32 Auto Click Link Javascript
Hi, i need a javascript for my website. what i wanna do is that when smone loads my website, the script initiate the left mouse click automatically. that is on page load mouse click is stimulated. dnt know if its possible or not. need help. Thanx in advance What I have tried: auto click link in javascript. i am new in js and i have a problem on auto click a link..after the slide show of the images i want to auto click the last image, is it possible? this code below that i have search it redirect the link without showing the image slide show.. <script type="text/javascript"> function init(){ var linkPage = document ...
 How To Run Javascript If A Link Is Clicked On Code Example
How To Run Javascript If A Link Is Clicked On Code Example
JavaScript; auto click using .click() If this is your first visit, be sure to check out the FAQ by clicking the link above. ... I need to create a little script that clicks a link automatically and opens it up in a new page. So far I have this: Code:

Auto click link javascript. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. Home › javascript auto click href link › javascript auto click link › javascript auto click link on page load. 36 Javascript Auto Click Link Written By Roger B Welker. Sunday, August 29, 2021 Add Comment Edit. Javascript auto click link. Autoclicker Download Sourceforge Net. Auto Clicker. Click Analytics Auto-collection plugin for Application Insights JavaScript SDK. 01/14/2021; 10 minutes to read; l; k; m; b; In this article. This plugin automatically tracks click events on web pages and uses data-* attributes on HTML elements to populate event telemetry. Getting started. Users can set up the Click Analytics Auto-collection ...
I think the best etiquette is to use JavaScript to refresh the page in response to a user action. This is typically in response to a click or touch event handler. I also think in this scenario you are also intending to retrieve from the network, so you will also want to force this action. Here is an over simplified example: Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript. Syntax javaScript = "document.getElementsByClassName('tp-logo')[0].click();" driver.execute_script(javaScript) There are couple of methods by which Javascript can be executed within browser − Make Chrome automatically click on a specific link on a specific , I need to configure Google Chrome to click on a specific link on a specific website (or even better, websites in a specific domains), just to What I want to do is open link2 by automatically clicking button2 using javascript.
The code pasted above would still click that button, the id property hasnt changed so it would still find the button just fine. siavash85_ma March 19, 2018, 12:07pm #9 Javascript auto click on pageload., It can be done in JS: See This Code Pen. I used the onload Event, with jquery you can also use $(document).ready. Added: Hide Copy Code. I'm trying to get the link to click automatically during the onLoad process. It seems easy enough with simple links, but ... I want a link to get clicked on page load. For this I have added this script in my code:
