33 Javascript Window Size Change Event
The ie handler sets a short timeout(100-200 msec)before calling the 'real' resize handler. If the same function is called again before the timeout, it is either a bubblng event or the window is being dragged to a new size, so clear the timeout and set it again. Detect a change in window size. window.innerWidth & window.innerHeight gives the width & height of the viewport window. Viewport is the section of the browser window where webpages are rendered. It does not include the location bar, menu bar, or other toolbars of the browser.
To get the size of an object, use the clientWidth, clientHeight, innerWidth, innerHeight, offsetWidth and offsetHeight properties.. In Firefox, Opera, Google Chrome and Safari, the onresize event is fired only when the size of the browser window is changed.; In Internet Explorer, the onresize event is fired when the size of the browser window or an element is changed.

Javascript window size change event. While you can just hook up to the standard window resize event, you'll find that in IE, the event is fired once for every X and once for every Y axis movement, resulting in a ton of events being fired which might have a performance impact on your site if rendering is an intensive task. The resize() method is an inbuilt method in jQuery which is used when the browser window change its size. Syntax: $(selector).resize(function) Parameter: This method accepts single parameter function which is optional. It is used to specify the function to run when the resize event is called. Answer: Use the addEventListener () Method. You can simply use the addEventListener () method to register an event handler to listen for the browser window resize event, such as window.addEventListener ('resize', ...). The following example will display the current width and height of the browser window on resize.
Current Screen Size. Use window.innerWidth and window.innerHeight to get the current screen size of a page. This example displays the browser window's height and width (NOT including toolbars/scrollbars): To get the size of the window, we can use the JavaScript's window.outerWidth and window.outerHeight events. We can also use the JavaScript's properties such as innerWidth, innerHeight, clientWidth, ClientHeight, offsetWidth, offsetHeight to get the size of an element. In HTML, we can use the onresize attribute and assign a JavaScript function to it. A really common need is to get the current size of the browser window. This hook returns an object containing the window's width and height. If executed server-side (no window object) the value of width and height will be undefined. import { useState, useEffect } from "react"; // Usage function App() { const size = useWindowSize(); return ...
Switch to SQL Mode Auto update. Share this example with Facebook, Twitter, Gmail.Please give us a Like, if you find it helpful.Like, if you find it helpful. window1.resizeBy (0, 30); When a browser resizes your window, it moves the window's bottom right edge down by the value you specify in the arguments. Because the first argument is 0, the window's width does not change. The height increases by 30 pixels because the second argument is 30. The devicePixelRatio of Window interface returns the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device.. This value could also be interpreted as the ratio of pixel sizes: the size of one CSS pixel to the size of one physical pixel.In simpler terms, this tells the browser how many of the screen's actual pixels should be used to draw a ...
Using matchMedia to update when the window goes over/under 700px; Using an event listener on the resize event to update at every window change; You can also use window.matchMedia() without event listeners. You can also use matchMedia without the event listeners to see if the window currently matches a query string: The resize event occurs when the browser window changes size. The resize() method triggers the resize event, or attaches a function to run when a resize event occurs. Syntax The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ...
Document size methods are often needed in scrolling apps. Note the difference between jQuery(document).width() and the native properties (especially when the window is wider than the max-width of the body). jQuery uses the Math.max of 5 numbers to calculate this. For decent cross-browser support, the Math.max of the 3 document.documentElement properties seems to suffice. Try it Yourself ». In JavaScript: object.onresize = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("resize", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions. javascript fit window Javascript Change Window Size. Download JavaScript Window See all features...Javascript Open In Folder. Download Free Trial for Windows: ... equals sign, elements, style object, event handler, script type, change fonts. an array, command line, attribute, getelementbyid, parenthesis, javascript style, tutorial, search terms ...
Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color.. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors" (It is easy to detect when the viewport height changes with the window.resize event.) - Jake Jul 26 '17 at 22:34 you're right, don't know why I thought that would be better. javascript. All that is left to do is update the state when the window is resized. We need a function to do the update: 1 const updateWidthAndHeight = () => { 2 setWidth(window.innerWidth); 3 setHeight(window.innerHeight); 4 }; javascript. To listen for the resize event, we need to add an event listener, which is done in the Effect hook.
31/10/2019 · The resize () method is an inbuilt method in jQuery which is used when the browser window changes its size. The resize () method triggers the resize event or attaches a function to run when a resize event occurs. jQuery has a built-in method for window resize events. Now whenever the browser window's size is changed, the message is appended to <div id="log"> one or more times, depending on the browser. Code in a resize handler should never rely on the number of times the handler is called. Facebook page: https://www.facebook /pages/WebTunings/339234242822202Recommended JavaScript Book:http://www.amazon /gp/product/0596805527/ref=as_li_qf_...
It is still possible to set onresize attributes or use addEventListener() to set a handler on any element. However, resize events are only fired on the window object (i.e. returned by document.defaultView). Only handlers registered on the window object will receive resize events. There is a proposal to allow all elements to be notified of resize changes. 40 Javascript Window Size Change Event Written By Ryan M Collier. Wednesday, August 18, 2021 Add Comment Edit. Javascript window size change event. Interactive Javascript Ui Libraries Mindfusion Js Window. How To Handle Javascript Window Resize Event Code Ratings. The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value.
window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Window.resizeTo () The Window.resizeTo () method dynamically resizes the window.
An event handler property for before-unload events on the window. GlobalEventHandlers.onblur Called after the window loses focus, such as due to a popup. GlobalEventHandlers.onchange An event handler property for change events on the window. GlobalEventHandlers.onclick Called after the ANY mouse button is pressed & released GlobalEventHandlers ... 1/4/2020 · The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event; Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Example:
Log Overwrites Warnings Knowledge Base
 How To Stop Your Computer From Randomly Waking Up From Sleep
How To Stop Your Computer From Randomly Waking Up From Sleep
 How To Watch Microsoft S Windows 11 Event And What To Expect
How To Watch Microsoft S Windows 11 Event And What To Expect
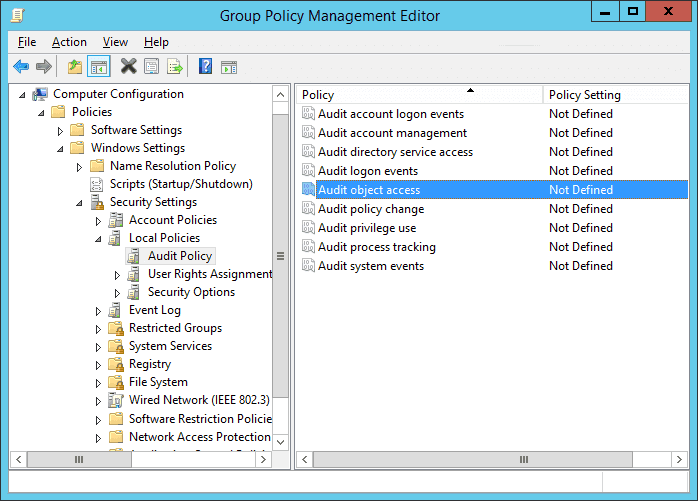
 How To Track Who Accesses Reads Files On Your Windows File
How To Track Who Accesses Reads Files On Your Windows File
 Prevent Javascript From Resizing Ie Window Super User
Prevent Javascript From Resizing Ie Window Super User
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Understanding Orientation Aspect Ratio And Css Pixels On
Understanding Orientation Aspect Ratio And Css Pixels On
 Responsive Equal Height With Angular Directive Scotch Io
Responsive Equal Height With Angular Directive Scotch Io
 What S New In Recent Windows 10 Updates
What S New In Recent Windows 10 Updates
 Managing Several Displays With The Multi Screen Window
Managing Several Displays With The Multi Screen Window

 Layout Can T Adjust For Mobile View In Firefox Issue 2369
Layout Can T Adjust For Mobile View In Firefox Issue 2369
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint

Linearly Scale Font Size With Css Clamp Based On The
Chromiumbrowser Resize Complete Event Issue 1208
 10 Free Tools To Monitor Files And Folders For Changes In
10 Free Tools To Monitor Files And Folders For Changes In
Handling Events Javascript By Example Page 474
 Windows Management Instrumentation Wmi Guide Understanding
Windows Management Instrumentation Wmi Guide Understanding
 Android Developers Blog What S New In Foldables Tablets
Android Developers Blog What S New In Foldables Tablets
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Get Window Size Including Frame With Javascript Stack Overflow
Get Window Size Including Frame With Javascript Stack Overflow
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Hidden Tricks Inside Windows 10 Pcmag
Hidden Tricks Inside Windows 10 Pcmag

0 Response to "33 Javascript Window Size Change Event"
Post a Comment