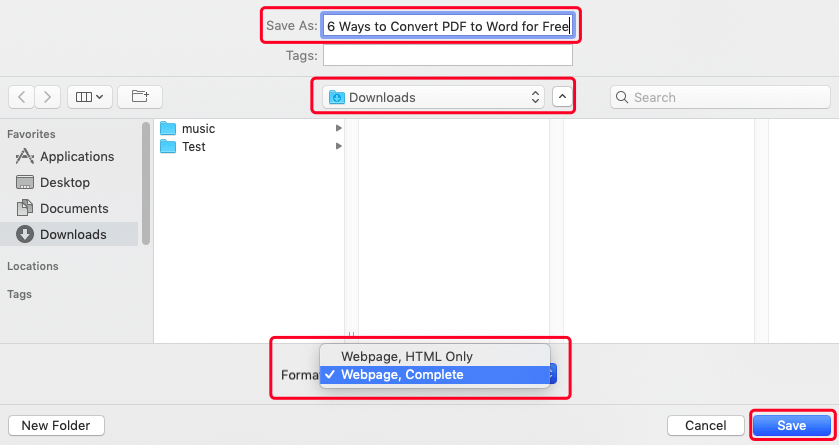
 How To Convert Pdf Files To Other Formats
How To Convert Pdf Files To Other Formats
 How To Use Js Pdf Library To Generate Pdf From Html Phppot
How To Use Js Pdf Library To Generate Pdf From Html Phppot
 How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
 Converting Html Template To Pdf Using Nodejs By Hardeek
Converting Html Template To Pdf Using Nodejs By Hardeek
 5 Useful Tools To Convert Html Webpage To Pdf
5 Useful Tools To Convert Html Webpage To Pdf
 Convert Html Document Into Image Jpg Png From Canvas Freaky
Convert Html Document Into Image Jpg Png From Canvas Freaky
0 Response to "29 Convert Html File To Pdf Using Javascript"
Post a Comment