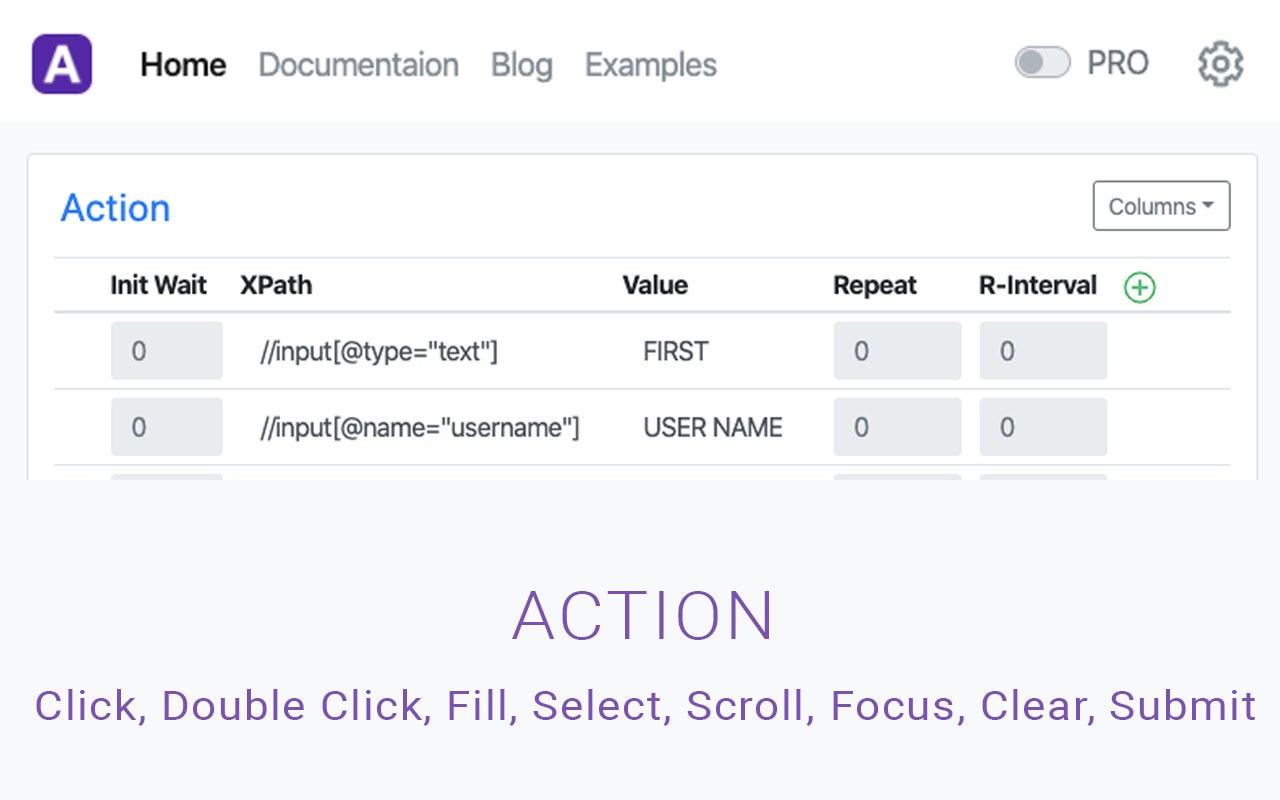
May 28, 2010 - Hey guys just need a little help. I need to create a little script that clicks a link automatically and opens it up in a new page. So far I have this: Welcome to Auto Clicker - AutoFill ! ! ! ! Have question Chat on Discord : https://discord.gg/hArVQns Fill input field or click button or link anything anywhere. easy configure in few steps and work like PRO Auto click / Auto fill extension developed with HTML, CSS, JavaScript. Quickly configure your job using XPath and work like PRO. I know you start searching for this script whenever a new idea pops in your mind, like popups on an adult website. You google it, yahoo it, post on forums to find such script and what not, even tried to pay somebody to make such a script for you.
Double click the Location column to enter the URL of the website you want to open. Then double click the "No of Times" column to select how many times you want Auto Click Robot to open the website. You can couple this command with the "click.left.point" and so Auto Click Robot will click a link on the website it opens. Automatically clicking a hyperlink ... when the page loads. Do you want a link to be clicked specifically or a popup to be shown? Auto Click link when page load with javascript. 0. Why window.load isn't working when the request comes from outside the page, but otherwise it ... You can try to run the following code to handle a link click event using jQuery − · jQuery or JavaScript auto click, How can I auto click on the link on page load? I have been trying for ages but id does not work. <link rel="stylesheet" $('selector')[0].click() will actually handle at least ...
Junior Member. Aug 27, 2020. #2. porter134119 said: Ở đây có bác nào dùng tool auto click link rút gọn để kiếm tiền ko nhỉ? Chứ ngồi cop dán miết nào mới có traffic ko biết nữa. Click to expand... click để rút gọn link hay lick vào link rút gọn hả thím. Definition and Usage. The click() method simulates a mouse-click on an element. This method can be used to execute a click on an element as if the user manually clicked on it. window.open ( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: URL: It is optional parameter. It is used to specify the URL of the web page which need to open. If URL is not specified then a new Window is open. Name: It is an optional parameter which is used to specify the target ...
Jul 23, 2020 - const element = document.querySelector('element'); element.click(); i tried this and its yeilding the desired result. What I am trying to do is display a pop up box from an auto link click. It is opening the modal window. But the issue is it closes the window as soon as it opens it. If i click the link it opens fine. But on click of the button which has the above mentioned code on client click, it opens and ... Apr 01, 2015 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... I need to write a script that clicks the same link each n seconds.
Hover over the following anchor tag with your mouse to You can't 'programmatically' click a button with Java alone, which is why we use JavaScript. If you want to get into controlling the browser such as clicking buttons and filling text fields you would have to use an automation tool. I teach you how to make an autoclicker in JavaScript :D Jul 22, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Method 1: Using the click () method: The click () method is used to simulate a mouse click on an element. It fires the click event of the element on which it is called. The event bubbles up to elements higher in the document tree and fires their click events also. The element to be clicked first selected and the click () method is used. Download AutoClicker for free. A full-fledged autoclicker with two modes of autoclicking, at your dynamic cursor location or at a prespecified location. The maximum amounts of clicked can also be set (or left as infinite). Using the link as an automatic redirector. Delay loading the next page upon a normal click or tap on a link. The essence of the functionality is (1) a link with an id value and (2) JavaScript to click it. Example "link with an id value":
How to automatically click a link when the website loads. Ask Question Asked 9 years, 2 months ago. Active 4 years, 8 months ago. ... Hello sir, actually this will not work for me, i want a JavaScript that will click the link when the page loads, the link the id. Sir please tell me if there's a way to do it ? Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Feb 28, 2006 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. Auto click a link - Please help!
Auto Mouse Clicker. Auto Mouse Clicker can be used to automate left and right mouse-clicks at specified points on your screen. It can keep your mouse cursor clicking according to a defined script. Each action in a script can have parameters such as the click type (left, right, double-click), delay (in milliseconds), and number of times to click. May 22, 2017 - I am trying to auto click a link using a class name instead of the ID name. however my approach doesn't do anything! Here is what I have done: $(document). Thanks, Troy. I tried that, however, and it doesn't seem to do the trick. I'm trying to get the link to click automatically during the onLoad process. It seems easy enough with simple links, but the link I'm working with produces a random post from all of my posts on blogspot. If you have any other ideas, I'd love to hear em.
All major frameworks like Angular, Vue, React, Ember etc. handle links automatically by short circuiting link navigation in the attached wrapped JavaScript event handlers. So if you're using these frameworks you usually don't set the href attribute at all and let the framework handle that for you, both in terms of styling and the navigation. This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object. JavaScript - Auto Click Using .click() - Free JavaScript Tutorials, Help, Tips, Tricks, and More.
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... I am trying to navigate to a webpage after logging in. The problem is the hyperlink does not change and the link is actually a javascript function (href="javascript:getit(7, 2016)">CurrentMonth). I have tried using parentwindow.execscript but cannot get it call on the link. Here is the code I...
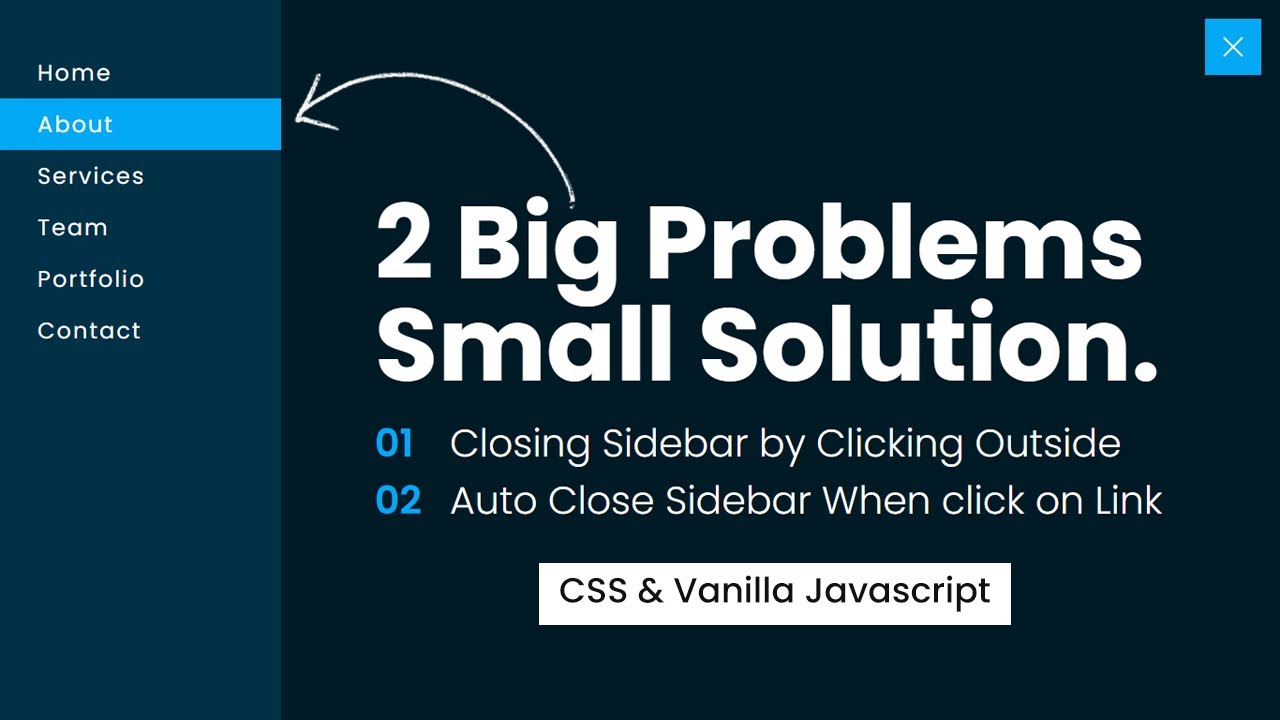
HelloOn the navigation bar - responsive mode - when I click on a link (case linding page), the navigation bar does not close automatically !!Is there a way to close when I click on a link ??Thank you.
 Auto Click Button Js Next Page Tiki And Compose Gmail Youtube
Auto Click Button Js Next Page Tiki And Compose Gmail Youtube
 Url Clicker Bot Click Amp Traffic Generation Platform
Url Clicker Bot Click Amp Traffic Generation Platform
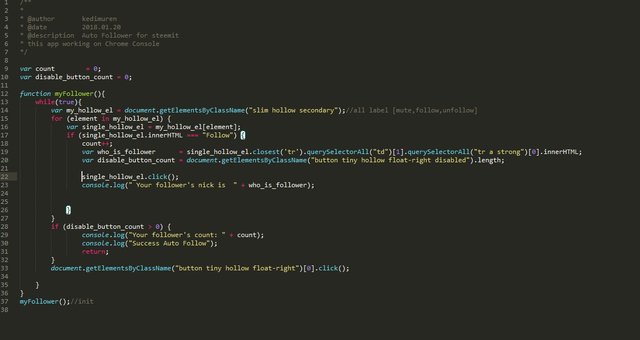
 Auto Follower Javascript With Chrome Console Steemit
Auto Follower Javascript With Chrome Console Steemit
 The 8 Best Auto Clicker Apps For Android No Root
The 8 Best Auto Clicker Apps For Android No Root
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 I M Having Trouble Adding A Modal Form Triggered With A
I M Having Trouble Adding A Modal Form Triggered With A
 The 8 Best Auto Clicker Apps For Android No Root
The 8 Best Auto Clicker Apps For Android No Root
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or

 The 8 Best Auto Clicker Apps For Android No Root
The 8 Best Auto Clicker Apps For Android No Root
 How To Click Faster When Playing Games 7 Steps With Pictures
How To Click Faster When Playing Games 7 Steps With Pictures
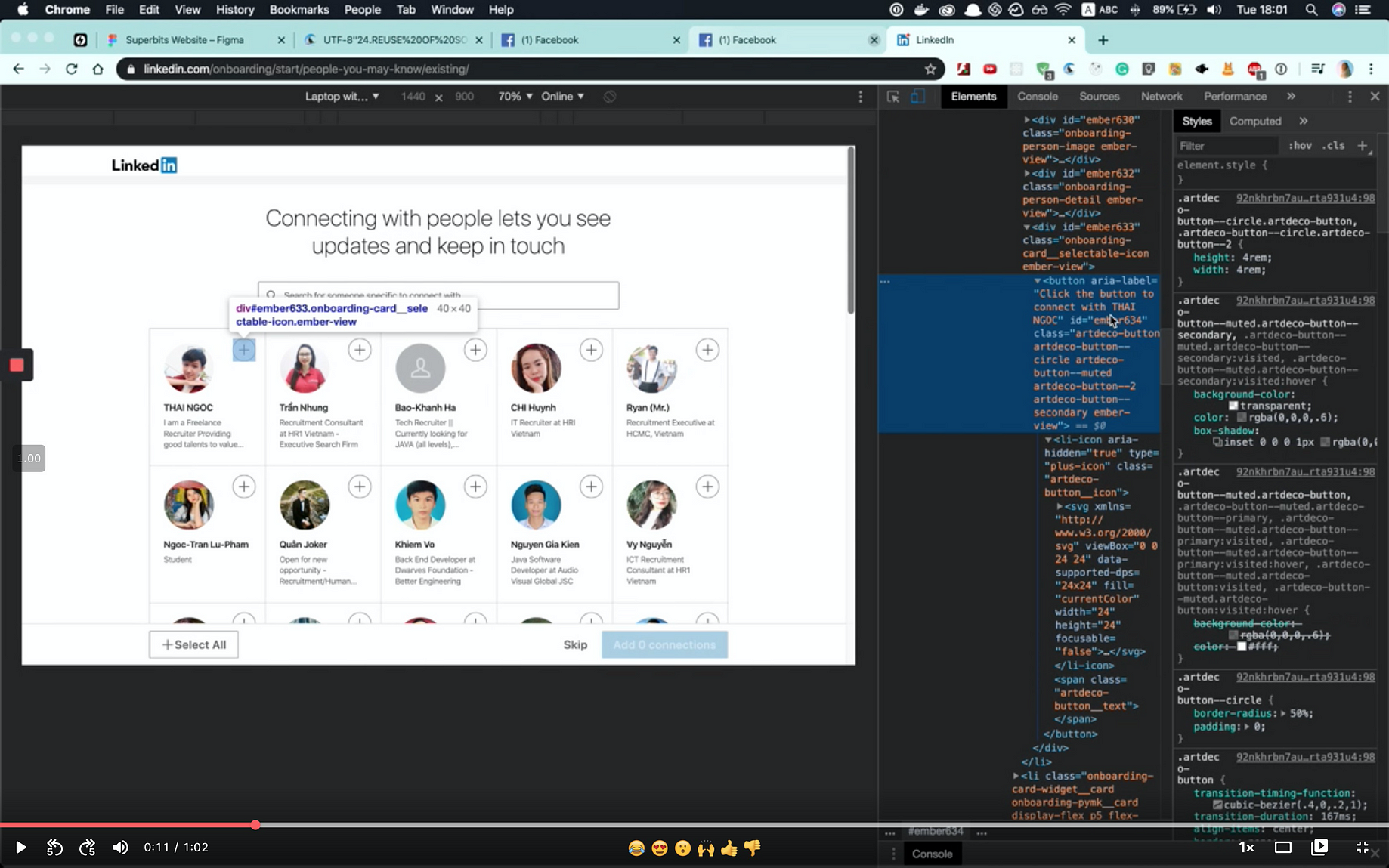
 A Little Trick To Auto Click Buttons In Linkedin Using
A Little Trick To Auto Click Buttons In Linkedin Using
 How To Automatically Open A Lightbox Popup When The Page
How To Automatically Open A Lightbox Popup When The Page
 Auto Click On Specific Area In Image Stack Overflow
Auto Click On Specific Area In Image Stack Overflow
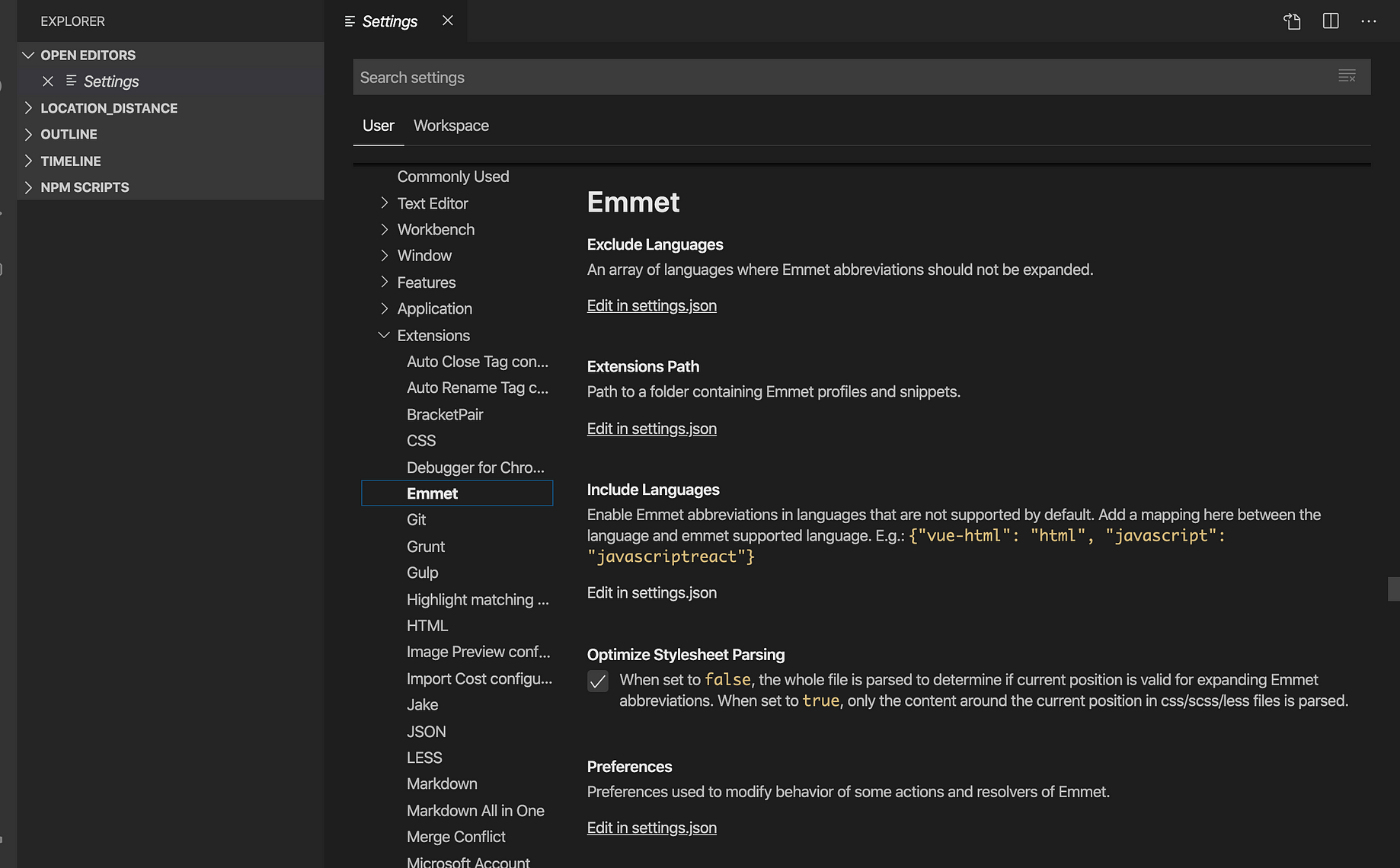
 How To Enable Emmet For React To Improve Your Productivity
How To Enable Emmet For React To Improve Your Productivity
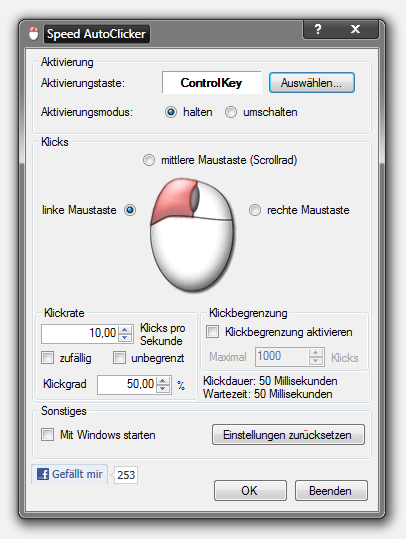
 Speed Autoclicker Extreme Fast Auto Clicker Fabi Me
Speed Autoclicker Extreme Fast Auto Clicker Fabi Me
 Why Does The Dom Remove My Classes Automatically When The
Why Does The Dom Remove My Classes Automatically When The
Autoclicker Download Sourceforge Net
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
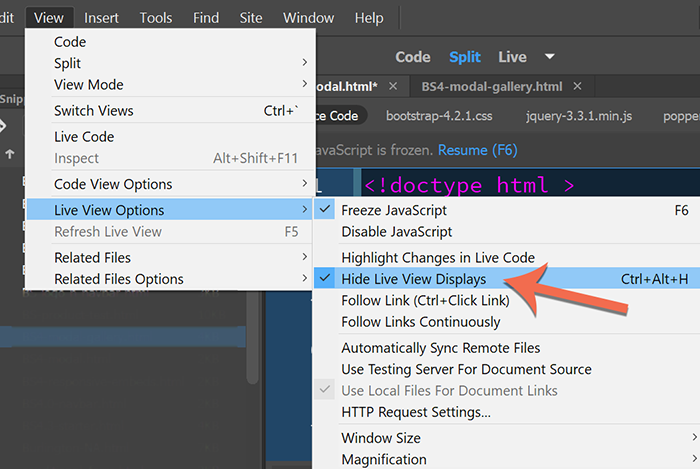
 Stop Js From Running On Live Split View Adobe Support
Stop Js From Running On Live Split View Adobe Support
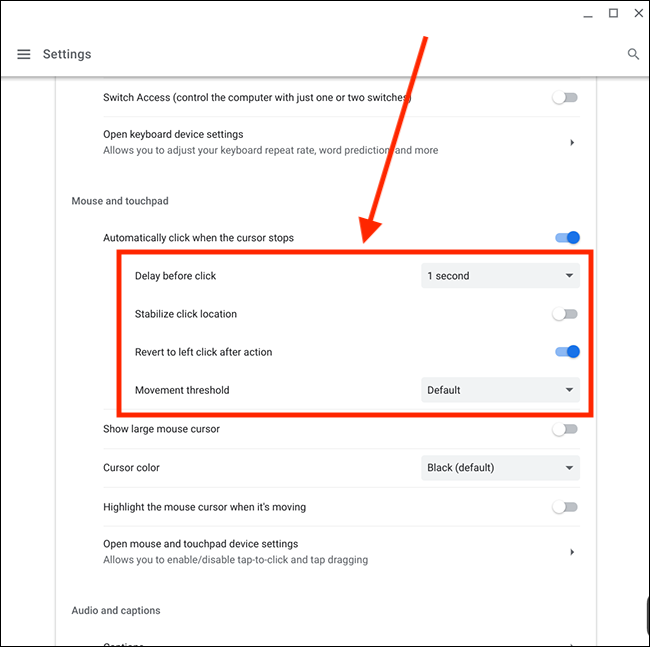
 How To Make Your Mouse Click Automatically In Chrome Os My
How To Make Your Mouse Click Automatically In Chrome Os My
 The 8 Best Auto Clicker Apps For Android No Root
The 8 Best Auto Clicker Apps For Android No Root
 Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh Page View Using Javascript Dynamics 365 Field

 Closing Sidebar By Clicking Outside Using Javascript Auto
Closing Sidebar By Clicking Outside Using Javascript Auto
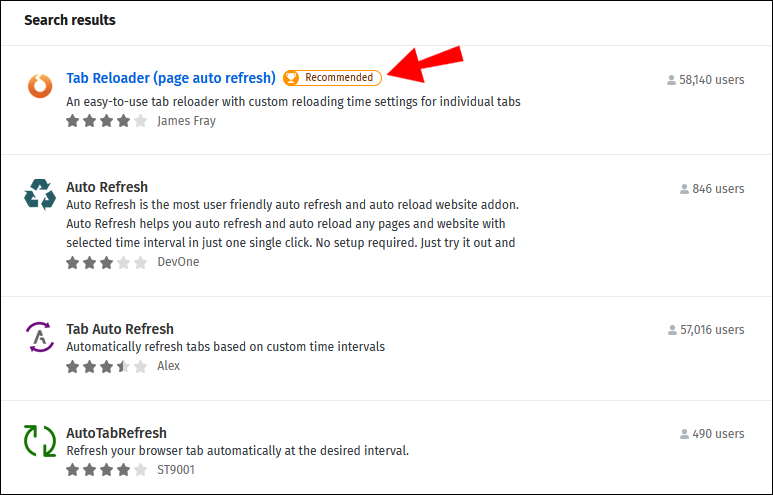
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page




0 Response to "32 Auto Click Link Javascript"
Post a Comment